2 Using ADF Data Controls
This chapter contains the following sections:
2.1 Core Development Steps For Data Control Applications
At a high level, the declarative development process for an application that contains data controls usually involves the following core steps:
-
Creating an application workspace in JDeveloper: Using a wizard, JDeveloper automatically adds the libraries and configuration needed for the technologies you select, and structures your application into projects with packages and directories. For more information, see the "Creating Applications and Projects" section of Developing Applications with Oracle JDeveloper.
-
Creating the business services: These can be ADF Business Components, EJB session beans, POJOs, web services, or other services. For more information on developing these services in JDeveloper, see Developing Applications with Oracle JDeveloper.
-
Creating data controls for your services: Once you have created your business services, you create the data controls that use metadata interfaces to abstract the implementation of those services and describe their operations and data collections, including information about the properties, methods, and types involved. These data controls are displayed in the Data Controls panel and can be dragged to pages to create databound UI components. For more information, see Exposing Business Services with Data Controls.
-
Adding declarative metadata to your data controls: You can augment your data controls with UI hints, validation rules, criteria for use in search forms, and other features. For more information, see Adding Business Logic to Data Controls .
-
Implementing the user interface: JDeveloper's Data Controls panel contains a representation of the services for your application. You can drag an object from the Data Controls panel onto a page and select the UI component you want to display the underlying data. For UI components that are not databound, you use the Components window to drag and drop components. JDeveloper creates all the page code for you.
For information about creating databound web pages, see "Creating a Databound Web User Interface" in Developing Fusion Web Applications with Oracle Application Development Framework.
As part of creating the user interface, you are likely to also want to define task flows to organize the user's workflow within the application. For more information, see "Creating ADF Task Flows" in Developing Fusion Web Applications with Oracle Application Development Framework.
For more detailed information on the UI components themselves, see the "Implementing the User Interface with JSF" section in Developing Fusion Web Applications with Oracle Application Development Framework.
-
Deploying the application: You use wizards and editors to create and edit deployment descriptors, JAR files, and application server connections. For more information, see "Deploying Fusion Web Applications" in Developing Fusion Web Applications with Oracle Application Development Framework.
2.2 Exposing Business Services with Data Controls
Once you have your application's services in place, you can use JDeveloper to create data controls that provide the information needed to declaratively bind UI components to those services.
For example, in a Java EE application, you normally create entity beans that represent tables in a database and then create a session facade over all the EJBs. This facade provides a unified interface to the underlying entities. In an Oracle ADF application, you can create a data control for the session bean, and that data control will contain representation of all the EJBs under the session bean.
You generate data controls with the Create Data Control menu item. Data controls consist of one or more XML metadata files that define the capabilities of the services that the bindings can work with at runtime. The data controls work in conjunction with the underlying services.
2.2.1 How to Create ADF Data Controls
You create adapter-based data controls from within the Applications window of JDeveloper.
Note:
For applications based on ADF Business Components, the data controls are created automatically when you create an application module. For more information, see "Implementing Business Services with Application Modules" in Developing Fusion Web Applications with Oracle Application Development Framework.
Before you begin:
It may be helpful to have a general understanding of using data controls. For more information, see Exposing Business Services with Data Controls.
You will also need to create an application workspace and add the business services on which you want to base your data control. For information on creating an application workspace, see "Creating Applications and Projects" in Developing Applications with Oracle JDeveloper.
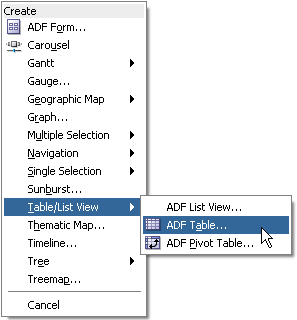
To create a data control:
Note:
In some cases, you can create a data control by right-clicking the class or object on which the data control will be based and choosing Create Data Control.
2.2.2 What Happens in Your Project When You Create a Data Control
When you create a data control, JDeveloper creates the data control definition file (DataControls.dcx), opens the file in the overview editor, and displays the file's hierarchy in the Data Controls panel. This file enables the data control to work directly with the services and the bindings.
You can see the code from the corresponding XML file by clicking the Source tab in the editor window.
2.2.2.1 DataControls.dcx Overview Editor
The overview editor for the DataControls.dcx file provides a view of the hierarchies of data control objects and exposed methods of your data model.
See Table 2-1 for a description of the icons that are used in the overview editor and Data Controls panel.
You can change the settings for a data control object by selecting the object and clicking the Edit icon. For more information about editing a data control, see Configuring Data Controls.
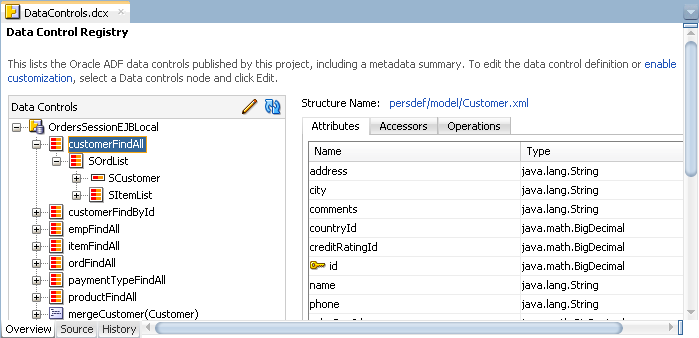
Figure 2-1 shows the overview editor for an EJB data control.
Figure 2-1 DataControls.dcx File in the Overview Editor

2.2.2.2 Data Controls Panel
The Data Controls panel serves as a palette, from which you can create databound UI components by dragging nodes from the Data Controls panel to the design editor for a web page. The Data Controls panel appears in the Applications window once you have created a data control. Figure 2-2 shows the Data Controls panel for an EJB data control.
Figure 2-2 Data Controls Panel

2.2.3 Display of Business Services in the Data Controls Panel
The Data Controls panel lists all the data controls that have been created for the application's business services and exposes the hierarchies of collections (row sets of data objects), attributes, methods, and built-in operations that are available for binding to UI components.
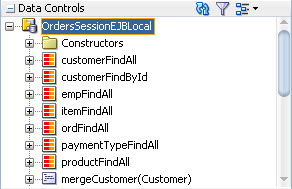
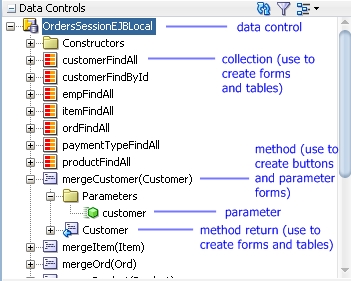
For example, Figure 2-3 shows the Data Controls panel with the OrdersSessionEJBLocal data control. The collection nodes (such as customerFindAll, customerFindById, empFindAll) represent data collections that are returned by query methods (in this case, getter methods in the session facade). These collection objects can be dropped on to pages to create UI components such as forms and tables.
Other service methods (in the case of JPA-based data controls, methods that are not prefixed with get) are represented by method icons. These objects can be dropped on a form as a command button or link. If a method accepts arguments, those arguments appear in a Parameters node as parameters nested inside the method's node. Objects that are returned by the methods appear as well.
Figure 2-3 Data Controls Panel Main Nodes

Tip:
If the Data Controls panel is not visible, see "How to Open the Data Controls Panel" in Developing Fusion Web Applications with Oracle Application Development Framework.
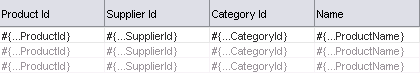
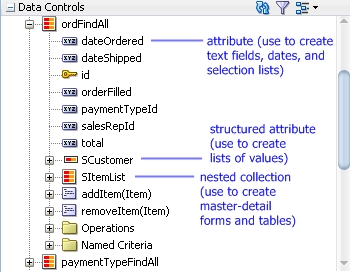
Each returned object displays any attributes, methods, and nested collections that were defined on the associated object. Figure 2-4 shows the attributes and methods defined on the Item bean that is returned by the itemFindAll collection.
Note:
Whenever changes are made to the services on which a data control is based, the data control incorporates those changes. If changes to the services are not immediately reflected in the Data Controls panel, you can refresh the panel manually. For more information, see "How to Refresh the Data Controls Panel" in Developing Fusion Web Applications with Oracle Application Development Framework.
Figure 2-4 Child Nodes to Returned Collections

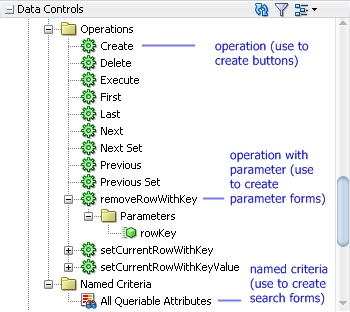
Depending on data control type, various built-in operations are exposed. For some data controls, declarative named criteria are also available, which you can use to create search forms.Figure 2-5 shows operations and the default named criteria for an EJB data control.
Figure 2-5 Data Control Panel Operations and Named Criteria

2.2.4 Data Control Built-in Operations
The data control framework defines a standard set of operations for data controls. These operations are implemented using functionality of the underlying business service. At runtime, when one of these data collection operations is invoked by name by the data binding layer, the data control delegates the call to an appropriate service method to handle the built-in functionality. For example, in EJB and bean data controls, the Next operation relies on the bean collection's iterator.
Most of the built-in operations affect the current row. However, the execute operation refreshes the data control itself, and the commit and rollback operations affect all changes made within the boundaries of a transaction.
The operations available vary by data control type and the functionality of the underlying business service. Here is the full list of built-in operations:
-
Create: Creates a new row that becomes the current row. For JPA-based data controls, this new row is also added to the row set. -
CreateInsert: Creates a new row that becomes the current row and inserts it into the row set. Available only for ADF Business Components application modules. -
Create With Parameters: Uses named parameters to create a new row that becomes the current row and inserts it into the row set. Available only for ADF Business Components application modules. -
Delete: Deletes the current row. -
Execute: Refreshes the data collection by executing or reexecuting the accessor method.ExecuteWithParams: Refreshes the data collection by first assigning new values to variables that passed as parameters, then executing or reexecuting the associated query. This operation is only available for data control collection objects that are based on parameterized queries. -
First: Sets the first row in the row set to be the current row. -
Last: Sets the last row in the row set to be the current row. -
Next: Sets the next row in the row set to be the current row. -
Next Set: Navigates forward one full set of rows. -
Previous: Sets the previous row in the row set to be the current row. -
Previous Set: Navigates backward one full set of rows. -
removeRowWithKey: Tries to find a row using the serialized string representation of the row key passed as a parameter. If found, the row is removed. -
setCurrentRowWithKey: Tries to find a row using the serialized string representation of the row key passed as a parameter. If found, that row becomes the current row. -
setCurrentRowWithKeyValue: Tries to find a row using the primary key attribute value passed as a parameter. If found, that row becomes the current row. -
commit: Persists to the database all changes that are made in the current transaction. -
rollback: Reverts all changes made within the context of the current transaction.
2.3 Creating Databound UI Components from the Data Controls Panel
You can design a databound user interface by dragging an item from the Data Controls panel and dropping it on a page as a specific UI component. When you use data controls to create a UI component, JDeveloper automatically creates the various code and objects needed to bind the component to the data control you selected.
In the Data Controls panel, each data control object is represented by a specific icon. Table 2-1 describes what each icon represents, where it appears in the Data Controls panel hierarchy, and what components it can be used to create.
Table 2-1 Data Controls Panel Icons and Object Hierarchy
| Icon | Name | Description | Used to Create... |
|---|---|---|---|
|
|
Data Control |
Represents a data control. |
Serves as a container for the other objects and is not used to create anything. |
|
|
Collection /Nested Collection |
Represents a named data collection returned by an accessor method or operation. |
Forms, tables, graphs, trees, range navigation components, and master-detail components. For more information about using collections on a data control to create forms, see "Creating a Basic Databound Page" in Developing Fusion Web Applications with Oracle Application Development Framework. For more information about using collections to create tables, see "Creating ADF Databound Tables" in Developing Fusion Web Applications with Oracle Application Development Framework. For more information about using master-detail relationships to create UI components, see "Displaying Master-Detail Data" in Developing Fusion Web Applications with Oracle Application Development Framework. For information about creating graphs, charts, and other visualization UI components, see "Creating Databound Chart and Gauge Components" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Structured Attribute |
Represents a returned object that is neither a Java primitive type (represented as an attribute) nor a collection of any type. |
Label, text field, date, list of values, and selection list components. |
|
|
Attribute |
Represents a discrete data element in an object (for example, an attribute in a row). |
Label, text field, date, list of values, and selection list components. For information about using attributes to create fields on a page, see "Creating Text Fields Using Data Control Attributes" in Developing Fusion Web Applications with Oracle Application Development Framework. For information about creating lists, see "Creating Databound Selection Lists and Shuttles" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Key Attribute |
Represents an object attribute that has been declared as a primary key attribute, either in data control structure file or in the business service itself. |
Label, text field, date, list of values, and selection list components. |
|
|
Method/Method Binding Object The method binding object is named after the data control object that was used to create them. |
Represents a method or operation in the data control or one of its exposed structures that may accept parameters, perform some business logic and optionally return single value, a structure, or a collection. |
Command components. For methods that accept parameters: command components and parameterized forms. For information about creating command components from methods, see "Using Command Components to Invoke Functionality in the View Layer" in Developing Fusion Web Applications with Oracle Application Development Framework. For information about creating parameterized forms, see "Using Parameters to Create a Form" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Method Return |
Represents an object that is returned by a method or other operation. The returned object can be a single value or a collection. A method return appears as a child under the method that returns it. The objects that appear as children under a method return can be attributes of the collection, other methods that perform actions related to the parent collection, or operations that can be performed on the parent collection. |
For single values: text fields and selection lists. For collections: forms, tables, trees, and range navigation components. When a single-value method return is dropped, the method is not invoked automatically by the framework. To invoke the method, you can drop the corresponding method as a button. If the form is part of a task flow, you can create a method activity to invoke the method. For more information about executables, see "Executable Binding Objects Defined in the Page Definition File" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Operation |
Represents a built-in data control operation that performs actions on the parent object. |
UI command components, such as buttons, links, and menus. For more information, see "Creating Command Components Using Data Control Operations" and "Creating a Form to Edit an Existing Record" in Developing Fusion Web Applications with Oracle Application Development Framework. |
|
|
Parameter |
Represents a parameter value that is declared by the method or operation under which it appears. |
Label, text, and selection list components. |
|
|
Named criteria |
Represents a metadata-based query from which you can create a user search form. Named criteria are available for EJB and (JPA-based) bean data controls. You can create custom view criteria and add them to the Data Controls panel. See Filtering Result Sets with Named Criteria. |
Search forms. For information on creating search forms, see "Creating ADF Databound Search Forms" in Developing Fusion Web Applications with Oracle Application Development Framework. |
2.3.1 How to Use the Data Controls Panel
JDeveloper provides you with a predefined set of UI components from which to choose for each data control item you can drop.
Before you begin:
It may be helpful to have an understanding of the different objects in the Data Controls panel. For more information, see Creating Databound UI Components from the Data Controls Panel.
You will need to complete these tasks:
-
Create a data control as described in How to Create ADF Data Controls.
-
Create a web page as described in "Creating a Web Page" in Developing Fusion Web Applications with Oracle Application Development Framework.
To use the Data Controls panel to create UI components:
2.3.2 What Happens When You Use the Data Controls Panel
When a web application is built using the Data Controls panel, JDeveloper does the following:
-
Creates a
DataBindings.cpxfile in the default package for the project (if one does not already exist), and adds an entry for the page.A
DataBindings.cpxfiles defines the binding context for the application. The binding context is a container object that holds a list of available data controls and data binding objects. For more information, see "What Happens at Runtime: How the Binding Context Works" in Developing Fusion Web Applications with Oracle Application Development Framework. TheDataBindings.cpxfile maps individual pages to the binding definitions in the page definition file and registers the data controls used by those pages. For more information, see "Working with the DataBindings.cpx File" in Developing Fusion Web Applications with Oracle Application Development Framework. -
Creates the
adfm.xmlfile in the META-INF directory. This file creates a registry for theDataBindings.cpxfile, which allows the application to locate it at runtime so that the binding context can be created. -
Registers the ADF binding filter in the
web.xmlfile.The ADF binding filter preprocesses any HTTP requests that may require access to the binding context. For more information about the binding filter configuration, see "Configuring the ADF Binding Filter" in Developing Fusion Web Applications with Oracle Application Development Framework.
-
Adds several libraries to the view project, including the following:
-
ADF Faces Databinding Runtime
-
ADF Model Runtime
-
MDS Runtime
-
-
Adds a page definition file (if one does not already exist for the page) to the page definition subpackage. The default subpackage is
view.pageDefsin theadfmsrcdirectory.Tip:
You can set the package configuration (such as name and location) in the ADF Model settings page of the Project Properties dialog (accessible by double-clicking the project node).
The page definition file (
pageNamePageDef.xml) defines the ADF binding container for each page in an application's view layer. The binding container provides runtime access to all the ADF binding objects for a page. For more information about the page definition file, see "Working with Page Definition Files" in Developing Fusion Web Applications with Oracle Application Development Framework.Tip:
The current binding container is also available from
AdfContextfor programmatic access. -
Configures the page definition file, which includes adding definitions of the binding objects referenced by the page.
-
Adds the given component to the page.
These prebuilt components include ADF data binding expression language (EL) expressions that reference the binding objects in the page definition file. For more information, see "Creating ADF Data Binding EL Expressions" in Developing Fusion Web Applications with Oracle Application Development Framework.
-
Adds all the libraries, files, and configuration elements required by the UI components. For more information on the artifacts required for ADF Faces databound components, see the "ADF Faces Configuration" appendix in Developing Web User Interfaces with Oracle ADF Faces.
2.3.3 What You May Need to Know About Iterator Result Caching
When a data control modifies a collection, the data control must instantiate a new instance of the collection in order for the ADF Model layer to understand that it has been modified. In other words, although some action in the client may change the collection, that change will not be reflected in the UI unless a new instance of the collection is created. However, for performance reasons, accessor and method iterators cache their results set (by default, the cacheResults attribute on the iterator is set to true). This setting means that the iterator is refreshed and a new instance of the collection is created only when the page is first rendered. The iterator is not refreshed when the page is revisited, for example, if the page is refreshed using partial page rendering, or if the user navigates back to the page.
For example, say you want to allow sorting on a table on your page. Because you want the page to refresh after the sort, you add code to the listener for the sort event that will refresh the table using partial page rendering (for more information, see the "Rerendering Partial Page Content" chapter of Developing Web User Interfaces with Oracle ADF Faces). Because the instance of the collection for the table has already been instantiated and is cached, the accessor iterator will not reexecute, which means that a new instance of the collection with the new sort order will not be created, so the sort order on the page will remain the same.
To work around this issue, you can either configure the iterator so that it does not cache the results, or you can place a button on the page that can be used to reexecute the iterator when the page is refreshed.
Note:
If your page uses the navigation operations to navigate through the collection, do not set CacheResults to false, as that will cause navigation to stop working. You must use a button to reexecute the iterator. For more information about using the navigation operations, see "Incorporating Range Navigation into Forms" in Developing Fusion Web Applications with Oracle Application Development Framework.
2.3.3.1 Setting an Iterator to Not Cache Its Result Set
To set an iterator to not cache its result set:
- Open the page definition file, and in the Structure window, select the iterator whose results should not be cached.
- In the Properties window, expand the Advanced section and select false from the CacheResults dropdown list.
2.3.3.2 Using a Button to Reexecute the Iterator
To use a button to reexecute the iterator:
- In the ADF Faces page of the Components window, expand the General Controls panel, and drag a Button onto the page.
- In the Structure window, right click the button and choose Bind to ADF Control.
- In the Bind to ADF Control dialog, expand the collection associated with the iterator to reexecute, expand that collection's Operations node, and select Execute.