







|
The following sections describe Administration Console extensions:
An Administration Console extension is a WAR file that contains the resources for a section of a WebLogic Portal Web application. When you deploy the extension, the Administration Console creates an in-memory union of the files and directories in its WAR file with the files and directories in the extension WAR file. Once the extension has been deployed, it is a full member of the Administration Console: it is secured by the WebLogic Server security realm, it can navigate to other sections of the Administration Console, and if the extension modifies WebLogic Server resources, it participates in the change control process.
The simplest extension adds content to the Administration Console’s home page (desktop). The WAR file for such an extension contains:
The WAR file for more complex extensions can contain any of the following additional resources:
| Note: | The Administration Console does not support WSRP portlets or portlets based on JSR 168. |
The WebLogic Portal framework provides basic support for rendering the UI. The full WebLogic Portal product provides the framework and additional features such as personalization, interaction management, content management, and the ability for end users to customize their portal desktops.
If you have purchased only WebLogic Server, then you can use the WebLogic Portal framework when creating Administration Console extensions. If you want your own Web applications to provide a portal interface, you can purchase the WebLogic Portal product.
An extension point is a location in the Administration Console UI at which you can add or replace content. The UI for the Administration Console is rendered by groups of specialized WebLogic Portal components called UI controls. Each group of controls is responsible for rendering a specific part of the UI. For example, one group renders the two-column layout that you see after you log in to the Administration Console. Other groups render individual tabs in the tabbed interface.
The Administration Console attaches unique labels to many of its UI controls, and each labeled control is an extension point. You can also use these labels with WebLogic Server JSP tags to forward requests to specific UI controls. If a UI control is not identified by a label, you cannot extend it or forward to it. You must either interact with its labeled ancestor control or a labeled child control.
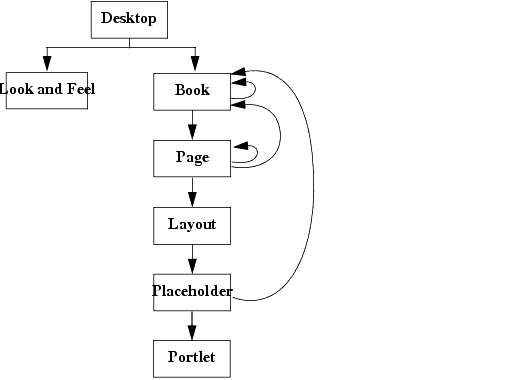
UI controls for an application are defined in an XML file called a portal book file (.book file). The schema for this XML file specifies a hierarchy of UI controls, but some UI controls can be used at multiple levels in the hierarchy. The following list describes the types of UI controls that you will encounter most frequently while developing extensions (see Figure 2-1):
The top level of the UI control hierarchy. It contains the Look and Feel for the Administration Console and the top-level book control.
A collection of images, cascading style sheets, XML files, and other file types that control the appearance of a portal application.
Aggregates a set of pages or other books. It can contain an optional menu control that provides navigation among its pages and books. Many books in the Administration Console use this menu control to render tabs, such as the domain’s Configuration: General tab.
Contains a layout, portlets, or books.
Defines a grid in the UI. Each column in the grid is called a placeholder, and each placeholder can host zero or more portlets or books.
Most pages in the Administration Console use a single column layout, but one of the top pages uses a two-column layout to create the left column that contains the Change Center, Domain Structure, and other portlets, and the right column that contains the tabbed interface.
Defines static and dynamic content to display. You can add portlets to the Administration Console that contain JSP files or that forward to Struts Actions or Beehive Page Flows.
For information about the schema for UI controls, see Portal Support Schema Reference.
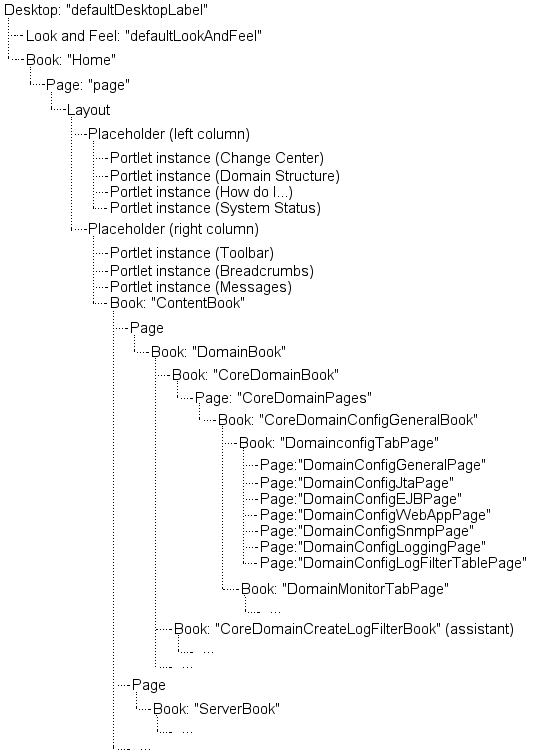
| Note: | Figure 2-1 omits some intermediate controls in the hierarchy for the sake of brevity. For example, a book control does not directly contain a page control. Instead, a book contains a control named content, and the content control contains the page control. |

The following sections describe the extension points in the Administration Console:
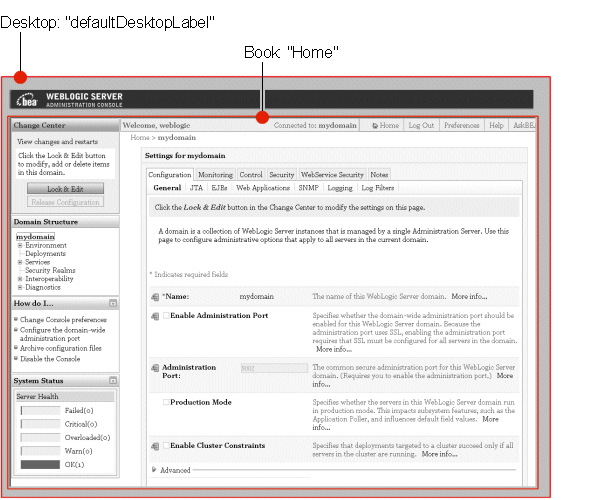
Every WebLogic Portal Web application must have at least one desktop control, and the Administration Console supports only one. Its label is defaultDesktopLabel (see Figure 2-2).

The only type of extension that is supported at this level of the Administration Console is a Look and Feel extension, which replaces BEA’s logos, colors, and fonts with yours. See Rebranding the Administration Console.
You cannot replace the Home book or add other controls to the desktop.
The Look and Feel for the Administration Console defines the fonts and colors, BEA logos, the layout of portal components, and the navigation menus.
| Note: | Because the Administration Console uses only the WebLogic Portal Framework, it supports only a single Look and Feel. Portal applications that use the entire set of features available with a license for the BEA WebLogic Portal product can support multiple can support multiple Look and Feels that are personalized based on user or group ID. |
Creating a simple Look and Feel extension that contains your company’s logos, fonts, and color scheme requires you to copy a sample Look and Feel that WebLogic Server provides and then replace the logos and some cascading style sheet (CSS) definitions. Making complex changes to the WebLogic Server Look and Feel, such as changing the layout of portal components and navigation menus, requires an advanced knowledge of WebLogic Portal Look and Feels. If you have installed BEA Workshop for WebLogic Platform 9.2, you can use its Look and Feel editor to make these complex changes. For more information about Look and Feels, see User Interface Development with Look & Feel Features in Portal Development Guide.
The top-level book in the Administration Console is identified by the label Home. It contains a single page (labeled page) within which resides all of the Administration Console content (see Figure 2-3).

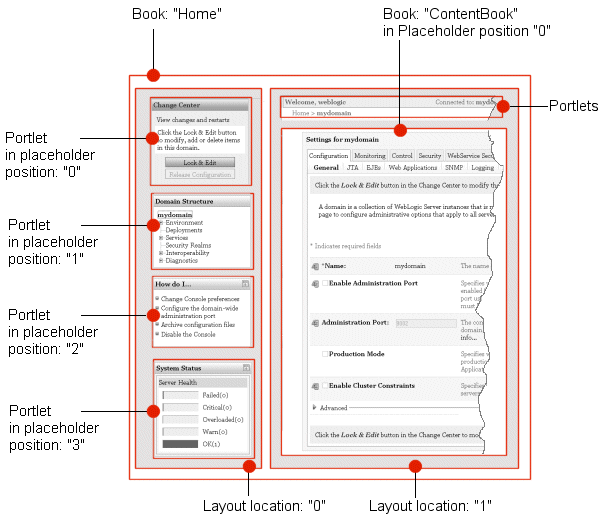
The page page uses a two-column layout. The left column (layout location 0) contains portlets that provide essential services when using the Administration Console. The right column (layout location 1) contains:
ContentBook. See The ContentBook.
The simplest extensions within the Home book add portlets to either column of its page page. For example, below the System Status portlet, you can add a portlet that monitors your applications.
More complex extensions can append a book to the Home book. Such an extension causes the Home book and the extension book to display as two separate tabs.
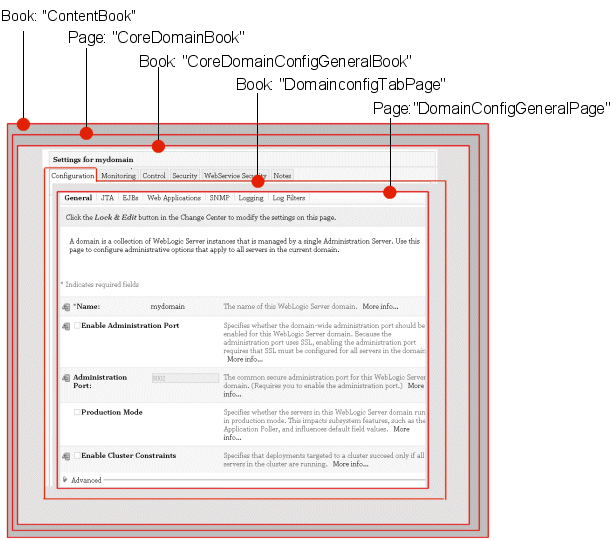
The ContentBook is a book that contains over 40 pages (see Figure 2-4), but it displays only one page at a time. Navigational controls throughout the Administration Console determine which page is displayed.

In Figure 2-4, a page named CoreDomainBook contains a book named CoreDomainConfigGeneralBook. The CoreDomainConfigGeneralBook contains six child books and a special UI control named singleLevelMenu that renders a tab for each child book (Configuration, Monitoring, Control, Security, WebService Security, and Notes). In turn, each child book (such as DomainconfigTabPage) contains several child page controls and the singleLevelMenu control. The Look and Feel causes the singleLevelMenu control to generate subtabs for the page controls at this level (General, JTA, EJBs, Web Applications, SNMP, Logging, and Log Filters).
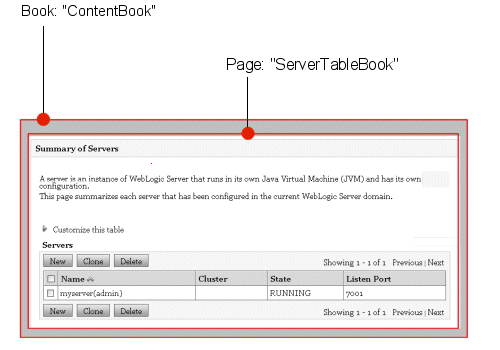
Some content-specific books do not display a tabbed interface for their child books. Figure 2-5 shows the ServerBook, which does not display a tabbed interface.

The simplest extensions within the ContentBook add a child book to create a tab in a content-specific book or add a child page to create a subtab. See Define UI Controls (Optional).
Figure 2-6 shows the top levels of the Administration Console’s labeled UI controls. For a complete list of labeled UI controls, including all of the content-specific books, download and install a Look and Feel extension that causes the Administration Console to display labels for its controls. See Deploy a Development Look and Feel to See UI Control Labels.

BEA provides JSP templates and tab libraries that you can use to render such UI features as tables, data-entry boxes, and buttons. For information about the JSP templates, see WebLogic Server JSP Templates.
The Administration Console provides its own tag library (console-html.tld) that you can use in your Administration Console Extensions. It also provides runtime support for a group of standard, third-party tag libraries that the Administration Console itself uses.
To import these third-party JSP tag libraries into your JSPs, you must use pre-defined, absolute URIs. The Administration Console’s web.xml file maps these URIs to tag libraries within the WebLogic Server installation. This mapping facility enables BEA to reorganize its installation directory without requiring you to change your JSPs.
Table 2-1 lists the tag libraries for which the Administration Console provides runtime support and the URI for importing them into your JSPs.
If you want development support for these libraries (for example, if you use an integrated development environment that provides code completion for JSP tags), you must configure your development environment to include these tags.
| Note: | You can create custom tag libraries or use additional tag libraries, but you must include all of the necessary support files for custom tag libraries in your extension WAR file. See Programming WebLogic JSP Tag Extensions. |
WebLogic Server JSP tags for creating HTML forms and tables that match the functionality of the forms and tables in the Administration Console.
The documentation for this tag library is in the
WebLogic Server JSP Tags Reference.
|
||
Convenience tag for generating a portal framework URL. See
<render:pageUrl> Tag in BEA Workshop for WebLogic Platform 9.2 Help.
|
||
Apache Beehive JSP tags for associating JSPs with a JSP template, binding data, and generating basic HTML tags.
You can download the Beehive distribution, which includes the tag libraries and documentation from
http://beehive.apache.org/downloads.html.
|
||
JavaServer Pages Standard Tag Library (JSTL) tags which provide core functionality common to many JSP applications.
You can download the JSTL distribution from
http://java.sun.com/products/jsp/jstl/downloads/index.html.
The documentation for these tag libraries is in the
JSTL Tag Library Reference.
|
||
|
You can download the Struts distribution from
http://struts.apache.org/download.cgi.
The documentation for these tag libraries is available from
http://struts.apache.org/.
|
||
The following steps describe how the portal framework uses an extension’s source files to find and display a Struts portlet as a tab in ContentBook:
netuix-extension.xml file.
The netuix-extension.xml file in this example specifies that the portal framework should load a .book file named medrecMonitor.book and display its contents as a child of the CoreDomainConfigGeneralBook book:
<book-extension>
<book-location>
<parent-label-location label="CoreDomainConfigGeneralBook"/>
<book-insertion-point action="append"/>
</book-location>
<book-content content-uri="/controls/medrecMonitor.book"/>
</book-extension>
medrecMonitor.book file, which defines a page UI control and specifies that the page contains a portlet:
<netuix:page markupName="page" markupType="Page"></netuix:page>
...
<netuix:portletInstance markupType="Portlet"
instanceLabel="medrecMonitor.Tab.Portlet"
contentUri="/portlets/medrec_monitor_tab.portlet"/>
Action to run:
<portal:root>
<netuix:portlet
definitionLabel="MyPortlet"
title="my.portlet.title">
<netuix:strutsContent module="/medrecMBean"
action="MedRecMBeanFormAction"
refreshAction="MedRecMBeanFormAction"/>
</netuix:portlet>
</portal:root>
In the netuix:strutsContent element, the module="/medrecMBean" attribute indicates that the definition for the MedRecMBeanFormAction Struts Action is located in the Struts configuration file for the Struts module named medrecMBean. The Struts naming convention requires that this configuration file be named struts-auto-config-medrecMBean.xml.
struts-auto-config-medrecMBean.xml file and finds the following definition for the MedRecMBeanFormAction:
<action path="/MedRecMBeanFormAction"
type="com.bea.medrec.extension.MedRecMBeanFormAction"
name="medrecMBeanEJBForm"
scope="request"
validate="false">
<forward name="success" contextRelative="true"
path="/ext_jsp/form_view.jsp"/>
</action>
name="medrecMBeanEJBForm" attribute of the action element, it looks in the same Struts configuration file for the definition of a form bean that is named medrecMBeanEJBForm.
When it finds the following element in configuration file:<form-bean name="medrecMBeanEJBForm"
type="org.apache.struts.action.DynaActionForm">
<form-property name="name"
type="java.lang.String"/>
<form-property name="handle"
type="com.bea.console.handles.Handle"/>
<form-property name="totalRx"
type="java.lang.Integer"/>
</form-bean>
it initializes a Java bean of type org.apache.struts.action.DynaActionForm with properties named name, handle, and totalRx.
com.bea.medrec.extension.MedRecMBeanFormAction class and passes to this class the DynaActionForm bean that it instantiated.MedRecMBeanFormAction class gathers data from an MBean in the MedRec application and populates the properties in the DynaActionForm bean with data from the MedRec MBean.
The MedRecMBeanFormAction class returns the populated DynaActionForm bean.
DynaActionForm bean, sets it in an HTTP request, and then forwards to a JSP.DynaActionForm bean.


|