reportdef/report/layout/component/@visual-style
|
Description |
A required attribute that defines the layout style of the components. The screen layout is divided into 12 equally sized sections. That lets you define how many components can fit into a row on the screen, plus how large each component is in relation to the other components and in relation to the available screen space. By default, a report component will stretch on the screen from
left to right. The attribute for that component is To position two components with equal sizes into the same
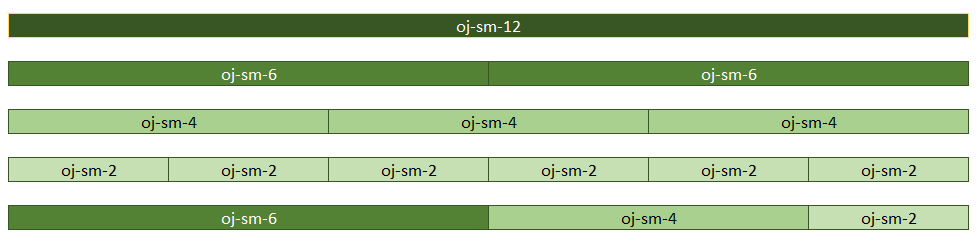
row on a report, use The report designer can also mix multiple, differently sized components into one row, however the total number of sections cannot exceed 12. The following illustration shows examples of how to use and combine different layout styles.
|
|
Used by |
Parent topic: Attributes