- すべての実装されたインタフェース:
LayoutManager,LayoutManager2,Serializable
GridBagLayoutクラスは、コンポーネントが同じサイズであることを要求することなく、コンポーネントを垂直方向に、水平方向に、またはベースラインに沿って配置する柔軟なレイアウト・マネージャです。 それぞれのGridBagLayoutオブジェクトは、セルによって構成される動的な矩形グリッドを格納しています。各コンポーネントは、1つ以上のセル(表示領域と呼ぶ)に配置されます。
GridBagLayoutによって管理される各コンポーネントは、GridBagConstraintsのインスタンスと関連します。 制約オブジェクトは、コンポーネントの表示領域をグリッド上に配置する場所、およびコンポーネントをその表示領域内に配置する方法を指定します。 また、この制約オブジェクトに加え、GridBagLayoutは、コンポーネントのサイズを決定するために、各コンポーネントの最小サイズおよび推奨サイズを考慮します。
グリッドの全体の方向は、コンテナのComponentOrientationプロパティによって決まります。 水平方向に左から右の場合、グリッドの座標(0, 0)はコンテナの左上隅になります。この場合、X座標は右方向に、Y座標は下方向に値が増加します。 水平方向に右から左の場合、グリッドの座標(0, 0)はコンテナの右上隅になります。この場合、X座標は左方向に、Y座標は下方向に値が増加します。
グリッド・バッグ・レイアウトを効果的に利用するには、コンポーネントの少なくとも1つのGridBagConstraintsオブジェクトをカスタマイズする必要があります。 GridBagConstraintsオブジェクトをカスタマイズするには、1つまたは複数のインスタンス変数を設定します。
GridBagConstraints.gridx,GridBagConstraints.gridy- コンポーネントの表示領域のリーディング・コーナーを格納するセルを指定します。グリッドの原点にあるセルのアドレスは
gridx = 0、gridy = 0です。 水平方向に左から右へのレイアウトの場合、コンポーネントのリーディング・コーナーは左上隅です。 水平方向に右から左へのレイアウトの場合、コンポーネントのリーディング・コーナーは右上隅です。GridBagConstraints.RELATIVE(デフォルト値)を使用して、コンポーネントを、このコンポーネントが追加される直前にコンテナに追加されたコンポーネントの直後に(gridxはx軸に沿って、gridyはy軸に沿って)配置するよう指定します。 GridBagConstraints.gridwidth,GridBagConstraints.gridheight- コンポーネントの表示領域における1行(
gridwidth)または1列(gridheight)あたりのセルの数を指定します。 デフォルト値は1です。 コンポーネントの表示領域がgridxから行の最後のセルまで(gridwidth)またはgridyから列の最後のセルまで(gridheight)であることを指定する場合は、GridBagConstraints.REMAINDERを使用します。 コンポーネントの表示領域がgridxから、行の最後から2番目のセルまで(gridwidth))、またはgridyから、列の最後から2番目のセルまで(gridheight)であることを指定する場合は、GridBagConstraints.RELATIVEを使用します。 GridBagConstraints.fill- コンポーネントの表示領域が、必要とするサイズよりも大きい場合には、コンポーネントのサイズ変更を行うかどうかと変更の方法を決定するために使用されます。 指定できる値は、
GridBagConstraints.NONE(デフォルト)、GridBagConstraints.HORIZONTAL(コンポーネントの高さは変更せずに、幅を表示領域最大にする)、GridBagConstraints.VERTICAL(コンポーネントの幅は変更せずに、高さを表示領域最大にする)、GridBagConstraints.BOTH(コンポーネントを表示領域最大にする)です。 GridBagConstraints.ipadx,GridBagConstraints.ipady- レイアウト内のコンポーネントの内側のパディング(コンポーネントの最小サイズに追加する値)を指定します。 コンポーネントの幅は、少なくとも最小の幅+
ipadxピクセルとなります。 同様に、コンポーネントの高さは、少なくとも最小の高さ+ipadyピクセルとなります。 GridBagConstraints.insets- コンポーネントの外側のパディング、つまりコンポーネントと表示領域の端との間の最小の空間を指定します。
GridBagConstraints.anchor- 表示領域内のコンポーネントの位置を指定します。 可能な値は3種類あります: 絶対値、方向相対値およびベースライン相対値。 方向の相対値は、コンテナの
ComponentOrientationプロパティを基準として解釈されますが、絶対値は解釈されません。 ベースライン相対値は、ベースラインを基準にして計算されます。 有効な値は次のとおりです。- 絶対値:
GridBagConstraints.NORTHGridBagConstraints.SOUTHGridBagConstraints.WESTGridBagConstraints.EASTGridBagConstraints.NORTHWESTGridBagConstraints.NORTHEASTGridBagConstraints.SOUTHWESTGridBagConstraints.SOUTHEASTGridBagConstraints.CENTER(デフォルト)
- 方向相対値:
GridBagConstraints.PAGE_STARTGridBagConstraints.PAGE_ENDGridBagConstraints.LINE_STARTGridBagConstraints.LINE_ENDGridBagConstraints.FIRST_LINE_STARTGridBagConstraints.FIRST_LINE_ENDGridBagConstraints.LAST_LINE_STARTGridBagConstraints.LAST_LINE_END
- ベースライン相対値:
GridBagConstraints.BASELINEGridBagConstraints.BASELINE_LEADINGGridBagConstraints.BASELINE_TRAILINGGridBagConstraints.ABOVE_BASELINEGridBagConstraints.ABOVE_BASELINE_LEADINGGridBagConstraints.ABOVE_BASELINE_TRAILINGGridBagConstraints.BELOW_BASELINEGridBagConstraints.BELOW_BASELINE_LEADINGGridBagConstraints.BELOW_BASELINE_TRAILING
- 絶対値:
GridBagConstraints.weightx,GridBagConstraints.weighty- スペースの分配方法を決定するために使用されます。これは、サイズ変更の動作を指定するために重要です。 1行(
weightx)または1列(weighty)につき、少なくとも1つのコンポーネントにウエイトを設定しないかぎり、すべてのコンポーネントがコンテナの中央に集まります。 これは、ウエイトが0の場合(デフォルト)には、GridBagLayoutオブジェクトが余分なスペースをすべてセルのグリッドとコンテナの端の間に配置してしまうからです。
各行にはベースラインがあります。ベースラインは、その行の有効なベースラインを持ち、ベースライン(コンポーネントのアンカー値は、 BASELINE、BASELINE_LEADINGまたはBASELINE_TRAILINGのいずれかです)に沿って整列されたコンポーネントによって決まります。 行内でいずれのコンポーネントも有効なベースラインを持たない場合、その行にベースラインはありません。
複数の行にまたがるようなコンポーネントは、開始行のベースライン(ベースライン・サイズ変更動作が CONSTANT_ASCENTの場合)、または終了行のベースライン(ベースライン・サイズ変更動作がCONSTANT_DESCENTの場合)に沿って配置されます。 コンポーネントが沿う行は、支配行と呼ばれます。
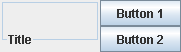
次の図に、ベースラインのレイアウトを示します。この図では複数行にまたがるコンポーネントが存在します。

- 行0から始まり、行1で終わるパネル。 パネルにはベースライン・サイズ変更動作
CONSTANT_DESCENTとアンカーBASELINEが設定されています。 ベースライン・サイズ変更動作がCONSTANT_DESCENTであるため、パネルの支配行は行1です。 - 2つのボタン。それぞれベースライン・サイズ変更動作
CENTER_OFFSETとアンカーBASELINEが設定されています。
ベースライン相対値のいずれかを使用して配置されたコンポーネントは、絶対値または方向相対値を使用して配置した場合と異なる方法でサイズが変更されます。 コンポーネントの変更方法は、支配行のベースラインの変更方法によって指示されます。 同じ支配行を持つ任意のコンポーネントでベースライン・サイズ変更動作CONSTANT_DESCENTが設定されている場合、ベースラインは表示領域の下端にアンカー設定されます。そうでない場合、ベースラインは表示領域の上端にアンカー設定されます。 次のルールによってサイズ変更動作が指示されます。
- ベースラインより上に配置されたサイズ変更可能コンポーネントは、ベースラインと同じ高さまでしか高くすることはできません。 たとえばベースラインが100で、上端にアンカー設定されている場合、ベースラインより上に配置されたサイズ変更可能コンポーネントは100単位よりも高くすることはできません。
- 同様に、ベースラインより下に配置されたサイズ変更可能コンポーネントは、表示高さとベースラインの間隔よりも高くすることはできません。
- ベースラインに配置され、ベースライン・サイズ変更動作
OTHERが設定されたサイズ変更可能コンポーネントの場合は、サイズ変更後のサイズのベースラインが表示領域に収まる場合に限り、サイズ変更されます。 ベースラインが表示領域内に収まらなくなる場合、コンポーネントはサイズ変更されません。 - ベースライン・サイズ変更動作が
OTHERではないベースラインに配置されたコンポーネントは、display height - baseline+baseline of componentまで高くすることができます。
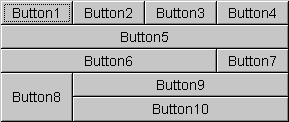
次に示す図は、グリッド・バッグ・レイアウトによって管理される10個のコンポーネント(すべてのボタン)を示します。 図2は水平方向に左から右へのコンテナを示し、図3は水平方向に右から左へのコンテナを示します。

図2: 水平方向に左から右

図3: 水平方向に右から左
10個のコンポーネントのそれぞれは、その関連しているGridBagConstraintsオブジェクトのfillフィールドがGridBagConstraints.BOTHに設定されています。 さらにコンポーネントは、デフォルトとは異なる次の制約を持っています。
- Button1、Button2、Button3:
weightx = 1.0 - Button4:
weightx = 1.0,gridwidth = GridBagConstraints.REMAINDER - Button5:
gridwidth = GridBagConstraints.REMAINDER - Button6:
gridwidth = GridBagConstraints.RELATIVE - Button7:
gridwidth = GridBagConstraints.REMAINDER - Button8:
gridheight = 2,weighty = 1.0 - Button9、Button 10:
gridwidth = GridBagConstraints.REMAINDER
上記の例を実装したサンプル・コードを示します。
import java.awt.*;
import java.util.*;
import java.applet.Applet;
public class GridBagEx1 extends Applet {
protected void makebutton(String name,
GridBagLayout gridbag,
GridBagConstraints c) {
Button button = new Button(name);
gridbag.setConstraints(button, c);
add(button);
}
public void init() {
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints c = new GridBagConstraints();
setFont(new Font("SansSerif", Font.PLAIN, 14));
setLayout(gridbag);
c.fill = GridBagConstraints.BOTH;
c.weightx = 1.0;
makebutton("Button1", gridbag, c);
makebutton("Button2", gridbag, c);
makebutton("Button3", gridbag, c);
c.gridwidth = GridBagConstraints.REMAINDER; //end row
makebutton("Button4", gridbag, c);
c.weightx = 0.0; //reset to the default
makebutton("Button5", gridbag, c); //another row
c.gridwidth = GridBagConstraints.RELATIVE; //next-to-last in row
makebutton("Button6", gridbag, c);
c.gridwidth = GridBagConstraints.REMAINDER; //end row
makebutton("Button7", gridbag, c);
c.gridwidth = 1; //reset to the default
c.gridheight = 2;
c.weighty = 1.0;
makebutton("Button8", gridbag, c);
c.weighty = 0.0; //reset to the default
c.gridwidth = GridBagConstraints.REMAINDER; //end row
c.gridheight = 1; //reset to the default
makebutton("Button9", gridbag, c);
makebutton("Button10", gridbag, c);
setSize(300, 100);
}
public static void main(String args[]) {
Frame f = new Frame("GridBag Layout Example");
GridBagEx1 ex1 = new GridBagEx1();
ex1.init();
f.add("Center", ex1);
f.pack();
f.setSize(f.getPreferredSize());
f.show();
}
}
- 導入されたバージョン:
- 1.0
- 関連項目:
-
フィールドのサマリー
フィールド修飾子と型フィールド説明double[]このフィールドは、列のウエイトに対するオーバーライドを保持します。int[]このフィールドは、列の最小幅に対するオーバーライドを保持します。protected Hashtable<Component, GridBagConstraints> このハッシュ表は、コンポーネントとコンポーネントのグリッド・バッグ制約との関連性を維持します。protected GridBagConstraintsこのフィールドには、デフォルト値を含むグリッド・バッグ制約のインスタンスが保持されているため、コンポーネントにグリッド・バッグ制約が関連付けられていない場合、そのコンポーネントにはdefaultConstraintsのコピーが割り当てられます。protected GridBagLayoutInfoこのフィールドは、グリッド・バッグのレイアウト情報を保持します。protected static final intこのフィールドは、配列を予約するためには使用されなくなり、下位互換性のために維持されています。protected static final intグリッド・バッグ・レイアウトによって配置できる最小のグリッドです。protected static final intグリッド・バッグ・レイアウトによって配置できるグリッドの推奨サイズです。int[]このフィールドは、行の最小の高さに対するオーバーライドを保持します。double[]このフィールドは、行のウエイトに対するオーバーライドを保持します。 -
コンストラクタのサマリー
コンストラクタ -
メソッドのサマリー
修飾子と型メソッド説明voidaddLayoutComponent(Component comp, Object constraints) 指定されたconstraintsオブジェクトを使用して、指定されたコンポーネントをレイアウトに追加します。voidaddLayoutComponent(String name, Component comp) このレイアウト・マネージャはコンポーネントごとの文字列を使用しないため、何もしません。protected voidadjustForGravity(GridBagConstraints constraints, Rectangle r) x、y、幅、高さフィールドを、制約幾何学的図形およびパッドに応じて正しい値に調整します。protected voidAdjustForGravity(GridBagConstraints constraints, Rectangle r) x、y、幅、高さフィールドを、制約幾何学的図形およびパッドに応じて正しい値に調整します。protected voidarrangeGrid(Container parent) グリッドを配置します。protected voidArrangeGrid(Container parent) このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりにarrangeGridを呼び出すようにしてください。getConstraints(Component comp) 指定されたコンポーネントの制約を返します。floatgetLayoutAlignmentX(Container parent) x軸方向の配置を返します。floatgetLayoutAlignmentY(Container parent) y軸方向の配置を返します。int[][]レイアウト・グリッドの列の幅と行の高さを指定します。protected GridBagLayoutInfogetLayoutInfo(Container parent, int sizeflag) 管理される子の現在のセットに対するGridBagLayoutInfoのインスタンスに値を入力します。protected GridBagLayoutInfoGetLayoutInfo(Container parent, int sizeflag) このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりにgetLayoutInfoを呼び出すようにしてください。ターゲット・コンテナのグラフィックス座標空間内で、レイアウト領域の原点を指定します。double[][]レイアウト・グリッドの列と行のウエイトを指定します。protected DimensiongetMinSize(Container parent, GridBagLayoutInfo info) getLayoutInfoの情報に基づいて、親の最小サイズを示します。protected DimensionGetMinSize(Container parent, GridBagLayoutInfo info) このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりにgetMinSizeを呼び出すようにしてください。voidinvalidateLayout(Container target) レイアウトを無効にします。このとき、レイアウト・マネージャが情報をキャッシュしていればそれを破棄します。voidlayoutContainer(Container parent) このグリッド・バッグ・レイアウトを使って指定されたコンテナを配置します。location(int x, int y) (x, y)によって指定された点がレイアウト・グリッド内のどのセルに含まれているかを判定します。protected GridBagConstraintslookupConstraints(Component comp) 指定されたコンポーネントの制約を返します。maximumLayoutSize(Container target) 指定されたターゲット・コンテナにコンポーネントが与えられた場合の、レイアウトの最大サイズを返します。minimumLayoutSize(Container parent) このグリッド・バッグ・レイアウトを使用して、parentコンテナの最小サイズを判定します。preferredLayoutSize(Container parent) このグリッド・バッグ・レイアウトを使用して、parentコンテナの優先サイズを判定します。void指定されたコンポーネントをこのレイアウトから削除します。voidsetConstraints(Component comp, GridBagConstraints constraints) このレイアウトの指定されたコンポーネントに対して制約を設定します。toString()グリッド・バッグ・レイアウトの値の文字列表現を返します。
-
フィールド詳細
-
MAXGRIDSIZE
protected static final int MAXGRIDSIZEこのフィールドは、配列を予約するためには使用されなくなり、下位互換性のために維持されています。 以前は、グリッド・バッグ・レイアウトによって配置できるグリッド位置(縦横どちらとも)の最大数でした。 現在の実装では、グリッド・サイズに制限はありません。- 関連項目:
-
MINSIZE
protected static final int MINSIZEグリッド・バッグ・レイアウトによって配置できる最小のグリッドです。- 関連項目:
-
PREFERREDSIZE
protected static final int PREFERREDSIZEグリッド・バッグ・レイアウトによって配置できるグリッドの推奨サイズです。- 関連項目:
-
comptable
protected Hashtable<Component,GridBagConstraints> comptableこのハッシュ表は、コンポーネントとコンポーネントのグリッド・バッグ制約との関連性を維持します。comptable内のキーはコンポーネントで、値はGridBagConstraintsのインスタンスです。- 関連項目:
-
defaultConstraints
protected GridBagConstraints defaultConstraintsこのフィールドには、デフォルト値を含むグリッド・バッグ制約のインスタンスが保持されているため、コンポーネントにグリッド・バッグ制約が関連付けられていない場合、そのコンポーネントにはdefaultConstraintsのコピーが割り当てられます。- 関連項目:
-
layoutInfo
protected GridBagLayoutInfo layoutInfoこのフィールドは、グリッド・バッグのレイアウト情報を保持します。 このフィールドの情報は、グリッド・バッグの最新の検査に基づきます。layoutInfoがnullの場合は、グリッド・バッグにコンポーネントがないか、またはコンポーネントがあってもそれがまだ検査を受けていないことを意味します。- 関連項目:
-
columnWidths
public int[] columnWidthsこのフィールドは、列の最小幅に対するオーバーライドを保持します。 このフィールドがnullではない場合、すべての最小列幅が計算されたあとで、その値がグリッド・バッグに適用されます。 columnWidthsに列数より多くの要素がある場合、columnWidthの要素数に合わせるためにグリッド・バッグに列が追加されます。- 関連項目:
-
rowHeights
public int[] rowHeightsこのフィールドは、行の最小の高さに対するオーバーライドを保持します。 このフィールドがnullではない場合、すべての最小の行の高さが計算されたあとで、その値がグリッド・バッグに適用されます。rowHeightsに行数より多くの要素がある場合、rowHeightsの要素数に合わせるために、グリッド・バッグに行が追加されます。- 関連項目:
-
columnWeights
public double[] columnWeightsこのフィールドは、列のウエイトに対するオーバーライドを保持します。 このフィールドがnullではない場合、すべての列のウエイトが計算されたあとで、その値がグリッド・バッグに適用されます。 列iのcolumnWeights[i] >重みの場合、列iにはcolumnWeights[i]の重みが割り当てられます。columnWeightsに列数より多くの要素がある場合、超過した要素は無視され、列の作成は行われません。 -
rowWeights
public double[] rowWeightsこのフィールドは、行のウエイトに対するオーバーライドを保持します。 このフィールドがnullではない場合、すべての行のウエイトが計算されたあとで、その値がグリッド・バッグに適用されます。 行iのrowWeights[i] >重みの場合、行iにはrowWeights[i]の重みが割り当てられます。rowWeightsに行数より多くの要素がある場合、超過した要素は無視され、行の作成は行われません。
-
-
コンストラクタの詳細
-
GridBagLayout
public GridBagLayout()グリッド・バッグ・レイアウト・マネージャを作成します。
-
-
メソッドの詳細
-
setConstraints
public void setConstraints(Component comp, GridBagConstraints constraints) このレイアウトの指定されたコンポーネントに対して制約を設定します。- パラメータ:
comp- 変更されるコンポーネントconstraints- 適用される制約
-
getConstraints
public GridBagConstraints getConstraints(Component comp) 指定されたコンポーネントの制約を返します。 実際のGridBagConstraintsオブジェクトのコピーが返されます。- パラメータ:
comp- 照会されるコンポーネント- 戻り値:
- このグリッド・バッグ・レイアウトで指定されたコンポーネントの制約、つまり実際の制約オブジェクトのコピーが返される
-
lookupConstraints
protected GridBagConstraints lookupConstraints(Component comp) 指定されたコンポーネントの制約を返します。 戻り値はコピーではなく、配置メカニズムで使用される実際のGridBagConstraintsオブジェクトです。compがGridBagLayoutにない場合、一連のデフォルトのGridBagConstraintsが返されます。nullのcomp値は無効で、nullが返されます。- パラメータ:
comp- 照会されるコンポーネント- 戻り値:
- 指定されたコンポーネントの制約
-
getLayoutOrigin
public Point getLayoutOrigin()ターゲット・コンテナのグラフィックス座標空間内で、レイアウト領域の原点を指定します。 この値はコンテナのComponentOrientationの値とは関係なく、レイアウト領域の左上隅のピクセル座標を表します。 これは、セル座標(0,0)によって指定されるグリッドの原点とは異なります。 ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。- 戻り値:
- レイアウト・グリッドの左上隅にあるセルのグラフィックスの原点
- 導入されたバージョン:
- 1.1
- 関連項目:
-
getLayoutDimensions
public int[][] getLayoutDimensions()レイアウト・グリッドの列の幅と行の高さを指定します。ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。
- 戻り値:
- レイアウト列の幅とレイアウト行の高さを格納する、2つの配列から構成される配列
- 導入されたバージョン:
- 1.1
-
getLayoutWeights
public double[][] getLayoutWeights()レイアウト・グリッドの列と行のウエイトを指定します。 ウエイトを使うと、レイアウトに余分な空きスペースがある場合に、指定された列または行をその推奨サイズよりどれだけ拡大できるかを計算できます。ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。
- 戻り値:
- レイアウト列の水平のウエイトとレイアウト行の垂直のウエイトを表現する、2つの配列から構成される配列
- 導入されたバージョン:
- 1.1
-
location
public Point location(int x, int y) (x, y)によって指定された点がレイアウト・グリッド内のどのセルに含まれているかを判定します。 各セルは列インデックス(0から列数 - 1)と行インデックス(0から行数 - 1)で識別されます。点
(x, y)がグリッドの外側にある場合、次のルールが適用されます。xが左から右方向のコンテナのレイアウトの左にある場合、または右から左方向のコンテナのレイアウトの右にある場合、列インデックスはゼロが返されます。xが左から右方向のコンテナのレイアウトの右にある場合、または右から左方向のコンテナのレイアウトの左にある場合、列インデックスは列数が返されます。yがレイアウトの上にある場合は、行インデックスはゼロが返され、yがレイアウトの下にある場合は、行数が返されます。 コンテナの方向は、そのComponentOrientationプロパティによって指定されます。- パラメータ:
x- 点のx座標y- 点のy座標- 戻り値:
- レイアウト・グリッドのどのセルが点(x, y)を格納しているかを示す順序付きペアのインデックス。
- 導入されたバージョン:
- 1.1
- 関連項目:
-
addLayoutComponent
このレイアウト・マネージャはコンポーネントごとの文字列を使用しないため、何もしません。- 定義:
addLayoutComponent、インタフェースLayoutManager- パラメータ:
name- コンポーネントに関連付けられる文字列comp- 追加されるコンポーネント
-
addLayoutComponent
指定されたconstraintsオブジェクトを使用して、指定されたコンポーネントをレイアウトに追加します。 制約は可変であり、そのためキャッシュ時に複製されることに注意します。- 定義:
addLayoutComponent、インタフェースLayoutManager2- パラメータ:
comp- 追加されるコンポーネントconstraints- コンポーネントをレイアウトに追加する方法を指定するオブジェクト- 例外:
IllegalArgumentException-constraintsがGridBagConstraintではない場合
-
removeLayoutComponent
public void removeLayoutComponent(Component comp) 指定されたコンポーネントをこのレイアウトから削除します。ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。
- 定義:
removeLayoutComponent、インタフェースLayoutManager- パラメータ:
comp- 削除されるコンポーネント。- 関連項目:
-
preferredLayoutSize
このグリッド・バッグ・レイアウトを使用して、parentコンテナの優先サイズを判定します。ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。
- 定義:
preferredLayoutSize、インタフェースLayoutManager- パラメータ:
parent- レイアウトが行われるコンテナ- 戻り値:
parentコンテナの推奨サイズ- 関連項目:
-
minimumLayoutSize
このグリッド・バッグ・レイアウトを使用して、parentコンテナの最小サイズを判定します。ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。
- 定義:
minimumLayoutSize、インタフェースLayoutManager- パラメータ:
parent- レイアウトが行われるコンテナ- 戻り値:
parentコンテナの最小サイズ- 関連項目:
-
maximumLayoutSize
指定されたターゲット・コンテナにコンポーネントが与えられた場合の、レイアウトの最大サイズを返します。- 定義:
maximumLayoutSize、インタフェースLayoutManager2- パラメータ:
target- 配置する必要があるコンテナ- 戻り値:
- このレイアウトの最大サイズ
- 関連項目:
-
getLayoutAlignmentX
public float getLayoutAlignmentX(Container parent) x軸方向の配置を返します。 これは、ほかのコンポーネントを基準にこのコンポーネントをどのように配置するかを指定します。 この値は0から1の間の数値であるはずです(0は原点に沿った配置を表し、1は原点からもっとも遠いところに、0.5は中央に配置されます)。- 定義:
getLayoutAlignmentX、インタフェースLayoutManager2- パラメータ:
parent- ターゲット・コンテナ- 戻り値:
- 中央への配置を示す値
0.5f
-
getLayoutAlignmentY
public float getLayoutAlignmentY(Container parent) y軸方向の配置を返します。 これは、ほかのコンポーネントを基準にこのコンポーネントをどのように配置するかを指定します。 この値は0から1の間の数値であるはずです(0は原点に沿った配置を表し、1は原点からもっとも遠いところに、0.5は中央に配置されます)。- 定義:
getLayoutAlignmentY、インタフェースLayoutManager2- パラメータ:
parent- ターゲット・コンテナ- 戻り値:
- 中央への配置を示す値
0.5f
-
invalidateLayout
public void invalidateLayout(Container target) レイアウトを無効にします。このとき、レイアウト・マネージャが情報をキャッシュしていればそれを破棄します。- 定義:
invalidateLayout、インタフェースLayoutManager2- パラメータ:
target- ターゲット・コンテナ
-
layoutContainer
public void layoutContainer(Container parent) このグリッド・バッグ・レイアウトを使って指定されたコンテナを配置します。 このメソッドはこのGridBagLayoutオブジェクトの制約を満たすために、指定されたコンテナ内のコンポーネントの形状を変更します。ほとんどのアプリケーションはこのメソッドを直接には呼び出しません。
- 定義:
layoutContainer、インタフェースLayoutManager- パラメータ:
parent- レイアウトが行われるコンテナ- 関連項目:
-
toString
-
getLayoutInfo
protected GridBagLayoutInfo getLayoutInfo(Container parent, int sizeflag) 管理される子の現在のセットに対するGridBagLayoutInfoのインスタンスに値を入力します。 このインスタンスには、子のセットを通じて、次の3つの段階の実行が必要です。- レイアウト・グリッドの寸法の計算
- コンポーネントを配置するセルの指定
- 行または列間へのウエイトと最小サイズの配分。
このメソッドは、
GridBagLayoutが内部的に使用するだけにしてください。- パラメータ:
parent- レイアウト・コンテナsizeflag-PREFERREDSIZEまたはMINSIZE- 戻り値:
- 一連の子の
GridBagLayoutInfo - 導入されたバージョン:
- 1.4
-
GetLayoutInfo
protected GridBagLayoutInfo GetLayoutInfo(Container parent, int sizeflag) このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりにgetLayoutInfoを呼び出すようにしてください。 管理される子の現在のセットに対するGridBagLayoutInfoのインスタンスに値を入力します。 このメソッドはgetLayoutInfoと同じです。詳細は、getLayoutInfoの説明を参照してください。- パラメータ:
parent- レイアウト・コンテナsizeflag-PREFERREDSIZEまたはMINSIZE- 戻り値:
- 一連の子の
GridBagLayoutInfo
-
adjustForGravity
protected void adjustForGravity(GridBagConstraints constraints, Rectangle r) x、y、幅、高さフィールドを、制約幾何学的図形およびパッドに応じて正しい値に調整します。 このメソッドは、GridBagLayoutが内部的に使用するだけにしてください。- パラメータ:
constraints- 適用される制約r- 調整するRectangle- 導入されたバージョン:
- 1.4
-
AdjustForGravity
protected void AdjustForGravity(GridBagConstraints constraints, Rectangle r) x、y、幅、高さフィールドを、制約幾何学的図形およびパッドに応じて正しい値に調整します。このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりに
adjustForGravityを呼び出すようにしてください。 このメソッドは、adjustForGravityと同じです。- パラメータ:
constraints- 適用される制約r- 調整するRectangle
-
getMinSize
protected Dimension getMinSize(Container parent, GridBagLayoutInfo info) getLayoutInfoの情報に基づいて、親の最小サイズを示します。 このメソッドは、GridBagLayoutが内部的に使用するだけにしてください。- パラメータ:
parent- レイアウト・コンテナinfo- この親のレイアウト情報- 戻り値:
- 最小サイズが格納されている
Dimensionオブジェクト - 導入されたバージョン:
- 1.4
-
GetMinSize
protected Dimension GetMinSize(Container parent, GridBagLayoutInfo info) このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりにgetMinSizeを呼び出すようにしてください。 このメソッドは、getMinSizeと同じです。- パラメータ:
parent- レイアウト・コンテナinfo- この親のレイアウト情報- 戻り値:
- 最小サイズが格納されている
Dimensionオブジェクト
-
arrangeGrid
protected void arrangeGrid(Container parent) グリッドを配置します。 このメソッドは、GridBagLayoutが内部的に使用するだけにしてください。- パラメータ:
parent- レイアウト・コンテナ- 導入されたバージョン:
- 1.4
-
ArrangeGrid
protected void ArrangeGrid(Container parent) このメソッドは廃止されており、下位互換性のためにのみ提供されています。新しいコードは、かわりにarrangeGridを呼び出すようにしてください。 このメソッドは、arrangeGridと同じです。- パラメータ:
parent- レイアウト・コンテナ
-