10 Understanding Headerless Detail Forms
This chapter contains the following topics:
10.1 Headerless Detail Forms
A headerless detail form is used to update and enter records that have information that is common to all records in a selected group. This form type (as well as the header detail form type) is referred to as a transaction form.
10.2 Headerless Detail Design-Time Considerations
These property values are particularly significant in the design of the headerless detail form:
The fetch property is important because of its effect in data display during runtime. You must enable Fetch on Grid Businessview to populate the grid. Similarly, enable Update on Grid Businessview to enable the commitment of modified grid records.
10.3 Headerless Detail Events
These events can occur on the headerless detail form during runtime:
-
Dialog is Initialized
-
Post Dialog is Initialized
-
Grid Record is Fetched
-
Last Grid Record Has Been Read
-
Clear Screen Before Add
-
Clear Screen After Add
-
Write Grid Line-Before
-
Write Grid Line-After
-
Post Commit
-
End Dialog
-
XAPI Subscribe Event
10.4 Headerless Detail Runtime Processing
This section discusses how runtime processes headerless detail forms. This section discusses form-level runtime processing only. Much of the runtime processing for the headerless detail "form" actually occurs on the level of the grid control, however.
See Grid Control Runtime Processing.
10.4.1 Dialog Initialization
When a headerless detail form is called, runtime initializes these items in this order:
-
Thread handling
-
Error handling process
-
Business view columns (BCs)
-
Form controls (FCs)
-
Grid fields
-
Static text
-
Helps
-
Event rules (ER) structures
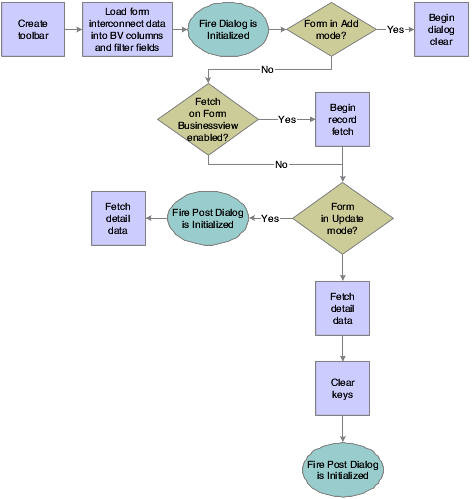
This flowchart illustrates the tasks that runtime performs after initializing these objects to complete dialog initialization:
Figure 10-1 Headerless detail dialog initialization

Description of "Figure 10-1 Headerless detail dialog initialization"
10.4.2 Dialog Clear
This list discusses how runtime clears the form in preparation to display retrieved data:
-
If the form was called in Copy mode, clear the key (primary index) controls for which the Do not clear after add option was enabled.
-
If the form was not called in Copy mode, clear all FCs for which the Do not clear after add option has been disabled.
-
Fire the Clear Screen Before Add event.
-
Fire the Post Dialog is Initialized event.
10.4.3 Find Button
The Find button is a standard button on headerless detail forms that appears by default. When the user clicks it, runtime fires the Button Clicked event. If no errors exist in the filter fields, runtime performs data selection and sequencing for the grid control. After reloading the grid with the fetched data, runtime fires the Post Button Clicked event.
10.4.4 OK Button
OK is a standard button on headerless detail forms that appears by default. It causes runtime to validate the information on the form and update or add it to the database through JDEKRNL function calls.
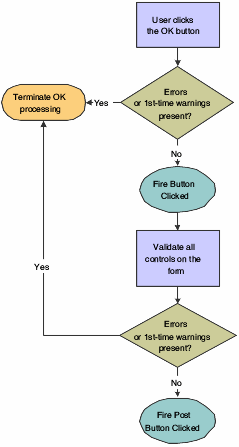
This flowchart illustrates the initial tasks that constitute runtime processing for the OK button:
Figure 10-2 Headerless detail OK button processing, part 1 of 4

Description of "Figure 10-2 Headerless detail OK button processing, part 1 of 4"
This flowchart expands on how runtime populates the grid during OK button processing:
Figure 10-3 Headerless detail OK button processing, part 2 of 4

Description of "Figure 10-3 Headerless detail OK button processing, part 2 of 4"
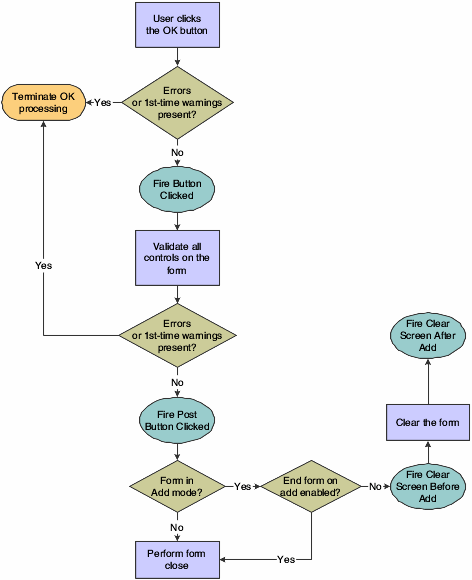
This flowchart illustrates how runtime processes any mode changes during OK button processing:
Figure 10-4 Headerless detail OK button processing, part 3 of 4

Description of "Figure 10-4 Headerless detail OK button processing, part 3 of 4"
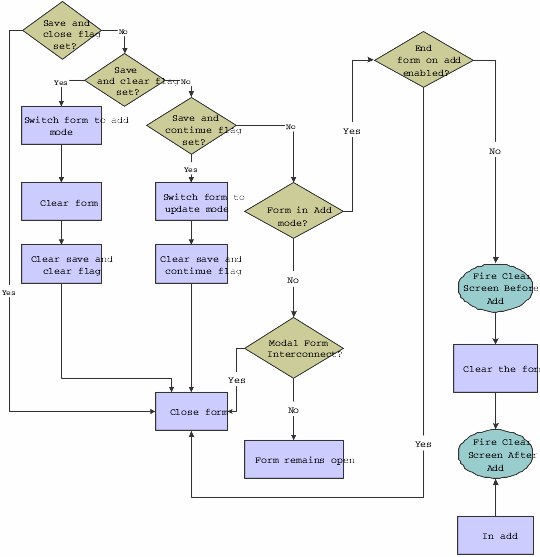
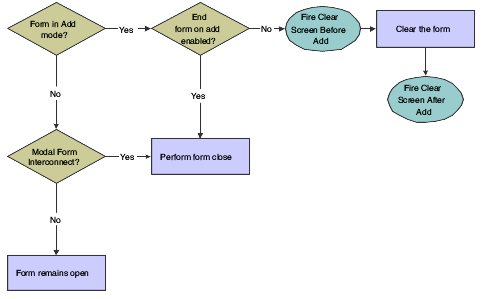
This flowchart illustrates how runtime completes the form close process during OK button processing:
Figure 10-5 Headerless detail OK button processing, part 4 of 4

Description of "Figure 10-5 Headerless detail OK button processing, part 4 of 4"
10.4.5 Delete Button
The Delete button is a standard button on headerless detail forms that appears by default. The actual delete from the database does not occur at this point. Runtime verifies the intention to delete when the user clicks the Delete button, and then commits the deletion when the user clicks the OK button. Consequently, if the user clicks the Cancel button, the records are not purged from the database.
10.4.6 Cancel Button
The Cancel button is a standard button on headerless detail forms that appears by default. When the user clicks it, runtime fires the Button Clicked and Post Button Clicked events in immediate succession. If no errors occur, runtime cancels any media objects that might be open. Also, if a manual transaction is in process, runtime attempts to cancel it as well. Then, runtime fires the End Dialog event and initiates the dialog close process.
10.4.7 Dialog Close
Headerless detail can be closed either by the user (typically by clicking the OK or Cancel buttons) or by the system. After performing any control-level close processing that might need to occur, runtime closes the form. If the event has not already occurred, runtime fires the End Dialog event. Then it performs these tasks in this order:
-
Load form interconnect data from BC for database commit.
-
Terminate error and thread handling.
-
Terminate helps.
-
Free all form structures.
-
Destroy the window.