 To View Image Slide Show
To View Image Slide Show
-
Login to WebSynergy.
-
Click Add Applications and expand the CMS folder.
-
Click Add against the image gallery portlet.
The portlet is added to your page.
Figure 4–22 To view Image Slide Show

-
Click on a folder containing images.
In our example, click on the Sample Images folder.
Figure 4–23 To view Image Slide Show

-
Click on View Slide Show button to have a slide show of the images contained in the folder.
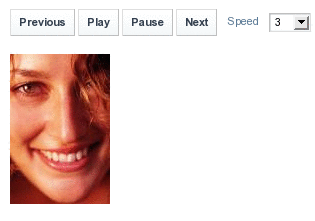
A new window appears. In the new window, images are displayed in sequence one after the other. The slide show window has buttons for Pause, Play, Next, and Previous, which allow you to play and pause the slide show, and to view next and previous image for an image. You can set a time interval for displaying images, by using the Speed list. You can set a time interval between 1 to 10 seconds, with 3 seconds being the default time interval for the slide show.
Figure 4–24 To view Image Slide Show

- © 2010, Oracle Corporation and/or its affiliates
