19 Working with Web Development Components on a Page
This chapter describes how to work with the components in the Web Development section of the default Resource Catalog. It includes the following sections:
-
Section 19.1, "What You Should Know About Web Development Components"
-
Section 19.2, "Adding a Web Development Component to a Page"
This chapter is intended for users granted the application-level permission Pages: Create, Edit, and Delete Pages or the space-level permission Basic Services: Edit Page Access, Structure, and Content.
Your application administrator has the authority to expose or hide application resources and revise default permissions. Tasks discussed in this chapter are not available to you if the relevant resource is hidden or you are not authorized to perform them.
19.1 What You Should Know About Web Development Components
Web Development components add dynamic content to a page, such as images, HTML, and links, as well as components that end users can modify at runtime, such as language selection and areas to add their own content. You can use these components to boost company branding (Image), provide a mission statement (Text), direct users to related information (Links and Hyperlink), and provide areas for users to add or work with content (Box).
19.2 Adding a Web Development Component to a Page
The process of adding a web development component to a page is the same as the process for any Resource Catalog component, as described in Section 18.5, "Adding a Component to a Page."
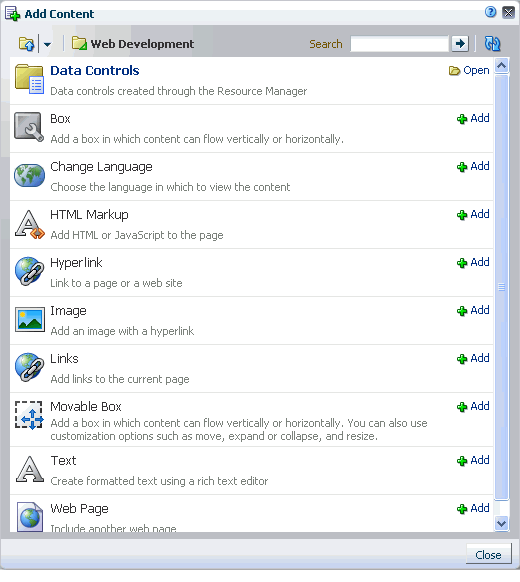
In the Resource Catalog, click the Open link next to Web Development to display a selection of web development components (Figure 19-1).
Figure 19-1 Web Development Components in Resource Catalog

Description of "Figure 19-1 Web Development Components in Resource Catalog"
Tip:
Some components are provided as part of the page infrastructure and are not obviously exposed in the Resource Catalog. An example of this is the spacer component. Although you cannot add more of them to a page, you can configure their properties. For more information, see Chapter 20, "Working with Layout Components on a Page."
19.3 Working with Data Controls
When you add a data control, its accessors, or its methods to a page, you can select different options for visualizing the data. For more information, see Section 29.4.1, "Consuming a Data Control in a Task Flow."
19.4 Working with the Box Component
This section provides an overview of the Box component and lists and describes its associated properties. It includes the following subsections:
19.4.1 What You Should Know About the Box Component
To add a Box component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
A Box is a content area that you can use to place other components on the page. Unlike its counterpart, Movable Box, a Box cannot be moved around the page at application runtime, though its content can be rearranged. The Box component is the landing place for the task flows, portlets, and other components that you add to a page.
Common activities on this component are setting the background color and changing the padding, performed in the Component Properties dialog on the Style tab. See Chapter 18, "Working with Style and Content Style Properties."
In page edit mode, a Box is typically rendered as rectangle comprised of dashed lines, an Add Content button, and Add a Tab Set or a Tab, Add Box, Edit, and Delete icons (Figure 19-2).
Not all Box controls appear every time. What you see depends on your permissions, whether the Box is the top-most Box (which cannot be deleted, thus no Delete icon), whether the Box is stretched (in which case you cannot add other Boxes to it, thus no controls for doing so), and whether Box properties are set to show or omit certain controls (for more information, see Table 19-1, "Box Component Display Options").
You can place content within a Box, and you can place one or more Boxes within a Box (unless the Box is configured to stretch its content, that is, the Box property Layout equals stretch). You can configure Box properties to display content horizontally, vertically, or stretched. You can specify the display of a scrollbar or set the Box to devote all its area to a single component (stretched). You can use Box controls to add Boxes above, below, or to either side of a given Box and to add a tab or a tab set within the Box.
See Also:
For information about adding tab sets and configuring tabs, see Section 18.4.5, "Creating Layered Content Regions Using Tabs."
You could, if you like, add one Box to a page, and use its controls to add all the Boxes and tabs you require, rather than adding multiple Boxes from the Resource Catalog for that purpose.
19.4.2 Setting Box Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
Box component properties provide a means of enabling or disabling the display of an Actions menu, a tab creation icon, and Box split icons; specifying the alignment and orientation of Box content; rearranging Box components; and providing tooltip text on the Box.
Box component properties include a Child Components tab with options for hiding, showing, and rearranging the Box content. For more information, see Section 18.6.5, "Working with Child Components."
A Style tab is available for setting styles on the component instance. The styles you set here override the styles that would otherwise govern the component's appearance— primarily the styles provided by the application skin. Box style properties are common to many other components. Commonly shared Style properties are listed and described in Section 18.6.6, "Working with Style and Content Style Properties."
Table 19-1 lists and describes Box component display options.
Table 19-1 Box Component Display Options
| Property | Description |
|---|---|
|
Enables or disables the display of various actions on the Box and on the components you add to the box:
|
|
|
Specifies how Box content should align between its left and right boundaries:
|
|
|
Specifies the orientation of Box content:
|
|
|
Specifies tooltip text for the Box Tooltip text appears when users roll their mouse pointers over the Box. |
|
|
Hides or shows the component on the page:
Once you hide a component in this way, any child components are also hidden. You can show the component again using Composer Source view. In Source view, right-click the hidden component and select Show Component from the resulting context menu. |
|
|
Show or hide the icons that enable splitting a Box into one or more Boxes
|
|
|
Show or hide the icon that enables adding tabbed regions to a Box
|
|
|
Specifies how Box content should align between its top and bottom boundaries:
|
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. For more information, see Appendix B, "Expression Language (EL) Expressions."
19.5 Working with the Change Language Component
See Section 27.3.1, "Adding a Change Language Task Flow to a Page."
19.6 Working with the HTML Markup Component
This section provides an overview of the HTML Markup component and lists and describes its associated properties. It also provides a sample use case for embedding a YouTube video onto a page.
This section includes the following subsections:
-
Section 19.6.1, "What You Should Know About the HTML Markup Component"
-
Section 19.6.3, "Embedding Video, Music, Slides, and Other Types of Content"
19.6.1 What You Should Know About the HTML Markup Component
To add an HTML Markup component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
The HTML Markup component is a simple editor for adding HTML markup to a page, including JavaScript embedded in HTML <script> tags (Figure 19-3).
Enter markup through the editor's component properties:
-
Enclose JavaScript in the appropriate HTML markup. The HTML must be valid XHTML.
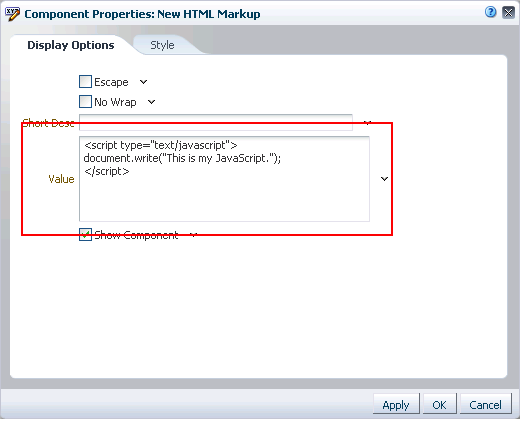
For example (Figure 19-4):
<script type="text/javascript"> document.write("Welcome to the club"); </script> -
If you need to enter non-XHTML, then it must be bracketed appropriately (that is, wrapped in CDATA). For example:
<![CDATA[non-conforming HTML]]>. -
JavaScript will execute only when the page is rendered with a full URL page request. If you navigate to the page from a tab in your portal, the JavaScript will not execute. You can work around this limitation by creating a page style to execute JavaScript when it loads.
WARNING:
This component must be used with caution as it can cause pages to break if not used properly. If necessary to resolve errors, you can remove the component in Source view (see Section 18.2, "Introducing Design View and Source View"), or log out and log in again to reset Composer.
Figure 19-4 Sample JavaScript in HTML Markup Display Options

Description of "Figure 19-4 Sample JavaScript in HTML Markup Display Options"
The editor's header appears in page edit mode, but does not appear in page view mode. This enables you to place an individualized message on a page, for example, Welcome #{securityContext.userName}!, without cluttering the message with the component header.
Tip:
If you enter an EL expression, such as #{securityContext.userName}, the output is the value of the expression; in this case, the name of the current user.
19.6.2 Setting HTML Markup Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
HTML Markup component properties provide a means of entering a brief bit of HTML markup, JavaScript, text, or Expression Language (EL). For example, use the HTML Markup component to embed a personalized message to page visitors, a YouTube video, a Google Gadget, a Pandora Music Station, and the like (for more information, see Section 19.6.3, "Embedding Video, Music, Slides, and Other Types of Content").
In addition to content entry, use the properties on the Display Options tab of the Component Properties dialog (Table 19-2) to control text entry behavior and provide tooltip text (in the Short Desc property).
HTML Markup component properties include a Style tab with options for setting styles on the component instance. The styles you set here override the styles that would otherwise govern the component's appearance. These include styles set on the component's parent container, the current page, and the application. HTML Markup style properties are common to many other components, and are listed and described in Section 18.6.6, "Working with Style and Content Style Properties."
Table 19-2 lists and describes HTML Markup component display options.
Table 19-2 HTML Markup Component Display Options
| Property | Description |
|---|---|
|
A check box for enabling or disabling literal evaluation of special characters Use this property to make the output safe or not safe. Safe means that any tags, such as
|
|
|
A check box for enabling or disabling text wrapping
|
|
|
A field for entering tooltip text for the HTML Markup component When users roll their mouse pointers over the component, this text appears as a tooltip. |
|
|
An option for hiding or showing the component on the page
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Source view. In Source view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
A field for specifying the content that this component renders In addition to text, this parameter also accepts HTML, JavaScript, and Expression Language (EL) expressions. For guidelines and examples, see Section 19.6.1, "What You Should Know About the HTML Markup Component," and Section 19.6.3, "Embedding Video, Music, Slides, and Other Types of Content." After you save your changes and close the page editor, the HTML Markup component shows the evaluated value of the markup. |
Tip:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. For more information, see Appendix B, "Expression Language (EL) Expressions."
19.6.3 Embedding Video, Music, Slides, and Other Types of Content
You can use the HTML Markup component to publish video, music, Google Gadgets, and other types of content to your application pages. Simply set the Value property on the Display Options tab to the HTML code you want to embed. For example:
<object width="640" height="385">
<param name="movie"
value="http://www.youtube.com/v/cAYw2zcSIPw?fs=1&hl=en_US" />
<param name="allowFullScreen" value="true" />
<param name="allowscriptaccess" value="always" />
<embed src="http://www.youtube.com/v/cAYw2zcSIPw?fs=1&hl=en_US"
type="application/x-shockwave-flash" allowscriptaccess="always"
allowfullscreen="true" width="640" height="385" />
</object>
19.7 Working with the Hyperlink Component
This section provides an overview of the Hyperlink component and lists and describes its unique properties.
This section includes the following subsections:
19.7.1 What You Should Know About the Hyperlink Component
To add a Hyperlink component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
Use the Hyperlink component to add a link to a page. The Hyperlink can point to a location that is either internal or external to the application.
A Hyperlink component (Figure 19-5) is comprised of two elements: the link text and the link URL, both of which are added through component properties.
Hyperlinks can take both internal and external link targets. For an internal target, you can use a relative directory path. For an external target (a target outside of the Spaces application), always use the full URL.
Tip:
An easy way to obtain the relative directory path of a Spaces application page is to navigate to the target page and go through the motions of adding it as a Favorite. By default, the Add Favorite dialog provides the relative URL of the current page. Simply copy this information, and use it to define the Hyperlink target. For information about adding a Favorite to the Spaces application, see Section 40.3, "Adding Favorites."
An easy way to obtain the direct URL to a Spaces application page is to access its About this Page dialog. For more information, see Section 17.11, "Viewing Information About a Page."
Hyperlink component properties include a Style tab with options for setting styles on the component instance. The styles you set here override the styles that would otherwise govern the component's appearance. These include styles set on the component's parent container, the current page, and the application. Hyperlink style properties are common to many other components. Commonly shared Style properties are listed and described in Section 18.6.6, "Working with Style and Content Style Properties."
19.7.2 Setting Hyperlink Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
Hyperlink component properties provide a means of specifying link text, target destination, and open behavior.
Table 19-3 lists and describes Hyperlink component display options.
Table 19-3 Hyperlink Component Display Options
| Property | Description |
|---|---|
|
A field for entering the hyperlink target URL Enter the web address of the page to link to. |
|
|
Option for determining link target open behavior
|
|
|
An option for hiding or showing the component on the page
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Source view. In Source view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
A field for specifying hyperlink text Enter a word or phrase to use as link text. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. For more information, see Appendix B, "Expression Language (EL) Expressions."
19.8 Working with the Image Component
There are two places in the Resource Catalog from which to add images:
-
The Image component
-
Image files from the Documents folder
Unlike images from the Documents folder, Image components provide controls for associating a link target with the image. You have the option of associating or omitting a link with an Image component.
Tip:
Another difference between image files from the Documents folder and an Image component is that image files can be discovered in a search, Image components cannot, preventing a return of irrelevant search results.
This section provides an overview of the Image component, and lists and describes its associated properties.
This section includes the following subsections:
See Also:
For information about using images from the Documents service, see Section 43.1, "What You Should Know About the Documents Service Task Flows."
19.8.1 What You Should Know About the Image Component
To add an Image component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
Use the Image component to add a picture, a logo, a linked image, and the like to a page (Figure 19-6).
Use any web-compatible image from any accessible location. Do not use images from an external server that requires authentication.
Tip:
If you want to display an image that is not linked and is returned in a search, consider using the Documents service Content Presenter task flow in lieu of the Image component. For more information, see Section 43.1, "What You Should Know About the Documents Service Task Flows."
19.8.2 Setting Image Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
Image component properties provide a means of specifying the location of the image file, an optional hyperlink target, ALT text, and a target frame for the hyperlink.
Image component properties include a Style tab with options for setting styles on the component instance. The styles you set here override the styles that would otherwise govern the component's appearance. These include styles set on the component's parent container, the current page, and the application. Image style properties are common to many other components. Commonly shared Style properties are listed and described in Section 18.6.6, "Working with Style and Content Style Properties."
Table 19-4 lists and describes Image component display options.
Table 19-4 Image Component Display Options
| Property | Description |
|---|---|
|
A URL to the image that represents the image in a clicked state. Use any web-compatible image from any internal or publicly-accessible location. |
|
|
A URL for the Image link target destination. The link target can be a URL that is either internal or external to the application. For an internal target (a Spaces application page), you can use a directory path relative to the application root directory. The runtime behavior differs depending on whether this value is set to an internal or external URL:
|
|
|
A URL to the image that represents the image in a disabled state. Use any web-compatible image from any internal or publicly-accessible location. |
|
|
A URL to the image that represents the image when a mouse pointer hovers over it. Use any web-compatible image from any internal or publicly-accessible location. |
|
|
A URL to the image that represents the image in its active, unclicked state. Use any web-compatible image from any internal or publicly-accessible location. |
|
|
A selection of options for placement of the image:
|
|
|
Image
|
|
|
An option for hiding or showing the component on the page:
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Source view. In Source view, right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
Open behavior for the link target Enter any standard browser target, such as:
|
|
|
An optional text label to accompany the image The I |
|
|
Sets both text and an access key on the image The access key is denoted by a leading ampersand (&). For example, enter An access key provides a keyboard shortcut to an action. In this case, users press |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. For more information, see Appendix B, "Expression Language (EL) Expressions."
19.9 Working with the Links Component
This section provides information about the Links component, how to set it up, and how to configure its properties. It includes the following subsections:
19.9.1 What You Should Know About the Links Component
To add a Links component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
Use the Links component to add a navigation instance to a page. Links component navigation can include links to pages, external web sites, and application content. A browse capability is available to simplify the process of locating link targets. An advanced search feature is also available to assist in locating application objects, such as a Documents service file.
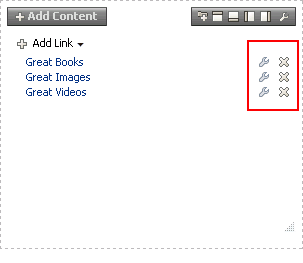
The Links component enables you to add a single instance of navigation to an application page, outside the more formal structure of your portal's navigation (Figure 19-7).
The links component is associated with the page or template on which it is placed. When you put a links component on a page and add some links, those links are associated with the page. That is, the lifecycle of the links component respects the lifecycle of the page or template on which it is placed. For example:
-
When a page containing links is copied, all the links are also copied, and the page copy has its own set of links. Modifying links on the original page does not affect the page copy. The same is true for links on page templates.
-
When a page is deleted, all links associated with the page are also deleted. The same is true for links on page templates.
-
If a space template contains pages with links, creating a new space based on the template effectively creates a clone of the template. Consequently, the new space has links that are separate from the ones in the template.
-
When a space is exported or imported, any links associated with space pages are also exported or imported.
The Links component's Add, Edit, and Delete Link UI is available in both page view and page edit modes to users with Edit Page permission on the page. Users without Edit Page permission see only the added navigation links. Changes in both edit and view modes are visible to all users who can view the page. That is, the addition of links falls outside the constraints of user customization, where changes made in page view mode are visible only to the user who made them.
A control is available for specifying that a link target is opened within the context of the current page template or in place of the page on which it was invoked. There are also controls on each link for configuring a given link's properties and deleting the link (Figure 19-8).
The Links component's properties provide opportunities for controlling the behavior and look and feel of a Links component instance. For more information, see Section 19.9.3, "Setting Links Component Properties."
WARNING:
The Links component Parameters Navigation and Start Path are preconfigured and must not be changed. Changing these parameters can result in breaking the page.
19.9.2 Configuring the Links Component
This section steps you through the process of setting up informal navigation using the Links component. It includes the following sections:
-
Section 19.9.2.1, "Adding Navigation Links Using the Links Component"
-
Section 19.9.2.2, "Configuring an Advanced Search for Content Links"
-
Section 19.9.2.3, "Configuring a Link in the Links Component"
-
Section 19.9.2.5, "Deleting a Link from the Links Component"
19.9.2.1 Adding Navigation Links Using the Links Component
To add links using the Links component:
-
Click the Add Link menu (Figure 19-8) and select a link type:
-
Page Link—Add a link that targets an application page.
-
External Link—Add a link that targets a site that is external to the application.
-
Content Link—Add a link that targets a document from a content repository.
-
Select Page Link to open the New Page Link dialog (Figure 19-9).
-
In the Name field, enter a display name for the link.
-
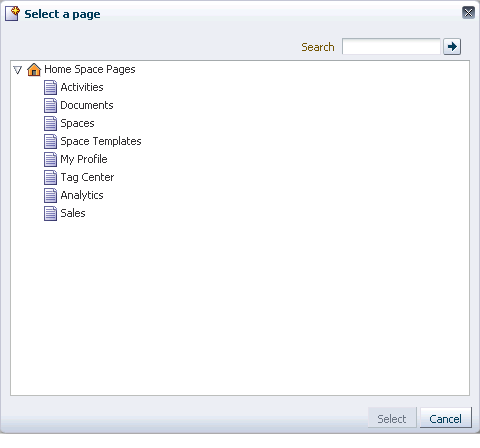
For Path, click Browse to open the Select a Page dialog (Figure 19-10).
-
Select a page from the given options, or click Search to locate a page on the available list of pages.
Tip:
In the Home space, you can select from pages that are available to you in your view of the Home space. In other spaces, you can select from pages that are available within the scope of the current space.
-
Click Select.
-
Click OK.
-
Select External Link to open the New External Link dialog (Figure 19-11).
-
In the Name field, enter a display name for the link.
-
In the URL field, enter the URL to the link target, for example:
http://www.mywebdestination.com
-
Select Render in page template to present the link target content within the context of the current page template.
Deselect this check box to redirect the current page to the link target.
-
Click OK.
-
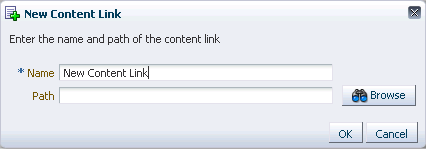
Select Content Link to open the New Content Link dialog (Figure 19-12).
-
In the Name field, enter a display name for the link.
-
For Path, click Browse to open the Select Document dialog.
If necessary, you can use the Filter feature to locate it. For a more pointed search, click Advanced. For more information, see Section 19.9.2.2, "Configuring an Advanced Search for Content Links."
-
Click Select.
-
Click OK.
-
19.9.2.2 Configuring an Advanced Search for Content Links
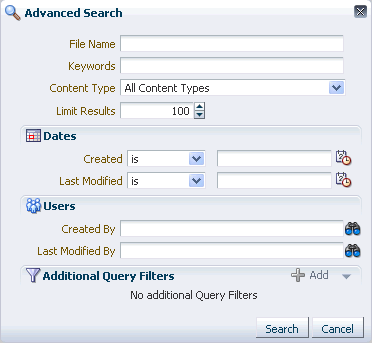
The Links component's Advanced Search feature provides controls for specifying additional search criteria and filters for Content Links searches (Figure 19-13).
This search is very similar to an advanced document search. For more information, see Section 43.31.2, "Running an Advanced Document Search."
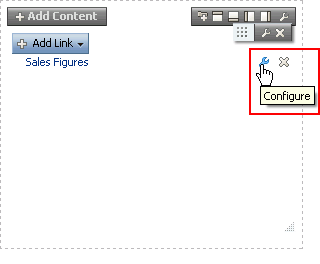
19.9.2.3 Configuring a Link in the Links Component
Users with Edit Page permission on the page can access a configure control on a given link to revise the link's name and target. If you can see the Configure icon to the right of a link, you are authorized to configure links (Figure 19-14).
To configure a link in the Links component:
-
Go to the Links component instance of interest.
-
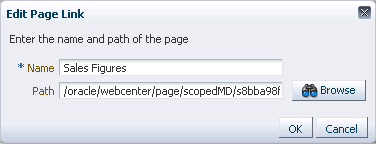
Click the Configure icon to open the Edit
typeLink dialog (Figure 19-15). -
Revise the values as required.
Note:
Different link types present different fields and require different values.
For information about the values required by Edit
typeLink fields, see Section 19.9.2.1, "Adding Navigation Links Using the Links Component." -
Click OK.
19.9.2.4 Reordering Navigation Links
You can reorder navigation links in a Links component by dragging and dropping:
-
Click and hold on a link.
-
Drag the link to its new position on the list.
-
Release the link.
19.9.2.5 Deleting a Link from the Links Component
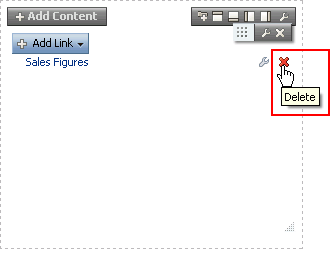
Authorized users can access a delete control on a given link to remove the link from the Links component. If you can see the Delete icon to the right of each link, you are authorized to delete links (Figure 19-16).
To delete a link from the Links component:
-
Go to the Links component instance of interest.
-
Click the Delete icon next to the link of interest.
-
Click the Delete button in the confirmation dialog.
19.9.3 Setting Links Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
The Display Options you set on the Links component affect only the particular instance. Links Display Options are common to many other components. Commonly shared Display Options are listed and described in Section 18.6.4, "Working with Component Display Options."
Links style properties are common to many other components. Commonly shared Style properties are listed and described in Chapter 18, "Working with Style and Content Style Properties." The styles you set on the Links component override the styles that would otherwise govern the component's appearance. These include styles set on the component's parent container, the current page, and the application skin.
19.10 Working with the Movable Box Component
This section provides an overview of the Movable Box component. It includes the following subsections:
19.10.1 What You Should Know About the Movable Box Component
To add a Movable Box component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
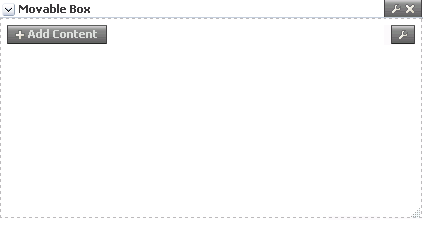
A Movable Box (Figure 19-17) is a container wrapped around a Box that not only enables the placement of content on a page, but also provides a means of moving all of that content at once in both page edit mode and page view mode.
In page edit mode or page view mode, you can click on a Movable Box header and drag it and all of its content to a new position on a page. Movable Boxes can also be resized.
Tip:
Avoid adding a portlet to a Movable Box component. Doing so creates an unnecessary and potentially error-prone redundancy.
19.10.2 Setting Movable Box Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
The Display Options associated with Movable Boxes provide a means of hiding or showing the Movable Box header, providing header text, adding a tooltip to the Movable Box that users see when they roll their mouse pointers over the header, and other like controls.
Movable Box Display Options are common to many other types of components and are listed in Table 18-1, "Display Options Properties".
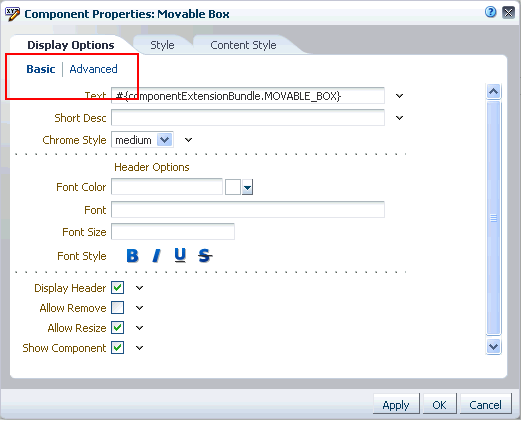
Movable Box Display Options are presented on two subtabs: Basic and Advanced (Figure 19-18).
Figure 19-18 Movable Box Component Display Options

Description of "Figure 19-18 Movable Box Component Display Options"
By default, each Movable Box encloses a Box component. For information about Box component properties, see Section 19.4.2, "Setting Box Component Properties."
19.11 Working with the Text Component
This section provides an overview of the Text component and lists and describes its associated properties.
This section includes the following subsections:
19.11.1 What You Should Know About the Text Component
To add a Text component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
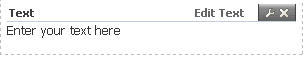
The Text component provides access to a simple editor you can use to add a brief statement, page instructions, or any other kind of informative content to a page (Figure 19-19).
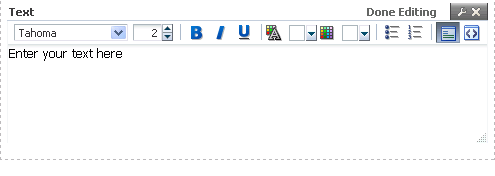
The Text component provides a simplified rich text editor, which you can use to enter text, apply text styles, and add links and images (Figure 19-20).
19.11.2 Setting Text Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
The Display Options associated with the Text component provide a means of hiding or showing the component header, providing header text, adding a tooltip that users see when they roll their mouse pointers over the header, and other like controls.
Text Display Options are common to many other types of components and are listed in Table 18-1, "Display Options Properties".
Text component properties include a Style tab with options for setting styles on the component instance. The styles you set here override the styles that would otherwise govern the component's appearance. These include styles set on the component's parent container, the current page, and through the application skin. Text style properties are common to many other components. Commonly shared Style properties are listed and described in Section 18.6.6, "Working with Style and Content Style Properties."
19.12 Working with the Web Page Component
This section provides an overview of the Web Page component and lists and describes its associated properties.
This section includes the following subsections:
19.12.1 What You Should Know About the Web Page Component
To add a Web Page component to a page, see Section 19.2, "Adding a Web Development Component to a Page."
The Web Page component provides a means of opening a view onto another web page within the context of a Spaces application page (Figure 19-21).
The content exposed through a Web Page component retains all of the controls associated with the exposed web page. These controls retain their functionality, enabling you to, for example, control the volume of a video, edit a wiki, or post an entry to a blog, depending on the type of content you expose.
You can use internal and external link targets for a Web Page. For an internal target, you can use a relative directory path.
Tip:
In the Spaces application, an easy way to obtain the relative directory path of an application page is to navigate to the target page and go through the motions of adding it as a Favorite. By default, the Add Favorite dialog provides the relative URL of the current page. Simply copy this information, and use it to define the Web Page target.
For information about adding a Favorite to the Spaces application, see Chapter 40, "Creating and Managing Your Personal Favorites."
The Web Page component provides a variation on the Web Page page style offered through the Create Page dialog (for more information, see Table 15-2, "Default Page Styles"). The Web Page page style is useful for offering the full external web page experience. In contrast, the Web Page component is useful for including web page content along with other content types on an application page.
Web Page component properties include a Style tab with options for setting styles on the component instance. The styles you set here override the styles that would otherwise govern the component's appearance. These include styles set on the component's parent container, the current page, and the application. Web Page style properties are common to many other components. Commonly shared Style properties are listed and described in Chapter 18, "Working with Style and Content Style Properties."
19.12.2 Setting Web Page Component Properties
See Also:
For information about accessing and setting properties for any component on a page, see Section 18.6.2, "Setting Properties on a Component."
Web Page component properties provide a means of specifying the URL of the content to render in the Web Page area and the ALT text to display when users roll their mouse pointers over the component border.
Table 19-5 lists and describes Web Page component display options.
Table 19-5 Web Page Component Display Options
| Property | Description |
|---|---|
|
A field for entering Note that, for the Web Page component, the padding-top:30px; |
|
|
A field for entering the fully qualified URL to the source Web content to render in the Web Page area For example: http://www.example.com Note that Note: Use the component's Style properties to adjust the width and height of the display area (for more information, see Chapter 18, "Working with Style and Content Style Properties"). If you plan to display the content of another Spaces application page, you can use a relative address. For more information, see Section 19.12.1, "What You Should Know About the Web Page Component." |
|
|
An option for hiding or showing the component on the page
Once you hide a component in this way, any child components are also hidden. You can show the component again in Composer Source view. In Source view, right-click the hidden component, and select Show Component from the resulting context menu. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. For more information, see Appendix B, "Expression Language (EL) Expressions."