6 Exposing URL Services Using the ADF Model Layer
This chapter describes how to create data controls for URL services.
This chapter includes the following sections:
6.1 About Using ADF Model with URL Services
A URL service can be simply a URL against which a query is posted, so that the URL can be exposed as an ADF form. For example, say you have a URL service that allows you to access employee data for your company. This data can be retrieved using a URL as shown in Example 6-1.
Example 6-1 Sample URL that Accesses a URL Service
http://example.com/getEmployee?empId=20+deptId=10
This simple URL that accesses employee data can become an ADF data control with a method (getEmployee) and two parameters (empId and deptId), that can then be dropped on a page as a form.
URL services can also utilize representational state transfer (REST) actions. REST services are web services that can be accessed using a simple HTTP URL, rather than a more complex SOAP protocol. The HTTP actions (GET, PUT, POST, DELETE) are mapped to service operations that access and manipulate data at the service implementation. The response data can be returned in delimiter separated value and XML formats, and you can specify an XSD to define the input format for the PUT and POST actions.
Note:
This chapter focuses on using the URL Service data control type to create a data control based on a single URL service. To create a data control based on REST web services, you might be better served by using the REST Web Services data control type, which enables you to incorporate multiple REST methods in one data control with a single pass through the wizard. For more information, see Section 5.2.2, "How to Create a Data Control for a RESTful Web Service."
6.1.1 URL Services Use Cases and Examples
The REST architecture simplifies web service invocation by representing a web service as an HTTP resource, so that web service methods and operations look like a resources on the server that can be accessed through an HTTP URL.
For example, say a web service has a method called getEmployee(int EmpID). Using the REST architecture, this can become http://mywebservice.com/myService/getEmployee?EmpID=20. When represented as a plain HTTP URL, it is easy to use the URL service data control to quickly create a databound page that accesses this service.
6.1.2 Additional Functionality for URL Services
You may find it helpful to understand other data access features before you start working with URL services. Following are links to other functionality that may be of interest.
-
You can design a databound user interface by dragging an item from the Data Controls panel and dropping it on a page as a specific UI component. For more information, see Section 2.3.1, "How to Use the Data Controls Panel."
-
For information about creating data controls for application modules, see Chapter 2, "Using ADF Data Controls."
-
For information about creating web service data controls, see Chapter 5, "Exposing Web Services Using the ADF Model Layer."
6.2 Exposing URL Services with ADF Data Controls
The URL service data control enables you to access and consume data streams from specified URLs. A URL service data control can represent multiple operations. For example, the GET operation and the PUT operation for a given URL service can be represented by the same data control.
6.2.1 How to Create a URL Connection
You use the Create URL Connection dialog to create a URL connection by supplying a name and the connection details required to access a URL endpoint. You can access this dialog from the Create URL Service Data Control wizard or separately. If you access the dialog from the Create URL Service Data Control wizard, the connection only applies to the data control's application. If you access the dialog separately, you can create a single IDE-level connection that can be copied by multiple data controls.
It may be helpful to have a general understanding of URL service data controls. For more information, see Section 6.2, "Exposing URL Services with ADF Data Controls."
You may also find it helpful to understand additional functionality that can be added using other URL services features. For more information, see Section 6.1.2, "Additional Functionality for URL Services."
You need to complete this task:
Make sure you have access to the URL service that the data control will access.
To create an IDE-level URL connection:
-
In the New Gallery, expand General, select Connections and then URL Connection, and click OK.
-
In the Create URL Connection dialog, select where to create the connection.
Select Application Resources if you want the URL connection to be available only within the application. Select IDE Connections if you want the URL connection to be available from the Resources window for use in other applications.
-
Enter a name for the connection.
-
In the URL Endpoint field, enter the URL of the desired data stream.
Typically, this includes just the host and port. Do not include any URL parameters. For example, you can enter something like
http://service.example.com:7101/. -
Select the level of authentication from the Authentication Type dropdown.
None is the default authentication type and disables authentication. Use Digest when security is desired. In this way, the password will be transmitted across the network as an MD5 digest of the user's password and cannot be determined by sniffing network traffic. Basic authentication is primarily only useful when service access over the network does not require high security.
-
If digest or basic authentication is selected, specify the user name and password required to access the web site.
-
If the URL is associated with a protected area of the overall web site, enter the authentication realm.
-
After you have entered the name and endpoint, you can click Test Connection to verify URL connection is valid.
-
Click OK.
6.2.2 How to Create a URL Service Data Control
You can create a URL Service data control using the Create URL Service Data Control wizard, which is available from the New Gallery. When you create URL service data controls, you use the wizard to create each operation, one at a time.
It may be helpful to have a general understanding of URL service data controls. For more information, see Section 6.2, "Exposing URL Services with ADF Data Controls."
You may also find it helpful to understand additional functionality that can be added using other URL services features. For more information, see Section 6.1.2, "Additional Functionality for URL Services."
You need to complete these tasks:
-
Create an application workspace and a project in that workspace. Depending on how you decide to organize your projects, you can use an existing application workspace and project or create new ones. For information on creating an application workspace, see "Creating Applications and Projects" in Developing Applications with Oracle JDeveloper.
-
Make sure you have access to the URL service that the data control will access.
-
Optionally, create the URL connection you will use, as described in Section 6.2.1, "How to Create a URL Connection."
To create a URL service data control:
-
In the Applications window, right-click the project where you want to place the data control and choose New > From Gallery.
-
In the New Gallery, expand Business Tier, select Data Controls and then URL Service Data Control, and click OK.
-
In the Create URL Service Data Control wizard, on the Data Source page, provide a name for the data control.
-
Select the URL connection for the data control to use.
-
If you have not yet created a URL connection, click the Create New Connection icon and specify a URL and a name for the connection.
-
If you have already created a URL connection, select the connection you want to use from the Connection dropdown.
-
-
From the HTTP Method dropdown list, select the action for this data control.
-
Optionally, select the Include HTTP Header Parameter checkbox. For more information, see Section 6.2.5, "How to Include a Custom Header Parameter for a URL Service Data Control."
-
In the Source field, enter the source for the URL service (for example,
servicepath/servicename), and click Next.If this operation requires a parameter, you can use the format
?symbol=##ParamName##to specify it (for example,servicepath/servicename?symbol=##id##). You can also use a parameter to provide dynamic input for the source path (for example,servicepath/##servicename##?symbol=##id##). -
On the Parameters page, supply default values for any parameters you specified, and click Next.
For the
PUTandPOSToperations, you must also provide an XML schema definition (XSD) that defines the format of the input. -
On the Data Format page, select the data format of the data source and set the associated properties, then click Next.
You can choose either XML format (for which you provide URLs for the XSD and XSL) or delimiter separated value (for which you specify the delimiter, text qualifier, and encoding for the data).
-
On the Finish page, you can click Test URL Connection to verify that the URL data connection is valid, and click Finish.
-
Repeat the above steps for any other operation you would like to include in the data control. In order to include the additional operations in the same data control, fill in the Name field of the Data Source page of the wizard with the same name for the data control that you used when you ran the wizard for the first operation.
6.2.3 What Happens When You Create a URL Service Data Control
When you create a data control, JDeveloper creates the data control definition file (DataControls.dcx), opens the file in the overview editor, and displays the file's hierarchy in the Data Controls panel. For more information, see Section 2.2.2, "What Happens in Your Project When You Create a Data Control"
When you create a URL Service data control, the DataControls.dcx overview editor is populated with method nodes for each of your operations. Those method nodes may have Return subnodes, which in turn can contain subnodes for collections, scalar values, and attributes.
For operations on which you have selected the Include HTTP Header Parameter checkbox, an input parameter called HttpHeader and of type Map is specified for the method node.
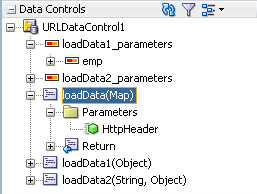
For example, Figure 6-1 shows a data control with three methods, including a method with a custom header parameter (loadData(Map)).
For operations that take a parameter of a complex data type, a structured attribute node also appears.
See Table 6-1 for the full list of the nodes that appear for URL service data controls and information on how you can use them.
6.2.4 What You May Need to Know About Generating URL Data Controls without Schema
When you create a URL data control based on an HTTP GET method, a schema will be generated automatically if you do not specify one in the wizard. However, this auto-generated schema might not contain the information needed for the data control to work as you might expect. For example, the auto-generated schema has the following limitations:
-
If there is no data returned from an element, the generated schema does not reflect the detail of the element's structure, and thus there are no corresponding data control objects shown in the Data Controls panel.
-
If the returned data from a given element only contains one row, the element will not be treated as a table in the resulting data control. (You can fix this by adding the
maxOccurs="unbounded"attribute to the given element in the schema.) -
If you set an attribute as a primary key, the generated schema might not reflect the correct data type. For more information, see Section 6.2.6, "What You May Need to Know About Primary Keys in URL Service Data Controls."
The generated schema can be found under the project's Resources node in the Applications window, where you can inspect and edit it.
6.2.5 How to Include a Custom Header Parameter for a URL Service Data Control
When using a URL service data control, you may want to add a custom parameter to the HTTP header when invoking the HTTP request. Such a parameter can be useful for a variety of purposes, including for security or for notifications.
It may be helpful to have a general understanding of URL service data controls. For more information, see Section 6.2, "Exposing URL Services with ADF Data Controls."
You may also find it helpful to understand additional functionality that can be added using other URL services features. For more information, see Section 6.1.2, "Additional Functionality for URL Services."
You need to complete these tasks:
-
Create a URL Service data control and select the Include HTTP Header Parameter checkbox in the wizard. For more information, see Section 6.2.2, "How to Create a URL Service Data Control."
-
Create a JSF page as described in "Creating a Web Page" in Developing Web User Interfaces with Oracle ADF Faces.
-
Create a managed bean and register it in the view project's
adfc-config.xmlfile. For more information, see "How to Use a Managed Bean to Store Information" in Developing Fusion Web Applications with Oracle Application Development Framework.
To pass a custom header to a URL service:
-
In the managed bean, create a bean property of type
java.util.Mapthat provides the header parameter names and values.See Example 6-2 for an example of such a managed bean.
-
From the Data Controls panel, drag the method that includes the custom header parameter to a web page and drop it as an ADF Button.
-
In the Edit Action Binding dialog, perform the following steps to create the binding between the button and the managed bean:
-
In the Data Collection tree, select the method that includes the HTTP header parameter.
-
In the Parameters table, click in the Value cell for the parameter, click the drop-down button, and then choose Show EL Expression Builder.
-
In the Variables dialog, type the expression by hand or generate the expression by navigating through the Variables tree and selecting the managed bean field that represents the HTTP parameter to which you are binding.
For example, to bind to the
httpHeadersMapproperty shown in Example 6-2, you would expand the ADF Managed Beans node, expand the node for the bean's scope, expand the node for name of the bean specified in theadfc-config.xmlfile (which is not necessarily the same as the class name), and selecthttpHeadersMap.
-
At runtime, the data control will obtain the entries from the map (if it is present) and add them as HTTP headers in the request.
Example 6-2 Managed Bean Containing Custom Parameters for URL Service Data Control
package view;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BackingBean {
private Map<String,String> httpHeadersMap = new HashMap<String,String>();
public BackingBean() {
httpHeadersMap.put("TenantID","OurCompany");
}
public void setHttpHeadersMap(Map<String,String> httpHeadersMap) {
this.httpHeadersMap = httpHeadersMap;
}
public Map<String,String> getHttpHeadersMap() {
return httpHeadersMap;
}
}
6.2.6 What You May Need to Know About Primary Keys in URL Service Data Controls
When you create a data control on a URL service, the data control supports primary key operations on any exposed collection. However, to be sure the primary key functionality works correctly, on the Data Format page of the URL Service Data Control wizard, you must specify a schema that names the data type of the primary key field. (For URL data controls based on HTTP GET methods, you are not necessarily required to provide a schema.)
Otherwise, this feature is the same as the corresponding feature for web service data controls. For more information, see Section 5.2.6, "What You May Need to Know About Primary Keys in SOAP-Based Web Service Data Controls."
6.2.7 What You May Need to Know About URL Service Data Controls
Because the URL Service data control is not updatable, there are limitations on some of the objects in the Data Controls panel. For example, the only built-in operations available under the Operations node are for retrieval and navigation. Also, in a URL Service data control, the parameter object is the parameter that a user passes in the URL For more information, see Table 6-1.
6.3 Using URL Service Data Controls
As with other kinds of data controls, you can design a databound user interface by dragging an item from the Data Controls panel and dropping it on a page as a specific UI component. For more information, see Section 2.3.1, "How to Use the Data Controls Panel."
In the Data Controls panel, each data control object is represented by an icon. Table 6-1 describes what each icon represents, where it appears in the Data Controls panel hierarchy, and what components it can be used to create.
Table 6-1 Data Controls Panel Icons and Object Hierarchy for the URL Service Data Control
| Icon | Name | Description | Used to Create... |
|---|---|---|---|
|
|
Data Control |
Represents a data control. You cannot use the data control itself to create UI components, but you can use the child objects listed under the data control. There may be more than one data control, each representing a logical grouping of data functions. |
Serves as a container for the other objects. Not used to create anything. |
|
|
Method |
Represents the |
Command components. For methods that accept parameters: command components and parameterized forms. For more information, see "Using Command Components to Invoke Functionality in the View Layer." |
|
|
Method Return |
Represents an object that is returned by a web service method. The returned object can be a single value or a collection. A method return appears as a child under the method that returns it. The objects that appear as children under a method return can be attributes of the collection, other methods that perform actions related to the parent collection, and operations that can be performed on the parent collection. When a single-value method return is dropped, the method is not invoked automatically by the framework. You should either drop the corresponding method as a button to invoke the method, or if working with task flows you can create a method activity for it. For more information about executables, see "Executable Binding Objects Defined in the Page Definition File" in Developing Fusion Web Applications with Oracle Application Development Framework |
The same components as for collections and attributes and for query forms. For more information on query forms, see "Creating ADF Databound Search Forms" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Collection |
Represents a data collection returned by an operation on the URL service. Collections appear as children under method returns, other collections, or structured attributes. The children under a collection may be attributes, other collections, custom methods, and built-in operations that can be performed on the collection. |
Forms, tables, graphs, trees, range navigation components, and master-detail components. For more information, see "Creating a Basic Databound Page," "Creating ADF Databound Tables," "Displaying Master-Detail Data," and "Creating Databound Graph and Gauge Components" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Structured Attribute |
Represents a returned object that is a complex type but not a collection. For example, a structured attribute might represent a single user assigned to the current service request. |
Label, text field, date, list of values, and selection list components For more information, see "Creating Text Fields Using Data Control Attributes" and "Creating Databound Selection Lists and Shuttles" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Attribute |
Represents a discrete data element in an object (for example, an attribute in a row). Attributes appear as children under the collections or method returns to which they belong. |
Label, text field, and selection list components. For more information, see "Creating Text Fields Using Data Control Attributes" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Operation |
Represents a built-in data control operation that performs actions on the parent object. Data control operations are located in an Operations node under collections. If an operation requires one or more parameters, they are listed in a Parameters node under the operation. The following navigation operations are supported: |
UI command components, such as buttons, links, and menus. For more information, see "Creating Command Components Using Data Control Operations" and "Creating an Input Form" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Parameter |
Represents a parameter value that is declared by the method or operation under which it appears. Parameters appear in a node under a method or operation. The parameter for a URL Service data control is the parameter that a user passes in the URL. These show up as a parameters to the |
Label, text, and selection list components. |