2 Overview of the Avisports Sample Site
Avisports, a sports-centric sample site, illustrates features such as creating and editing assets in Form Mode and Web Mode in the Oracle WebCenter Sites: Contributor interface. It includes articles illustrated with images. Avisports provides you with sample templates that are coded to render assets’ Create and Edit view in Web Mode.
Topics:
2.1 Touring the Avisports Sample Site as a Content Contributor
To get a glimpse of what you can do with Oracle WebCenter Sites, take a tour of the avisports demo site. We used WebCenter Sites tools and technologies to design this site for you. By default, the Contributor interface is launched for you when you log into the WebCenter Sites instance.
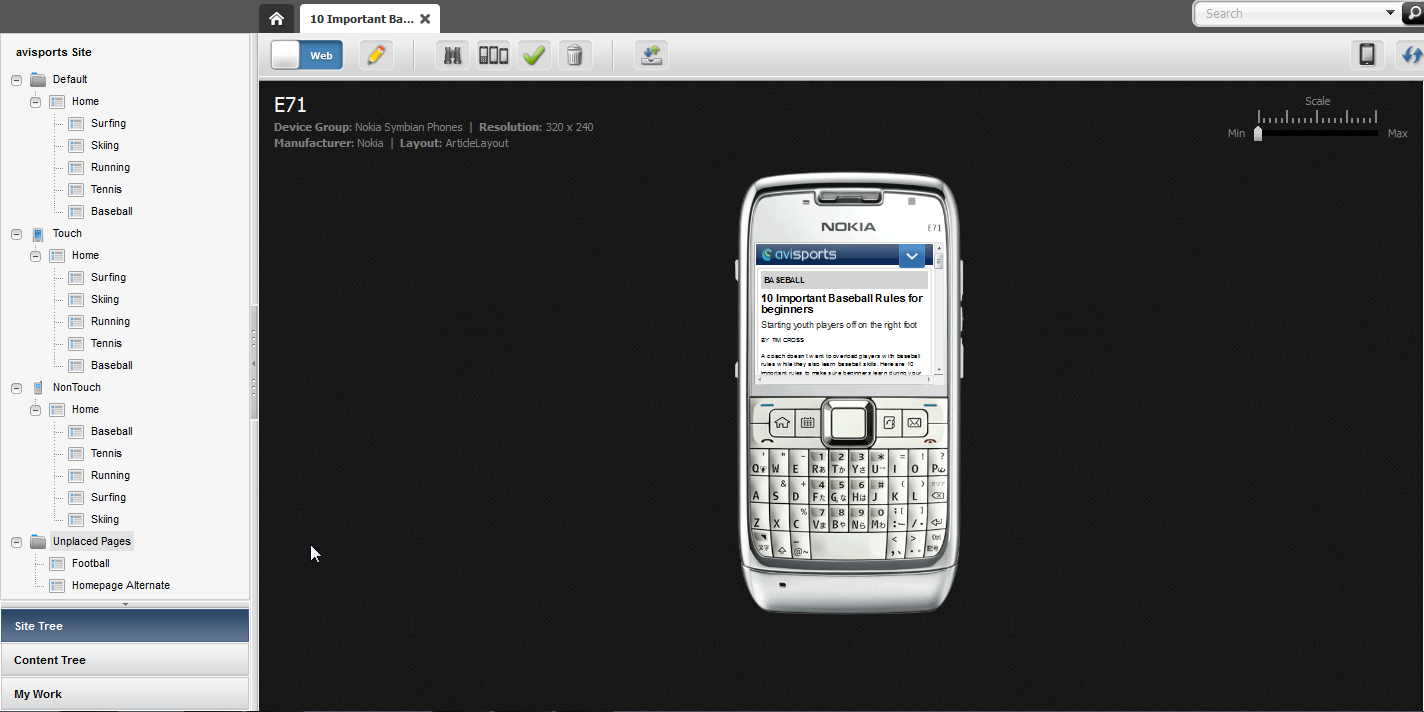
On the left of the Contributor interface is the Site Tree that contains three site navigations for the avisports site. The avisports site under the Default site navigation node is meant for desktop and laptop computers. The Touch site navigation node is meant for touch screen devices, and the NonTouch site navigation node is for non-touch devices with QWERTY keypads. Expanding these nodes displays the site pages. Double-clicking a page displays the page in Web Mode, where a content contributor can edit and preview the content.
You can preview the avisports site in the context of a single or multiple devices. To preview avisports in the context of a single device, click the Show/Hide Devices icon on the right and choose a device in which you wish to preview this site. For multi-device preview, click the Multi-Device Preview icon. These previews show how the site will be displayed on site visitors' devices.
2.2 Touring the Infrastructure of the Avisports Sample Site
Now let’s take a look at the infrastructural elements of the avisports site. To take a tour of the avisports infrastructure, you need to switch to the Admin interface. The Admin icon on the top left of the WebCenter Sites interface can quickly take you there.
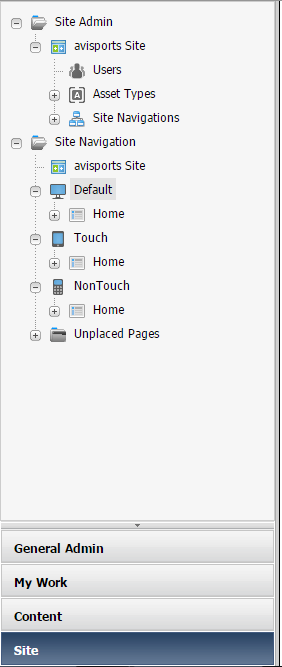
In the Admin interface, click Site to display its contents. Expand the Site Navigation node. There are three nodes that contain assets identical to those on the Site Tree in the Contributor interface. Expand any site navigation node (Default, Touch, NonTouch) to see that it contains the Home page, navigation pages, articles, and images.
Expand the Site Admin node, and then expand the Asset Type node to view the assets enabled for the avisports site.
Expand the Site Navigations node. It lets you create new site navigations and reorder the existing site navigations.
On the General Admin tree, expand the Mobility node. It includes Device Groups, Devices, Device Repository, and Image Properties nodes. These nodes were used while designing avisports site for touch screen and QWERTY devices.
To view templates used for the avisports site, click Search on the toolbar. In the Search dropdown list, choose Suffix and select the default All in the for dropdown list. These choices display templates used for avisports meant for desktop and laptop devices, touch screen devices, and non-touch QWERTY devices.
What you are seeing in the Admin interface is the infrastructure of the site that you previewed in the Contributor interface.
To familiarize yourself with the high-level development process, see The WebCenter Sites Development Process. To learn what types of websites you can develop with WebCenter Sites, see Use Case Scenarios for WebCenter Sites.