24 Working with Skins
This chapter describes how to create and manage skins in WebCenter Portal.
This chapter includes the following topics:
Permissions:
To perform the tasks in this chapter on shared skins, you must have the application-level Create, Edit, and Delete Skins permission. Users with the Application Specialist role have this permission by default. For more information about application-level permissions, see the "Understanding Application Roles and Permissions" section in Oracle Fusion Middleware Administering Oracle WebCenter Portal.
To perform the tasks in this chapter on portal-level skins, you must have the portal-level permission Create, Edit, and Delete Assets (standard permissions) or Create, Edit, and Delete Skins (advanced permissions). For more information about portal-level permissions, see Section 29.1, "About Roles and Permissions for a Portal."
See Also:
For more information about how to use skins, in conjunction with other assets, to define your portal's look and feel, see Chapter 60, "Creating a Look and Feel for Portals."
24.1 About Skins
A skin is a resource that defines colors, fonts, and other aspects of various components used on the pages of a portal. A skin changes the way the user interface appears, and not how the application functions. You can use skins to give individual portals a distinct personality or to apply specific branding, achieving the appearance that suits your organization.
Skins are based on the Cascading Style Sheet (CSS) specification. A skin is made up of various selectors that define the CSS styles or properties of different parts of a component. You can adjust the look and feel of any component by changing its style-related properties. Some selectors, like a background or foreground color or a font style, may be global and affect all components.
Each skin works together with a page template to determine the overall look and feel of the pages in your portal. While the page template controls the location and behavior of components on the page, the skin controls the visual appearance of those components. The skin selectors in the skin correspond to the style classes in the page template, so when designing a skin, you must ensure that it is usable with the intended page template.
Each page template can define a preferred skin to identify the skin that works best with that page template. When the page template is selected as the default page template for a portal or as the system default, the default skin automatically updates to the page template's preferred skin.
WebCenter Portal provides the following built-in skins out of the box to get you started.
-
Skyros v2
Provides the preferred skin for the newest 11.1.1.8.3 page templates (see Table 21-1, "Built-in Page Templates"). Do not attempt to use this skin with older page templates. Likewise, do not attempt to use the 11.1.1.8.3 page templates with the older skins listed below.
-
Skyros
-
WebCenter Portal
-
Fusion FX
-
Spaces FX
You can change the appearance of a specific portal or the entire application by using one of these built-in skins. These built-in skins are designed to work with specific built-in page templates. For more information, see Section 21.1.1, "About Built-in Page Templates in WebCenter Portal."
You cannot directly edit any of the built-in skins. If you want to alter one of these skins to make it match your requirements, you must create a new skin, selecting the built-in skin from the Copy From list, and then make the required adjustments in the new skin.
See Also:
24.2 Setting the Default Skin
When a user creates a page, the default skin is used to determine the appearance of the page and its components. This helps to ensure that all pages in a portal have a consistent appearance.
Skins work in combination with page templates to determine the look and feel of the pages in a portal. When you set the default page template, the default skin is automatically set to the preferred skin for that page template, if it has one.
Note:
If you change the default skin to something other than the page template's preferred skin, the pages in your portal may not look as expected. For more information, see Section 21.6, "Setting the Preferred Skin for a Page Template."
This section includes the following subsections:
24.2.1 Setting the Default Skin for a Portal
Permissions:
To perform this task, you must be a portal moderator or a portal member with the Manage All or Manage Configuration permission in the portal.
For more information about permissions, see Section 29.1, "About Roles and Permissions for a Portal."
Every portal has a set of default assets, including a default skin. A portal's default skin is applied to all the pages of the portal except the administration pages. Administration pages always use the Fusion FX skin. When you create a portal, by default, the portal inherits the preferred skin of the page template defined for the portal template used when the portal was created. If the portal template does not define a default page template, the preferred skin of the system default page template is used instead.
To use a different skin for the pages in your portal, you can change the default skin setting in portal administration.
-
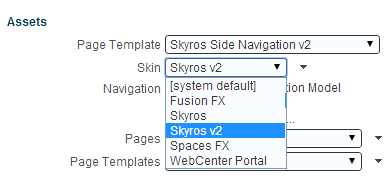
On the Settings page in portal administration (see Section 7.3.1, "Accessing Look and Feel Settings for a Portal"), under Assets, select a new Skin (Figure 24-1).
The skins that are listed are those that are made available to the portal on the Shared Assets or Assets page (see Section 20.5.3, "Showing and Hiding Assets"). The [system default] selection applies the skin specified as the default for all portals by the system administrator, as described in the "Choosing a Default Skin" section in Oracle Fusion Middleware Administering Oracle WebCenter Portal.
For more information, see Section 7.3.3, "Changing the Skin for a Portal."
24.2.2 Setting the Default Skin for All Portals
Permissions:
To perform this task, you must be a system administrator (have the Administrator role, or the Portal Server: Manage All or Manage Configuration permission).
System administrators can select a skin to use as the system, or application-level, default skin. The system default skin is applied to pages in the Home portal and to pages in portals where the portal template used to create the portal did not define a default skin.
The system default skin is not applied to existing portals for which a specific skin has already been set. Also, the system default skin is not applied to the administration pages. Administration pages always use the Fusion FX skin.
For information about how to set the system default skin, see the "Choosing a Default Skin" section in Oracle Fusion Middleware Administering Oracle WebCenter Portal.
24.2.3 Setting the Default Skin for the Home Portal
By default, the appearance of the Home portal is determined by the system default skin. However, users can change the skin applied to their view of the Home portal through user preference settings. For more information, see the "Changing the Look and Feel of Your View" section in Oracle Fusion Middleware Using Oracle WebCenter Portal.
24.3 Creating a Skin
If you have specific branding requirements for the way your application looks, you may want to create your own skin instead of using the built-in skins.
Note:
The creation of a skin is a complex task, requiring knowledge of CSS and how the skin is used in page templates. As such, the initial skin design should be completed by an experienced Web Developer.
You can create skins at the application level or at the portal level. Application-level skins are available for use in all portals, unless the portal has been specifically excluded. Portal-level skins are available to use only in the portal in which they are created.
To create a skin:
-
Navigate to one of the following:
-
To create an application-level skin, go to the Shared Assets page. For more information, see Section 59.2, "Accessing Shared Assets."
-
To create a portal-level skin, go to the Assets page for the portal in which you want to create it. For more information, see Section 20.2, "Accessing Portal Assets."
-
-
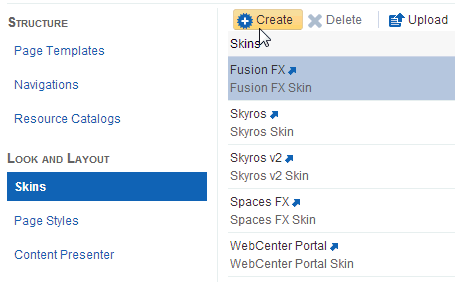
In the left panel, under Look and Layout, click Skins.
-
In the toolbar, click Create (Figure 24-2).
Figure 24-2 The Create Icon for Creating a Skin

Description of "Figure 24-2 The Create Icon for Creating a Skin"
-
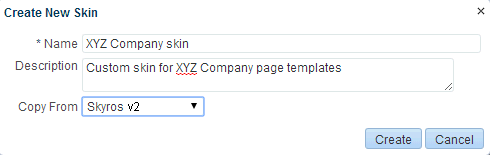
In the Create New Skin dialog (Figure 24-3), in the Name field, enter a name for the skin.
The name is displayed in the Assets or Shared Assets page and in lists when selecting a skin. You should make the name as descriptive as possible.
-
In the Description field, enter a description for the skin.
The description is displayed below the skin name in the Assets or Shared Assets page and as a tool tip when selecting a skin. You should ensure that the description helps users determine if they want to use this particular skin.
-
From the Copy From list, select an existing skin to use as the starting point for your new skin.
Tip:
You can also create a copy of an existing skin as described in Section 20.5.4, "Copying an Asset."
-
Click Create.
The newly created skin is listed on the Assets or Shared Assets page. The empty check box next to the skin indicates that it is not yet published and hence is not available to other users. For information about publishing a skin, see Section 20.5.3, "Showing and Hiding Assets."
After initial creation, the new skin is identical to the skin selected in the Copy From list. The next step in creating a skin is to edit it to meet your requirements. For more information, see Section 24.4, "Editing a Skin."
24.4 Editing a Skin
When you create a new skin, you copy an existing skin. To turn this copy into the skin that you want, you must edit it to meet your requirements.
Note:
Editing a skin is a complex task, requiring knowledge of CSS and how the skin is used in page templates. As such, skin editing should be completed by an experienced Web Developer.
After creating a skin, you must define the required ADF Faces skin selectors for the components in your portal. For example, you can use the .ADFDefaultFontFamily:alias selector to specify the font family for your portal as follows:
.AFDefaultFontFamily:alias {
font-family: Tahoma, Verdana, Helvetica, sans-serif;
}
For information about:
-
ADF Faces skin selectors in general, see the "Skin Style Selectors" section in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. Also refer to JDeveloper's online help for information about the selectors that you can use in a skin. These are documented in the "Skin Selectors for Fusion's ADF Faces Components" and "Skin Selectors for Fusion's Data Visualization Tools Components" topics in JDeveloper's online help.
-
Defining ADF Faces component style selectors, see the "Defining Skin Style Properties" and "Changing the Style Properties of a Component" sections in the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
-
Composer component skin-specific selectors, refer to the "Style Selectors for Composer Components" section in Oracle Fusion Middleware Developing Portals with Oracle WebCenter Portal and Oracle JDeveloper.
In addition to ADF and Composer skin selectors, a skin's CSS file contains three WebCenter Portal-specific selectors. These are:
-
.WCPageTemplate:alias- Defines the background color and the image and its position for the main area of the page template below the top banner, as shown in the example below:.WCPageTemplate:alias { background-image:url(/afr/fusion/dbd_centerGradient.png); background-repeat:repeat-y; background-position:top center; background-color: #024296; color: white; } -
.WCContent- Defines the background color of the area of the page template containing the actual page content..WCContent { background-color:#EEF3F8; border-top:1px solid #BECFE2; } -
.WCPortletContentMedium:alias- Defines the background color and image of task flows and portlets inshowDetailFramecomponents..WCPortletContentMedium:alias { background-image:url(/adf/images/gradient-275x275-fcfcfc.png); background-repeat:no-repeat; }
WebCenter Portal provides an Edit dialog to edit a skin's basic appearance settings by mapping target areas to the WebCenter Portal-specific skin selectors available in the CSS file.
To edit other skin selectors in the CSS file, you must edit the source code of the skin. While editing the source code of a skin, you can add, edit, or delete any skin selector to suit your requirements. For example, if you want to override the default font size, then in your skin's CSS file you can specify the required size in the skin selector shown in Example 24-1.
Example 24-1 Overriding the Default Font Size in a Skin's CSS File
.AFDefaultFont:alias
{
font-size:12px;
}
When you edit the source code of a skin using the Edit Source dialog, the format of the code is validated and an error message is displayed if you miss any tags or add them incorrectly.
See Also:
For information about how to edit the source code of a skin, see Section 20.4.2, "Editing the Source Code of an Asset."
Note:
You must have a thorough understanding of CSS specification about selectors if you plan to edit skin selectors in the source code of your skin. You might get into a situation where your style is not getting picked up because the skin you are extending has a selector that is more specific than your selector.
To edit the basic appearance settings of a skin:
-
Navigate to one of the following:
-
To edit an application-level skin, go to the Shared Assets page. For more information, see Section 59.2, "Accessing Shared Assets."
-
To edit a portal-level skin, go to the Assets page for the portal that owns it. For more information, see Section 20.2, "Accessing Portal Assets."
-
-
In the left panel, under Look and Layout, click Skins.
-
Click the Edit quick link in the row for the skin that you want to edit.
-
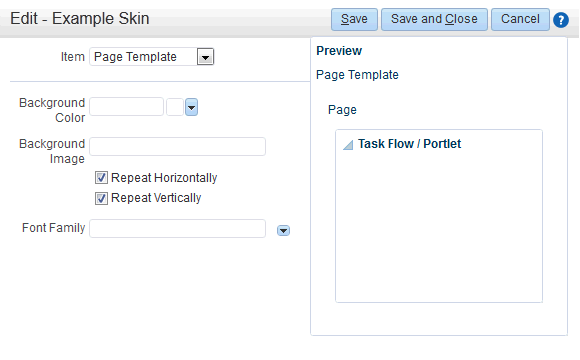
In the Edit dialog (Figure 24-4), from the Item list, select the target area for which you want to update skin properties:
-
Page Template—Select to choose the background color, background image, and font for the template used on a page.
-
Page—Select to choose the color and image of the page background.
-
Task Flow/Portlet—Select to choose the background color and image of task flows and portlets on a page.
-
-
From the Background Color list, select the background color you want to use for the target area.
When you select a background color, its RGB value appears in the text box, and the selected target area changes to that color in the Preview panel on the right.
-
In the Background Image field, enter the URI path of the image you want to use as a background image.
Note:
You can either specify an absolute URL (where the URL should also work if entered in a browser address field), or a relative URL that points to an image located somewhere in WebCenter Portal. To store an image in WebCenter Portal, you must upload the required file using the Documents tool, as described in the "Uploading Files" section in Oracle Fusion Middleware Using Oracle WebCenter Portal. You can then obtain the image's URL as described in the "Retrieving the URL for a Folder or File" section in Oracle Fusion Middleware Using Oracle WebCenter Portal.
-
You can choose to repeat the background image horizontally, vertically, or both. Depending on your requirement, select:
-
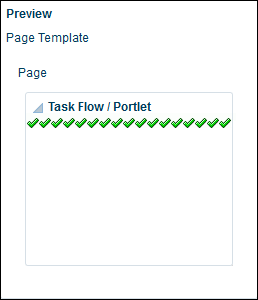
Repeat Horizontally—Displays the background image aligned horizontally at the top of the page, with the image repeated across the horizontal bar (Figure 24-5).
Figure 24-5 Repeating an Image Horizontally Across a Target Area

Description of "Figure 24-5 Repeating an Image Horizontally Across a Target Area"
-
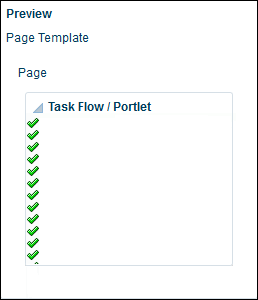
Repeat Vertically—Displays the background image aligned vertically on the left side of the page, with the image repeated across the vertical bar (Figure 24-6).
Figure 24-6 Repeating an Image Vertically Across a Target Area

Description of "Figure 24-6 Repeating an Image Vertically Across a Target Area"
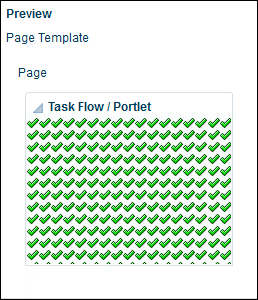
Select Repeat Horizontally and Repeat Vertically to repeat the selected image across the entire target area (Figure 24-7).
Figure 24-7 Repeating an Image Across the Entire Target Area

Description of "Figure 24-7 Repeating an Image Across the Entire Target Area"
-
-
From the Font Family list, select the font you want to use for the Page Template area.
The Font Family list is displayed only when Page Template is selected in the Item list (see step 4).
-
When you are done, click Save and Close.
24.5 Managing a Skin
The following options are available on the Assets or Shared Assets page to enable you to manage skins:
-
Create—For more information, see Section 24.3, "Creating a Skin."
-
Delete—You can delete a skin when it is no longer required.
For more information, see Section 20.5.7, "Deleting an Asset."
-
Upload—You can upload an archive file that contains a skin that has been developed using JDeveloper.
For more information, see Section 20.6.2, "Uploading an Asset."
-
Download—You can download a skin into an archive file for further development in JDeveloper.
For more information, see Section 20.6.1, "Downloading an Asset."
-
Actions
-
Copy—You can create a copy of a skin.
For more information, see Section 20.5.4, "Copying an Asset."
-
Security Settings—You can control whether all users or only specific users or groups can access a skin.
For more information, see Section 20.5.6, "Setting Security for an Asset."
-
Show Properties—Each skin has an associated Show Properties dialog that summarizes useful information about it.
For more information, see Section 20.5.1, "Viewing Information About an Asset."
-
Edit Source—You can directly edit the source code of a skin.
For more information, see Section 20.4.2, "Editing the Source Code of an Asset."
-
Edit Properties—Each skin has certain properties associated with it that control how it is displayed in the portal. You can edit these properties through the Edit Properties dialog.
For more information, see Section 20.5.5, "Setting Properties on an Asset."
Skins also define three default attributes:
-
skinIdspecifies the unique identifier of a skin. Typically, it is a combination of the skin family and the render kit, for example,BrightBlue.desktop. -
skinFamilyspecifies the family to which a skin belongs. It is an identifier that can be used by a number of skins with different render kits. For example, you could have a family namedBrightBlue. It can be used with renderkitdesktopormobile. -
skinExtendsspecifies the ID of the skin being extended. For example, suppose you like themidnightskin, but want a different font size in that skin. You can configure your skin to extend themidnight.desktopskin and then you can edit the source code of your skin to override the font size.
You can add, edit, or delete these attributes. For more information, see Section 20.5.5.5, "Setting Asset Attributes."
-
-
-
Available—You can control whether or not a skin is available for use in a portal by selecting or deselecting this check box.
For more information, see Section 20.5.3, "Showing and Hiding Assets."
Tip:
In addition to showing or hiding a skin, you can also control whether a shared skin is available to any, all, or selected portals in WebCenter Portal. For more information, see Section 20.5.5, "Setting Properties on an Asset."
-
Edit—For more information, see Section 24.4, "Editing a Skin."