6
Creating a Graph for the Web Report
Estimated completion time: 15 minutes
This chapter describes how to use the Graph Wizard to create a graph that will enable managers to view their employees' salaries, and where each employee's compensation rate falls within a specific department.
If you already know how to use the Graph Wizard, refer to Appendix A.3, "Entries for the Graph Wizard"for a quick reference guide.
Figure 6-1 Adding a Graph to a JSP-based Web Report

Text description of the illustration graph_xg.gif
6.1 Open the source for the report in Reports Builder
To open the Web source in Reports Builder:
- In the Object Navigator, make sure the file empreva_<your initials>.jsp is open.
Note:
If you have not already created your own JSP-based Web report, open the file we've provided, named empreva.jsp.
|
- In the Object Navigator, under the report name, double-click the Web Source icon to display the source code in the Web Source view.
- In the Web Source view, click Edit > Find and Replace to find and delete the following text:
Replace this text with the Graph in Chapter 6 of the Tutorial.
6.2 Create a graph using the Graph Wizard
In this section, you will use the Graph Wizard to insert the JSP and XML code for the graph into the Web page for your Web report. The steps show you how to choose the type of graph you want, and the definitions of the X and Y axes. Note that you will base the graph on the same query you created in Section 2.2, "Use the Data Wizard to add data to a sample Web page".
If you already know how to use the Graph Wizard, you can refer to Appendix A, "Quick Reference Guide" for the entries for the Graph Wizard.
To create a graph:
- Make sure your cursor is where you deleted the text, and choose Insert > Graph to display the Graph Wizard.
Figure 6-2 Inserting a Graph into your Web Source

Text description of the illustration graph_add_sm.gif
- If the Welcome page displays, click Next.
- On the next page of the Graph Wizard, notice that you can choose from a variety of graph styles. For our simple report, let's choose a Bar graph.
In the Graph Wizard, make sure the default graph type (Bar) is selected, then click Next.
- Move EMPLOYEE_ID to the X-Axis Categories list, then click Next.
- Move SALARY to the Y-Axis Data list, then click Next.
- On the Layout page, click and drag the EMPLOYEE_ID field from the Groups field to the Bars field, then click Next.
- On the Graph Titles page, select Show Title, and in the first text box, type
Employees by Salary, then click Next.
- Make sure Show Legend is selected.
- From the Location list, choose Right, then click Next.
- In the Show X-Axis title field, type
Employees, then click Next.
Note:
Show X-Axis Title is automatically selected when you type text into the field.
|
- In the Show Y1-Axis title field, type Salaries, then click Next.
- At the bottom of the page in the Graph Wizard, click the Row 1 Color and choose a different color, for example dark pink.
Choose other colors for the other rows, if desired.
- Click Finish.
Note:
If you click Next instead of Finish, you'll notice there's another page in the Graph Wizard where you can add hyperlinks to your graph. Since we are not using graph hyperlinks in this tutorial, you can simply click Finish. If you'd like to learn more about using the Graph Wizard and graph hyperlinks, visit Getting Started with Oracle Reports and navigate to the Examples page. Here, you can view an example on using graph hyperlinks.
|
- Click the Run Web Layout icon in the toolbar to preview the report in your Web browser.
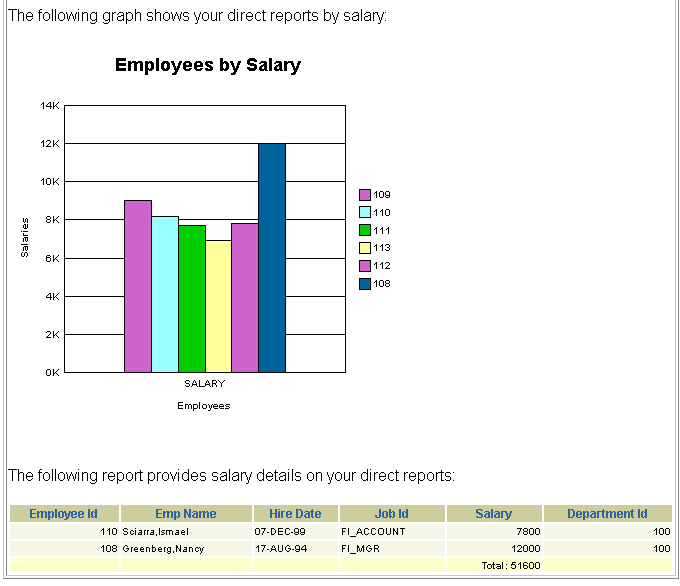
The report should look something like this:
Note:
If Netscape 7.0 is your default browser, the browser may not display. You can work around this bug by making a copy of the Netscape 7.0 executable, naming it netscape.exe; with this name, the browser will display as expected.
|
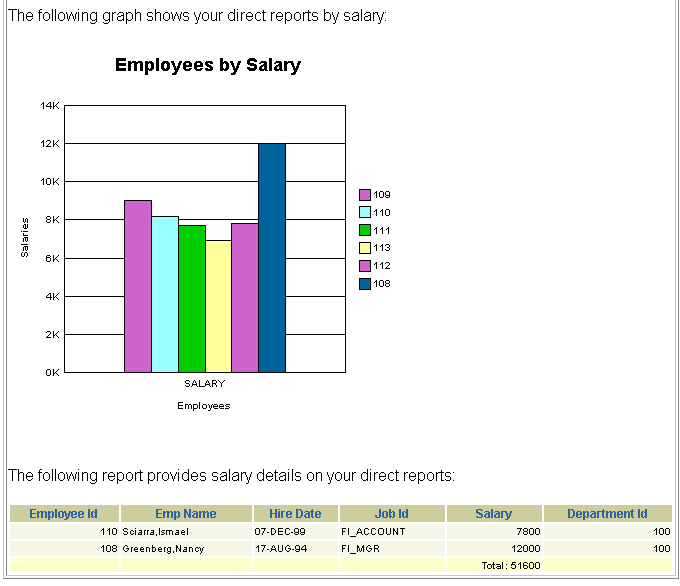
Figure 6-3 JSP-based Web Report with Graph

Text description of the illustration final_sm.gif
6.3 Save your report with the new graph
Saving your report with a different filename enables you to compare your results with those we've provided with the tutorial. This way, you can also roll back to the results of a previous chapter, if necessary.
- Choose File > Save As.
- In the Save dialog box, change the name to
emprevb_<your initials>.jsp and click Save.
6.4 Summary
Congratulations! You have added a graph to a JSP-based Web report. You now know how to:
- Use the Graph Wizard to design and add a graph to a Web report
To review your results, continue to Chapter 7, "Reviewing the Source Code for the Graph".
For information on adding a JSP parameter form to this Web report, refer to the Oracle Reports Building Reports manual. For information on deploying this report to the Web, refer to the Oracle Application Server Reports Services Publishing Reports to the Web manual.