Authenticate with Live Experience for the Web
Set up User Authentication and Live Experience Authentication, which are two necessary steps for adding Live Experience to your website.
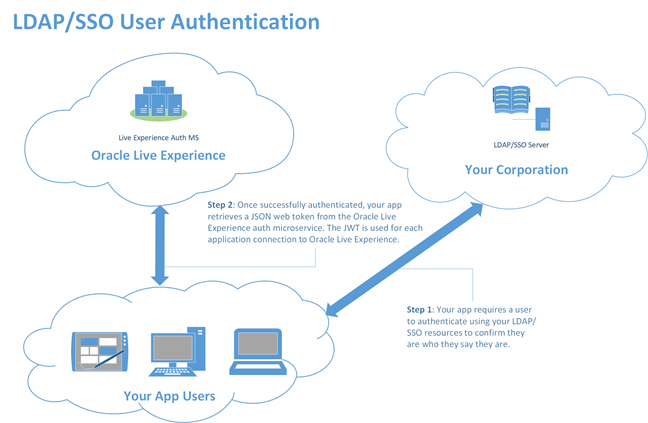
The following graphic shows the flow if you're using your own SSO/LDAP
workflow.
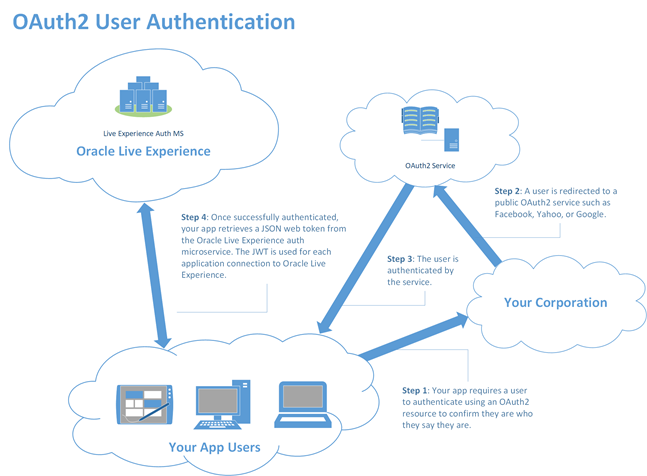
And the following graphic shows the flow if you're using a third
party OAuth platform such as Facebook, Google, or Yahoo.
After you authenticate a user (assuming it's required for your application), you then need to handle Live Experience Authentication. Fortunately, Live Experience authentication is much more prescribed and quite a bit simpler than User Identity Authentication. To authenticate with Live Experience, you obtain a JSON Web Token (JWT) from Live Experience which you use when opening any connection or REST interface requests. You use JavaScript XMLHttpRequests to communicate with a simple script that you'll deploy on a web server in your own domain. See Deploy the Sample JWT Script. While the supplied script is sufficient for development, you'll want to create something more secure for a production environment using the REST call described in Retrieve a JWT Access Token Using the Auth REST Call.
To retrieve a JWT token from the script, you use an XMLHttpRequest, and store the JWT in the browser's sessionStorage so you can recall it when you actually connect to Live Experience.
Results:
After you obtain and store the JWT access_token, you can use it to authenticate with Live Experience.What to do next
Next, Add and Configure the Live Experience Widget for your Website.