- All Implemented Interfaces:
Paint,Transparency
LinearGradientPaint class provides a way to fill
a Shape with a linear color gradient pattern. The user
may specify two or more gradient colors, and this paint will provide an
interpolation between each color. The user also specifies start and end
points which define where in user space the color gradient should begin
and end.
The user must provide an array of floats specifying how to distribute the colors along the gradient. These values should range from 0.0 to 1.0 and act like keyframes along the gradient (they mark where the gradient should be exactly a particular color).
In the event that the user does not set the first keyframe value equal
to 0 and/or the last keyframe value equal to 1, keyframes will be created
at these positions and the first and last colors will be replicated there.
So, if a user specifies the following arrays to construct a gradient:
{Color.BLUE, Color.RED}, {.3f, .7f}
this will be converted to a gradient with the following keyframes:
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}
The user may also select what action the LinearGradientPaint object
takes when it is filling the space outside the start and end points by
setting CycleMethod to either REFLECTION or REPEAT.
The distances between any two colors in any of the reflected or repeated
copies of the gradient are the same as the distance between those same two
colors between the start and end points.
Note that some minor variations in distances may occur due to sampling at
the granularity of a pixel.
If no cycle method is specified, NO_CYCLE will be chosen by
default, which means the endpoint colors will be used to fill the
remaining area.
The colorSpace parameter allows the user to specify in which colorspace the interpolation should be performed, default sRGB or linearized RGB.
The following code demonstrates typical usage of
LinearGradientPaint:
Point2D start = new Point2D.Float(0, 0);
Point2D end = new Point2D.Float(50, 50);
float[] dist = {0.0f, 0.2f, 1.0f};
Color[] colors = {Color.RED, Color.WHITE, Color.BLUE};
LinearGradientPaint p =
new LinearGradientPaint(start, end, dist, colors);
This code will create a LinearGradientPaint which interpolates
between red and white for the first 20% of the gradient and between white
and blue for the remaining 80%.
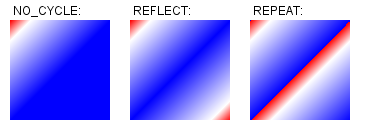
This image demonstrates the example code above for each of the three cycle methods:

- Since:
- 1.6
- See Also:
-
Nested Class Summary
Nested classes/interfaces declared in class java.awt.MultipleGradientPaint
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod -
Field Summary
Fields declared in interface java.awt.Transparency
BITMASK, OPAQUE, TRANSLUCENT -
Constructor Summary
ConstructorsConstructorDescriptionLinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors) Constructs aLinearGradientPaintwith a defaultNO_CYCLErepeating method andSRGBcolor space.LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) Constructs aLinearGradientPaintwith a defaultSRGBcolor space.LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors) Constructs aLinearGradientPaintwith a defaultNO_CYCLErepeating method andSRGBcolor space.LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) Constructs aLinearGradientPaintwith a defaultSRGBcolor space.LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) Constructs aLinearGradientPaint. -
Method Summary
Modifier and TypeMethodDescriptioncreateContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) Creates and returns aPaintContextused to generate a linear color gradient pattern.Returns a copy of the end point of the gradient axis.Returns a copy of the start point of the gradient axis.Methods declared in class java.awt.MultipleGradientPaint
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
Constructor Details
-
LinearGradientPaint
public LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors) Constructs aLinearGradientPaintwith a defaultNO_CYCLErepeating method andSRGBcolor space.- Parameters:
startX- the X coordinate of the gradient axis start point in user spacestartY- the Y coordinate of the gradient axis start point in user spaceendX- the X coordinate of the gradient axis end point in user spaceendY- the Y coordinate of the gradient axis end point in user spacefractions- numbers ranging from 0.0 to 1.0 specifying the distribution of colors along the gradientcolors- array of colors corresponding to each fractional value- Throws:
NullPointerException- iffractionsarray is null, orcolorsarray is null,IllegalArgumentException- if start and end points are the same points, orfractions.length != colors.length, orcolorsis less than 2 in size, or afractionsvalue is less than 0.0 or greater than 1.0, or thefractionsare not provided in strictly increasing order
-
LinearGradientPaint
public LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) Constructs aLinearGradientPaintwith a defaultSRGBcolor space.- Parameters:
startX- the X coordinate of the gradient axis start point in user spacestartY- the Y coordinate of the gradient axis start point in user spaceendX- the X coordinate of the gradient axis end point in user spaceendY- the Y coordinate of the gradient axis end point in user spacefractions- numbers ranging from 0.0 to 1.0 specifying the distribution of colors along the gradientcolors- array of colors corresponding to each fractional valuecycleMethod- eitherNO_CYCLE,REFLECT, orREPEAT- Throws:
NullPointerException- iffractionsarray is null, orcolorsarray is null, orcycleMethodis nullIllegalArgumentException- if start and end points are the same points, orfractions.length != colors.length, orcolorsis less than 2 in size, or afractionsvalue is less than 0.0 or greater than 1.0, or thefractionsare not provided in strictly increasing order
-
LinearGradientPaint
Constructs aLinearGradientPaintwith a defaultNO_CYCLErepeating method andSRGBcolor space.- Parameters:
start- the gradient axis startPoint2Din user spaceend- the gradient axis endPoint2Din user spacefractions- numbers ranging from 0.0 to 1.0 specifying the distribution of colors along the gradientcolors- array of colors corresponding to each fractional value- Throws:
NullPointerException- if one of the points is null, orfractionsarray is null, orcolorsarray is nullIllegalArgumentException- if start and end points are the same points, orfractions.length != colors.length, orcolorsis less than 2 in size, or afractionsvalue is less than 0.0 or greater than 1.0, or thefractionsare not provided in strictly increasing order
-
LinearGradientPaint
public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod) Constructs aLinearGradientPaintwith a defaultSRGBcolor space.- Parameters:
start- the gradient axis startPoint2Din user spaceend- the gradient axis endPoint2Din user spacefractions- numbers ranging from 0.0 to 1.0 specifying the distribution of colors along the gradientcolors- array of colors corresponding to each fractional valuecycleMethod- eitherNO_CYCLE,REFLECT, orREPEAT- Throws:
NullPointerException- if one of the points is null, orfractionsarray is null, orcolorsarray is null, orcycleMethodis nullIllegalArgumentException- if start and end points are the same points, orfractions.length != colors.length, orcolorsis less than 2 in size, or afractionsvalue is less than 0.0 or greater than 1.0, or thefractionsare not provided in strictly increasing order
-
LinearGradientPaint
@ConstructorProperties({"startPoint","endPoint","fractions","colors","cycleMethod","colorSpace","transform"}) public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform) Constructs aLinearGradientPaint.- Parameters:
start- the gradient axis startPoint2Din user spaceend- the gradient axis endPoint2Din user spacefractions- numbers ranging from 0.0 to 1.0 specifying the distribution of colors along the gradientcolors- array of colors corresponding to each fractional valuecycleMethod- eitherNO_CYCLE,REFLECT, orREPEATcolorSpace- which color space to use for interpolation, eitherSRGBorLINEAR_RGBgradientTransform- transform to apply to the gradient- Throws:
NullPointerException- if one of the points is null, orfractionsarray is null, orcolorsarray is null, orcycleMethodis null, orcolorSpaceis null, orgradientTransformis nullIllegalArgumentException- if start and end points are the same points, orfractions.length != colors.length, orcolorsis less than 2 in size, or afractionsvalue is less than 0.0 or greater than 1.0, or thefractionsare not provided in strictly increasing order
-
-
Method Details
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints) Creates and returns aPaintContextused to generate a linear color gradient pattern. See thespecificationof the method in thePaintinterface for information on null parameter handling.- Parameters:
cm- the preferredColorModelwhich represents the most convenient format for the caller to receive the pixel data, ornullif there is no preference.deviceBounds- the device space bounding box of the graphics primitive being rendered.userBounds- the user space bounding box of the graphics primitive being rendered.transform- theAffineTransformfrom user space into device space.hints- the set of hints that the context object can use to choose between rendering alternatives.- Returns:
- the
PaintContextfor generating color patterns. - See Also:
-
getStartPoint
Returns a copy of the start point of the gradient axis.- Returns:
- a
Point2Dobject that is a copy of the point that anchors the first color of thisLinearGradientPaint
-
getEndPoint
Returns a copy of the end point of the gradient axis.- Returns:
- a
Point2Dobject that is a copy of the point that anchors the last color of thisLinearGradientPaint
-