Adding Custom Business Logic using Expression Language
On the field properties page, a Custom option
is available for most properties by clicking ![]() or selecting Custom from the properties drop-down list.
or selecting Custom from the properties drop-down list.
The custom option enables you to add Expression Language (EL) code to add custom business logic to the page panel.
For example, rather than a field always being read only or always being mandatory (properties = YES) , expression language can be coded to perform a test and the field properties conditionally set to YES (true) or NO (false).
Expression language can also be used to conditionally set the color properties of a field.
Expression language can also be used to perform specific actions such as displaying a message to a user or setting the value of another field if an expression evaluates as true.
Note:
When the properties of a field have been customized, a reset link appears next to the field property. The reset link helps identify if a field has been customized and you can click this link to remove the customization.
Example 1-1 Example 1
Color Properties — Change the Background color of the member type field based on the membership type = 'OR'
#{bindings.MembershipType.inputValue == 'OR' ? '#ffff00' : '#ffffff' } -
If the statement evaluates as true, then set the background color of the field changes to Hex Color #ffff00 (yellow).
-
If the statement evaluates as false (membership type is not = OR), then set the background color to white.
Example 1-2 Example 2
Color Properties — Change the background color of the member type field based on the membership type = 'OR'
#{bindings.MembershipType.inputValue == 'OR' ? '#0493f2' : '#ffffff' } -
If the statement evaluates as true, then set background color of the field changes to Hex Color #0493f2' (blue).
-
If the statement evaluates as false (membership type is not = OR), then set the background color to white.
Example 1-3 Example 3
Required Property — Set the Visa Expiry Date field as Required = YES if the Visa Number field has a value (is not null).
#{bindings.VisaNumber.inputValue== null ? false : true}-
If the statement evaluates as true (NULL), then set REQUIRED = NO (false).
-
If the statement evaluates as false (not NULL), then set REQUIRED = YES (true).
Example 1-4 Example 4
Required Property — Set the state field as Required = YES if the country code field has a value of either CA, USA, or AU
#{bindings.CountryName.inputValue=='CA' ? true : bindings.CountryName.inputValue=='USA' ? true : bindings.CountryName.inputValue=='AU' ? true : false}-
If the statement evaluates as true then set REQUIRED = YES (true).
-
If the statement evaluates as false then set REQUIRED = NO (false).
Example 1-5 Example 5
Required Property - Set the UDFC10 field as Required = YES if the UDFC03 field value does not equal the UDFC04 field value
#{bindings.UDFC03.inputValue != bindings.UDFC04.inputValue ? true : false}-
If the statement evaluates as true then set REQUIRED = YES (true).
-
If the statement evaluates as false then set REQUIRED = NO (false).
Using EL to perform specific actions
Expression Language can also be used to program specific actions to occur based on a condition evaluating as true or false.
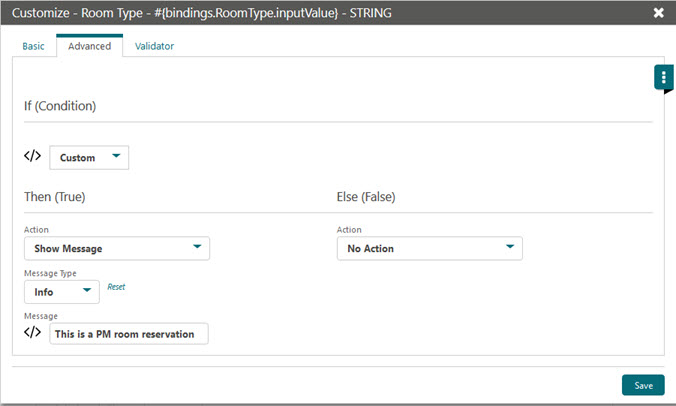
Custom actions are programmed from the Advanced tab on the field properties page to define an IF THEN ELSE condition.
These expressions can be used to test a value in a field and then set a value in another field, display a message to a user, or both.
-
No Action
-
Show Message
-
Update Field
-
Show Message and Update Field
-
Info
-
Error
-
Warning
-
None
-
Under the If (condition), select Custom to enter an EL expression via </>.
-
Under Then (True), select the required action.
-
Under Else (False), select the required action.
Example 1-6 Example 6
#{bindings.RoomType.inputValue == 'PM' ? true : #bindings.PrintRate.inputValue == 'Y' ? true : false}Figure 1-15 Customize screen — Advanced tab

For more information on EL expressions, refer to the following:
Global Bindings
The following bindings are available globally for use in EL expressions.
Table 1-6 Global Bindings for use in EL expressions
| Value | Binding | Description |
|---|---|---|
|
Business Date |
{PageComposerELSb.businessDate} |
The current business date of the Property |
|
Language Code |
{PageComposerELSb.languageCode} |
The value for Language, configured within Settings of the users current session |
|
Location Name |
{PageComposerELSb.locationName} |
The value for Name in a Hub or Property. If the user is located at the Hub level, then the Hub Name displays. if the user is located at the Property level, then the Property Name displays. |
|
Location Code |
{PageComposerELSb.locationCode} |
The value for Hub or Property. If the user is located at the Hub level, then the Hub code displays. If the user is located at the Property level, then the Property code displays. |
|
Property |
{PageComposerELSb.property} |
The value for Property. If the user is located at the Property level, then the Property displays. |
|
System Date |
{PageComposerELSb.systemDate} |
The value for the current system (clock) date. |
|
User Name |
{PageComposerELSb.userName} |
The value for User ID of the current User. |
Parent topic: Page Composer