8 Extending Runtime Editing Capabilities Using Oracle Composer
This chapter describes how to use Oracle Composer's declarative and programmable extensibility mechanism to customize Oracle Composer to suit your business needs. It contains the following sections:
-
Section 8.5, "Configuring Event Handlers for Oracle Composer UI Events"
-
Section 8.6, "Configuring Drop Handlers in the Oracle Composer Catalog"
-
Section 8.8, "Enabling Parameter Support on the Customization Manager Task Flow"
-
Section 8.10, "Troubleshooting Problems with Oracle Composer Extensibility Features"
8.1 Overview of Extensibility Options
Oracle Composer provides a framework on which to build customizable application pages. In addition to its default capabilities, you can extend the Oracle Composer framework to augment the runtime capabilities available to end users. You must configure the extensions in your application's adf-config.xml file and the Oracle Composer extension file, pe_ext.xml. For information about these files, see Section 8.1.8, "Configuration Files."
This section describes the options available for extending Oracle Composer runtime capabilities declaratively. It contains the following subsections:
8.1.1 Oracle Composer Add-Ons
The Page Properties and Reset Page buttons on the Oracle Composer toolbar (Figure 8-1) are examples of add-ons. Click these buttons to display panels for editing page properties and resetting page customizations. Typically, add-ons are custom task flows that are rendered as buttons on the Oracle Composer toolbar in page Edit mode. You can create add-ons that appear along with the Page Properties and Reset Page add-ons. For example, you can create an add-on to display page revision history so that it displays a Revisions button on the Oracle Composer toolbar. Clicking this button would display the page's revision history. You can also replace the Page Properties and Reset Page add-ons with custom add-ons that you create.
Figure 8-1 Default Add-Ons on the Oracle Composer Toolbar
Description of "Figure 8-1 Default Add-Ons on the Oracle Composer Toolbar"
The process of configuring custom add-ons includes creating the task flows, packaging them into JAR files, and defining them in the Oracle Composer extension file. For more information, see Section 8.2, "Creating Oracle Composer Add-Ons."
8.1.2 Oracle Composer Custom Property Panels
The Component Properties dialog displays categories of attributes on different tabs. Each tab can be referred to as a property panel. The default Component Properties dialog in Oracle Composer is analogous to the Oracle JDeveloper Property Inspector. You can create and register custom property panels for a component, populate them with component properties, and display them as tabs along with the default tabs in the Component Properties dialog.
The process of configuring custom property panels includes creating them as task flows, packaging them into JAR files, and defining them in the Oracle Composer extension file. For more information, see Section 8.3, "Creating Custom Property Panels."
8.1.3 Oracle Composer Events Handlers
Oracle Composer provides an intuitive user interface for editing pages at runtime. This includes such UI components as the Save, Close, and Delete buttons. When a user clicks a button or icon in Oracle Composer, an event handler ensures that a specific action is performed. An event handler is the code that is called back by Oracle Composer when a composer event is invoked. Each UI event in Oracle Composer is associated with an event handler. Sometimes it may be necessary to augment Oracle Composer's innate capabilities by performing a different action or multiple actions on invoking an event. For example, when a user clicks Save, in addition to the save operation that Oracle Composer provides by default, you might want to configure the application to perform additional tasks such as cleaning up cached information and connections to resources. You can accomplish this with event handlers. For more information, see Section 8.5, "Configuring Event Handlers for Oracle Composer UI Events."
8.1.4 Drop Handlers
Oracle Composer Catalog provides resources that users can add to their pages. An Add link next to a resource name enables users to add it to the page. Oracle Composer provides drop handlers to handle the add operation in the Catalog. Drop handlers are Java classes registered with Oracle Composer and called when users click an Add link in the Oracle Composer Catalog. By default, a drop handler is configured for each resource in the Catalog. If you want to provide complete control of the drop action to the resource, you can create additional drop handlers for that resource. The Add link then displays a context menu with different options for adding the resource to the page. You can create one or more drop handlers to handle different flavors for resources in your Catalog. For more information, see Section 8.6, "Configuring Drop Handlers in the Oracle Composer Catalog."
8.1.5 Component Property Filters
The Component Properties dialog displays properties of a selected component. By default, Oracle Composer filters certain component properties and displays a subset of properties to users. You can define filters declaratively to further hide properties that the user need not see, or to show properties that are hidden. For more information, see Section 8.7, "Defining Property Filters."
8.1.6 Customization Manager
Customization Manager is a task flow that enables users to download, upload, reset, and delete customizations on objects like pages and task flows. You can configure the Customization Manager either in Oracle Composer or outside of it, on some administrative page. For information about configuring and using Customization Manager, see Section 8.8, "Enabling Parameter Support on the Customization Manager Task Flow."
8.1.7 Oracle Composer Toolbar Customization
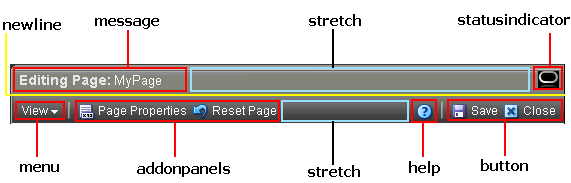
The default Oracle Composer toolbar displays elements on two rows. The first row displays the page name and status indicator, and the second row displays the View menu, Page Properties button, Reset Page button, and Close button, as shown in Figure 8-2.
Figure 8-2 Oracle Composer Toolbar with Default Elements
Description of "Figure 8-2 Oracle Composer Toolbar with Default Elements"
You can customize the toolbar by adding, deleting, or rearranging elements. You can also override existing elements with custom elements. For example, you can remove the message showing the page name if you do not want users to see the name of the page they are editing.
For information about customizing the Oracle Composer toolbar, see Section 8.9, "Customizing the Oracle Composer Toolbar."
8.1.8 Configuration Files
Before you start with the extensibility configurations described in this chapter, there are two important configuration files that you must know about. Most of the extensions discussed in this chapter are defined in these files:
-
Oracle Composer extension file (
pe_ext.xml)The Oracle Composer extension file,
pe_ext.xml, enables you to extend the editing capabilities provided by Oracle Composer. Within this file you can add elements to register new Oracle Composer add-ons and custom property panels, selectively render panels, register event handlers, and define property filters. Thepe_ext.xmlfile is not available in your application by default. You must create it the first time you perform such tasks as including add-ons, property panels, or event handlers. Create this file in theMETA-INFdirectory under the project's Web context root or in theapplication_home/project/src/META-INFdirectory. When you run the application, thepe_ext.xmlfile is picked up from the JAR file included in the application classpath. Your application can include more than one extension file. However, you must ensure that the JARs containing the extension files are available on the application classpath so that thepe_ext.xmlfiles are picked up for processing. Every JAR with ape_ext.xmlin itsMETA-INFfolder is processed, and the Composer extensions are loaded and combined. For information about the different elements you can define inpe_ext.xmlto extend Oracle Composer capabilities, see Section B.2.1, "pe_ext.xml." -
Application's
adf-config.xmlfileThe
adf-config.xmlfile specifies application-level settings that are usually determined at deployment and often changed at runtime. When you perform such tasks as registering new add-ons and custom property panels in Oracle Composer, or creating customization layers, you must add appropriate entries in theadf-config.xmlfile. Theadf-config.xmlfile is created automatically when you create an application, and when you add aPage Customizablecomponent to the page, certain configurations are added to this file.For information about the Oracle Composer-specific configurations you can make in
adf-config.xml, see Section B.2.2, "adf-config.xml."
8.2 Creating Oracle Composer Add-Ons
Oracle Composer provides the following default add-ons for runtime editing:
-
Page Properties
This dialog opens when users click the Page Properties button on the Oracle Composer toolbar. The Page Properties dialog displays the current page's properties and enables users to modify property values.
-
Reset Page
The Reset Page dialog opens when users click the Reset Page button on the Oracle Composer toolbar. The Reset Page dialog enables users to remove customizations made to a page and reset it to a previously-saved version or to its original out-of-the-box state. For more information, see Section 5.4.12, "Reset Page."
In addition to these, you can register new add-ons with Oracle Composer. For example, you can create an add-on to display page revision history so that it displays a Revisions button on the Oracle Composer toolbar. Clicking this button would display the page's revision history.
This section contains the following topics:
-
Section 8.2.3, "How to Exclude Oracle Composer Default Add-Ons"
-
Section 8.2.4, "How to Display the Customization Manager Add-On"
8.2.1 How to Create and Register Add-Ons
You can create and register custom task flows that can be invoked from buttons on the Oracle Composer toolbar. All registered add-ons have an associated button that displays on the toolbar.
This section steps through the procedure of creating an add-on and registering it with Oracle Composer. It includes an example that demonstrates how to create an add-on that displays information about the Fusion Order Demo (FOD) application. The example add-on renders an About FOD button on the Oracle Composer toolbar (Figure 8-3) that users can click to invoke a task flow that contains information about FOD.
Figure 8-3 About FOD Button in Oracle Composer Toolbar
Description of "Figure 8-3 About FOD Button in Oracle Composer Toolbar"
This section contains the following subsections:
8.2.1.1 Creating an Add-On Task Flow
Oracle Composer add-ons are task flows you create using JSPX pages or page fragments.
To create an add-on:
-
In your WebCenter application project, create a JSFF file called
custompanelview.jsff:-
From the File menu, select New.
-
In the New Gallery dialog, expand Web Tier, select JSF, then JSF Page or JSF Fragment.
-
Click OK.
-
-
Design the fragment by adding the code shown in Example 8-1.
Example 8-1 Sample code in the JSFF Fragment
<?xml version='1.0' encoding='UTF-8'?> <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"> <af:panelGroupLayout id="pnlgrp1" layout="vertical" halign="center"> <af:spacer id="sp1" height="20" /> <af:image id="customimage" source="/images/FusionOrderDemoLogo.jpg" shortDesc="Fusion Order Demo Logo"/> <af:spacer id="sp2" height="20"/> <af:outputText id="output1" value="Fusion Order Demo (FOD) is a sample shopping cart application based on Oracle ADF Framework. It also uses the Webcenter Framework to enable Collaboration,Customization and Personalization features."/> <af:spacer id="sp3" height="20"/> <af:outputText id="output2" value="Build : 11.1.1" inlineStyle="font-weight:bold;"/> </af:panelGroupLayout> </jsp:root>Note:
At runtime, the add-on panel is automatically sized to fit the content in this fragment. -
Create a task flow definition called
custom-panel-task-flow:-
From the File menu, choose New.
-
In the New Gallery dialog, expand Web Tier, select JSF, then ADF Task Flow.
-
Click OK.
-
-
Drop the
custompanelview.jsfffragment that you created onto the task flow definition.See Also:
"Getting Started with ADF Task Flows" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework for information about creating task flows. -
Save the task flow definition file.
Optionally, if you create the task flow in one application but want to consume it in another application, you must first package the task flow in an ADF library and add the resulting JAR in the consuming application.
To package the task flow in an ADF library:
-
Create a deployment profile for the task flow:
-
Right-click ViewController and choose New.
-
In the New Gallery, expand General, select Deployment Profile, and then ADF Library JAR File, and click OK.
-
In the Create Deployment Profile -- ADF Library JAR File dialog, enter a name for your deployment profile and click OK.
-
In the ADF Library JAR Deployment Profile Properties dialog, click OK.
-
In the Project Properties dialog, click OK.
-
-
In the Application Navigator, right-click the project folder, choose Deploy, deployment profile name, to, and then choose to ADF Library JAR file. This creates a deploy folder including the JAR file, in the project folder located at
<Application_Root>\ViewController\deploy\.
You can add this JAR file to any application in which you want to consume the add-on.
8.2.1.2 Registering Add-Ons with Oracle Composer
After you create the task flows, you must register them with Oracle Composer so that they are displayed on the Oracle Composer toolbar along with the default options.
To register an add-on with Oracle Composer:
-
If it does not already exist, create the Oracle Composer extension file,
pe_ext.xmlin theMETA-INFdirectory under the project's Web context root (for example, in theAPPLICATION_HOME\ViewController\src\META-INFdirectory):-
From the File menu, select New.
-
In the New Gallery dialog, expand General, select XML, then XML Document.
-
Click OK.
Name the file
pe_ext.xml. -
-
Add an
<addon-config>element in the file, with a nested<panels>element. -
Add one
<panel>element for each task flow that you want to register as an add-on.Any number of panels can be declared under the
<panels>element in the extension file.Example 8-2 shows the code of the extension file with a
<panel>entry.Example 8-2 Oracle Composer Extension File
<?xml version="1.0" encoding="US-ASCII" ?> <pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension"> <addon-config> <panels> <panel name="oracle.fod.custom.panel" title="About FOD" icon="http://myforums.oracle.com/jive3/images/question-pts-available-16x16.gif" taskflow-id="/WEB-INF/custom-panel-task-flow.xml#custom-panel-task-flow" /> </panels> </addon-config> </pe-extension>For more information about the
addon-configand other nested elements, see Section B.2.1.1, "addon-config."
8.2.1.3 Registering Add-Ons in adf-config.xml
To register an add-on, you must add a reference to it in the application's adf-config.xml file. Add the addon-panels entry to define new add-ons.
To register add-ons in the adf-config.xml file:
-
Open the application's
adf-config.xmlfile, located in theADF META-INFfolder underDescriptorsin the Application Resources panel. -
Add the following namespace within the
adf-configelement in the file:xmlns:pe="http://xmlns.oracle.com/adf/pageeditor/config"
-
Add a
<page-editor-config>entry with the namespace and include an<addon-panels>entry.When you register a custom add-on, the default add-ons are not displayed in Oracle Composer by default. To display all the default add-ons, you must set the
show-default-addonsattribute on the<addon-panels>tag totrue. The default value for this attribute isfalse.Within
<addon-panels>, add<addon-panel>entries for the new panels, as shown in Example 8-3.The
nameattribute must contain the name you used to register the panel in the Oracle Composer extension file.Example 8-3 New Add-On Referenced in adf-config.xml
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config"> <addon-panels show-default-addons="true"> <addon-panel name="oracle.fod.custom.panel" /> </addon-panels> </pe:page-editor-config>
Note:
If you do not specify any<addon-panel>entries under<addon-panels>, then only the default options are displayed in Oracle Composer.
For information about the Oracle Composer-specific configurations you can make in adf-config.xml, see Section B.2.2, "adf-config.xml."
8.2.2 What Happens at Runtime
Custom add-ons that you register with Oracle Composer are rendered on the Oracle Composer toolbar along with the default add-ons.
In the example, an About FOD button is rendered on the Oracle Composer toolbar (Figure 8-4).
Figure 8-4 About FOD Button in Oracle Composer Toolbar
Description of "Figure 8-4 About FOD Button in Oracle Composer Toolbar"
Clicking this button displays the About FOD task flow (Figure 8-5).
Note:
The add-on panel is automatically sized to fit the content inside the task flow.You can see a similar implementation in the StoreFrontModule in the Fusion Order Demo application. For information about this application, see Chapter 2, "Introduction to the WebCenter Sample Application."
8.2.3 How to Exclude Oracle Composer Default Add-Ons
You can choose to show or hide the Page Properties, Reset Page, and Customization Manager buttons on Oracle Composer toolbar. To hide any of these add-ons, you must set the show-default-addons attribute on <addon-panels> to true, add an entry for the default add-on you want to hide, and set the rendered attribute on that add-on to false.
Example 8-4 shows the code to hide the Page Properties add-on.
Example 8-4 The adf-config.xml File with the Reset Page Option Excluded
<addon-panels show-default-addons="true"> <!-- Hide the Reset Page add-on --> <addon-panel name="oracle.adf.pageeditor.addonpanels.page-reset" rendered="false"/> . . . </addon-panels>
The excluded add-on (Reset Page) is not displayed on the Oracle Composer toolbar. The other default add-ons are displayed on the toolbar in the default order.
8.2.4 How to Display the Customization Manager Add-On
The Customization Manager is an Oracle Composer add-on that enables users to manage customizations on task flows, pages, and page fragments on a given page. For more information, see Section 5.4.15, "Manage Customizations."
The Customization Manager add-on is available in the Oracle Composer library, but is not rendered by default. You can enable it by configuring it in your application's adf-config.xml file using an <addon-panel> element, as shown in the following example:
<addon-panels show-default-addons="true">
<addon-panel name="oracle.adf.pageeditor.addonpanels.customization-manager"/>
. . .
</addon-panels>
This configuration ensures that the Oracle Composer toolbar displays the Customization Manager button as shown in Figure 8-6.
8.2.5 How to Selectively Display Add-Ons
Depending on your business requirement, you may need to selectively hide the add-ons available to different users in Oracle Composer. To selectively hide an add-on, you must set the show-default-addons attribute on <addon-panels> to true, add an entry for the default add-on you want to hide, and set the rendered attribute for that add-on to false using an EL expression, as shown in Example 8-5.
Example 8-5 rendered Attribute Setting in the adf-config.xml File
<addon-panels show-default-addons="true">
<addon-panel name="oracle.adf.pageeditor.addonpanels.page-reset"
rendered="#{securityBean.userInPageResetRole}" />
. . .
</addon-panels>
In this example, the securityBean backing bean returns either true or false, depending on the role of the logged-in user. If the returned value is false, Oracle Composer does not display the Reset Page button on the Oracle Composer toolbar. If the returned value is true, Oracle Composer displays the Reset Page button.
Note:
If you hide the Reset Page button on the Oracle Composer toolbar, the Reset Task Flow button displayed while editing task flow content is also hidden.The default value for rendered is true. That is, if you do not specify a rendered attribute for an add-on, the add-on is always displayed.
8.3 Creating Custom Property Panels
Oracle Composer displays the properties of a component in the Component Properties dialog when a user clicks the Edit icon on the component. The Component Properties dialog provides a series of tabs. Each tab displays a group of related attributes. The attributes have associated values that control a component's behavior and visual style properties. For example, the Style tab displays the component's style-related properties, such as width, height, and background color.
Similarly, when a user clicks the Page Properties button, a Page Properties dialog opens with its own series of tabs. These tabs contain display-related page properties, page parameters, and security settings.
You can create and register custom property panels to render along with the tabs displayed in the Component Properties or Page Properties dialog. In addition, you can remove the default panels or replace them with custom property panels. For example, you can develop a friendlier property panel for an Image component by displaying a picker for its Source property. This would make it easier for users to select an image from the available options.
This section describes how to create custom property panels. It also describes how to exclude, override, and selectively render default property panels. It contains the following subsections:
8.3.1 How to Create and Register Custom Property Panels
Creating a custom property panel is similar to creating an add-on. That is, you create custom property panels as task flows and register them in the Oracle Composer extension file. You can configure a custom property panel to display in the Component Properties dialog always. Alternatively, you can configure the panel to display only when a particular component or task flow is selected for editing.
This section describes how to create and register a custom property panel. It contains the following subsections:
-
Section 8.3.1.2, "Registering a Custom Property Panel for a Component"
-
Section 8.3.1.3, "Registering a Custom Property Panel for a Task Flow"
8.3.1.1 Creating a Custom Property Panel
Property panels provide a means of editing page or component properties. For example, a user can click the Edit icon on a selected task flow and modify its parameter values and change its visual attributes in the Component Properties dialog.
Oracle Composer enables you to associate property panels with components and task flows. When a user clicks the Edit icon on the component or task flow, Oracle Composer opens the Component Properties dialog and displays the custom property panels you associated with the object along with the default property panels.
The steps for creating a custom property panel and declaring it in the Oracle Composer extension file are similar to those for creating and declaring Oracle Composer add-ons. For detailed information, see Section 8.2.1.1, "Creating an Add-On Task Flow" and Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."
8.3.1.2 Registering a Custom Property Panel for a Component
After declaring a custom property panel in the extension file, you must also register it in the extension file and associate it with a component, if required. Registering a custom property panel ensures that the panel displays automatically in the Oracle Composer Component Properties and Page Properties dialog.
Use the property-panels element to register the custom property panel in the pe_ext.xml file and to associate the custom panel with a component.
To register a property panel for a component:
-
Create an Oracle Composer extension file,
pe_ext.xml, if it does not already exist.For information about creating the extension file, see Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."
-
Add a
<property-panels>element inside the<addon-config>section in thepe_ext.xmlfile. -
Add a
<property-panel>declaration within the<property-panels>element.You can have multiple
<property-panel>entries. -
Within the
<property-panel>element, add a<component>element to specify the runtime class name of the component (optional) and a<panel>element to specify the name you used to declare the panel in the<addon-config>section of the file.Example 8-6 shows a custom property panel that is associated with a
Command Buttoncomponent by specifying the component's fully qualified class name. For information about Oracle ADF components and their runtime classes, see Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.Example 8-6 Code to Register a Property Panel for a Component
<pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension"> <addon-config> <property-panels> <property-panel name="cmdbtn"> <component>oracle.adf.view.rich.component.rich.nav.RichCommandButton</component> <panel name="prop.panel.cmdbtn" /> <panel name="prop.panel.generic" /> </property-panel> </property-panels> </addon-config> . . . </pe-extension>Note:
When registering a property panel, if you do not associate it with a component or task flow, then the registered panel is rendered for all pages, task flows, and components in the Component Properties and Page Properties dialogs.To configure multiple property panels for a component, you can include multiple
panelelements within aproperty-panelelement. For more information about theproperty-panelselement and its nested elements, see Section B.2.1.2, "property-panels."
8.3.1.3 Registering a Custom Property Panel for a Task Flow
You can define custom property panels for a task flow by registering it with the Oracle Composer extension file. Example 8-7 shows the sample code used to register a custom property panel for a task flow.
A custom property panel registered for a specific task flow appears only when its associated task flow is selected. Otherwise, default property panels appear.
Note:
Use task flow-specific custom property panels only to customize task flow parameters or any other aspect of the task flow's working. Note that a custom property panel does not function if its associated task flow is rendered using the Oracle JSF Portlet Bridge.To register a property panel for a task flow:
-
Add a
<property-panels>element within the<addon-config>element in thepe_ext.xmlfile.For information about creating the extension file, see Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."
-
Add a
property-paneldeclaration within this.You can have multiple
property-panelentries. -
Add
taskflow-idandpanelelements within theproperty-panelelement.Add the
taskflow-idelement to specify the task flow name. Add thepanelelement to specify the name you used to declare the property panel in theaddon-configsection of the file.Example 8-7 shows a custom property panel associated with a
dashboardtask flow.Example 8-7 Code to Register a Property Panel for a Task Flow Instance
<pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension"> <addon-config> <property-panels> <property-panel name="dashboard"> <taskflow-id>/WEB-INF/dashboard-taskflow#prop-panel</taskflow-id> <panel name="dashboard.prop-panel" /> </property-panel> </property-panels> </addon-config> . . . </pe-extension>Note:
When registering a property panel, if you do not associate it with a component or task flow, then the registered panel is rendered for all pages, task flows, and components in the Component Properties and Page Properties dialogs.You can register multiple
panelelements within aproperty-panelelement. For more information about theproperty-panelselement and its nested elements, see Section B.2.1.2, "property-panels."
8.3.2 What Happens at Runtime
If you associated the custom property panel with a specific component or task flow, at runtime the panel renders as a tab in the Component Properties dialog invoked from the specified component or task flow. If you did not associate the custom property panel with a specific component or task flow, at runtime the custom property panel renders as a tab in both the Page Properties and Component Properties dialogs for all pages, components, and task flows.
Note:
In the Component Properties and Page Properties dialogs, custom panels are sized by the tab component containing the task flows. The size of the tab component itself is determined by a rule in the currently-applied skin. This rule is calledaf|panelTabbed.ComposerTab.8.3.3 How to Exclude Default Property Panels
You can use the rendered attribute to show or hide a default property panel in the Page Properties and Component Properties dialogs. Set the attribute value to true to show the default property panel; set it to false to hide a default property panel.
Example 8-8 shows the rendered attribute set to false for the Content Style property tab of a Command Button component. For information about default property panels, see Section B.3, "Oracle Composer Default Add-Ons and Property Panels."
Example 8-8 rendered Attribute for a Property Panel
<pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension">
<addon-config>
<property-panels>
<property-panel name="cmdbtn">
<component>oracle.rich.CommandButton</component>
<panel name="prop.panel.cmdbtn" />
<panel name="oracle.adf.pageeditor.pane.content-style-editor" rendered="false" />
</property-panel>
</property-panels>
</addon-config>
. . .
</pe-extension>
8.3.4 How to Override Default Property Panels
You can override a default property panel with a custom panel by setting the rendered attribute on the default panel to false and registering your custom panel with the same title that was used for the default panel in the Component Properties or Page Properties dialog. That is, provide the title of the default panel as the value for the title attribute within the panel element. Your custom property panel is then rendered on the default tab in lieu of the tab's default properties.
For a list of default property panels that you can override, see Section B.3, "Oracle Composer Default Add-Ons and Property Panels."
8.3.5 How to Selectively Render Property Panels
Custom property panels registered in the application are rendered in the Component Properties dialog when users click the Edit icon on a specified component. You can configure your application to render a property panel selectively based on different criteria like the role of a logged-in user, the page being viewed, and so on. To display property panels selectively, you can use an EL value in the property-panel's rendered attribute as shown in the following example:
<property-panel name="global-but-just" rendered="#{bean.showProperty}">
8.4 Extending the Expression Builder
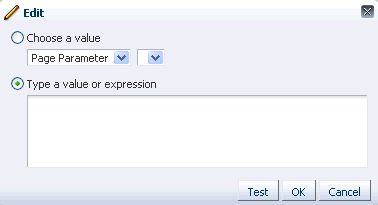
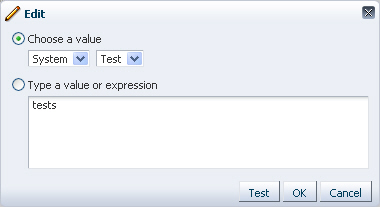
All properties on the Parameters and Display Options tabs in the Component Properties dialog can take Expression Language (EL) expressions. The Expression Builder option available on such parameters opens the Edit dialog, which is a simple expression builder as shown in Figure 8-7. The expression builder is particularly useful when you want a value that is retrievable but otherwise unknown, for example, when you want a value to be the name of the current user or the current application skin.
You can customize the expression builder to provide more options by making the necessary entries in the Oracle Composer extension file, pe_ext.xml. This section explains how to extend the expression builder to add custom capabilities. It contains the following subsections:
8.4.1 How to Extend the Expression Builder
You can extend the expression builder by adding custom options to the expression value dropdown list. Custom options must be defined and included in the pe_ext.xml file. For each new option you want to add, you must define and include a <selector> element in the pe_ext.xml file.
To configure custom options in the Oracle Composer extension file:
-
Create a Java bean, for example
CustomELParameter.java, with the logic to populate the expression dialog with your custom options. Example 8-9 shows the code of a sample Java bean used to display a new string,Test, as a custom value in the expression dialog.Example 8-9 Sample Code to Add a Custom Value in the Expression Dialog
package view; import java.util.ArrayList; import java.util.List; import oracle.adf.view.page.editor.elbuilder.ELParameter; import oracle.adf.view.page.editor.elbuilder.ELParameterValue; public class CustomELParameter implements ELParameter { public String getName() { return mName; } public List<ELParameterValue> getValues() { if (mValues == null) { mValues = new ArrayList<ELParameterValue>(); for(String[] args : mValueList) { mValues.add(new ELParameterValue(args[0], args[1])); } } return mValues; } private static String[][] mValueList = {new String[]{"Test", "tests"}}; private String mName = "Test"; private List<ELParameterValue> mValues; } -
Add an
<elbuilder-config>element in thepe_ext.xmlfile to register the bean.For information about creating the extension file, see Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."
-
Add a
<selector>element within the<elbuilder-config>section, and provide details about the bean you created, as shown in the following example:<elbuilder-config> <!-- define selector --> <selector id="CustomELParameter"> view.CustomELParameter </selector> <!-- include selector --> <selectors> <selector id="CustomELParameter"/> </selectors> </elbuilder-config>You can have multiple
<selector>entries for different custom options. -
Save the
pe_ext.xmlfile.
8.4.2 What Happens at Runtime
The selector in the runtime expression builder displays the custom value along with the default values, as shown in Figure 8-8.
Figure 8-8 Expression Builder Displaying a Custom Value

Description of "Figure 8-8 Expression Builder Displaying a Custom Value"
8.5 Configuring Event Handlers for Oracle Composer UI Events
Event handlers are Java classes registered with Oracle Composer and called when a users performs an action on the page. For example, when a user clicks a Save button, Oracle Composer calls back into the application code to give the application a chance to respond to the Save action—or event. In addition to the event handlers that Oracle Composer provides by default, you might want to configure the application to perform additional workflows. This is useful in performing application-specific tasks on such events. Moreover, this is the recommended approach to, for example, save the changes on a custom property panel.
Oracle Composer provides a means of registering event handlers for different events. This section describes how. It contains the following subsections:
-
Section 8.5.1, "How to Create and Register Handlers for Composer UI Events"
-
Section 8.5.2, "What Happens When You Create and Register Event Handlers"
8.5.1 How to Create and Register Handlers for Composer UI Events
When you register an event handler with Oracle Composer, it is called when the corresponding event is fired in the Composer UI. This section describes how to create an event handler and register it with Oracle Composer. It contains the following subsections:
-
Section 8.5.1.1, "UI Events that Support Event Handler Registration"
-
Section 8.5.1.3, "Registering an Event Handler with Oracle Composer"
8.5.1.1 UI Events that Support Event Handler Registration
Table 8-1 lists the UI events for which Oracle Composer currently supports registering of handlers.
Table 8-1 Events for Which Registering Handlers are Supported
| Event | Cause | Event Type | Listener Interface to Be Implemented | Method to Be Implemented | Event Parameters |
|---|---|---|---|---|---|
|
Save |
Invoked when a user clicks the Save button on the Oracle Composer toolbar, or the Apply or OK button in the Component Properties dialog or Page Properties dialog. |
|
|
|
|
|
Close |
Invoked when a user clicks the Close button on the Oracle Composer toolbar. |
|
|
|
|
|
Deletion |
Invoked when a user deletes the component. |
|
|
|
Get the deleted component using |
|
Addition |
Invoked when a user adds a component to the page from the catalog, by clicking the Add button against an item in the Catalog dialog. |
|
|
|
|
|
Selection |
Invoked when a user selects:
|
|
|
|
|
8.5.1.2 Creating a Save Event Handler: Example
To register an event with Oracle Composer, you must first create a Java class and implement the appropriate listener for the event handler. This section describes the steps to create a Save event handler. You can perform similar steps to create event handlers for all the supported events listed in Table 8-1.
A Save event handler is called when a user clicks the Save button on the Oracle Composer toolbar or the Apply or OK button in the Component Properties or Page Properties dialog. A Save event handler must implement oracle.adf.view.page.editor.event.SaveListener. The isCommit method of the Save event can be used to differentiate between changes made to the page and to component properties. A value of true implies that the user clicked the Save button on the Oracle Composer toolbar to save changes made to the page. A value of false implies that the user clicked the Apply or OK button in the Component Properties dialog to save changes made to component properties.
To create a Save event handler:
-
In JDeveloper, select the ViewController project, and from the File menu, choose New.
-
In the New Gallery dialog, expand General, select Java, then Java Class, and click OK.
-
In the Create Java Class dialog, specify a name for the class, for example,
SaveHandler. -
Under the Optional Attributes section, add the
oracle.adf.view.page.editor.event.SaveListenerinterface.Note:
If you are not able to see theoracle.adf.view.page.editorclasspath, make sure that Oracle Composer is included in the project's libraries and classpath. To do this, right-click the project in the Application Navigator and select Project Properties. In the Project Properties dialog, select Libraries and Classpath, and add Oracle Composer to the list. -
Click OK.
The Java class source looks like the following:
package view; import javax.faces.event.AbortProcessingException; import oracle.adf.view.page.editor.event.SaveEvent; import oracle.adf.view.page.editor.event.SaveListener; public class SaveHandler implements SaveListener { public Class1() { super(); } public void processSave(SaveEvent saveEvent) throws AbortProcessingException { // Your implementation goes here } }You must declare the
processSavemethod asthrows AbortProcessingExceptionbecause the method may throw this exception if the event must be canceled. You can include the reason for canceling this event in the Exception object when you create it.On throwing this exception, further processing of this event is canceled and the listeners that are in the queue are skipped.
You can create event handlers for all supported events by performing steps similar to these.
Tip:
You can use theSaveEvent.isCommit method to8.5.1.3 Registering an Event Handler with Oracle Composer
After creating and implementing an event handler, you must register it with Oracle Composer. Registration is necessary for ensuring that the handler is called back by Composer when the corresponding event occurs in the UI.
Register event handlers in the Oracle Composer extension file, /META-INF/pe_ext.xml. For more information about creating this file, see Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."
To register an event handler:
-
In the application's
pe_ext.xmlfile, add the following entries:<event-handlers> <event-handler event="save">view.SaveHandler</event-handler> </event-handlers>
The values you provide for the
eventattribute and between theevent-handlertags are unique to the type of event being entered and the name you specified for the event class. -
Save the file.
8.5.2 What Happens When You Create and Register Event Handlers
At runtime, registered event handlers are called according to the sequence in the extension file and according to the order in which they were found on the class path. Oracle Composer's native event handler is called last.
On invocation of an event handler's processEventName method, if an event handler throws AbortProcessingException, then the event is canceled and no further event handlers are called, including Composer's native event handlers.If, however, an error occurs while instantiating an event handler, then Oracle Composer continues with the next event handler. A warning message is logged.
8.5.3 Performing Additional Oracle Composer Event Handler Configurations
For every UI event triggered on the page in Oracle Composer, the corresponding event handler calls back a method from a listener registered with the application. By performing some additional configurations, you can specify the sequence in which event handlers must be executed and configure a listener to terminate a process or notify Oracle Composer that the event has been handled.
Specify a Sequence Number for an Event Handler
By specifying the sequence for event handlers, you can decide on the order in which the event handlers, and therefore the listeners, are called. You can assign a sequence number to a listener or modify the default value by defining a sequence attribute against the registered event handler in the pe_ext.xml file.
To specify a sequence number for a listener:
-
In the application's
pe_ext.xmlfile, locate theevent-handlerelement for the handler that you want to sequence. -
Add a
sequenceattribute as follows:<event-handlers> <event-handler event="save" sequence="101">view.SaveHandler</event-handler> </event-handlers>
The value for the
sequenceattribute must be a positive integer. If you do not define this attribute, the event handler is internally assigned a default sequence number of100.Oracle Composer built-in listeners and listeners with no sequence numbers are assigned a default sequence number of
100. If you want your event handler to be called before other event handlers, you must specify a value lesser than100. -
Save the file.
Stop Event Processing and Notify Oracle Composer
You can configure an event handler to terminate processing of the current event and all subsequent events by throwing an exception. For this, you must declare the method used while implementing the listener as throws AbortProcessingException. In addition, you can configure the handler to notify Oracle Composer that the event has been processed by using the Event.setEventHandled(true) method.
For example, you can configure a delete event handler to terminate the current event and all pending delete events and throw an exception when a user attempts to delete a component in Oracle Composer. To enable this, you must implement the DeletionListener interface as shown in Example 8-10.
Example 8-10 DeletionListener Implementation
public class DeleteHandler implements DeletionListener
{
...
public void processDeletion(DeletionEvent delEvent) throws AbortProcessingException
{
// Get the component that must be deleted
UIComponent comp = delEvent.getComponent();
if (comp != null)
{
try
{
// Assuming that a custom method, handleDelete(comp), handles deletion of
// a component and returns true on successful deletion and false in case
// of failure
boolean deleteSucceeded = handleDelete(comp);
// If deletion failed, then notify Oracle Composer that the delete event
// has been handled. No further events are processed.
if (!deleteSucceeded)
delEvent.setEventHandled(true);
}
catch (Exception e)
{
// Catch Exception throw by handleDelete(comp) and handle it by throwing
// AbortProcessingException to stop processing of delete events.
throw new AbortProcessingException(e)
}
}
}
...
}
8.6 Configuring Drop Handlers in the Oracle Composer Catalog
Drop handlers are Java classes registered with Oracle Composer and called when users click an Add link in the Oracle Composer Catalog. A drop handler declares the data flavors it can handle. Each resource in the Oracle Composer Catalog has a flavor. When a user clicks an Add link next to a resource, Oracle Composer queries all the registered drop handlers if they can handle the flavor. If only one drop handler can handle that flavor, then control is passed to that drop handler and the resource is added to the page immediately. If more than one drop handler can handle the flavor, then a context menu displays available drop handlers to users. A user selects a drop handler from the context menu and that drop handler adds the resource to the page. An example for a resource with multiple drop handlers is the Personal Documents subfolder available within the Documents folder, if you configured the Documents service in your Catalog. This subfolder can be added as a Content Presenter, Document List Viewer, or Document Library.
Note:
TheAdditionListener mechanism used to handle an Add operation in release 11.1.1.1 is still available, but now Oracle Composer calls drop handlers first to handle an Add operation in the Catalog. It is recommended that you convert existing AdditionListeners to drop handlers.This section describes the procedure to create and register drop handlers in your application. It contains the following subsections:
8.6.1 How to Create and Register Drop Handlers
This section describes how to create a sample drop handler for adding XML content from the Oracle Composer Catalog and register the drop handler with Oracle Composer. It contains the following subsections:
8.6.1.1 Creating a Drop Handler
To create a drop handler with Oracle Composer, you must first extend the abstract base class, DropHandler, and implement the getName(), getAcceptableFlavors(), and handleDrop() methods. This section describes an example to add an XML component called Test to the Oracle Composer Catalog and create a drop handler named Custom XML for adding XML content.
To create a drop handler:
-
In JDeveloper, select the ViewController project, and from the File menu, choose New.
-
In the New Gallery dialog, expand General, select Java, then Java Class, and click OK.
-
In the Create Java Class dialog, specify a name for the class, for example,
TestDropHandler. -
In the Extends field, enter or browse to select the
Drophandlerclass,oracle.adf.view.page.editor.drophandler.DropHandler.Note:
If you are not able to see theoracle.adf.view.page.editorclasspath, make sure that Oracle Composer is included in the project's libraries and classpath. To do this, right-click the project in the Application Navigator and select Project Properties. In the Project Properties dialog, select Libraries and Classpath, and add Oracle Composer to the list. -
Add the required import statements and click OK.
The Java class source must look like the following:
package test; import java.awt.datatransfer.DataFlavor; import java.awt.datatransfer.Transferable; import java.io.ByteArrayInputStream; import javax.faces.component.UIComponent; import javax.faces.context.FacesContext; import javax.xml.parsers.DocumentBuilder; import javax.xml.parsers.DocumentBuilderFactory; import oracle.adf.rc.component.XmlComponentFactory; import oracle.adf.view.page.editor.drophandler.DropEvent; import oracle.adf.view.page.editor.drophandler.DropHandler; import org.apache.myfaces.trinidad.change.AddChildDocumentChange; import org.apache.myfaces.trinidad.change.ChangeManager; import org.apache.myfaces.trinidad.change.DocumentChange; import org.apache.myfaces.trinidad.context.RequestContext; import org.w3c.dom.Document; import org.w3c.dom.DocumentFragment; public class TestDropHandler extends DropHandler { public TestDropHandler() { super(); } public String getName() { return null; } public DataFlavor[] getAcceptableFlavors() { return new DataFlavor[0]; } public boolean handleDrop(DropEvent dropEvent) { return false; } } -
Implement the
getName()method as follows to return the name of the drop handler:public class TestDrophandler extends DropHandler { public TestDrophandler() { super(); } public String getName() { return "Custom XML"; } . . .This value (
Custom XML) appears in the context menu on the Add link next to the XML component in the Oracle Composer Catalog. -
Implement the
getAcceptableFlavors()method as follows to get a list of supported data flavors for the XML component:public class TestDropHandler extends DropHandler { private static final DataFlavor[] ACCEPTABLE_FLAVORS = { XmlComponentFactory.XML_STRING_FLAVOR }; . . . public DataFlavor[] getAcceptableFlavors() { return ACCEPTABLE_FLAVORS; } . . . -
Implement the
handleDrop(DropEvent)method as shown in the following sample file to handle the drop event and add the XML component to the page.public class TestDropHandler extends DropHandler { . . . public boolean handleDrop(DropEvent de) { Transferable transferable = de.getTransferable(); UIComponent container = de.getContainer(); int index = de.getDropIndex(); try { FacesContext context = FacesContext.getCurrentInstance(); RequestContext rctx = RequestContext.getCurrentInstance(); String fragMarkup = null; // Get the TransferData from the Transferable (expecting a String) Object data = getTransferData(transferable); if (data instanceof String) { fragMarkup = "<?xml version='1.0' encoding='UTF-8'?>" + (String)data; } else { return false; } // Get a DocumentBuilder DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance(); factory.setNamespaceAware(true); factory.setValidating(false); DocumentBuilder builder = factory.newDocumentBuilder(); // Parse the xml string into a Document object using DocumentBuilder byte[] markupBytes = fragMarkup.getBytes(); Document newDoc = builder.parse(new ByteArrayInputStream(markupBytes)); // Transform the Document into a DocumentFragment DocumentFragment docFrag = newDoc.createDocumentFragment(); docFrag.appendChild(newDoc.getDocumentElement()); // Create an "add child" document change, that is, insert the fragment DocumentChange change = null; if (index < container.getChildCount()) { // Get the ID of the component we'll be adding just before String insertBeforeId = container.getChildren().get(index).getId(); change = new AddChildDocumentChange(insertBeforeId, docFrag); } else { change = new AddChildDocumentChange(docFrag); } // Apply the "add child" DocumentChange using ChangeManager ChangeManager changeManager = rctx.getChangeManager(); changeManager.addDocumentChange(context, container, change); // Refresh the target container using PPR rctx.addPartialTarget(container); // Mark the drop as completed. return true; } catch (Exception e) { return false; } }In this example, a
DropEventparameter is passed to thehandleDropmethod. This parameter has three attributes that can be described as follows:-
transferable, likeDataFlavor, is a standard Java class that contains the data being added. -
containeris the container into which component must be dropped. -
indexis the position of the component inside the container. For example, first, second, and so on.
-
-
Save the
TestDropHandler.javafile.
8.6.1.2 Registering a Drop Handler with Oracle Composer
After implementing the drop handler, you must register it with Oracle Composer. Registration is necessary for ensuring that the handler is called by Oracle Composer when a user clicks an Add link in the Catalog. Register drop handlers in the Oracle Composer extension file, /META-INF/pe_ext.xml. For more information about creating this file, see Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."
To register a drop handler:
-
In the
pe_ext.xmlfile, add the following entries:<drop-handlers> <drop-handler>test.TestDropHandler</drop-handler> </drop-handlers>
where
TestDropHandleris the name of the drop handler implementation. -
Save the file.
You can register any number of drop handlers in the extension file by adding that many <drop-handler> elements.
8.6.1.3 Adding an XML Component to the Resource Catalog
Since you created a drop handler for XML components generated by the XmlComponentFactory class, you can test how the drop handler works at runtime by adding an XML component to the Resource Catalog and then adding that component to your page at runtime.
To add an XML component to the Catalog:
-
Open the default catalog definition file,
default-catalog.xml, from theApplication_Root\mds\oracle\adf\rc\metadatadirectory. -
Add the following code within the
<contents>section of the file:<component id="pc" factoryClass="oracle.adf.rc.component.XmlComponentFactory"> <attributes> <attribute attributeId="Title" value="Test"/> <attribute attributeId="Description" value="XML content you can add to application pages"/> <attribute attributeId="IconURI" value="/adf/pe/images/elementtext_qualifier.png"/> </attributes> <parameters> <parameter id="xml"> <![CDATA[<af:outputText value="Hello!" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"/> ]]> </parameter> </parameters> </component> -
Save the
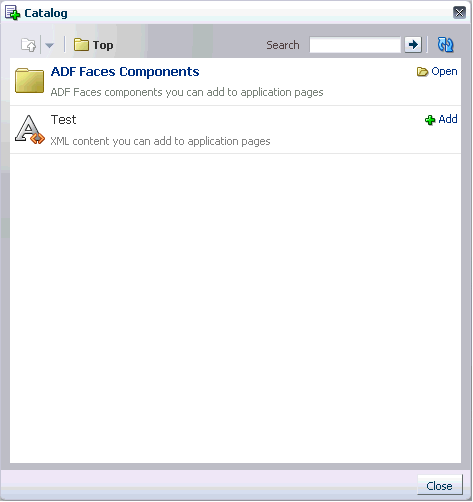
default-catalog.xmlfile.At runtime, the Oracle Composer Catalog shows the XML component, as shown in Figure 8-9. For more information, see Section 12.4, "Adding XML Content to the Resource Catalog."
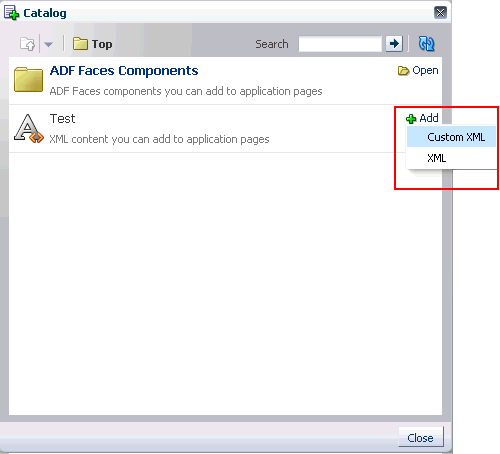
8.6.2 What Happens at Runtime
When a user clicks the Add link against a component in the Oracle Composer Catalog, all drop handlers supporting that flavor are displayed as options on the context menu of the Add link. However, if only a single drop handler is available to handle that flavor, then the resource is added to the page immediately.
Figure 8-10 shows the context menu displayed on clicking the Add link of the Test XML component with the Custom XML option and the default XML option.
Figure 8-10 Drop Handlers on an XML Component in the Catalog

Description of "Figure 8-10 Drop Handlers on an XML Component in the Catalog"
8.7 Defining Property Filters
Some component properties are not displayed in Oracle Composer's Component Properties dialog because they are filtered out by default. The default filters are defined in the <filter-config> section of the Composer's extension file (/META-INF/pe_ext.xml).
Global filters filter attributes for all components. They are defined using the <global-attribute-filter> tag. Tag-level filters filter attributes for a specified component only. They are defined using the <taglib-filter> tag.
Note:
In an extension file, you can have any number of<taglib-filter> tags under <filter-config>, but you can have only one <global-attribute-filter> tag to define all global attribute filters.You can define additional filters to hide more properties in the Component Properties dialog. This section describes how. It contains the following subsections:
8.7.1 How to Define Property Filters
Oracle Composer defines a built-in filter configuration. You can use the extension file, pe_ext.xml, to define additional property filters and to delete filters. You can define any number of filters, even for a single tag, in different extension files. Oracle Composer merges the filtering information from all the extension files.
To define property filters in an extension file:
-
In the
pe_ext.xmlfile, add thefilter-configelement as shown in the following example:Note:
For information about creating thepe_ext.xmlfile, see Section 8.2.1.2, "Registering Add-Ons with Oracle Composer."<filter-config> <global-attribute-filter> <attribute name="accessKey" /> <attribute name="attributeChangeListener" /> <attribute name="autoSubmit" /> <attribute name="binding" /> </global-attribute-filter> <taglib-filter namespace="http://xmlns.oracle.com/adf/faces/rich"> <tag name="commandButton"> <attribute name="text" /> <attribute name="icon" /> </tag> </taglib-filter> </filter-config>
-
Save the file.
8.7.2 What Happens at Runtime
At runtime, when you edit a component's properties, the properties that were filtered out are not rendered in the Component Properties dialog.
8.7.3 How to Remove Property Filters
You can remove global and tag-level filters so that previously filtered properties are now rendered in the Component Properties dialog. This is useful for displaying properties that are filtered out by Oracle Composer's built-in filters or by another extension file defined elsewhere the application.
Note:
After you remove a property filter, it is rendered in the Component Properties dialog even if a filter is defined for that property in another extension file.To remove a property filter:
-
Edit the Oracle Composer extension file,
pe_ext.xml, available in theMETA-INFdirectory.You can remove property filters by editing entries in this file.
-
Search for the attribute from which to remove the filter, and set
filteredtofalsein the<attribute>tag as shown in the following example:<pe-extension xmlns="http://xmlns.oracle.com/adf/pageeditor/extension"> . . . <filter-config> <global-attribute-filter> <attribute name="accessKey" filtered="false" /> <attribute name="attributeChangeListener" /> . . . </global-attribute-filter> <taglib-filter namespace="http://xmlns.oracle.com/adf/faces/rich"> <tag name="activeCommandToolbarButton"> . . . <attribute name="windowWidth" filtered="false"/> </tag> </taglib-filter> </filter-config> </pe-extension> -
Save the file.
8.8 Enabling Parameter Support on the Customization Manager Task Flow
By default, an administrator cannot pass parameters to the Customization Manager task flow in Oracle Composer. If you enable parameter passing on the task flow, administrators can customize Customization Manager by setting certain parameters. Table 8-2 describes the parameters supported by the Customization Manager task flow.
Table 8-2 Customization Manager Task Flow Parameters
| Parameter Name | Value | Description |
|---|---|---|
|
defaultPage |
Page URI |
Used to specify the default page to be managed. If this value is null, the current page will be used. |
|
dynamicTaskflowMap |
|
Used to return a list of IDs of all task flows on a given page or fragment. For example: Page1.jspx -> DT1, DT2 Page2.jspx -> DT3, DT4 where, |
|
showBase |
true/false Default: false |
Used to show or hide the column for the base document. |
|
showCurrentLayers |
true/false Default: true |
Used to show or hide the column showing details about the currently used layer. |
|
showAllLayers |
true/false Default: true |
Used to show or hide the column showing details about layers other than the current one. |
|
showLayers |
Comma-separated list of layer names |
Used to specify a list of layers that must be available to the user in the Current Context and All Layers columns. |
|
showDownload |
true/false Default: true |
Used to show or hide the Download link. |
|
showUpload |
true/false Default: true |
Used to show or hide the Upload link. |
|
showDelete |
true/false Default: true |
Used to show or hide the Delete link. |
|
showPromote |
true/false Default: true |
Used to show or hide the Promote link. |
This section describes the steps to enable parameter editing on the Customization Manager task flow. It contains the following subsections:
-
Section 8.8.1, "How to Enable Parameter Support on the Customization Manager Task Flow"
-
Section 8.8.2, "What Happens When You Enable Parameter Support"
8.8.1 How to Enable Parameter Support on the Customization Manager Task Flow
To enable administrators to pass parameters to the Customization Manager task flow, you must define the parameters attribute as part of the Customization Manager add-on panel configuration in your application's adf-config.xml file.
To enable parameter editing on the task flow:
-
Open the application's
adf-config.xmlfile, located in theADF META-INFfolder underDescriptorsin the Application Resources panel. -
Add the following namespace within the
adf-configelement in the file:xmlns:pe="http://xmlns.oracle.com/adf/pageeditor/config"
-
Add a
<page-editor-config>entry with the namespace and include an<addon-panels>entry.Within
<addon-panels>, add an<addon-panel>entry for the default Customization Manager panel and define theparametersattribute by setting it toappUtilBean.customizationManagerParams, as shown in Example 8-11.Example 8-11 New Add-Ons Referenced in adf-config.xml
<pe:page-editor-config xmlns="http://xmlns.oracle.com/adf/pageeditor/config"> <addon-panels> <addon-panel name="oracle.adf.pageeditor.addonpanels.customization-manager" parameters="#{AppUtilBean.customizationManagerParams}"/> . . . </addon-panels> </pe:page-editor-config>where
AppUtilBeanis a sample implementation of theAppUtilBeanclass, and is as shown in the following example:package oracle.apps.view; import java.util.HashMap; import java.util.Map; public class AppUtilBean { public Map<String, String> getCustomizationManagerParams() { Map<String,String> paramMap = new HashMap<String, String>(); paramMap.put("showUpload", "false"); return paramMap; } }In this example, as the
showUploadparameter is set tofalse, administrators cannot control the display of the Upload link. -
Save the
adf-config.xmlfile.
8.8.2 What Happens When You Enable Parameter Support
The application administrator can now set Customization Manager task flow parameters. Customization Manager displays options to users based on the new parameter settings. For example, the Upload option is not displayed if the administrator sets the showUpload parameter to false.
8.9 Customizing the Oracle Composer Toolbar
You can customize the default Oracle Composer toolbar by adding, removing, or rearranging elements and overriding existing elements. To enable toolbar extensibility, the Oracle Composer toolbar elements have been grouped into sections. You can work with these sections to customize your toolbar. Each section has a specific name and contains one or more elements inside it, as shown in Figure 8-11.
Notes:
The Save button is displayed on the toolbar only if the application is configured to use a sandbox. For more information, see Section 10.2, "Using Oracle Composer Sandbox."The Help icon is displayed on the toolbar only if you have configured a help provider in your application or hooked up help from Oracle Composer panels or dialogs. For more information, see Section B.4, "Oracle Composer Help Topic IDs."
The Oracle Composer toolbar is created using the ADF Faces Toolbox tag. Each row in the toolbar is a Toolbar tag. Consequently, UI components such as separator bars are inherited from the Toolbar component.
Table 8-3 describes the toolbar areas.
| Section or Area | Description |
|---|---|
|
|
Area containing the message with the page name. |
|
|
Area containing the status indicator. |
|
|
Area containing the View menu that allows users to switch between Design view and Source view. |
|
|
Area containing Oracle Composer add-ons. The add-ons are all displayed in a sequence within this area. For more information, see Section 8.2, "Creating Oracle Composer Add-Ons." |
|
|
Area containing the Help icon. |
|
|
Area containing the Save and Close buttons. |
|
|
Wide space between two sections. |
|
|
A line break between sections. All sections after a line break are pushed to a new line on the toolbar. |
Using toolbar sections, you can customize the Oracle Composer toolbar in the following ways:
-
Rearrange and hide built-in elements
-
Add new sections with custom elements
-
Modify default sections to display custom elements
This section describes the steps to customize the Oracle Composer toolbar. It contains the following sections:
8.9.1 How to Rearrange or Hide Toolbar Elements
Use the toolbarLayout attribute on a Page Customizable component to control which toolbar sections are displayed and the order in which they appear.
To customize the toolbar for all editable pages in the application, you can create a template, add a Page Customizable component to the template, and specify the toolbarLayout attribute against the Page Customizable component. You can then base all the pages in the application on that template.
If you do not specify a value for toolbarLayout, this attribute is internally set to message stretch statusindicator newline menu addonpanels stretch help button, which is the default layout for the Oracle Composer toolbar sections.
To customize the toolbar on an application page:
-
Open your customizable JSPX page in JDeveloper and select the
Page Customizablecomponent in the Structure window. -
In the Property Inspector, specify space-separated values for the
toolbarLayoutattribute.The section names in Table 8-3 are valid values for this attribute.
In Source view, the
toolbarLayoutattribute appears as shown in the following example:<pe:pageCustomizable id="pageCustomizable1" toolbarLayout="button stretch statusindicator menu" <cust:panelCustomizable id="panelCustomizable1" layout="scroll"/> <f:facet name="editor"> <pe:pageEditorPanel id="pep1"/> </f:facet> </pe:pageCustomizable> -
Save the JSPX file.
8.9.2 What Happens at Runtime
At runtime, the toolbar displays the sections you specified in the order you specified them (Figure 8-12).
Figure 8-12 Customized Oracle Composer Toolbar
Description of "Figure 8-12 Customized Oracle Composer Toolbar"
8.9.3 How to Add New Sections to the Toolbar
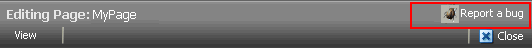
You can add custom sections by creating facets and specifying the facet names in the toolbarLayout attribute. Populate the new facets with elements you want to display on the toolbar. The following example shows you how to create a section; specifically, how to add a Report a Bug button that opens a popup that enables users to report a bug.
To add a custom section:
-
Open the JPSX page for which you want to customize the toolbar.
-
Add a
facetinside thePage Customizableand name itbugreport. -
Add a
Command Toolbar Buttoncomponent inside the facet and set thetextattribute toReport a Bug. -
To add an image to the button, specify the path to the image using the
iconattribute. -
Add the
Show Popup Behaviorcomponent to invoke a popup on clicking theCommand Toolbar Button.In Source view, the
Page Customizablewould appear as follows:<pe:pageCustomizable id="pageCustomizable1" toolbarLayout="message stretch bugrep newline menu stretch button" <f:facet name="bugrep"> <af:commandToolbarButton id="cmd1" text="Report a bug" icon="/images/bug.png" clientComponent="true"> <af:showPopupBehavior popupId="p1" triggerType="action"/> </af:commandToolbarButton> </f:facet> . . . <af:popup id="p1"> <af:dialog id="dlg1" title="File a Bug" affirmativeTextAndAccessKey="File"> <af:panelFormLayout labelWidth="30%" id="pfl1"> <af:inputText id="it0" maximumLength="80" label="Product/Component" required="true"/> <af:inputText id="it1" maximumLength="80" label="Subject" required="true"/> <af:inputText id="it2" rows="3" label="Problem" required="true"/> <af:inputText id="it3" rows="3" label="Steps" required="true"/> </af:panelFormLayout> </af:dialog> </af:popup> . . . </pe:pageCustomizable> -
Save the page.
At runtime, the Oracle Composer toolbar displays a Report a Bug button, as shown in Figure 8-13.
Figure 8-13 Oracle Composer Toolbar with Custom Section

Description of "Figure 8-13 Oracle Composer Toolbar with Custom Section"
Clicking the Report a Bug button displays the File a Bug dialog that enables users to report a bug.
8.9.4 How to Override a Toolbar Section to Display Custom Content
You can display custom content in a default toolbar section by adding a facet of the same name as the section and populating it with custom content. The facet content overrides the content of the default section. For example, to display a custom message to users in place of the Editing Page: Page_Name message, you can create a custom facet named message and include an Output Text component with the text you want to display to users. The Output Text component then displays in place of the default message. The following example shows a Page Customizable component with a custom toolbar message:
<pe:pageCustomizable id="pageCustomizable1"
toolbarLayout="message newline button stretch statusindicator menu"
<cust:panelCustomizable id="panelCustomizable1" layout="scroll"/>
<f:facet name="message">
<af:outputText value="Welcome!"/>
</f:facet>
<f:facet name="editor">
<pe:pageEditorPanel id="pep1"/>
</f:facet>
</pe:pageCustomizable>
Figure 8-14 shows the Oracle Composer toolbar displayed for the page at runtime.
Figure 8-14 Oracle Composer Toolbar with a Custom Message
Description of "Figure 8-14 Oracle Composer Toolbar with a Custom Message"
8.10 Troubleshooting Problems with Oracle Composer Extensibility Features
This section provides information to assist you in troubleshooting problems you may encounter while using the Oracle Composer extensibility features.
For information about configuring logging, see "Configuring ADF Logging for Oracle Composer".
You created an add-on, but it does not appear on the Oracle Composer toolbar.
Ensure the following:
-
The
pe_ext.xmlfile is in/META-INFfolder in a JAR file or the application and is available in the class path. -
The task flow binding ID specified while registering the panel in
pe_ext.xml is correct. -
An
addon-panelentry exists under thepage-editor-configsection in theadf-config.xmlfile. -
If the add-on is in a JAR file, ensure that the JAR file is created as an ADF Library.
For information about add-ons, see Section 8.2, "Creating Oracle Composer Add-Ons."
You have registered a custom property panel. However, it does not appear in the Component Properties dialog when your select a component to display its properties.
Ensure the following:
-
The
pe_ext.xmlfile is in/META-INFfolder in a JAR file or the application and is available in the class path. -
The task flow binding ID specified while registering the panel in
pe_ext.xml is correct. -
The
property-panelregistration is correct and is specified against the component you want the panel to appear against. Further, the fully qualified class name of the component is correctly specified using thecomponentnode. -
A duplicate property panel registration is not overriding your panel entry.
-
If the panel is configured to use the rendered attribute, ensure that the value or EL evaluates to
true. -
If the add-on is in a JAR file, ensure that the JAR file is created as an ADF Library.
For information about custom property panels, see Section 8.3, "Creating Custom Property Panels."
You do not see some properties of a component in the Component Properties dialog.
Ensure that the component properties are not filtered or restricted. For more information, see Section 8.7.1, "How to Define Property Filters" and Section 11.4, "Applying Attribute-Level Security."