Test an Oracle JET App for Keyboard-Only Accessibility
Introduction
This is the second tutorial in the Identify Accessibility Issues learning path.
The Web Content Accessibility Guidelines (WCAG) 2.2 outlines many of the success criteria for creating an accessible web app. This tutorial focuses on those criteria that address keyboard-only usage.
An app that is keyboard-only accessible can be used with alternate input devices for people with limited mobility or an inability to manipulate a mouse. When people can use a keyboard, the internet is at their fingertips.
Objectives
In this tutorial, you will learn how to perform a keyboard-only test of a web app.
Prerequisites
- A development environment set up to create Oracle JET web apps that includes an installation of Node.js
- Google Chrome web browser installed and set as the default web browser
- Access to the WCAG 2.2
- Access to the Oracle JET Keyboard and Gesture Guide
- Completion of the previous tutorial in this learning path: Test an Oracle JET App for Accessibility: Visual Inspection
Task 1: Prepare for Keyboard-Only Accessibility Testing
The visual inspection provides an overview of the structure and basic functionality of an accessible page. Keyboard-only testing is at the center of manual accessibility testing; it gives the developer an opportunity to interact with the app from a disabled user’s perspective. The subset of WCAG 2.2 Success Criteria around which this tutorial focuses involves several specific concepts.
- Focus Indication: Is there an indication of current placement on the page?
- Meaningful Sequence: Does the app tab order follow a predictable pattern?
- Interact with Controls: Do all the controls work when using the keyboard?
- Keyboard Trap: Does the focus indicator get stuck on an element?
The success criteria mentioned at the beginning of this section indirectly address the concept of focusable elements, so a couple terms need to be defined.
- All focusable elements (elements of the page that can receive focus by tabbing) must be reachable using only the keyboard.
- All actionable elements (elements that perform a function if normally clicked by a mouse) must be operable using only the keyboard. People with significant motor disabilities can use alternate input devices when an app is keyboard-only accessible.
With these applicable concepts defined and explained, you are prepared to test the starter app.
-
WCAG Guideline 2.1 Keyboard Accessible states: “Make all functionality available from a keyboard.”
This guideline should not be confused with the body of work entitled Web Content Accessibility Guidelines 2.2, which provides the overarching standard for accessible software.
-
Success Criterion 2.1.3 Keyboard (No Exception) states: “All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes.”
Notice the text “No Exception” included in the parentheses of Success Criterion 2.1.3. This signifies that keyboard accessibility is mandatory.
WCAG Guideline 2.1 and the Success Criterion that follows it underscore the absolute need for keyboard accessibility. The keyboard plays a pivotal role in bringing technology to everyone.
Task 2: Verify the Existence of a Visual Focus
Keyboard-only accessibility testing relies solely on the focus indicator. Adherence to the following “Focus Visible” Success Criterion is not negotiable. Disabled users cannot navigate an app without an active focus or when focus placement is unclear.
- WCAG Success Criterion 2.4.7 Focus Visible states: “Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.”
As you tab through the web app, there should always be a visible indicator identifying the focus location. The indicator is typically a rectangle. Disabling the focus rectangle causes a failure of this criterion.
App developers take pride in the apps and programs they write. Their goal is to integrate function with a visually engaging experience. A focus rectangle often detracts from the design; developers therefore often hide or disable it and violate Success Criterion 2.4.7.
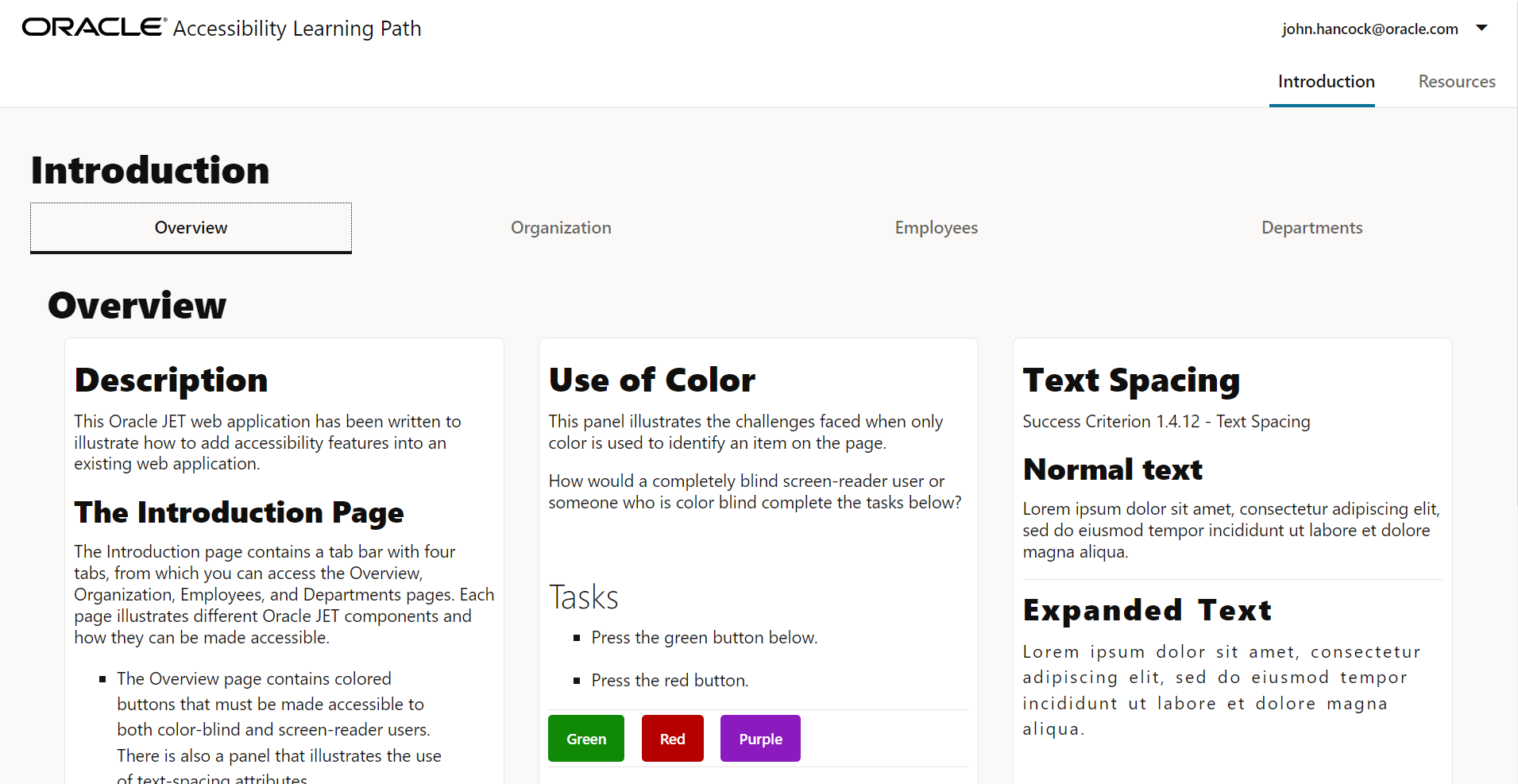
Focus Rectangle 1

Focus Rectangle 2

Locate the point of focus in the two screenshots above.
The first screenshot, Focus Rectangle 1, represents a page with a correct indication of focus. The focus indicator is very evident as it surrounds the Overview tab at the top left of the page. The second screenshot, Focus Rectangle 2, lacks any indication of focus around the Overview tab.
Watch for the focus rectangle as you navigate through the first few focusable components on the Introduction page.
-
If your app is not already running, navigate to the
ACCLearningPathdirectory and start it.npx ojet serve -
When the app opens in your browser, press
<Ctrl+L>to set focus on the address bar, and then press<Tab>to move focus to the skip navigation link. -
Press
<Tab>to move focus to john.hancock@oracle.com in the user menu, at the top-right of the page. -
Press
<Tab>to move focus to Introduction in the main navigation menu immediately below the user menu. -
Press
<down arrow>to move focus to Resources in the navigation menu, and press<Enter>to load the Resources page.
-
Press
<Tab>to move focus to the Oracle JET Main Site link.Notice that there is no clear indication of focus location. The Resources page fails Success Criterion 2.4.7.
In the following steps, you will fix the absent focus rectangle issue in order to comply with WCAG standards.
-
Navigate to the
ACCLearningPath/src/js/viewsdirectory and open theresources.htmlfile in a code editor. -
Locate the link for Oracle JET Main Site.
<li><a style="outline-width:0" href="https://www.oracle.com/webfolder/technetwork/jet/index.html" target="_blank">Oracle JET Main Site</a> </li>Change
"outline-width:0"to"outline-width:3"in the style attribute.<li><a style="outline-width:3" href="https://www.oracle.com/webfolder/technetwork/jet/index.html" target="_blank">Oracle JET Main Site</a> </li> -
Save and close
resources.html.Your file should look similar to
resources-html.txt. -
Repeat steps 2 through 6 above to verify that the focus rectangle is now visible.
Task 3: Verify a Meaningful Tab Sequence
The next piece to keyboard-only testing involves the organization of a page as the user tabs through it.
- WCAG Success Criterion 1.3.2 Meaningful Sequence states: “When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined.”
- Success Criterion 2.4.3 Focus Order states: “If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.”
Focus order can be best understood with an illustration. As the user tabs through the page, focus location is not random. It does not move from one side of the page to the other and back again. It moves in an expected and logical fashion.
In the previous Verify the Existence of a Visual Focus task, you saw how the focus moved in an expected order through the banner of the page; however, the Resources page itself has been coded to illustrate a more random tab order.
- In the running app, press
<Ctrl+L>to set focus on the address bar. - Press
<Tab>to move focus to the skip nav link. - Press
<Tab>to move focus to john.hancock@oracle.com in the user menu, at the top-right of the page. - Press
<Tab>to move focus to Introduction in the main navigation menu. - Press
<Tab>to move focus to the Oracle JET Main Site link in the body of the page. -
Press
<Tab>. Focus should move to the Oracle JET Developer’s Guide but instead moves to the Oracle JET Cookbook link.The Oracle JET Developer’s Guide link is not in the tab sequence, which violates Success Criteria 2.4.3.
Steps 7 through 11 describe the necessary method to return the Oracle JET Developer’s Guide link to its correct position in the tab sequence. Steps 12 through 16 illustrate how to confirm that the fix worked.
-
In your code editor, locate the Oracle JET Developer’s Guide link in the
resources.htmlfile.<li><a tabindex="-1" href="https://www.oracle.com/pls/topic/lookup?ctx=jetlatest&id=JETDG" target="_blank">Oracle JET Developer's Guide</a> </li>The
tabindex="-1"attribute takes this link completely out of the tab order of the page. -
Modify the value of the
tabindexattribute to0to return the link to its proper place in the tab sequence of the page.<li><a tabindex="0" href="https://www.oracle.com/pls/topic/lookup?ctx=jetlatest&id=JETDG" target="_blank">Oracle JET Developer's Guide</a> </li> -
Save and close the file. The Resources page in the browser is automatically refreshed with its new content.
-
Press
<Ctrl+L>to set focus on the address bar. -
Press
<Tab>three times to move focus to Introduction in the navigation menu. -
Press
<Tab>to move focus to the Oracle JET Main Site link. -
Press
<Tab>to move focus to the Oracle JET Developer’s Guide link. -
Continue pressing
<Tab>until focus lands on the About Oracle link in the page footer.Once you have navigated all the focusable elements on a page, reverse the process. Sometimes when shift-tabbing backwards through a page, the path changes unexpectedly, new elements appear, or some elements disappear.
- Use
<Shift+Tab>to move in a bottom-to-top order to ensure that the meaningful sequence holds true while navigating in reverse through the page.
Task 4: Interact with Controls
Many of the controls that are used in this tutorial are Oracle JET-specific controls. A feature of Oracle JET is that its components are designed with keyboard-only accessibility already built in. Developers using Oracle JET can copy components directly from the Oracle JET Cookbook and drop them into place, and the resulting code is accessible.
- WCAG Success Criterion 2.1.1 Keyboard states: “All functionality of the content is operable through a keyboard interface without requiring specific timings for individual keystrokes, except where the underlying function requires input that depends on the path of the user’s movement and not just the endpoints.”
For example, here is a brief list of common keystrokes for interacting with standard HTML components:
- Press
<Enter>to activate a link, menu item, or a tab in the tab bar. - Press
<Space>to activate a button or to toggle a checkbox. - Press
<down arrow>to expand a combobox or a drop-down list. Use the arrow keys to navigate within the list.
Note: For certain controls like navigation menus, tab bars, radio groups, and similar group controls, you may need to tab into the control and then use the arrow keys to navigate within it.
Use the running starter app to interact with several Oracle JET components.
-
Press
<Ctrl+L>to set focus on the address bar. -
Press
<Tab>to move focus to the skip nav link. -
Press
<Tab>to move focus to john.hancock@oracle.com in the user menu, at the top-right of the page.According to the
<oj-menu-button>element’s keyboard documentation, pressing<Space>,<Enter>, or<down arrow>opens the menu, and pressing<Escape>closes the menu. -
Press
<Space>to expand the user menu. Focus moves to Preferences. -
Press
<down arrow>to move down the list of menu items. -
Press
<Escape>to close the user menu. -
Press
<Tab>. Focus moves to Introduction in the main nav menu immediately below the user menu.For additional information about the specific keystrokes for each Oracle JET component, see the Oracle JET Keyboard and Gesture Guide.
Task 5: Identify a Keyboard Trap
The final topic introduced at the outset of this tutorial involves a concept known as a keyboard trap. A keyboard trap occurs when a user cannot move focus away from an element on the page using <Tab>, <Shift+Tab>, or any of the arrow keys.
- Success Criterion 2.1.2 No Keyboard Trap states: “If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface, and, if it requires more than unmodified arrow or tab keys or other standard exit methods, the user is advised of the method for moving focus away.”
A keyboard trap renders the entire page unusable for a keyboard-only user. The common solution for a keyboard trap is to restart the app.
Let’s get practical!
This section of the tutorial gives a detailed example of a keyboard-only testing methodology.
As you test the app’s Organization page, verify that there is always a visible indication of the focus location and that focus moves in a predictable pattern.
The page that you will test is accessed via the Organization tab on the Introduction page.

Use the starter app to perform a keyboard test of the Organization page.
-
In the app’s Resources page, press
<Ctrl+L>to set focus on the address bar. -
Press
<Tab>to move focus to the skip nav link. -
Press
<Tab>to move focus to john.hancock@oracle.com in the user menu, at the top-right of the page. -
Press
<Tab>to move focus to Introduction in the main navigation menu below the user name.According to the
<oj-navigation-list>element’s keyboard documentation, use the<up arrow>and<down arrow>keys to navigate items in the main navigation menu. -
Press
<Enter>to select Introduction. -
Press
<Tab>and then<right arrow>to move focus to the Organization tab in the tab bar. Press<Enter>to load the Organization page.According to the
<oj-tab-bar>element’s keyboard documentation, use arrow keys to move within the tab bar. -
Press
<Tab>to move focus to the tree view. Focus lands on the first focusable item, the Accounting node.According to the
<oj-tree-view>element’s keyboard documentation, use the<up arrow>and<down arrow>keys to navigate between nodes in the tree view. -
Press
<right arrow>to expand the Accounting group node in the tree, and then press<left arrow>to collapse the group node. -
Press the
<down arrow>twice to move focus to the employee JONES in the RESEARCH group node. Then press<Enter>to select it.A form will appear on the right side of the page with employee details.

- Press
<Tab>to move focus to the Employee ID field. - Press
<Tab>to move focus to the Employee Name field. - Press
<Tab>to move focus to the Job Title field. -
Press
<Tab>to move focus to the Hire Date field and display an expanded calendar grid.According to the
<oj-date-picker>element’s keyboard documentation, press the arrow keys to change the date focus within the calendar grid. -
Press
<down arrow>and then use the arrow keys to move focus to a date in the expanded date picker. Then press<Enter>to select a date. -
Press
<Tab>to move focus to the Salary field.According to the
<oj-input-number>element’s keyboard documentation, use<up arrow>to increase the salary value and use<down arrow>to decrease the salary value. -
Press
<Tab>and attempt to move focus to the Manager ID field.Did you notice that once focus moved into the Salary field, pressing
<Tab>or<Shift+Tab>did not move focus out of the field? This field has a keyboard trap. Without a fix to the code, the only way to exit the trap is to refresh the page.
Task 6: Remove the Trap
-
Navigate to the
src/js/viewsdirectory and open theorganization.htmlfile in an editor. -
Locate the
<oj-input-number>element whereid="salary":<oj-input-number id="salary" label-hint="Salary" value="{{empDetails().sal}}" min="0" step="1" on-blur="[[setKeyTrap]]"> </oj-input-number>Remove the
on-blurattribute that causes the keyboard trap.<oj-input-number id="salary" label-hint="Salary" value="{{empDetails().sal}}" min="0" step="1"> </oj-input-number> -
Save the file. Then repeat the steps in the previous Identify a Keyboard Trap task to ensure that the keyboard trap has been removed.
-
When you reach the Manager Id field, press
<Tab>to move focus to the Jobs radio buttons.According to the
<oj-radioset>element’s keyboard documentation, use<up arrow>to select the previous button in the group. Use the<down arrow>to select the next button in the group. -
Press
<Tab>to move focus to the About Oracle link in the footer section of the page. -
Reverse the process. Press
<Shift+Tab>to move back to the Jobs radio buttons. Continue pressing<Shift+Tab>to move back through the page to john.hancock@oracle.com in the user menu.
Remember to consult the Oracle JET Keyboard and Gestures Guide if you have any questions concerning the keystrokes necessary to use or navigate within an Oracle JET component.
The keyboard-only testing phase is complete.
Next Step
Proceed to the next tutorial in this module.
This tutorial is part of the module Identify Accessibility Issues.
- Test an Oracle JET Application for Accessibility: Visual Inspection
- Test an Oracle JET Application for Keyboard-Only Accessibility
- Perform Screen-Reader Validation on an Oracle JET Application
You can return to the accessibility learning path’s main page to access all the modules on accessibility.
More Learning Resources
Explore other labs on docs.oracle.com/learn or access more free learning content on the Oracle Learning YouTube channel. Additionally, visit education.oracle.com/learning-explorer to become an Oracle Learning Explorer.
For product documentation, visit Oracle Help Center.
Test an Oracle JET app for keyboard-only accessibility
F34160-04