11 Working with Web Development Components on a Page
Permissions:
To perform the tasks in this chapter, you must be a portal manager or a portal member with the portal-level permission Basic Services: Edit Page Access, Structure, and Content (standard permissions) or Pages: Edit Pages (advanced permissions).
For more information about permissions, see About Roles and Permissions for a Portal.
Topics:
11.1 About Web Development Components
Web development components add dynamic content to a page, such as images, HTML, and links, as well as components that end users can modify at runtime, such as language selection and areas to add their own content. You can use these components to boost company branding (Image), provide a mission statement (Text), direct users to related information (Links and Hyperlink), and provide areas for users to add or work with content (Box).
Note:
The Text and Image components are available in the default resource catalog under the Content Management folder. See Adding a Text Component to a Page Style or Page and Adding an Image Component to a Page Style or Page for more information on how to add a Text or Image component to a page style or page.
11.2 Adding a Web Development Component to a Page
The process of adding a web development component to a page is the same as the process for any resource catalog component, as described in Adding a Component to a Page.
-
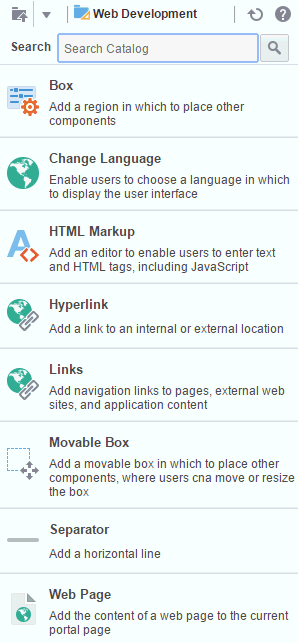
From the resource catalog in the page editor, click the Open link next to Web Development to display a selection of web development components.
Figure 11-1 Web Development Components in Resource Catalog

Description of "Figure 11-1 Web Development Components in Resource Catalog" -
Click Add next to the component that you want to add to the page.
-
Set properties for the new component:
Tip:
Some components are provided as part of the page infrastructure and are not obviously exposed in the resource catalog. An example of this is the spacer component. Although you cannot add more of them to a page, you can configure their properties. For more information, see Working with Layout Components.
11.3 Working with the Box Component
The Box component is a content area that you can use to place other components on the page. Unlike its counterpart, Movable Box, a Box cannot be moved around the page at application runtime. The Box component is the landing place for the task flows, portlets, and other components that you add to a page.
In the page editor, a Box is rendered simply as a rectangle comprised of dashed lines, where a user can click Add Content to open the resource catalog and add a component.
Figure 11-2 Box Component Above a Movable Box Component

Description of "Figure 11-2 Box Component Above a Movable Box Component"
11.4 Working with the Change Language Component
For more information, see Adding a Change Language Task Flow to a Page.
11.5 Working with the HTML Markup Component
This section provides an overview of the HTML Markup component and lists and describes its associated properties. It also provides a sample use case for embedding a YouTube video onto a page.
This section includes the following subsections:
11.5.1 About the HTML Markup Component
The HTML Markup component is a simple editor for entering raw text and HTML tags, including JavaScript embedded in HTML <script> tags.
Enter markup through the editor's component properties:
-
Enclose JavaScript in the appropriate HTML markup. The HTML must be valid XHTML.
For example:
<script type="text/javascript"> document.write("Welcome to the club"); </script> -
If you need to enter non-XHTML, then it must be bracketed appropriately (that is, wrapped in CDATA). For example:
<![CDATA[non-conforming HTML]]>. -
JavaScript will execute only when the page is rendered with a full URL page request. If you navigate to the page from a tab in your portal, the JavaScript will not execute. You can work around this limitation by creating a page style to execute JavaScript when it loads.
WARNING:
This component must be used with caution as it can cause pages to break if not used properly. If necessary to resolve errors, you can log out and log in again to reset the page editor.
The editor's header appears in the page editor, but does not appear in page view mode. This enables you to place an individualized message on a page, for example, Welcome #{securityContext.userName}!, without cluttering the message with the component header.
Tip:
If you enter an EL expression, such as #{securityContext.userName}, the output is the value of the expression; in this case, the name of the current user.
11.5.2 Setting HTML Markup Component Properties
You can set Display Options and Style properties on a HTML Markup component.
To set HTML Markup component properties:
11.5.2.1 HTML Markup Component Display Options
The following table lists and describes HTML Markup component display options.
Table 11-1 HTML Markup Component Display Options
| Property | Description |
|---|---|
|
|
A check box for enabling or disabling literal evaluation of special characters. Use this property to make the output safe or not safe. Safe means that any tags, such as
|
|
|
A check box for enabling or disabling text wrapping.
|
|
|
A field for entering tooltip text for the HTML Markup component. When users roll their mouse pointers over the component, this text appears as a tooltip. |
|
|
A field for specifying the content that this component renders. In addition to text, this property also accepts JavaScript, Expression Language (EL) expressions, and HTML to publish video, music, Google Gadgets, and other types of content to your application pages. For example: <object width="640" height="385"> <param name="movie" value="http://www.youtube.com/v/cAYw2zcSIPw?fs=1&hl=en_US" /> <param name="allowFullScreen" value="true" /> <param name="allowscriptaccess" value="always" /> <embed src="http://www.youtube.com/v/cAYw2zcSIPw?fs=1&hl=en_US" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="640" height="385" /> </object> After you save your changes and close the page editor, the HTML Markup component shows the evaluated value of the markup. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see Expression Language Expressions in Oracle Fusion Middleware Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
11.6 Working with the Hyperlink Component
This section provides an overview of the Hyperlink component and lists and describes its unique properties. It includes the following subsections:
11.6.1 About the Hyperlink Component
Use the Hyperlink component to add a link to a page. The Hyperlink can point to a location that is either internal or external to the application.
A Hyperlink component is comprised of two elements: the link text and the link URL, both of which are added through component properties.
Hyperlinks can take both internal and external link targets. For an internal target, you can use a relative directory path. For an external target (a target outside of the portal), always use the full URL.
Tip:
An easy way to obtain the relative directory path of a portal page is to navigate to the target page and go through the motions of adding it as a Favorite. By default, the Add Favorite dialog provides the relative URL of the current page. Simply copy this information, and use it to define the Hyperlink target. For information about adding a Favorite to the portal, see Managing Your Favorites in Oracle Fusion Middleware Using Oracle WebCenter Portal.
An easy way to obtain the direct URL to a portal page is to access its page information settings. For more information, see Viewing and Modifying Page Settings.
11.6.2 Setting Hyperlink Component Properties
You can set Display Options and Style properties on a Hyperlink component.
To set Hyperlink component properties:
11.6.2.1 Hyperlink Component Display Options
The following table lists and describes Hyperlink component display options.
Table 11-2 Hyperlink Component Display Options
| Property | Description |
|---|---|
|
|
A field for specifying hyperlink text Enter a word or phrase to use as link text. |
|
|
A field for entering the hyperlink target URL. Enter the web address of the page to link to. |
|
|
Option for determining link target open behavior.
|
Show Component |
Select (default) to show the component on the page. Deselect to hide the component from view. |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see Expression Language Expressions in Oracle Fusion Middleware Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
11.7 Working with the Links Component
This section provides information about the Links component, how to set it up, and how to configure its properties. It includes the following subsections:
11.7.1 About the Links Component
To add a Links component to a page click the Open link next to Web Development from the resource catalog to display a selection of web development components. Click Add next to the Links Component.
Use the Links component to add a navigation instance to a page. Links component navigation can include links to pages, external web sites, and portal content. A browse capability is available to simplify the process of locating link targets. An advanced search feature is also available to assist in locating application objects, such as a file.
The Links component enables you to add a navigation links to a page, outside the more formal structure of your portal's navigation.
The links component is associated with the page or template on which it is placed. When you put a links component on a page and add some links, those links are associated with the page. That is, the lifecycle of the links component respects the lifecycle of the page or template on which it is placed. For example:
-
When a page containing links is copied, all the links are also copied, and the page copy has its own set of links. Modifying links on the original page does not affect the page copy. The same is true for links on page templates.
-
When a page is deleted, all links associated with the page are also deleted. The same is true for links on page templates.
-
If a portal template contains pages with links, creating a new portal based on the template effectively creates a clone of the template. Consequently, the new portal has its own set of links, which can modified in the portal.
-
When a portal is exported or imported, any links associated with portal pages are also exported or imported.
There are also controls on each link for configuring a given link's properties and deleting the link.
The Links component's Add Link, Edit Link, and Delete Link actions are available only in page view mode. Users with Edit Page permission can add, modify, or delete links. Users without Edit Page permission can see the added navigation links, but cannot add, modify, or delete them.
The Links component's properties provide opportunities for controlling the behavior and look and feel of a Links component instance.
WARNING:
The Links component Parameters Navigation and Start Path are preconfigured and must not be changed. Changing these parameters can result in breaking the page.
11.7.2 Adding Navigation Links Using the Links Component
To add portal navigation links using the Links component:
-
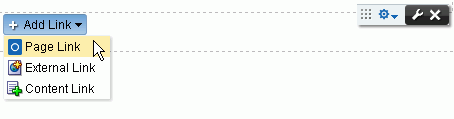
Click the Add Link menu and select a link type:
-
Page Link—Add a link that targets an application page.
-
External Link—Add a link that targets a site that is external to the application.
-
Content Link—Add a link that targets a document from a content repository.
-
To add a Page Link:
-
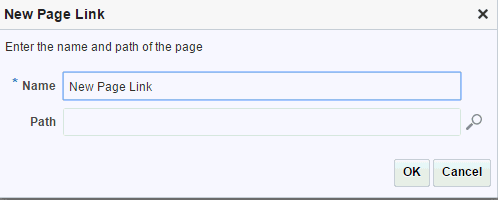
Select Page Link to open the New Page Link dialog.
-
In the Name field, enter a display name for the link.
-
For Path, click the Search icon to open the Select a Page dialog.
-
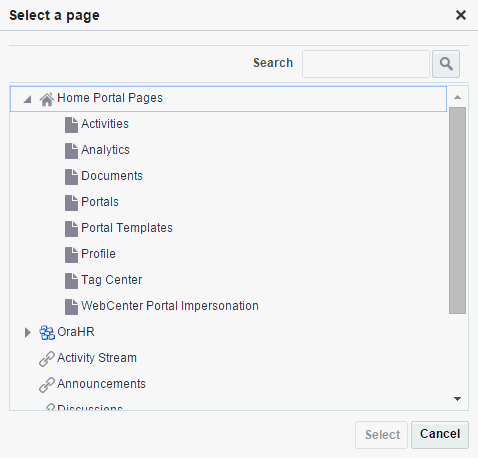
Select a page from the given options, or click Search to locate a page on the available list of pages.
Tip:
In the Home portal, you can select from pages that are available to you in your view of the Home portal. In other portals, you can select from pages that are available within the scope of the current portal.
-
Click Select.
-
Click OK.
To add an External Link:
-
Select External Link to open the New External Link dialog.
-
In the Name field, enter a display name for the link.
-
In the URL field, enter the URL to the link target, for example:
http://www.mywebdestination.com
-
To present the link target content within the context of the current page template, select Render in page template.
Deselect this check box to redirect the current page to the link target.
-
Click OK.
To add a Content Link:
-
Select Content Link to open the New Content Link dialog.
-
In the Name field, enter a display name for the link.
-
For Path, click the Search icon to open the Select Document dialog.
If necessary, search for the link target. For a more directed search, click Advanced. For more information, see Configuring an Advanced Search for Content Links
-
Click Select.
-
Click OK to close the New Content Link dialog.
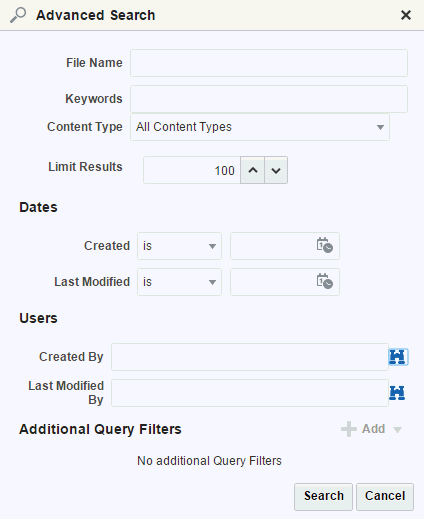
11.7.3 Configuring an Advanced Search for Content Links
The Links component's Advanced Search feature provides controls for specifying additional search criteria and filters for Content Links searches. In the Select Document dialog (Figure 11-11), click Advanced to open the Advanced Search dialog (Figure 11-12).
11.7.4 Configuring a Link in the Links Component
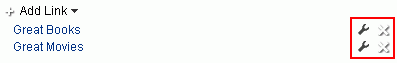
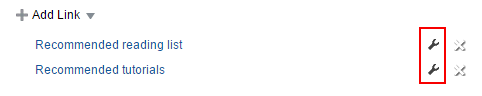
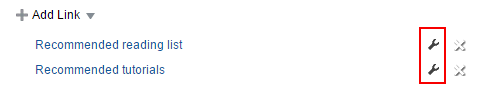
A user with permission to edit a page can configure a link on the page to revise the link's name and target. If you can see the Configure icon to the right of a link, you are authorized to configure links (Figure 11-13).
To configure a link:
11.7.5 Reordering Navigation Links
To reorder navigation links in a Links component in the page editor or when viewing a page:
- Click and hold on a link.
- Drag the link to its new position in the list.
- Release the link.
11.7.6 Deleting a Link from the Links Component
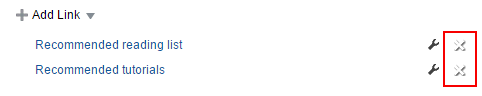
Authorized users can access a delete control on a given link to remove the link from the Links component. If you can see the Delete icon to the right of each link, you are authorized to delete links.
To delete a link from the Links component:
- In the Links component, click the Delete icon next to the link of interest.
- Click Delete in the confirmation dialog.
11.8 Working with the Movable Box Component
This section provides an overview of the Movable Box component. It includes the following subsections:
11.8.1 About the Movable Box Component
To add a Movable Box component to a page, click the Open link next to Web Development from the resource catalog to display a selection of web development components. Click Add next to the Movable Box Component.
A Movable Box is a container wrapped around a Box that not only enables the placement of content on a page, but also provides a means of moving all of that content at once in both the page editor and view mode.
Figure 11-16 Movable Box Component Below Box Component

Description of "Figure 11-16 Movable Box Component Below Box Component"
In the page editor, or when viewing a page, you can click on a Movable Box header and drag it and all of its content to a new position on a page. Movable Boxes can also be resized.
Tip:
Avoid adding a portlet to a Movable Box component. Doing so creates an unnecessary and potentially error-prone redundancy.
11.9 Working with the Separator Component
This section provides an overview of the Separator component and lists and describes its associated properties. It includes the following subsections:
11.9.1 About the Separator Component
To add a Separator component to a page, click the Open link next to Web Development from the resource catalog to display a selection of web development components. Click Add next to the Separator Component.
The Separator component provides a visual break, in the form on a horizontal line, on a page.
Figure 11-17 Separator Component Between Two Text Components
Description of "Figure 11-17 Separator Component Between Two Text Components"
11.10 Working with the Web Page Component
This section provides an overview of the Web Page component and lists and describes its associated properties. It includes the following subsections:
11.10.1 About the Web Page Component
To add a Web Page component to a page, click the Open link next to Web Development from the resource catalog to display a selection of web development components. Click Add next to the Web Page Component.
The Web Page component opens a view onto another web page within the context of a portal page.
The content exposed through a Web Page component retains all of the controls associated with the exposed web page. For example, the componet allows users to control the volume of a video, edit a wiki,, or post an entry to a blog, depending on the type of content you expose.
You can use internal and external link targets for a Web Page. For an internal target, you can use a relative directory path.
Tip:
In the portal, an easy way to obtain the relative directory path of an application page is to navigate to the target page and go through the motions of adding it as a Favorite. By default, the Add Favorite dialog provides the relative URL of the current page. Simply copy this information, and use it to define the Web Page target.
For more information, see Managing Your Favorites in Oracle Fusion Middleware Using Oracle WebCenter Portal.
The Web Page component provides a variation on the built-in Web Page page style (for more information, see Table 19-1). The Web Page page style is useful for offering the full external web page experience. In contrast, the Web Page component is useful for including web page content along with other content types on a page.
11.10.2 Setting Web Page Component Properties
You can set Display Options and Style properties on a Web Page component.
To set Web Page component properties:
11.10.2.1 Web Page Component Display Options
The following table lists and describes Web Page component display options.
Table 11-3 Web Page Component Display Options
| Property | Description |
|---|---|
|
|
A display name for the Web Page component. |
|
|
A field for entering Note that, for the Web Page component, the padding-top:30px; |
|
|
A field for entering the fully qualified URL to the source Web content to render in the Web Page area. For example: http://www.oracle.com Note that Note: Use the component's Style properties to adjust the width and height of the display area (for more information, see Setting Style and Content Style Properties). If you plan to display the content of another portal page, you can use a relative address. For more information, see About the Web Page Component |
See Also:
Display Options properties additionally provide access to an Expression Language (EL) editor, which you can use to enter and test EL values. If you need EL assistance, an application developer can provide an EL expression; see Expression Language Expressions in Oracle Fusion Middleware Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.