6 Developing the Milestones Page
Use the Create Page Wizard and Page Designer to add an interactive grid page to the application so that users can manage project Milestones.
In this lesson, you use the Create Page Wizard to add a new interactive grid page. Similar to the older interactive report, interactive grids do not require a paired form page to change the content displayed on the page.
In addition to the EBA_PROJECTS table, the app also contains the EBA_PROJECT_MILESTONES and EBA_PROJECT_TASKS tables. These two tables contain data for incremental milestones and tasks that help to track the progress of an entire project more precisely.
Currently, your app only supports changes to the status of entire projects. Develop the Milestones interactive grid so that your users can view and change the status of these tasks and milestones.
Add and configure a Milestones entry in the Desktop Navigation Menu so it displays across the entire app.
Use Dynamic LOVs (or lookups) to intelligently substitute information from another table by checking against the ID of the content in the original table.
Repeat some familiar tasks to clean up the interactive grid in Page Designer and in the runtime to make it more user-friendly.
6.1 Creating an Interactive Grid Page
Start by using the Create Page Wizard to add a new page.
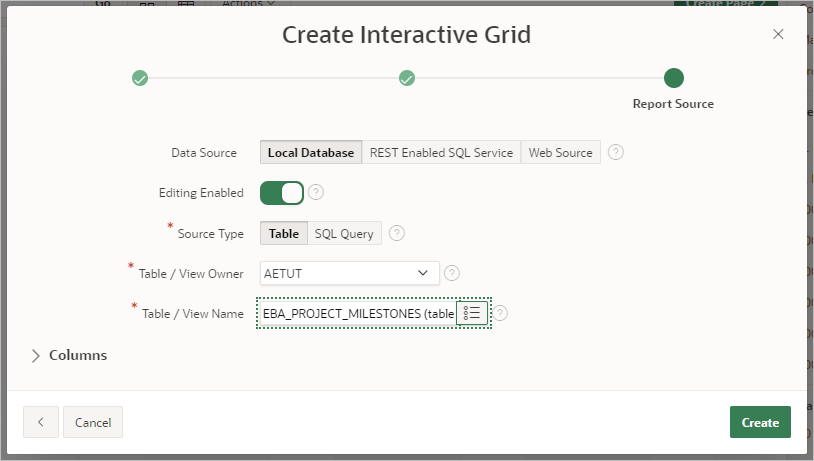
To add an interactive grid page to the application:
6.2 Updating the Navigation Menu for Milestones
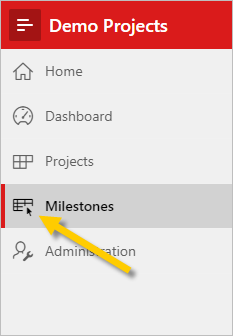
On the Milestones page in the runtime, examine the Milestones entry in the navigation sidebar (click the menu icon in the top-left to expand the menu).
Elements that appear on all pages (such as the Navigation Menu) are controlled in Shared Components.
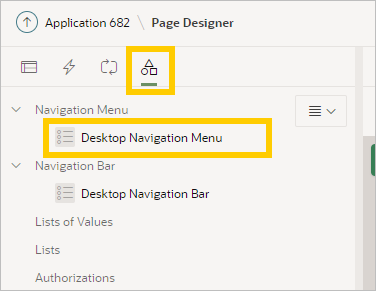
To view the Navigation Menu in Shared Components:
Update the sequence and the icon from the blank default for Milestones.
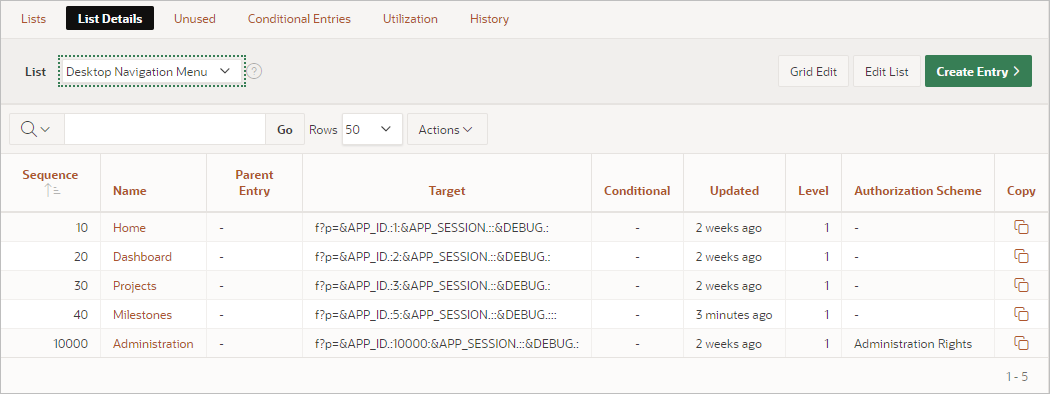
To update the Milestones list entry:
6.3 Hiding Columns in the Application Runtime
Develop the Milestones interactive grid on page 5 in the application runtime by hiding several columns from view and moving the Due Date column.
Tip:
Oracle recommends hiding columns rather than deleting them in case you need them in the future.
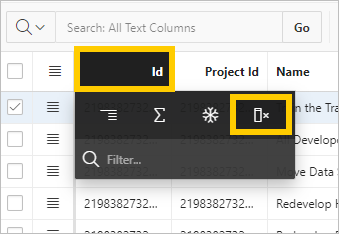
In the runtime, you can hide columns using the Column Heading menu or the Actions menu.
To quickly hide a column in an interactive grid:
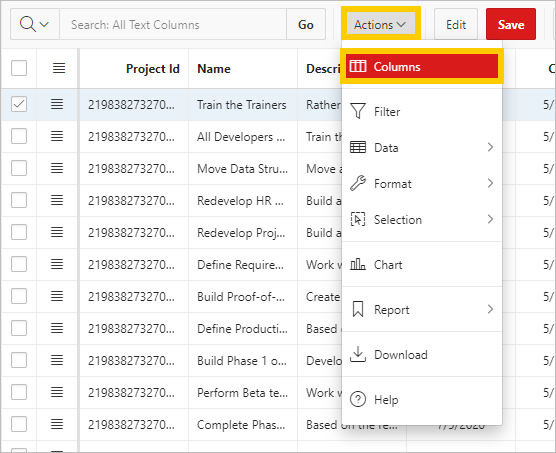
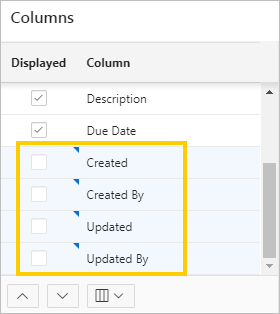
To hide multiple columns in an interactive grid:
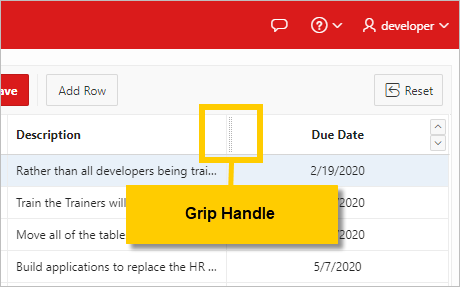
Rearrange the columns in the interactive grid to prioritize the Due Date over other information.
To save your changes to the report:
6.4 Adding Project Names to the Milestones Interactive Grid
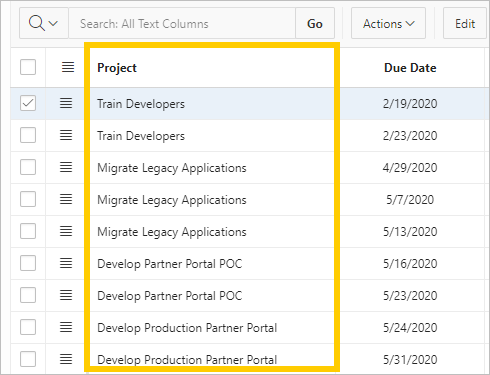
While the Milestones interactive grid is based on EBA_PROJECT_MILESTONES, note that none of the columns provide alphabetical names for the projects. Project names are stored in another table: the NAME column in EBA_PROJECTS. Report regions can query other tables with a Dynamic LOV. This is also called a lookup.
First, create the Dynamic LOV in Shared Components and configure it to query EBA_PROJECTS.
Then use Page Designer to convert the PROJECT_ID column to a Select List, and choose the Dynamic LOV / lookup to display the alphanumerical name of the referenced project instead of the numerical ID.
To return to Page Designer:
To create a new Dynamic LOV lookup:
To convert a column to a Select List:
6.5 Changing the Appearance of an Interactive Grid in Page Designer
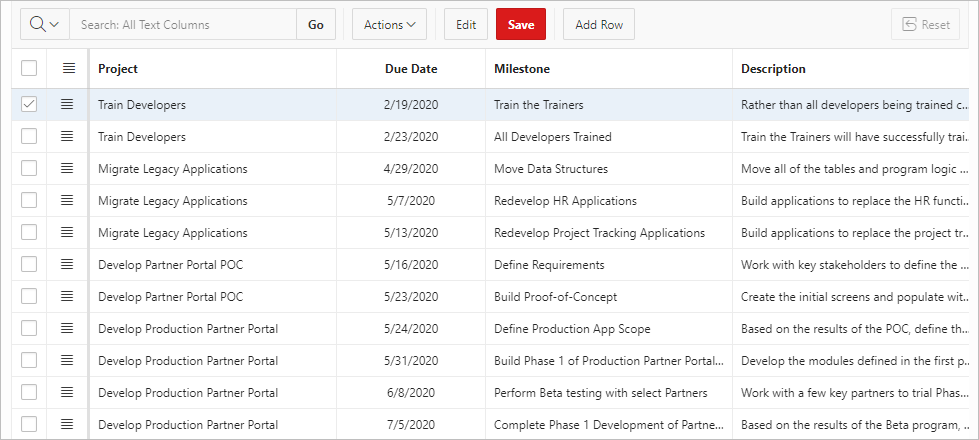
Perform some routine clean-up tasks to make the interactive grid more user-friendly:
-
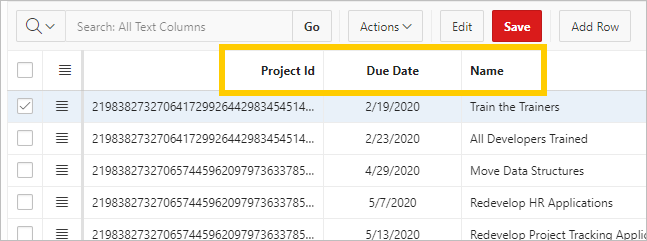
Change the heading of the
Namecolumn to instead refer specifically to Milestones. -
Convert the audit columns to Display Only to prevent end users from changing the contents.
To change a column heading:
To change multiple columns to Display Only:
6.6 Finalizing the Milestones Interactive Grid in the Runtime
Perform some routine clean-up tasks to complete the default Milestones report:
-
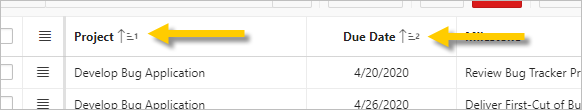
Sort the report so that it displays projects alphabetically.
-
Save your changes to the report layout as the new default.
To set multiple columns to sort ascending:
To save the report layout as the new default:
The Milestones page is complete. Proceed to the next lesson.