2 Getting Started With Contributor
Site Studio Contributor provides numerous options for editing the web pages of your Web site. It offers an editing environment that looks a lot like a word-processing application and provides most of the commonly used word-processing functions. You can write text, format it, add images, create tables, and much more.
The available options may vary from one web page to another, and from one Web site to another, depending on how the site designer set up the site. Working in Contributor, you might be working in one or several editing areas, each one used to add and edit bits of content. The available editing options in each area may vary as well, depending on what the site designer made available.
Note:
By default, the editor used with Site Studio Contributor is based on FCKeditor. This guide assumes the use of this default editor. Your content server administrator may have chosen to set up an alternative editor. If that is the case, your editing environment may look slightly different than shown in this guide. Also, there may be minor differences in the editing experience (for example, some editing features may not be available or work slightly differently).This section covers the following topics:
Further information regarding specific areas of editing can be found in following sections:
2.1 Launching Contributor
The site designer can make particular areas on a Web site available to site contributors (the 'contribution regions'), so they can edit or update the content in these contribution regions. The first step to edit or update content on a web page is to open that page in contribution mode. This is done by pressing a special key combination while viewing the web page in a web browser. The default key combination is Ctrl+Shift+F5, but the site administrator may have set up a different combination. Contact your site designer or administrator if you are not sure what key combination to use to activate contribution mode.
When you press the assigned key combination, you may be prompted for your login credentials (user name and password) to connect to the content server that the Web site resides on. After you log on, the Contributor application is launched and the page is displayed in contribution mode (see "Contribution Mode"). Please note that pressing the special key combination is the only way to launch the Contributor application; you cannot launch it from the Windows desktop or the Start menu.
2.2 Contribution Mode
After you press the correct key combination (Ctrl+Shift+F5 by default), the web page is displayed in contribution mode. You see two changes in your web browser: the page now has a Contribution Mode bar at the top (Figure 2-1) with one or more options for the web page as a whole, and the page includes several contribution graphics, one for each of the contribution regions (that is, the areas on the web page that can be edited) (Figure 2-2). See "Contribution Graphic" for more information on the contribution graphic.
Editing the Contribution Region
To edit the selected contribution region, click its edit icon, or click the menu icon and choose the Edit option. The Contributor editor then opens in a browser popup window, and you can start editing the content in that contribution region. Please note that this browser popup window may be suppressed by popup-blocking software, so you must configure that software to allow pop-ups on your site. Also, when the Contributor editor opens, the web browser displaying the original web page becomes temporarily unavailable. You can return to the web browser when you close the Contributor editor.
Important:
The Contributor editor may show more editable data segments than are actually displayed in the contribution region being edited. This is because the current display definition for the contribution region may have been set up to use only a portion of the data file associated with it. The other information may be used elsewhere on the Web site, so editing that information may affect other pages on the site.Once you are done editing and save the contributor data file, the Web site is automatically updated to reflect the changes.
2.3 Design Mode
Design mode is used to allow some functions of Site Studio Designer to be accessible through Contributor. Since design mode is only made available for certain, specific roles, it is not typically used or accessible by contributors.
Design mode does not allow you to edit the data file. Design mode does let the user edit, add, and delete placeholders, region templates and subtemplates, data files, and even placeholder definitions. A designer can set up a contributor to change the region template or data file, but in those cases the contributor is limited to the templates and data files determined by the designer. Those users with design mode access can select site assets without being limited in the search. It is also possible to work with the replaceable regions while in design mode.
Users in design mode cannot edit or modify site assets. Changes to the data file itself cannot be made; that is done in contribution mode. Additionally, the region templates, placeholder definitions, and other site assets themselves cannot have any of their properties changed via design mode; they can only be added, replaced or removed. Placeholders can be modified, however.
For more information on design mode, see the Oracle WebCenter Content User's Guide for Site Studio Designer.
2.4 Contribution Graphic
With a web page in contribution mode (see "Contribution Mode"), each editable contribution region on the page has a contribution graphic (Figure 2-3).
The contribution graphic shows (from left to right) the name of the contribution region, a status/edit icon, and a menu icon. If you hover your mouse cursor over a contribution graphic, its associated contribution region is marked in a yellow box. This is the content that can be edited using the selected contribution graphic.
The contribution graphic may include the following icons, depending on the status of its associated contribution region:
| Icon | Meaning |
|---|---|
| This icon means that you can change the content file assigned to the contribution region. The site designer controls what kinds of files you can assign (contributor data files, native documents, local files, files on the content server). If you click this icon, the Switch Content wizard is launched (see "Switch Content Wizard"), which enables you to switch the content file assigned to the contribution region. | |
| This icon means that the contribution region currently has no content file assigned to it. If you click this icon, the Switch Content wizard is launched (see "Switch Content Wizard"), which enables you to assign a new or existing content file to the contribution region. | |
| This icon means that none of the situations above apply and the contribution region can be edited. Click to start editing the file (contributor data file or native document) associated with the contribution region. See Chapter 3, "Editing Web Pages in Contributor" for more information. | |
| This icon means that the content of the contribution region is currently in a workflow. See Chapter 12, "Working With Workflows" for more information. | |
| Click this icon to see a menu of context-sensitive options. |
2.5 Contributor Editor Window
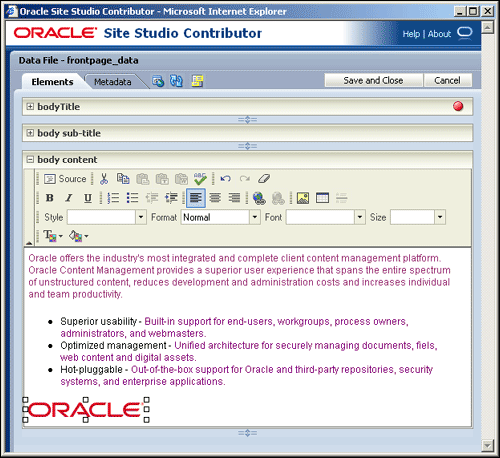
After you choose to edit a contribution region on a web page, the Contributor editor launches in a browser popup window (Figure 2-4), and you can start editing the content in the current contribution region. Please note that this browser popup window may be suppressed by popup-blocking software, so you must configure that software to allow pop-ups on your site. Also, when the Contributor editor opens, the web browser displaying the original web page becomes temporarily unavailable. You can return to the web browser when you close the Contributor editor.
Figure 2-4 Contributor Editor Window (FCKeditor)

Description of "Figure 2-4 Contributor Editor Window (FCKeditor)"
The Contributor interface is very similar to the interface of a word processing program. You can add, remove, and edit text, images, hyperlinks, and more. There is even a list option that enables you to manage simple or complex lists. The appearance and behavior of Contributor varies depending on how each contribution region and associated elements were set up by the site designer.
The main editor window contains various elements:
-
Data file, which shows the content ID of the data file associated with the editable contribution region on the content server.
-
Elements tab, which provides the editing environment for all elements in the contribution region. Please note that all elements in the associated Region Definition file are shown.
-
Metadata tab, which shows the content information (metadata) for the data file associated with the editable contribution region (only if the site designer opted to make the metadata available for the contribution region).
-
Contribution toolbar, which provides a set of functions that apply to the contribution region as a whole. You can save or preview the data changes, refresh the current view, open a usage report for the data file, and view the changes made to the web page. See "Contribution Toolbar" for more information.
-
One or more editing areas, one for each element in the Region Definition file associated with the contribution region on the page. These editing areas are where you type in your text and format your document. See "Element Editing Areas" for more information.
-
Element toolbars in the editing areas, which provide editing functionality relevant to the type of content you are editing. The site designer controls what editing options are available for each element type. See "Element Toolbars" for more information.
2.6 Contribution Toolbar
The contribution toolbar is provided at the top of the Contributor editor window (see "Contributor Editor Window"). It provides a set of functions that apply to contribution regions as a whole.
Each toolbar option is described below:
| Toolbar Option | Description |
|---|---|
| Previews the content as it will appear in a web browser. | |
| Removes the changes made since you last clicked the Save and Close icon. | |
| Opens a report that you can use to see where this data file is used on the Web site (and other sites in the content server). See Chapter 11, "Working With Site Reports" for more information. | |
| Opens a browser window that shows the differences between the unsaved version of the data file you are working on and the saved one on the content server. See "Comparing Different Versions of a Web Page" for more information. | |
| Save and Close | Saves the changes made in Contributor and closes the Contributor window. |
| Cancel | Cancels all changes made in Contributor and closes the Contributor window. If there are unsaved changes, a dialog verifying this opens before changes are canceled. |
2.7 Element Editing Areas
The Contributor editor window (see "Contributor Editor Window") has one or more editing areas, one for each element in the data file associated with the current contribution region on the web page (or more specifically, its display definition) (see Figure 2-6). Please note that the Contributor editor may show more editable data elements than are actually displayed in the contribution region being edited. This is because the current display definition for the contribution region may have been set up to use only a portion of the data file associated with it. The other information may be used elsewhere on the Web site, so editing that information may affect other pages on the site.
Figure 2-6 Element Editing Area (Expanded)

Description of "Figure 2-6 Element Editing Area (Expanded)"
If on-demand editing has been enabled for the Web site, then a preview of the content of each element will be displayed. As you move the mouse cursor over each element, it will highlight in yellow. Each element must be clicked to begin editing.
Each editing area has the element title at the top, one or more toolbars (see "Element Toolbars"), and the content area (where you type in your text and format your document). Each separate element in the contributor data file has its own editing area. If there is a red ball in the top-right corner of an editing area (Figure 2-7), then the site designer has marked this element as required, which means that the editable contribution region must have associated content (that is, it cannot be empty).
If you hover your mouse cursor over the element title, a tooltip appears which shows additional information about the element, as specified by the site designer (if available).
You can use the plus or minus symbol next to the element title to expand or collapse its editing area (Figure 2-8).
Figure 2-8 Element Editing Area (Collapsed)
Description of "Figure 2-8 Element Editing Area (Collapsed)"
You can also use the resize handle symbol below an editing area (Figure 2-9) and drag it to change the height of the area.
You can navigate and work with the contents of an editing area in much the same way as in most other text editors using the customary key combinations and mouse movements. Each editing area also has one or more toolbars (see "Element Toolbars"). In addition, you can use your right mouse button in the editing area to see a menu of context-specific options.
2.8 Element Toolbars
This section covers the following topics:
2.8.1 About Element Toolbars
Each editing area in the Contributor editor has one or more toolbars that provide several editing options for the element in that area. The site designer decides what editing options are available for each specific element type. Some element types, such as plain-text elements, may have very limited options, whereas WYSIWYG elements typically have a full set of editing features (including advanced text formatting, images, tables, hyperlinks, and the like). Many of the toolbar options are very similar to those of a word-processing application such as Microsoft Word, and are easily recognizable. You can format text and images; cut, copy, and paste content; create lists and tables; and so on.
You can use the arrows on the left of the toolbar area to expand or collapse the element toolbars (Figure 2-10 and Figure 2-11).
To use a toolbar function, place your cursor in the editing area where you would like to perform a task, such as formatting text, and then click the desired icon in the toolbar. Or, highlight the text first and then click an icon in the toolbar to format that text.
The element toolbars may offer the following functions, depending on the element type and what the site designer chose to make available:
2.8.2 Common Editing Functions
The element toolbars in the Contributor editor may offer any of the following common editing functions, depending on the element type and what the site designer chose to make available:
| Toolbar Option | Description |
|---|---|
| Source | Shows the document source HTML code, so you can edit it directly (for advanced users). |
| Cuts the highlighted text to the clipboard. | |
| Copies the highlighted text to the clipboard. | |
| Pastes the data that was copied to the clipboard (with or without formatting). | |
| Pastes the data that was copied from Microsoft Word. | |
| Prints the current document. | |
| Spell-checks the text in the document. | |
| Undoes or redoes the most recent action taken. | |
| Finds a word or phrase within the document. | |
| Finds and replaces a word or phrase within the document. | |
| Selects the entire text in the document. | |
| Removes all formatting from the highlighted text. | |
| Applies bold, italic, underscore or strikethrough formatting to the highlighted text. | |
| Applies superscript or subscript formatting to the highlighted text. | |
| Creates numbered or bulleted lists. | |
| Increases or decreases the text indentation level. | |
| Formats a block of text to identify quotations (text coming from other sources). | |
| Sets the text alignment (left, centered, right or justified). | |
| Creates or removes a hyperlink for the selected text. | |
| Inserts or modifies a link anchor. | |
| Inserts an image into the document. | |
| Inserts an Adobe Flash element into the page. | |
| Creates a table with the specified number of columns and rows. | |
| Inserts a divider line (horizontal rule). | |
| Inserts symbols and special characters (accented characters, trademark, currency symbol, and so on). | |
| Style | Applies a CSS formatting style to the selected text. The list of available styles is defined by the site designer. To remove the applied style, select the style name again. |
| Format | Applies an HTML formatting tag to the selected text (for example, <H1>). The list of available formats is defined by the site designer. |
| Font | Applies a font to the selected text. |
| Size | Applies a font size to the selected text. |
| Changes the color of the text. | |
| Changes the background color of the text. | |
| Shows where the block elements boundaries are in the text. |
2.8.3 Form Functions
The element toolbars in the Contributor editor may offer any of the following form-related functions, depending on the element type and what the site designer chose to make available:
| Toolbar Option | Description |
|---|---|
| Creates a form block on the page. | |
| Inserts a check box on the page. | |
| Inserts a radio button on the page. | |
| Inserts a text field on the page. | |
| Inserts a multi-line text area on the page. | |
| Inserts a selection field on the page. | |
| Inserts a form button on the page. | |
| Inserts an image into the page, which behaves much like form button used to submit forms. Do not use it to insert plain images into the document. | |
| Inserts a hidden field into the page. |
2.8.4 Site Studio Specific Functions
The element toolbars in the Contributor editor may offer any of the following Site Studio specific functions, depending on the element type and what the site designer chose to make available.
| Toolbar Option | Description |
|---|---|
| Opens the data file or native document that an existing hyperlink points to in the Contributor editor, so you can modify it as needed. |
| Toolbar Option | Description |
|---|---|
| Adds a row to the static list. | |
| Removes the currently selected row from the static list. | |
| Launches the static list row editor (see "Static List Row Editor"), where you can edit the current row in the static list. | |
| Moves the selected row up one position in the static list. | |
| Moves the selected row down one position in the static list. |
| Toolbar Option | Description |
|---|---|
| Launches the Dynamic List wizard, which enables you to add an item to the dynamic list (see "Dynamic List Wizard (Create New)"). | |
| Opens the content item in the dynamic list in its associated application for editing (Contributor for contributor data files, Microsoft Word for .doc native documents, and so on) | |
| Excludes the currently selected item from the dynamic list. An excluded item is colored differently and shows 'No' in the "Included" column. | |
| Includes the currently selected item in the dynamic list. | |
| Refreshes the list of items in the dynamic list. | |
| Shows all excluded items in the dynamic list in a column called "Included." The excluded items are colored differently and show 'No' in the "Included" column. | |
| Hides all excluded items in the dynamic list. |