







|
When developing your portal, you use JSP tags, the content API, and personalization tools to retrieve and display content to your portal users.
Retrieving and displaying content is typically done within a JSP page. Within a JSP page, you can use the API, JSP tags, content selectors, placeholders, and campaigns to retrieve content based on queries and personalization rules.
For more information about delivering personalized content, see the following sections in the WebLogic Portal Interaction Management Guide:
This chapter includes the following sections:
JSP tags both retrieve and display content. Retrieving content or searching for the content is typically done within the context of a JSP page. You can also retrieve content using the content API.
The four content-specific JSP tags that retrieve content are listed in Table 9-1. For more information about JSP tags, see the JSP Javadoc for Content Management.
Regardless of which JSP tag you use, you retrieve content within a tag by using a repository path or by using queries.
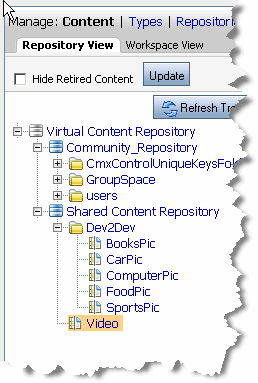
All content is addressable by a unique path. This path is visible in the WebLogic Portal Administration Console as you create folders and content. Within the <cm:getNode> JSP tag, you can specify the repository path to retrieve content. For example, if your content hierarchy appears in the WebLogic Portal Administration Console as shown in Figure 9-1, you could use the code in Listing 9-1 to retrieve CarPic.

<%@ taglib uri="content.tld" prefix="cm"%>
<cm:getNode path="/WLP Repository/Dev2Dev/CarPic" id="carpic" />
You can also use queries to retrieve content. For more information about creating queries, see Building a Content Query with Expressions in the Interaction Management Guide.
After retrieving content, you need to decide how to display it within the portal. This section discusses using JSP tags and provides some examples. Displaying content can also be done using personalization tools. For more information about personalizing content, see the Interaction Management Guide.
Table 9-2 list the JSP tags that can display content. For a complete reference for the tags listed, see the JSP Javadoc for Content Management.
|
To use this tag, you must create display templates (views) and a mapping file (XML) to map to the templates. For more information about setting up templates, see Using Display Templates.
|
|
Requests the registered view for a content management resource, which in turn renders it in the JSP.
To use this tag, you must create display templates (views) and a mapping file (XML) to map to the templates with the respective content types. For more information about setting up templates, see Using Display Templates.
|


|