Chapter 6 Content Management System
The Content Management System (CMS) feature enables you to create, edit, and publish documents and articles online. You can maintain online repositories for storing, controlling, versioning, and publishing of information.
Sun GlassFish Web Space Server provides out-of-the-box content management (CMS) functionality in two major areas: document management and publishing web content. This chapter covers the following topics.
Portlet Overview
Document management is provided through Web Space Server's Document Library and Image Gallery portlets. These portlets provide intuitive management of documents, PDF files, text files, and images.
Publishing in Web Space Server is accomplished through the Web Content portlet. It features a clean separation between content (data entry) and presentation (layout design), which enables the content to conform to a consistent "look and feel." Additionally, the Web Content portlet provides a content versioning and approval paradigm (workflow). This system allows for users involved in publishing to fall naturally into three different roles:
-
Writers create, edit, and enter content comprised of text and images.
-
Designers create layouts that display content.
-
Editors edit and approve final output and release it for publication to the portal.
All of the static content is managed and published by the Web Content portlet. We can authorize other members of the Web Space Server community to write documentation, but we retain final editorial authority and security. This capability enables a mixture of portlets and Journal articles to coexist, enabling the designer to be more creative with what is displayed. Designers can integrate static content using the Web Content Display portlet with a number of other function-rich portlets such as Navigation and Breadcrumb.
Document Management Portlets
Document management in Web Space Server is provided through the Document Library, Document Library Data Migration, and Document Library Display portlets.
The Document Library portlet provides a centralized repository for all documents. Using Document Library, you can organize documents into folders and sub-folders. It is analogous with the file system on your hard-disk. It also enables locking, tagging, and versioning of documents. You can convert the documents in the Document Library to other file formats. Document Library can be configured to store the documents either in a JSR-170 based repository (Jackrabbit), Amazon S3 account, or the file system on your server. Each uploaded document in the Document Library is assigned a unique URL though which it can be accessed from anywhere on the portal. You can set permissions at the folder level and the document level as well. For more information, see Document Library Portlet.
The Document Library Data Migration portlet enables you to migrate Document Library data from File System to JCR and conversely. For information, see Document Library Data Migration
The Document Library Display portlet allows only viewing of the available folders and uploaded documents. It does not allow the users to add, edit or delete folders and documents. For more information, see Document Library Display Portlet.
Image Management Portlets
Image management in Web Space Server is provided through the Image Gallery portlet. The Image Gallery provides a centralized repository for images that are used throughout the portal and assigns a unique URL to each image. Images can be organized into different folders and sub-folders. The Image Gallery also provides a slide show feature to view the images in a folder. For more information, see Image Gallery Portlet.
Web Content Management Portlets
Generally, most of the content on a web site is static. The Web Content Management feature enables you to create the web content on the fly and publish it to a portal. Web Content Management consists of the following portlets:
-
The Web Content portlet forms the main interface for the web publishing system in Web Space Server. The portlet enables users to create, edit, and publish content. Using the portlet, you can create structures and templates through which you can apply the desired layout for an article in one click. It also has built in workflow, versioning, search, and meta-data features. For more information, see Web Content Portlets.
-
The Web Content Display portlet displays one content at a time on a page, manually selected from the list of all available contents. Web Content Display portlets are responsible for displaying most of the content on the web sites based on Web Space Server. You can use the drag-and-drop feature of Web Space Server for arranging the content displayed on a page. For more information, Web Content Display Portlet.
-
The Web Content List Portlet displays a list of contents that satisfy a set of conditions configured through the portlet preferences such as content type and community. The list will automatically update when new articles are added to the CMS. For more information, see Web Content List Portlet
-
Web Content Search portlet allows users to search for web content. You can configure the Web Content Search portlet to search the content within a Web Content Display by using its portlet-ID. For more information, see Web Content Search Portlet.
Web Content Search portlet is powered by Apache Lucene search engine.
Other Content Management portlets
Other content management portlets are described in the following sections:
Document Library Portlet
The Document Library provides a centralized repository for various document types to be stored and assigns a unique URL to each of them. A company's intranet running Sun GlassFish Web Space Server portal can be used to post internal documentation such as reimbursement forms and charitable donations policies for access by its employees. Alternatively, because each document has its own URL, the Asset Publisher portlet on your company's public web site could for example, list the PDF files of quarterly newsletters and their download links.
The Document Library supports multiple repositories that can be set with different access roles. The documents in the repository are version-controlled, allowing users to retrieve any particular revision that has been stored on the system.
Note –
There are two alternate ways for accessing the Document Library. You can add the Document Library portlet to your page, or you can navigate to Control Panel -> Content -> Document Library from the Welcome menu.
 To Add Folders and Documents
To Add Folders and Documents
-
To add the Document Library portlet to you page
-
Log in to Web Space Server.
-
Choose Add Applications from the Welcome menu.
-
Expand the Content Management folder.
-
Click Add next to the Document Library Portlet.
The Document Library Portlet is added to your page.
The user interface of the portlet contains Folders, My Documents, and Recent Documents tabs. You can search documents using the Search File Entries button in the Folders tab. The Add Folder button in the Folders tab allows you to add folders. My Documents and Recent Document tabs list all the documents and the most recently accessed documents respectively.
-
-
To add a new folder, click the Add Folder button.
-
Type a name and description for the folder. The permissions for the folder determine what users can do.
A folder is created.
-
Click Save.
-
To add a document to that folder, click on the folder name.
-
Click Add Document.
-
You can either add more folders to further divide your documents into more specific categories or you can add a document to the current folder.
-
Browse and upload a document.
Documents can be uploaded using the classic uploader or the multiple uploader. The multiple uploader enables you to upload multiple documents at a time whereas the classic uploader enables you to upload only one document at a time. The default size limit for documents is 3000K bytes. To change the upload size limit, override the dl.file.max.size property in the portal-ext.properties file.
-
Type a title and description for the document.
-
Click Save when finished.
The document is added to the Document Library.
 To Create a Reference to a Document
To Create a Reference to a Document
-
Log in to Web Space Server.
-
Click Add Applications from the Welcome menu.
-
Expand the Content Management folder.
-
Click Add next to the Document Library Portlet.
The Document Library Portlet is added to your page.
-
Select a document in the Document Library.
-
Click the Actions button corresponding to the document. Select Edit and copy the URL.
You can use the URL as a reference to the document and paste the URL in the URL field of a browser to access the document.
Document Library Data Migration
Document Library Data Migration is a new feature added with Sun GlassFish Web Space Server 10.0 Update 5. You get this feature by default, as you install Web Space Server 10.0 Update 5 from the Update Tool. For the instructions to install updates from the Update Tool, see Installing Updates from the Update Tool.
By default, Web Space Server stores Document Library data in File System, which is not a standard repository. Generally, Java Content Repository (JCR) is preferred in a production environment. Web Space Server 10.0 Update 5 offers the Document Library Data Migration, which makes it possible to migrate Document Library data from File System to JCR and conversely.
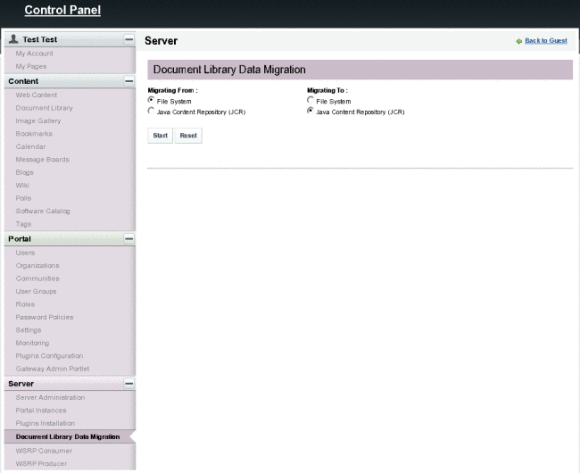
You can access the Document Library Data Migration feature from the Control Panel.
Figure 6–1 The Document Library Data Migration Feature

 To Start Document Library Data Migration
To Start Document Library Data Migration
After installing Web Space Server 10.0 Update 5 perform the following instructions.
-
Navigate to Control Panel from the Welcome menu.
-
Select Document Library Data Migration under Server.
You can migrate data from File System to JCR or from JCR to File System. If you select File System under Migrating From then Java Content Repository (JCR) under Migrating To is selected automatically and the same is true with the order reversed. Since by default the Document Library data is stored in File System, the data needs to be migrated from File System to JCR.
-
After selecting File System under Migrating From (this is the default selection), click Start.
If there are no documents in the Document Library, it displays an error message. Make sure that you have uploaded some documents to Document Library, before clicking Start to start data migration.
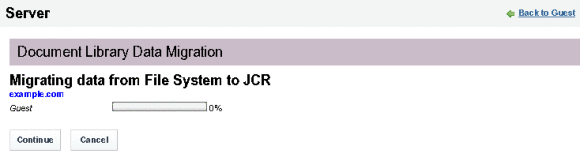
The screen shows the list of Communities and Organizations, where each of them contain at least one folder in its Document Library. The list is organized by the Portal Instances configured, and displays the Company Id of each of the Portal instances. There is a progress bar associated with each Community or Organization that indicates the progress of data migration, after clicking the Continue button.
Figure 6–2 Starting Document Library Data migration

-
Click Continue for starting data migration.
You can click Cancel to cancel the data migration operation.
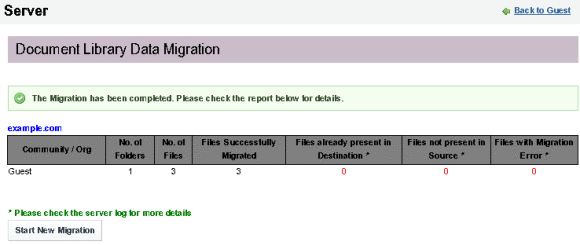
Figure 6–3 Migrating Document Library Data

After the data migration is complete, a message is displayed. You can see from which Community or Organization the data is migrated, and the number of folders and files migrated.
-
Click Start New Migration to start a new data migration.
Document Library Display Portlet
The Document Library Display Portlet provides the display functionality for Document Library. You can navigate to the folders and document in the Document Library by accessing the Document Library Display Portlet.
You can add Document Library Display Portlet to your page by selecting it from the Content Management portlets in the Add Applications window.
Figure 6–4 Document Library Display Portlet

Image Gallery Portlet
Like the Document Library, the Image Gallery provides a centralized repository for images used throughout the Sun GlassFish Web Space ServerPortal. It assigns a unique URL to each image.
 To add an Image to the Image Gallery
To add an Image to the Image Gallery
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Image Gallery from the Welcome menu.
-
Click the Add Folder button.
-
Type a name and description and click Save.
The folder is added to the portlet.
-
Click the folder name.
You can add a subfolder or an image within the folder. In our example we are adding an image for the folder we have already created.
-
Click the Add Image button.
-
Browse and upload a document.
You can upload images using the classic uploader or the multiple uploader. The multiple uploader enables you to upload multiple images at a time whereas the classic uploader allows only one image at a time. The default maximum image size is 3000 Kbytes. To change the upload size limit, modify the ig.image.max.size property in the portal-ext.properties file.
-
Type a title and description for the image.
 To create Reference to an Image in the Image Gallery
To create Reference to an Image in the Image Gallery
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Image Gallery from the Welcome menu.
-
Navigate to a folder with images.
-
Select an image.
-
Click Edit, and copy the URL.
You can use the URL as a reference to the image.
-
Paste the URL in the URL field of a browser to access the image.
 To View an Image Slide Show
To View an Image Slide Show
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Image Gallery from the Welcome menu.
-
Click a folder containing images.
-
Click the View Slide Show button to display a slide show of the images contained in the folder.
A new window appears. In the new window, images are displayed in a sequence, one after the other. The slide show window has buttons that enable you to play and pause the slide show, and to view next and previous image for an image. You can set a time interval for displaying images, by using the Speed list. You can set a time interval between 1 to 10 seconds, with 3 seconds being the default time interval for the slide show.
Web Content Portlets
The Web Content application consists of Web Content, Web Content Display, Web Content List, and Web Content Search portlets.
-
Web Content - An administration portlet that enable you to create, update, search, and manage content.
-
Web Content Display - Displays one content piece at a time, manually selected from the list of available content pieces.
-
Web Content List - Displays set of content piecess that satisfy a set of conditions configured through the portlet preferences, such as content type and community.
-
Web Content Search - Enables search for web content.
The Web Content portlet is used to create all CMS content. The Web Content Display and Web Content List portlets are used to display those contents. This portlet enables writers to easily edit content displayed on web pages without having to sort through complex code.
Overview of Web Content Portlets
Structures, templates, and articles are the backbone of the Web Content portlet functionality.
-
Structures define the type and number of content pieces, for example, text, text area, images, selection lists, and so on.
-
Templates determine how content pieces will be arranged or laid out.
-
Articles are where each content piece is populated with actual text and images.
The point of a structure is to unify journal articles with the same numbers and types of items. For example, a Management Bio section of a web site might have ten biographies, each requiring an image for the executive headshot, a text for the headline, and a text area for the main biography. A structure could be created with one image, one text, and one text area, each named accordingly. This structure enables writers to create the individual biographies and other texts without needing to re-create the page structure for each biography.
Designers can create several templates for one structure to allow for a variety of presentations or give writers discretion in deciding the best layout.
All specific text and images are entered when a user adds or edits an article. The user chooses the layout based on the templates affiliated with a structure. Because multiple templates can be associated to a structure, the user can select the most suitable template.
Structures
A structure can be used by any number of templates and articles within the community in which the structure is defined. When you create a structure, you have to define an XML schema for it.
 To create a Structure
To create a Structure
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
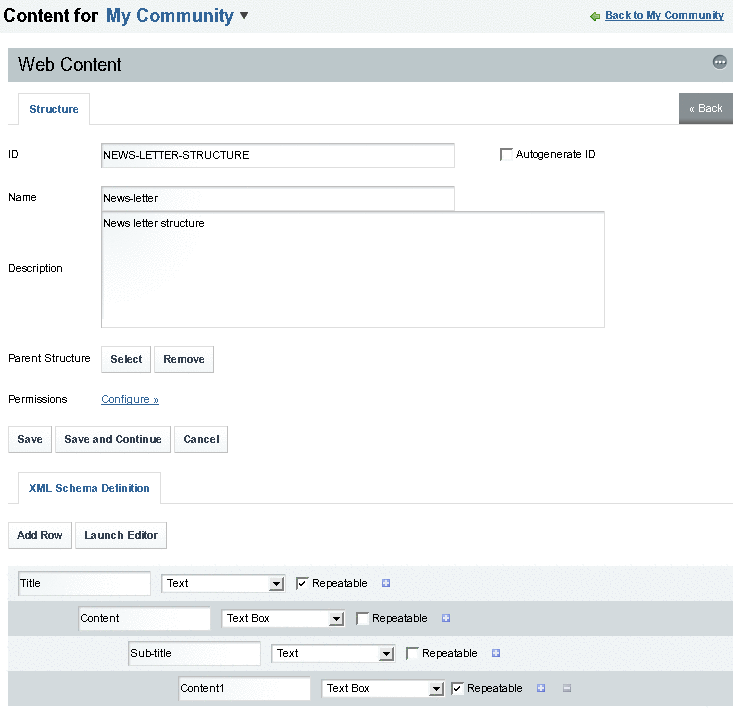
To create a structure, click the Structures tab in the Web Content portlet, and then click on the Add Structure button.
The structure creation page is displayed.
Figure 6–5 Creating a Structure

-
Type an ID, or select the Autogenerate ID option for the system to generate an ID.
Choosing your own ID means that the structure will be easier to identify when associating it with templates and articles. The convention is to separate words in the ID with a hyphen, NEWS-LETTER-STRUCTURE. The structure ID cannot be changed once your structure has been saved, so be sure you provide the ID exactly how you want it to appear.
-
Type a name and a description for the structure.
-
Design your XML Schema Definition.
-
Click Add Row button to add the XML scheme from the user interface.
-
In the new field, type a name and a content type for the field image, text, Boolean flag, and so on.
Tip –If you are comfortable with XML or HTML you can edit the XSL directly by clicking Launch Editor. One simple approach is to add a few elements using the GUI. Then edit the XML directly by copying the syntax for the already added elements.
Empty spaces are not allowed within a field name. Rows can be moved up or down by clicking on Arrow buttons. You can use the Plus button to add multiple levels of rows nested inside one another. A field can be repeatable or non-repeatable. Selecting the Repeatable option makes a field repeatable. If a field is repeatable, you can repeat the field in an article using the structure. You will be able to add the field as many times as it is desired, by clicking a plus sign.
-
-
Click Save.
The Structure is created and the system generates a WebDAV URL for the structure. WebDAV (Web-based distributed authoring and versioning) enables remote access of the structure. To determine the WebDAV URL for the structure, open the structure in edit mode after creating it.
For details about WebDAV, go to:
 To Edit a Structure
To Edit a Structure
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Structures tab.
-
Click the Actions button corresponding to a structure, and choose Edit from the menu.
The Structure opens in Edit mode.
You can edit anything in the structure except for the structure ID, which can not be changed once the structure has been created.
-
Backup the current XML file by clicking the Download button so you can easily revert to your old structure if necessary.
-
Edit the structure.
Editing the name and description will not affect other features of the Web Content portlet, but adding, deleting, and modifying fields will affect the templates and articles that are associated with the structure.
If you add fields, the articles associated will have extra fields for additional content. If you delete fields, associated content in associated articles will be deleted.
-
Click Save to save changes.
 To Delete a Structure
To Delete a Structure
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Structures tab.
To delete a structure, you must first delete all the articles and disassociate or delete all the templates associated with that structure.
-
To delete all articles,
-
Click the Structure tab again.
-
Click the Actions button corresponding to a Structure, and select View Templates from the menu.
All the templates associated with the structure are listed.
-
To delete all the remplates associated with the structure, select all templates and then click the Delete button.
-
Select the structure and click the Delete button to delete the structure.
Alternatively, click the Actions button and choose Delete from the menu.
Templates
This section describes how to create, edit, and delete a template.
 To Create a Template
To Create a Template
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Templates tab and click the Add Template button to create a template.
The Template page appears.
-
Type an ID, Name and Description for the template. Click the Select button to select a Structure for the template.
The Select and Remove buttons corresponding to the Structure field can be used to associate or to disassociate a structure from the Template.
A window for selecting Structures is launched.
-
Select a structure.
-
To edit the template layout content, you can use one of two methods.
-
To create a new template:
-
To use an existing template:
-
Select a language from the Language Type list: VM, SXL, CSS.
VM, SXL, and CSS are the available language options.
-
Click the Browse button to upload the script for an existing template.
-
Select the Format Script option.
-
Click Launch Editor to open the browsed script.
-
Modify the template.
-
Click Update after making changes to the script.
-
-
-
If desired, add a small image to represent the template in the description fields by selecting the Use Small Image option.
You can type the URL path for an image in the Small Image URL field, or you can browse an image using the Browse button.
-
Click Save.
The template is created successfully and the system generates a WebDAV URL for the template. WebDAV (web-based distributed authoring and versioning) enables remote access of the template. To determine the WebDAV URL for the template, open the template in edit mode.
For details about WebDAV go to:
 To Edit a Template
To Edit a Template
Before editing the actual template, you might want to view the associated articles whoselayout will be affected by any changes made to your template. Click View Articles from the Action menu to view associated articles.
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Templates tab.
-
Click the Actions button corresponding to a template, and choose Edit from the menu.
-
Edit the template as desired.
In the edit screen, you can edit anything in the template except for the template ID, which cannot be changed once the template has been created.
-
Click Save.
-
If desired, click View Articles to see the articles with the new template layout.
 To Delete a Template
To Delete a Template
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Templates tab.
To delete a template, you must first delete all the articles associated with that template.
-
To delete all articles, click the Actions button and choose View Articles from the menu.
All the articles associated with the Template are listed.
-
Select all articles, and click Delete.
A dialog box with the message “Are you sure you want to delete the selected articles?” appears. Click OK to delete all articles.
-
Click the Templates tab once again.
-
Select the template and click Delete.
Click OK on the dialog box to confirm deleting the template.
Articles
This section describes how to create, edit, and delete an article.
 To Create an Article
To Create an Article
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Web Content tab.
All articles are listed.
-
To create a new article, click the Add Web Content button.
You can create a basic or an advanced article.
-
To create a basic article:
A basic article does not make use of a template, workflow, or other advanced articles.
-
To create an advanced article:
You can apply additional options for an advanced article.
-
Click Advanced in the top-right corner of the portlet window.
-
To select a Structure and a Template for the article, click the Select button besides the Template field under Form and Presentation.
A dialog box appears with the message “Selecting a new template will change the structure, available input fields, and available templates? Do you want to proceed?” appears.
-
Click OK.
The Templates window appears.
-
To select a template, click on the name of the template. In this example, click NEWS-LETTER-TEMPLATE to select it as the template for the article.
The structure used by the template is added to the article. Note that the structure of the article has changed.
Note –If you want to remove the template or the structure applied to an article, click Remove corresponding to the structure.
-
Type a name for the article.
-
Select the Type for Categorization for the article.
These details help users to search an article and help organize articles.
-
Set the Schedule details.
Set values for Display Date, Expiration Date, and Review Date fields. The default setting does not set an expiration date and review date.
-
Click Save to create the article.
-
-
 To Edit an Article
To Edit an Article
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Web Content tab.
All articles are listed.
-
Click on the Actions button for an article and select Edit from the menu.
The article appears in edit mode. You can edit anything in the article except for the article ID, which can not be changed once the article has been created.
You can choose to increment the version every time you edit the article to help all users see how often the article has been changed. If you feel that the changes you are making are very minor, you can choose not to increment it.
Note that if you set the expiration date to a date earlier to the current date, you will no longer be able to select that article for use in the Web Content Display portlet.
-
Make the desired changes and click Save.
 To Delete an Article
To Delete an Article
-
Log in to Web Space Server.
-
Navigate to Control Panel -> Content -> Web Content from the Welcome menu.
-
Click the Web Content tab.
All articles are listed.
-
Click the Actions button for an article and choose Delete from the menu.
Alternatively, select the article ID and click the Delete button.
Web Content Display Portlet
You can create, configure, and display articles using the Web Content Display portlet. You can have more than one instance of this portlet on a page. The portlet displays all approved articles.
The portlet embeds Edit Web Content, Select Web Content, and Add Web Content icons.
-
Edit Web Content — Provides the interface to edit the article displayed using the portlet. The Edit Web Content icon is displayed only when an article is selected for display.
-
Select Web Content — Provides the interface to select an article for display.
You can enable a number of settings on the articles that are displayed, printing, comments, and comment ratings.
-
Add Web Content — Provides the interface to create a new article for display.
When you add web content using the Web Content Display portlet, you need to click Save and Approve for the web content (article) to be displayed by the Web Content Display portlet. If you just click Save or Save and Continue, you see a message on the portlet which reads, <Content-ID> is expired, is not approved, does not have any content, or no longer exists. For the web content to display, you need to edit the article by selecting it from the Web Content portlet, and do Save and Approve for the article.
Web Content Display portlet displays an article, when the article is approved.
 To Select an Article for Display
To Select an Article for Display
-
Log in to Sun GlassFish Web Space Server as the admin User.
-
Choose Add Applications from the Welcome menu.
-
Add the Web Content Display portlet to your page.
-
Click the Select Article icon which is the same as the Configuration button.
-
Click Search Articles button.
All available articles are displayed.
-
Select an article for display.
-
Determine the Setup configuration.
The Setup tab provides the following options:
-
Show Available Locales - Displays all the locales that are available for the article.
-
Convert To - Supports converting the article to different document formats.
-
Enable Print - Enables printing of the article.
-
Enable Ratings - Enables rating of the article.
-
Enable Comments - Enables adding comments for the article.
-
Enable Comment Ratings - Enables rating the comments received for the article.
-
-
Determine display support for mobile devices:
-
Click the Return to Full Screen link.
Web Content List Portlet
Admin users can configure the Web Content List portlet to display the articles associated with a community and content type. You can have more than one instance of this portlet on a page.
 To Configure the Web Content List Portlet
To Configure the Web Content List Portlet
-
Log in to Sun GlassFish Web Space Server as the admin User.
-
Click Add Applications from the Welcome menu.
-
Add the Web Content List portlet to your page.
-
Choose the Configuration option from the menu controls for the portlet.
-
Click the Current tab under the Setup tab.
-
Select values for Community, Article Type, and other attributes.
If you are using Web Space Server samples, you can select My Community and General for Community and Article Type respectively.
Note –My Community is the default Community if you are using Web Space Server samples.
-
Click Save.
-
Click the Return to Full Page link.
The portlet lists the articles available on My Community.
Web Content Search Portlet
Use the Web Content Search portlet to search for a word or phrase within the content of an article. You can define the search behavior by making changes to the search configuration.
 To Customize the Search Behavior
To Customize the Search Behavior
-
Log in to Sun GlassFish Web Space Server as the admin User.
-
Click Add Applications from the Welcome menu.
-
Add the Web Content Search portlet to your page.
-
Click the Configuration button from the menu controls.
-
Define the search behavior.
-
Article Type - Select the article type which need to be included in the search. The default search includes all types of articles. When you select an article type, the search includes only the articles of that type.
-
Only show results for articles listed in a Web Content Display portlet - By default, search includes all the articles that are listed in any of the instances of the Web Content Display portlet.
-
Target Portlet ID - Type the instance ID of the Web Content Display portlet to conduct the search only inside that particular instance of the portlet. Disable the “Only show results for articles listed in a Web Content Display portlet” option before you specify the target portlet instance ID.
-
-
Click Save.
Configuring Search for a Web Content Display Portlet
Web Content Display portlet is an instanceable portlet meaning that you can have a number of Web Content Display portlets displaying the content from a number of articles on your page. To improve the search efficiency you can configure the Web Content Search portlet so that it crawls the content of only the selected instance of the Web Content Display portlet.
 To Configure Search for a Web Content Display Portlet
To Configure Search for a Web Content Display Portlet
-
Log in to Sun GlassFish Web Space Server as the admin User.
-
Choose Add Applications from the Welcome menu.
-
Add the Web Content Search portlet to your page.
-
Choose the Configuration option from the menu controls.
-
If you are pasting a new target portlet ID or overwriting an existing target portlet ID, disable the “Only show results for web content listed in a Web Content Display portlet.” option and must be enabled again after pasting the target portlet ID.
-
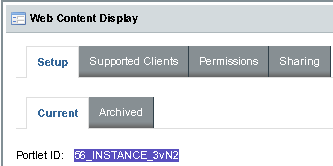
Navigate to a web content display portlet's configuration screen and copy the portlet ID.
-
Paste the portlet ID of the web content display portlet as the target portlet ID.
Figure 6–6 Copying the Portlet ID from a Web Content Display portlet

-
Select the “Only show results for web content listed in a Web Content Display portlet.” option.
-
Click Save.
Asset Publisher Portlet
Use the Asset Publisher portlet to add, create, edit, and delete content assets such as blogs, bookmarks, documents, images, and web content. The main function of the Asset Publisher portlet is to display the content assets, depending on the settings applied for a portlet instance.
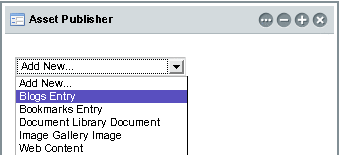
Figure 6–7 Asset Publisher Portlet

Asset Publisher can be used to create/publish the following:
-
Blogs Entry
-
Bookmarks Entry
-
Document Library Document
-
Image Gallery Image
-
Web Content
 To add the Asset Publisher Portlet to a Page
To add the Asset Publisher Portlet to a Page
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page.
Configuring the Asset Publisher Portlet
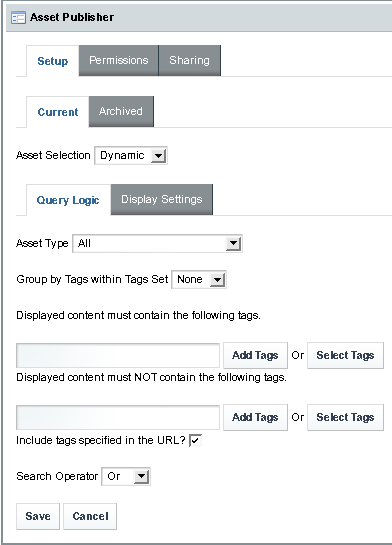
To configure the asset selection criteria of the Asset Publisher portlet, click the Configuration button from the portlet menu bar. The Configuration screen appears.
Figure 6–8 Configuring the Asset Publisher Portlet

You can set different asset selection criteria for different instances of the Asset Publisher portlet, so that you display only the selected asset type on each instance of the portlet. For example, if you select Blogs Entry from the Asset Type list and click Save, that particular instance of the Asset Publisher portlet displays only the blog entries, and allows you to add only blogs.
Asset selection criteria can be Dynamic or Manual, with “Dynamic” being the default value. When you select Manual, you have to select existing entries for an asset type, or create new entries for a selected asset type. You can add new content assets only for the type selected in Asset Type.
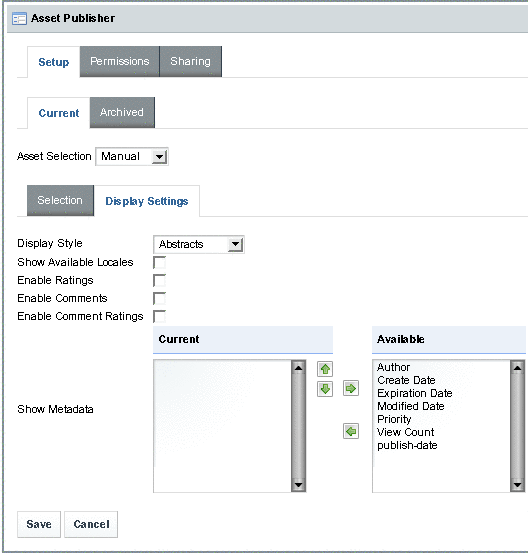
You can apply various display settings by clicking the Display Settings tab.
Figure 6–9 Display Settings

For example, you can apply some metadata for the assets on display by moving some items such as Author and Create Date from the Available list to the Current list. The items on the Current list will be used as metadata for displayed items.
 To add a Blogs Entry
To add a Blogs Entry
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page.
-
Select Blogs Entry from the list on the Asset Publisher portlet.
The Blogs Entry page has many advanced options. You can apply styles and formatting on your blog entry. You can add Tags and Suggestions to your blog.
-
Complete your blog entry and click Publish.
You are displayed on the Asset Publisher portlet.
-
To view the blog entry, click on the blog title or click Read More.
-
To edit the blog entry, click the Edit button.
 To add a Bookmarks Entry
To add a Bookmarks Entry
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page.
-
Select Bookmarks Entry from the list on the Asset Publisher portlet.
-
Type the Name, URL, and Description for a bookmark.
-
Indicate a folder in which to store the bookmarks,
-
To select a folder from the available folders click Select.
-
To create a new folder:
-
-
Click the Choose button corresponding to a folder to choose the folder.
-
Click Save.
The bookmark is added to the selected folder, and the saved bookmark appears on the Asset Publisher portlet.
-
Click the Go link to view the bookmarked page.
 To Delete a Bookmarks Entry
To Delete a Bookmarks Entry
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page. You can see the bookmarks already on the page.
-
Click the Edit Bookmark button.
-
Select the folder containing the bookmark.
-
Delete the folder.
All the bookmarks contained in the folder are deleted.
 To add a Document Library Document
To add a Document Library Document
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page.
-
Select Document Library Document from the list on the Asset Publisher portlet.
-
Click the Browse button to browse a document.
-
Type a name and description for the document.
-
Indicate a folder in which to store the document library document,
-
To select a folder from the available folders click Select.
-
To create a new folder:
-
-
Click the Choose button corresponding to a folder to choose the folder.
-
Click Save.
The document is added to the selected folder, and the saved document appears on the Asset Publisher portlet.
-
Click the Download link to download the document.
 To Delete a Document Library Document
To Delete a Document Library Document
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page. You can see the documents published on the page.
-
Click the Edit Document button.
-
Select the folder containing the document.
-
Delete the folder.
All the documents contained in the folder are deleted.
 To add an Image Gallery Image
To add an Image Gallery Image
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page.
-
Select Image Gallery Image from the list on the Asset Publisher portlet.
-
Click the Browse button to browse an image.
-
Type a name and description for the image.
-
Indicate a folder in which to store the image gallery image,
-
To select a folder from the available folders click Select.
-
To create a new folder:
-
-
Click the Choose button corresponding to a folder to choose the folder.
-
Click Save.
The image is added to the selected folder, and the saved image appears on the Asset Publisher portlet.
-
Click the View link to see the image.
 To Delete an Image Gallery Image
To Delete an Image Gallery Image
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
The Asset Publisher portlet is added to your page. You can see the images published on the page.
-
Click the Edit Image button.
-
Select the folder containing the document.
-
Delete the folder.
All the images contained in the folder are deleted.
 To add Web Content
To add Web Content
-
Log in to Web Space Server.
-
Choose Add Applications and expand the Content Management folder.
-
Add the Asset Publisher portlet to your page.
-
Select Web Content from the list on the Asset Publisher portlet.
Write an article using the options available on the screen. You can set an Expiration Date and Review Date for the journal article.
-
Click Save and Approve.
The Web Content article is displayed on the Asset Publisher portlet.
-
Click the Read More link to read the article.
Note –Make sure that you click Save and Approve after creating the article. If the article is not approved, you get an error message appears saying “The requested resource is not found” when you click the Read More link for the article.
-
Click the edit button to make changes to the article.
The default version number of the Web Content is set to 1.0. You can select the Increment Version on Save option to increment the version number of the article each time you update the article. You can use the Expire button to make the article expire immediately. You can use the Delete button to delete the article.
Other Content Portlets
Other portlets provide content management features.
-
Breadcrumb Portlet - Displays the path for the page that you are on.
-
Categories Navigation Portlet - Provides category-based navigation.
-
Navigation Portlet - Displays the navigation structure. You can customize the navigation structure using the Configuration menu control.
-
Nested Portlets Portlet - To drag and nest portlets using the Nested Portlets Portlet.
-
Recent Documents Portlet - Displays the most recently accessed documents.
-
Site Map Portlet - Provides the site mapping of your page.
Tags and Categories
You can create tag sets and tag entries, and categories and category entries for using them on wikis, blogs, and articles within a Community.
Tags improve the searchability of wikis, blogs, and articles.
Procedures to create tag sets and tag entries are discussed below. You can create Vocabulary and Categories by following the similar procedure. To create Vocabulary and Categories, choose Control Panel -> Content -> Tags and Categories, and select Categories. The rest of the procedure is similar to that of creating tag sets and tag entries.
 To Add a Tag Set
To Add a Tag Set
-
Log in to Web Space Server as the admin user.
-
Navigate to Control Panel -> Content -> Tags and Categories from the Welcome menu.
-
Click Tag Sets.
-
Click Add Tag Set button.
-
Type a name for the tag set.
-
Click Save.
You can add Vocabulary by following the similar procedure.
 To Add a Tag Entry
To Add a Tag Entry
After creating a tag set, you can create tag entries under it.
-
Log in to Web Space Server as the admin user.
-
Navigate to Control Panel -> Content -> Tags and Categories from the Welcome menu.
-
Click Tag Sets.
-
Click the Add Tag button.
-
Type a name for the tag.
-
Select a tag set for the tag from the To Vocabulary list.
-
Click Save.
To complete creating the tag, you are required to add a property for the tag entry. properties form key value pairs. If deemed necessary, you can add more than one pair of properties for a tag entry. You can also add and delete properties.
-
Add a property for the tag.
-
Click Save.
You can add Categories by following the similar procedure.
XSL Content Portlet
You can configure the XSL Content Portlet to display the content of an XML file using an XSL stylesheet. You can import an XSL-Content<content-ID>.portlet.lar file and configure the XSL Content Portlet to display the content in the file. Use the Export/Import and Configuration buttons in the menu controls for the portlet to import the lar file and to configure it for display. You can also make a backup for the lar file.
- © 2010, Oracle Corporation and/or its affiliates
