Oracle Fusion Middleware Data Visualization Tools Tag Reference for Oracle ADF Faces
12c (12.2.1.4.0)
E81450-01 |
<dvt:pointDataLayer>
dvt:pointDataLayer pointDataLayer point data layer
UIComponent class: oracle.adf.view.faces.bi.component.thematicMap.UIPointDataLayer
Component type: oracle.dss.adf.thematicMap.PointDataLayer
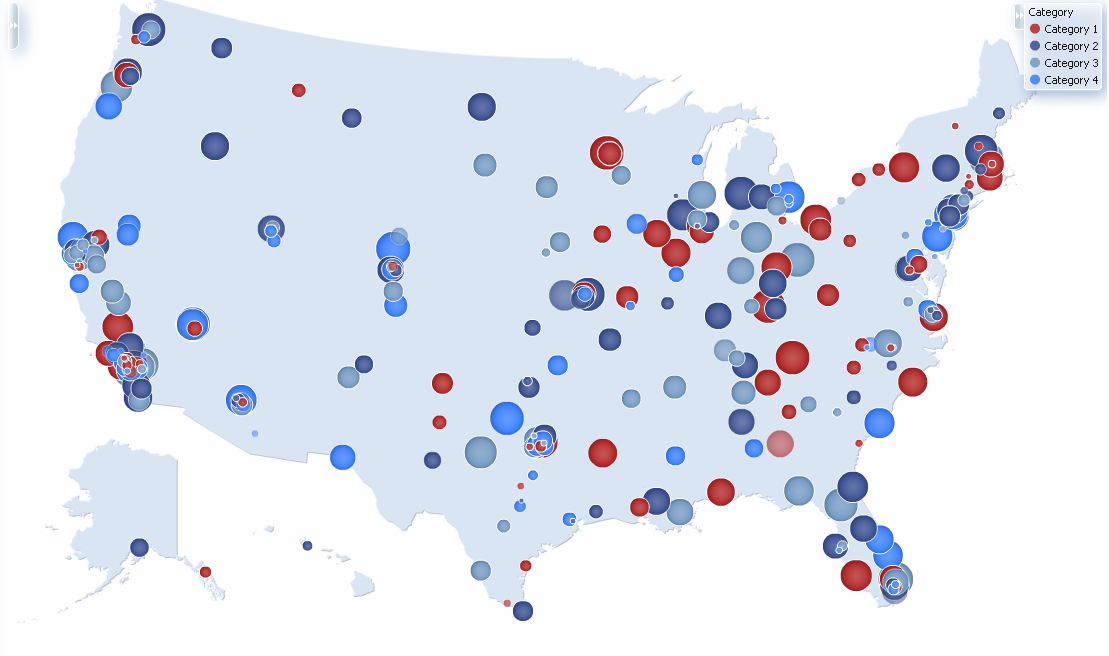
The pointDataLayer allows developers to display data associated with a point on the map using a marker or an image. The point can be a city in the built-in city layer or an application developer can defined a point by specifying the latitude/longitude. The table belows shows an example
| Type |
Tag Sample |
Sample Image |
| Marker |
<dvt:pointDataLayer id="pointLayer" value="#{tmapBean.cityModel}"
var="row" varStatus="rowStatus"
contentDelivery="immediate"
<dvt:pointLocation id="pointLoc" type="pointName"
pointName="#{row.name}">
<dvt:marker id="m1" shape="circle"
fillColor="#{row.color}" opacity="#{row.opacity}"
scaleX="#{row.size}" scaleY="#{row.size}">
</dvt:marker>
</dvt:pointLocation>
</dvt:pointDataLayer>
|
 |
Model
The pointDataLayer uses a model to access the data in the underlying list. The specific model class is oracle.adf.view.rich.model.CollectionModel. You may also use other model instances, e.g., java.util.List, array, and javax.faces.model.DataModel. The pointDataLayer will automatically convert the instance into a CollectionModel.
<dvt:pointDataLayer id="dataLayer" contentDelivery="immediate"
value="#{tmapTargetActualBean.model}"
var="row" varStatus="rowStatus">
In the pointDataLayer tag above, the model is specified in the value attribute by an EL expression. The stateData JavaBean contains the actual collection model. Each object in the model is accessed by referencing the EL variable specified by the var attribute in the areaLocation and area tags. At a minimum each object in the collection model must specify a region name that maps to a basemap region name. By specifying additional values for objects in the collection model, the fill color, description, and other attributions of a basemap region can be controlled.
<dvt:areaLocation id="areaLoc" name="#{row.name}">
<dvt:area id="area" fillColor="#{tmapTargetActualBean.colorObj}"
shortDesc="#{tmapTargetActualBean.tooltip}"/>
Selection
The selection feature of a pointDataLayer lets the user select one or more regions or markers in the map. The user can then perform some operation on the selected rows. The application developer can add its own listener code through the selectionListener attribute to work on the selected data.
<dvt:pointDataLayer
value="#{stateData.employmentData}"
var="row" varStatus="rowStatus"
selectionMode="multiple"
selectionListener="#{tmapEventBean.processSelection}"<
public void processSelection(SelectionEvent selectionEvent){
UIPointDataLayer dataLayer = (UIAreaDataLayer)selectionEvent.getSource();
CollectionModel model = (CollectionModel)dataLayer.getValue();
RowKeySet selectedSet = dataLayer.getSelectedRowKeys();
...
}
Relationship with other tags
The <dvt:pointDataLayer> tag can have the following children:
Events
| Type |
Phases |
Description |
| org.apache.myfaces.trinidad.event.SelectionEvent |
Invoke Application,
Apply Request Values |
The selection event is delivered when the selection on a DataLayer changes. |
| org.apache.myfaces.trinidad.event.AttributeChangeEvent |
Invoke Application,
Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
Attributes
| Name |
Type |
Supports EL? |
Description |
| animationDuration |
int |
Yes |
Default Value: 1000
Specifies the animation duration in milliseconds. The default value is 1000. |
| animationOnDataChange |
String |
Yes |
Valid Values: none, alphaFade, conveyorFromLeft, conveyorFromRight, cubeToLeft, cubeToRight, flipLeft, flipRight, slideToLeft, slideToRight, transitionToLeft, transitionToRight, zoom
Default Value: alphaFade
Specifies the type of animation to apply when the value of this pointDataLayer changes. |
| attributeChangeListener |
javax.el.MethodExpression |
Only EL |
A method reference to an attribute change listener |
| binding |
String |
Only EL |
Binding reference to store the UIPointDataLayer component |
| contentDelivery |
String |
Yes |
Valid Values: lazy, immediate, whenAvailable
Default Value: whenAvailable
Specifies whether data should be fetched when the component is rendered initially. Valid values are:
- <immediate> - data is fetched and inlined into the component chrome
- <lazy> - data will be fetched and delivered to the client during a subsequent request.
- <whenAvailable> - upon initial rendering, the renderer queries the model for available data. Data is fetched and rendered immediately if model indicates that data is available. So contentDelivery="whenAvailable" behaves like "immediate" if data is available upon initial rendering. This is the default value
|
| emptyText |
String |
Yes |
The text to display in the legend when the pointDataLayer has no data |
| id |
String |
No |
The identifier for the component |
| partialTriggers |
String[] |
Yes |
The IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| rendered |
boolean |
Yes |
Default Value: true
Specifies whether the component is rendered. The default value is true. |
| selectedRowKeys |
org.apache.myfaces.trinidad.model.RowKeySet |
Yes |
A method reference to a selection listener |
| selectionListener |
javax.el.MethodExpression |
Only EL |
A method reference to a selection listener |
| selectionMode |
String |
Yes |
Valid Values: none, single, multiple
Default Value: none
Specifies whether regions/markers in an area data layer can be selected or not. Valid values are:
- <single> - Only one marker can be selected at a time
- <multiple> - multiple markers can be selected at a time
- <none> - no selection
|
| shortDesc |
String |
Yes |
The short description for the component |
| value |
String |
Yes |
The data model being used by the pointDataLayer. The specific model class is org.apache.myfaces.trinidad.model.CollectionModel. You may also use other model instances, e.g., java.util.List , array, and javax.faces.model.DataModel. The pointDataLayer will automatically convert the instance into a CollectionModel. |
| var |
String |
No |
Name of the EL variable used to reference each element of this Collection. Once this component has completed rendering, this variable is removed (or reverted back to its previous value). |
| varStatus |
String |
No |
Name of the EL variable used to reference the varStatus information. Once this component has completed rendering, this variable is removed (or reverted back to its previous value). The VarStatus provides contextual information about the state of the component to EL expressions. For components that iterate, varStatus also provides loop counter information. Please see the this component's documentation for the specific properties on the varStatus. The common properties on varStatus include:
- "model" - returns the CollectionModel for this component
- "index" - returns the zero based row index
|