Style
Esta opción permite especificar los atributos de estilo para una fila, columna, celda, cabecera personalizada o cabecera de dimensión. Se utiliza en la definición de una fila, columna, reemplazo de celda, cabecera personalizada u opción de cabecera.
Atención:
Tenga cuidado al aplicar atributos de estilo a un formulario. La opción Style es una función potente y si se la utiliza de manera incorrecta, puede cambiar significativamente la apariencia de un formulario.
Nota: Cuando se exporta a Excel se mantiene el formato de estilo.
Sintaxis
Cada propiedad de estilo consta de un nombre de propiedad, dos puntos y valor. El valor puede ser una o más palabras separadas por espacios, por ejemplo:
Style:color:red;text-align:right
La opción de estilo se interpreta mediante el explorador, no con Oracle Hyperion Financial Management, por lo tanto, solo se ve limitada por lo que el explorador admite. La opción de estilo utiliza los estándares que admite el World Wide Web Consortium (W3C).
Se puede utilizar la palabra clave Style una vez en una línea y agregar varios pares de propiedad y valor. Por ejemplo:
C3=S#Actual.Y#@CUR(-1),Style:font-color:blue;background-color:red;font-weight:bold
La tabla de ejemplos de Style incluye algunas propiedades y valores potenciales que se pueden utilizar. Para ver la lista completa, consulte el índice de propiedades del W3C.
Tabla 7-6 Ejemplos de Style
| Propiedad | Valor |
|---|---|
|
Color (de primer plano) Background-color |
El nombre del color o la notación RGB hexadecimal estándar. Por ejemplo:
|
|
Font-family |
Nombre de la fuente. Por ejemplo:
|
|
Font |
Estilo de la fuente. Por ejemplo:
Puede combinar hasta seis propiedades de fuente en un valor de estilo. Por ejemplo:
|
|
Font-weight |
Espesor de la fuente. Los valores incluyen seminegrita, semifina, extranegrita, fina, extrafina, semifina. Por ejemplo:
|
|
Font-size |
El tamaño de punto de la fuente. Por ejemplo:
|
|
Align |
Alineación del texto. Los valores incluyen izquierda, derecha, centrada y justificada. Por ejemplo: Style: text-align: center |
Puede combinar estilos en intersecciones de filas y columnas mediante la inclusión de una fila, punto y coma como primer carácter en el cuadro de texto Estilo o en el cuadro de texto Estilo de cabecera personalizado. Tenga en cuenta que sin el punto y coma, se utiliza el estilo definido para la fila porque los valores de fila tienen precedencia sobre los valores de columna en caso de conflicto.
Cada celda en la cuadrícula muestra solo los bordes derecho e inferior, por lo que un solo píxel separa celdas adjuntas. Puede utilizar la opción Style para cambiar el color o establecer la línea como línea de guiones para los bordes derecho o inferior. Pero si activa los bordes izquierdo o superior, se agregarán al borde inferior de la celda de arriba y al borde derecho de la celda que se encuentra a la izquierda. Por lo tanto, tendrá dos bordes. Podrá evitar los bordes dobles desactivando el borde adyacente.
También será necesario definir la propiedad CustomHeaderStyle de un eje para mantener las cabeceras alineadas con la cuadrícula.
Ejemplo
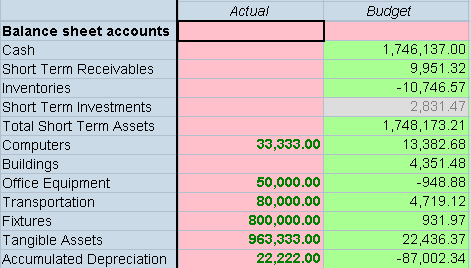
En el siguiente ejemplo, los estilos de la fila 1 (fondo rosa) y la columna 1 (fondo rosa y texto verde en negrita) se combinan agregando un punto y coma después de la palabra clave Style en la definición de la fila. El ejemplo de SuppressColHeaderRepeats muestra un ejemplo de un formulario de entrada de datos cuando se utiliza esta sintaxis.
R1=Blank, CustomheaderStyle: font-weight: bold, CustomHeader: Balance sheet accounts, Style:; Background-color: pink
C1=S#Actual.Y#@CUR, Style: Background-color: pink; color: green;
font-weight: bold