8 Creating ADF Mobile AMX User Interface
This chapter describes how to create the user interface for ADF Mobile AMX pages.
This chapter includes the following sections:
-
Section 8.1, "Introduction to Creating UI for ADF Mobile AMX Pages"
-
Section 8.8, "Understanding ADF Mobile Support for Accessibility"
8.1 Introduction to Creating UI for ADF Mobile AMX Pages
ADF Mobile provides a set of layout and field components that enable you to create ADF Mobile AMX pages that behave appropriately for both the iOS and Android user experience. While ADF Mobile AMX maintains the same development experience as ADF Faces by allowing you to drag these components into an editor from the Component palette or from the Data Control palette, these components are not identical to their ADF Faces counterparts: ADF Mobile AMX components do not support every property and behavior of ADF Faces components. In essence, ADF Mobile AMX UI components render HTML equivalents of the native components on the iOS and Android platforms, with their design-time behavior being very similar to the ADF Faces components. In addition, the UI components are integrated with ADF Mobile's controller and model for declarative navigation and data binding.
Note:
When developing interfaces for mobile devices, always be aware of the fact that screen space is very limited. In addition, touchscreen support is not available on some mobile devices.
For more information, see the following:
8.2 Designing the Page Layout
ADF Mobile AMX provides layout components (listed in Table 8-1) that let you arrange UI components in a page. Usually, you begin building pages with these components, and then add other components that provide other functionality either inside these containers, or as child components to the layout components. Some of these components provide geometry management functionality, such as the capability to stretch when placed inside a component that stretches.
Table 8-1 ADF Mobile AMX Page Management, Layout, and Spacing Components
| Component | Type | Description |
|---|---|---|
|
View |
Core Page Structure Component |
Creates a |
|
Panel Page |
Core Page Structure Component |
Creates a For more information about ADF Mobile AMX files, see Section 7.3.1.2, "Creating ADF Mobile AMX Pages." |
|
Facet |
Core Page Structure Component |
Creates a |
|
Panel Group Layout |
Page Layout Container |
Creates a |
|
Panel Form Layout |
Page Layout Container |
Creates a |
|
Panel Label And Message |
Page Layout Container |
Creates a |
|
List View |
Page Layout Container |
Creates a |
|
List Item |
Page Layout Component |
Creates a |
|
Popup |
Secondary Window |
Creates a |
|
Panel Splitter |
Interactive Page Layout Container |
Creates a |
|
Panel Item |
Interactive Page Layout Component |
Creates a |
|
Spacer |
Spacing Component |
Creates an area of blank space represented by a For more information, see the "Separating Content Using Blank Space or Lines" section in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. |
|
Table Layout |
Page Layout Container |
Creates a |
|
Row Layout |
Page Layout Container |
Creates a |
|
Cell Format |
Page Layout Component |
Creates a |
You add a layout component by dragging and dropping it onto an ADF Mobile AMX page from the Component palette (see Section 7.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 7.3.2.3, "Configuring UI Components"). For information on attributes of each particular component, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
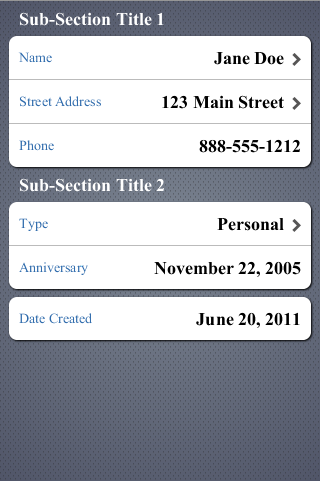
Example 8-1 demonstrates several page layout elements defined in an ADF Mobile AMX file.
Note:
You declare the page layout elements under the <amx> namespace.
Example 8-1 Page Layout Components Definition
<amx:panelPage id="pp1">
<amx:outputText id="outputText1"
value="Sub-Section Title 1"
styleClass="adfmf-text-sectiontitle"/>
<amx:panelFormLayout id="panelFormLayout1" labelPosition="start">
<amx:panelLabelAndMessage id="panelLabelAndMessage1" label="Name">
<amx:commandLink id="commandLink1" text="Jane Doe" action="editname" />
</amx:panelLabelAndMessage>
<amx:panelLabelAndMessage id="panelLabelAndMessage2" label="Street Address">
<amx:commandLink id="commandLink2"
text="123 Main Street"
action="editaddr" />
</amx:panelLabelAndMessage>
<amx:panelLabelAndMessage id="panelLabelAndMessage3" label="Phone">
<amx:outputText id="outputText2" value="888-555-1212" />
</amx:panelLabelAndMessage>
</amx:panelFormLayout>
<amx:outputText id="outputText3"
value="Sub-Section Title 2"
styleClass="adfmf-text-sectiontitle" />
<amx:panelFormLayout id="panelFormLayout2" labelPosition="start">
<amx:panelLabelAndMessage id="panelLabelAndMessage4" label="Type">
<amx:commandLink id="commandLink3" text="Personal" action="edittype" />
</amx:panelLabelAndMessage>
<amx:panelLabelAndMessage label="Anniversary">
<amx:outputText id="outputText4" value="November 22, 2005" />
</amx:panelLabelAndMessage>
</amx:panelFormLayout>
<amx:panelFormLayout id="panelFormLayout3" labelPosition="start">
<amx:panelLabelAndMessage id="panelLabelAndMessage5" label="Date Created">
<amx:outputText id="outputText5" value="June 20, 2011" />
</amx:panelLabelAndMessage>
</amx:panelFormLayout>
</amx:panelPage>
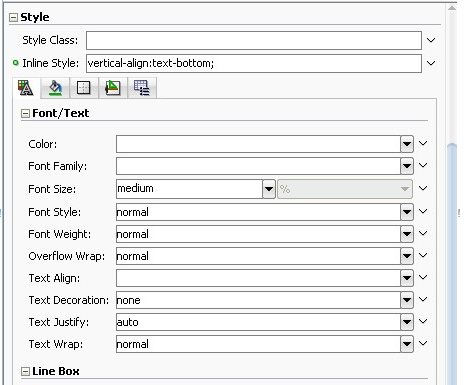
You use the standard Cascading Style Sheets (CSS) to manage visual presentation of your layout components. CSS are located in the Web Content/css directory of your ViewController project, with default CSS provided by the framework. For more information, see Section 8.6.1, "How to Use Component Attributes to Define Style."
An ADF Mobile sample application called LayoutDemo demonstrates how to use layout components in conjunction with such ADF Mobile AMX UI components as a Button, to achieve some of the common layouts that follow common patterns. In addition, this sample application shows how to work with styles to adjust the page layout to a specific pattern. The LayoutDemo application is located in the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples directory on your development computer.
8.2.1 How to Use a View Component
A View (view element in an ADF Mobile AMX file) is a core page structure component that is automatically inserted into an ADF Mobile AMX file when the file is created. This component provides a hierarchical representation of the page and its structure and represents a single ADF Mobile AMX page.
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.2.2 How to Use a Panel Page Component
A Panel Page (panelPage element in an ADF Mobile AMX file) is a component that allows you to define a scrollable area of the screen for laying out other components.
By default, when you create an ADF Mobile AMX page, JDeveloper automatically creates and inserts a Panel Page component into the page. When you add components to the page, they will be inserted inside the Panel Page component.
To prevent scrolling of certain areas (such as a header and footer of the page) and enable stretching when orientation changes, you can specify a Facet component for your Panel Page. The Panel Page's header Facet includes the title placed in the Navigation Bar of each page. For information about other types of Facet components that the Panel Page can contain, see Section 8.2.6, "How to Use a Facet Component."
Example 8-2 shows the panelPage element defined in an ADF Mobile AMX file. This Panel Page contains a header Facet.
Example 8-2 Panel Page Definition
<amx:panelPage id="pp1">
<amx:facet name="header">
<amx:outputText id="ot1" value="Welcome"/>
</amx:facet>
</amx:panelPage>
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.2.3 How to Use a Panel Group Layout Component
The Panel Group Layout component is a basic layout component that lays out its children horizontally or vertically. To create the Panel Group Layout component, use the Component palette.
To add the Panel Group Layout component:
-
In the Component Palette, drag and drop a Panel Group Layout to the ADF Mobile AMX page.
-
Insert the desired child components into the Panel Group Layout component.
-
To add spacing between adjacent child components, insert the Spacer (
spacer) component. -
Use the Property Inspector to set the component attributes. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Example 8-3 shows the panelGroupLayout element defined in an ADF Mobile AMX file.
8.2.4 How to Use a Panel Form Layout Component
The Panel Form Layout (panelFormLayout) component positions components so that their labels and fields align horizontally. In general, the main content of the Panel Form Layout component is comprised of input components (such as Input Text) and selection components (such as Choice). If a child component with a label attribute defined is placed inside the Panel Form Layout component, the child component's label and field are aligned and sized based on the Panel Form Layout definitions. Within the Panel Form Layout, the label area can either be displayed on the start side of the field area or on a separate line above the field area. Separate lines are used if the labelPosition attribute of the Panel Form Layout is set to topStart, topCenter, or topEnd. Otherwise the label area appears on the start side of the field area. Within the label area, the labelPosition attribute controls where the label text can be aligned:
-
to the start side (
labelPosition="start"orlabelPosition="topStart") -
to the center (
labelPosition="center"orlabelPosition="topCenter") -
to the end side (
labelPosition="end"orlabelPosition="topEnd")
Within the field area, the fieldHalign attribute controls where the field content can be aligned:
-
to the start side (
fieldHalign="start") -
to the center (
fieldHalign="center") -
to the end side (
fieldHalign="end")
To add the Panel Form Layout component:
-
In the Components palette, drag and drop a Panel Form Layout component to the ADF Mobile AMX page.
-
In the Property Inspector, set the component's attributes. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Example 8-4 shows the panelFormLayout element defined in an ADF Mobile AMX file.
8.2.5 How to Use a Panel Label And Message Component
Use the Panel Label And Message (panelLabelAndMessage) component to place a component, which does not have a label attribute, inside a Panel Form Layout. These components usually include an Output Text, Button, or Link.
To add the Panel Label And Message component:
-
In the Components palette, drag and drop a Panel Label And Message component into a Panel Group Layout component.
-
In the Property editor, set the component's attributes. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Example 8-4 shows the panelLabelAndMessage element defined in an ADF Mobile AMX file. The label attribute is used for the child component.
8.2.6 How to Use a Facet Component
You use the Facet (facet) component to define an arbitrarily named facet, such as a header or footer, on the parent layout component. The position and rendering of the Facet are determined by the parent component.
The ADF Mobile AMX page header is typically represented by the Panel Page component (see Section 8.2.2, "How to Use a Panel Page Component") in combination with the Header, Primary, and Secondary facets:
-
Header facet: contains the page title.
-
Primary Action facet: represents an area that appears in the left corner of the header bar and typically hosts Button or Link components, but can contain any component type.
-
Secondary Action facet: represents an area that appears in the right corner of the header bar and typically hosts Button or Link components, but can contain any component type.
The ADF Mobile AMX page footer is represented by the Panel Page component (see Section 8.2.2, "How to Use a Panel Page Component") in combination with the footer facet:
-
Footer facet: represents an area that appears below the content area and typically hosts Button or Link components, but can contain any component type.
Example 8-6 shows the facet element declared inside the Panel Page container. The type of the facet is always defined by its name attribute (see Table 8-2).
<amx:panelPage id="pp1">
<amx:facet name="footer">
<amx:commandButton id="cb2" icon="folder.png"
text="Move (#{myBean.mailcount})"
action"move"/>
</amx:facet>
</amx:panelPage>
Table 8-2 lists Facet types that you can use with specific parent components.
Table 8-2 Facet Types and Parent Components
| Parent Component | Facet Type (name) |
|---|---|
|
Panel Page ( |
|
|
List View ( |
|
|
Data Visualization Components. For more information, see Section 8.5, "Providing Data Visualization." |
|
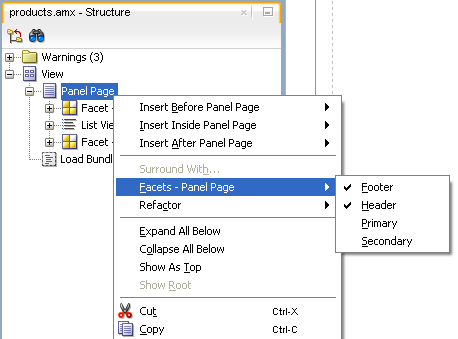
You can use the context menu displayed on the Structure pane or Source view to add a Facet component as a child of another component. The context menu displays only facets that are valid for your selected parent component. To add a Facet, first select and then right-click the parent component in the Structure pane or Source view, and then select one of the following:
-
If the parent component is a Panel Page, select Facets > Panel Page, and then choose the type of Facet from the list, as Figure 8-2 shows.
-
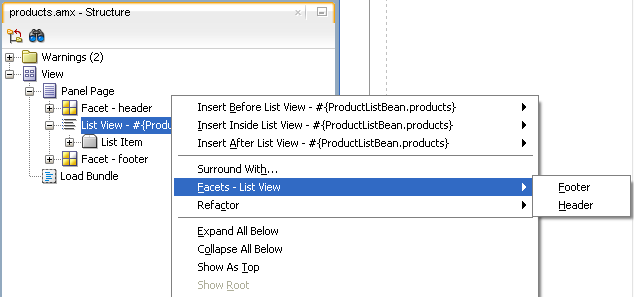
If the parent component is a List View, select Facets > List View, and then choose the type of Facet from the list, as Figure 8-3 shows.
-
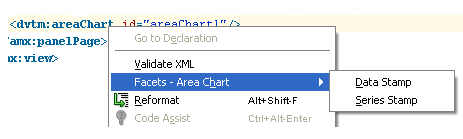
If the parent component is one of the data visualization components, select Facets > <DVTM Component Name>, and then choose the type of Facet from the list, as Figure 8-4 shows.
For more information about data visualization components and their attributes, see Section 8.5, "Providing Data Visualization."
-
In the Components Palette, drag and drop a Facet component into another component listed in Table 8-2.
-
In the Property Inspector, set the component's attributes. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.2.7 How to Use List View and List Item Components
Use the List View (listView) component to display data as a list of choices where the end user can select one or more options.
The List Item (listItem) component represents a single row in the List View. Typically, you place a List Item component inside the List View to lay out and style a list of data items. At run time, List Item components respond to swipe gestures (see Section 8.4, "Enabling Gestures").
The List View allows you to define one of the following:
-
A row that is replicated based on the number of items in the list (collection).
-
A static row that is produced by adding a child List Item component without specifying the List View's
varandvalueattributes. You can add as many of these static items as necessary, which is useful when you know the contents of the list at design time. In this case, the list behaves like a set of menu items.
You can create the following types of List View components:
-
Basic List
Example 8-7 shows the
listViewelement defined in an ADF Mobile AMX file. This definition corresponds to the basic component.Example 8-7 Basic List View Definition
<amx:listView id="listView1"> <amx:listItem id="listItem1"> <amx:outputText id="outputText1" value="ListItem Text"/> </amx:listItem> <amx:listItem id="listItem2"> <amx:outputText id="outputText3" value="ListItem Text"/> </amx:listItem> <amx:listItem id="listItem3"> <amx:outputText id="outputText5" value="ListItem Text"/> </amx:listItem> <amx:listItem id="listItem4"> <amx:outputText id="outputText7" value="This is really long text to test how it is handled"/> </amx:listItem> </amx:listView>Figure 8-5 demonstrates a basic List View component at design time.
Example 8-8 shows another definition of the
listViewelement in an ADF Mobile AMX file. This definition also corresponds to the basic component; however, the value of this List View is provided by a collection. -
List with icons
Example 8-9 shows the
listViewelement defined in an ADF Mobile AMX file. This definition corresponds to the component with icons.Example 8-9 List View with Icons Definition
<amx:listView id="list1" value="#{myBean.listCollection}" var="row"> <amx:listItem id="listItem1"> <amx:tableLayout id="tl1" width="100%"> <amx:rowLayout id="rl1"> <amx:cellFormat id="cf11" width="40px" halign="center"> <amx:image id="image1" source="#{row.image}"/> </amx:cellFormat> <amx:cellFormat id="cf12" width="100%" height="43px"> <amx:outputText id="outputText1" value="#{row.desc}"/> </amx:cellFormat> </amx:rowLayout> </amx:tableLayout> </amx:listItem> </amx:listView>Figure 8-6 demonstrates a List View component with icons and text at design time.
-
List with search
-
List with dividers. This type of list allows you to group data and show order. Attributes of the List View component define characteristics of each divider. For information about attributes, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
ADF Mobile AMX provides a list divider that can do the following:
-
Collapse its contents independently.
-
Show a count of items in each divider.
-
Collapse at the same time.
Example 8-10 shows the
listViewelement defined in an ADF Mobile AMX file. This definition corresponds to the component with collapsible dividers and item counts.Example 8-10 List View with Dividers Definition
<amx:listView id="list1" value="#{bindings.data.collectionModel}" var="row" collapsibleDividers="true" collapsedDividers="#{pageFlowScope.mylistDisclosedDividers}" dividerMode="all" dividerAttribute="type" showDividerCount="true"> <amx:listItem> <amx:outputText id="ot1" value="#{row.name}"> </amx:listItem> </amx:listView> -
-
Inset List
Example 8-11 shows the
listViewelement defined in an ADF Mobile AMX file. This definition corresponds to the inset component.Example 8-11 Inset List View Definition
<amx:listView id="listView1" styleClass="adfmf-listView-insetList"> <amx:listItem id="listItem1"> <amx:outputText id="outputText1" value="ListItem Text"/> </amx:listItem> <amx:listItem id="listItem2"> <amx:outputText id="outputText3" value="ListItem Text"/> </amx:listItem> <amx:listItem id="listItem3"> <amx:outputText id="outputText5" value="ListItem Text"/> </amx:listItem> <amx:listItem id="listItem4"> <amx:outputText id="outputText7" value="This is really long text to test how it is handled"/> </amx:listItem> </amx:listView>Figure 8-7 demonstrates an inset List View component at design time.
Example 8-12 shows another definition of the
listViewelement in an ADF Mobile AMX file. This definition also corresponds to the inset component, however, the value of this List View is provided by a collection.
There is a particular order in which ADF Mobile AMX processes the List Item component's child operations and attributes. For more information, see Section 8.3.5.7, "What You May Need to Know About the Order of Processing Operations and Attributes."
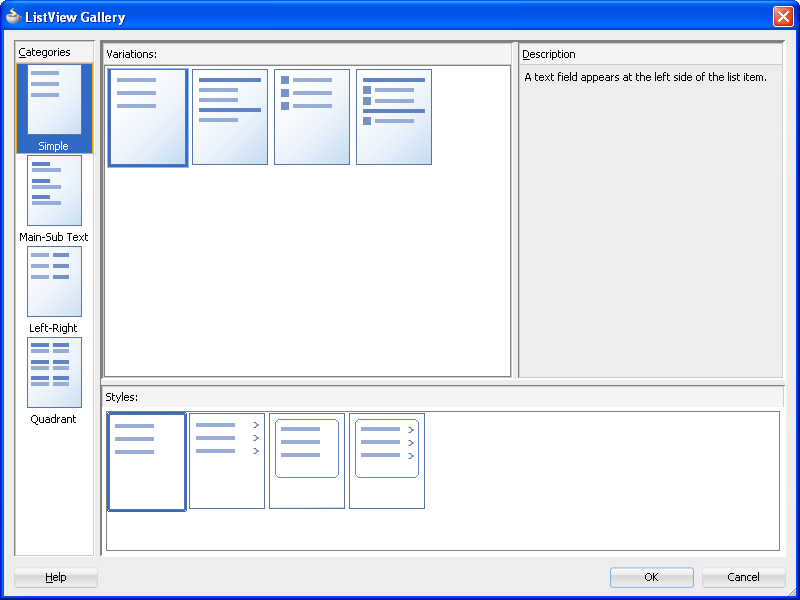
Unlike other ADF Mobile AMX components, when you drag and drop a List View onto an ADF Mobile AMX page, a dialog called ListView Gallery appears (see Figure 8-8). This dialog allows you to choose a specific layout for the List View.
Table 8-3 lists the supported List Formats that are displayed in the ListView Gallery.
| Format | Element Row Values |
|---|---|
|
Simple |
|
|
Main-Sub Text |
|
|
Start-End |
|
|
Quadrant |
|
The Variations presented in the ListView Gallery (see Figure 8-8) for a selected list format consist of options to add either dividers, a leading image, or both:
-
Selecting a variation with a leading image adds an Image row to the List Item Content table (see Figure 8-9).
-
Selecting a variation with a divider defaults the Divider Attribute field to the first attribute in its list rather than the default No Divider value, and populates the Divider Mode field with its default value of All.
The Styles options presented in the ListView Gallery (see Figure 8-8) allow you to suppress chevrons, use an inset style list, or both:
-
The selections do not modify any state in the Edit List View dialog (see Figure 8-9). They only affect the generated ADF Mobile AMX markup.
-
Selecting a style with the inset list sets the
adfmf-listView-insetListstyle class on thelistViewelement in the generated ADF Mobile AMX markup. -
Selecting a style without chevrons sets the
showLinkIconattribute on thelistItemelement tofalsein the generated ADF Mobile AMX markup.
The following is an example of the Simple format with the inset list and chevrons:
<amx:listView var="row"
value="#{bindings.employees.collectionModel}"
fetchSize="#{bindings.employees.rangeSize}"
styleClass="adfmf-listView-insetList"
id="listView2">
<amx:listItem id="li2">
<amx:outputText value="#{row.employeename}" id="ot3"/>
</amx:listItem>
</amx:listView>
The ListView Gallery's Description pane is updated based on the currently selected Variation. The format includes a brief description of the main style, followed by the details of the selected variation. Four main styles with four variations on each provide sixteen unique descriptions detailed in Table 8-4.
Table 8-4 List View Variations and Styles
| List Format | Variation | Description |
|---|---|---|
|
Simple |
Basic |
A text field appears at the start side of the list item. |
|
Simple |
Dividers |
A text field appears at the start side of the list item, with items grouped by dividers. |
|
Simple |
Images |
A text field appears at the start side of the list item, following a leading image. |
|
Simple |
Dividers and Images |
A text field appears at the start side of the list item, following a leading image. The list items are grouped by dividers. |
|
Main-Sub Text |
Basic |
A prominent main text field appears at the start side of the list item with subordinate text below. |
|
Main-Sub Text |
Dividers |
A prominent main text field appears at the start side of the list item with subordinate text below. The list items are grouped by dividers. |
|
Main-Sub Text |
Images |
A prominent main text field appears at the start side of the list item with subordinate text below, following a leading image. |
|
Main-Sub Text |
Dividers and Images |
A prominent main text field appears at the start side of the list item with subordinate text below, following a leading image. The list items are grouped by dividers. |
|
Start-End |
Basic |
Text fields appear on each side of the list item. |
|
Start-End |
Dividers |
Text fields appear on each side of the list item, with the items grouped by dividers. |
|
Start-End |
Images |
Text fields appear on each side of the list item, following a leading image. |
|
Start-End |
Dividers and Images |
Text fields appear on each side of the list item, following a leading image. The list items are grouped by dividers. |
|
Quadrant |
Basic |
Text fields appear in the four corners of the list item. |
|
Quadrant |
Dividers |
Text fields appear in the four corners of the list item, with items grouped by dividers. |
|
Quadrant |
Images |
Text fields appear in the four corners of the list item, following a leading image. |
|
Quadrant |
Dividers and Images |
Text fields appear in the four corners of the list item, following a leading image. The list items are grouped by dividers. |
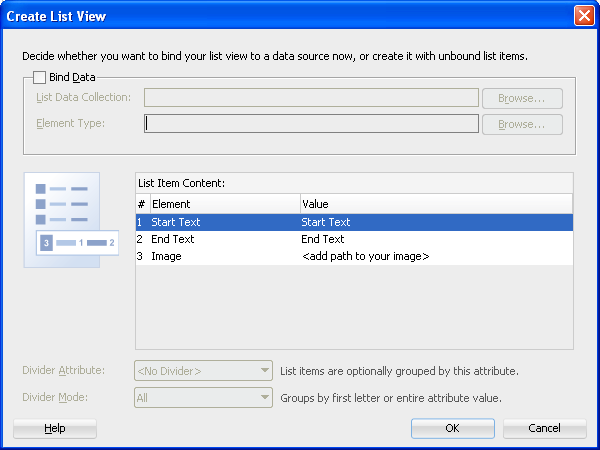
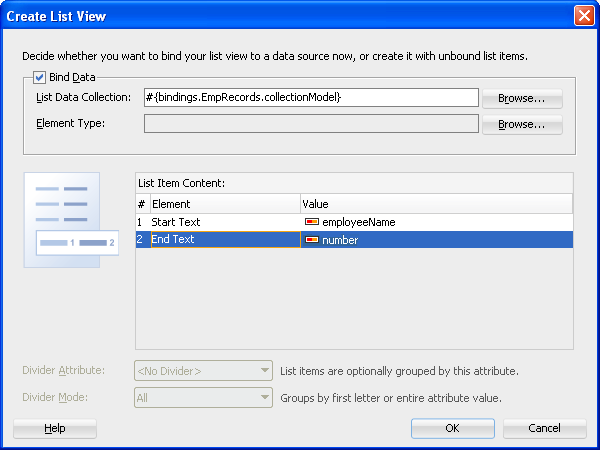
After you make your selection from the ListView Gallery and click OK, the Edit List View wizard is invoked that lets you create either an unbound List View component that displays static text in the List Item child components (see Figure 8-9), or choose a data source for the dynamic binding (see Figure 8-10).
When completing the dialog that Figure 8-9 shows, consider the following:
-
The List Data Collection and Element Type fields are disabled when the Bind Data checkbox is in the deselected state.
-
The image on the left reflects the main content elements from the selected List View format
-
The editable cells of the Value column are populated with static text strings (see Table 8-5).
-
If the List Item Content cell contains an Image, the Value cell is defaulted to the
<add path to your image>string. If this is the case, you have to replace it with the path to the image. -
Since you cannot set the divider attribute when the List View contains List Item child components, rather than being data bound, both the Divider Attribute and the Divider Mode fields are disabled.
Table 8-5 Static Text Strings for List View
| List Format | Element Row Values | Values for the Output Text |
|---|---|---|
|
Simple |
|
|
|
Main-Sub Text |
|
|
|
Start-End |
|
|
|
Quadrant |
|
|
Figure 8-10 shows the Edit List View dialog when you choose to bind the List View component to data.
When completing the dialog that Figure 8-10 shows, consider the following:
-
When you select the Bind Data Now checkbox, the List Data Collection and Element Type fields become enabled.
-
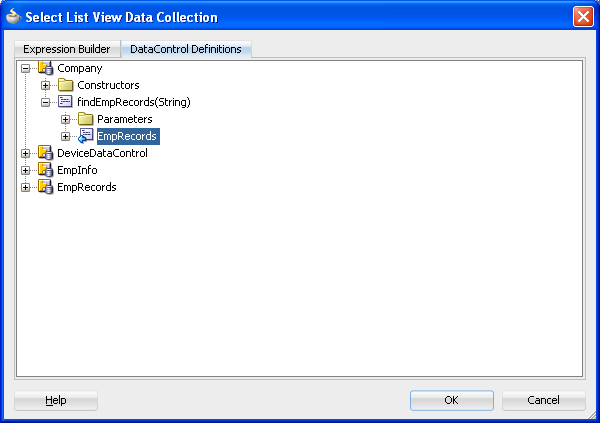
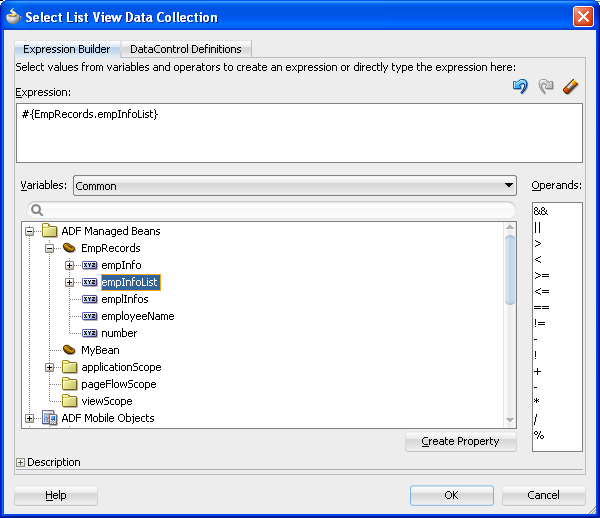
To select a data source, click Browse. This opens the Select List View Data Collection dialog that enables you to either choose a data control definition (see Figure 8-11) or to use the EL Builder to select an appropriate EL expression (see Figure 8-12).
-
You may declare the type of the data collection using the Element Type field (see Figure 8-10).
-
After you have selected a valid data collection, the Value column in the List Item Content table changes to Value Bindings whose editable cells are populated with lists of attributes from the data collection. For a description of a special case setting, refer to Figure 8-13.
-
The image on the left reflects the main content elements from the selected List View format and provides a mapping from the schematic representation to the named elements in the underlying table.
-
The List Item is generated as either an Output Text or Image component, depending on whichever is appropriate for the particular element.
-
Since the number of elements (rows) is predetermined by the selected List View format, rows cannot be added or removed.
-
The order of elements cannot be modified.
-
The default value of the Divider Attribute field is No Divider, in which case the Divider Mode field is disabled. If you select value other than the default, then you need to specify Divider Mode parameters. In addition, if you chose a Variation in the ListView Gallery that includes dividers, the default value will be set to the first attribute in the list.
The following are special cases to consider when creating a bound List View:
-
If a Java bean method returns a list without generics, you should use the Element Type field to create the List Item content, as Figure 8-10 shows.
-
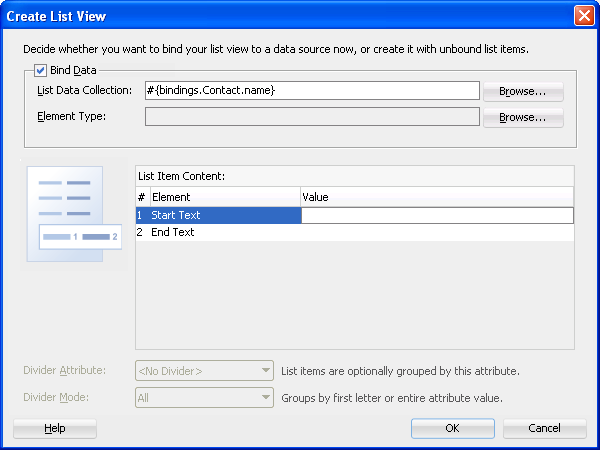
If the list data collection value provided is not collection-based, a Value column replaces the Value Bindings column with blank values, as Figure 8-13 shows.
For more information, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
LayoutDemo, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer. This sample demonstrates how to use various types of the List View component and how to apply styles to adjust the page layout to a specific pattern.
8.2.7.1 Configuring List View Paging
You can configure the List View component to display data in a list that is arbitrarily long. This is done by appending data to the bottom of the list.
The fetchSize attribute determines how many rows the List View component should initially load. If there are more rows available than defined by the fetchSize, a clickable area is displayed after the last fetched row. Clicking within this area loads another batch of rows that equals the fetchSize. Once there are no more rows to display, the clickable area disappears.
The fetchSize attribute does not represent the number of loaded rows. Instead, it represents the value by which the number of rows is incremented. When the List View component is created, the fetchSize attribute is by default set to use an EL expression that points to the rangeSize of the PageDef iterator. For information on the PageDef file, see Section 7.3.2.4.5, "What You May Need to Know About Generated Drag and Drop Artifacts" and Figure 7-49, "PageDef File". Setting the fetchSize to the same value as the rangeSize improves the application performance.
Example 8-13 shows the listView element that was created from a collection called testResults of a data control (see Section 7.3.2.4, "Adding Data Controls to the View").
Example 8-13 Setting fetchSize Attribute
<amx:listView var="row"
value="#{bindings.testResults.collectionModel}"
fetchSize="#{bindings.testResults.rangeSize}">
In the preceding example, the fetchSize attribute points to the rangeSize on bindings.testResults. Example 8-14 shows a line from the PageDef file for this ADF Mobile AMX page. This PageDef file contains an accessorIterator element called testResultsIterator to which the testResults is bound.
Example 8-14 accessorIterator in PageDef File
<accessorIterator MasterBinding="Class1Iterator"
Binds="testResults"
RangeSize="25"
DataControl="Class1"
BeanClass="mobile.Test"
id="testResultsIterator"/>
For more information, see the "Working with Page Definition Files" section in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
If the fetchSize attribute is set to -1, all records are retrieved.
8.2.7.2 Rearranging List View Items
Items in a List View can be rearranged. This functionality is similar on iOS and Android platforms: both show a Rearrange icon aligned along the right margin for each list item. The Rearrange operation is initiated when the end user touches and drags a list item using the Rearrange affordance as a handle. The operation is completed when the end user lifts their finger from the display screen.
Note:
If the end user touches and drags anywhere else on the list item, the list scrolls up or down.
The Rearrange Drag operation "undocks" the list item and allows the end user to move the list item up or down in the list.
For its items to be rearrangeable, the List View must be in an edit mode and be able to listen to moves.
Example 8-15 shows the listView element defined in an ADF Mobile AMX file. This definition presents a list with an Edit and Stop Editing buttons at the top that allow switching between editable and noneditable list mode.
Example 8-15 Rearrangeable List View Definition
<amx:panelPage id="pp1">
<amx:commandButton id="edit" text="Edit"
rendered="#{!bindings.inEditMode.inputValue}">
<amx:setPropertyListener from="true"
to="#{bindings.inEditMode.inputValue}"
type="action"/>
</amx:commandButton>
<amx:commandButton id="stop"
text="Stop Editing"
rendered="#{bindings.inEditMode.inputValue}">
<amx:setPropertyListener from="false"
to="#{bindings.inEditMode.inputValue}"
type="action"/>
</amx:commandButton>
<amx:listView id="lv1"
value="#{bindings.data.collectionModel}"
var="row"
editMode="#{bindings.inEditMode.inputValue}"
moveListener="#{MyBean.Reorder}">
<amx:listItem>
<amx:outputText id= "ot1" value="#{row.description}">
</amx:listItem>
</amx:listView>
</amx:panelPage>
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.2.7.3 Configuring Layout Using Styles
To adjust the ADF Mobile AMX page layout to a specific pattern, you can combine the use of the various types of List View components and styles that are defined through the styleClass attribute (see Section 8.6, "Styling UI Components") that uses a set of predefined styles.
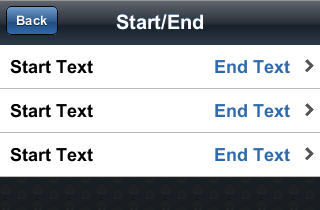
Figure 8-14 shows a List View component with differently styled text added to the start (left side) and end (right side) of each row. Besides the text, rows are equipped with a right-pointing arrow representing a link that expands each list item.
Example 8-16 shows the listView element and its child elements defined in an ADF Mobile AMX file. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-startText places the Output Text component to the start (left side) of the row and applies a black font to its text; setting this attribute to adfmf-listItem-endText places the Output Text component to the end (right side) of the row and applies a blue font to its text. Whether or not the arrow pointing to the right is visible is configured by the showLinkIcon attribute of the listItem element. Since the default value of this attribute is true, the example does not contain this setting.
Example 8-16 Definition of List View with Start and End Text
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItema">
<amx:tableLayout id="tl1" width="100%">
<amx:rowLayout id="rl1">
<amx:cellFormat id="cf1s1" width="10px"/>
<amx:cellFormat id="cf11" width="60%" height="43px">
<amx:outputText id="outputText11" value="#{row.name}"/>
</amx:cellFormat>
<amx:cellFormat id="cf1s2" width="10px"/>
<amx:cellFormat id="cf12" halign="end" width="40%">
<amx:outputText id="outputText12" value="#{row.status}"
styleClass="adfmf-listItem-highlightText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
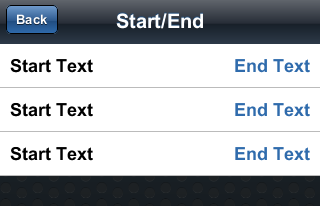
Figure 8-15 shows a List View component with differently styled text added to the start and end of each row. The rows do not contain right-pointing arrows representing links.
Example 8-17 shows the listView element and its child elements defined in an ADF Mobile AMX file. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-startText places the Output Text component to the start of the row and applies a black font to its text; setting this attribute to adfmf-listItem-endText places the Output Text component to the end of the row and applies a blue font to its text. Whether or not the arrow pointing to the right is visible on each particular row is configured by the showLinkIcon attribute of the listItem element. Since in this example this attribute is set to false for every listItem element, arrows pointing to the right are not displayed.
Example 8-17 Definition of List View with Start and End Text Without Expansion Links
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItema" showLinkIcon="false">
<amx:tableLayout id="tl1" width="100%">
<amx:rowLayout id="rl1">
<amx:cellFormat id="cf1s1" width="10px"/>
<amx:cellFormat id="cf11" width="60%" height="43px">
<amx:outputText id="outputText11" value="#{row.name}"/>
</amx:cellFormat>
<amx:cellFormat id="cf1s2" width="10px"/>
<amx:cellFormat id="cf12" halign="end" width="40%">
<amx:outputText id="outputText12" value="#{row.status}"
styleClass="adfmf-listItem-highlightText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
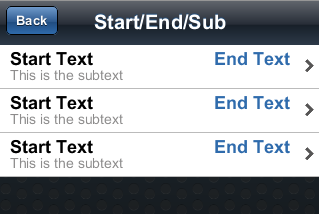
Figure 8-16 shows a List View component with differently styled text added to the start and end of each row, and with a subtext added below the end text on the left.
Example 8-18 shows the listView element and its child elements defined in an ADF Mobile AMX file. In addition to the text displayed at the start and end of each row, this List View contains subtext placed under the end text. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-upperStartText places the Output Text component to the left side of the row and applies a black font to its text; setting this attribute to adfmf-listItem-upperEndText places the Output Text component to the right side of the row and applies a smaller grey font to its text; setting this attribute to adfmf-listItem-captionText places the Output Text component under the Output Text component whose styleClass attribute is set to adfmf-listItem-upperStartText and applies a smaller grey font to its text.
Example 8-18 Defining List View with Start and End Text and Subtext
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItema">
<amx:tableLayout id="tl1" width="100%">
<amx:rowLayout id="rl11">
<amx:cellFormat id="cf1s1" width="10px" rowSpan="2"/>
<amx:cellFormat id="cf11" width="60%" height="28px">
<amx:outputText id="outputTexta1" value="#{row.name}"/>
</amx:cellFormat>
<amx:cellFormat id="cf1s2" width="10px"/>
<amx:cellFormat id="cf12" halign="end" width="40%">
<amx:outputText id="outputTexta2" value="#{row.status}"
styleClass="adfmf-listItem-highlightText"/>
</amx:cellFormat>
</amx:rowLayout>
<amx:rowLayout id="rl12">
<amx:cellFormat id="cf13" columnSpan="3" width="100%" height="12px">
<amx:outputText id="outputTexta3"
value="#{row.desc}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
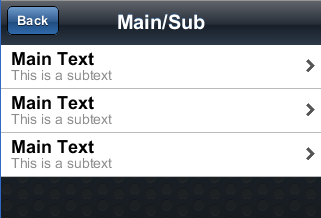
Figure 8-17 shows a List View component with differently styled text added as a main text and subtext to each row.
Example 8-19 shows the listView element and its child elements defined in an ADF Mobile AMX file. This List View is populated with rows containing a main text and subtext. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-mainText places the Output Text component to the start of the row and applies a large black font to its text; setting this attribute to adfmf-listItem-captionText places the Output Text component under the Output Text component whose styleClass attribute is set to adfmf-listItem-mainText and applies a smaller grey font to its text.
Example 8-19 Defining List View with Main Text and Subtext
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItema">
<amx:tableLayout id="tla1" width="100%">
<amx:rowLayout id="rla1">
<amx:cellFormat id="cf1s1" width="10px" rowSpan="2"/>
<amx:cellFormat id="cfa1" width="100%" height="28px">
<amx:outputText id="outputTexta1" value="#{row.name}"/>
</amx:cellFormat>
</amx:rowLayout>
<amx:rowLayout id="rla2">
<amx:cellFormat id="cfa2" width="100%" height="12px" >
<amx:outputText id="outputTexta2" value="#{row.desc}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
Figure 8-18 shows a List View component with icons and differently styled text added as a main text and subtext to each row.
Example 8-20 shows the listView element and its child elements defined in an ADF Mobile AMX file. This List View is populated with cells containing an icon, main text, and subtext. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-mainText places the Output Text component to the left side of the row and applies a large black font to its text; setting this attribute to adfmf-listItem-captionText places the Output Text component under the Output Text component whose styleClass attribute is set to adfmf-listItem-mainText and applies a smaller grey font to its text. The position of the image element is defined by its enclosing cellFormat.
Example 8-20 Defining List View with Icons, Main Text and Subtext
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItemd">
<amx:tableLayout id="tld1" width="100%">
<amx:rowLayout id="rld1">
<amx:cellFormat id="cfdi" rowSpan="2" width="40px" halign="center">
<amx:image id="imaged1" source="#{row.image}"/>
</amx:cellFormat>
<amx:cellFormat id="cfd1" width="100%" height="28px">
<amx:outputText id="outputTextd1" value="#{row.name}"/>
</amx:cellFormat>
</amx:rowLayout>
<amx:rowLayout id="rld2">
<amx:cellFormat id="cfd2" width="100%" height="12px">
<amx:outputText id="outputTextd2" value="#{row.desc}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
Figure 8-19 shows a List View component with two types of differently styled text added to the start and end of each row. Besides the text, rows are equipped with a right-pointing arrow representing a link that expands each list item.
Example 8-21 shows the listView element and its child elements defined in an ADF Mobile AMX file. In addition to the text displayed at the start and end of each row, this List View contains two different types of text placed on each side of each row. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-upperStartText places the Output Text component at the top left corner of the row and applies a large black font to its text; setting this attribute to adfmf-listItem-upperEndText places the Output Text component at the top right corner of the row and applies a large grey font to its text; setting this attribute to adfmf-listItem-lowerStartText places the Output Text component at the bottom left corner of the row and applies a smaller grey font to its text; setting this attribute to adfmf-listItem-lowerEndText places the Output Text component at the bottom right corner of the row and applies a smaller grey font to its text. Whether or not the arrow pointing to the right is visible is configured by the showLinkIcon attribute of the listItem element. Since the default value of this attribute is true, the example does not contain this setting.
Example 8-21 Defining List View with Four Types of Text
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItema">
<amx:tableLayout id="tla1" width="100%">
<amx:rowLayout id="rla1">
<amx:cellFormat id="cf1s1" width="10px" rowSpan="2"/>
<amx:cellFormat id="cfa1" width="60%" height="28px">
<amx:outputText id="outputTexta1" value="#{row.name}"/>
</amx:cellFormat>
<amx:cellFormat id="cf1s2" width="10px" rowSpan="2"/>
<amx:cellFormat id="cfa2" width="40%" halign="end">
<amx:outputText id="outputTexta2" value=#{row.status}
styleClass="adfmf-listItem-highlightText"/>
</amx:cellFormat>
</amx:rowLayout>
<amx:rowLayout id="rla2">
<amx:cellFormat id="cfa3" width="60%" height="12px">
<amx:outputText id="outputTexta3" value="#{row.desc}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
<amx:cellFormat id="cfa4" width="40%" halign="end">
<amx:outputText id="outputTexta4" value="#{row.priority}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
Figure 8-20 shows a List View component with two types of differently styled text added to the start and end of each row.
Example 8-22 shows the listView element and its child elements defined in an ADF Mobile AMX file. In addition to the text displayed at the start and end of each row, this List View contains two different types of text placed on each side of each row. The way each outputText child element is laid out in the list is specified by the tableLayout child element of the listItem. Alternatively, you may use the styleClass attribute to lay out and style outputText elements: setting this attribute to adfmf-listItem-upperStartText places the Output Text component at the top left corner of the row and applies a large black font to its text; setting this attribute to adfmf-listItem-upperEndText places the Output Text component at the top right corner of the row and applies a large grey font to its text; setting this attribute to adfmf-listItem-lowerStartTextNoChevron places the Output Text component at the bottom left corner of the row and applies a smaller grey font to its text; setting this attribute to adfmf-listItem-lowerEndTextNoChevron places the Output Text component at the bottom right corner of the row and applies a smaller grey font to its text. Whether or not the arrow pointing to the right is visible on each particular row is configured by the showLinkIcon attribute of the listItem element. Since in this example this attribute is set to false for every listItem element, arrows pointing to the right are not displayed.
Example 8-22 Defining List View with Four Types of Text and Without Expansion Links
<amx:listView id="listView1" value="#{myBean.listCollection}" var="row">
<amx:listItem id="listItema" showLinkIcon="false">
<amx:tableLayout id="tla1" width="100%">
<amx:rowLayout id="rla1">
<amx:cellFormat id="cf1s1" width="10px" rowSpan="2"/>
<amx:cellFormat id="cfa1" width="60%" height="28px">
<amx:outputText id="outputTexta1" value="#{row.name}"/>
</amx:cellFormat>
<amx:cellFormat id="cf1s2" width="10px" rowSpan="2"/>
<amx:cellFormat id="cfa2" width="40%" halign="end">
<amx:outputText id="outputTexta2" value=#{row.status}
styleClass="adfmf-listItem-highlightText"/>
</amx:cellFormat>
</amx:rowLayout>
<amx:rowLayout id="rla2">
<amx:cellFormat id="cfa3" width="60%" height="12px">
<amx:outputText id="outputTexta3" value="#{row.desc}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
<amx:cellFormat id="cfa4" width="40%" halign="end">
<amx:outputText id="outputTexta4" value="#{row.priority}"
styleClass="adfmf-listItem-captionText"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
</amx:listItem>
</amx:listView>
8.2.7.4 What You May Need to Know About Using a Static List View
If you create a List View component that is not populated from the model but by hardcoded values, this List View becomes static resulting in some of its properties that you set at design time (for example, dividerAttribute, dividerMode, fetchSize, moveListener) ignored at run time.
8.2.8 How to Use a Popup Component
Use the Popup (popup) component to display a popup window. You can declare this component as a child of the View component.
You can use the following operations in conjunction with the Popup component:
-
Show Popup Behavior (
showPopupBehavior) operation represents a declarative way to show the Popup in response to a client-triggered event specified using thetypeattribute of the Show Popup Behavior. -
Close Popup Behavior (
closePopupBehavior) operation represents a declarative way to close the Popup in response to a client-triggered event.
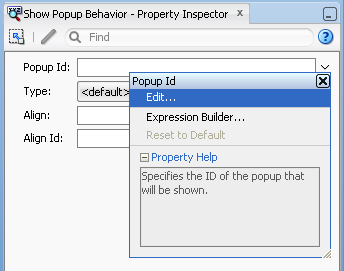
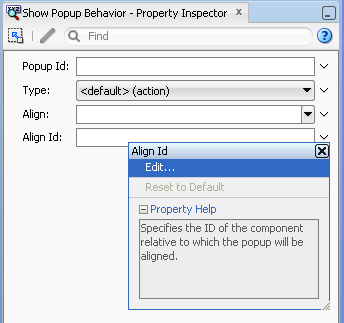
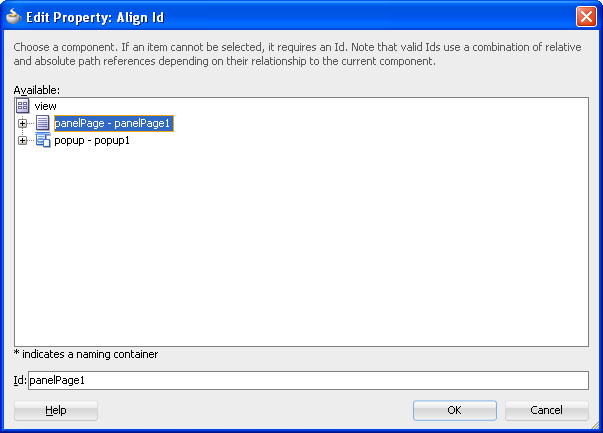
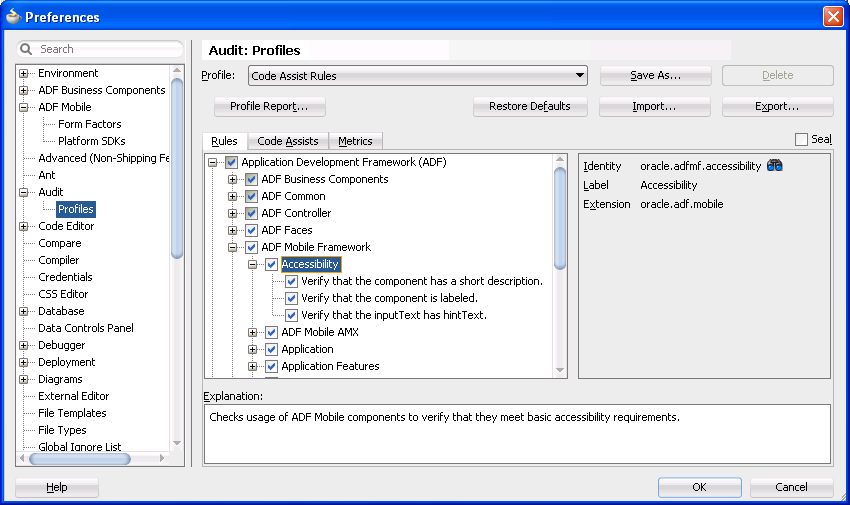
The Popup Id attribute of the Show Popup Behavior specifies the unique identifier of the Popup component relative to its parent component. The Align Id attribute of the Show Popup Behavior specifies the unique identifier of the component relative to which the Popup is to be aligned. Since setting identifiers manually is tedious and can lead to invalid references, you set values for these two attributes using an editor that is integrated with the standard Property Inspector (see Figure 8-21). There is an Audit rule that is specifically defined to validate these identifiers (see Section 7.3.2.5, "What You May Need to Know About Element Identifiers and Their Audit").
Example 8-23 shows popup and showPopupBehavior elements defined in an ADF Mobile AMX file.
Example 8-23 Popup and Show Popup Behavior Definition
<amx:view>
<amx:panelPage id="panelPage1">
<amx:commandButton id="commandButton1">
<amx:showPopupBehavior popupId="popup1" type="action"
align="before" alignId="panelPage1" />
</amx:commandButton>
</amx:panelPage>
<amx:popup id="popup1"/>
</amx:view>
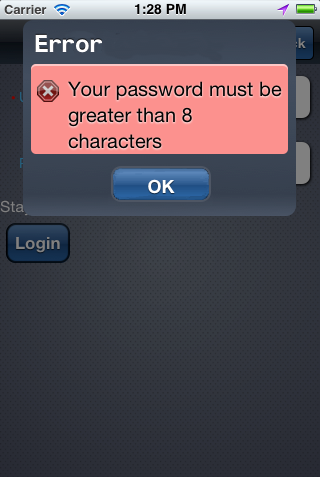
Popup components can display validation messages when the user input errors occur. For more information, see Section 8.9, "Validating Input."
-
Select the
showPopupBehaviorelement in the Source editor or Structure pane. -
Click the down arrow to the right of the Popup Id field to open the Popup Id dialog, as Figure 8-21 shows.
-
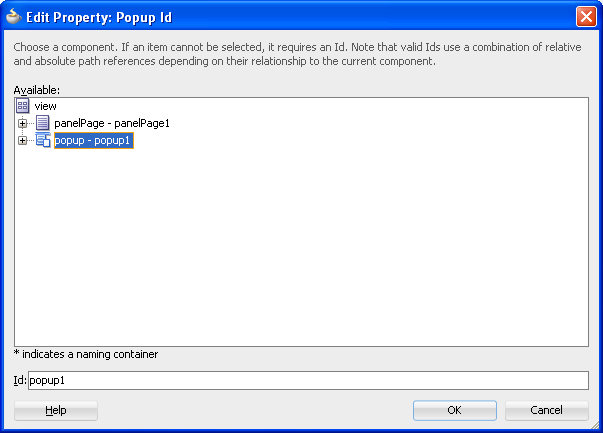
Select Edit on the Popup Id dialog to open the Edit Property: Popup Id dialog that Figure 8-22 shows.
-
Select the Popup component.
-
Select the
showPopupBehaviorelement in the Source editor or Structure pane. -
Click the down arrow to the right of the Align Id field to open the Align Id dialog, as Figure 8-23 shows.
-
Select Edit on the Popup Id dialog to open the Edit Property: Popup Id dialog that Figure 8-24 shows.
-
Select the parent component of the Show Popup Behavior operation.
An ADF Mobile sample application called LayoutDemo demonstrates how to use the Popup component and how to apply styles to adjust the page layout to a specific pattern. The LayoutDemo application is located in the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples directory on your development computer.
8.2.9 How to Use a Panel Splitter Component
Use the Panel Splitter (panelSplitter) component to display multiple content areas that may be controlled by a left-side navigation pane. Panel Splitter components are commonly used on tablet devices that have larger display size. These components are typically used with a list on the left and the content on the right side of the display area. Any of the following components can contain a Panel Splitter component:
-
Panel Group Layout
-
Panel Page
-
Popup
-
Iterator
-
Facet
-
Panel Item
A Panel Splitter can contain a Facet (see Section 8.2.6, "How to Use a Facet Component") and Panel Item components. The Panel Item (panelItem) component represents the content area of a Panel Splitter. Since each Panel Splitter component must have a least one Panel Item, the Panel Item is automatically added to the Panel Splitter when the Panel Splitter is created. Each Panel Item component can contain any component that a Panel Group Layout can contain (see Section 8.2.3, "How to Use a Panel Group Layout Component").
The left side of the Panel Splitter is represented by a navigator facet (navigator), which is optional in cases where only multiple content with animations is desired (for example, drawing a multicontent area with a Select Button that requires animation when selecting different buttons to switch content). When in landscape mode, this facet is rendered; in portrait mode, a button is placed above the content area and when clicked, the content of the facet is launched in a popup.
Example 8-24 shows the panelSplitter element defined in an ADF Mobile AMX file, with the navigator facet used as a child component.
Example 8-24 Panel Splitter with Navigator Definition
<panelSplitter id="ps1"
selectedItem="#{bindings.display.inputValue}"
animation="flipover">
<facet name="navigator">
<listView value="#{bindings.data.collectionModel}" var="row">
<listItem>
<outputText value="#{row.description}">
<setPropertyListener from="#{row.type}"
to="#{bindings.display.inputValue}"
type="action"/>
</listItem>
</listView>
</facet>
<panelItem id="x">
<panelGroupLayout>
...
</panelGroupLayout>
</panelItem>
<panelItem id="y">
<panelGroupLayout>
...
</panelGroupLayout>
</panelItem>
</panelSplitter>
Example 8-25 shows the panelSplitter element defined in an ADF Mobile AMX file. The navigator facet is not defined for this panelSplitter. Instead, selection of the layout is enabled through the use of a selectOneButton.
Example 8-25 Panel Splitter with Select Button Definition
<selectOneButton id="sob1" value="#{bindings.listtype.inputValue}">
<selectItem label="Contacts" value="contacts"/>
<selectItem label="Accounts" value="accounts"/>
</selectOneButton>
<panelSplitter id="ps1"
selectedItem="#{bindings.listtype.inputValue}"
position="0"
animation="flipover">
<panelItem id="contacts" animation="fade">
<panelGroupLayout>
...
</panelGroupLayout>
</panelItem>
<panelItem id="accounts">
<panelGroupLayout>
...
</panelGroupLayout>
</panelItem>
</panelSplitter>
Example 8-26 shows the panelSplitter element defined in an ADF Mobile AMX file, with a navigator facet that is itself a panelSplitter with selectOneButton to enable selection of the layout.
Example 8-26 Panel Splitter with Navigator and Select Button Definition
<panelSplitter id="ps1"
selectedItem="#{bindings.display.inputValue}"
animation="flipover">
<facet name="navigator">
<selectOneButton id="sob1" value="#{bindings.listtype.inputValue}">
<selectItem label="Contacts" value="contacts"/>
<selectItem label="Accounts" value="accounts"/>
</selectOneButton>
<panelSplitter id="sv2"
selectedItem="#{bindings.listtype.inputValue}"
navigatorWidth="0"
animation="flipup">
<panelItem id="contacts">
<panelGroupLayout>
...
<commandButton ...>
<setPropertyListener from="x"
to="#{bindings.display.inputValue}"
type="action"/>
</commandButton>
</panelGroupLayout>
</panelItem>
<panelItem id="accounts">
<panelGroupLayout>
...
<commandLink ...>
<setPropertyListener from="y"
to="#{bindings.display.inputValue}"
type="action"/>
</commandLink>
</panelGroupLayout>
</panelItem>
</panelSplitter>
</facet>
<panelItem id="x">
<panelGroupLayout>
...
</panelGroupLayout>
</panelItem>
<panelItem id="y">
<panelGroupLayout>
...
</panelGroupLayout>
</panelItem>
</panelSplitter>
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.2.10 How to Use a Table Layout Component
Use the Table Layout (tableLayout) component to display data in a typical table format that consists of rows containing cells.
The Row Layout (rowLayout) component represents a single row in the Table Layout. The Table Layout component must contain either one or more Row Layout components or Iterator components that can produce Row Layout components.
The CellFormat (cellFormat) component represents a cell in the Row Layout. The Row Layout component must contain either one or more CellFormat components or Iterator components that can produce CellFormat components.
The Table Layout structure does not allow cell contents to use percentage heights nor can a height be assigned to the overall table structure as a whole. For details, see the description of layout, width, and height attributes of the Table Layout, Row Layout, and Cell Format components in the Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
To add the Table Layout component:
-
In the Component Palette, drag and drop a Table Layout to the ADF Mobile AMX page.
-
Insert the desired number of Row Layout or Iterator child components into the Table Layout component.
-
Insert Cell Format or Iterator child components into each Row Layout component.
-
Use the Property Inspector to set the attributes of all added components. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Example 8-27 shows the tableLayout element and its children defined in an ADF Mobile AMX file.
Example 8-27 Defining Table Layout
<amx:tableLayout id="tableLayout1"
rendered="#{pageFlowScope.pRendered}"
styleClass="#{pageFlowScope.pStyleClass}"
inlineStyle="#{pageFlowScope.pInlineStyle}"
borderWidth="#{pageFlowScope.pBorderWidth}"
cellPadding="#{pageFlowScope.pCellPadding}"
cellSpacing="#{pageFlowScope.pCellSpacing}"
halign="#{pageFlowScope.pHalign}"
layout="#{pageFlowScope.pLayoutTL}"
shortDesc="#{pageFlowScope.pShortDesc}"
summary="#{pageFlowScope.pSummary}"
width="#{pageFlowScope.pWidth}">
<amx:rowLayout id="rowLayout1">
<amx:cellFormat id="cellFormatA" rowSpan="2" halign="center">
<amx:outputText id="otA" value="Cell A"/>
</amx:cellFormat>
<amx:cellFormat id="cellFormatB" rowSpan="2" halign="center">
<amx:outputText id="otB" value="Cell B (wide content)"/>
</amx:cellFormat>
<amx:cellFormat id="cellFormatC" rowSpan="2" halign="center">
<amx:outputText id="otC" value="Cell C"/>
</amx:cellFormat>
</amx:rowLayout>
<amx:rowLayout id="rowLayout2">
<amx:cellFormat id="cellFormatD" halign="end">
<amx:outputText id="otD" value="Cell D"/>
</amx:cellFormat>
<amx:cellFormat id="cellFormatE">
<amx:outputText id="otE" value="Cell E"/>
</amx:cellFormat>
</amx:rowLayout>
</amx:tableLayout>
8.3 Creating and Using UI Components
You can use the following UI components when developing your ADF Mobile AMX feature:
-
Input Text (see Section 8.3.1, "How to Use the Input Text Component")
-
Input Number Slider (see Section 8.3.2, "How to Use the Input Number Slider Component")
-
Input Date (see Section 8.3.3, "How to Use the Input Date Component")
-
Output Text (see Section 8.3.4, "How to Use the Output Text Component")
-
Button (see Section 8.3.5, "How to Use Buttons")
-
Link (see Section 8.3.6, "How to Use Links")
-
Image (see Section 8.3.7, "How to Display Images")
-
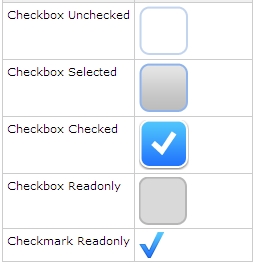
Checkbox (see Section 8.3.8, "How to Use the Checkbox Component")
-
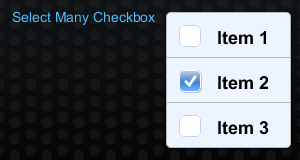
Select Many Checkbox (see Section 8.3.9, "How to Use the Select Many Checkbox Component")
-
Select Many Choice (see Section 8.3.11, "How to Use the Select Many Choice Component")
-
Boolean Switch (see Section 8.3.12, "How to Use the Boolean Switch Component")
-
Choice (see Section 8.3.10, "How to Use the Choice Component")
-
Select Button (see Section 8.3.13, "How to Use the Select Button Component")
-
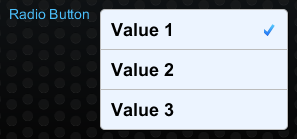
Radio Button (see Section 8.3.14, "How to Use the Radio Button Component")
-
Carousel (see Section 8.3.15, "How to Use Carousel Component")
-
Verbatim (see Section 8.3.16, "How to Use Verbatim Component")
You can also use the following miscellaneous components that include operations, listener-type components, and converters as children of the UI components when developing your ADF Mobile AMX feature:
-
Iterator (see Section 8.3.17, "How to Enable Iteration")
-
Load Bundle (see Section 8.3.18, "How to Load a Resource Bundle")
-
Action Listener (see Section 8.3.19, "How to Use the Action Listener")
-
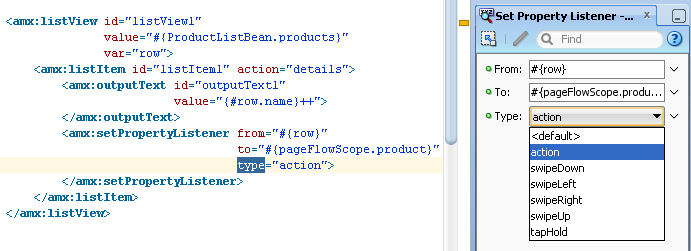
Set Property Listener (see Section 8.3.20, "How to Use the Set Property Listener")
-
Convert Date Time (see Section 8.3.21, "How to Convert Date and Time Values")
-
Convert Number (see Section 8.3.22, "How to Convert Numerical Values")
You add a UI component by dragging and dropping it onto the ADF Mobile AMX page from the Component palette (see Section 7.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 7.3.2.3, "Configuring UI Components"). For information on attributes of each particular component, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Note:
On an ADF Mobile AMX page, you place UI components within layout components (see Section 8.2, "Designing the Page Layout"). UI elements are declared under the <amx> namespace.
You can add event listeners to some UI components. For more information, see Section 8.10, "Using Event Listeners." Event listeners are applicable to components for the ADF Mobile AMX run-time description on both iOS and Android-powered devices, but the listeners do not have any effect at design time.
An ADF Mobile sample application called CompGallery demonstrates how to create and configure ADF Mobile AMX UI components. Another sample application called LayoutDemo shows how to lay out components on an ADF Mobile AMX page. The sample applications are located in the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples directory on your development computer.
8.3.1 How to Use the Input Text Component
The Input Text (inputText) component represents an editable text field. The following types of Input Text components are available:
-
Standard single-line Input Text, which is declared as an
inputTextelement in an ADF Mobile AMX file:<amx:inputText id="text1" label="Text Input:" value="#{myBean.text}" /> -
Password Input Text:
<amx:inputText id="text1" label="Password Input:" value="#{myBean.text}" secret="true" /> -
Multiline Input Text (also known as text area):
<amx:inputText id="text1" label="Textarea:" value="#{myBean.text}" simple="true" rows="4" />
Figure 8-25 shows the Input Text component displayed in the Preview pane. This component has its parameters set as follows:
<amx:inputText id="inputText1"
label="Input Text"
value="text"/>
The inputType attribute lets you define how the component interprets the user input: as a text (default), email address, number, telephone number, or URL. These input types are based on the values allowed by HTML5.
To enable conversion of numbers, as well as date and time values that are entered in the Input Text component, you use the Convert Number (see Section 8.3.22, "How to Convert Numerical Values") and Convert Date Time (see Section 8.3.21, "How to Convert Date and Time Values") components.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer.
On some mobile devices, when the end user taps an Input Text field, the keyboard is displayed (slides up). If an Input Text is the only component on an ADF Mobile AMX page, the input focus is on this field and the keyboard is displayed by default when the page loads.
A multiline Input Text may be displayed on a secondary page where it is the only component, in which case the multiline Input Text receives focus when the page loads and the keyboard becomes visible.
Input Text components render and behave differently on iOS and Android-powered devices: on iPhone and iPad, Input Text components may be displayed with or without a border.
When creating an Input Text component, consider the following:
-
If a field represented by an Input Text component is displayed with a border, the field has a fixed height and rounded corners.
-
To input or edit content, the end user has to tap in the field, which triggers a blinking insertion cursor to be displayed at the point of the tap, allowing the end user to edit the content. If the field does not contain content, the insertion cursor is positioned at the start of the field.
-
Fields represented by Input Text components may contain default text, typically used as a prompt. When the end user taps a key on the keyboard in such a field, the default text clears when Edit mode is entered.
-
Fields represented by Input Text components do not have a selected appearance. Selection is indicated by the blinking insertion cursor within the field.
-
If the end user enters more text than fits in the field, the text content shifts left one character at a time as the typing continues.
A multiline Input Text component is rendered as a rectangle of any height with rounded corners. This component supports scrolling when the content is too large to fit within the boundaries of the field: rows of text scroll up as the text area fills and new rows of text are added. The end user may flick up or down to scroll rows of text if there are more rows than can be displayed in the given display space. A scroll bar is displayed within the component to indicate the area is being scrolled.
Password field briefly echoes each typed character, and then reverts the character to a dot to protect the password.
8.3.2 How to Use the Input Number Slider Component
The Input Number Slider (inputNumberSlider) component enables selection of numeric values from a range of values by using a slider instead of entering the value by using keys. The filled portion of the trough or track of the slider visually represents the current value.
The Input Number Slider may be used in conjunction with the Output or Input Text component to numerically show the value of the slider. The Input Text component also allows direct entry of a slider value: when the end user taps the Input Text field, the keyboard in numeric mode slides up; the keyboard can be dismissed by either using the slide-down button or by tapping away from the slider component.
The Input Number Slider component always shows the minimum and maximum values within the defined range of the component.
Note:
The Input Number Slider component should not be used in cases where a precise numeric entry is required or where there is a wide range of values (for example, 0 to 1000).
Example 8-28 demonstrates the inputNumberSlider element defined in an ADF Mobile AMX file.
Example 8-28 Input Number Slider Definition
<amx:inputNumberSlider id="slider1" value="#{myBean.count}"/>
Figure 8-26 shows the Input Number Slider component displayed in the Preview pane. This component has its parameters set as follows:
<amx:inputNumberSlider id="inputNumberSlider1"
label="Input Number"
minimum="0"
maximum="20"
stepSize="1"
value="10"/>
To enable conversion of numbers that are entered in the Input Number Slider component, you use the Convert Number component (see Section 8.3.22, "How to Convert Numerical Values").
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer.
Similar to other ADF Mobile AMX UI components, the Input Number Slider component has a normal and selected state. The component is in its selected state at any time it is touched. To change the slider value, the end user touches, and then interacts with the slider button.
8.3.3 How to Use the Input Date Component
The Input Date (inputDate) component presents a popup input field for entering dates. The default date format is the short date format appropriate for the current locale. For example, the default format in American English (ENU) is mm/dd/yy. The inputType attribute defines if the component accepts date, time, or date and time as an input. The time zone depends on the time zone configured for the mobile device, and, therefore, it is relative to the device. At run time, the Input Date component has the device's native look and feel.
Example 8-29 demonstrates the inputDate element defined in an ADF Mobile AMX file. The inputType attribute of this component is set to the default value of date.
Example 8-29 Input Date Definition
<amx:inputDate id="inputDate1" label="Input Date" value="#{myBean.date}"/>
Note:
The value attribute can only be specified as an EL expression.
Figure 8-27 shows the Input Date component displayed in the Preview pane.
For more information, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
Global Dates and Times defined by W3C
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.4 How to Use the Output Text Component
ADF Mobile AMX provides the Output Text (outputText) component for you to use as a label to display text.
Example 8-30 demonstrates the outputText element defined in an ADF Mobile AMX file.
Example 8-30 Output Text Definition
<amx:outputText id="ot1"
value="output"
styleClass="#{pageFlowScope.pStyleClass}"/>
Figure 8-28 shows the Output Text component displayed in the Preview pane.
You use the Convert Number (see Section 8.3.22, "How to Convert Numerical Values") and Convert Date Time (see Section 8.3.21, "How to Convert Date and Time Values") converters to facilitate the conversion of numerical and date-and-time-related data for the Output Text components.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery and LayoutDemo, ADF Mobile sample applications located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.5 How to Use Buttons
The Button (commandButton) component is used to trigger actions (for example, Save, Cancel, Send) and to enable navigation to other pages within the application (for example, Back: see Section 8.3.5.6, "Enabling the Back Button Navigation" for more information).
You may use the Button in one of the following ways:
-
Button with a text label.
-
Button with a text label and an image icon.
Note:
You may define the icon image and placement as left or right of the text label.
-
Button with an image icon only (for example, the " + " and " - " buttons for adding or deleting records).
ADF Mobile supports one default Button type for the following three display areas:
-
Buttons that appear in the top header bar: in ADF Mobile AMX pages, the header is represented by the Panel Page component (see Section 8.2.2, "How to Use a Panel Page Component") in combination with the header, primary, and secondary facets, which is typical on iPhones:
-
Header Facet contains the page title.
-
Primary Action Facet represents an area that appears in the left corner of the header bar and typically hosts Button or Link components, but can contain any component type.
-
Secondary Action Facet represents an area that appears in the right corner of the header bar and typically hosts Button or Link components, but can contain any component type.
-
-
Buttons that appear in the content area of a page.
-
Buttons that appear in the footer bar of a page. In ADF Mobile AMX pages, the footer is represented by the Panel Page component (see Section 8.2.2, "How to Use a Panel Page Component") in combination with the footer facet:
-
Footer Facet represents an area that appears below the content area and typically hosts Button or Link components, but can contain any component type.
-
All Button components of any type have three states:
-
Normal.
-
Selected: represents appearance when the Button is tapped or touched by the end user. When a button is tapped (touch and release), the button action is performed. Upon touch, the selected appearance is displayed; upon release, the action is performed. If the end user touches the button, then drags their finger away from the button, the action is not performed. However, for the period of time the button is touched, the selected appearance is displayed.
-
Disabled.
The appearance of a Button component is defined by its styleClass attribute that you set to an adfmf-commandButton-<style>. You can apply any of the styles detailed in Table 8-6 to a Button placed in any valid location within the ADF Mobile AMX page.
| Button Style Name | Description |
|---|---|
|
Default |
The default style of a Button placed:
|
|
Back |
The back style of a Button placed in any of the Panel Page facets (Primary, Secondary, Header, Footer). This style may be applied to the default Button to give the "back to page" appearance. This button style is typical for "Back to Springboard" or any "Back to Page" buttons. For more information, see Section 8.3.5.2, "Displaying Back Style Buttons." |
|
Highlight |
The highlight style of a Button placed in any of the Panel Page facets (Primary, Secondary, Header, Footer) or the content area of an ADF Mobile AMX page. This style may be added to a Button to provide the iPhone button appearance typical of Save (or Done) buttons. For more information, see Section 8.3.5.3, "Displaying Highlight Style Buttons." |
|
Alert |
The Alert style adds the delete appearance to a button. For more information, see Section 8.3.5.4, "Displaying Alert Style Buttons." |
There is an additional Rounded style (adfmf-commandButton-rounded) that you can apply to a Button to decorate it with a thick rounded border. You can define this style in combination with any other style.
There is a particular order in which ADF Mobile AMX processes the Button component's child operations and attributes. For more information, see Section 8.3.5.7, "What You May Need to Know About the Order of Processing Operations and Attributes."
8.3.5.1 Displaying Default Style Buttons
Various types of default style buttons that are placed within Panel Page facets or content area are displayed on the mobile device as follows:
-
Normal Button with a text label only:

-
Selected Button with a text label only:

-
Disabled Button with a text label only:

-
Normal Button with an image icon only:

-
Selected Button with an image icon only:

-
Disabled Button with an image icon only:

Example 8-31 and Example 8-32 demonstrate the commandButton element declared in an ADF Mobile AMX file.
Example 8-31 Default Button with Text Label Definition
<amx:panelPage id="pp1">
.<amx:facet name="primary">
<amx:commandButton id="cb1"
text="Cancel"
action="cancel"
actionListener="#{myBean.rollback}"/>
</amx:facet>
</amx:panelPage>
Example 8-32 Default Button with Image Icon Definition
<amx:panelPage id="pp1">
.<amx:facet name="primary">
<amx:commandButton id="cb1"
icon="plus.png"
action="add"
actionListener="#{myBean.AddItem}"/>
</amx:facet>
</amx:panelPage>
Example 8-33 shows the commandButton element declared inside the Panel Page's footer facet.
Example 8-33 Default Button with Text Label and Image in Footer Facet Definition
<amx:panelPage id="pp1">
<amx:facet name="footer">
<amx:commandButton id="cb2"
icon="folder.png"
text="Move (#{myBean.mailcount})"
action="move"/>
</amx:facet>
</amx:panelPage>
Example 8-34 demonstrates the commandButton element declared as a part of the Panel Page content area.
Example 8-34 Default Button with Text Label Definition in the Page Content Area
<amx:panelPage id="pp1">
<amx:commandButton id="cb1"
text="Reply"
actionListener="#{myBean.share}"/>
</amx:panelPage>
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.5.2 Displaying Back Style Buttons
Various types of back style buttons that are placed within Panel Page facets or content area are displayed on the mobile device as follows:
-
Normal Button with a text label only:

-
Selected Button with a text label only:

-
Disabled Button with a text label only:

-
Normal Button with an image icon only:

-
Selected Button with an image icon only:

-
Disabled Button with an image icon only:

Example 8-35 demonstrates the commandButton element declared in an ADF Mobile AMX file.
Example 8-35 Back Button with Text Label Definition
<amx:panelPage id="pp1">
<amx:facet name="primary">
<amx:commandButton id="cb1"
text="Back"
action"__back"/>
</amx:facet>
</amx:panelPage>
Every time you place a Button component within the primary facet and set its action attribute to __back, ADF Mobile AMX automatically applies the back arrow styling to it.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.5.3 Displaying Highlight Style Buttons
Various types of highlight style buttons that are placed within Panel Page facets or content area are displayed on the mobile device as follows:
-
Normal Button

-
Selected Button

-
Disabled Button

Example 8-36 demonstrates the commandButton element declared in an ADF Mobile AMX file.
Example 8-36 Highlight Button with Text Label Definition
<amx:panelPage id="pp1">
<amx:facet name="secondary">
<amx:commandButton id="cb2"
text="Save"
action"save"
styleClass="adfmf-commandButton-highlight"/>
</amx:facet>
</amx:panelPage>
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.5.4 Displaying Alert Style Buttons
Various types of alert style buttons that are placed within Panel Page content are displayed on the mobile device as follows:
-
Normal Button with a text label only:

-
Selected Button with a text label only:

-
Disabled Button with a text label only:

Example 8-37 demonstrates the commandButton element declared in an ADF Mobile AMX file.
Example 8-37 Alert Button with Text Label Definition
<amx:commandButton id="cb1"
text="Delete"
actionListener="#{myBean.delete}"
styleClass="adfmf-commandButton-alert" />
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.5.5 Using Buttons Within the Application
In your ADF Mobile application, you can use the Button component within the following contexts:
-
The Content Area to perform specific actions
-
Popup-style Alert Messages

ADF Mobile lets you create standard buttons for use on a navigation bar:
-
Edit button allows the end user to enter an editing or content-manipulation mode:

-
Cancel button allows the end user to exit the editing or content-manipulation mode without saving changes.
-
Save button allows the end user to exit the editing or content-manipulation mode by saving changes.

-
Done button allows the end user to exit the current mode and save changes, if any.
-
Undo button allows the end user to undo the most recent action.
-
Redo button allows the end user to redo the most recent undone action.
-
Back button allows the end user to navigate back to the springboard.

-
Back to Page button allows the end user to navigate back to the page identified by the button text label.

-
Add button allows the end user to add or create a new object.

Buttons that are positioned within the content area of a page perform a specific action given the location and context of the button within the page. These buttons may have a different visual appearance than buttons positioned with the navigation bar:

The following is an example of buttons placed within an action sheet:

The following is an example of a button placed within a validation message:

8.3.5.6 Enabling the Back Button Navigation
ADF Mobile AMX supports navigation using the back button, with the default behavior of going back to the previously visited page. For more information, see Section 7.2.9, "How to Specify Action Outcomes Using UI Components."
If any Button component is added to the primary facet of a Panel Page that is equipped with the __back navigation, this Button is automatically given the back arrow visual styling (see Section 8.3.5.2, "Displaying Back Style Buttons"). To disable this, set the styleClass attribute to amx-commandButton-normal.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.5.7 What You May Need to Know About the Order of Processing Operations and Attributes
The following is the order in which ADF Mobile AMX processes operations and attributes when such components as a Button, Link, and List Item are activated:
-
The following child operations are processed in the order they appear in the XML file:
-
Set Property Listener
-
Action Listener
-
Show Popup Behavior
-
Close Popup Behavior
-
-
The Action Listener (
actionListener) attribute is processed and the associated Java method is invoked. -
The Action (
action) attribute is processed and any navigation case is followed.
8.3.6 How to Use Links
You use the Link (commandLink) component to trigger actions and enable navigation to other views.
Similar to the Panel Group Layout, the Link component can have any type of component defined as its child. By using such components as Set Property Listener (see Section 8.3.20, "How to Use the Set Property Listener"), Action Listener (see Section 8.3.19, "How to Use the Action Listener"), Show Popup Behavior, and Close Popup Behavior see Section 8.2.8, "How to Use a Popup Component") as children of the Link component, you can create an actionable area within which clicks and gestures can be performed.
By placing an Image component (see Section 8.3.7, "How to Display Images") inside a Link you can create a clickable image.
Example 8-38 demonstrates the commandLink element declared in an ADF Mobile AMX file.
<amx:commandLink id="cl1"
text="linked"
action="gotolink"
actionListener="#{myBean.doSomething}"/>
Figure 8-29 shows the Link component displayed in the Preview pane. This component has its parameters set as follows:
<amx:commandLink id="commandLink1"
text="Link"
action="__back"/>
There is a particular order in which ADF Mobile AMX processes the Link component's child operations and attributes. For more information, see Section 8.3.5.7, "What You May Need to Know About the Order of Processing Operations and Attributes."
ADF Mobile AMX provides another component that is similar to the Link, but does not allow for navigation between pages: Link Go (goLink) component. You use this component to enable linking to external pages. Figure 8-30 shows the Link Go component displayed in the Preview pane. This component has its parameters set as follows:
<amx:goLink id="goLink1"
text="Go Link"
url="http://example.com"/>
Image is the only component that you can specify as a child of the Link Go component.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.7 How to Display Images
ADF Mobile AMX enables the display of images on iOS and Android-powered devices using the Image (image) component represented by a bitmap.
In addition to placing an Image in a Button and List View, you can place it inside a Link component (see Section 8.3.6, "How to Use Links") to create a clickable image.
Example 8-39 demonstrates the image element definition in an ADF Mobile AMX file.
<amx:image id="i1"
styleClass="prod-thumb"
source="images/img-big-#{pageFlowScope.product.uid}.png" />
The following are supported formats on Android platform:
-
GIF
-
JPEG
-
PNG
-
BMP
The following are supported formats on iOS platform:
-
PNG
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery and LayoutDemo, ADF Mobile sample applications located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.8 How to Use the Checkbox Component
The Checkbox (selectBooleanCheckbox) component represents a check box that you create to enable single selection of true or false values, which allows toggling between selected and deselected states.
You can use the label attribute of the Checkbox component to place text to the left of the checkbox, and the text attribute places text on the right.
Example 8-40 demonstrates the selectBooleanCheckbox element declared in an ADF Mobile AMX file.
Example 8-40 Checkbox Definition
<amx:selectBooleanCheckbox id="check1"
label="Agree to the terms:"
value="#{myBean.bool1}"/>
Figure 8-31 shows the Checkbox component displayed in the Preview pane. This component has its parameters set as follows:
<amx:selectBooleanCheckbox id="selectBooleanCheckbox1"
label="Checkbox"
value="false"/>
Figure 8-32 shows the visual representation of the Checkbox component in its various states.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.8.1 Support for Checkbox Components on iOS Platform
iOS does not support a native Checkbox component. The Boolean Switch is usually used in Properties pages to enable a boolean selection (see Section 8.3.12, "How to Use the Boolean Switch Component").
8.3.9 How to Use the Select Many Checkbox Component
The Select Many Checkbox (selectManyCheckbox) component represents a group of check boxes that you use to enable multiple selection of true or false values, which allows toggling between selected and deselected states of each check box in the group. The selection mechanism is provided by the Select Items or Select Item component (see Section 8.3.10.3, "What You May Need to Know About Differences Between Select Items and Select Item Components") contained by the Select Many Checkbox component.
Note:
The Select Many Checkbox component can contain one Select Items component or one or more Select Item components.
Example 8-41 demonstrates the selectManyCheckbox element declared in an ADF Mobile AMX file.
Example 8-41 Select Many Checkbox Definition
<amx:selectManyCheckbox id="selectManyCheckbox1"
label="Select shipping options"
value="#{myBean.shipping}"
<amx:selectItem label="Air" value="#{myBean.shipping.air}"/>
<amx:selectItem label="Rail" value="#{myBean.shipping.rail}"/>
<amx:selectItem label="Water" value="#{myBean.shipping.water}"/>
</amx:selectManyCheckbox>
Figure 8-33 shows the Select Many Checkbox component displayed in the Preview pane. This component has its parameters set as follows:
<amx:selectManyCheckbox id="selectManyCheckbox1"
label="Select Many Checkbox"
value="value2">
<amx:selectItem label="Selection 1" value="value1"/>
<amx:selectItem label="Selection 2" value="value2"/>
<amx:selectItem label="Selection 3" value="value3"/>
</amx:selectManyCheckbox>
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.9.1 What You May Need to Know About the User Interaction with Select Many Checkbox Component
ADF Mobile AMX provides two alternative ways for displaying the Select Many Checkbox component: pop-up style (default) and list style that is used when the number of available choices exceeds the device screen size.
The end user interaction with a pop-up style Select Many Checkbox component on both iPhone and iPad occurs as follows: when the end user taps the component, the list of choices is displayed in a popup. To make a choice, the end user taps one or more choices. To save the selections, the end user either taps outside the popup or closes the popup using the close (" x ") button.
Upon closing of the popup, the value displayed in the component is updated with the selected value.
When the number of choices exceed the dimensions of the device, a full-page popup containing a scrollable List View (see Section 8.2.7, "How to Use List View and List Item Components") is generated.
The end user interaction with a list-style Select Many Checkbox component on both iPhone and iPad occurs as follows: when the end user taps the component, the list of choices is displayed. To make a choice, the end user scrolls up or down to browse available choices, and then taps one or more choices. To save the selections, the end user taps the close (" x ") button.
Upon closing of the list, the value displayed in the component is updated with the selected value.
Note:
In both cases, there is no mechanism provided to cancel the selection.
8.3.10 How to Use the Choice Component
The Choice (selectOneChoice) component represents a combo box that is used to enable selection of a single value from a list. The selection mechanism is provided by the Select Items or Select Item component (see Section 8.3.10.3, "What You May Need to Know About Differences Between Select Items and Select Item Components") contained by the Choice component.
Note:
The Choice component can contain one Select Items component or one or more Select Item components.
Example 8-42 demonstrates the selectOneChoice element definition with the selectItems subelement in an ADF Mobile AMX file.
Example 8-42 Choice Definition Using Select Item Component
<amx:selectOneChoice id="choice1"
label="Your state:"
value="#{myBean.myState}">
<amx:selectItem label="Alaska" value="AK"/>
<amx:selectItem label="Alabama" value="AL"/>
<amx:selectItem label="California" value="CA"/>
<amx:selectItem label="Connecticut" value="CT"/>
</amx:selectOneChoice>
Example 8-43 Choice Definition Using Select Items Component
<amx:selectOneChoice id="choice1"
label="Your state:"
value="#{myBean.myState}">
<amx:selectItems value="myBean.allStates"/>
</amx:selectOneChoice>
Figure 8-34 shows the Choice component displayed in the Preview pane. This component has its parameters set as follows:
<amx:selectOneChoice id="selectOneChoice1"
label="Choice"
value="value1">
<amx:selectItem label="Value 1" value="value1"/>
<amx:selectItem label="Value 2" value="value2"/>
<amx:selectItem label="Value 3" value="value3"/>
</amx:selectOneChoice>
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.10.1 What You May Need to Know About the User Interaction with Choice Component on iOS Platform
ADF Mobile AMX provides two alternative ways for displaying the Choice component: pop-up style and drop-down style.
On an iPhone, the end user interaction with a native Choice component occurs as follows: when the end user taps the component, the list of choices is displayed, with the first option selected by default. To make a choice, the end user scrolls up or down to browse available choices. To save the selection, the end user taps Done in the tool bar.
On an iPad, the user interaction is similar to the interaction on an iPhone, except the following:
-
The list of choices is displayed in a popup dialog.
-
iPad styling is implemented around the list of choices, with a notch used to indicate the source of the list.
To close the list of choices without selecting an item, the end user must tap outside the popup dialog.
Note:
The UI to display the list of choices and the tool bar are native to the browser and cannot be styled using CSS.
List values within the Choice component may be displayed as disabled.
When the number of choices exceeds the dimensions of the device display, a list page is generated that may be scrolled in a native way.
8.3.10.2 What You May Need to Know About the User Interaction with Choice Component on Android Platform
The end user interaction with a native Choice component on an Android-powered device occurs as follows: when the end user taps the component, the list of choices in the form of a popup dialog is displayed. A simple popup is displayed if the number of choices fits within the dimensions of the device, in which case:
-
A single tap on an item from the selection list selects that item and closes the popup; the selection is reflected in the Choice component label.
-
A single tap outside the popup or a click on the Back key closes the popup with no changes applied.
If the number of choices to be displayed does not fit within the device dimensions, the popup contains a scrollable list, in which case:
-
A single tap on an item from the selection list selects that item and closes the popup; the selection is reflected in the Choice component label.
-
A click on the Back key closes the popup with no changes applied.
8.3.10.3 What You May Need to Know About Differences Between Select Items and Select Item Components
The Select Items (selectItems) component is patterned after the JSF selectItems element and provides a list of objects that can be selected in multiple-selection components. For more information, see JSF Toolbox page at http://www.jsftoolbox.com.
The Select Item (selectItem) component is patterned after ADF's selectItem element and represents a single selectable item of selection components. For more information, see <af:selectItem> page in Oracle Fusion Middleware Tag Reference for Oracle ADF Faces.
8.3.11 How to Use the Select Many Choice Component
The Select Many Choice (selectManyChoice) component allows selection of multiple values from a list. The selection mechanism is provided by the Select Items or Select Item component (see Section 8.3.10.3, "What You May Need to Know About Differences Between Select Items and Select Item Components") contained by the Select Many Checkbox component.
Note:
The Select Many Checkbox component can contain one Select Items component or one or more Select Item components.
Example 8-44 demonstrates the selectManyChoice element declared in an ADF Mobile AMX file.
Example 8-44 Select Many Choice Definition Using Select Item Component
<amx:selectManyChoice id="check1"
label="Select Shipping Options:"
value="#{myBean.shipping}">
<amx:selectItem label="Signature Required" value="signature" />
<amx:selectItem label="Insurance" value="insurance" />
<amx:selectItem label="Delivery Confirmation" value="deliveryconfirm"/>
</amx:selectManyChoice>
Example 8-45 Select Many Choice Definition Using Select Items Component
<amx:selectManyChoice id="check1"
label="Select Shipping Options:"
value="#{myBean.shipping}">
<amx:selectItems value="#{myBean.shippingOptions}"/>
</amx:selectManyChoice>
At design time, the Select Many Choice component looks identical to the Choice component. For more information, see Figure 8-34 and Section 8.3.10, "How to Use the Choice Component."
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the PublicSamples.zip file within the
jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
The look and behavior of the Select Many Choice component on all supported devices is almost identical to the Select Many Checkbox component (see Section 8.3.9, "How to Use the Select Many Checkbox Component" for more information).
8.3.12 How to Use the Boolean Switch Component
The Boolean Switch (selectBooleanSwitch) component allows editing of boolean values as a switch metaphor instead of a checkbox.
Similar to other ADF Mobile AMX UI components, this component has a normal and selected state. To toggle the value, the end user taps (touches and releases) the switch once. Each tap toggles the switch.
Example 8-46 demonstrates the selectBooleanSwitch element defined in an ADF Mobile AMX file.
Example 8-46 Boolean Switch Definition
<amx:selectBooleanSwitch id="switch1"
label="Flip switch:"
onLabel="On"
offLabel="Off"
value="#{myBean.bool1}"/>
Figure 8-35 shows the Boolean Switch component displayed in the Preview pane. This component has its parameters set as follows:
<amx:selectBooleanSwitch id="selectBooleanSwitch1"
label="Switch"
value="value1">
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.12.1 Support for Boolean Switch Components on iOS Platform
On iOS, Boolean Switch components are often used on Settings pages to enable or disable an attribute value.
8.3.13 How to Use the Select Button Component
The Select Button (selectOneButton) component represents a button group that lists actions, with a single button active at any given time. The selection mechanism is provided by the Select Items or Select Item component (see Section 8.3.10.3, "What You May Need to Know About Differences Between Select Items and Select Item Components") contained by the Select Button component.
Note:
The Select Button component can contain one Select Items component or one or more Select Item components.
Example 8-47 demonstrates the selectOneButton element defined in an ADF Mobile AMX file.
Example 8-47 Select Button Definition
<amx:selectOneButton id="bg1" value="#{myBean.myState}">
<amx:selectItem label="Yes" value="yes"/>
<amx:selectItem label="No" value="no"/>
<amx:selectItem label="Maybe" value="maybe"/>
</amx:selectOneButton>
Figure 8-36 shows the Select Button component displayed in the Preview pane. This component has its parameters set as follows:
<amx:selectOneButton id="selectOneButton1"
label="Select Button"
value="value1">
<amx:selectItem label="Value 1" value="value1"/>
<amx:selectItem label="Value 2" value="value2"/>
<amx:selectItem label="Value 3" value="value3"/>
</amx:selectOneButton>
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.14 How to Use the Radio Button Component
The Radio Button (selectOneRadio) component represents a group of radio buttons that lists available choices. The selection mechanism is provided by the Select Items or Select Item component (see Section 8.3.10.3, "What You May Need to Know About Differences Between Select Items and Select Item Components") contained by the Radio Button component.
Note:
The Radio Button component can contain one Select Items component or one or more Select Item components.
Example 8-48 and Example 8-49 demonstrate the selectOneRadio element definition in an ADF Mobile AMX file.
Example 8-48 Radio Button Definition Using Select Item Component
<amx:selectOneRadio id="radio1"
label="Choose a pet:"
value="#{myBean.myPet}">
<amx:selectItem label="Cat" value="cat"/>
<amx:selectItem label="Dog" value="dog"/>
<amx:selectItem label="Hamster" value="hamster"/>
<amx:selectItem label="Lizard" value="lizard"/>
</amx:selectOneRadio>
Example 8-49 Radio Button Definition Using Select Items Component
<amx:selectOneRadio id="radio1"
label="Choose a pet:"
value="#{myBean.myPet}">
<amx:selectItems value="myBean.allPets"/>
</amx:selectOneRadio>
Figure 8-37 shows the Boolean Switch component displayed in the Preview pane. This component has its parameters set as follows:
<amx:selectOneRadio id="selectOneRadio1"
label="Radio Button"
value="value1">
<amx:selectItem label="Value 1" value="value1"/>
<amx:selectItem label="Value 2" value="value2"/>
<amx:selectItem label="Value 3" value="value3"/>
</amx:selectOneRadio>
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.15 How to Use Carousel Component
You use the Carousel (carousel) component to display other components, such as images, in a revolving carousel. The end user can change the active item by using either the slider or by dragging another image to the front. For more information, see the "Using the ADF Faces Carousel Component" section of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
The Carousel component contains a Carousel Item (carouselItem) component, whose text represented by the text attribute is displayed when it is the active item of the carousel. Although typically the Carousel Item contains an Image component, other components may be used. For example, you can use a Link as a child that surrounds an image.
Tip:
To minimize any negative effect on performance of your application, you should avoid using heavy-weight components as children: a complex structure creates a multiplied effect because several Carousel Items stamps are displayed simultaneously.
In JDeveloper, the Carousel is located under Data Views in the Component Palette (see Figure 8-38).
Example 8-50 demonstrates the carousel element definition in an ADF Mobile AMX file. When defining the carousel element, you must place the carouselItem component inside of a carousel component's nodeStamp facet.
Example 8-50 Carousel Definition
<amx:carousel id="carousel1"
value="#{bindings.products.collectionModel}"
var="item"
auxiliaryOffset="0.9"
auxiliaryPopOut="hover"
auxiliaryScale="0.8"
controlArea="full"
displayItems="circular"
halign="center"
valign="middle"
disabled="false"
shortDesc=""
orientation="horizontal"
styleClass="AMXStretchWidth"
inlineStyle="height:250px;background-color:#EFEFEF;">
<amx:facet name="nodeStamp">
<amx:carouselItem id="item1" text="#{item.name}"
shortDesc="Product: #{item.name}">
<amx:commandLink id="link1" action="goto-productDetails"
actionListener="#{someMethod()}">
<amx:image id="image1" styleClass="prod-thumb"
source="images/img-big-#{item.uid}.png"/>
<amx:setPropertyListener from="#{item}"
to="#{pageFlowScope.product}"
type="action"/>
</amx:commandLink>
</amx:carouselItem>
</amx:facet>
</amx:carousel>
Figure 8-39 shows a Carousel component displayed on an iPhone.
For more information, illustrations, and examples, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
-
CompGallery, an ADF Mobile sample application located in the
PublicSamples.zipfile within thejdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samplesdirectory on your development computer
8.3.16 How to Use Verbatim Component
You use the Verbatim (verbatim) operation to insert your own HTML into a page in cases where such a component does not exist or you prefer laying it out yourself using HTML.
In JDeveloper, Verbatim is located under General Controls in the Component Palette (see Figure 8-41).
For more information and examples, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.3.17 How to Enable Iteration
You use the Iterator (iterator) operation to stamp an arbitrary number of items with the same kind of data, which allows you to iterate through the data and produce UI for each element.
In JDeveloper, the Iterator is located under Operations in the Component Palette (see Figure 8-41).
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.3.18 How to Load a Resource Bundle
The Load Bundle (loadBundle) operation allows you to specify the resource bundle that provides localized text for the ADF Mobile AMX UI components on a page. For more information, see Section 8.7, "Localizing UI Components."
In JDeveloper, the Load Bundle is located under Operations in the Component Palette (see Figure 8-42).
In your ADF Mobile AMX file, you declare the loadBundle element as a child of the view element.
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.3.19 How to Use the Action Listener
The Action Listener (actionListener) component allows you to declaratively invoke commands through EL based on the type of the parent component's usage.
In JDeveloper, the Action Listener component is located under Listeners in the Component Palette (see Figure 8-43).
You can add zero or more Action Listener or Set Property Listener components as children of any command component (Button, Link, List Item). Listener attributes, such as actionListener, valueChangeListener, and moveListener, are defined for various components. The type attribute of the Action Listener or Set Property Listener component can denote which event this listener component is to handle and is represented by the first portion of the parent's listener attribute name: action, valueChange, move. Alternatively, the type attribute can also represent a gesture, such as swipeLeft, swipeRight, tapHold, and so on.
For more information, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
8.3.20 How to Use the Set Property Listener
The Set Property Listener (setPropertyListener) component allows you to declaratively move variable values from one location (defined by the component's from attribute) to another (defined by the component's to attribute) without having to write code.
In JDeveloper, the Set Property Listener component is located under Listeners in the Component Palette (see Figure 8-44).
Example 8-51 demonstrates the setPropertyListener element definition in an ADF Mobile AMX file.
Example 8-51 Set Property Listener Definition
<amx:listView value="#{bindings.products.collectionModel}" var="row" id="lv1">
<amx:listItem action="details">
<amx:outputText value="#{row.name}" id="ot1" />
<amx:setPropertyListener from="#{row}"
to="#{pageFlowScope.product}"
type="action"/>
</amx:listItem>
</amx:listView>
You can add zero or more Set Property Listener or Action Listener components as children of any command component (Button, Link, List Item). Listener attributes, such as actionListener, valueChangeListener, and moveListener, are defined for various components. The type attribute of the Set Property Listener or Action Listener component can denote which event this listener component is to handle and is represented by the first portion of the parent's listener attribute name: action, valueChange, move. Alternatively, the type attribute can also represent a gesture, such as swipeLeft, swipeRight, tapHold, and so on.
For more information, see the following:
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
8.3.21 How to Convert Date and Time Values
The Convert Date Time (convertDateTime) is not an independent UI component: it is a converter operation that you use in conjunction with an Output Text and Input Text component to display converted date, time, or a combination of date and time in a variety of formats following the specified pattern.
In JDeveloper, the Convert Date Time is located under Validators and Converters in the Component Palette (see Figure 8-45).
Example 8-52 demonstrates the convertDateTime element declared in an ADF Mobile AMX file.
Example 8-52 Using Convert Date Time
<amx:panelPage id="pp1">
<amx:inputText styleClass="ui-text" value="Order Date" id="it1" >
<amx:convertDateTime type="both"/>
</amx:inputText>
</amx:panelPage>
To convert date and time values:
-
From the Components palette, drag a Convert Date Time component and insert it within an Output Text or Input Text component, making it a child element of that component.
-
Open the Property editor for the Convert Date Time component and define its attributes. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Note:
The Convert Date Time component does not produce any effect at design time.
The Convert Date Time component allows a level of leniency while converting an input value string to date:
-
A converter with associated pattern
MMMfor month, when attached to any value holder, accepts values with month specified in the formMMorMas valid. -
Allows use of such separators as dash ( - ) or period ( . ) or slash ( / ), irrespective of the separator specified in the associated pattern.
-
Leniency in pattern definition set by the
patternattribute.
For example, when a pattern on the converter is set to "MMM/d/yyyy", the following inputs are accepted as valid by the converter:
Jan/4/2004 Jan-4-2004 Jan.4.2004 01/4/2004 01-4-2004 01.4.2004 1/4/2004 1-4-2004 1.4.2004
The converter supports the same parsing and formatting conventions as the java.text.SimpleDateFormat (specified using the dateStyle, timeStyle, and pattern attributes), except the case when the time zone is specified to have a long display, such as timeStyle=full or a pattern set with zzzz. Instead of a long descriptive string, such as "Pacific Standard Time", the time zone is displayed in the General Timezone format (GMT +/- offset) or RFC-822 time zones.
The exact result of the conversion depends on the locale, but typically the following rules apply:
-
SHORTis completely numeric, such as 12.13.52 or 3:30pm -
MEDIUMis longer, such as Jan 12, 1952 -
LONGis longer, such as January 12, 1952 or 3:30:32pm -
FULLis completely specified, such as Tuesday, April 12, 1952 AD or 3:30:42pm PST
8.3.21.1 What You May Need to Know About Date and Time Patterns
As per java.text.SimpleDateFormat definition, date and time formats are specified by date and time pattern strings. Within date and time pattern strings, unquoted letters from A to Z and from a to z are interpreted as pattern letters representing the components of a date or time string. Text can be quoted using single quotes ( ' ) to avoid interpretation. " ' ' " represents a single quote. All other characters are not interpreted; instead, they are simply copied into the output string during formatting, or matched against the input string during parsing.
Table 8-7 lists the defined pattern letters (all other characters from A to Z and from a to z are reserved).
Table 8-7 Date and Time Pattern Letters
| Letter | Date or Time Component | Presentation | Examples |
|---|---|---|---|
|
G |
Era designator |
Text |
|
|
y |
Year |
Year |
|
|
M |
Month in year |
Month |
|
|
w |
Week in year |
Number |
|
|
W |
Week in month |
Number |
|
|
D |
Day in year |
Number |
|
|
d |
Day in month |
Number |
|
|
F |
Day of week in month |
Number |
|
|
E |
Day in week |
Text |
|
|
a |
Am/pm marker |
Text |
|
|
H |
Hour in day (0-23) |
Number |
|
|
k |
Hour in day (1-24) |
Number |
|
|
K |
Hour in am/pm (0-11) |
Number |
|
|
h |
Hour in am/pm (1-12) |
Number |
|
|
m |
Minute in hour |
Number |
|
|
s |
Second in minute |
Number |
|
|
S |
Millisecond |
Number |
|
|
z |
Time zone |
General time zone |
|
|
Z |
Time zone |
RFC 822 time zone |
|
Pattern letters are usually repeated, as their number determines the exact presentation.
8.3.22 How to Convert Numerical Values
The Convert Number (convertNumber) is not an independent UI component: it is a converter operation that you use in conjunction with an Output Text or Input Text component to display converted number or currency figures in a variety of formats following a specified pattern.
The Convert Number component provides the following types of conversion:
-
From value to string, for display purposes.
-
From formatted string to value, when formatted input value is parsed into its underlying value.
When the Convert Number is specified as a child of an Input Text component, the numeric keyboard is displayed on a mobile device by default.
In JDeveloper, the Convert Number is located under Validators and Converters in the Component Palette (see Figure 8-46).
Example 8-53 demonstrates the convertNumber element defined in an ADF Mobile AMX file.
Example 8-53 Using Convert Number
<amx:panelPage id="pp1">
<amx:inputText styleClass="ui-text" value="Product Price" id="it1" >
<amx:convertNumber type="percent" groupingUsed="false" integerOnly="true"/>
</amx:inputText>
</amx:panelPage>
-
From the Components palette, drag a Convert Number component and insert it within an Output Text or Input Text component, making it a child element of that component.
-
Open the Property editor for the Convert Number component and define its attributes. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
Note:
The Convert Number component does not produce any effect at design time.
8.4 Enabling Gestures
You can configure Button, Link, and List Item components to react to the following gestures:
-
Swipe to the right
-
Swipe to the left
-
Swipe up
-
Swipe down
-
Tap-and-hold
You can define swipeRight, swipeLeft, swipeUp, swipeDown, and tapHold values for the type attribute of the following operations:
-
Set Property Listener (see Section 8.3.20, "How to Use the Set Property Listener")
-
Action Listener (see Section 8.3.19, "How to Use the Action Listener")
-
Show Popup Behavior (see Section 8.2.8, "How to Use a Popup Component")
-
Close Popup Behavior (see Section 8.2.8, "How to Use a Popup Component")
The values of the type attribute are restricted based on the parent component and are supported only for Button, Link, and List Item components.
Example 8-54 demonstrates use of the tapHold value of the type attribute in an ADF Mobile AMX file. In this example, the tap-and-hold gesture triggers the display of a Popup component.
Example 8-54 Using Tap-and-Hold Gesture
<amx:panelPage id="pp1">
<amx:listView id="lv1"
value="#{bindings.data.collectionModel}"
var="row">
<amx:listItem action="gosomewhere">
<amx:outputText id="ot1" value="#{row.description}"/>
<amx:setPropertyListener from="#{row.rowKey}"
to="#{mybean.currentRow}"
type="tapHold"/>
<amx:showPopupBehavior type="tapHold"
alignid="pp1"
popupid="pop1"
align="startAfter"/>
</amx:listItem>
</amx:listView>>
</amx:panelPage>
<amx:popup id="pop1">
<amx:panelGroupLayout id="pgl1" layout="horizontal">
<amx:commandLink id="cm1" actionListener="#{mybean.doX}">
<amx:image id="i1" source="images/x.png"/>
<amx:closePopupBehavior type="action" popupid="pop1"/>
</amx:commandLink>
<amx:commandLink id="cm2" actionListener="#{mybean.doY}">
<amx:image id="i2" source="images/y.png"/>
<amx:closePopupBehavior type="action" popupid="pop1"/>
</amx:commandLink>
<amx:commandLink id="cm3" actionListener="#{mybean.doZ}">
<amx:image id="i3" source="images/y.png"/>
<amx:closePopupBehavior type="action" popupid="pop1"/>
</amx:commandLink>
</amx:panelGroupLayout>
</amx:popup>
Example 8-55 demonstrates use of the swipeRight gesture in an ADF Mobile AMX file.
Example 8-55 Using Swipe Right Gesture
<amx:panelPage id="pp1">
<amx:listView id="lv1"
value="#{bindings.data.collectionModel}"
var="row">
<amx:listItem action="gosomewhere">
<amx:outputText id="ot1" value="#{row.description}"/>
<amx:setPropertyListener from="#{row.rowKey}"
to="#{mybean.currentRow}"
type="swipeRight"/>
<actionListener binding="#{mybean.DoX}" type="swipeRight"/>
</amx:listItem>
</amx:listView>>
</amx:panelPage>
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
An ADF Mobile sample application called GestureDemo demonstrates how to use gestures with a variety of ADF Mobile AMX UI components. This sample application is located in the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples directory on your development computer.
8.5 Providing Data Visualization
ADF Mobile employs a set of Data Visualization Tools that you can use to create various charts, gauges, and maps to represent data in your ADF Mobile AMX feature. You can declare the following elements under the <dvtm> namespace in an ADF Mobile AMX file:
-
areaChart(see Section 8.5.1, "How to Create an Area Chart") -
barChart(see Section 8.5.2, "How to Create a Bar Chart") -
horizontalBarChart(see Section 8.5.3, "How to Create a Horizontal Bar Chart") -
bubbleChart(see Section 8.5.4, "How to Create a Bubble Chart") -
comboChart(see Section 8.5.5, "How to Create a Combo Chart") -
lineChart(see Section 8.5.6, "How to Create a Line Chart") -
pieChart(see Section 8.5.7, "How to Create a Pie Chart") -
scatterChart(see Section 8.5.8, "How to Create a Scatter Chart") -
sparkChart(see Section 8.5.9, "How to Create a Spark Chart") -
ledGauge(see Section 8.5.10, "How to Create a LED Gauge") -
statusMeterGauge(see Section 8.5.11, "How to Create a Status Meter Gauge") -
dialGauge(see Section 8.5.12, "How to Create a Dial Gauge") -
geographicMap(see Section 8.5.14, "How to Create a Geographic Map Component") -
thematicMap(see Section 8.5.15, "How to Create a Thematic Map Component")
Chart, gauge, and map elements have a number of attributes that are common to all or most of them. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
In JDeveloper, the chart components are located under DVT Mobile AMX > Chart in the Component Palette (see Figure 8-47), gauge components are located under DVT Mobile AMX > Gauge (see Figure 8-48), and map components are located under DVT Mobile AMX > Map (see Figure 8-49).
When you drag and drop a chart, gauge, or map, one of the following dialogs opens to display the information about the type of component you are creating:
-
Create Mobile Chart (see Figure 8-50)
-
Create Mobile Gauge (see Figure 8-51)
-
Component Gallery (see Figure 8-52)
You can add event listeners to data visualization components. For more information, see Section 8.10, "Using Event Listeners." Event listeners are applicable to components for the ADF Mobile AMX run-time description on both iOS and Android-powered devices, but the listeners do not have any effect at design time.
For information on databound data visualization components that are created from the Data Controls panel, see Section 8.5.16, "How to Create Databound Data Visualization Components."
An ADF Mobile sample application called CompGallery demonstrates how to use various data visualization components in your ADF Mobile AMX application feature. This sample application is located in the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples directory on your development computer.
For information on limitations to the usage of ADF Mobile AMX data visualization components, see Section C.5.2, "Data Visualization Components Limitations."
For information on Oracle ADF data visualization components, see the "Using ADF Data Visualization Components" in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
8.5.1 How to Create an Area Chart
You use the Area Chart (areaChart) to visually represent data where sets of data items are related and categorized into groups and series. The series are visualized using graphical elements with some common style properties (such as, for example, an area color or pattern). Those properties have to be applied at the series level instead of per each individual data item. You have an option to use the default or custom series styles. For information about defining custom series styles, see Section 8.5.6, "How to Create a Line Chart."
Example 8-56 shows the areaChart element defined in an ADF Mobile AMX file. To create a basic area chart with default series style, you pass it a collection and specify the dataStamp facet with a nested chartDataItem element.
Example 8-56 Area Chart Definition with Default Series Styles
<dvtm:areaChart id="areaChart1"
value="#{bindings.lineData.collectionModel}"
var="row"
inlineStyle="width: 400px; height: 300px;"
title="Chart Title"
animationOnDisplay="auto"
animationDuration="1500" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
</amx:facet>
<dvtm:yAxis axisMaxValue="80.0" majorIncrement="20.0" title="yAxis Title" />
<dvtm:legend position="end" />
</dvtm:areaChart>
Data items are initialized in the collection model and equipped with the stamping mechanism. At a minimum, each collection row must include the following properties:
-
series: name of the series to which this data item belongs; -
group: name of the group to which this data item belongs; -
value: the data item value.
The collection row might also include other properties, such as color or shape, applicable to individual data items.
You can use attribute groups (attributeGroups element) to set style properties for a group of data items based on some grouping criteria, as Figure 8-53 shows. In this case, the data item color and shape attributes are set based on the additional grouping expression.
Example 8-57 Area Chart Definition with Default Series Styles and Grouping
<dvtm:areaChart id="areaChart1"
value="#{bindings.lineData.collectionModel}"
var="row"
inlineStyle="width: 400px; height: 300px;"
title="Chart Title"
animationOnDisplay="auto"
animationDuration="1500" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
<dvtm:attributeGroups id="ag_1"
type="color shape"
value="#{row.brand}" />
</amx:facet>
<dvtm:yAxis axisMaxValue="80.0" majorIncrement="20.0" title="yAxis Title" />
<dvtm:legend position="end" />
</dvtm:areaChart>
Note:
In Example 8-56 and Figure 8-53, since custom styles are not set at the series level, series are displayed with the colors based on the default color ramp.
For information on attributes of the areaChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the areaChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.2 How to Create a Bar Chart
You use a bar chart (barChart) to visually display data as vertical bars, where sets of data items are related and categorized into groups and series. The series are visualized using graphical elements with some common style properties that you have to apply at the series level instead of per each individual data item.
Example 8-58 shows the barChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested chartDataItem element.
Example 8-58 Bar Chart Definition
<dvtm:barChart id="barChart1"
value="#{bindings.barData.collectionModel}"
var="row"
inlineStyle="width: 400px; height: 300px;"
title="Bar Chart"
animationOnDisplay="zoom"
animationDuration="3000" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
</amx:facet>
<dvtm:yAxis axisMaxValue="80.0" majorIncrement="20.0" title="yAxis Title" />
<dvtm:legend position="start" />
</dvtm:barChart>
The data model for a bar chart is represented by a collection of items (rows) that describe individual bars. Typically, properties of each bar include the following:
-
series: name of the series to which this bar belongs; -
group: name of the group to which this bar belongs; -
value: the data item value (required).
Data must include the same number of groups per series. If any of the series or data pairs are missing, it is passed to the API as null.
For information on attributes of the barChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the barChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.3 How to Create a Horizontal Bar Chart
You use a horizontal bar chart (barChart) to visually display data as horizontal bars, where sets of data items are related and categorized into groups and series. The series are visualized using graphical elements with some common style properties that you have to apply at the series level instead of per each individual data item.
Example 8-58 shows the horizontalBarChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested chartDataItem element.
Example 8-59 Horizontal Bar Chart Definition
<dvtm:horizontalBarChart id="horizBarChart1"
value="#{bindings.barData.collectionModel}"
var="row"
inlineStyle="width: 400px; height: 300px;"
title="Horizontal Bar Chart"
dataSelection="#{pageFlowScope.dataSelection}"
hideAndShowBehavior="#{pageFlowScope.hideAndShowBehavior}"
rolloverBehavior="#{pageFlowScope.rolloverBehavior}"
stack="#{pageFlowScope.stack}" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
</amx:facet>
<dvtm:yAxis axisMaxValue="80.0" majorIncrement="20.0" title="yAxis Title" />
<dvtm:legend position="start" />
</dvtm:horizontalBarChart>
The data model for a horizontal bar chart is represented by a collection of items (rows) that describe individual bars. Typically, properties of each bar include the following:
-
series: name of the series to which this bar belongs; -
group: name of the group to which this bar belongs; -
value: the data item value (required).
Data must include the same number of groups per series. If any of the series or data pairs are missing, it is passed to the API as null.
For information on attributes of the horizontalBarChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the horizontalBarChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.4 How to Create a Bubble Chart
A bubble chart (bubbleChart) displays a set of data items where each data item has x, y coordinates and size (bubble). In addition, each data item can have various style attributes, such as color and shape. You can either set properties of each data item individually, or categorize the data items into groups based on various criteria. You may use multiple grouping criteria at the same time, and may also use different style attributes to visualize the data items relationships. However, unlike line charts (see Section 8.5.6, "How to Create a Line Chart") or area charts (see Section 8.5.1, "How to Create an Area Chart"), bubble charts do not have a strict notion of the series and groups.
Example 8-60 shows the bubbleChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested chartDataItem element. The color and shape attributes of each data item are set individually based on the values supplied in the data model:
Example 8-60 Bubble Chart Definition with Custom Data Item Properties
<dvtm:bubbleChart id="bubbleChart1"
value="#{bindings.bubbleData.collectionModel}"
inlineStyle="width: 400px; height: 300px;"
dataSelection="multiple"
rolloverBehavior="dim"
animationOnDisplay="auto"
title="Bubble Chart"
var="row">
<amx:facet name="dataStamp">
<dvtm:chartDataItem label="#{row.label}" x="#{row.x}" y="#{row.y}"
size="#{row.size}" color="#{row.color}"
shape="#{row.shape}" />
</amx:facet>
</dvtm:bubbleChart>
In Example 8-61, the attributeGroups element is used to set common style attributes for a related group of data items.
Example 8-61 Bubble Chart Definition with Attribute Groups
<dvtm:bubbleChart id="bubbleChart1"
value="#{bindings.bubbleData.collectionModel}"
dataSelection="multiple"
rolloverBehavior="dim"
animationOnDisplay="auto"
title="Bubble Chart"
var="row">
<amx:facet name="dataStamp">
<dvtm:chartDataItem label="#{row.label}" x="#{row.x}" y="#{row.y}" >
<dvtm:attributeGroups id="ag1" type="color" value="#{row.category}" />
<dvtm:attributeGroups id="ag2" type="shape" value="#{row.brand}" />
</dvtm:chartDataItem>
</amx:facet>
</dvtm:bubbleChart>
Example 8-62 shows a Bubble Chart with all the possible child elements (chartDataItem, xAxis, yAxis, and legend) defined.
Example 8-62 Bubble Chart Definition with All Attributes
<dvtm:bubbleChart id="bubbleChart1"
inlineStyle="width: 400px; height: 300px;"
value="#{bindings.bubbleData.collectionModel}"
var="row"
title="Chart Title"
animationOnDisplay="zoom"
animationDuration="3000" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem label="#{row.group}" x="#{row.data.x}"
y="#{row.data.y}" size="#{row.data.z}" >
<dvtm:attributeGroups type="color" value="#{row.series}" />
<dvtm:attributeGroups type="shape" value="#{row.group}" />
</dvtm:chartDataItem>
</amx:facet>
The data model for a bubble chart is represented by a collection of items (rows) that describe individual data items. Typically, properties of each bar include the following:
-
label: data item label (optional); -
x,y: value coordinates (required); -
z: the size of data item (required).
The data must include the same number of groups per series. If any of the series or data pairs are missing, it is passed to the API as null.
For information on attributes of the bubbleChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the barChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.5 How to Create a Combo Chart
A combo chart (comboChart) represents an overlay of two or more different charts, such as a line and bar chart.
Example 8-63 shows the comboChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested chartDataItem element. The seriesStamp facet overrides the default style properties for the series and sets custom series styles using the seriesStyle elements.
Example 8-63 Combo Chart Definition
<dvtm:comboChart id="comboChart1"
value="#{bindings.barData.collectionModel}"
var="row"
seriesVar="series"
inlineStyle="width: 400px; height: 300px;"
title="Combo Chart"
animationOnDisplay="auto"
animationDuration="1500" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
</amx:facet>
<amx:facet name="seriesStamp">
<dvtm:seriesStyle series="#{series.name}" type="bar"
rendered="#{(series.name eq 'Series 1') or
(series.name eq 'Series 2') or
(series.name eq 'Series 3')}" />
<dvtm:seriesStyle series="#{series.name}" type="line" lineWidth="5"
rendered="#{(series.name eq 'Series 4') or
(series.name eq 'Series 5')}" />
</amx:facet>
<dvtm:yAxis axisMaxValue="80.0" majorIncrement="20.0" title="yAxis Title" />
<dvtm:legend position="start" />
</dvtm:comboChart>
For information on attributes of the comboChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the comboChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.6 How to Create a Line Chart
You use the line chart (lineChart) to visually represent data where sets of data items are related and categorized into groups and series. The series are visualized using graphical elements with some common style properties (such as, for example, a line color, width, or style). Those properties have to be applied at the series level instead of per each individual data item. You have an option to use the default or custom series styles.
Example 8-64 shows the lineChart element defined in an ADF Mobile AMX file. To create a basic line chart with default series style, you pass it a collection and specify the dataStamp facet with a nested chartDataItem element.
Example 8-64 Line Chart Definition with Default Series Styles
<dvtm:lineChart id="lineChart1"
inlineStyle="width: 400px; height: 300px;"
rolloverBehavior="dim"
animationOnDisplay="auto"
title="Line Chart"
value="#{bindings.lineData1.collectionModel}"
var="row" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}"
color="#{row.color}" />
</amx:facet>
</dvtm:lineChart>
Data items are initialized in the collection model and equipped with the stamping mechanism. At a minimum, each collection row must include the following properties:
-
series: name of the series to which this line belongs; -
group: name of the group to which this line belongs; -
value: the data item value.
The collection row might also include other properties, such as color or shape, applicable to individual data items.
You can use attribute groups (attributeGroups element) to set style properties for a group of data items based on some grouping criteria, as Figure 8-58 shows. In this case, the data item color and shape attributes are set based on the additional grouping expression.
Example 8-65 Line Chart Definition with Default Series Styles and Grouping
<dvtm:lineChart id="lineChart1"
inlineStyle="width: 400px; height: 300px;"
rolloverBehavior="dim"
animationOnDisplay="auto"
title="Line Chart"
titleStyle="font-size: 12px; color: black;"
value="#{bindings.lineData1.collectionModel}"
var="row" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
<dvtm:attributeGroups id="ag_1"
type="color shape"
value="#{row.brand}" />
</dvtm:chartDataItem>
</amx:facet>
</dvtm:lineChart>
Note:
In Example 8-64 and Figure 8-58, since custom styles are not set at the series level, series are displayed with the colors based on the default color ramp.
To override the default style properties for the series, you can define an optional seriesStamp facet and set custom series styles using the seriesStyle elements, as Figure 8-58 shows.
Example 8-66 Line Chart Definition with Custom Series Styles
<dvtm:lineChart id="lineChart1"
inlineStyle="width: 400px; height: 300px;"
rolloverBehavior="dim"
animationOnDisplay="auto"
title="Line Chart"
value="#{bindings.lineData1.collectionModel}"
var="row"
seriesVar="series" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}" />
</dvtm:chartDataItem>
<amx:facet name="seriesStamp">
<dvtm:seriesStyle series="#{series.name}"
lineStyle="#{series.lineStyle}"
lineWidth="#{series.lineWidth}" />
</amx:facet>
</dvtm:lineChart>
In the preceding example, the seriesVar attribute is added to the main lineChart element. This attribute defines the name of the variable to be used when processing the seriesStyle elements in the seriesStamp facet. The seriesVar refers to items of an internal collection created and populated automatically while processing the dataStamp facet. At run time, the chartDataItem elements contained in the dataStamp facet are processed first. For each unique series attribute value the wrapper creates a new JavaScript object instance representing the common series properties. At a minimum, the instance includes the name property. In addition, the object includes properties from the original data collection that have the same values for all rows with the same series name. Figure 8-58 shows a sample collection of data that, upon processing of the dataStamp facet, results in the internal series collection that Figure 8-58 shows.
Example 8-67 Data Collection for Line Chart
row[0]: { series: 'A', value: 81, lineColor: 'red', lineStyle: 'solid' }
row[1]: { series: 'A', value: 26, lineColor: 'red', lineStyle: 'solid' }
row[2]: { series: 'A', value: 53, lineColor: 'red', lineStyle: 'solid' }
row[3]: { series: 'B', value: 10, lineColor: 'blue', lineStyle: 'solid' }
row[4]: { series: 'B', value: 44, lineColor: 'blue', lineStyle: 'solid' }
row[5]: { series: 'B', value: 35, lineColor: 'blue', lineStyle: 'solid' }
row[6]: { series: 'C', value: 83, lineColor: 'green', lineStyle: 'dot' }
row[7]: { series: 'C', value: 23, lineColor: 'green', lineStyle: 'dot' }
row[8]: { series: 'C', value: 54, lineColor: 'green', lineStyle: 'dot' }
Example 8-68 Processed Data Collection for Line Chart
series[0]: { name: 'A', lineColor: 'red', lineStyle: 'solid' }
series[1]: { name: 'B', lineColor: 'blue', lineStyle: 'solid' }
series[2]: { name: 'C', lineColor: 'green', lineStyle: 'dot' }
Alternatively, you can control the series styles in an ADF Mobile AMX page design using the rendered attribute of the seriesStyle element, as Figure 8-58 shows.
Example 8-69 Line Chart Definition with Filtered Series Styles
<dvtm:lineChart id="lineChart1"
inlineStyle="width: 400px; height: 300px;"
rolloverBehavior="dim"
animationOnDisplay="auto"
title="Line Chart"
titleStyle="font-size: 12px; color: black;"
value="#{bindings.lineData1.collectionModel}"
var="row"
seriesVar="series" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem series="#{row.series}"
group="#{row.group}"
value="#{row.value}"
color="#{row.color}" />
</amx:facet>
<amx:facet name="seriesStamp">
<dvtm:seriesStyle series="#{series.name}"
color="red"
lineWidth="3"
lineStyle="solid"
rendered="#{series.name == 'Coke'}" />
<dvtm:seriesStyle series="#{series.name}"
color="blue"
lineWidth="2"
lineStyle="dot"
rendered="#{series.name == 'Pepsi'}" />
</amx:facet>
</dvtm:lineChart>
For information on attributes of the lineChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the lineChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.7 How to Create a Pie Chart
You use a pie chart (pieChart) to illustrate proportional division of data, with each data item represented by a pie segment (slice).
Example 8-70 shows the pieChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested pieDataItem element.
Example 8-70 Pie Chart Definition
<dvtm:pieChart id="pieChart1"
inlineStyle="width: 400px; height: 300px;"
value="#{bindings.pieData.collectionModel}"
var="row"
title="Pie Chart"
animationOnDisplay="zoom"
animationDuration="3000" >
<amx:facet name="dataStamp">
<dvtm:pieDataItem label="#{row.name}" value="#{row.data}" />
</amx:facet>
<dvtm:legend position="bottom" />
</dvtm:pieChart>
The data model for a pie chart is represented by a collection of items that define individual pie data items. Typically, properties of each data item include the following:
-
label: slice label; -
value: slice value.
The model might also define other properties of the data item, such as the following:
-
borderColor: slice border color; -
color: slice color; -
explode: slice explosion offset.
For information on attributes of the pieChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the pieChart:
-
pieDataItem(see Section 8.5.13.4, "Defining Pie Data Item") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.8 How to Create a Scatter Chart
A scatter chart (scatterChart) displays data as unconnected dots that represent data items, where each item has x, y coordinates and size. In addition, each data item can have various style attributes, such as color and shape. You can either set properties of each data item individually, or categorize the data items into groups based on various criteria. You may use multiple grouping criteria at the same time, and may also use different style attributes to visualize the data items relationships. However, unlike line charts (see Section 8.5.6, "How to Create a Line Chart") or area charts (see Section 8.5.1, "How to Create an Area Chart"), scatter charts do not have a strict notion of the series and groups.
Example 8-71 shows the scatterChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested chartDataItem element. The color and shape attributes of each data item are set individually based on the values supplied in the data model.
Example 8-71 Scatter Chart Definition
<dvtm:scatterChart id="scatterChart1"
inlineStyle="width: 400px; height: 300px;"
title="Scatter Chart"
animationOnDisplay="zoom"
animationDuration="3000"
value="#{bindings.scatterData.collectionModel}"
var="row" >
<amx:facet name="dataStamp">
<dvtm:chartDataItem label="#{row.group}"
x="#{row.data.x}"
y="#{row.data.y}">
<dvtm:attributeGroups type="color shape"
value="#{row.series}" />
</dvtm:chartDataItem>
</amx:facet>
<dvtm:xAxis title="X Axis Title" />
<dvtm:yAxis title="Y Axis Title" />
<dvtm:legend position="bottom" />
</dvtm:scatterChart>
The data model for a scatter chart is represented by a collection of items (rows) that describe individual data items. Attributes of each data item are defined by stamping (dataStamp) and usually include the following:
-
x,y: value coordinates (required); -
size: the size of the marker (optional).
The model might also define other properties of the data item, such as the following:
-
borderColor: data item border color; -
color: data item color; -
tooltip: custom tooltip.
For information on attributes of the scatterChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the scatterChart:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend")
8.5.9 How to Create a Spark Chart
A spark chart (sparkChart) is a simple, condensed chart that displays trends or variations, often in the column of a table. The charts are often used in a dashboard to provide additional context to a data-dense display.
Example 8-72 shows the sparkChart element defined in an ADF Mobile AMX file. The dataStamp facet is specified with a nested sparkDataItem element.
Example 8-72 Spark Chart Definition
<dvtm:sparkChart id="sparkChart1"
value="#{bindings.sparkData.collectionModel}"
var="row"
type="line"
inlineStyle="width:400px; height:300px; float:left;">
<amx:facet name="dataStamp">
<dvtm:sparkDataItem value="#{row.value}" />
</amx:facet>
</dvtm:sparkChart>
The data model for a spark chart is represented by a collection of items (rows) that describe individual spark data items. Typically, properties of each data item include the following:
-
value: spark value.
For information on attributes of the sparkChart element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child elements for the sparkChart:
-
sparkDataItem(see Section 8.5.13.5, "Defining Spark Data Item") -
referenceObjects(see Section 8.5.13.6, "Defining Reference Object")
8.5.10 How to Create a LED Gauge
Unlike charts, gauges focus on a single data point and examine that point relative to minimum, maximum, and threshold indicators to identify problem areas. A LED (lighted electronic display) gauge (ledGauge) graphically depicts a measurement, such as key performance indicator (KPI). There are several styles of LED gauges. The ones with arrows are used to indicate good (up arrow), fair (left- or right-pointing arrow), or poor (down arrow). You can specify any number of thresholds for a gauge. However, some LED gauges (such as those with arrow or triangle indicators) support a limited number of thresholds because there is a limited number of meaningful directions for them to point. For arrow or triangle indicators, the threshold limit is three.
Example 8-73 shows the ledGauge element defined in an ADF Mobile AMX file.
Example 8-73 LED Gauge Definition
<dvtm:ledGauge id="ledGauge1"
value="65"
labelDisplay="on"
inlineStyle="width: 100px; height: 80px; float: left;
border-color: navy; background-color: lightyellow;">
<dvtm:threshold text="Low" maxValue="40" />
<dvtm:threshold text="Medium" maxValue="60" />
<dvtm:threshold text="High" maxValue="80" />
</dvtm:ledGauge>
The data model for a LED gauge is represented by a single metric value which is specified by the value attribute.
For information on attributes of the ledGauge element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child element for the ledGauge:
-
threshold(see Section 8.5.13.7, "Defining Threshold")
8.5.11 How to Create a Status Meter Gauge
A Status Meter Gauge (statusMeterGauge) indicates the progress of a task or the level of some measurement along a horizontal rectangular bar. An inner rectangle shows the current level of a measurement against the ranges marked on an outer rectangle.
Example 8-74 shows the statusMeterGauge element defined in an ADF Mobile AMX file.
Example 8-74 Status Meter Gauge Definition
<dvtm:statusMeterGauge id="meterGauge1"
value="65"
animationOnDisplay="auto"
animationDuration="1000"
inlineStyle="width: 300px; height: 30px; float: left;
border-color: black;
background-color: lightyellow;"
labelDisplay="on"
minValue="0"
maxValue="100">
<dvtm:threshold text="Low" maxValue="40" />
<dvtm:threshold text="Medium" maxValue="60" />
<dvtm:threshold text="High" maxValue="80" />
</dvtm:statusMeterGauge>
The data model for a status meter gauge is a single metric value which is specified by the value attribute. In addition, the minimum and maximum values can also be specified by the minValue and maxValue attributes.
For information on attributes of the statusMeterGauge element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child element for the statusMeterGauge:
-
threshold(see Section 8.5.13.7, "Defining Threshold")
8.5.12 How to Create a Dial Gauge
A Dial Gauge (dialGauge) specifies ranges of values (thresholds) that vary from poor to excellent. The gauge indicator specifies the current value of the metric while the graphic allows for evaluation of the status of that value.
Example 8-74 shows the dialGauge element defined in an ADF Mobile AMX file.
Example 8-75 Dial Gauge Definition
<dvtm:dialGauge id="dialGauge1"
background="#{pageFlowScope.background}"
indicator="#{pageFlowScope.indicator}"
value="#{pageFlowScope.value}"
minValue="#{pageFlowScope.minValue}"
maxValue="#{pageFlowScope.maxValue}"
animationDuration="1000"
animationOnDataChange="auto"
animationOnDisplay="auto"
shortDesc="#{pageFlowScope.shortDesc}"
labelDisplay="on"
inlineStyle="#{pageFlowScope.inlineStyle}"
styleClass="#{pageFlowScope.styleClass}"
readOnly="true"
</dvtm:dialGauge>
The data model for a dial gauge is a single metric value which is specified by the value attribute. In addition, the minimum and maximum values can be specified by the minValue and maxValue attributes.
For information on attributes of the dialGauge element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
You can define the following child element for the dialGauge:
-
threshold(see Section 8.5.13.7, "Defining Threshold")
8.5.13 How to Define Child Elements for Chart and Gauge Components
You can define a variety of child elements for charts and gauges. The following are some of these child elements:
-
chartDataItem(see Section 8.5.13.1, "Defining Chart Data Item") -
xAxis,yAxis, andy2Axis(see Section 8.5.13.3, "Defining X Axis, YAxis, and Y2Axis") -
legend(see Section 8.5.13.2, "Defining Legend") -
pieDataItem(see Section 8.5.13.4, "Defining Pie Data Item") -
sparkDataItem(see Section 8.5.13.5, "Defining Spark Data Item") -
referenceObject(see Section 8.5.13.6, "Defining Reference Object") -
threshold(see Section 8.5.13.7, "Defining Threshold")
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
In JDeveloper, the chart and gauge child components are located under DVT Mobile AMX > Chart and Gauge Child Tags in the Component Palette (see Figure 8-47).
8.5.13.1 Defining Chart Data Item
The Chart Data Item (chartDataItem) element specifies the parameters that chart data items use in all supported charts, except the pie chart.
For information on attributes of the chartDataItem element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.13.2 Defining Legend
The Legend (legend) element specifies the legend parameters.
For information on attributes of the legend element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.13.3 Defining X Axis, YAxis, and Y2Axis
X Axis (xAxis) and Y Axis (yAxis) elements define the X and Y axis for a chart. Y2Axis (y2Axis) defines an optional Y2 axis. These elements are declared as follows in an ADF Mobile AMX file:
<dvtm:xAxis scrolling="on" axisMinValue="0.0" axisMaxValue="50.0" />
For information on attributes and child elements of xAxis, yAxis, and y2Axis elements, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.13.4 Defining Pie Data Item
The Pie Data Item (pieDataItem) element specifies the parameters of the pie chart slices (see Section 8.5.7, "How to Create a Pie Chart").
For information on attributes of the pieDataItem element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.13.5 Defining Spark Data Item
The Spark Data Item (sparkDataItem) element specifies the parameters of the spark chart items (see Section 8.5.9, "How to Create a Spark Chart").
For information on attributes of the sparkDataItem element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.13.6 Defining Reference Object
The Reference Object (referenceObject) element specifies the reference objects for the axis of the spark chart (see Section 8.5.9, "How to Create a Spark Chart").
For information on attributes of the referenceObjects element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.13.7 Defining Threshold
The Threshold (threshold) element specifies the threshold ranges of a gauge (see Section 8.5.10, "How to Create a LED Gauge" and Section 8.5.11, "How to Create a Status Meter Gauge").
For information on attributes of the threshold element, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.14 How to Create a Geographic Map Component
A Geographic Map (geographicMap) represents business data in one or more interactive layers of information superimposed on a single map. You can configure this component to use either Google or Oracle maps as the underlying map provider (see Section 8.5.14.1, "Configuring Geographic Map Components With the Map Provider Information").
Example 8-76 shows the geographicMap element defined in an ADF Mobile AMX file.
Example 8-76 Geographic Map Definition
<dvtm:geographicMap id="g1" mapType="ROADMAP"
centerX="-98.57" centerY="39.82"
zoomLevel="2" initialZooming="auto">
<dvtm:pointDataLayer id="pdl1"
var="row"
value="#{bindings.locationData.collectionModel}"
dataSelection="multiple"
selectionListener="#{myBean.doSomeGood}">
<dvtm:pointLocation id="pl1" type="address" address="#{row.address}">
<dvtm:marker shortDesc="#{row.shortDesc}" />
</dvtm:pointLocation>
</dvtm:pointDataLayer>
</dvtm:geographicMap>
You can define a pointDataLayer child element for the geographicMap. The pointDataLayer allows you to display data associated with a point on the map.The pointDataLayer can have a pointLocation as a child element. The pointLocation specifies the columns in the data layer's model that determine the location of the data points. These locations can be represented either by address or by X and Y coordinates.
The pointLocation can have a marker as a child element. The marker is used to stamp out predefined or custom shapes associated with data points on the map. The marker supports a set of properties for specifying a URI to an image that is to be rendered as a marker. The marker can have a convertNumber as its child element (see Section 8.3.22, "How to Convert Numerical Values").
For information on attributes of the geographicMap element and its child elements, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.14.1 Configuring Geographic Map Components With the Map Provider Information
To configure a Geographic Map component to use a specific provider for the underlying map (Google or Oracle), you can set the following properties as name-value pairs in the application's adf-config.xml file:
-
mapProvider: specify eitheroraclemapsorgooglemaps. -
geoMapKey: specify the license key if themapProvideris set togooglemaps. -
geoMapClientId: if themapProvideris set togooglemaps, specify the client ID for Google maps business license. -
mapViewerUrl: if themapProvideris set tooraclemaps, specify the map viewer URL for Oracle maps. -
baseMap: if themapProvideris set tooraclemaps, specify the base map to use with Oracle maps.
Note:
To configure the Geographic Map component to use Google maps, you must obtain an appropriate license from Google.
Example 8-77 shows the configuration for Google maps.
Example 8-77 Google Maps Configuration
<adf-properties-child xmlns="http://xmlns.oracle.com/adf/config/properties"> <adf-property name="mapProvider" value="googlemaps"/> <adf-property name="geoMapKey" value="your key"/> </adf-properties-child>
Example 8-78 shows the configuration for Oracle maps.
Example 8-78 Oracle Maps Configuration
<adf-properties-child xmlns="http://xmlns.oracle.com/adf/config/properties">
<adf-property name="mapProvider" value="oraclemaps"/>
<adf-property name="mapViewerUrl"
value="http://elocation.oracle.com/mapviewer"/>
<adf-property name="baseMap" value="ELOCATION_MERCATOR.WORLD_MAP"/>
</adf-properties-child>
If you do not specify the map provider information, the ADF Mobile AMX Geographic Map component uses Google maps for its map, but without the license key.
For information on the adf-config.xml file, see the following:
8.5.15 How to Create a Thematic Map Component
A Thematic Map (thematicMap) represents business data as patterns in stylized areas or associated markers. Thematic maps focus on data without the geographic details.
ADF Mobile AMX supports most of the functionality, child elements, and properties of the Oracle ADF Thematic Map component. For more information, see the chapter on using map components in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. The following is not supported:
-
Drag and drop functionality.
-
Control panel.
-
Context menu.
-
Custom regions (
customAreaLayer). -
Drilling.
-
Collapsible groups of legend sections.
-
Collapsible legend.
-
Patterns (
pattern) on areas and markers. -
Images (ADF Mobile AMX Image (
image) component). Instead, you can use images with the Marker (marker) child component. For more information, see Section 8.5.15.1, "How to Define Custom Markers." -
The
actionListenerattribute of themarker. Instead, the same functionality can be achieved by using theselectionListeneror a combination of theactionandsetPropertyListener(see Section 8.10, "Using Event Listeners").
ADF Mobile AMX Thematic Map has the following functionality that is not available in Oracle ADF:
-
Custom markers (see Section 8.5.15.1, "How to Define Custom Markers")
-
Area isolation (see Section 8.5.15.2, "How to Define Isolated Areas")
-
Initial zooming (see Section 8.5.15.3, "How to Enable Initial Zooming"
-
Custom base maps (see Section 8.5.15.4, "How to Define a Custom Base Map"
Example 8-79 shows the thematicMap element and its children defined in an ADF Mobile AMX file.
Example 8-79 Defining Thematic Map
<dvtm:thematicMap id="tm1"
animationOnDisplay="#{pageFlowScope.animationOnDisplay}"
animationOnMapChange="#{pageFlowScope.animationOnMapChange}"
animationDuration="#{pageFlowScope.animationDuration}"
basemap="#{pageFlowScope.basemap}"
tooltipDisplay="#{pageFlowScope.tooltipDisplay}"
inlineStyle="#{pageFlowScope.inlineStyle}"
zooming="#{pageFlowScope.zooming}"
panning="#{pageFlowScope.panning}"
initialZooming="#{pageFlowScope.initialZooming}">
<dvtm:areaLayer id="areaLayer1"
layer="#{pageFlowScope.layer}"
animationOnLayerChange=
"#{pageFlowScope.animationOnLayerChange}"
areaLabelDisplay="#{pageFlowScope.areaLabelDisplay}"
labelType="#{pageFlowScope.labelType}"
rendered="#{pageFlowScope.rendered}">
<dvtm:areaDataLayer id="areaDataLayer1"
animationOnDataChange=
"#{pageFlowScope.dataAnimationOnDataChange}"
animationDuration=
"#{pageFlowScope.dataAnimationDuration}"
dataSelection="#{pageFlowScope.dataSelection}"
var="row"
value="#{bindings.thematicMapData.collectionModel}">
<dvtm:areaLocation id="areaLoc1" name="#{row.name}">
<dvtm:area action="sales" id="area1" shortDesc="#{row.name}">
<amx:setPropertyListener to=
"#{DvtProperties.areaChartProperties.dataSelection}"
from="#{row.name}"
type="action"/>
<dvtm:attributeGroups id="ag1" type="color" value="#{row.cat1}" />
</dvtm:area>
</dvtm:areaLocation>
</dvtm:areaDataLayer>
</dvtm:areaLayer>
<dvtm:legend position="end">
<dvtm:legendSection source="ag1"/>
</dvtm:legend>
</dvtm:thematicMap>
For information on attributes of the thematicMap element and its child elements, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.5.15.1 How to Define Custom Markers
ADF Mobile AMX Thematic Map does not support ADF Mobile AMX Image component. To use an image in the map's pointLocation, you can specify an image within the pointLocation's marker child element by using its source attribute. If the source attribute is set on the Marker, its shape attribute is ignored by ADF Mobile AMX.
The sourceHover, sourceSelected, and sourceHoverSelected attributes allow you to specify images for hover and selection effects. If one of these is not specified, the image specified by the source attribute is used for that particular marker state. If sourceSelected is specified, then its value is used if sourceHoverSelected is not specified. The image can be of any format supported by the mobile device's browser, including PNG, JPG, SVG, and so on.
8.5.15.2 How to Define Isolated Areas
You can configure the ADF Mobile AMX Thematic Map component to render and zoom to fit on a single isolated area of the map by using the isolatedRowKey attribute of the areaDataLayer, in which case the rest of the areas in the area or area data layers is not rendered.
Note:
You can isolate only one area on a map.
8.5.15.3 How to Enable Initial Zooming
The initial zooming allows the map component to be rendered as usual, and then zoom to fit on the data objects which includes both markers and areas. To enable this functionality, you use the initialZooming attribute of the Thematic Map.
8.5.15.4 How to Define a Custom Base Map
As part of the custom base map support, ADF Mobile AMX allows you to specify the following for the Thematic Map component:
-
Layers with images for different resolutions.
-
Point layers with named points that can be referenced from the Point Location (
pointLocation). -
The Thematic Map's
sourceattribute that points to the custom base map metadata XML file.
Note:
ADF Mobile AMX does not support resource bundles for custom base maps. If you want to add locale-specific tool tips, you can use EL in the shortDesc attribute of the Marker (marker).
To create a custom base map, you specify an area layer which points to a definition in the metadata file (see Example 8-80). To define a basic custom base map, you specify a background layer and a pointer data layer. In the metadata file, you can specify different images for different screen resolutions and bidirectional screens (BiDi), similar to ADF Mobile AMX gauge components. Just like a gauge-type component, the Thematic Map chooses the correct image for the layer based on the screen resolution and locale.
Example 8-80 Metadata File With List of Images
<basemap id="car" >
<layer id="exterior" >
<image source="/maps/car-800x800.png"
width="2560"
height="1920" />
<image source="/maps/car-800x800-bidi.png"
width="2560"
height="1920"
bidi="true" />
<image source="/maps/car-200x200.png"
width="640"
height="480" />
<image source="/maps/car-200x200-bidi.png"
width="640"
height="480"
bidi="true" />
</layer>
</basemap>
Example 8-81 shows an ADF Mobile AMX file that declares a custom area layer with points. The ADF Mobile AMX file points to the metadata file shown in Example 8-80 containing a list of possible images.
Example 8-81 Declaring Custom Area Layer With Points
<dvtm:thematicMap id="tm1" basemap="car" source="customBasemaps/map1.xml" >
<dvtm:areaLayer id="al1" layer="exterior" >
<dvtm:pointDataLayer id="pdl1"
var="row"
value="{bindings.thematicMapData.collectionModel}" >
<dvtm:pointLocation id="pl1"
type="pointXY"
pointX="#{row.x}"
pointY="#{row.y}" >
<dvtm:marker id="m1" fillColor="#FFFFFF" shape="circle" />
</dvtm:pointLocation>
</dvtm:pointDataLayer>
</dvtm:areaLayer>
</dvtm:thematicMap>
In the preceding example, the base map ID is matched with the basemap attribute of the thematicMap, and the layer ID is matched with the layer attribute of the areaLayer. The points are defined through the X and Y coordinates (just like for a predefined base map) to accommodate dynamic points that can change at the time the data are updated.
Example 8-82 shows an alternative way to declare a custom area layer with points. In this example, the pointDataLayer is a direct child of the thematicMap. Despite this variation, Example 8-82 renders the same result as the declaration demonstrated in Example 8-81.
Example 8-82 Declaring Custom Area Layer With Points Using Direct Child Element
<dvtm:thematicMap id="demo1" basemap="car" source="customBasemaps/map1.xml" >
<dvtm:areaLayer id="al1" layer="exterior" />
<dvtm:pointDataLayer id="pdl1"
var="row"
value="{bindings.thematicMapData.collectionModel}" >
<dvtm:pointLocation id="pl1"
type="pointXY"
pointX="#{row.x}"
pointY="#{row.y}" >
<dvtm:marker id="m1" fillColor="#FFFFFF" shape="circle" />
</dvtm:pointLocation>
</dvtm:pointDataLayer>
</dvtm:thematicMap>
To create a custom base map with static points, you specify the points by name in the metadata file shown in Example 8-83. This process is similar to adding city markers for a predefined base map.
Example 8-83 Metadata File With List of Named Points
<basemap id="car" >
<layer id="exterior" >
<image source="/maps/car-800x800.png"
width="2560"
height="1920" />
<image source="/maps/car-800x800-bidi.png"
width="2560"
height="1920"
bidi="true" />
<image source="/maps/car-200x200.png"
width="640"
height="480" />
<image source="/maps/car-200x200-bidi.png"
width="640"
height="480"
bidi="true" />
</layer>
<points >
<point name="hood" x="219.911" y="329.663" />
<point name="frontLeftTire" x="32.975" y="32.456" />
<point name="frontRightTire" x="10.334" y="97.982" />
</points>
</basemap>
Example 8-84 shows an ADF Mobile AMX file that declares a custom area layer with named points. The ADF Mobile AMX file points to the metadata file shown in Example 8-80 containing a list of points and their names.
Example 8-84 Declaring Custom Area Layer With Named Points
<dvtm:thematicMap id="demo1" basemap="car" source="customBasemaps/map1.xml" >
<dvtm:areaLayer id="al1" layer="exterior" />
<dvtm:pointDataLayer id="pdl1"
var="row"
value="#{bindings.thematicMapData.collectionModel}" >
<dvtm:pointLocation id="pl1" type="pointName" pointName="#{row.name}" >
<dvtm:marker id="m1" fillColor="#FFFFFF" shape="circle" />
</dvtm:pointLocation>
</dvtm:pointDataLayer>
</dvtm:thematicMap>
8.5.15.5 How to Apply Custom Styling to the Thematic Map Component
You can style the Thematic Map component by overwriting the default CSS settings or using a custom JavaScript file. For more information on how to extend these files, see Section 8.6.3, "How to Style Data Visualization Components."
Example 8-85 shows the default CSS styles for the Thematic Map component.
.dvtm-thematicMap {
background-color: #FFFFFF;
-webkit-user-select: none;
-webkit-touch-callout: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.dvtm-areaLayer {
background-color: #B8CDEC;
border-color: #FFFFFF;
border-width: 0.5px;
/* border style and color must be set when setting border width */
border-style: solid;
color: #000000;
font-family: tahoma, sans-serif;
font-size: 13px;
font-weight: bold;
font-style: normal;
}
.dvtm-area {
border-color: #FFFFFF;
border-width: 0.5px;
/* border style and color must be set when setting border width */
border-style: solid;
}
.dvtm-marker {
background-color: #61719F;
opacity: 0.7;
color: #FFFFFF;
font-family: tahoma, sans-serif;
font-size: 13px;
font-weight: bold;
font-style: normal;
}
Some of the style settings cannot be specified using CSS. Instead, you must define them using a custom JavaScript file. Example 8-86 shows how to apply custom styling to the Thematic Map component without using CSS.
Example 8-86 Non-CSS Custom Styling
my-custom.js:
CustomThematicMapStyle = {
// selected area properties
'areaSelected': {
// selected area border color
'borderColor': "#000000",
// selected area border width
'borderWidth': '1.5px'
},
// area properties on mouse hover
'areaHover': {
// area border color on hover
'borderColor': "#FFFFFF",
// area border width on hover
'borderWidth': '2.0px'
},
// marker properties
'marker': {
// separator upper color
'scaleX': 1.0,
// separator lower color
'scaleY': 1.0,
// should display title separator
'type': 'circle'
},
// thematic map legend properties
'legend': {
// legend position, such as none, auto, start, end, top, bottom
'position': "auto"
}
};
})();
Note that you cannot change the name and the property names of the CustomThematicMapStyle object. Instead, you can modify specific property values to suit the needs of your application. For information on how to add custom CSS and JavaScript files to your application, see Section 5.9, "Defining the Content Types for an Application Feature."
8.5.16 How to Create Databound Data Visualization Components
You can declaratively create a databound chart, gauge, or map using a data collection inserted from the Data Controls panel (see Chapter 7, "Creating ADF Mobile AMX Pages"). The Component Gallery dialog that Figure 8-69 shows allows you to choose from a number of data visualization component categories, types, and layout options.
Note:
Some data visualization component types require very specific kinds of data. If you bind a component to a data collection that does not contain sufficient data to display the component type requested, then the component is not displayed and a message about insufficient data appears.
To trigger the display of the Component Gallery, you drag and drop a collection from the Data Controls panel onto the ADF Mobile AMX page, and then select either ADF Mobile Chart, ADF Mobile Gauge, ADF Mobile Geographic Map, or ADF Mobile Thematic Map from the context menu that appears (see Figure 8-67).
After you select the category, type, and layout for your new databound component from the Component Gallery and click OK, you can start binding the data collection attributes in the DVT component using data binding dialogs. The name of the dialog and the input field labels depend on the category and type of the DVT component that you selected. For example, if you select Horizontal Bar as the category and Bar as the type, then the name of the dialog that appears is Create Mobile Horizontal Bar Chart, and the input field is labeled Bars, as Figure 8-68 shows.
The attributes in a data collection can be data values or categories of data values. Data values are numbers represented by markers, like bar height, or points in a scatter chart. Categories of data values are members represented as axis labels. The role that an attribute plays in the bindings (either data values or identifiers) is determined by both its data type (chart requires numeric data values) and where it is mapped (for example, Bars or X Axis).
After completing the data binding dialog, you can use the Property Inspector to specify settings for the component attributes. You can also use the child elements associated with the component to further customize it (see Section 8.5.13, "How to Define Child Elements for Chart and Gauge Components").
For more information, see the following sections of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework:
-
Chapter on creating databound geographic and thematic maps
8.6 Styling UI Components
ADF Mobile enables you to employ CSS to apply style to UI components.
8.6.1 How to Use Component Attributes to Define Style
You style your UI components by setting the following attributes:
-
styleClassattribute defines a CSS style class to use for your layout component:<amx:panelPage styleClass="#{pageFlowScope.pStyleClass}">You can define the style class for layout, command, and input components in an ADF Mobile AMX page or in a skinning CSS file, in which case a certain style is applied to all components within the ADF Mobile AMX application feature (see Section 8.6.2, "What You May Need to Know About Skinning"). Alternatively, you can use the public style classes provided by ADF Mobile.
Note:
The CSS file is not accessible from JDeveloper. Instead, ADF Mobile injects this file into the package at build or deploy time, upon which the CSS file appears in the
cssdirectory under theWeb Contentroot directory. -
inlineStyleattribute defines a CSS style to use for any UI component and represents a set of CSS styles that are applied to the root DOM element of the component:<amx:outputText inlineStyle="color:red;">
You should use this attribute when basic style changes are required.
Note:
Some UI components are rendered with such subelements as HTML
divelements and more complex markup. As a result, setting theinlineStyleattribute on the parent component may not produce the desired effect. In such cases, you should examine the generated markup and, instead of defining theinlineStyleattribute, apply a CSS class that would propagate the style to the subelement.For information on how to configure JavaScript debugging, see Section 18.3.4, "How to Enable Debugging of Java Code and JavaScript."
These attributes are displayed in the Style section in the Property Inspector, as Figure 8-69 shows.
ADF Mobile AMX provides a drop-down editor that you can use to set various properties of the inlineStyle attribute (see Figure 8-70).
For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile.
8.6.2 What You May Need to Know About Skinning
Skinning allows you to define and apply a uniform style to all UI components within an ADF Mobile AMX application feature to create a theme for the entire feature. For more information, see Section 5.11, "Skinning ADF Mobile Applications."
8.6.3 How to Style Data Visualization Components
Most of the style properties of ADF Mobile AMX data visualization components are defined in the dvtm.css file located in the css directory. You can override the default values by adding a custom CSS file with custom style definitions at the application feature level (see Section 5.11.4, "Overriding the Default Skin Styles").
Some of the style properties cannot be mapped to CSS and have to be defined in custom JavaScript files. These properties include the following:
-
Background and needle images for the Dial Gauge component (see Section 8.5.12, "How to Create a Dial Gauge").
-
Base maps for the Thematic Map component (see Section 8.5.15.4, "How to Define a Custom Base Map").
-
Style properties of the Geographic Map component (see Section 8.5.14, "How to Create a Geographic Map Component").
You should specify these custom JavaScript files in the Includes section at the application feature level (see Section 5.9.1, "How to Define the Application Content"). By doing so, you override the default style values defined in the XML style template. Example 8-87 shows a JavaScript file similar to the one you would add to your ADF Mobile project that includes the ADF Mobile AMX application feature with data visualization components which require custom styling of properties that cannot be styled using CSS.
Example 8-87 Defining Custom Style Properties
my-custom.js:
CustomChartStyle = {
// common chart properties
'chart': {
// text to be displayed, if no data is provided
'emptyText': null,
// animation effect when the data changes
'animationOnDataChange': "none",
// animation effect when the chart is displayed
'animationOnDisplay': "none",
// time axis type - disabled / enabled / mixedFrequency
'timeAxisType': "disabled"
},
// chart title separator properties
'titleSeparator': {
// separator upper color
'upperColor': "#74779A",
// separator lower color
'lowerColor': "#FFFFFF",
// should display title separator
'rendered': false
},
// chart legend properties
'legend': {
// legend position none / auto / start / end / top / bottom
'position': "auto"
},
// default style values
'styleDefaults': {
// default color palette
'colors': ["#003366", "#CC3300", "#666699", "#006666", "#FF9900",
"#993366", "#99CC33", "#624390", "#669933", "#FFCC33",
"#006699", "#EBEA79"],
// default shapes palette
'shapes': ["circle", "square", "plus", "diamond",
"triangleUp", "triangleDown", "human"],
// series effect
'seriesEffect': "gradient",
// animation duration in ms
'animationDuration': 1000,
// animation indicators - all / none
'animationIndicators': "all",
// animation up color
'animationUpColor': "#0099FF",
// animation down color
'animationDownColor': "#FF3300",
// default line width (appllicable to line chart)
'lineWidth': 3,
// default line style (appllicable to line chart)
// solid / dotted / dashed
'lineStyle': "solid",
// should markers be displayed (appllicable to line and area charts)
'markerDisplayed': false,
// default marker color
'markerColor': null,
// default marker shape
'markerShape': "auto",
// default marker size
'markerSize': 8,
// pie feeler color (appllicable to pie chart only)
'pieFeelerColor': "#BAC5D6",
// slice label position and text type (appllicable to pie chart only)
'sliceLabel': {
'position': "outside",
'textType': "percent" }
}
};
CustomGaugeStyle = {
// default animation duration in milliseconds
'animationDuration': 1000,
// default animation effect on data change
'animationOnDataChange': "none",
// default animation effect on gauge display
'animationOnDisplay': "none",
// default visual effect
'visualEffects': "auto"
};
...
}
After the JavaScript file has been defined, you can uncomment and modify any values. You add this file as an included feature in the adfmf-feature.xml file, as Example 8-88 shows.
Example 8-88 Including Custom Style File in the Application Feature
<?xml version="1.0" encoding="UTF-8" ?>
<adfmf:features xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:adfmf="http://xmlns.oracle.com/adf/mf">
<adfmf:feature id="feature1" name="feature1">
<adfmf:content id="feature1.1">
<adfmf:amx file="feature1/untitled1.amx">
<adfmf:includes>
<adfmf:include type="StyleSheet" file="css/custom.css"/>
<adfmf:include type="JavaScript" file="feature1/js/my-custom.js"/>
</adfmf:includes>
</adfmf:amx>
</adfmf:content>
</adfmf:feature>
</adfmf:features>
8.7 Localizing UI Components
In your ADF Mobile AMX page, you can localize the text that UI components display by using the standard resource bundle provided by JDeveloper. You do so by selecting a component and one of its text-presenting properties whose value you intend to localize, and then choosing Select Text Resource in the Value box in the Property Inspector (see Figure 8-71).
This will display the standard ADF Select Text Resource dialog that Figure 8-72 shows. You use this dialog to enter or find a string reference for the property you are modifying.
After you have defined a localized string resource, the EL for that reference is automatically placed in the property from which the Select Text Resource dialog was launched.
Figure 8-73 shows the changes in the ADF Mobile AMX file.
For more information, see Section 5.10, "Working with Resource Bundles."
8.8 Understanding ADF Mobile Support for Accessibility
When developing ADF Mobile applications, you may need to accommodate visually and physically impaired users by addressing accessibility issues. User agents, such as web browsers rendering to nonvisual media (for example, a screen reader) can read text descriptions of UI components to provide useful information to impaired users. ADF Mobile AMX UI components are designed to be compliant with the following accessibility standards:
-
The Accessible Rich Internet Applications (WAI-ARIA) 1.0 specification.
For more information, see the following:
-
"Introduction" to WAI-ARIA 1.0 specification at
http://www.w3.org/TR/wai-aria/introduction -
"Using WAI-ARIA" at
http://www.w3.org/TR/wai-aria/usage -
Section 8.8.2, "What You May Need to Know About the Basic WAI-ARIA Terms"
-
-
The Oracle Global HTML Accessibility Guidelines (OGHAG).
For more information, see Section 8.8.3, "What You May Need to Know About the Oracle Global HTML Accessibility Guidelines."
-
iOS Accessibility guidelines.
For more information, see the Accessibility Programming Guide for iOS at
http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/iPhoneAccessibility/Introduction/Introduction.html.
Accessible components do not change their appearance nor is the application logic affected by the introduction of such components.
To enable the proper functioning of the accessibility in your ADF Mobile AMX application feature, follow these guidelines:
-
The navigation must not be more than three levels deep and it must be easy for the user to traverse back to the home screen.
-
Keep scripting to a minimum.
-
Do not provide direct interaction with the DOM.
-
Do not use JavaScript time-outs.
-
Avoid unnecessary focus changes
-
Provide explicit popup triggers
-
If needed, utilize the WAI-ARIA live region (see Section 8.8.2, "What You May Need to Know About the Basic WAI-ARIA Terms").
-
Keep CSS use to a minimum.
-
Try not to override the default component appearance.
-
Choose scalable size units.
-
Do not use CSS positioning.
For more information, see "Web Content Accessibility and Mobile Web: Making a Web Site Accessible Both for People with Disabilities and for Mobile Devices" at http://www.w3.org/WAI/mobile.
8.8.1 How to Configure UI Components for Accessibility
ADF Mobile AMX UI components have built-in accessibility support, with most components being subject to the accessibility audit (see Figure 8-75).
Table 8-8 lists UI components and their attributes that you can set through the Accessibility section of the Property Inspector.
Table 8-8 UI Components with Configurable Accessibility Attributes
| Component | Accessibility Attribute | Accessibility Audit Message |
|---|---|---|
|
Button ( |
Short Desc ( |
The |
|
Select Button ( |
Short Desc ( |
The |
|
Link ( |
Short Desc ( |
The |
|
Link Go ( |
Short Desc ( |
The |
|
Carousel ( |
Short Desc ( |
The |
|
CarouselItem ( |
Short Desc ( |
The |
|
List Item ( |
Short Desc ( |
The |
|
Popup ( |
Short Desc ( |
The |
|
Image ( |
Short Desc ( |
The |
|
Input Text ( |
Hint Text ( |
The |
|
Panel Group Layout ( |
Landmark ( |
NA Foot 1 |
Footnote 1 The landmark attribute has a default value (none) and is not subject to the accessibility audit.
You use the shortDesc attribute for different purposes for different components. For example, if you set the shortDesc attribute for the Image component, in the ADF Mobile AMX file it will appear as a value of the alt attribute of the image element.
The value of the shortDesc attribute can be localized.
For the Panel Group Layout component, you define the landmark role type (see Table 8-13, "Landmark Roles") that is applicable as per the context of the page. You can set one of the following values for the landmark attribute:
-
default (none)
-
application
-
banner
-
complementary
-
contentinfo
-
form
-
main
-
navigation
-
search
Table 8-9 lists UI components whose accessible attributes defined by WAI-ARIA specification are automatically applied at run time and that you cannot modify.
Table 8-9 UI Components with Static Accessibility Attributes
| Component | Accessibility Attribute | Accessibility Audit Message |
|---|---|---|
|
Input Date ( |
Label ( |
|
|
Input Number Slider ( |
Label ( |
|
|
Panel Label and Message ( |
Label ( |
|
|
Select Item ( |
Label ( |
|
|
Checkbox ( |
Label ( |
|
|
Boolean Switch ( |
Label ( |
|
|
Radio Button ( |
Label ( |
|
|
Select Many Checkbox ( |
Label ( |
|
|
Choice ( |
Label ( |
|
|
Output Text ( |
Value ( |
NA Foot 1 |
Footnote 1 The value attribute is not subject to the accessibility audit.
You can configure the accessibility audit rules using JDeveloper's Preferences dialog as follows:
-
In JDeveloper, select Tools > Preferences from the main menu.
-
From the list of preferences, select Audit > Profiles.
-
On the Audit: Profiles pane, expand the Application Development Framework (ADF) node from the tree of rules, and then select ADF Mobile Framework > Accessibility.
-
Select the accessibility audit rules to apply to your application, as Figure 8-74 shows.
Figure 8-75 shows the accessibility audit warning displayed in JDeveloper.
For information on how to test your accessible ADF Mobile AMX application feature, see Section 18.2.1, "How to Perform Accessibility Testing on iOS-Powered Devices."
8.8.2 What You May Need to Know About the Basic WAI-ARIA Terms
As stated in the WAI-ARIA 1.0 specification, complex web applications become inaccessible when assistive technologies cannot determine the semantics behind portions of a document or when the user is unable to effectively navigate to all parts of it in a usable way. WAI-ARIA divides the semantics into roles (the type defining a user interface element), and states and properties supported by the roles. The following semantic associations form the base for the WAI-ARIA terms:
-
Role
-
Landmark
-
Live region
For more information, see http://www.w3.org/TR/wai-aria/terms.
The following tables list role categories (as defined in the WAI-ARIA 1.0 specification) that are applicable to ADF Mobile.
Table 8-10 lists abstract roles that are used to support the WAI-ARIA role taxonomy for the purpose of defining general role concepts.
| Abstract Role | Description |
|---|---|
|
input |
A generic type of widget that allows the user input. |
|
landmark |
A region of the page intended as a navigational landmark. |
|
select |
A form widget that allows the user to make selections from a set of choices. |
|
widget |
An interactive component of a graphical user interface. |
Table 8-11 lists widget roles that act as standalone user interface widgets or as part of larger, composite widgets.
| Widget Role | Description | Widget Required States |
|---|---|---|
|
alertdialog |
A type of dialog that contains an alert message, where initial focus moves to an element within the dialog. |
aria-labelledby, aria-describedby |
|
button |
An input that allows for user-triggered actions when clicked or pressed. |
aria-expanded (state), aria-pressed (state) |
|
checkbox |
A checkable input that has three possible values: |
aria-checked (state) |
|
dialog |
A dialog represented by an application window that is designed to interrupt the current processing of an application in order to prompt the user to enter information or require a response. |
aria-labelledby, aria-describedby |
|
link |
An interactive reference to an internal or external resource that, when activated, causes the user agent to navigate to that resource. |
aria-disabled (state), aria-describedby |
|
option |
A selectable item in a select list. |
aria-labelledby, aria-checked (state), aria-selected (state) |
|
radio |
A checkable input in a group of radio roles, only one of which can be checked at a time. |
aria-checked (state), aria-disabled (state) |
|
slider |
A user input where the user selects a value from within a given range. |
aria-valuemax, aria-valuemin, aria-valuenow, aria-disabled (state) |
|
listbox |
A widget that allows the user to select one or more items from a list of choices. |
aria-live |
|
radiogroup |
A group of radio buttons. |
aria-disabled (state) |
|
listitem |
A single item in a list or directory. |
aria-describedby |
|
textbox |
Input that allows free-form text as its value. |
aria-labelledby, aria-readonly, aria-required, aria-multiline, aria-disabled (state) |
Table 8-12 lists document structure roles that describe structures that organize content in a page. Typically, document structures are not interactive.
Table 8-12 Document Structure Roles
| Document Structure Role | Description |
|---|---|
|
img |
A container for a collection of elements that form an image. |
|
list |
A group of non-interactive list items. |
|
listitem |
A single item in a list or directory. |
Table 8-13 lists landmark roles that represent regions of the page intended as navigational landmarks.
| Landmark Role | Description |
|---|---|
|
application |
A region declared as a web application (as opposed to a web document). |
|
banner |
A region that contains mostly site-oriented content (rather than page-specific content). |
|
complementary |
A supporting section of a document designed to be complementary to the main content at a similar level in the DOM hierarchy, but that remains meaningful when separated from the main content. |
|
contentinfo |
A large perceivable region that contains information about the parent document. |
|
form |
A region that contains a collection of items and objects that, as a whole, combine to create a form. |
|
main |
The main content of a document. |
|
navigation |
A collection of navigational elements (usually links) for navigating the document or related documents. |
|
search |
A region that contains a collection of items and objects that, as a whole, combine to create a search facility. |
For the majority of ADF Mobile UI components, you cannot modify accessible WAI-ARIA attributes. For some components, you can set special accessible attributes at design time, and for the Panel Group Layout, you can use the WAI-ARIA landmark role type. For more information, see Section 8.8.1, "How to Configure UI Components for Accessibility."
8.8.3 What You May Need to Know About the Oracle Global HTML Accessibility Guidelines
The Oracle Global HTML Accessibility Guidelines (OGHAG) is a set of scripting standards for HTML that Oracle follows. These standards represent a combination of Section 508 (see http://www.section508.gov) and Web Content Accessibility Guidelines (WCAG) 1.0 level AA (see http://www.w3.org/TR/WCAG10), with improved wording and checkpoint measurements.
For more information, see Oracle's Accessibility Philosophy and Policies at http://www.oracle.com/us/corporate/accessibility/policies/index.html.
8.9 Validating Input
ADF Mobile allows you to inform the end user about data input errors and other conditions that occur during data input. Depending on their type (error or warning), validation messages have a different look and feel.
The user input validation is triggered when an input is submitted: Input Text components are automatically validated when the end user leaves the field; for selection components, such as a Checkbox or Choice, the validation occurs when the end user makes a selection. For validation purposes, UI components on an ADF Mobile AMX page are grouped together within a Validation Group operation (validationGroup) to define components whose input is to be validated when the submit operation takes place. A Validation Behavior (validationBehavior) component defines which Validation Group is to be validated before a command component's action is taken. A command component can have multiple child Validation Behavior components. Validation does not occur if a component does not have a Validation Behavior defined for it.
Note:
You cannot define nested Validation Group operations.
The following is an invalid definition of a Validation Group:
<amx:view>
<amx:panelPage>
<amx:validationGroup>
<amx:panelGroupLayout>
<amx:validationGroup/>
<amx:panelGroupLayout/>
</amx:validationGroup>
</amx:panelPage>
</amx:view>
The following is a valid definition:
<amx:view>
<amx:panelPage>
<amx:validationGroup>
</amx:panelPage>
<amx:popup>
<amx:validationGroup>
</amx:popup>
</amx:view>
If an ADF Mobile AMX page contains any validation error messages, the end user is prevented from navigating off the page using command components, such as List Item, Link, and Button, unless those components have their immediate attribute set to true. Messages containing warnings do not halt the navigation.
Example 8-89 shows how to define validation elements, including multiple Validation Group and Validation Behavior operations, in an ADF Mobile AMX file.
Example 8-89 Defining Input Validation
<amx:panelPage id="pp1">
<amx:facet name="header">
<amx:outputText id="outputText1" value="Validate"/>
</amx:facet>
<amx:facet name="secondary">
<amx:commandButton id="commandButton2" action="go" text="Save">
<amx:validationBehavior disabled="#{pageFlowScope.myPanel ne 'panel1'}"
group="group1"/>
<amx:validationBehavior disabled="#{pageFlowScope.myPanel ne 'panel2'}"
group="group2"/>
<!-- invalid, should be caught by audit rule but for any reason
if group not found at run time, this validate is ignored -->
<amx:validationBehavior disabled="false" group="groupxxx"/>
<!-- group is not found at run time, this validate is ignored -->
<amx:validationBehavior disabled="false" group="group3"/>
</amx:commandButton>
</amx:facet>
<amx:panelSplitter selectedItem="#{pageFlowScope.myPanel}">
<amx:panel id="panel1">
<amx:validationGroup id="group1">
<amx:panelFormLayout id="pfl1">
<amx:inputText value="#{bindings.first.inputValue}"
required="true"
label="#{bindings.first.hints.label}"
id="inputText1"/>
<amx:inputText value="#{bindings.last.inputValue}"
label="#{bindings.last.hints.label}"
id="inputText2"/>
</amx:panelFormLayout>
</amx:validationGroup>
</amx:panel>
<amx:panel id="panel2">
<amx:validationGroup id="group2">
<amx:panelFormLayout id="pfl2">
<amx:inputText value="#{bindings.salary.inputValue}"
label="#{bindings.first.hints.label}"
id="inputText3"/>
<amx:inputText value="#{bindings.last.inputValue}"
label="#{bindings.last.hints.label}"
id="inputText4"/>
</amx:panelFormLayout>
</amx:validationGroup>
</amx:panel>
</amx:panelSplitter>
<amx:panelGroupLayout id="pgl1" rendered="false">
<amx:validationGroup id="group3">
<amx:panelFormLayout id="pfl4">
<amx:inputText value="#{bindings.salary.inputValue}"
label="#{bindings.first.hints.label}"
id="inputText5"/>
<amx:inputText value="#{bindings.last.inputValue}"
label="#{bindings.last.hints.label}"
id="inputText6"/>
</amx:panelFormLayout>
</amx:validationGroup>
</amx:panelGroupLayout>
</amx:panelPage>
Example 8-90 shows how to define a validation message displayed in a popup in an ADF Mobile AMX file.
Example 8-90 Defining Input Validation with Popup Message
<amx:panelPage id="pp1">
<amx:facet name="header">
<amx:outputText id="outputText1" value="Login Demo"/>
</amx:facet>
<amx:facet name="secondary">
<amx:commandButton id="btnBack" action="__back" text="Back"/>
</amx:facet>
<amx:panelGroupLayout id="panelGroupLayout1">
<amx:validationGroup id="group1">
<amx:panelGroupLayout id="panelGroupLayout2">
<amx:inputText value="#{bindings.userName.inputValue}"
label="#{bindings.userName.hints.label}"
id="inputText1"
showRequired="true"
required="true"/>
<amx:inputText value="#{bindings.password.inputValue}"
label="#{bindings.password.hints.label}"
id="inputText2"
required="true"
showRequired="true"
secret="true"/>
<amx:outputText id="outputText2"
value="#{bindings.timeToStayLoggedIn.hints.label}:
#{bindings.timeToStayLoggedIn.inputValue} minutes"/>
</amx:panelGroupLayout>
</amx:validationGroup>
<amx:commandButton id="commandButton2"
text="Login"
action="navigationSuccess">
<amx:validationBehavior group="group1"/>
</amx:commandButton>
</amx:panelGroupLayout>
</amx:panelPage>
Validation messages are displayed in a Popup component (see Section 8.2.8, "How to Use a Popup Component"). You cannot configure the title of a validation popup, which is automatically determined by the relative message severity: the most severe of all of the current messages becomes the title of the validation popup. That is, if all validation messages are of type WARNING, then the title is "Warning"; if some of the messages are of type WARNING and others are of type ERROR, then the title is set to "Error".
Figure 8-76 shows a popup validation message produced at run time.
8.10 Using Event Listeners
To invoke Java code from your ADF Mobile AMX pages and perform the application logic, you define listeners as attributes of UI components in one of the following ways:
-
Manually in the source of your ADF Mobile AMX file.
-
From the Property editor of the selected component. For more information, see Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
You may use the following listeners to add awareness of the UI-triggered events to your ADF Mobile AMX page:
-
valueChangeListener: listens toValueChangeEventthat is constructed with the following parameters:-
java.lang.Objectrepresenting an old value -
java.lang.Objectrepresenting a new changed value
-
-
actionListener: listens toActionEventthat is constructed without parameters; -
selectionListener: listens toSelectionEventthat is constructed with the following parameters:-
java.lang.Objectrepresenting an old row key -
java.lang.String[]representing selected row keys
-
-
moveListener: listens toMoveEventthat is constructed with the following parameters: of theRowKeytype representing an old row key;-
java.lang.Objectrepresenting the moved row key -
java.lang.String[]representing the row key before which the moved row key was inserted
-
-
rangeChangeListener: listens toRangeChangeEventthat is constructed with the following parameters:-
intrepresenting an old start range -
intrepresenting an old end range -
intrepresenting a new start range -
intrepresenting a new end range
-
The value for your listener must match the pattern #{*} and conform to the following requirements:
-
Type name: EL Expression
-
Base type: string
-
Primitive type: string
For information on EL events, see Section 9.2.3, "EL Events."
Most ADF Mobile AMX event classes extend the oracle.adfmf.amx.event.AMXEvent class. When defining event listeners in your Java code, you need to pass the oracle.adfmf.amx.event.AMXEvent class.
For more information, see the following:
-
Oracle Fusion Middleware Java API Reference for Oracle ADF Mobile
-
Oracle Fusion Middleware Tag Reference for Oracle ADF Mobile
ADF Mobile allows you to create managed bean methods for listeners so that your managed bean methods use ADF Mobile AMX-specific event classes. Example 8-91, Example 8-92, and Example 8-93 demonstrate a Button and a Link component calling the same managed bean method. The source value of the AMXEvent determines which object invoked the event by showing a message box with the component's ID.
Example 8-91 Calling a Bean Method from ADF Mobile AMX File
<amx:commandButton text="commandButton1" id="commandButton1"
actionListener="#{applicationScope.Bean.actionListenerMethod}">
</amx:commandButton>
<amx:commandLink text="commandLink1" id="commandLink1"
actionListener="#{applicationScope.Bean.actionListenerMethod}">
</amx:commandLink>
private void actionListenerMethod(AMXEvent amxEvent) {
Component source = (Component) amxEvent.getSource();
MessageBox.show("actionListener called for " + source.getId());
}
Example 8-93 Invoking the Event Method
public Object invokeMethod(String methodName, Object[] params) {
if (methodName.equals("actionListenerMethod")) {
actionListenerMethod((AMXEvent) params[0]);
}
return null;
}
For additional examples, see an ADF Mobile sample application called JavaDemo located in the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.adf.mobile/Samples directory on your development computer. This sample demonstrates how to call listeners from Java beans.
8.10.1 What You May Need to Know About Constrained Type Attributes for Event Listeners
You can define event listeners as children of some ADF Mobile AMX UI components. The listeners' type attribute identifies which event they are to be registered to handle. Since each parent UI component supports only a subset of the events (suitable for that particular component), these supported events are presented in a constrained list of types that you can select for a listener.
Table 8-14 lists parent UI components, event listeners they can have as children, and event types they support.
Table 8-14 Supported Event Listeners and Event Types
| UI Component (parent) | Action Listener (child) | Set Property Listener (child) | Show Popup Behavior (child) | Close Popup Behavior (child) | actionListener attribute | valueChangeListener attribute | moveListener attribute | selectionListener attribute |
|---|---|---|---|---|---|---|---|---|
|
Button |
Supported |
Supported |
Supported |
Supported |
Supported |
Not supported |
Not supported |
Not supported |
|
Link |
Supported |
Supported |
Supported |
Supported |
Supported |
Not supported |
Not supported |
Not supported |
|
List Item |
Supported |
Supported |
Supported |
Supported |
Supported |
Not supported |
Not supported |
Not supported |
|
Input Date |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Input Number Slider |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Input Text |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
List View |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
|
Checkbox |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Switch |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Checkbox (Select Many) |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Choice (Select Many) |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Choice |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Select Button |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Radio Button |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Link (Go) |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
|
Carousel |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
|
Carousel Item |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
|
Image |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
|
Area Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Bar Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Bubble Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Combo Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Horizontal Bar Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Led Gauge |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
|
Dial Gauge |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Line Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Pie Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Scatter Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
|
Spark Chart |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
|
Status Meter Gauge |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
Supported |
Not supported |
Not supported |
|
Geographic Map |
Not supported |
SupportedFoot 1 |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
SupportedFoot 2 |
|
Thematic Map |
Not supported |
SupportedFoot 3 |
Not supported |
Not supported |
Not supported |
Not supported |
Not supported |
SupportedFoot 4 |
Footnote 1 The Set Property Listener can be specified as a child of the Geographic Map's Marker of Area.
Footnote 2 The selectionListener attribute can be set on the Geographic Map's Area Data Layer or Point Data Layer.
Footnote 3 The Set Property Listener can be specified as a child of the Thematic Map's Marker of Area.
Footnote 4 The selectionListener attribute can be set on the Thematic Map's Area Data Layer or Point Data Layer.
The type attribute (see Figure 8-77) of each of the child event listeners has a base set of values that match the listener events. These values are filtered based on the information presented in Table 8-14 such that when the child event listener is within the context of the identified parent UI component, only the events that the parent supports are shown. For example, under a Button component, the Action Listener or Set Property Listener child would show only the action Type value, as well as gestures.
Figure 8-77 shows values available in the constrained Type list of the Set Property Listener for a parent List Item component.