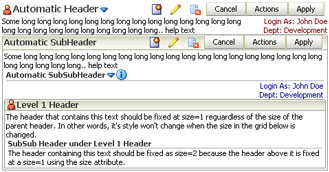
Screen Shot(s)

A panelHeader component.
| Oracle Fusion Middleware Tag Reference for Oracle ADF Faces 12c (12.2.1) E52774-02 |
af:panelHeader panelHeader panel header
UIComponent class: oracle.adf.view.rich.component.rich.layout.RichPanelHeader
Component type: oracle.adf.RichPanelHeader
The Header Panel control places a label and optional icon at the top of a section.
On mobile devices the panelHeader renders nothing itself, but does renders its children.
The panelHeader can also be used at the top of an application page to give the user important messaging information. The types of messages, set by the messageType attribute are:
Basic example.
<af:panelHeader text="This is a panelHeader" id="ph1">
<af:link text="Oracle" destination="http://www.oracle.com" id="gl1"/>
<af:panelHeader text="This is a Sub-panelHeader" id="ph2" >
<af:link text="Oracle" destination="http://www.oracle.com" id="gl2"/>
</af:panelHeader>
</af:panelHeader>
panelHeader displaying message information.
<af:panelHeader messageType="error"/>
| Type | Phases | Description |
|---|---|---|
| org.apache.myfaces.trinidad.event.AttributeChangeEvent | Invoke Application, Apply Request Values |
Event delivered to describe an attribute change. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change event might include the width of a column that supported client-side resizing. |
| Name | Description |
|---|---|
| context | A Facet that can be used to display contextual information on the header. The contextual information is displayed next to the header text |
| help | This facet is deprecated, helpTopicId should be used for providing help. Both help facet when rendered inline and helpTopicId with instructions text are rendered in the same spot, so if helpTopicId is specified and it has instructions text, the help facet will not be rendered if specified inline. This facet will not be rendered if the header is being stretched since there would be no space allocated for it. Help content that is displayed to the user. The content of the help is displayed inline inside the header content or as a popup through a link. The attribute helpType controls whether the help is displayed inline or in a popup. |
| info | A facet that displays addition information inside the header content. This information is displayed end aligned under the header. This facet will not be rendered if the header is being stretched since there would be no space allocated for it. |
| legend | A Facet that can be used to display legend information on the header. If the help facet has a child and it is visible, the contents of the legend facet will be rendered beneath the task stamps. If the legend facet is not visible or no children exist, then it gets rendered below the title. This facet will not be rendered if the header is being stretched since there would be no space allocated for it. |
| menuBar | MenuBar component that is rendered on the header. |
| toolbar | Toolbar component that is rendered on the header. |
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| attributeChangeListener | javax.el.MethodExpression | Only EL | a method reference to an attribute change listener. Attribute change events are not delivered for any programmatic change to a property. They are only delivered when a renderer changes a property without the application's specific request. An example of an attribute change events might include the width of a column that supported client-side resizing. |
| binding | oracle.adf.view.rich.component.rich.layout.RichPanelHeader | Only EL | an EL reference that will store the component instance on a bean. This can be used to give programmatic access to a component from a backing bean, or to move creation of the component to a backing bean. |
| clientComponent | boolean | Yes | Default Value: false whether a client-side component will be generated. A component may be generated whether or not this flag is set, but if client Javascript requires the component object, this must be set to true to guarantee the component's presence. Client component objects that are generated today by default may not be present in the future; setting this flag is the only way to guarantee a component's presence, and clients cannot rely on implicit behavior. However, there is a performance cost to setting this flag, so clients should avoid turning on client components unless absolutely necessary. For the components outputText and outputFormatted, setting the clientComponent to true will render id attribute for the html DOM. This ID attribute can alternatively be generated by setting oracle.adf.view.rich.SUPPRESS_IDS to "auto" in web.xml. |
| contentStyle | String | Yes | the inline style of the content region. |
| customizationId | String | Yes | This attribute is deprecated. The 'id' attribute should be used when applying persistent customizations. This attribute will be removed in the next release. |
| headerLevel | int | Yes | Valid Values: -1, 1, 2, 3, 4, 5, 6 Default Value: -1 allows the default HTML header level assignment (H1 through H6) of the header to be overridden. Header components are assigned HTML header level assignments of H1 through H6. (Similar to size) the header level assigned is determined based on containment within other header components. For example, a header that is not contained by another header component will automatically render as an H1 header level. A child header contained inside this header would automatically render as an H2 header level. While the display of header components is determined by the size skinning selector assigned, HTML header level is important for correct page structure, especially when used with screen reader applications. The headerLevel attribute by default is -1, where the HTML header level is then calculated by containment as defined above. This is the preferred setting - it is recommended that you design your page nesting header components to take advantage of the automatically assigned header levels. Alternately, setting the headerLevel attribute to values 1 through 6 will force the corresponding HTML header level to render as part of the header component, regardless of its containment with other header components on the page. Plesae be careful if overriding the header level! The HTML header level assignments (H1 through H6) controlled by this attribute are relied upon by screen reader applications to appropriately identify the underlying structure of the page. Make sure your use of header components and assignment of header levels make sense for your page. When using an override value, consider the effects of having headers inside disclosable sections of the page. |
| helpTopicId | String | Yes | the id used to look up a topic in a helpProvider. |
| helpType | String | Yes | Valid Values: inline, link Default Value: inline Along with the help facet this is deprecated, helpTopicId should be used for providing help. Controls if the help is displayed inline or as a link to a popup. |
| icon | String | Yes | the URI of an image to be displayed in the header. This attribute supports these various types of URIs:
|
| id | String | No | the identifier for the component. Every component may be named by a component identifier that must conform to the following rules:
|
| inlineStyle | String | Yes | the CSS styles to use for this component. This is intended for basic style changes. The inlineStyle is a set of CSS styles that are applied to the root DOM element of the component. Be aware that because of browser CSS precedence rules, CSS rendered on a DOM element takes precedence over external stylesheets like the skin file. Therefore skins will not be able to override what you set on this attribute. If the inlineStyle's CSS properties do not affect the DOM element you want affected, then you will have to create a skin and use the skinning keys which are meant to target particular DOM elements, like ::label or ::icon-style. |
| messageType | String | Yes | Valid Values: info, confirmation, warning, none, error Default Value: none whether an error, info, confirmation, or warning header is needed. |
| partialTriggers | String[] | Yes | the IDs of the components that should trigger a partial update. This component will listen on the trigger components. If one of the trigger components receives an event that will cause it to update in some way, this component will request to be updated too. Identifiers are relative to the source component (this component), and must account for NamingContainers. If your component is already inside of a naming container, you can use a single colon to start the search from the root of the page, or multiple colons to move up through the NamingContainers - "::" will pop out of the component's naming container (or itself if the component is a naming container) and begin the search from there, ":::" will pop out of two naming containers (including itself if the component is a naming container) and begin the search from there, etc. |
| rendered | boolean | Yes | Default Value: true whether the component is rendered. When set to false, no output will be delivered for this component (the component will not in any way be rendered, and cannot be made visible on the client). If you want to change a component's rendered attribute from false to true using PPR, set the partialTrigger attribute of its parent component so the parent refreshes and in turn will render this component. |
| shortDesc | String | Yes | the short description of the component. The shortDesc text may be used in two different ways, depending on the component.
For components with images, the shortDesc is often used to render an HTML alt attribute for the image. Please see the accessibility guidelines section for correct alt text usage of the shortDesc attribute. shortDesc is also commonly used to render an HTML title attribute, which is used by user agents to display tooltip help text. In this case the behavior for the tooltip is controlled by the user agent, e.g. Firefox 2 truncates long tooltips. For form components, the shortDesc is displayed in a note window. For components that support the helpTopicId attribute and are not using the shortDesc as image alt text, it is recommended that helpTopicId is used instead of shortDesc as it is more flexible and provides more accessible descriptive text than the use of the title attribute. |
| size | int | Yes | Valid Values: -1, 0, 1, 2, 3, 4, 5 Default Value: -1 allows the default skinning size of the header to be overridden. Sizes for skinning start at size 0 (the largest) and progress to size 5 (the smallest). The size is determined based on containment within other header components, and is accomplished via the assignment of skinning keys. For example, a header that is not contained by another header component will automatically be displayed as size 0. A child header contained inside this header would automatically be displayed as size 1. The size attribute by default is -1, where the size is then calculated by containment as defined above. This is the preferred setting - it is recommended that you design your page nesting header components to take advantage of the automatically assigned sizes. Alternately, setting the size attribute to values 0 through 5 will force that size skinning value assignment on the header component, regardless of its containment with other header components on the page. Please note that while header components support a total of six levels of skinning differentiation, less than this may be defined in your skin. Also, setting the header size to something greater then the supported value will style the header the same as the largest supported value. Please see the Skinning Selectors documentation for the assigned skinning keys used by the component. |
| styleClass | String | Yes | a CSS style class to use for this component. The style class can be defined in your jspx page or in a skinning CSS file, for example, or you can use one of our public style classes, like 'AFInstructionText'. |
| text | String | Yes | the label of the header. |
| type | String | Yes | Valid Values: default, flow, stretch Default Value: default how the component will handle geometry management. Options are:
|
| unsecure | java.util.Set | Yes | A whitespace separated list of attributes whose values ordinarily can be set only on the server, but need to be settable on the client. Currently, this is supported only for the "disabled" attribute. Note that when you are able to set a property on the client, you will be allowed to by using the the .setProperty('attribute', newValue) method, but not the .setXXXAttribute(newValue) method. For example, if you have unsecure="disabled", then on the client you can use the method .setProperty('disabled', false), while the method .setDisabled(false) will not work and will provide a javascript error that setDisabled is not a function. |
| visible | boolean | Yes | Default Value: true the visibility of the component. If it is "false", the component will be hidden on the client. Unlike "rendered", this does not affect the lifecycle on the server - the component may have its bindings executed, etc. - and the visibility of the component can be toggled on and off on the client, or toggled with PPR. When "rendered" is false, the component will not in any way be rendered, and cannot be made visible on the client. In most cases, use the "rendered" property instead of the "visible" property. Not supported on the following renderkits: org.apache.myfaces.trinidad.core |