33 Working with the Web Clipping Portlet
This chapter provides a brief description of the Web Clipping portlet and producer and explains how you can register a Web Clipping producer and use this producer to add a Web Clipping portlet to a JSP document created through Oracle JDeveloper.
This chapter contains the following sections:
33.1 What You Should Know About Web Clipping
Web Clipping is a publishing portlet that enables you to integrate any web application with your custom WebCenter application and with WebCenter Spaces. It is designed to give you quick integration by leveraging the existing user interface of the web application. With Web Clipping, you can consolidate content from web sites scattered throughout a large organization.
Web Clipping enables the clipping of an entire web page or a portion of it and reusing it as a portlet. Basic and HTML-form-based sites can be clipped. Use Web Clipping when you want to copy content from an existing web page and expose it in your WebCenter application as a portlet.
Web Clipping portlets support the following features:
-
Navigation through various styles of login mechanisms, including form- and JavaScript-based submission and HTTP Basic and Digest Authentication with cookie-based session management.
-
Fuzzy matching of clippings, enabling the Web Clipping engine to correctly identify a web clipping and deliver it as portlet content even if the web clipping gets reordered within the source page or if its character font, size, or style changes.
-
Reuse of a wide range of web content, including basic support of pages written with HTML 4.0.1, JavaScript, applets, and plug-in enabled content, retrieved through HTTP GET and POST (form submission).
-
Personalization, enabling page designers to expose input parameters that page viewers can modify when page viewers personalize the portlet. These parameters can be exposed as public parameters that a page designer can map as page parameters. This feature enables you to obtain personalized clippings.
-
Integrated authenticated web content through Single Sign-On, including integration with external applications, which enables you to leverage Oracle Single Sign-On and to clip content from authenticated external web sites.
-
Inline rendering, enabling you to set up Web Clipping portlets to display links within the context of the portlet. As a result, when a user clicks a link in the Web Clipping portlet, the results display within the same portlet. You can use this feature with clippings from both internal and external web sites.
-
Proxy authentication, including support for global proxy authentication and authentication for each user. You can specify proxy server authentication details including type (Basic or Digest) and realm in the
provider.xmlfile. Additionally, you can specify one of the following schemes for entering user credentials:-
Automatic login for all users using credentials you provide.
-
Individual login for each user using credentials the user provides.
-
All public users (not authenticated to the WebCenter application) automatically log in using credentials you provide, while valid users (authenticated to the WebCenter application) log in by using credentials they provide.
For more information, see the "HTTP or HTTPS Proxy Configuration" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
-
-
Navigation and clipping of HTTPS-based external web sites, if appropriate server certificates are acquired.
-
Open Transport API for customizing authentication mechanisms to clipped sites. By default, Web Clipping provider supports only HTTP challenge-based authentication methods like Basic and Digest, and form submission logins. To support custom authentication methods, like Kerberos proxy authentication, users can use the Web Clipping Transport API. For more information, see the "Using Web Clipping Open Transport API" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
-
Clipping of page content from HTML 4.0.1 pages, including the following:
-
Clipping of
<applet>,<body>,<div>,<embed>,<img>,<object>,<ol>,<span>,<table>, and<ul>tagged content -
Preservation of
<head>styles and fonts, and Cascading Style Sheets (CSS) -
Navigation through hyperlinks (HTTP GET), form submissions (HTTP POST), frames, and URL redirection
-
-
Globalization support in URLs and URL parameters. For information about how Web Clipping determines the character set of clipped content, see Section 33.4, "Current Limitations of Web Clipping."
Web Clipping definitions are stored persistently in a repository. For information about Web Clipping repository, see the “Web Clipping Portlet Configuration Tips” section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
Any secure information, such as passwords, is stored in an encrypted form, according to the Data Encryption Standard (DES), by using Oracle encryption technology.
33.2 Working with the Web Clipping Portlet
This section describes how to clip content for a Web Clipping portlet and make the portlet personalizable. It contains the following subsections:
33.2.1 Adding a Web Clipping Portlet to a Page
The steps for adding a Web Clipping portlet to a page vary between a custom WebCenter application and the WebCenter Spaces application. For one thing, in a custom WebCenter application adding a portlet to a page is a design-time activity, carried out by the application developer. For information about adding a portlet to a page in a custom WebCenter application, see the “Creating Content-Based Portlets with Web Clipping” chapter in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
In the WebCenter Spaces application, portlets are added to pages at runtime—when users are simply running the application. Portlets are available for dragging-and-dropping from the Oracle Composer Catalog panel by any user with sufficient privileges. For information about adding a portlet to a page in the WebCenter Spaces application, see Section 7.1.4, "Adding Portlets to a Page."
Note:
In WebCenter Spaces, avoid adding a portlet to a Movable Box layout component (For information, see Section 6.5, "Working with Page Layout Components"). The Movable Box layout component duplicates theshowDetailFrame that the portlet provides by default. Adding a portlet to a Movable Box creates an unnecessary and potentially error-prone redundancy.33.2.2 Clipping Content for Display in the Web Clipping Portlet
Though the point at which you add a Web Clipping portlet to a page varies between custom applications and the WebCenter Spaces application—at design time or at runtime—Web Clipping content is defined at runtime for both scenarios.
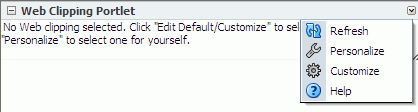
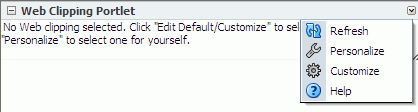
Run your application, and select either Customize or Personalize from the portlet's Actions menu (Figure 33-1) to start the process of clipping and saving web content.
Figure 33-1 Actions Menu on a Web Clipping Portlet in a Custom Application

Description of "Figure 33-1 Actions Menu on a Web Clipping Portlet in a Custom Application"
Both the Customize and Personalize options take you into Web Clipping Studio, where you can:
-
Browse for web content
-
Choose the exact portion of the web content to clip
-
Preview the clipped content as a portlet
-
Save the clipped content as a portlet
-
Set portlet properties and save the updated portlet information
This section tells you how.
To clip web content for display in the Web Clipping portlet:
-
From the Actions menu on the header of the Web Clipping portlet (Figure 33-2), select either:
-
Customize, to set up a Web Clipping portlet to display content to all users
-
Personalize, to set up your own, personal view of a Web Clipping portlet
Figure 33-2 Actions Menu on a Web Clipping Portlet in a Custom Application

Description of "Figure 33-2 Actions Menu on a Web Clipping Portlet in a Custom Application"
Note:
When running a portlet that has an Edit mode, the Personalize option on the portlet's Actions menu appears only to authenticated users. Unauthenticated or public users do not see the Personalize option. What this means is that, for personalization to work, some form of security must be implemented for your application.If you are a developer creating portlets and pages, then you may want a quick way to test the Edit mode of your portlet without creating a complete security model for your application. For information about how you can quickly add the necessary security for testing portlet personalization, see the "Configuring Basic Authentication for Testing Portlet Personalization" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
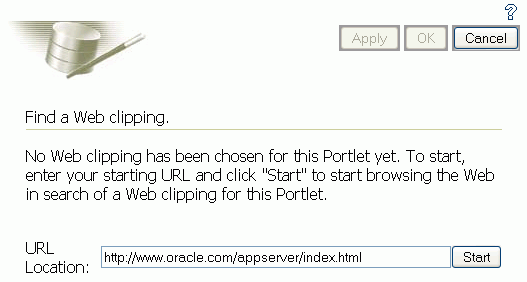
The Find a Web clipping page opens (Figure 33-3).
-
-
In the URL Location field, enter the URL of the web page that contains or links to the content you want to clip.
-
Click Start.
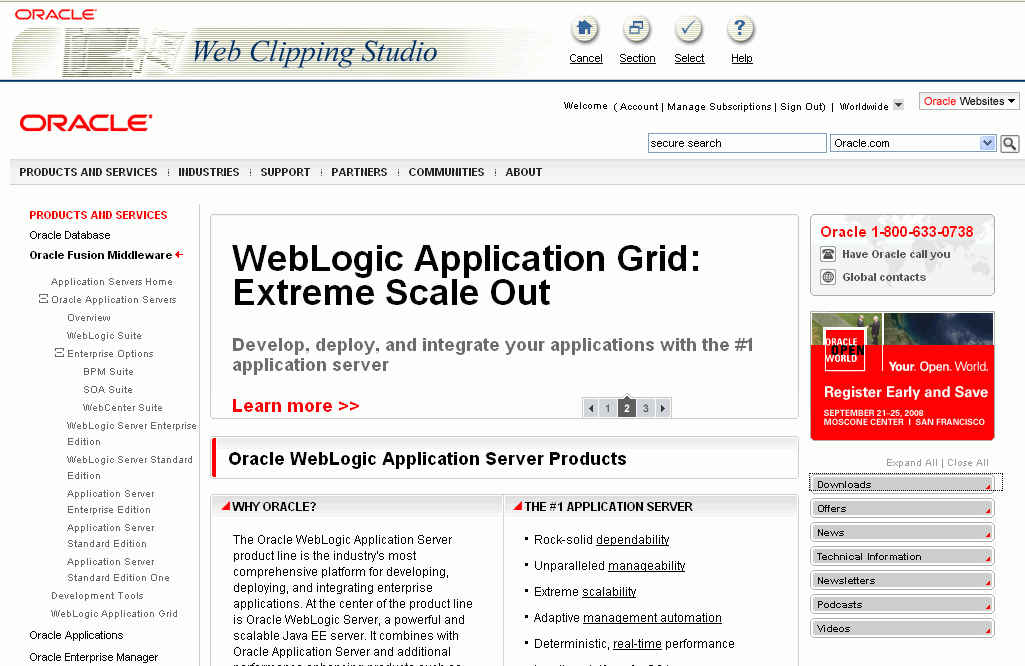
Web Clipping Studio displays the page you specified (Figure 33-4).
Note:
You can clip Secure Socket Layer (SSL)-enabled web sites if certificates of those sites are added to the certificate store. Certificates of SSL-enabled web sites that use Equifax, VeriSign, or Cybertrust certificates are included in the default certificate store.For information about adding certificates, see the "Adding Certificates for Trusted Sites" section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
Figure 33-4 A Web Page Displayed in Web Clipping Studio

Description of "Figure 33-4 A Web Page Displayed in Web Clipping Studio"
-
If your starting web page is not the page you plan to clip, then within Web Clipping Studio browse to the content you want to clip.
As you click hyperlinks in the web page, Web Clipping Studio records your navigation links.
Notes:
Only the significant browsing operations are recorded for later playback during the show mode. Any browsing operations that do not contribute to the eventual web clipping are discarded. Discarded links are not visited.For any web sites that require HTTP Basic or Digest Authentication, a form is displayed that requests user name and password information. This encoded authentication information is recorded as part of the browsing information.
-
On the page that contains the content you want to clip, click the Section icon or link on the Web Clipping Studio banner (Figure 33-5).
If you intend to clip the full web page, it is not necessary to section the page. You can clip the full page by clicking the Select icon or link instead of Section when you are on a page you want to clip.
Figure 33-5 The Section Icon and Link in the Web Clipping Studio Banner

Description of "Figure 33-5 The Section Icon and Link in the Web Clipping Studio Banner"
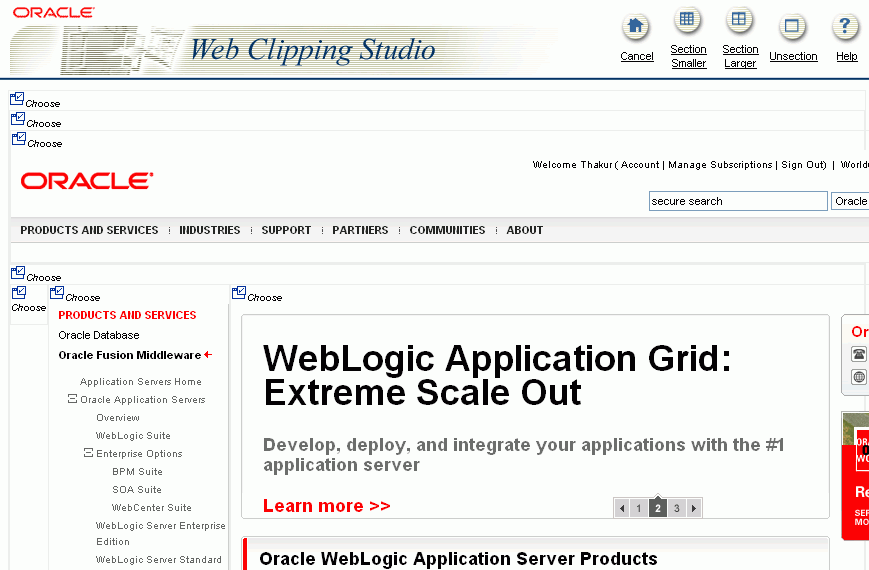
Sectioning divides the target web page into its clippable sections (Figure 33-6).
Figure 33-6 Sectioned Web Page in Web Clipping Studio

Description of "Figure 33-6 Sectioned Web Page in Web Clipping Studio"
After you click Section, you cannot browse links in the displayed page. If you want to browse to other locations through page links, then click Unsection on the Web Clipping Studio banner. For more information about using Web Clipping, you can click the Help icon or link on any of the Web Clipping pages.
Note:
To adjust sectioning to encompass smaller or larger areas on the web page, use the Section Smaller and Section Larger options on the Web Clipping Studio banner. Click Section Smaller to divide the web page into more, smaller sections. For example, click Section Smaller to drill down one level of nested tables. Click Section Larger to divide the web page into fewer, larger sections. -
At the top-left corner of the section you want to clip, click Choose.
You can choose only one section at a time. Web Clipping Studio displays a preview of your chosen section.
-
If the displayed section is the clipping you want, then click Select on the Web Clipping Studio banner.
If the displayed section is not the clipping you want, then click Unselect to return to the page containing the section. You can choose another section on the page, or click Unsection to remove sectioning, enabling you to navigate to another page.
Note:
Some sections may contain no data, only whitespace. For example, a web page may contain an HTML<DIV>tag that contains no text or images. If you click Choose on a section that contains no data, then Web Clipping displays a preview, but the preview correctly shows only whitespace. In this case, click Unselect on the preview page to return to the sectioned page. Then, select a section containing data.Once you have made your selection, the Web Clipping Studio displays the Find a Web clipping page with the selected web clipping's properties.
-
Adjust the clipping's property values as you prefer:
-
URL Rewriting—Controls the behavior of links embedded in the clipped content.
Choose from:
-
None—To specify that link targets display on a new browser tab.
-
Inline—To specify that link targets display inside the portlet. If you have integrated with an external application or are logged into the clipped site, and if you choose Inline for URL Rewriting, then the session is maintained to the clipped site while browsing.
Note:
The URL Rewriting option is available only when you customize a portlet. This option is not available when you personalize a portlet.
-
-
Title—A title to display in the portlet header.
-
Description—A description of the clipping. The description is not displayed in the portlet.
-
Time Out (seconds)—The number of seconds to allow for the portlet to render before it times out.
-
Expires (minutes)—The number of minutes before cached portlet content expires. Once cached content expires, the next time the portlet is refreshed—either by a browser refresh or by clicking the Refresh link in the portlet itself—portlet content is retrieved from the web page from which the clipping originated.
-
Parameterize Inputs—Options for customizing parameters associated with the clipped content.
Click the Click to start parameterizing checkbox to customize parameters associated with the content, and then perform the following steps:
-
From the Parameters list, choose the parameters you intend to customize.
-
From the Personalizable list, select a parameter if you intend to enable users to provide their own parameters values when they personalize the portlet. Select None if you do not want to allow this.
-
In the Display Name field, enter a name to be displayed for the parameter.
-
In the Default Value field, enter a default value for the parameter.
Section 33.2.3.2, "Parameterizing a Web Clipping Portlet," provides an example of personalizing the parameters of a web clipping.
Note:
The Parameterize Inputs section displays only if you entered information in a form and then selected the section including the form for your web clipping. -
-
-
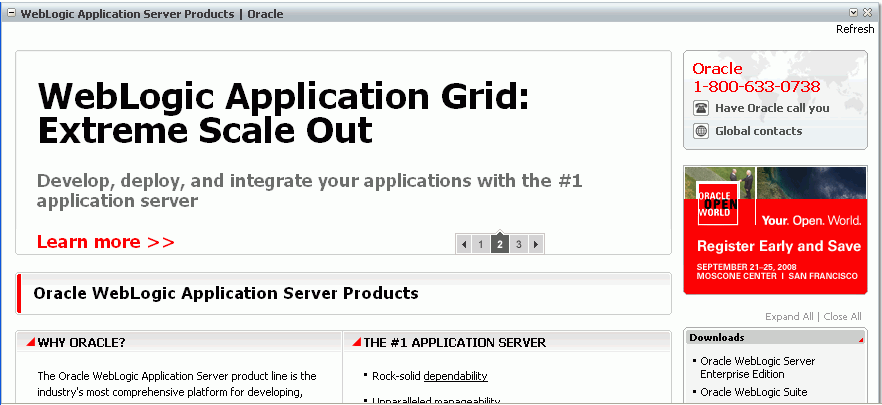
Click OK to save changes to property values and to display the selected clipping in the Web Clipping portlet on your page.
Note:
Web Clipping portlets support additional properties that influence the way the portlet is rendered. For information, see Section 33.3, "Setting Web Clipping Portlet Properties."Figure 33-7 shows the selected web clipping in your Web Clipping portlet.
Figure 33-7 Clipped Content in a Web Clipping Portlet

Description of "Figure 33-7 Clipped Content in a Web Clipping Portlet"
Note:
The Refresh link in the Web Clipping portlet retrieves data from cache or from the originating web site, depending upon the value you provided for Expires (minutes).33.2.3 Adding a Web Clipping That Users Can Personalize
This section walks you through a demonstration of how you can enable end users to personalize their own view of the content in a Web Clipping portlet. It includes the following subsections:
33.2.3.1 Selecting a Clipping from OTN
In this task, you navigate to the Oracle Technology Network (OTN) and search for specific information to clip.
To select a clipping from OTN:
-
From the Actions menu on the portlet header, select Customize.
The Find a Web clipping page opens.
-
In the URL Location field, enter the following URL, and click Start:
http://www.oracle.com/technology/products/ias/portal/index.html
OTN displays the Portal page.
-
Enter a search string in the Search field at the top of the page. For this example, enter
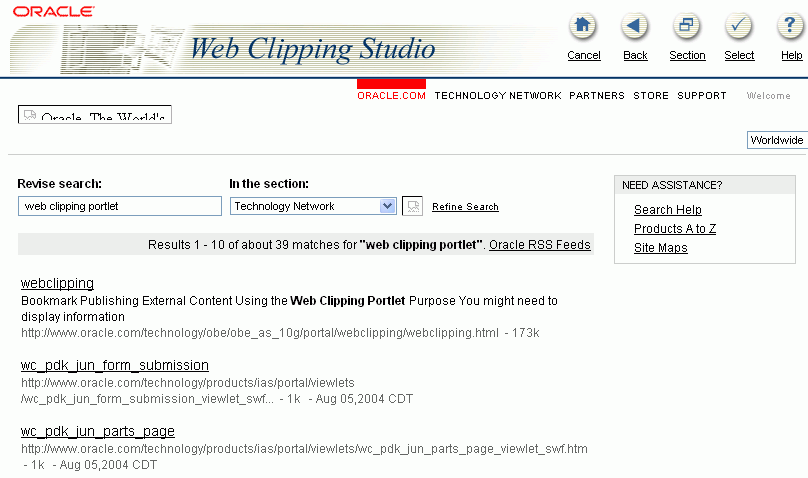
web clipping portlet, then click the Search icon.Results display in Web Clipping Studio (Figure 33-8).
Figure 33-8 OTN Search Results in Web Clipping Studio

Description of "Figure 33-8 OTN Search Results in Web Clipping Studio"
-
Click Section on the Web Clipping Studio banner.
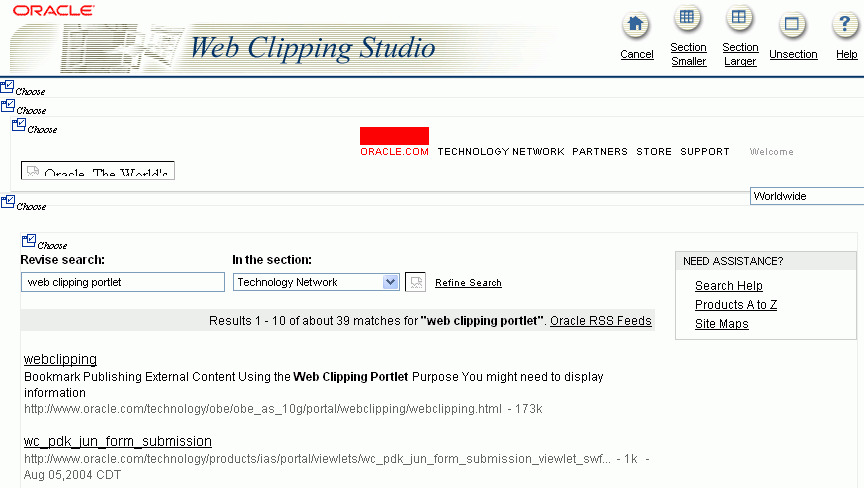
Web Clipping Studio divides the target web page into clippable sections (Figure 33-9).
Figure 33-9 The Choose Links on an OTN Search Results Page in Web Clipping Studio

Description of "Figure 33-9 The Choose Links on an OTN Search Results Page in Web Clipping Studio"
-
At the top-left corner of the search result, click Choose.
A preview of the search result section opens.
Some sections may contain no data, only whitespace. For example, a web page may contain an HTML
<DIV>tag that contains no text or images. If you click Choose on a section that contains no data, then Web Clipping displays a preview, but the preview correctly shows only whitespace. In this case, click Unselect in the preview page to return to the sectioned page. Then, select a section containing data. -
Click Select to confirm that the search result section is the one you want to clip.
-
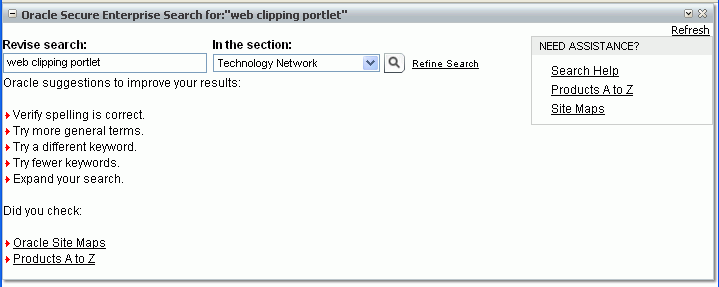
On the Find a Web clipping page, click OK to display the clipped content in the Web Clipping portlet (Figure 33-10).
Figure 33-10 Clipped Content Displayed in Web Clipping Portlet

Description of "Figure 33-10 Clipped Content Displayed in Web Clipping Portlet"
Note:
In this example, while selecting the clipping, we used the Search field as an input parameter and selected the search results page as the content for the Web Clipping portlet. Therefore, Web Clipping Studio captures the Search field as a customizable parameter, which users can edit in the Personalize mode.If you directly specify the URL of the search results page in the URL Location field, then the Search field cannot be captured as a customizable parameter in the Web clipping portlet. This is because the Search field is not captured as an input parameter within a form submitted in Web Clipping Studio.
Therefore, for Web Clipping Studio to capture a customizable parameter, there must be an existing page that points to the page containing that parameter after a form submission.
33.2.3.2 Parameterizing a Web Clipping Portlet
In this task, you edit the properties of the Web Clipping portlet to enable users to display different search results in the portlet.
To parameterize a Web Clipping portlet:
-
Once you have clipped OTN search results as described in Section 33.2.3.1, select Customize from the Web Clipping portlet's Actions menu.
-
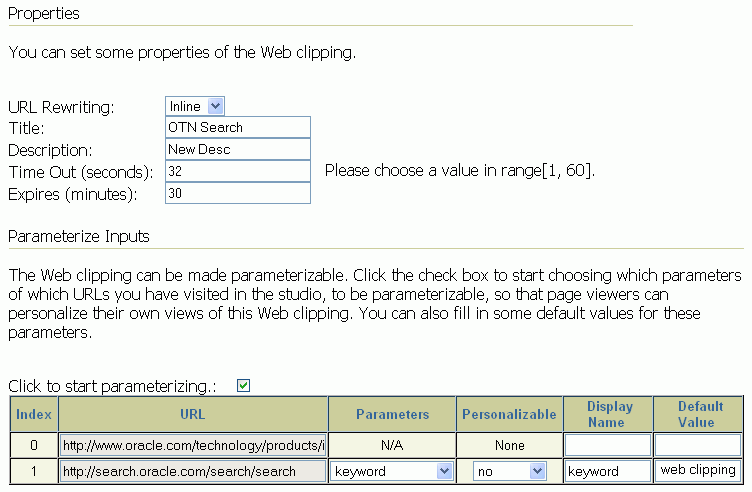
In the Find a Web clipping page, modify the following items in the Properties section:
-
From the URL Rewriting list, choose Inline to specify that link targets open inside the portlet, rather than in a new browser window.
-
In the Title field, enter
OTN Search. This title appears in the header of your Web Clipping portlet and on the pages where users can personalize parameters for the web clipping.
Figure 33-11 shows the Properties and Parameterize Inputs sections of the Find a Web clipping page.
-
-
Because the content displayed in the portlet was reached by entering information in the Search field on OTN, you can customize the parameters used by the search to enable users to specify their own search string.
-
Under the Parameterize Inputs section, select Click to start parameterizing, and make the following changes in the parameters table:
-
In the Parameters column, choose keyword from the list.
-
In the Personalizable column, choose Param1 from the list.
-
In the Display Name column, enter
OTN Search. -
Make sure that Default Value displays web clipping portlet to be sure you have selected the right parameter.
-
-
Click OK to display the default search results in the Web Clipping portlet.
33.2.3.3 Personalizing a Web Clipping Portlet
In this task, you personalize a Web Clipping portlet to display different search results in the portlet.
To personalize a Web Clipping portlet to display different search results:
-
Select Personalize from the Actions menu on the Web Clipping header.
Note:
When running a portlet that has an Edit mode, the Personalize option on the portlet's Actions menu appears only to authenticated users. Unauthenticated or public users do not see the Personalize option. What this means is that, for personalization to work, some form of security must be implemented for your application.If you are a developer creating portlets and pages, then you may want a quick way to test the Edit mode of your portlet without creating a complete security model for your application. For information about how you can quickly add the necessary security for testing portlet personalization, see the “Configuring Basic Authentication for Testing Portlet Personalization” section in the Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.
-
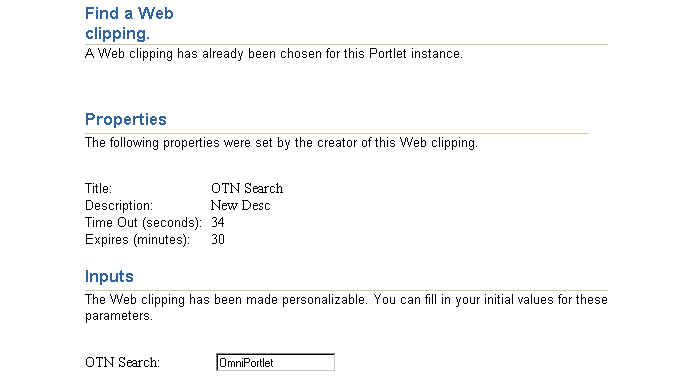
In the resulting Find a Web clipping page, scroll down to the Inputs section.
Notice that the parameter field for the search string is labeled OTN Search, as you specified for the Display Name while parameterizing the Web Clipping portlet. (Figure 33-12).
Figure 33-12 A Web Clipping in the Personalize Mode

Description of "Figure 33-12 A Web Clipping in the Personalize Mode"
-
In the OTN Search field, enter a different search string.
For example, enter
WebCenter. -
Click OK.
The Web Clipping portlet now displays the search results for
WebCenterfrom OTN.
33.3 Setting Web Clipping Portlet Properties
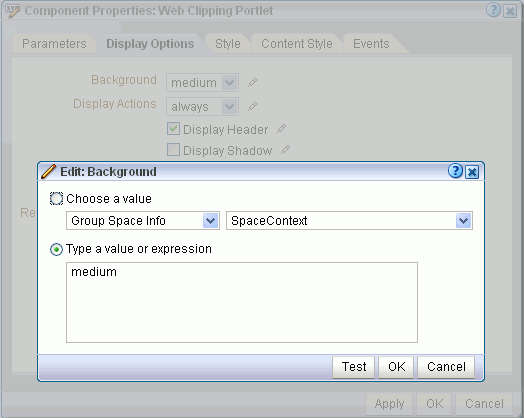
In addition to the properties provided when you customize or personalize a Web Clipping portlet, Oracle Composer exposes portlet properties you can use to control the portlet look and feel. You can access these properties through the Component Properties dialog in Oracle Composer. (Figure 33-13)
Web Clipping Component Properties appear on five tabs:
-
Parameters
-
Display Options
-
Style
-
Content Style
-
Events
The properties on the Display Options tab provide access to an editor, which you can use to select or specify a variable in lieu of a constant value. Click the Edit icon next to a property field to open the editor.
Figure 33-13 Editing a Component Properties Parameter Value Field for Web Clipping

Description of "Figure 33-13 Editing a Component Properties Parameter Value Field for Web Clipping"
Use the editor to select predefined values under Choose a value, or to enter a value or an Expression Language (EL) expression under Type a value or expression. The editor provides a test feature, which you can use to validate your selection or entry. For more information about using the editor and for access to a table of common EL expressions, see Section 7.4.5, "Using Expression Language (EL) Expressions with Component Properties."
Many properties are common to all task flows. Additionally, the method for accessing task flow properties is the same from task flow to task flow. Common task flow properties and how to access them are discussed in Section 7.4, "Setting Properties on Page Content."
Web Clipping also includes properties unique to the portlet. Table 33-1 describes the properties unique to Web Clipping.
Table 33-1 Component Properties of Web Clipping
| Property | Description |
|---|---|
|
Param# |
Use the parameters on the Parameters tab to map page parameters to Web Clipping parameters you defined while customizing the portlet. These parameters enable you to contextually wire portlets and pages. For more information about wiring, refer to Chapter 8, "Wiring Pages, Task Flows, Portlets, and UI Components." |
|
Partial Triggers |
Use this property on the Display tab to initialize a partial page refresh, which is a way of refreshing an area of a page without having to redraw the entire page. |
|
Render Portlet in I Frame |
Use this property on the Display tab to render the portlet in an iFrame. |
|
Title |
Use this property on the Display tab to specify a title for your Web Clipping portlet. |
33.4 Current Limitations of Web Clipping
This section lists current limitations of Web Clipping:
-
If the site to which you are connecting uses a large amount of JavaScript to manipulate cookies or uses the JavaScript method
document.writeto modify the HTML document being written, then you may not be able to clip content from the site. -
When you integrate with partner applications (by using
mod_osso), you cannot clip directly through those partner applications in an authenticated manner. However, you can use partner applications through the external application framework. -
You cannot use the Web Clipping portlet to clip Oracle Portal pages and ADF pages. As a workaround, reregister the same producer in the destination portal and edit the portal manually. This is a design-time task.
-
You cannot use the Web Clipping portlet to clip a web page that contains multiple frames, that is, a frameset.
-
Note the following about Web Clipping and the use of cascading style sheets (CSS):
-
If a web page contains multiple portlets that use a CSS, then they should not conflict if the CSS uses distinct style names, such as
OraRef, to specify a style within an HTML tag, rather than using an HTML tag name, such as<A>, as the name of the style. -
If one portlet uses a CSS, and that CSS overwrites the behavior of HTML tags by using the name of the tag, such as
<A>, as the name of the style, and a second portlet on the same page does not use a CSS, the second portlet is affected by the style instructions of the CSS of the first portlet. -
If two portlets on the same page use a different CSS and each CSS overwrites the behavior of HTML tags by using the name of an HTML tag, such as
<A>, as the name of the style, then the style displayed depends on the browser.
-
-
Web Clipping checks for Globalization Support settings in the following way:
-
Web Clipping checks the
Content-Typein the HTTP header for thecharsetattribute. If this is present, then it assumes that this is the character encoding of the HTML page. -
If the
charsetattribute is not present, then it checks the HTMLMETAtag on the page to determine the character encoding. -
If the HTML
METAtag is not found, then Web Clipping uses thecharsetin the previous browsed page. If this is the first page, then it defaults to the ISO-8859-1 character encoding. -
If the value of
charsetforContent-TypeorMETAtag is not supported (for example, ifcharsetwas specified asNONE), then Web clipping uses the default character set, ISO-8859-1, not thecharsetin the previously browsed page.
-
-
To use the Web Clipping portlet, you must use Netscape 7.0 or later, Microsoft Internet Explorer 5.5 or later for Windows 2000, or Microsoft Internet Explorer 6.0 or later for Windows XP. If you use browser versions older than these, then you may encounter JavaScript errors.