









|
The ADK's design-time framework provides tools for building a web-based GUI for defining, deploying, and testing adapter users' application views. Although each adapter has EIS-specific functionality, adapters require a GUI for deploying application views. The design-time framework minimizes the effort required to create and deploy such a GUI, primarily through the use of the following components:
DesignTimeHelper class, which provides a simple API for deploying, undeploying, copying, and editing application views on WebLogic Server.This section includes information about the following subjects:
A variety of approaches are available for processing forms using Java Servlets and JSPs. All approaches share several basic requirements, however:
To create this functionality, you must:
To create this functionality, you must:
The Web application must also be capable of redisplaying the last input of the user is not required to re-enter valid information. The Web application should continue with Step 2 and loop as many times as necessary until the values entered in all fields are valid.
The Web application developer must determine:
Implementing all the form-processing functionality for every form in a Web application is a tedious and error-prone process. The ADK design-time framework simplifies this process by using a Model-View-Controller (MVC) paradigm. This paradigm, in turn, is based on the following five classes:
This class provides HTTP request-processing logic. It is the model component of the MVC-based mechanism. The RequestHandler object is instantiated by the ControllerServlet and saved in the HTTP session under the key handler. The ADK provides the com.bea.adapter.web.AbstractDesignTimeRequestHandler. This abstract base class implements the functionality needed to deploy an application view that is common to all adapters. You must extend this class to supply adapter or EIS-specific logic.
This class is responsible for receiving an HTTP request, validating each value in the request, delegating the request to a RequestHandler for processing, and determining which page to display to the user. The ControllerServlet uses Java reflection to determine which method to invoke on the RequestHandler. The ControllerServlet looks for an HTTP request parameter named doAction to indicate the name of the method that implements the form-processing logic. If this parameter is not available, the ControllerServlet does not invoke any methods on the RequestHandler.
The ControllerServlet is configured in the web.xml file for the Web application. The ControllerServlet is responsible for delegating HTTP requests to a method on a RequestHandler. You are not required to provide any code to use the ControllerServlet. However, you must supply the initial parameters listed in Table 9-5.
ActionResult encapsulates the outcome of processing a request. It also provides information to the ControllerServlet to help that class determine which page to display next to the user.
All fields in a Web application require validation. The com.bea.web.validation.Word class and its descendants supply logic to validate form fields. If any fields are invalid, the Word object uses a message bundle to retrieve an internationalized or localized error message for the field. The ADK supplies the custom validators described in Table 9-1.
com.bea.web.tag.AbstractInputTagSupport
The tag classes provided by the Web toolkit are responsible for:
com.bea.web.validation.Word object and saving it in Web application scope so that the validation object is accessible by the ControllerServlet using the name of the field on the form.Additionally, the ADK provides a submit tag, such as:
<adk:submit name='xyz_submit' doAction='xyz'/>
This tag ensures that the doAction parameter is passed to the ControllerServlet in the request. As a result, the ControllerServlet invokes the xyz() method on the registered RequestHandler.
This section discusses the sequence in which forms are processed.
Before a form can be processed, the following must occur:
com.bea.web.validation.Word and places it in the Web application scope, keyed by the input field name. Such a tag makes the validation object available to the ControllerServlet so that it can perform coarse-grained validation on an HTTP request before submitting the request to the RequestHandler. For example:<adk:int name='age' minInclusive='1' maxInclusive='120' required='true'/>
doStartTag() method on an instance of com.bea.web.tag.IntegerTagSupport. The IntegerTagSupport instance instantiates a new instance of com.bea.web.validation.IntegerWord and adds it to Web application scope under the key age. Consequently, the ControllerServlet can retrieve the IntegerWord instance from its ServletContext whenever it must validate a value for age. The validation ensures that any value passed for age is greater than or equal to one, and less than or equal to 120.doAction. The value of this field is used by the ControllerServlet to determine which method on the RequestHandler can process the form.Once these prerequisites are met, the JSP form is displayed, as shown in Listing 9-1.
<form method='POST' action='controller'>
Age: <adk:int name='age' minInclusive='1' maxInclusive='120'
required='true'/>
<adk:submit name='processAge_submit' doAction='processAge'/>
</form>
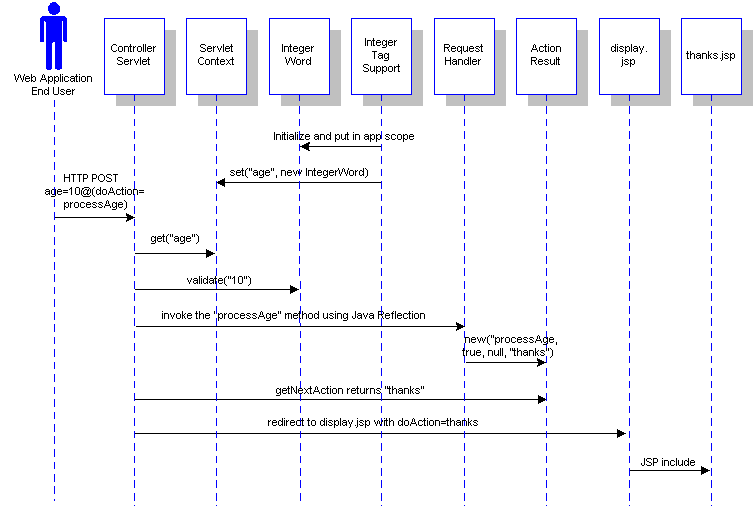
The following diagram illustrates, step by step, how form processing is performed.

age=10, doAction=processAge.ControllerServlet retrieves the age field from the HTTP request.ControllerServlet retrieves a com.bea.web.validation.Word object from its ServletContext using age as the key. The object is an instance of com.bea.web.validation.IntegerWord.ControllerServlet invokes the validate() method on the Word instance and passes 10 as a parameter.ControllerServlet retrieves the RequestHandler from the session (or creates it) and adds it to the session as handler.ControllerServlet uses the Java Reflection API to locate and invoke the processAge() method on the RequestHandler. An exception is generated if the method does not exist. The method signature is:public ActionResult processAge(HttpServletRequest request) throws Exception
RequestHandler processes the form input and returns an ActionResult object to indicate the outcome of the processing. The ActionResult contains information used by the ControllerServlet to determine the which page to display next to the user. The next page information should be the name of another JSP or HTML page in your Web application. For example, thanks might display the thanks.jsp page to the user.ActionResult is a success, then the ControllerServlet redirects the HTTP response to the display page for the Web application. In the ADK, the display page is typically display.jsp.display.jsp page includes the JSP indicated by the content parameter (for example, thanks.jsp). It displays that JSP to the user.
Design-time development has its own features, different from those associated with run-time adapter development. This section describes those features.
A design-time GUI comprises a set of Java Server Pages (JSPs). JSPs are simply HTML pages that call Java servlets to invoke a transaction. To the user, a JSP looks like any other web page.
The following table describes the JSPs that make up a design-time GUI.
For a discussion of how to implement these JSPs, see Step 2: Defining the Page Flow.
A template is an HTML page that is dynamically generated by a Java Servlet based on parameters provided in an HTTP request. Templates are used to minimize the number of custom pages and the amount of custom HTML needed for a Web application.
The design-time framework provides a set of JSP templates for rapidly assembling a Web application to define, deploy, and test a new application view for an adapter. The templates supplied by the ADK offer three advantages to adapter developers:
For a complete list of JSP templates provided by the ADK, see JSP Templates.
The custom JSP tag library provided by the ADK helps developers create user-friendly HTML forms. Custom tags for HTML form input components allow page developers to seamlessly link to a validation mechanism. The following table describes the custom tags provided by the ADK.
You can further customize the JSP tags by applying the attributes listed in Table 9-4.
| Note: | For more information about tag usage, see adk.tld in: |
| Note: | WLI_HOME/adapters/src/war/WEB-INF/taglibs |
An application view is a business-level interface to the functionality specific to an application. For more information, see Application Views.
The file structure necessary to build a design-time GUI adapter is the same as that required for service connections. See Step 2a: Set Up the Directory Structure. In addition to the structure described there, you should also be aware that:
.jsp, .html, and image files. WLI_HOME/adapters/ADAPTER/src/war/WEB-INF/web.xml. This descriptor instructs the J2EE web container how to deploy and initialize the Web application.
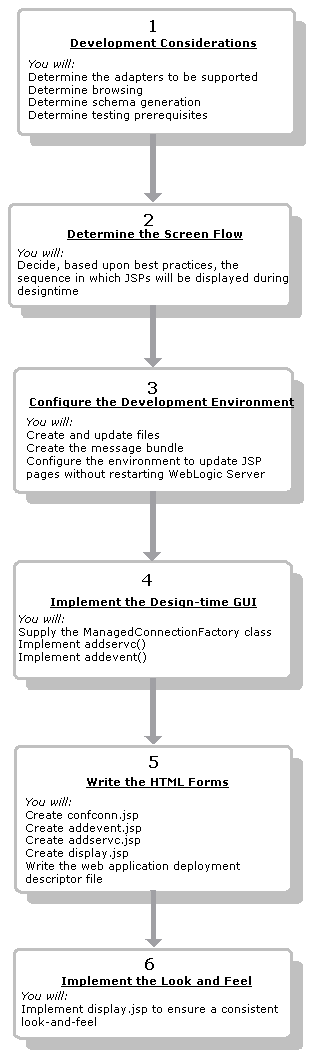
Figure 9-2 outlines the steps required to develop a design-time GUI.

Before you start developing your design-time GUI, you must define your requirements for it by answering the following questions:
The EIS must supply functions to access the event and service catalogs. If the EIS does not supply these, the user cannot browse the catalogs. If the EIS does supply them, we recommend the following design principle: invoke a call from the design-time UI to get metadata from the EIS. Such a call is really no different from a call from a run-time component. Both types of call execute functions on the back-end EIS.
Consequently, you need to leverage your run-time architecture as much as possible to provide design-time metadata features. You should invoke design-time-specific functions that use a CCI Interaction object. The sample adapter included with the ADK provides an example or framework of this approach. You can find the sample adapter in WLI_HOME/adapters/sample.
Generally, an adapter must call the EIS to get metadata about a function or event. The adapter then transforms the EIS metadata into XML schema format. To make this process happen, you must invoke the SOM API. Again, the sample adapter provides instructions for implementing the SOM API. For more information about this API, see ADK Library of JSP Tags.
WLI_HOME/adapters/dbms/docs/api/com/bea/adapter/dbms/utils/
class-use/TestFormBuilder.html
A JSP named testform.jsp that invokes the transformation and displays the HTML form. To see an example of this file, see: WLI_HOME/adapters/dbms/src/war/
You must specify the order in which the JSPs will be displayed when the user invokes an application view. This section describes the basic, required flow of pages for a successful application view. Note that these are requirements are minimal; you can also add pages to the flow to meet your specific needs.
Because an application view is a secure system, the user must log in before implementing the view. Thus, the Application Integration Design Console Logon page must be the first page the user sees.
To use this page, the user supplies a valid username and password. That information is then validated to ensure that the user is a member of the adapter group in the default WebLogic Server security realm.
| Note: | The security requirements for Application View Web applications are specified in the WLI_HOME/adapters/ADAPTER/src/war/WEB-INF/web.xml file, which is available in the adapter.war file. |
Once the user successfully logs in, the Application Integration Design Console page is displayed. This page lists the folders that contain application views, the status of these folders, and any actions taken on them. From this page, the user can either view existing application views or add new ones.
appvwsum.jsp). For details about this page, see Page 9: Summarizing an Application View).
The Define New Application View page (defappvw.jsp) allows the user to define a new application view in any folder in which the client is located. To do this, the user must provide a description that associates the application view with an adapter. This form provides fields in which the user can enter the application view name and a description of it, and a drop-down list of adapters with which the user can associate the application view.
Once the new application view is defined, the user selects OK and the Configure Connection page is displayed.
If the new application view is valid, the user must configure the connection. Therefore, once the application view is validated, the Configure Connection Parameters page (confconn.jsp) should be displayed. This page provides a form on which the user can specify connection parameters for the EIS. Because connection parameters are EIS-specific, the appearance of this page differs from one adapter to another.
When the user submits the connection parameters, the adapter attempts to open a new connection to the EIS using the parameters. If it succeeds, the user is forwarded to the next page, Application View Administration.
The user needs a means of administering the new application view. The Application View Administration page (appvwadmin.jsp) provides a summary of an undeployed application view. Specifically, it shows the following:
In addition to providing a list of events and a list of services in the application view, the page provides a link to a page that allows you to add a new event or service.
Now the user needs to add events to the application view. The Add Event page (addevent.jsp) allows the user to do so.
The following rules apply to a new event:
After defining and saving a new event, the user is returned to the Application View Administration page.
The user also needs to add new services to an application view. The Add Service page (addservc.jsp) allows the user to do so.
The following rules apply to a new event:
After defining and saving a new service, the user is returned to the Application View Administration page.
After adding at least one service or event, the user can test the application view. When an application view is tested, it becomes available to process events and services for testing purposes. If the user chooses to test the application view, he or she has the following two choices:
Once the user has successfully tested an application view, they can publish it from the Application View Summary page, thus making it available for use from within WebLogic Workshop applications.
The user can save an application view (even one which is untested and unpublished) and return to it later via the Application Integration Design Console. This process saves the application view to the application integration repository within your target WebLogic Workshop application. Testing an application view will automatically save it, so this step is only necessary if you wish to leave a design session before actually testing the application view.
When an application view is deployed successfully, the user is forwarded to the Application View Summary page (appvwsum.jsp). This page provides the following information about an application view:
The page includes an option to stop testing the application view. If the user clicks the Stop Testing link, a child window is displayed, prompting the user to confirm this choice. If the user confirms, the application view test is stopped and the summary page is redisplayed. Application views that are not being tested in this way continue to be saved in the repository. As a result, the user can edit or remove the application view.
If the adapter supports the testing of events, the Summary page displays a test link for each event. Testing of events is not supported directly by the ADK.
If the adapter supports the testing of services, the Summary page displays a test link for each service. The ADK demonstrates one possible approach to testing services by providing the testservc.jsp and testrslt.jsp files. You are free to use these pages to devise your own service testing strategy.
The page includes an option to test the application view. If the user clicks the Test link, the application view test is started and the Application View Summary page is reloaded.
The page includes an option to edit the application view. If the user clicks the Edit link, the Application View Administration page is displayed.
The page includes an option to remove the application view. If the user clicks the Remove link, a child window is displayed, prompting the user to confirm the choice to remove the application view from the ADK repository. If the user confirms, the application view is deleted from the repository and the user is redirected to the Application Integration Design Console.
In this step, you set up your software environment to support design-time GUI development.
Any message destined for an end-user should be placed in a message bundle. A message bundle is simply a .properties text file that contains key=value pairs that allow you to internationalize messages. When a locale and national language are specified for a message at run time, the contents of the message are interpreted, on the basis of the key=value pair, and the message is presented to the user in the language appropriate for the specified locale.
For instructions on creating a message bundle, see the JavaSoft tutorial on internationalization at:
http://java.sun.com/docs/books/tutorial/i18n/index.html
The design-time UI is deployed as a J2EE Web application from a WAR file. A WAR file is simply a JAR file with a Web application descriptor in WEB-INF/web.xml in the JAR file. However, the WAR file does not allow the J2EE Web container in WebLogic Server to recompile JSPs on the fly. Consequently, you normally have to restart WebLogic Server just to change a JSP file. Because this approach contradicts the spirit of JSP, the ADK suggests the following workaround for updating JSPs without restarting WebLogic Server:
<target name='war' depends='jar'>
<!-- Clean-up existing environment -->
<delete file='${LIB_DIR}/${WAR_FILE}'/>
<war warfile='${LIB_DIR}/${WAR_FILE}'
webxml='${SRC_DIR}/war/WEB-INF/web.xml'
manifest='${SRC_DIR}/war/META-INF/MANIFEST.MF'>
<!--
IMPORTANT! Exclude the WEB-INF/web.xml file from the WAR as it
already gets included via the webxml attribute above
-->
<fileset dir="${SRC_DIR}/war" >
<patternset >
<include name="WEB-INF/weblogic.xml"/>
<include name="**/*.html"/>
<include name="**/*.gif"/>
</patternset>
</fileset>
<!--
IMPORTANT! Include the ADK design time framework into the adapter's
design time Web application.
-->
<fileset dir="${WLI_HOME}/adapters/src/war" >
<patternset >
<include name="**/*.css"/>
<include name="**/*.html"/>
<include name="**/*.gif"/>
<include name="**/*.js"/>
</patternset>
</fileset>
<!--
Include classes from the adapter that support the design time UI
-->
<classes dir='${SRC_DIR}' includes='sample/web/*.class'/>
<classes dir='${SRC_DIR}/war' includes='**/*.class'/>
<classes dir='${WLI_HOME}/adapters/src/war'
includes='**/*.class'/>
<!--
Include all JARs required by the Web application under the
WEB-INF/lib directory of the WAR file that are not shared in the EAR
-->
<lib dir='${WLI_LIB_DIR}'
includes='adk-web.jar,webtoolkit.jar,wlai-client.jar'/>
</war>
</target>
This Ant target constructs a valid WAR file for the design-time interface in the PROJECT_ROOT/lib directory, where PROJECT_ROOT is the location under the WebLogic Integration installation where the developer is constructing the adapter; for example, the DBMS sample adapter is being constructed in:
<Application Deployed="true" Name="BEA_WLS_SAMPLE_ADK_Web"
Path="WLI_HOME\adapters\PROJECT_ROOT\lib">
<WebAppComponent Name="BEA_WLS_SAMPLE_ADK_Web"
ServletReloadCheckSecs="1" Targets="myserver" URI=
"BEA_WLS_SAMPLE_ADK_Web"/>
</Application>
Set the adapter logical name and directory values as follows:
BEA_WLS_SAMPLE_ADK_Web with the logical name of your adapter.WLI_HOME with the pathname of the directory in which WebLogic Integration is installed. Replace PROJECT_ROOT with the name of the top-level directory of your adapter development tree, as shown in Listing 9-3.| Note: | If you run GenerateAdapterTemplate, the information in Listing 9-3 is updated automatically. You can then open WLI_HOME/adapters/ ADAPTER/src/overview.html, copy this information and paste the copy into your config.xml entry. |
src/war directory and then rebuild the WAR target. Do not change a JSP in the temporary directory. When the WAR file is created, it is also extracted into the directory monitored by WebLogic Server, which picks up changes only to a specific JSP. The duration of the monitoring operation performed by WebLogic Server is set by the pageCheckSeconds parameter in WEB-INF/weblogic.xml. Listing 9-4 shows how this parameter is set.<jsp-descriptor>
<jsp-param>
<param-name>compileCommand</param-name>
<param-value>/jdk130/bin/javac.exe</param-value>
</jsp-param>
<jsp-param>
<param-name>keepgenerated</param-name>
<param-value>true</param-value>
</jsp-param>
<jsp-param>
<param-name>pageCheckSeconds</param-name>
<param-value>1</param-value>
</jsp-param>
<jsp-param>
<param-name>verbose</param-name>
<param-value>true</param-value>
</jsp-param>
</jsp-descriptor>
This approach also tests whether your WAR file is being constructed correctly.
Implementing the procedure provided in Introduction to Design-Time Form Processing for every form in a Web application is a tedious and error-prone process. The design-time framework simplifies this process by supporting a Model-View-Controller paradigm.
To implement the design-time GUI, you must implement the DesignTimeRequestHandler class. This class accepts user input from a form and performs a design-time action. To implement this class, you must extend the AbstractDesignTimeRequestHandler provided with the ADK. For a detailed overview of the methods provided by this object, see the Javadoc for the DesignTimeRequestHandler class.
The AbstractDesignTimeRequestHandler provides utility classes for deploying, editing, copying, and removing application views on the WebLogic Server. It also provides access to an application view descriptor. The application view descriptor provides the connection parameters, list of events, list of services, log levels, and pool settings for an application view. The parameters are shown on the Application View Summary page.
At a high level, the AbstractDesignTimeRequestHandler provides an implementation for all actions that are common to all adapters. These actions include:
| Note: | The ADK provides a method for processing connection parameters to obtain a CCI connection, but it does not supply the confconn.jsp page. For instructions on creating this form, see Step 5a: Create the confconn.jsp Form. |
To ensure that these actions are performed successfully, you must supply the following methods when you implement AbstractDesignTimeRequestHandler:
initServiceDescriptor();This method adds a service to an application view at design time. (See Step 4b. Implement initServiceDescriptor().)
initEventDescriptor();This method adds an event to an application view at design time. (See Step 4c. Implement initEventDescriptor().)
In every concrete implementation of AbstractDesignTimeRequestHandler, you also need to provide the following two methods:
To supply the ManagedConnectionFactory class, you need to implement the following method:
protected Class getManagedConnectionFactoryClass();
This method returns the SPI ManagedConnectionFactory implementation class for the adapter. This class is needed by the AbstractManagedConnectionFactory when it tries to get a connection to the EIS.
For service connections, you need to implement initServiceDescriptor() so that the adapter user can add services at design time. This method is implemented as shown in Listing 9-5.
protected abstract void initServiceDescriptor(ActionResult result,
IServiceDescriptor sd,
HttpServletRequest request)
throws Exception
This method is invoked by the addservc() implementation of the AbstractDesignTimeRequestHandler. It is responsible for initializing the EIS-specific information associated with the IServiceDescriptor parameter. The base class implementation of addservc() handles error handling, and so on. The addservc() method is invoked when the user submits the addservc JSP.
For event connections, you must implement initEventDescriptor() so that the adapter user can add events at design time. This method is implemented as shown in Listing 9-6.
protected abstract void
initEventDescriptor(ActionResult result,
IEventDescriptor ed,
HttpServletRequest request)
throws Exception;
This method is invoked by the addevent() implementation of the AbstractDesignTimeRequestHandler. It is responsible for initializing the EIS-specific information associated with the IServiceDescriptor parameter. The base class implementation of addevent() handles such concepts as error handling. The addevent() method is invoked when the user submits the addevent JSP. You should not override addevent, as it contains common logic and delegates EIS-specific logic to initEventDescriptor().
| Note: | When adding properties to a service descriptor, make sure that the names you give them conform to the bean attribute naming standard. When property names do not conform to that standard, the service descriptor does not update the InteractionSpec correctly. |
The final step to implementing a design-time GUI is to write the various forms that the interface comprises. To familiarize yourself with the forms you must create, see the following sections:
The following sections describe how to write code for these forms. A sample of code for a form is included.
This page provides an HTML form for users to supply connection parameters for the EIS. You are responsible for providing this page with your adapter's design-time Web application. This form posts to the ControllerServlet with doAction=confconn. This implies that the RequestHandler for your design-time interface must provide the following method:
public ActionResult confconn(HttpServletRequest request) throws
Exception
The implementation of this method is responsible for using the supplied connection parameters to create a new instance of the adapter's ManagedConnectionFactory. The ManagedConnectionFactory supplies the CCI ConnectionFactory, which is used to obtain a connection to the EIS. Consequently, the processing of the confconn form submission verifies that the supplied parameters are sufficient for obtaining a valid connection to the EIS.
The confconn form for the sample adapter is shown in Listing 9-7.
1 <%@ taglib uri='/WEB-INF/taglibs/adk.tld' prefix='adk' %>
2 <form method='POST' action='controller'>
3 <table>
4 <tr>
5 <td><adk:label name='userName' required='true'/></td>
6 <td><adk:text name='userName' maxlength='30' size='8'/></td>
7 </tr>
8 <tr>
9 <td><adk:label name='password' required='true'/></td>
10 <td><adk:password name='password' maxlength='30'size='8'/></td>
11 </tr>
12 <tr>
13 <td colspan='2'><adk:submit name='confconn_submit'
doAction='confconn'/></td>
14 </tr>
15 </table>
16 </form>
The following sections describe the contents of Listing 9-7:
Line 1 in Listing 9-7 instructs the JSP engine to include the ADK tag library:
<%@ taglib uri='/WEB-INF/taglibs/adk.tld' prefix='adk' %>
The tags provided by the ADK are listed in Table 9-3.
Line 2 in Listing 9-7 instructs the form to post to the ControllerServlet:
<form method='POST' action='controller'>
The ControllerServlet is configured in the web.xml file for the Web application. It is responsible for delegating HTTP requests to a method on a RequestHandler. You are not required to provide any code to use the ControllerServlet; however, you must supply the initial parameters, which are described in Table 9-5:
Line 5 in Listing 9-7 displays a label for a field on the form:
<adk:label name='userName' required='true'/>
The value that is displayed is retrieved from the message bundle for the user. The required attribute indicates whether the user must supply this parameter to be successful.
Line 6 in Listing 9-7 sets a text field of size 8 with a maximum length (max length) of 30:
<adk:text name='userName' maxlength='30' size='8'/>
Line 13 in Listing 9-7 displays a button on the form that allows an adapter user to submit input:
<adk:submit name='confconn_submit' doAction='confconn'/>
The label on the button is retrieved from the message bundle using the confconn_submit key. When the form data is submitted, the ControllerServlet locates the confconn method on the registered request handler (see the RequestHandlerClass property) and passes the request data to it.
The AbstractDesignTimeRequestHandler provides an implementation of the confconn() method. This implementation leverages the Java Reflection API to map connection parameters supplied by the user to setter methods on the adapter's ManagedConnectionFactory instance. You need to supply only one item: the concrete class for your adapter's ManagedConnectionFactory. To provide this class, implement the following method:
public Class getManagedConnectionFactoryClass()
This form allows a user to add a new event to an application view. The form is EIS-specific. The addevent.jsp form for the sample adapter is shown in Listing 9-8.
1 <%@ taglib uri='/WEB-INF/taglibs/adk.tld' prefix='adk' %>
2 <form method='POST' action='controller'>
3 <table>
4 <tr>
5 <td><adk:label name='eventName' required='true'/></td>
6 <td><adk:text name='eventName' maxlength='100' size='50'/></td>
7 </tr>
8 <tr>
9 <td colspan='2'><adk:submit name='addevent_submit'
doAction='addevent'/></td>
10 </tr>
11 </table>
12 </form>
The following sections describe the contents of addevent.jsp.
Line 1 in Listing 9-8 instructs the JSP engine to include the ADK tag library.
<%@ taglib uri='/WEB-INF/taglibs/adk.tld' prefix='adk'%>
The tags provided by the ADK are described in Table 9-3.
Line 2 in Listing 9-8 instructs the form to post to the ControllerServlet.
<form method='POST' action='controller'>
The ControllerServlet is configured in the web.xml file for the Web application. It is responsible for delegating HTTP requests to a method on a RequestHandler. You are not required to provide any code to use the ControllerServlet; however, you must supply the initial parameters, as described in Table 9-5, "ControllerServlet Parameters."
Line 5 in Listing 9-8 displays a label for a field on the form.
<adk:label name='eventName' required='true'/>
The value that is displayed is retrieved from the message bundle for the user. The required attribute indicates whether the user must supply this parameter to be successful.
Line 6 in Listing 9-8 sets a text field of size 50 with a maximum length (max length) of 100.
<adk:text name='eventName' maxlength='100' size='50'/>
Line 9 in Listing 9-8 displays a button on the form that allows an adapter user to submit input.
<adk:submit name='addevent_submit' doAction='addevent'/>
The label on the button is retrieved from the message bundle using the addevent_submit key. When the form data is submitted, the ControllerServlet locates the addevent() method on the registered request handler (see the RequestHandlerClass property) and passes the request data to it.
You must also add any additional fields that the user requires for defining an event. See Learning to Develop Adapters Using the DBMS Sample Adapters, for examples of forms with multiple fields.
This form allows a user to add a new service to an application view. The form is EIS-specific. The addservc.jsp form for the sample adapter is shown in Listing 9-9.
1 <%@ taglib uri='/WEB-INF/taglibs/adk.tld' prefix='adk' %>
2 <form method='POST' action='controller'>
3 <table>
4 <tr>
5 <td><adk:label name='serviceName' required='true'/></td>
6 <td><adk:text name='serviceName' maxlength='100' size='50'/></td>
7 </tr>
8 <tr>
9 <td colspan='2'><adk:submit name='addservc_submit'
doAction='addservc'/></td>
10 </tr>
11 </table>
12 </form>
Line 1 in Listing 9-9 instructs the JSP engine to include the ADK tag library.
<%@ taglib uri='/WEB-INF/taglibs/adk.tld' prefix='adk' %>
The tag library supports the user-friendly form validation provided by the ADK. The ADK tag library provides the tags described in Table 9-3.
Line 2 in Listing 9-9 instructs the form to post to the ControllerServlet.
<form method='POST' action='controller'>
The ControllerServlet is configured in the web.xml file for the Web application. It is responsible for delegating HTTP requests to a method on a RequestHandler. You are note required to provide any code to use the ControllerServlet; however, you must supply the initial parameters, as described in Table 9-5, "ControllerServlet Parameters."
Line 5 in Listing 9-9displays a label for a field.
<adk:label name='serviceName' required='true'/>
The value that is displayed is retrieved from the message bundle for the user. The required attribute indicates whether the user must supply this parameter to be successful.
Line 6 in Listing 9-9 sets a text field of size 50 with a maximum length (max length) of 100.
<adk:text name='serviceName' maxlength='100' size='50'/>
Line 9 in Listing 9-9 displays, on a form, a button that allows an adapter user to submit input.
<adk:submit name='addservc_submit' doAction='addservc'/>
The label on the button is retrieved from the message bundle using the addservc_submit key. When the form data is submitted, the ControllerServlet locates the addservc method on the registered RequestHandler (see the RequestHandlerClass property) and passes the request data to it.
You must also add any additional fields that the user requires for defining a a service. See Learning to Develop Adapters Using the DBMS Sample Adapters, for examples of forms with multiple fields.
If you want to give adapter users the ability to edit events and services at design time, you must edit the adapter properties, create edtservc.jsp and edtevent.jsp forms, and implement some specific methods. This step describes those tasks.
| Note: | This step is optional. You are not required to provide users with these capabilities. |
First, update the system properties in the adapter properties file for the sample adapter by making the following changes to that file:
edtservc_title=Edit Serviceedtservc_description=On this page, you edit service properties.edtevent_description=On this page, you edit event properties.edtevent_title=Edit Eventglossary_description=This page provides definitions for commonly used terms.service_submit_add=Addservice_label_serviceDesc=Description:service_submit_edit=Editservice_label_serviceName=Unique Service Name:event_submit_add=Addevent_label_eventDesc=Description:event_label_eventName=Unique Event Name:event_submit_edit=EditeventLst_label_edit=EditserviceLst_label_edit=Editevent_does_not_exist=Event {0} does not exist in application view {1}.service_does_not_exist=Service {0} does not exist in Application View {1}.no_write_access={0} does not have write access to the Application View.addservc_submit_add=Addaddevent_label_eventDesc=Description:addservc_label_serviceName=Unique Service Name:addevent_submit_add=AddpingTable_invalid=The ping table cannot be reached. Please enter a valid table in the existing database to ping.pingTable=Ping Tableaddevent_label_eventName=Unique Event Name:addservc_label_serviceDesc=Description:After updating the adapter properties file, compare your new version of the file to the original file and make sure that they are now synchronized.
These Java server pages are called in order to provide editing capabilities. The main difference between the edit JSP file and the add JSP file is the loading of descriptor values; the edit JSP file loads the existing descriptor values. For this reason, the same HTML files are used for both editing and adding in the DBMS sample adapter.
These HTML files are statically included in each JSP page. This saves duplication of JSP/HTML and properties. The descriptor values are mapped to the controls displayed on the edit page. From there, you can submit any changes.
To initialize the controls with values defined in the descriptor, call the loadEvent/ServiceDescriptorProperties() method on the AbstractDesignTimeRequestHandler. This method sets all the service's properties in the RequestHandler. Once these values are set, the RequestHandler maps the values to the ADK controls being used in the JSP file.
The default implementation of loadEvent/ServiceDescriptorProperties() uses the property name associated with the ADK tag to map the descriptor values. If you use values other than the ADK tag names to map the properties for a service or event, you must override these values to provide the descriptor to the ADK tag-name mapping.
You must also initialize the RequestHandler before the HTML is resolved. This initialization should be performed only once. Listing 9-10 shows an example of code used to load the edtevent.jsp.
if(request.getParameter("eventName") != null){
handler.loadEventDescriptorProperties(request);
}
The edtservc.jsp file should submit to edtservc:
<adk:submit name='edtservc_submit' doAction='edtservc'/>
The edtevent.jsp file should submit to edtevent:
<adk:submit name='edtevent_submit' doAction='edtevent'/>
For examples, see the DBMS sample adapter at the following location:
WLI_HOME/adapters/dbms/src/war
Finally, implement the methods described in Table 9-6.
For an example of how these methods are implemented, see the sample adapters.
The web.xml and weblogic.xml descriptors for your adapter generally follow a very simple pattern, and list the names of all the JSP pages in your design-time web application, plus some other setup information for the design-time web application. Because most adapters contain very similar web descriptors, the ADK provides a means to automatically generate them. This frees the adapter developer from maintaining a large descriptor that is mostly identical to other adapters web descriptors.
The generation of the web application descriptors may be requested by including and calling a special Ant target in your Ant build.xml file for your adapter. If you clone the ADK sample adapter using GenerateAdapterTemplate, the resulting build.xml will already include the necessary Ant target, and a call to use that target. Look at WLI_HOME/adapters/sample/project/build.xml and find the generate_web_descriptors target. This Ant target takes in a file called web-gen.properties, and generates the web.xml and weblogic.xml descriptors from the information contained in it. Notice in the sample adapter build.xml, this target is called near the top of the packages target.
The sample adapter includes a web-gen.properties file that acts as a template for you to fill in for your adapter. Following is a list of properties in this file, and their meanings:
display-name - This is the value to be used in the display-name element of web.xml. It should be the adapter logical name for your adapter (e.g. BEA_WLS_SAMPLE_ADK for the sample adapter).version - The version of your design-time web application, and the value that will be used in the version element of web.xml (e.g. 8.1.0 for the sample adapter, but you should use the same value as you used in GenerateAdapterTemplate).request-handler-class - This is the full class name of the design-time request handler implementation class for your adapter. Its the class that extends AbstractDesignTimeRequestHandler and normally resides in <your adapter package>.web.DesignTimeRequestHandler)adapter-logical-name - The adapter logical name for your adapter. It should be the same value you used in GenerateAdapterTemplate (e.g. BEA_WLS_SAMPLE_ADK for the sample adapter)debug-setting - Can be the value 'on' or 'off' (without the quotes). Turning debug on will enable any debug statements you have placed in your source code (or that were there from cloning the sample adapter source) that use the ILogger.debug() method. Using a value of off disables any such statements from being logged to the log file.extra-jsp-list - a comma separated list of 'extra' JSPs. The 'standard' ones are:addevent,addservc,confconn,edtevent,edtservc,event,service,testform,varset
You do not need to include these in your list. For example, if you add a JSP called mybrowser.jsp, your extra-jsp-list would be as follows:
extra-jsp-list=mybrowser
An important programming practice you should observe when developing a design-time GUI is to implement a consistent look and feel in all the pages of your application view. The look-and-feel is determined by display.jsp. This page, included with the ADK, provides the following benefits for a design-time Web application:
content HTTP request parameter. If the content HTTP request parameter is not supplied, the display.jsp file must include main.jsp.error.jsp from the ADK.To implement a consistent look and feel across a set of pages, do the following:
display.jsp from the sample adapter as a starting point. For example, see WLI_HOME/adapters/sample/src/war/WEB-INF/web.xml.<%pageContext.include(sbPage.toString());%>
This code is a custom JSP tag used to include other pages. This tag uses the JSP scriptlet sbPage.toString() to include an HTML or JSP page in the display page. sbPage.toString() evaluates to the value of content (the HTTP request parameter) at run time.
This is an optional step. Environment variables are intended to isolate environment-specific information within an application view in a way that allows system administrators and WebLogic Integration application deployers to specify new values for this information depending on the environment they are deploying to. If your adapter does not include any event or service properties that can be considered environment-specific, then you do not need to implement environment variables in your adapter. Examples of environment-specific information in event or service properties for the DBMS sample adapter are:
Event and service connection information should not be considered when deciding whether or not to implement environment variables. Connection information is, by its very nature, specific to the EIS instance being connected to. Environment variables are used only to isolate environment specific information in event and service definitions.
If you choose to implement environment variable support in your adapter, you must provide this support in both the design-time GUI and the runtime portion of the adapter. For more information on runtime considerations, see Developing a Service Adapter.
For the design-time GUI, environment variable support can be added in two major steps:
varset.jsp from your addevent/edtevent/addservc/edtservc JSP pages. This extra JSP provides an HTML table used to display and edit a set of environment variables. This set of variables will be stored along with the application view that is being defined.varset.jsp table.
The preferred method for displaying and editing the variable set for an application view is to include the varset.jsp JSP page in your event and service definition JSP pages. You can do this by including the following JSP code:
<p>
<hr>
<p>
<jsp:include page='varset.jsp'>
<jsp:param name='mode' value='writeable'/>
<jsp:param name='hostPage' value='addservc'/>
</jsp:include>
This will be shown as a horizontal line with a table below it for displaying and editing the environment variables for an application view. The varset.jsp table allows the user to add, remove, and edit variable definitions. See the DBMS sample adapter for examples of using the varset.jsp JSP. The mode parameter should always be writable, and the hostPage parameter should be the name of the JSP hosting the variable set JSP (without the .jsp extension).
| Note: | It is possible for you to define your own variables without using the varset.jsp JSP page. You can control the variables defined for an application view by using the IMutableVariableSet interface defined in the com.bea.connector package. The following code shows how to get the application view descriptor, and define a new variable called myVariable on it. |
import com.bea.wlai.common.IApplicationViewDescriptor;
import com.bea.connector.IMutableVariableSet;
IApplicationViewDescriptor avd = getApplicationViewDescriptor();
IMutableVariableSet varSet = avd.getMutableVariableSet();
// Add a variable
IVariable myVar = varSet.addVariable("myVariable", "string", "My Variable",
"the default value");
// And then remove it
varSet.removeVariable("myVariable");
Once you have included the varset.jsp JSP page, you can begin using the environment variables it will allow you to define. How you use environment variables depends on the nature of your adapter and the environment-specific information it maintains.
In general, environment variables will be used to provide either a part of or the entire value for an event or service property. The value provided by the variable at runtime can be a default value or a specific value configured for the variable by a system administrator or application deployer. The decision of whether to use variables for part of a property's value, or the entire value is up to you.
For the DBMS sample adapter, variables are used in some cases as the entire property value (for example, catalog/schema name for events) or as a part of a property value (or example, catalog/schema name within a SQL statement for services). The DBMS sample adapter denotes the use of an environment variable by including the variable's name enclosed in curly braces: {var_name}. It uses this syntax for both events and services. The curly braces were chosen to delimit the variable name because curly braces are not reserved characters and are not legal characters in SQL syntax. This allows the DBMS sample adapter to reliably parse the curly braces within a SQL statement without risk of confusing the parser.
Your adapter may require different conventions to uniquely or safely identify variable references in your property values.
Once you have decided how to represent variable references in your event and service property values, you can write the code needed to validate variable use in those values. The following rules apply:
At runtime, the application integration engine will provide you with a set of variables and their values. Your runtime adapter code should substitute the variable's runtime value for any variable reference in the configured property value. For more information, see Developing a Service Adapter or Developing an Event Adapter.
To get a list of variables defined (at design-time) via the varset.jsp, obtain the IApplicationViewDescriptor being configured by calling the superclass (AbstractDesignTimeRequestHandler) method:
import com.bea.connector.IVariableSet;
IApplicationViewDescriptor avd = getApplicationViewDescriptor();
IVariableSet varSet = avd.getVariableSet();
// List variable names
String[] varNames = varSet.listVariableNames();
// Get the first variable
IVariable var = varSet.getVariable(varNames[0]);
WebLogic Integration provides a test driver that verifies the basic functionality of the sample adapter design-time interface. The test driver is based on HTTP Unit, a framework for testing web interfaces which is available from http://www.httpunit.org. HTTP Unit is related to the JUnit test framework (available from http://www.junit.org). Versions of both HTTP Unit and JUnit are also included with WebLogic Integration.
The test driver executes a number of tests. It creates application views, adds both events and services to application views, deploys and undeploys application views, and tests both events and services. After if finishes running successfully, the test driver removes all application views.
All test cases are available in the DesignTimeTestCase class or its parent class, AdapterDesignTimeTestCase. The DesignTimeTestCase class (in the sample.web package and the WLI_HOME/adapters/sample/src/sample/web folder) contains tests specific to the sample adapter. AdapterDesignTimeTestCase (in the com.bea.adapter.web package and the WLI_HOME/lib/adk-web.jar file) contains tests that apply to all adapters and several convenience methods.
To test the design-time interface, complete the following procedure:
setenv command, as shown in the following steps.WLI_HOME and, at the command prompt, enter setenv.
The setenv command creates the necessary environment for the next step.
cd WLI_HOME/adapters/sample/projectdesignTimeTestCase.properties file: in the line containing the list of test cases to be executed, add web.DesignTimeTestCase. The line should read:test.case=web.DesignTimeTestCase
test.properties file, start WebLogic Server. ant designtimetest


|