31 Customizing the Appearance Using Styles and Skins
This chapter describes how to customize the appearance of an ADF application by changing component style attributes or by using ADF skins. Information about the ADF Skin Editor, a tool that you can use to create ADF skins is also provided in addition to details about how to enable end users to change an application's ADF skin at runtime.
This chapter includes the following sections:
-
Section 31.1, "About Customizing the Appearance Using Styles and Skins"
-
Section 31.2, "Changing the Style Properties of a Component"
-
Section 31.3, "Enabling End Users to Change an Application's ADF Skin"
31.1 About Customizing the Appearance Using Styles and Skins
You can customize the appearance of ADF Faces and ADF Data Visualization components using an ADF skin that you apply to the application or by applying CSS style properties directly to an ADF Faces or ADF Data Visualization component if the component exposes a style-related property (styleClass or inlineStyle). Choosing the latter option means that you override style properties defined in your application's ADF skin for the component. You might do this when you want to change the style for an instance of a component on a page rather than for all components throughout the application or you want to programmatically set styles conditionally. For example, you want to display text in red only under certain conditions. For more information, see Section 31.2, "Changing the Style Properties of a Component."
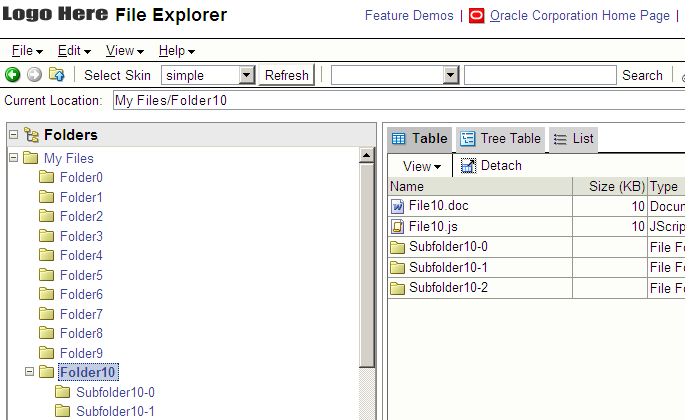
An ADF skin is a type of CSS file where you define CSS style properties based on the Cascading Style Sheet (CSS) specification for the component for which you want to customize the appearance. The ADF skin defines rules that determine how to apply CSS style properties to specific components or groups of components. The end user's browser interprets these rules and overrides the browser's default settings. Figure 31-1 and Figure 31-2 demonstrate the result that applying ADF skins can have on the appearance of the ADF Faces and ADF Data Visualization components that appear in your application. Figure 31-1 shows a page from the File Explorer application with the simple ADF skin applied.
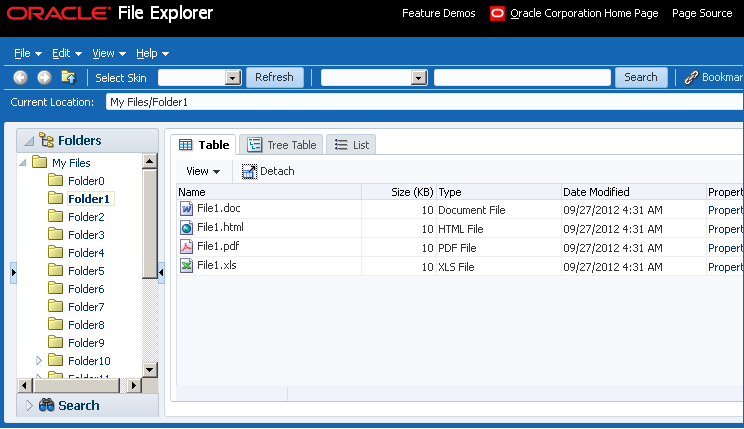
Figure 31-2 shows the same page from the same application with the skyros ADF skin applied.
The File Explorer application provides several ADF skins to customize the appearance of the application. You can view the source files for these ADF skins and the File Explorer application. For more information, see Section 2.1, "About the ADF Faces Demonstration Application."
It is beyond the scope of this guide to explain the concept of CSS. For extensive information on style sheets, including the official specification, visit the World Wide Web Consortium's website at:
It is also beyond the scope of this guide to describe how to create, modify, or apply ADF skins to your application. For more information, see Creating ADF Skins with Oracle ADF Skin Editor.
If you create multiple ADF skins, you can configure your application so that end users choose the ADF skin that they want the application to use. For more information, see Section 31.3, "Enabling End Users to Change an Application's ADF Skin."
31.1.1 Customizing the Appearance Use Cases and Examples
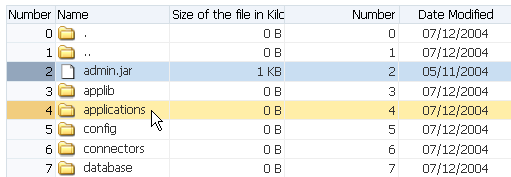
You can customize an ADF skin to serve a number of purposes. For example, you might define properties in an ADF skin so that the application highlights a data row rendered by an ADF Faces table component after an end user selects it to provide feedback, as illustrated in Figure 31-3.
Use ADF skin properties to define behavior and appearance that you cannot specify using only CSS or that is dependent on component properties and, as a result, is not feasible to define using CSS. For example, ADF Faces supports animation in browsers where CSS 3 animations are not available. If you want to configure the duration of an animation, use an ADF skin property to do so. Example 31-1 shows how an ADF skin property defines the duration that an ADF Faces carousel component displays the spin animation to be 500 milliseconds long.
31.1.2 Additional Functionality for Customizing the Appearance
You may find it helpful to understand other ADF Faces features and non-ADF Faces features before you decide to customize the appearance of your application. The following links provide more information that may be useful to know:
-
Using parameters in text: You can use the ADF Faces EL format tags if you want the text displayed in a component to contain parameters that will resolve at runtime. For more information, see Section 3.5.2, "How to Use the EL Format Tags."
-
Internationalization and localization: The ADF skin that you create to apply to your application can be customized as part of a process to internationalize and localize ADF Faces pages. For more information about this process, see Chapter 32, "Internationalizing and Localizing Pages."
-
Accessibility: The ADF skin that you create to apply to your application can be customized as part of a process to make your ADF Faces pages accessible. For more information about this process, see Chapter 33, "Developing Accessible ADF Faces Pages."
31.2 Changing the Style Properties of a Component
You can adjust the look and feel of any component at design time by changing the component's style-related properties, inlineStyle and styleClass, both of which render on the root DOM element. Any style-related property (inlineStyle or styleClass) you specify at design time overrides the comparable style specified in the application's ADF skin for that particular instance of the component. Any value you specify for a component's inlineStyle property overrides a value set for the styleClass attribute.
The inlineStyle attribute is a semicolon-delimited string of CSS styles that can set individual attributes, for example, background-color:red; color:blue; font-style:italic; padding:3px. The styleClass attribute is a CSS style class selector used to group a set of inline styles. The style classes can be defined using an ADF public style class, for example, .AFInstructionText, sets all properties for the text displayed in an af:outputText component.
Given a specific selector, you can get style properties for a custom component by creating a class for a renderer. For more information, see Section 34.4.7, "How to Create a Class for a Renderer."
WARNING:
Do not use styles to achieve stretching of components. Using styles to achieve stretching is not declarative and, in many cases, will result in inconsistent behavior across different web browsers. Instead, you can use the geometry management provided by the ADF Faces framework to achieve component stretching. For more information about layouts and stretching, see Section 9.2.1, "Geometry Management and Component Stretching."
31.2.1 How to Set an Inline Style
Set an inline style for a component by defining the inlineStyle attribute. You can use inline style to specify the style of a component for that instance of the component. For more information, see Section 9.4, "Arranging Contents to Stretch Across a Page."
It may be helpful to have an understanding of how the inlineStyle attribute relates to other attributes. For more information, see Section 31.2, "Changing the Style Properties of a Component."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 31.1.2, "Additional Functionality for Customizing the Appearance."
-
In the JSF page, select the component for which you want to set an inline style.
-
In the Properties window, expand the Style section and enter the inline style you want to use in the InlineStyle field.
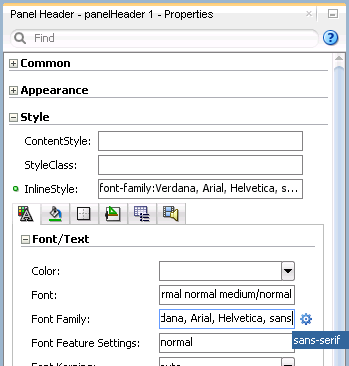
Alternatively, you can select the style features that you want from dropdown lists, as shown in Figure 31-4.
JDeveloper adds the corresponding code for the component to the JSF page. Example 31-2 shows the source for an
af:outputTextcomponent with aninlineStyleattribute. -
You can use an EL expression for the
inlineStyleattribute itself to conditionally set inline style attributes. For example, if you want the date to be displayed in red when an action has not yet been completed, you could use the code similar to that in Example 31-3. -
The ADF Faces component may have other style attributes not available for styling that do not register on the root DOM element. For example, for the
af:inputTextcomponent, set the text of the element using thecontentStyleproperty, as shown in Example 31-4.
31.2.2 How to Set a Style Class
You can define the style for a component using a style class. You create a style class to group a set of inline styles. Use the styleClass attribute to reference the style class.
It may be helpful to have an understanding of how the styleClass attribute relates to other attributes. For more information, see Section 31.2, "Changing the Style Properties of a Component."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 31.1.2, "Additional Functionality for Customizing the Appearance."
To set a style using a style class:
-
In the JSF page, select the component for which you want to define a style.
-
In the Properties window, expand the Style section and enter the name of the style class that you want the component to use in the StyleClass field.
Example 31-5 shows an example of a style class being used in the page source.
-
You can also use EL expressions for the
styleClassattribute to conditionally set style attributes. For example, if you want the date to be displayed in red when an action has not yet been completed, you could use code similar to that in Example 31-3.
31.3 Enabling End Users to Change an Application's ADF Skin
You can configure your application to enable end users select an alternative ADF skin. You might configure this functionality when you want end users to render the application's page using an ADF skin that is more suitable for their needs. For example, you want your application to use an ADF skin with features specific to a Japanese locale when a user's browser is Japanese. An alternative example is where you want your application to use an ADF skin that is configured to make your application's pages more accessible for users with disabilities.
Figure 31-5 shows how you might implement this functionality by configuring a component (for example, af:commandMenuItem) to allow end users to change the ADF skin the application uses at runtime. Configure the component on the JSF page to set a scope value that can later be evaluated by the skin-family property in the trinidad-config file.
31.3.1 How to Enable End Users Change an Application's ADF Skin
You enable end users change an application's ADF skin by exposing a component that allows them to update the value of the skin-family property in the trinidad-config file.
It may be helpful to have an understanding of how the changes that you make can affect functionality. For more information, see Section 31.3, "Enabling End Users to Change an Application's ADF Skin."
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Section 31.1.2, "Additional Functionality for Customizing the Appearance."
To enable end users change an application's ADF skin:
-
Open the main JSF page where you want to configure the component(s) that you use to set the skin family.
-
Configure a number of components (for example,
af:commandMenuItemcomponents) that allow end users to choose one of a number of available ADF skins at runtime, as shown in Figure 31-5.Example 31-6 shows how you configure
af:commandMenuItemcomponents that allow end users to choose available ADF skins at runtime, as shown in Figure 31-5. Eachaf:commandMenuItemcomponent specifies a value for theactionListenerattribute. This attribute passes anactionEventto a method (skinMenuAction) on a managed bean namedskinsif an end user clicks the menu item.Example 31-6 Using a Component to Set the Skin Family
<af:menu text="Change Skin" id="skins" binding="#{backing_ChangeSkin.skins}"> <af:commandMenuItem id="skin1" text="skyros" type="radio" actionListener="#{skins.skinMenuAction}" selected="#{skins.skinFamily=='skyros'}"/> <af:commandMenuItem id="skin3" text="fusion" type="radio" actionListener="#{skins.skinMenuAction}" selected="#{skins.skinFamily=='fusion'}"/> <af:commandMenuItem id="skin4" text="fusion-projector" type="radio" actionListener="#{skins.skinMenuAction}" selected="#{skins.skinFamily=='fusion-projector'}"/> <af:commandMenuItem id="skin5" text="simple" type="radio" actionListener="#{skins.skinMenuAction}" selected="#{skins.skinFamily=='simple'}"/> <af:commandMenuItem id="skin6" text="skin1" type="radio" actionListener="#{skins.skinMenuAction}" selected="#{skins.skinFamily=='skin1'}"/> </af:menu> -
Write a method (for example,
skinMenuAction) on a managed bean namedskinsto store the value of the ADF skin selected by the end user. Example 31-7 shows a method that takes the value the end user selected and uses it to set the value ofskinFamilyin a managed bean. The method in Example 31-7 also invokes a method to reload the page after it sets the value ofskinFamily.Example 31-7 Managed Bean Method to Change ADF Skin
public void skinMenuAction(ActionEvent ae) { RichCommandMenuItem menuItem = (RichCommandMenuItem)ae.getComponent(); // Invoke another managed bean method to set the value of skinFamily setSkinFamily(menuItem.getText()); // Invoke a method to reload the page. The application reloads the page // using the newly selected ADF skin. reloadThePage(); } -
In the Applications window, double-click the trinidad-config.xml file.
-
In the
trinidad-config.xmlfile, write an EL expression to dynamically evaluate the skin family:<skin-family>#{skins.skinFamily}</skin-family>
31.3.2 What Happens at Runtime: How End Users Change an Application's ADF Skin
At runtime, the end user uses the component that you exposed to select another ADF skin. In Example 31-6, this is one of a number of af:commandMenuItem components. This component submits the value that the end user selected to a managed bean that, in turn, sets the value of a managed bean property (skinFamily). At runtime, the <skin-family> property in the trinidad-config file reads the value from the managed bean using an EL expression.