







|
The Development phase lets you build the features and functionality for the Community you designed in the Architecture phase. In Development, you do not create Communities themselves. You create the resources that portal administrators use to create a Community template, which portal administrators and end-users use to create the Community. For example, in the Development environment you create page flows and JSPs, and surface those in portlets. When you create a portal file, you create books, pages, and other portal resources, and you add portlets to your pages. Portal administrators use the resulting .community file to create the Community template.
You can create the following Community features and functionality in the Development phase:
.ctmeta), which controls technical configuration details, such as registration pages, customized invitation functionality, and other standard WebLogic Portal functionality (for example, personalization).Many of the concepts and features involved in developing custom Communities involves portal development features described in the Portal Development Guide.
This chapter includes the following sections:
A .community file is a .portal file with a different extension. To create a .community file, create a .portal file, then convert it to a .community file. Community files are designed to be used to create Communities. Whether referenced in a Community template metadata (.ctmeta) file for portal administrators to use in creating Community templates, or used directly by portal administrators to create Communities, the .community file contains the books, pages, portlets, and other portal resources that make up the Community.
Another difference between .portal and .community files has to do with the PortalServlet. The PortalServlet knows how to render .portal files as resources from the file system. The PortalServlet, however, does not know how to render .community files from the file system, because Communities must be rendered from the database. When a portal administrator or end user creates a Community, the components from the .Community file are stored in the database for rendering.
When you create a .community file, select a shell that contains the Visitor Tools. These tools provide Community management capabilities.
The Javadoc also provides detailed technical information about Communities.
You can convert .portal files to .community files and .community files to .portal files. The main intent of this feature is to let you turn existing .portal files into resources that portal administrators can turn into Communities. When you turn a portal into a Community, take advantage of the Community framework features that let you build Community functionality.
To convert a .portal file to a .community file:
You can convert .community files to .portal files using the same procedure.
As a developer, you can make Community template creation easier for portal administrators by creating XML Community template meta files (.ctmeta).
Communities are made up of many properties, many of them technical (such as identifying the callback class that is invoked when Communities are deleted). By preconfiguring Community properties in a .ctmeta file, portal administrators have to make fewer decisions and will make fewer mistakes when creating Community templates. The settings you make in the .ctmeta file also ensure a Community behaves the way developers intended it to behave. For example, if a Community is designed for private registration only, you can configure that in the .ctmeta file, making that property read-only when portal administrators create a template based on that .ctmeta file.
To see a sample of an existing .ctmeta file, create a temporary portal web project that has GroupSpace enabled, and copy the existing groupspace.ctmeta file from the shared library (go to the Merged Project view and locate the <portalWebProject>/groupspace.ctmeta file) to your project. The groupspace.ctmeta file now resides in the <portalWebProject>/WebContent/ directory in Navigator view.
After you create the new file, modify the Community properties to suit your needs, based on what you have developed.
Following are descriptions of the properties you can set in the .ctmeta file. Within each element you specify the following:
The properties in .ctmeta use the following child elements:
You can get the values for these Community properties using com.bea.netuix.application.definition.CommunityDefinition.
Listing 5-1 contains a sample groupspace.ctmeta file.
<?xml version="1.0" encoding="UTF-8"?>
<communities-meta
xmlns="http://www.bea.com/servers/portal/communities/meta/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.bea.com/servers/portal/weblogic-portal/8.0
netuix-communities-meta-1_0_0.xsd">
<title>
<locked>false</locked>
<value>Default GroupSpace Community Template</value>
</title>
<description>
<locked>false</locked>
<value>This is the GroupSpace Community Template.</value>
</description>
<community-dot-file>/groupspace.community</community-dot-file>
<callback-class>
<locked>true</locked>
<value>com.bea.apps.groupspace.security.GroupSpaceCallbackImpl
</value>
</callback-class>
<!--
<expiration>
<locked>false</locked>
<dateTime>2008-03-25T22:30:00</dateTime>
</expiration>
-->
<active>
<locked>false</locked>
<value>true</value>
</active>
<public>
<locked>true</locked>
<value>false</value>
</public>
<personal-pages>
<locked>false</locked>
<value>true</value>
</personal-pages>
<public-registration>
<locked>false</locked>
<value>true</value>
</public-registration>
<registration-uri>
<locked>true</locked>
<value>/portlets/access/registration.portal</value>
</registration-uri>
<error-uri>
<locked>true</locked>
<value>/groupspace.jsp</value>
</error-uri>
<access-tracking>
<locked>false</locked>
<value>false</value>
</access-tracking>
<inviter-invoker-class>
<locked>true</locked>
<value>com.bea.apps.groupspace.invitations.
GroupSpaceInviterInvoker</value>
</inviter-invoker-class>
</communities-meta>
When users register and become a member of a Community, they are added to the application's user store, and more extensive functionality can be available to them. For example, Community members can be assigned security capabilities, letting them access resources that would not be available to them if they were unregistered or anonymous users.
Registration is not required for Communities, however. You configure a Community to be public, so that non-members can access the Community.
One example of the interplay between members and non-members is a discussion forum. Non-members can view the discussion threads, but they have to become members if they want to post to the discussions.
A registration URI is required for all Communities, whether or not you want to require registration. A registration can be anything from a JSP to a portal. It points to the starting point for anyone accessing the Community. An example Community with optional registration is a registration portal that contains a registration portlet.
Consider creating a page flow for your registration page. With a page flow, you can control a user’s path through the registration process based on such factors as whether or not the user is logged in.
Following is some functionality you might want to build into your registration page:
You can use the MemberPicker portlet that ships with WebLogic Portal in your non-GroupSpace Community. You can use the User Picker portlet outside of a Community, in a portal desktop.
For more registration page ideas, create a GroupSpace Community and work through the registration process. See the GroupSpace Guide for more information.
When users try to access a Community but are denied (perhaps because they are no longer members of a Community or the Community is inactive), they see an error page that you provide. An error page can be any resource that can be rendered in a browser, such as a JSP, page flow, or a portal, and is required for all Communities.
Rather than just stating the a Community is inaccessible, error pages can provide useful information, such as links to public Communities. Using the Community framework API (com.bea.netuix.servlets.manager.communities.CommunityRedirectionHelper), you can develop useful, multi-purpose error pages.
The most convenient way to use an error page in a portal you develop is to reference it in a .ctmeta file. Portal administrators can then use that file to create Community templates without having to provide the error URI themselves.
WebLogic Portal provides the following collaboration portlets that you can use in any Community or portal desktop:
When used in a Community, Calendar, Address Book, or Task, these portlets provide Community and Personal tabs for storing both Community-level items and personal items in the Community_Repository.
To add the collaboration portlets to your portal EAR and web projects:
After you add the Collaboration Portlets, they are available to add to any portals you create in Workshop for WebLogic. They are also available in the portal Library in the WebLogic Portal Administration Console.
WebLogic Portal provides a set of Community and Visitor Tools for use in your Communities and portal desktops.
The Visitor Tools provide a user interface for users to customize their portal desktop environments. The Community Tools, which are built into the Visitor Tools, provide Community management tools that are available to users with administrative rights.
To add the visitor and Community tools to a Community:
Or, if you want to create a custom version of the Visitor Tools Desktop Shell, which determines the look and behavior of your Community's header region, copy the /framework/markup/shell/visitorTools.shell file from the shared library to your file system.
visitorTools.shell file. In the new .shell file, change the title, description, and markupName attributes to make the shell unique..shell file to meet your needs, keeping the XML block for the visitorMenu.portlet file. For example, you can reference JSPs, page flows, or HTML files to include in the header region. Copy other .shell files from the shared library to your file system to see examples of how other shells implement the header region.For more information about shells, see the User Interface Development with Look & Feel Features chapter in the Portal Development Guide.
In addition to visitor entitlements, which you can apply to Community resources just like you can to portal desktop resources, Communities provide an extended security feature called capabilities.
Capabilities are simply role names, such as creator, owner, contributor, and visitor that you configure in an XML file; (the /META-INF/communities-config.xml file in your portal EAR project). These capabilities are Java Strings that the Community framework automatically adds to the database. In addition to the capability names, you also determine the rights each capability has; for example, CREATE, READ, UPDATE, and DELETE.
Capabilities and their rights are completely free form. You determine the names, and you develop your Community functionality using those capabilities in your conditional logic to control user access to Community resources and features. You also determine how users joining the Community are assigned capabilities. For example, you could develop an invitation mechanism, like GroupSpace's invitation tool, that pre-assigns a capability to a user within the invitation.
The following capabilities are provided by default in all Communities and cannot be removed or renamed:
See the Community Architecture for a description of the differences between capabilities and visitor entitlement roles.
Deleting capabilities is not a best practice. If you delete a capability from the XML, you must also delete it from the database. After deleting a capability, any users assigned that capability are still identified as having that capability.
The Community framework lets you perform customized actions in your Community when Communities are created, activated, deactivated and deleted. You develop these actions using a callback class. For example:
Developing a callback class can involve using many parts of the WebLogic Portal API, including the Community framework API.
After you create a callback class, the best way to use it is to add it to a .ctmeta file, so that when portal administrators create a Community template out of the .ctmeta file, any Communities created with that template automatically use your callback class.
To create a callback class, extend com.bea.netuix.application.communities. AbstractCommunityCallback. This class provides methods for actions you can perform on Community activation, creation, deactivation, and deletion. For best practices information see the
Javadoc on the CommunityCallback class.
The Community framework provides an extensible API for formatting and sending invitations to users to join a Community. The framework provides a mechanism for sending invitations through e-mail using JavaMail. You can use the invitations API to provide different ways of sending invitations to users, such as instant messaging.
For example, GroupSpace provides an invitation tool in the Community Tools that lets you send invitations through e-mail or to users in the user store. When invitations are sent to users in the user store, those users see the invitation when they log into a GroupSpace Community.
See the com.bea.netuix.application.communities.invitations* packages in
Javadoc for more detailed information on working with invitations. In particular, use the com.bea.netuix.application.communities.invitations.spi package for extending the default invitation functionality to include other mechanisms, such as instant messaging.
Notifications let you alert users when certain events occur. For example, you can notify users when content is added to the virtual content repository or when the status on a task changes. Notifications are directed to one or more users in your application’s user store, and can be handled in a variety of ways.
For example, notifications are used for announcements in GroupSpace. A user creates an announcement and sets it to be broadcast on a specific date. At the specified date and time, the notification framework sends the announcement, and the users that received the announcement see a link to the announcement when they log into GroupSpace.
Notifications are not a Community-specific feature. The notification framework provides a communication mechanism you can implement in any portal. In particular, you can configure the portal framework to send messages between portlets when notifications are triggered.
See the following packages in Javadoc for detailed information on working with notifications:
The Community framework API provides a set of classes and methods for developing Community-specific functionality in you custom and GroupSpace Communities.
The programmatic tasks you can perform with the Community framework API are useful only inside a Community—in the “context” of a Community. For example, if you create a portlet that retrieves a list of all the Communities to which the user belongs, that portlet would not function in a regular portal desktop, where there is no Community context.
You can use the Community framework API in any area of a Community application that lets you use Java code, such as in JSPs, page flows, callback classes, and backing files.
See the following packages in Javadoc for detailed information on operations you can perform with the Community framework API:
com.bea.netuix.application.communities and com.bea.netuix.servlets.manager.communities packages – These packages and their subpackages provide the core set of API functionality for developing Community functionality. Functionality you develop with these packages works in the context of any Community.com.bea.netuix.servlets.manager.communities.CommunityRedirectionHelper class – A helper class to let you redirect users who try to access Communities that are disabled.com.bea.netuix.application.manager.ICommunity class – This class is application scoped, as compared to CommunityContext, which is web application scoped. With ICommunity you can, for example, add a user to multiple Communities.com.bea.netuix.application.definition.CommunityDefinition class – This class contains related Communities information associated with a Community desktop. The class is basically an extension of the DesktopDefinition, but it contains extra Community-specific information, such as the CommunityDefinitionId, created date, Community description, desktop path, error URI, callback class name, expiration date, a pointer to a parent community (if it exists), a set of properties associated with the Community, the registration page URI, the name of the webapp that contains the Community, and flags to determine if the Community has access tracking enabled, if the Community is active, if it is global, if it is public, if it is a template, and if public registration is enabled.com.bea.netuix.application.manager.persistence.* interfaces – This class contains EJB interfaces, including those that let you perform Community-related operations.com.bea.netuix.application.communities.messaging package – Messaging can be used for activities that involve sending messages to users, such as reminders of tasks due, announcements, notifications, and invitations. Use the class to get the messaging address and the messaging address type: EMAIL, INSTANT_MESSAGE, and CUSTOM.
During the Development phase, you can use tag libraries to add features to a GroupSpace Community, a custom Community, or a portal web application. This section discusses some of the many tag libraries that you can use with your communitiy application.
See the Portlet Development Guide for detailed instructions on adding, configuring, and using these tag libraries.
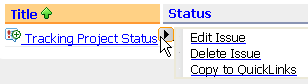
During the Development phase, you can add a resource called ActiveMenus to a GroupSpace Community, a custom Community, or a portal web application. The ActiveMenus JSP tag library lets you set up a popup menu that displays when the mouse hovers over specific text. An activemenus-config.xml file controls the contents of each menu. The activemenus_taglib.jar file contains the ActiveMenus tag library.
By default, a GroupSpace Community has ActiveMenus enabled, so you only need to configure the ActiveMenus tag (see the Portlet Development Guide). See Figure 5-1 for an example of the ActiveMenus tag in a GroupSpace Community.

You can tie a user’s capability to the ActiveMenu that you see when you hover your mouse over an item (an Issue, for example) and hover over the arrow that appears. In this example, if your assigned capabilities include the ability to delete items, you will see the Delete choice, as shown in Figure 5-1.
| Tip: | You do not need to perform the following steps if you have a GroupSpace Community; ActiveMenus are enabled by default for GroupSpace Communities. |
See the
Portlet Development Guide for instructions on enabling and configuring Active Menus in a custom Community and how to use the following tags with the ActiveMenus tag:
During the Development phase, you can use the DragDrop JSP tag library to enable drag and drop functionality in a GroupSpace Community, a custom Community, or a portal web application. You must identify draggable objects that are displayed on a JSP, and identify drop zones that are configured to react to a dropped draggable object. The drop zones react by triggering Page Flow actions, calling JavaScript functions, or posting data to a servlet.
See the
Portlet Development Guide for instructions on enabling and configuring Drag and Drop in a custom Community and how to use the following tags with the DragDrop tag library:
During the Development phase, you can use the DynamicContent tag library to quickly update parts of a JSP page in a GroupSpace Community, a custom Community, or a portal web application.
The DynamicContent tags let you use an AJAX request to update part of a JSP page within a Page Flow-based portlet. The tags allow parts of the page to be updated without performing a full portal request. These AJAX requests are smaller and faster than full portal requests, and therefore provide a more responsive user experience when interacting with a portal application.
These tags are incorporated into standard Page Flow-based portlet development and can help create advanced user interface features that improve a user’s portal experience.
See the
Portlet Development Guide for instructions on using dynamic content in a custom Community and how to use the following tags with the DynamicContent tag library:
During the Development phase, you can use the UserPicker tag library to add a form button to a JSP page in a GroupSpace Community, a custom Community, or a portal web application.
The UserPicker:popupButton tag provides the developer with the ability to add a form button to a JSP page which opens a popup window that displays a list of current users. You can select a user from this list. The name of the selected user is populated into a specified form field on the parent window.
See the
Portlet Development Guide for instructions on using the following UserPicker:popupButton tag attributes:
| Tip: | When the UserPicker:popupButton tag is used in a Community, the Community members are listed, rather than users. |
In addition to developing Community functionality in your Communities, you can also use existing WebLogic Portal interaction management features, such as personalization, campaigns, and events. For more information, see the Interaction Management Guide.


|