Client PWA Installation Instructions
OMA is a PWA application and can be installed on the following types of systems.
Platform | Supported Browsers |
|---|---|
Windows 10 and above | Google Chrome Microsoft Edge |
Linux | Google Chrome |
Android Tablets or Phones | Google Chrome |
iOS Tablets or Phones | Safari |
OMA installation is done by using the devices browser and connecting to the OMA application website.
OMA has a standardized installation process for Android, iOS, Linux, and Windows:
1. Launch the browser to the HTTPS server where OMA is installed (for example, https://host.com:8889/mobile/oma2/www/index.html).
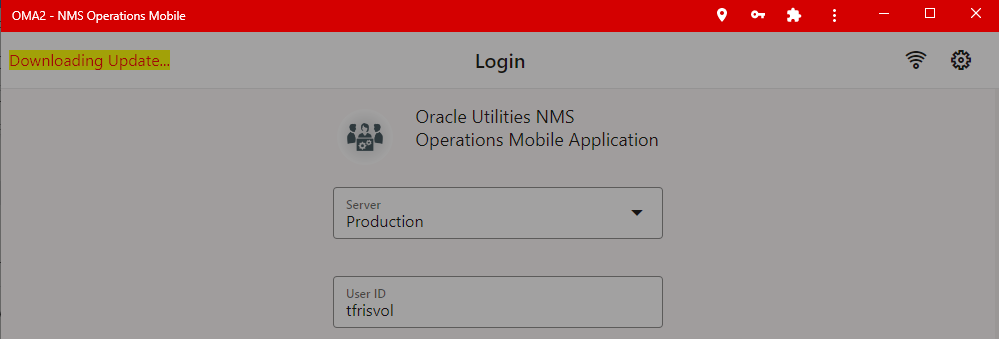
2. On launch, the browser will detect the app is a PWA and will start the download of the PWA to the browser cache storage. This will be identifiable to the user by the flashing "Downloading Update..." in the OMA header bar:

3. On iOS, while the PWA is downloading, a dialog screen will be displayed with instructions for installing OMA after the download is complete.
4. Once the PWA download is complete, on all but iOS devices, an Install as PWA button will replace the flashing Downloading Update... notification.
5. Click the Install as PWA button.
6. On iOS systems, once the Downloading Update... is complete, navigate to and press the Share... button ( ). Select the option to add OMA to your home screen. Press the OMA icon on the home screen to start the PWA.
). Select the option to add OMA to your home screen. Press the OMA icon on the home screen to start the PWA.
7. On Windows with Chrome:
a. You will be presented with an installation dialog box. Click the Install button to install it on the device.
b. The PWA will close in the browser tab and open as a standalone PWA app.
c. The PWA will be given a start menu option from where you can launch the app, pin it to the taskbar, pin it to the start menu, or open the location of the app and copy it to the desktop.
8. On Windows with Microsoft Edge:
a. You will be presented with an installation dialog box. Click the Install button to install it on the device.
b. The PWA will close in the browser tab and open as a standalone PWA app.
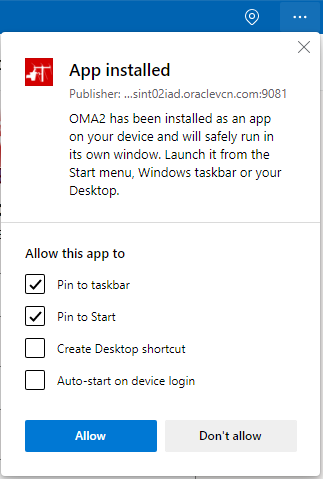
c. You will also be provided a dialog about installation options:

9. On Android Chrome:
a. You will be presented with an installation dialog. Click the Install button to install it on the device.
b. A small temporary message will indicate the app is being added to the home screen.
c. Close the browser and the home screen should be focused on the location of the OMA app icon. Feel free to drag it to any location on the home screen(s).
d. To launch OMA as a PWA, just click on the OMA launch icon.
10. On Linux Chrome:
a. You will be presented with an installation dialog box. Click the Install button to install it on the device.
b. The PWA will close in the browser tab and open as a standalone PWA app.
c. The PWA will be given a start menu option, most of the time under section identified as Chrome Apps. From there you most likely will be able to drag it to the desktop.
d. To launch OMA as a PWA, click the OMA launch icon.