Using the Keyboard to Work with Page Controls
This topic describes examples of how to use the keyboard to work with various controls in the interface and select actionable items. Controls are UI constructs such as buttons, accordions, page tabs, and so on.
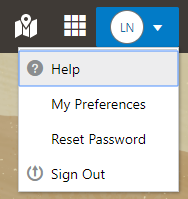
Buttons
This section describes how to use the keyboard to control buttons in the global header or on pages.

|
Key |
Description |
|---|---|
|
Enter, Space, or Down Arrow |
Open the menu. |
|
Esc |
Close the menu. |
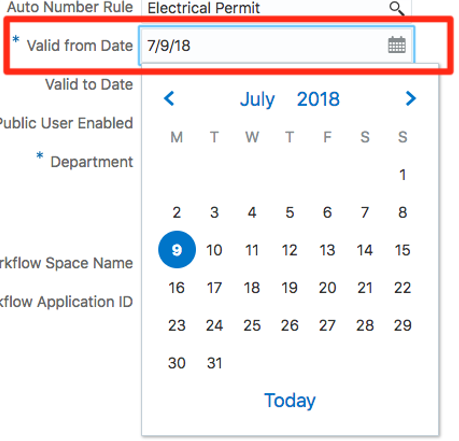
Calendar
This section describes the hot keys you can use when working with the calendar control and date picker to select date field values.

|
Target |
Key |
Description |
|---|---|---|
|
Input Element |
Down Arrow or Up Arrow |
Shows the calender grid and moves the focus into the expanded grid |
|
Esc |
Close the grid. |
|
|
Tab In |
Set focus to the input. If hints, title or messages exist in a note window, displays the note window. |
|
|
Picker |
Enter |
Select the currently focused day |
|
Up Arrow |
Move up in the grid. |
|
|
Down Arrow |
Move down in the grid. |
|
|
Right Arrow |
Move right in the grid. |
|
|
Left Arrow |
Move left in the grid. |
|
|
Esc |
Close the grid. |
|
|
Home |
Move focus to first day of the month. |
|
|
End |
Move focus to last day of the month. |
|
|
Page Up |
Switch to previous month. |
|
|
Page Down |
Switch to next month. |
|
|
Alt+Page Up |
Switch to previous year. |
|
|
Alt+Page Down |
Switch to next year. |
|
|
Ctrl+Alt+T |
Places focus on the Today button if it exists. |
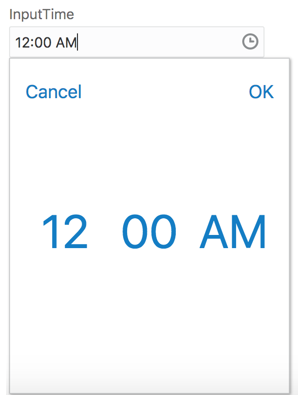
Time
This section describes the hot keys you can use when working with the time picker control to select time field values.

|
Key |
Description |
|---|---|
|
Down Arrow or Up Arrow |
Shows the time picker and moves the focus into the expanded time picker |
|
Tab In |
Set focus to the input. If hints, title, or messages exist in a note window, displays the note window. |
Accordion
This section describes the hot keys you can use when working with the accordion control to expose and access items. An accordion is a set of expandable sections where only one section can be expanded at a time. When a new section gets expanded, the previous section automatically closes.

The following table lists the keyboard options for working with the collapsible headers.
|
Key |
Description |
|---|---|
|
Space or Enter |
Toggle disclosure state. |
|
Tab |
Navigate to next collapsible header and if none then the next element on page. |
|
Shift+Tab |
Navigate to previous collapsible header and if none then the previous element on page. |
|
Up Arrow or Left Arrow (Right Arrow in right-to-left languages) |
Move focus to the previous collapsible header with wrap around. |
|
Down Arrow or Right Arrow (Right Arrow in right-to-left languages) |
Move focus to the next collapsible header with wrap around. |
|
Home |
Move focus to the first collapsible header. |
|
End |
Move focus to the last collapsible header. |
Navigation Lists
This section describes how to use the keyboard to work with navigation lists to access items used take you to different locations or display additional content.

The following table lists the keyboard options used for accessing list items.
|
Key |
Description |
|---|---|
|
Enter or Space |
Selects list item. |
|
Up Arrow |
Moves focus to the previous visible list item. |
|
Down Arrow |
Moves focus to the next visible list item |
|
Right Arrow (Left Arrow in right-to-left languages) |
For horizontal navigation list, focus will be moved to next visible item. |
|
Left Arrow (Left Arrow in right-to-left languages) |
For horizontal navigation list, focus will be moved to previous visible item. |
|
Home |
Moves focus to the first visible list item. |
|
End |
Moves focus to the last visible list item. |
|
F2 |
If focus is on a list item, pressing F2 will make its contents accessible using Tab. |
|
Esc |
When F2 mode is enabled, press Esc to exit F2 mode. |
|
Shift+Tab |
Move focus to hierarchical menu button. Only applicable for sliding navigation list and when hierarchical menu button is enabled. |
Tab Bars
This section describes how to use the keyboard to work with tab bars.

|
Key |
Description |
|---|---|
|
Enter or Space |
Selects list item. |
|
Up Arrow |
Moves focus to the previous visible list item. |
|
Down Arrow |
Moves focus to the next visible list item |
|
Right Arrow (Left Arrow in right-to-left languages) |
For horizontal tab bar, focus will be moved to next visible item. |
|
Left Arrow (Left Arrow in right-to-left languages) |
For horizontal tab bar, focus will be moved to previous visible item. |
|
Home |
Moves focus to the first visible list item. |
|
End |
Moves focus to the last visible list item. |
|
F2 |
If focus is on a list item, pressing F2 will make its contents accessible using Tab. |
|
Esc |
When F2 mode is enabled, press Esc to exit F2 mode. |
|
Ctrl+X |
Marks the current item to move if the reorderable feature is enabled. |
|
Ctrl+V |
Paste the item that are marked to directly before the current item |
|
Delete |
Delete the current item. |