- すべての実装されたインタフェース:
LayoutManager,LayoutManager2
GroupLayoutは、Container内に配置するためにコンポーネントを階層的にグループ化するLayoutManagerです。 GroupLayoutはビルダー用ですが、ハンドコーディングすることもできます。 グループ化は、Groupクラスのインスタンスによって行われます。 GroupLayoutは、2種類のグループをサポートします。 順次グループは、子要素を1つずつ順番に配置します。 並列グループは、子要素を4とおりの方法で配置します。
各グループに任意の数の要素(Group、Component、またはギャップ)を含めることができます。 ギャップは、最小サイズ、適切なサイズ、および最大サイズを持つ不可視コンポーネントと見なすことができます。 GroupLayoutは適切なギャップもサポートし、その値はLayoutStyleから得られます。
要素はバネに似ています。 各要素には、最小、適切、および最大で指定された範囲があります。 ギャップの範囲は、開発者が指定するか、 LayoutStyleによって決定されます。 Componentの範囲は、ComponentのgetMinimumSizeメソッド、 getPreferredSizeメソッド、およびgetMaximumSizeメソッドによって決定されます。 また、Componentを追加するときに、そのコンポーネントの範囲ではなく、特定の範囲を指定して使用することもできます。 Groupの範囲は、グループのタイプによって決定されます。 ParallelGroupの範囲は、その要素の範囲の最大値です。 SequentialGroupの範囲は、その要素の範囲の合計値です。
GroupLayoutは、各軸を別々に扱います。 つまり、水平軸を表すグループと垂直軸を表すグループが存在します。 水平グループは、水平軸に沿った最小サイズ、推奨サイズおよび最大サイズを決定し、グループ内のコンポーネントのxの値と幅を設定します。 垂直グループは、垂直軸に沿った最小サイズ、推奨サイズおよび最大サイズを決定し、グループ内のコンポーネントのyの値と高さを設定します。 各Componentは、水平グループと垂直グループの両方に存在する必要があります。そうでない場合は、配置中あるいは最小サイズ、推奨サイズまたは最大サイズが要求されたときにIllegalStateExceptionがスローされます。
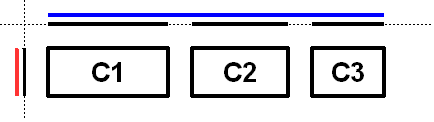
次の図に、水平軸に沿った順次グループを示します。 順次グループには3つのコンポーネントが含まれています。 並列グループは、垂直軸に沿って使用されました。

各軸を別々に扱うため、図には各グループの範囲と各軸に沿った要素が表示されています。 各コンポーネントの範囲は軸上に投影されており、グループは青(水平)と赤(垂直)で描画されています。 わかりやすいように、順次グループ内の各要素は間隔を空けて並べられています。
水平軸に沿った順次グループは、青い直線で描画されています。 順次グループは、グループ内の子要素の合計値になっている点に注意してください。
水平軸に沿った並列グループは、各コンポーネントの高さの最大値になっています。 3つのコンポーネントはすべて同じ高さなので、並列グループも同じ高さになります。
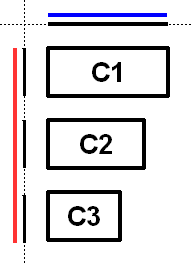
次の図に、3つの同じコンポーネントを示します。ただし、並列グループは水平軸、順次グループは垂直軸に沿っています。

3つのコンポーネントのうちもっとも値が大きいのはc1なので、並列グループのサイズはc1と同じになります。 c2とc3はc1より小さいので、コンポーネントに配置方法が指定されていればその方法、指定されていない場合は並列グループのデフォルトの配置方法で配置されます。 図のc2とc3は、LEADINGの配置方法で作成されました。 コンポーネントが右から左へ配置されている場合、c2とc3は逆向きに配置されます。
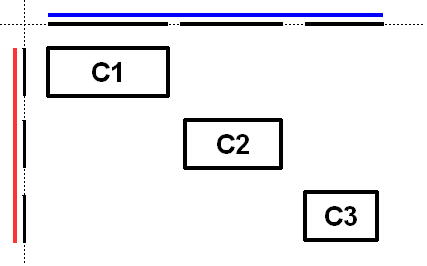
次の図に、水平軸と垂直軸に沿った順次グループを示します。

GroupLayoutは、Component間にギャップを挿入する機能を提供します。 ギャップのサイズは、LayoutStyleのインスタンスによって決定されます。 この機能は、setAutoCreateGapsメソッドを使って有効にすることができます。 同様に、setAutoCreateContainerGapsメソッドを使って、親コンテナの端とコンテナに接するコンポーネント間にギャップを挿入することもできます。
次のコードでは、ある列に2つのラベル、次の列に2つのテキスト・フィールドが続くパネルを構築します。
JComponent panel = ...;
GroupLayout layout = new GroupLayout(panel);
panel.setLayout(layout);
// Turn on automatically adding gaps between components
layout.setAutoCreateGaps(true);
// Turn on automatically creating gaps between components that touch
// the edge of the container and the container.
layout.setAutoCreateContainerGaps(true);
// Create a sequential group for the horizontal axis.
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
// The sequential group in turn contains two parallel groups.
// One parallel group contains the labels, the other the text fields.
// Putting the labels in a parallel group along the horizontal axis
// positions them at the same x location.
//
// Variable indentation is used to reinforce the level of grouping.
hGroup.addGroup(layout.createParallelGroup().
addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup().
addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup);
// Create a sequential group for the vertical axis.
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
// The sequential group contains two parallel groups that align
// the contents along the baseline. The first parallel group contains
// the first label and text field, and the second parallel group contains
// the second label and text field. By using a sequential group
// the labels and text fields are positioned vertically after one another.
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE).
addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE).
addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
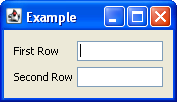
実行すると、次のものが生成されます。

この配置は、次のもので構成されます。
- 2つの並列グループを含む順次グループで構成される水平軸。 1つめの並列グループにはラベル、2つめの並列グループにはテキスト・フィールドが含まれます。
- 2つの並列グループを含む順次グループで構成される垂直軸。 並列グループのコンポーネントは、ベースラインに沿って並べられるように構成されています。 1つめの並列グループには1つめのラベルとテキスト・フィールド、2つめの並列グループには2つめのラベルとテキスト・フィールドが含まれます。
- コンテナにコンポーネントを明示的に追加する必要はありません。これは、
Groupのaddメソッドのいずれかを使用して間接的に行われます。 - さまざまな
addメソッドが呼出し側を返します。 これにより、簡単にメソッド呼出しを連鎖させることができます。 たとえば、group.addComponent(label1).addComponent(label2);はgroup.addComponent(label1); group.addComponent(label2);と同等です。 Groupには、publicコンストラクタがありません。代わりに、GroupLayoutのcreateメソッドを使用してください。
- 導入されたバージョン:
- 1.6
-
ネストされたクラスのサマリー
ネストされたクラス修飾子と型クラス説明static enumParallelGroupがその子を配置するときに選択できる方法の列挙です。classGroupは、GroupLayoutでサポートされる2種類のオペレーションの基盤になります。2種類のオペレーションには、コンポーネントを1つずつレイアウトする処理(SequentialGroup)と、配置処理(ParallelGroup)があります。class子を調整およびサイズ調整するGroup。final class要素の配置とサイズ設定を1つずつ順番に行うGroupです。 -
フィールドのサマリー
フィールド修飾子と型フィールド説明static final int特定の範囲値として使用するべきコンポーネントからのサイズ(ギャップ)を示します。static final int特定の範囲値として使用するべきコンポーネントからの適切なサイズ(ギャップ)を示します。 -
コンストラクタのサマリー
コンストラクタ -
メソッドのサマリー
修飾子と型メソッド説明voidaddLayoutComponent(Component component, Object constraints) Componentが親コンテナに追加されたことを示す通知。voidaddLayoutComponent(String name, Component component) Componentが親コンテナに追加されたことを示す通知。createBaselineGroup(boolean resizable, boolean anchorBaselineToTop) ベースラインに沿って要素を配置するParallelGroupを作成して返します。配置方法Alignment.LEADINGでParallelGroupを作成し、返します。createParallelGroup(GroupLayout.Alignment alignment) 指定の配置方法でParallelGroupを作成し、返します。createParallelGroup(GroupLayout.Alignment alignment, boolean resizable) 指定の配置方法と指定のサイズ変更動作でParallelGroupを作成し、返します。SequentialGroupを作成し、返します。booleanコンテナとこのコンテナに接するコンポーネント間のギャップが自動的に作成される場合は、trueを返します。booleanコンポーネント間のギャップが自動的に作成される場合は、trueを返します。booleanコンポーネントのサイズおよび配置の設定の際、コンポーネントの可視設定を考慮するかどうかを返します。floatgetLayoutAlignmentX(Container parent) x軸方向の配置を返します。floatgetLayoutAlignmentY(Container parent) y軸方向の配置を返します。コンポーネント間の適切なギャップの計算に使用するLayoutStyleを返します。voidinvalidateLayout(Container parent) レイアウトを無効にします。このとき、レイアウト・マネージャが情報をキャッシュしていればそれを破棄します。voidlayoutContainer(Container parent) 指定されたコンテナを配置します。void指定のコンポーネントを、適切なサイズ、最小サイズ、または最大サイズを考慮せず、同じサイズに設定し、指定の軸に沿って配置します。void指定のコンポーネントを、適切なサイズ、最小サイズ、または最大サイズを考慮せず、同じサイズに設定します。maximumLayoutSize(Container parent) 指定のコンテナの最大サイズを返します。minimumLayoutSize(Container parent) 指定のコンテナの最小サイズを返します。preferredLayoutSize(Container parent) 指定のコンテナの適切なサイズを返します。voidremoveLayoutComponent(Component component) 親コンテナからComponentが削除されたことを示す通知です。void既存のコンポーネントを新しいコンポーネントで置き換えます。voidsetAutoCreateContainerGaps(boolean autoCreateContainerPadding) コンテナと、このコンテナのボーダーに接するコンポーネント間のギャップを、自動的に作成するかどうかを返します。voidsetAutoCreateGaps(boolean autoCreatePadding) コンポーネント間のギャップを自動的に作成するかどうかを返します。voidsetHonorsVisibility(boolean honorsVisibility) コンポーネントのサイズおよび配置の設定の際、コンポーネントの可視設定を考慮するかどうかを設定します。voidsetHonorsVisibility(Component component, Boolean honorsVisibility) サイズおよび配置の設定の際、コンポーネントの可視設定を考慮するかどうかを設定します。voidGroupが、水平軸に沿ってコンポーネントの配置とサイズを指定するように設定します。voidsetLayoutStyle(LayoutStyle layoutStyle) コンポーネント間の適切なギャップの計算に使用するLayoutStyleを設定します。voidGroupが、垂直軸に沿ってコンポーネントの配置とサイズを指定するように設定します。toString()このGroupLayoutの文字列表現を返します。
-
フィールド詳細
-
DEFAULT_SIZE
public static final int DEFAULT_SIZE特定の範囲値として使用するべきコンポーネントからのサイズ(ギャップ)を示します。- 関連項目:
-
PREFERRED_SIZE
public static final int PREFERRED_SIZE特定の範囲値として使用するべきコンポーネントからの適切なサイズ(ギャップ)を示します。- 関連項目:
-
-
コンストラクタの詳細
-
GroupLayout
public GroupLayout(Container host) 指定されたContainerのGroupLayoutを作成します。- パラメータ:
host-GroupLayoutがLayoutManagerとなるContainer- 例外:
IllegalArgumentException- ホストがnullである場合
-
-
メソッドの詳細
-
setHonorsVisibility
public void setHonorsVisibility(boolean honorsVisibility) コンポーネントのサイズおよび配置の設定の際、コンポーネントの可視設定を考慮するかどうかを設定します。 値trueは、不可視コンポーネントを配置の一部として扱わないことを示します。 値falseは、コンポーネントの配置およびサイズ設定の際、可視設定を考慮しないことを示します。値
falseは、コンポーネントの可視設定が動的に変更された場合に、周囲のコンポーネントやサイズを変更したくない場合に使用します。可視設定が明示的に指定されていないコンポーネントには、指定された値が使用されます。
デフォルトは
trueです。- パラメータ:
honorsVisibility- コンポーネントのサイズおよび配置の設定時にコンポーネントの可視設定を考慮するかどうか- 関連項目:
-
getHonorsVisibility
public boolean getHonorsVisibility()コンポーネントのサイズおよび配置の設定の際、コンポーネントの可視設定を考慮するかどうかを返します。- 戻り値:
- コンポーネントのサイズおよび配置の設定時にコンポーネントの可視設定を考慮するかどうか
-
setHonorsVisibility
サイズおよび配置の設定の際、コンポーネントの可視設定を考慮するかどうかを設定します。 値Boolean.TRUEは、不可視componentを配置の一部として扱わないことを示します。falseの値は、componentが可視性に関係なく配置され、サイズが変更されることを示します。 値nullは、単一の引数メソッドsetHonorsVisibilityによって指定された値を使用すべきであることを示します。componentがContainerの子でない場合、このGroupLayoutがマネージャとなり、Containerに追加されます。- パラメータ:
component- コンポーネントhonorsVisibility- サイズおよび配置の設定時にこのcomponentの可視設定を考慮するかどうか- 例外:
IllegalArgumentException-componentがnullである場合- 関連項目:
-
setAutoCreateGaps
public void setAutoCreateGaps(boolean autoCreatePadding) コンポーネント間のギャップを自動的に作成するかどうかを返します。 たとえば、この値がtrueで、SequentialGroupに2つのコンポーネントを追加した場合、この2つのコンポーネント間のギャップは自動的に作成されます。 デフォルトは「false」です。- パラメータ:
autoCreatePadding- コンポーネント間のギャップを自動的に作成するかどうか
-
getAutoCreateGaps
public boolean getAutoCreateGaps()コンポーネント間のギャップが自動的に作成される場合は、trueを返します。- 戻り値:
- コンポーネント間のギャップが自動的に作成される場合は、
true
-
setAutoCreateContainerGaps
public void setAutoCreateContainerGaps(boolean autoCreateContainerPadding) コンテナと、このコンテナのボーダーに接するコンポーネント間のギャップを、自動的に作成するかどうかを返します。 デフォルトは「false」です。- パラメータ:
autoCreateContainerPadding- コンテナとこのコンテナのボーダーに接するコンポーネント間のギャップを自動的に作成するかどうか
-
getAutoCreateContainerGaps
public boolean getAutoCreateContainerGaps()コンテナとこのコンテナに接するコンポーネント間のギャップが自動的に作成される場合は、trueを返します。- 戻り値:
- コンテナとこのコンテナに接するコンポーネント間のギャップが自動的に作成される場合は、
true
-
setHorizontalGroup
public void setHorizontalGroup(GroupLayout.Group group) Groupが、水平軸に沿ってコンポーネントの配置とサイズを指定するように設定します。- パラメータ:
group- 水平軸に沿ってコンポーネントの配置とサイズを指定するGroup- 例外:
IllegalArgumentException- グループがnullの場合
-
setVerticalGroup
public void setVerticalGroup(GroupLayout.Group group) Groupが、垂直軸に沿ってコンポーネントの配置とサイズを指定するように設定します。- パラメータ:
group- 垂直軸に沿ってコンポーネントの配置とサイズを指定するGroup- 例外:
IllegalArgumentException- グループがnullの場合
-
createSequentialGroup
public GroupLayout.SequentialGroup createSequentialGroup()SequentialGroupを作成し、返します。- 戻り値:
- 新しい
SequentialGroup
-
createParallelGroup
public GroupLayout.ParallelGroup createParallelGroup()配置方法Alignment.LEADINGでParallelGroupを作成し、返します。 これは、より汎用性の高いcreateParallelGroup(Alignment)メソッドのカバー・メソッドです。- 戻り値:
- 新しい
ParallelGroup - 関連項目:
-
createParallelGroup
public GroupLayout.ParallelGroup createParallelGroup(GroupLayout.Alignment alignment) 指定の配置方法でParallelGroupを作成し、返します。 これは、より汎用性の高いcreateParallelGroup(Alignment,boolean)メソッド(2番目の引数の値がtrue)のカバー・メソッドです。- パラメータ:
alignment- グループの要素の配置方法- 戻り値:
- 新しい
ParallelGroup - 例外:
IllegalArgumentException-alignmentがnullである場合- 関連項目:
-
createParallelGroup
public GroupLayout.ParallelGroup createParallelGroup(GroupLayout.Alignment alignment, boolean resizable) 指定の配置方法と指定のサイズ変更動作でParallelGroupを作成し、返します。alignment引数は、グループをいっぱいに埋めることのない子要素を配置する方法を指定します。 たとえば、配置方法がTRAILINGであるParallelGroupが100であり、子に必要な値が50の場合、この子は50の位置に配置されます(コンポーネントの方向は左から右)。ベースラインの配置方法は、垂直軸でのみ使用します。 ベースラインの配置方法により水平軸に沿って作成された
ParallelGroupは、LEADINGとして処理されます。ベースライン・グループの動作の詳細は、
ParallelGroupを参照してください。- パラメータ:
alignment- グループの要素の配置方法resizable- グループのサイズ変更が可能な場合はtrue、グループのサイズ変更ができない場合は、適切なサイズがグループの最小サイズおよび最大サイズとして使用される- 戻り値:
- 新しい
ParallelGroup - 例外:
IllegalArgumentException-alignmentがnullである場合- 関連項目:
-
createBaselineGroup
public GroupLayout.ParallelGroup createBaselineGroup(boolean resizable, boolean anchorBaselineToTop) ベースラインに沿って要素を配置するParallelGroupを作成して返します。- パラメータ:
resizable- グループのサイズ変更が可能かどうかanchorBaselineToTop- ベースラインのアンカー位置がグループの上部であるか下部であるか- 戻り値:
- the
ParallelGroup - 関連項目:
-
linkSize
public void linkSize(Component... components) 指定のコンポーネントを、適切なサイズ、最小サイズ、または最大サイズを考慮せず、同じサイズに設定します。 リンクを持つコンポーネントには、このリンクに参加しているコンポーネントの適切なサイズのうち、もっとも大きい値が割り当てられます。 たとえば、適切なサイズ10のコンポーネントと適切なサイズ20のコンポーネントをリンクしている場合、両方のコンポーネントの幅が20になります。これを複数回使用して、任意の数のコンポーネントに同じサイズを割り当てることができます。
リンクを持つコンポーネントのサイズは変更できません。
- パラメータ:
components- 同じサイズでないComponent- 例外:
IllegalArgumentException-componentsがnullであるか、nullを含む場合- 関連項目:
-
linkSize
public void linkSize(int axis, Component... components) 指定のコンポーネントを、適切なサイズ、最小サイズ、または最大サイズを考慮せず、同じサイズに設定し、指定の軸に沿って配置します。 リンクを持つコンポーネントには、このリンクに参加しているコンポーネントの適切なサイズのうち、もっとも大きい値が割り当てられます。 たとえば、水平軸に沿って、適切なサイズ10のコンポーネントと適切なサイズ20のコンポーネントをリンクしている場合、両方のコンポーネントの幅が20になります。これを複数回使用して、任意の数のコンポーネントに同じサイズを割り当てることができます。
リンクを持つ
Componentのサイズは変更できません。- パラメータ:
axis- サイズに沿ってリンクする軸。SwingConstants.HORIZONTALまたはSwingConstants.VERTICALのいずれかcomponents- 同じサイズでないComponent- 例外:
IllegalArgumentException-componentsがnullであるか、nullを含む場合。あるいはaxisがSwingConstants.HORIZONTALまたはSwingConstants.VERTICALでない場合。
-
replace
既存のコンポーネントを新しいコンポーネントで置き換えます。- パラメータ:
existingComponent- 削除され、newComponentで置き換えられるコンポーネントnewComponent-existingComponentの位置に置かれるコンポーネント- 例外:
IllegalArgumentException- どちらかのコンポーネントがnullである場合、またはexistingComponentがこのレイアウト・マネージャで管理されていない場合
-
setLayoutStyle
public void setLayoutStyle(LayoutStyle layoutStyle) コンポーネント間の適切なギャップの計算に使用するLayoutStyleを設定します。 値nullは、LayoutStyleの共有インスタンスを使用すべきであることを示します。- パラメータ:
layoutStyle- 使用するLayoutStyle- 関連項目:
-
getLayoutStyle
public LayoutStyle getLayoutStyle()コンポーネント間の適切なギャップの計算に使用するLayoutStyleを返します。 これは、setLayoutStyleに指定された値(nullの場合がある)を返します。- 戻り値:
- コンポーネント間の適切なギャップの計算に使用する
LayoutStyle
-
addLayoutComponent
Componentが親コンテナに追加されたことを示す通知。 このメソッドを直接呼び出すのではなく、Groupメソッドを使ってComponentを追加するようにしてください。- 定義:
addLayoutComponent、インタフェースLayoutManager- パラメータ:
name- コンポーネントに関連付けられる文字列component- 追加されるComponent
-
removeLayoutComponent
public void removeLayoutComponent(Component component) 親コンテナからComponentが削除されたことを示す通知です。 このメソッドを直接呼び出すのではなく、親Container上でremoveメソッドを呼び出すようにしてください。- 定義:
removeLayoutComponent、インタフェースLayoutManager- パラメータ:
component- 削除されるコンポーネント- 関連項目:
-
preferredLayoutSize
指定のコンテナの適切なサイズを返します。- 定義:
preferredLayoutSize、インタフェースLayoutManager- パラメータ:
parent- 適切なサイズを返すコンテナ- 戻り値:
parentの適切なサイズ- 例外:
IllegalArgumentException-parentが、これを作成したときに使用したContainerでない場合IllegalStateException- このレイアウトに、水平グループにも垂直グループにも属さないコンポーネントが追加された場合- 関連項目:
-
minimumLayoutSize
指定のコンテナの最小サイズを返します。- 定義:
minimumLayoutSize、インタフェースLayoutManager- パラメータ:
parent- サイズを返すコンテナ- 戻り値:
parentの最小サイズ- 例外:
IllegalArgumentException-parentが、これを作成したときに使用したContainerでない場合IllegalStateException- このレイアウトに、水平グループにも垂直グループにも属さないコンポーネントが追加された場合- 関連項目:
-
layoutContainer
public void layoutContainer(Container parent) 指定されたコンテナを配置します。- 定義:
layoutContainer、インタフェースLayoutManager- パラメータ:
parent- 配置されるコンテナ- 例外:
IllegalStateException- このレイアウトに、水平グループにも垂直グループにも属さないコンポーネントが追加された場合
-
addLayoutComponent
Componentが親コンテナに追加されたことを示す通知。 このメソッドを直接呼び出すのではなく、Groupメソッドを使ってComponentを追加するようにしてください。- 定義:
addLayoutComponent、インタフェースLayoutManager2- パラメータ:
component- 追加されるコンポーネントconstraints- コンポーネントを配置する位置の説明
-
maximumLayoutSize
指定のコンテナの最大サイズを返します。- 定義:
maximumLayoutSize、インタフェースLayoutManager2- パラメータ:
parent- サイズを返すコンテナ- 戻り値:
parentの最大サイズ- 例外:
IllegalArgumentException-parentが、これを作成したときに使用したContainerでない場合IllegalStateException- このレイアウトに、水平グループにも垂直グループにも属さないコンポーネントが追加された場合- 関連項目:
-
getLayoutAlignmentX
public float getLayoutAlignmentX(Container parent) x軸方向の配置を返します。 これは、ほかのコンポーネントを基準にこのコンポーネントをどのように配置するかを指定します。 この値は0から1の間の数値であるはずです(0は原点に沿った配置を表し、1は原点からもっとも遠いところに、0.5は中央に配置されます)。- 定義:
getLayoutAlignmentX、インタフェースLayoutManager2- パラメータ:
parent- このLayoutManagerをホストするContainer- 戻り値:
- 配置。この実装は
.5を返す - 例外:
IllegalArgumentException-parentが、これを作成したときに使用したContainerでない場合
-
getLayoutAlignmentY
public float getLayoutAlignmentY(Container parent) y軸方向の配置を返します。 これは、ほかのコンポーネントを基準にこのコンポーネントをどのように配置するかを指定します。 この値は0から1の間の数値であるはずです(0は原点に沿った配置を表し、1は原点からもっとも遠いところに、0.5は中央に配置されます)。- 定義:
getLayoutAlignmentY、インタフェースLayoutManager2- パラメータ:
parent- このLayoutManagerをホストするContainer- 戻り値:
- 配置。この実装は
.5を返す - 例外:
IllegalArgumentException-parentが、これを作成したときに使用したContainerでない場合
-
invalidateLayout
public void invalidateLayout(Container parent) レイアウトを無効にします。このとき、レイアウト・マネージャが情報をキャッシュしていればそれを破棄します。- 定義:
invalidateLayout、インタフェースLayoutManager2- パラメータ:
parent- このLayoutManagerをホストするContainer- 例外:
IllegalArgumentException-parentが、これを作成したときに使用したContainerでない場合
-
toString
-