| C H A P T E R 15 |
|
Groups |
In X-Designer you can select one or more widgets and make them into a Group. A Group can be used as a shortcut means of referencing either large numbers of widgets or widgets which are performing a similar function. They are, however, the fundamental building block of Smart Code. Smart Code is the toolkit-independent layer of code which X-Designer can generate for you to help you move your Motif application to other platforms and make the most of Internet technology.
Since Smart Code uses Groups as its basic data structure, you need to understand how to create them, customize them and use them first. This chapter describes Groups. For more information on Smart Code, see:
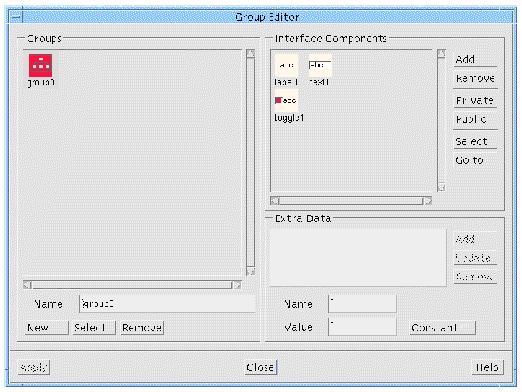
To create a Group, select any number of widgets in your design and press the "Add to Group" toolbar button (shown in FIGURE 15-1) or select "Add to a New Group" from the Widget menu. The Group Editor appears, as shown in FIGURE 15-2.


The Group Editor allows you to:
To change the name of the Group, select it, type the new name into the text field labelled "Name" beneath and press the Return key. This takes effect immediately.
When a Group is selected, its members are displayed in the list on the right. There are a number of functions which apply to the Group members:
Groups come into their own when used for Smart Code. This is explained in Chapter 16. Within X-Designer, however, using groups provides an extra level of convenience. Three areas where groups can be used are detailed in the following sub-sections.
In the Group Editor, the "Select" button underneath the list of Groups highlights all the widgets of the Group in the design area. This allows you to set up Groups of widgets which may need to be selected again and again. Using Groups in this way generates very little extra code. The Group is simply defined as an array of widgets.
The "Go to" button next to the list of Group members in the Group Editor, causes X-Designer to display the selected widget in the design area, unfolding nodes in the hierarchy if necessary. By making particular widgets into Groups by themselves, you can mark them for finding later.
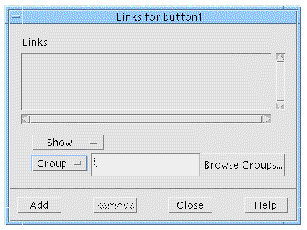
Groups can be used as a link destination in the Edit Links dialog, as shown in FIGURE 15-3.

Using Groups as link destinations provides you with a quick and simple means of, for example, hiding or disabling whole groups of widgets at once.
Public and private members and Extra Data are features of the Group structure intended for development of thin client applications, which are explained in Chapter 17. You do not need to use these features if you are not using thin client or Internet Smart Code.
The "Public" and "Private" toggles allow you to control the accessibility of each member when code is generated. You only need to change this if you are setting up a Group to be used in a thin client/server application.
By default, members of a Group are defined to be public. This means that, when a Group is passed outside of the client application (to a remote server, for example) the receiving routine can access those members.
You may wish only the thin client of your application (which is the user interface) to have access to certain members of a group. The member should then be made "private". It is visible everywhere in the thin client application, but not in the server. Because the client application is controlling the user interface, it may well need access to more members than the server. This is discussed in more detail in Extra Data--Function.
Creating thin client and server applications is described in Chapter 17.
The Group Editor contains an area labelled "Extra Data" where you may add extra members to a Group. These are intended for client/server transactions and represent name/value pairs. They are always treated as Strings.
Since only the Group is passed to a Smart Code callback, allowing extra data inside the Group provides a means of passing more information into the callback. This is especially useful when the callback is functioning in a separate server application and does not have direct access to the rest of the client application.
The extra data section of the Group Editor contains a list showing the existing definitions, two text fields for the name and value of the data and an option menu allowing you to choose whether the extra data is a "Constant", "Variable" or "Function".
To add extra data, type in a name, a value, choose its type and then press "Add".
The extra data is treated in exactly the same way as any other member of a Group; there are get and set functions provided for them. This means something slightly different for a constant, a variable or a function. These "types", therefore, are described individually in the sub-sections below.
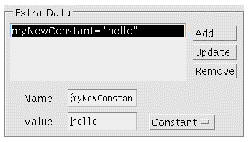
The extra data defined as shown in FIGURE 15-4 results in the extra member "myNewConstant" being initialized to the string "hello".
Routines to get and set the value "hello" are provided in the generated code. Chapter 16 provides details on getting and setting the values of Group members.

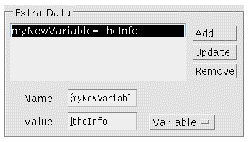
To add data with a variable value to your Group, use an existing variable as the "Value" and enter your own name into the "Name" field. An "extern" definition will be added to the generated code file for the existing variable (the one named in the "Value" field). An example of this is shown in FIGURE 15-5.

You would have to ensure that "theInfo" is a string variable and is defined elsewhere. The get and set functions provided in this case would get and set the value of the variable. For example, supposing that you have defined "theInfo" like this:
char * theInfo = "hello";
And you have defined "myNewVariable" as shown above. The following line would assign the string "hello" to str:
char * str = SC_GET(Value, myGroup->myNewVariable);
char * str = myGroup->myMyNewVariable->getValue();
String str = myGroup.myNewVariable.getValue();
Chapter 16 provides details on getting and setting the values of Group members.
The ability to add extra data in the form of functions provides added flexibility. Defining an extra member of type "Function" adds a member to the Group whose value is accessed via a getter and setter function filled in by you. The string typed into the "Name" field is the name of the extra member. The string typed into the "Value" field is used for the names of the get and set routines. For example, if you type address into the "Name" field and myAddress into the "Value" field, an extra member called "address" is added to the Group and its value is accessed via the routines:
This is shown in FIGURE 15-6.

X-Designer generates stubs for these two routines into the file in the callouts sub-directory whose filename is a concatenation of the name of the group and the "Value" field. For example, assuming that the "myAddress" routines shown above are defined in a group named "myGroup", the file containing them would be named myGroup_myAddress.c (for C code).
The following line of C code fetches the value of "address":
SC_GET(Value, group->address);
This line of code causes the new routine get_myAddress to be called. You should fill in get_myAddress so that a value is returned. As you might expect, "SC_SET" calls set_myAddress.
|
Note - You may type the same name into both the "Name" and the "Value" field. You may find this less confusing as the getter and setter routines will match the Group member name more closely. |
Chapter 16 provides details on getting and setting the values of Group members.
Defining extra data in the form of functions is intended for assembling the data of a Group into a form expected by a server. For example, you may have a server which has no awareness of user interface components and which expects an address in the form of one long string. Your user interface, however, may contain several text fields for the user to type in an address. You could have an extra data member named "address" which is a function. The get_address routine (assuming the string "address" was typed into both the "Name" and "Value" fields) would return a concatenation of all the address fields. A callback sitting in the server could then simply fetch the value of "address" in the normal way:
char * value = SC_GET(myGroup->address);
Similarly, the corresponding set_address routine could take a string from the server and separate out the strings relevant to each text field. In this example, you may also wish to make the text field widgets "Private" and the "address" member "Public", since the server is only interested in the one "address" member.
There are many circumstances in which the data available from the Group needs to be refined for the server. For example, you may wish to send only the selected text from a text area (as opposed to the whole text).
Copyright © 2003, Sun Microsystems, Inc. All rights reserved.