Test the Oracle JET web app on different screen sizes
Introduction
A responsive layout adjusts itself to fit different screen sizes across a wide range of devices. When you run your Oracle JET web app in the Google Chrome web browser, you can test the responsiveness of the web app with different screen sizes that you select in the Google Chrome Developer Tools (Chrome DevTools).
Objectives
In this tutorial, you will test the responsive design of the developed Oracle JET web app on different screen sizes.
Prerequisites
- A development environment set up to create Oracle JET web apps that includes an installation of Node.js
- Access to the Oracle JET Developer Cookbook
- Completion of the previous tutorial in this learning path, Show or Hide Content in the Oracle JET Web Application
Task 1: Run the Web App
The Oracle JET web app has a responsive layout and components, and it can run on many different web browsers. For this tutorial, we will use the Chrome browser and DevTools to view the app in various screen sizes.
-
In the terminal window, change to the
JET_Web_Applicationdirectory and run the app.npx ojet serveOracle JET tooling runs your web app in Google Chrome.

Task 2: Change the Screen Size
You can test the responsiveness of the web app for different screen sizes and devices in the debugger mode of the Google Chrome browser. When you run the app on different devices, the contents of the web app are displayed for the selected screen size, and the text alignment is based on the screen size.
-
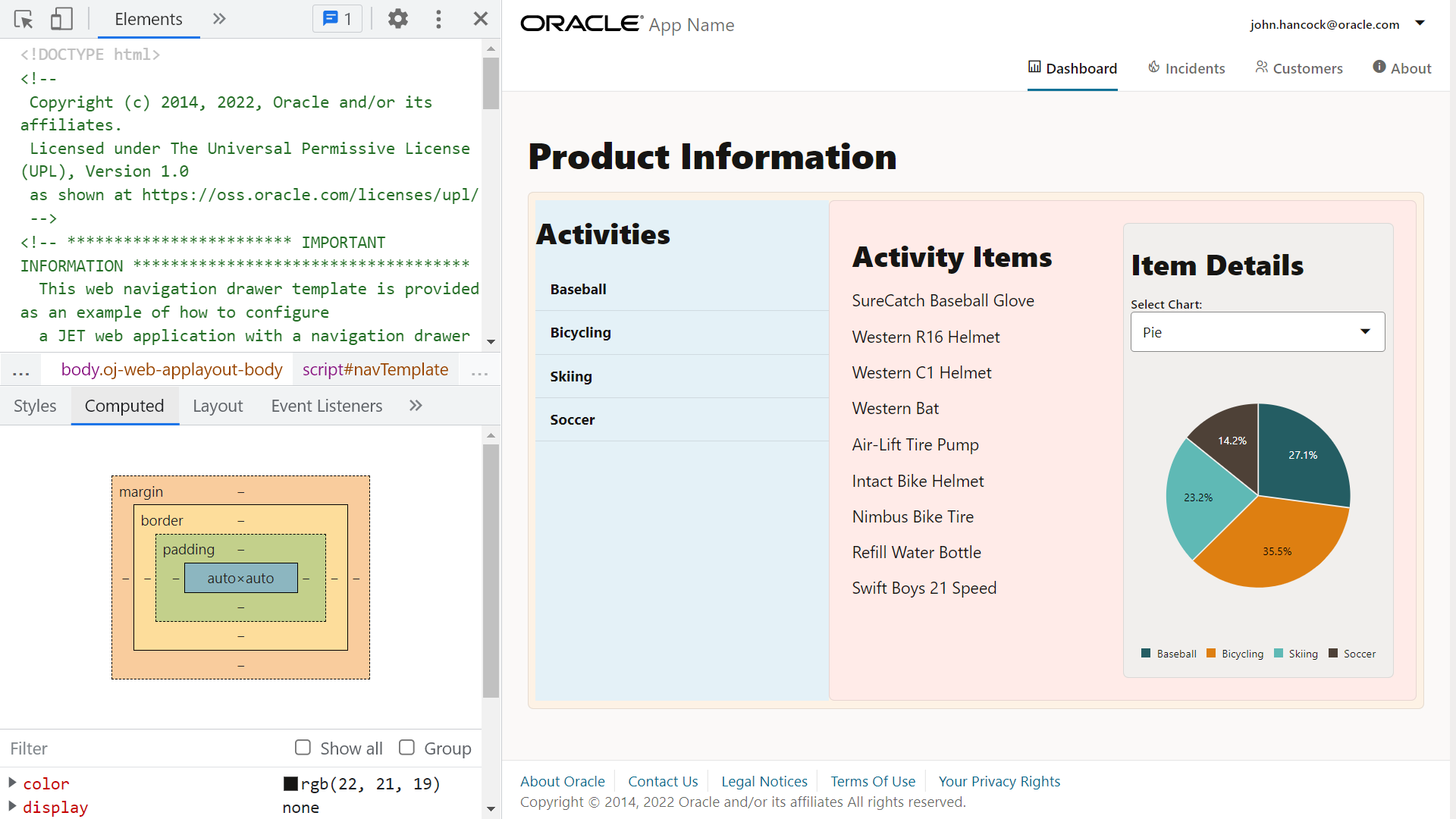
In Google Chrome, press Ctrl+Shift+I to display the Chrome DevTools window.

-
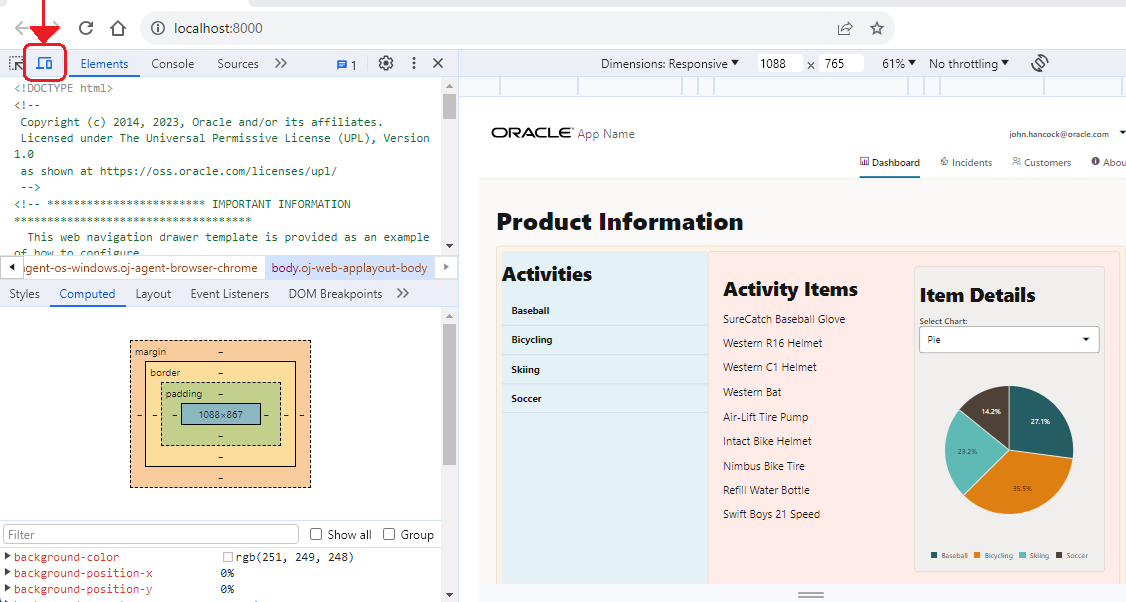
In the Chrome DevTools toolbar, click
 to switch to the device mode.
to switch to the device mode.
-
From the device mode’s screen emulator, select a specific device or screen size to test the app.

-
Select Pixel 7.
In the Activities container, the content is aligned to the end of the screen. In the Activity Items container, the list items for small and medium screens are displayed.

-
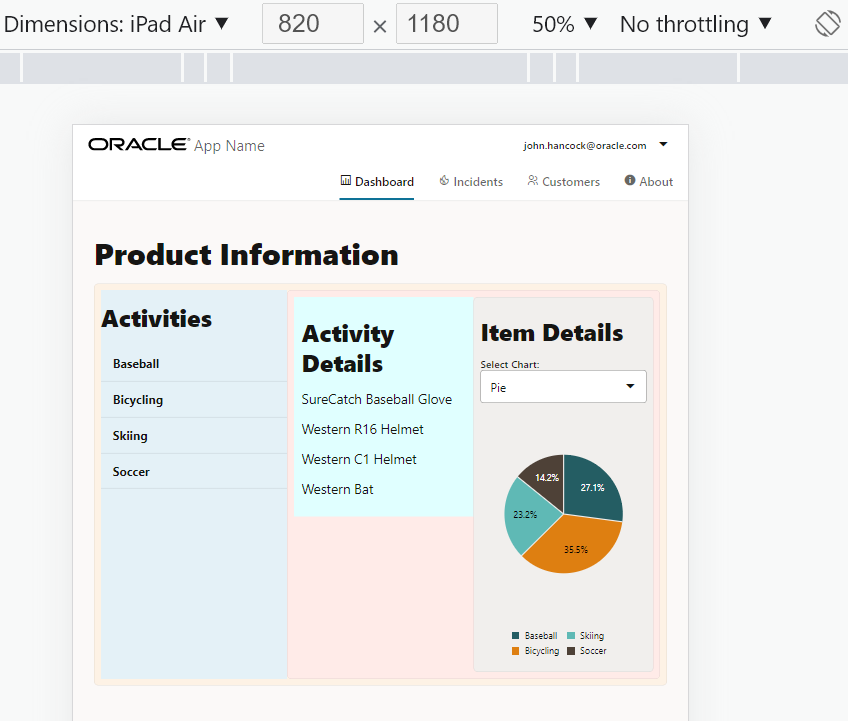
Select iPad Air.
In the Activities container, the content is left-aligned. In the Activity Items container, the list items for small and medium screens are displayed. For the Activity Items container, padding is applied.

-
Select Nest Hub Max.
In the Activities container, the content is left-aligned. In the Activity Items container, the list items for large and extra-large screens are displayed.

-
In the Chrome DevTools toolbar, click
 to exit the device mode.
to exit the device mode. -
Close the browser window or tab that displays your running web app.
-
In the terminal window, press Ctrl+C, and if prompted, enter
yto exit the Oracle JET tooling batch job.
Next Step
This tutorial concludes the module Responsive Design in this learning path on building web apps.
- Add Containers to the Oracle JET Web Application.
- Format the Containers for Different Screen Sizes
- Show or Hide Content in the Oracle JET Web Application
- Test the Oracle JET Web Application on Different Screen Sizes
You can proceed to the next tutorial in the learning path, Create the Master View in an Oracle JET Web App, in the module Master Detail Views in Oracle JET.
You can also return to the learning path’s main page to access all the modules on building web apps.
More Learning Resources
Explore other labs on docs.oracle.com/learn or access more free learning content on the Oracle Learning YouTube channel. Additionally, visit education.oracle.com/learning-explorer to become an Oracle Learning Explorer.
For product documentation, visit Oracle Help Center.
Test the Oracle JET web application on different screen sizes
F11846-08