







|
This chapter discusses Portlet Publishing, a feature that lets you surface portlets remotely over HTTP.
This chapter includes these topics:
Portlet Publishing refers to a family of WebLogic Portal features that make portlets available over HTTP. Once published through the WLP Portlet Publishing service, a portlet can be reused in a variety of heterogeneous host environments. For example, you can embed published portlets in an <iframe> tag or include the portlet into a non-portal web page using JavaScript.
This section includes these topics:
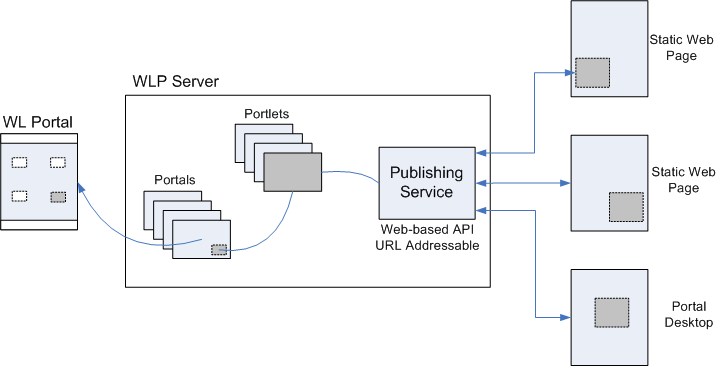
Portlets are published through the WLP Portlet Publishing service. The publishing service is a REST-style service that runs in the WLP server. As shown in Figure 5-1, the Portlet Publishing service serves individual portlet instances to remote consumers over HTTP. A remote consumer simply uses a URL to request that the Portlet Publishing service return a portlet. The service then returns the portlet markup to the consumer.

You can ask the Portlet Publishing service to return a library instance of a portlet or a desktop instance. The type of portlet instance you want determines the structure of the URL sent to the service.
You can think of a library portlet instance as a non-customizable instance of a portlet. When you use the Administration Console to add a library portlet to a page in a portal desktop, the added portlet becomes a desktop instance, which makes it possible for each user of the portlet to have their own customized version of it. You can see library and desktop portlets listed in the Portal Resources Tree of the WebLogic Portal Administration Console.
You might decide to ask for a library instance of a portlet if you do not expect users to customize it or if it was not designed to be customizable. For example, a simple mortgage calculator portlet might not require customization. You might choose to consume a desktop instance of a portlet, on the other hand, if you do expect users to customize it. A stock quote portlet might allow users to select their favorite stocks to display and then remember their individual choices.
As noted previously, the type of portlet you want the publishing service to return determines the type of URL that you send to the service. The two Portlet Publishing URL patterns are explained in Portlet Publishing URL Forms.
As explained previously, you formulate a specific kind of URL to ask the WLP publishing service for a library instance or for a desktop instance of a portlet. The publishing service then returns the portlet markup to the requesting consumer. The consumer can render the returned portlet markup in three ways:
<%@taglib uri="http://www.bea.com/servers/portal/tags/netuix/render" prefix="render"%>
...
<render:portalFacet label="_myportlet" path="/myPortlet.portlet" />
The web application includes a file called myPortlet.portlet. The label tag attribute must be unique to all <portalFacet> tags on the page because it identifies the portlet instance. At runtime, the <portalFacet> tag renders the specified portlet on the page. You may include multiple portlets on a single page by inserting multiple <portalFacet> tags with unique label attributes.
See also Consuming Published Portlets.
This section describes the two Portlet Publishing URL forms. The first form retrieves a library instance of a portlet. The second form retrieves a desktop instance. The WLP Portlet Publishing service processes these commands and returns the appropriate portlet to the consumer. Library and desktop portlet instances are explained in more detail in Asking the Portlet Publishing Service for Portlets.
To return a library instance of a portlet, use this URL form:
http://<domain_name>/<webapp_name>/<path_to_portlet>/<portlet_name>.portlet
http://foo.com/myWebapp/myPortlet.portlet
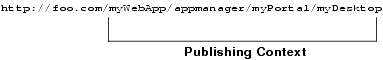
Note that the part of the URL that includes the web application name, the path to the portlet, and the portlet name is called the publishing context. The publishing context can be used as a parameter to certain Disc JavaScript API calls. See DOM Integration for more information. See also Finding Portlet Publishing Context.
Because a library instance is, by definition, not directly associated with a portal desktop, it does not include certain look and feel and other information associated with a desktop instance. The look and feel of a library instance consists of the default WLP look and feel and cannot be changed.
The desktop instance URL form is somewhat more complicated than the form used for library instances. The desktop instance URL is composed of these required parts and parameters:
For example: http://foo.com/myWebapp
| Tip: | The difference between streaming and file-based portals is explained in more detail in the WebLogic Portal Development Guide. |
/myWebApp/appmanager/myPortal/myDesktop
Note that appmanager is a WLP servlet name that is part of every streaming desktop path.
myPortlet_1 would appear as: Putting it all together, here is an example URL to retrieve a desktop instance portlet from the publishing service:
http://foo.com/myWebApp/bea/wlp/api/portlet/publish?
context=/myWebApp/appmanager/myPortal/myDesktop&portlet=myPortletInstanceLabel
There is one more optional parameter you can use in the desktop instance URL form. The decoration parameter is explained in the section Advanced Topics.
This section discusses two techniques for consuming published portlets: inline frame (<iframe> tag) integration and DOM integration. This section includes these topics:
The HTML <iframe> tag creates an inline frame that contains another HTML document. You can use an inline frame to include a WLP portlet in an HTML page. The value of the tag’s src parameter can be a Portlet Publishing URL of either the library instance or desktop instance form as explained in Portlet Publishing URL Forms.
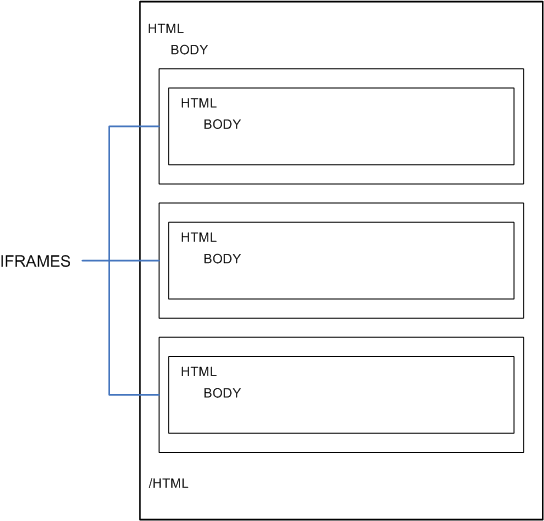
Figure 5-2 illustrates that inline frames are rendered as separate HTML documents within the parent document. The loose coupling between the parent page and the inline frame pages makes inline frames relatively secure. Inline frames are a good choice if you don’t trust a portlet to interact securely with the rest of the page. Only limited interaction between the inline frame portlets and the rest of the page is possible. Note that some portlets will not work properly if they are embedded using the DOM integration technique, described in DOM Integration. In these cases, inline frame integration is the best option.

Listing 5-1 shows an inline frame tag that includes a library instance portlet. Listing 5-2 shows an example that embeds a desktop instance of a portlet. The value of the <iframe> src parameter is the Portlet Publishing URL of the appropriate form for a library instance and a desktop instance. See also Portlet Publishing URL Forms.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<iframe src ="http://foo.com/myWebapp/myPortlet.portlet"> </iframe>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<iframe src ="http://foo.com/myWebApp/bea/wlp/api/portlet/publish/?
context=myWebApp/appmanager/myPortal/myDesktop&
portlet=myPortletInstanceLabel"> </iframe>
</body>
</html>
You can use inline frames to embed either static or dynamic portlets, as explained in the following sections.
Inline frames offer a relatively safe and easy way to integrate legacy portlets into newly developed, static applications. Inline frames are ideal for portlets that use basic HTML, do not make extensive use of JavaScript, post navigation commands back to the server, and contain logic that is captured in Struts or Page Flow actions.
Dynamic portlets make use of rich user interface technology and asynchronous browser-server communication. More and more sites are being built using mashups of content from one or more providers that are often not known and possibly not trusted by one another. Inline frames provide a convenient and relatively secure sandboxing mechanism in environments where rich widgets and portlets must be integrated together without mutual trust.
WLP provides a JavaScript API called Disc that lets you integrate portlets directly into the DOM of an HTML page.
| Tip: | For a comprehensive introduction to Disc, see The WLP Disc Framework. |
DOM integration provides a level of integration and capability that exceeds the inherent limitations of inline frame integration. DOM integration allows a portlet to be treated as if it were a native part of the HTML page’s DOM tree. This added capability increases both security risks and integration complexity. Portlets integrated using this approach have complete access to data and UI that exist in other parts of the page. In addition, the developer must take care to prevent collisions in the JavaScript global namespace. See also Avoiding Namespace Collisions.
The basic JavaScript coding steps for integrating a remote portlet into the DOM of an HTML page follow a consistent pattern. This section lists and explains each step and then provides a complete example.
<script type="text/javascript"
src="/<portal_web_app>/framework/scripts/bundles/disc-publishing.js">
</script>
This JavaScript module is contained in a WLP Shared J2EE Library, and is always addressed by the web application-scoped path shown in the fragment. You only need to include this module once per page, even if you are embedding portlets from several different web applications.
.portal file or a desktop of a streaming portal. See also Finding Portlet Publishing Context.
For example, the following fragment specifies the context for a file-based portlet, where <portal_web_app> and <portal_name> are the names of the WLP web application and the portal that contain the portlet. The context for a file-based portlet is the physical path from the web application root to the .portal file.
var publishingContext = "/<portal_web_app>/<portal_name>.portal";
To embed a desktop instance of a portlet from a streaming portal, you construct the context variable as follows:
var publishingContext =
"/<portal_web_app>/appmanager/<portal_name>/<desktop_name>
See also Portlet Publishing URL Forms.
var source = bea.wlp.disc.publishing.PortletSource.get(publishingContext);
render() function, passing it a JavaScript object with two properties. The first property, portlet, specifies the instance label of the portlet you want to embed. The second property, to, specifies the value of an id attribute for an HTML div tag in which to embed the portlet. For example:source.render({ portlet: "<portlet_instance_label>", to: "<div_id_value>" });The render() method also accepts an array of JavaScript objects. See Advanced Topics for details.
<div> element on the HTML page. For example:<div id=”div_id_value”></div>
Putting it all together, Listing 5-3 shows a complete example where a portlet library instance is embedded into the DOM of an HTML page. In this example, most of the code is wrapped in a JavaScript function called handleOnLoad() that is called when the page loads.
| Tip: | Note that the text “Loading...” appears in the <div> tag. This text provides a visual cue to the user. “Loading...” appears momentarily in the page and is replaced by the portlet after the portlet markup is received. |
<html>
<head>
<title>My Portlet</title>
<script type="text/javascript"
src="/myWebApp/framework/scripts/bundles/disc-publishing.js">
</script>
<script type="text/javascript">
function handleOnLoad() {
var publishingContext = "/myWebApp/portals/main.portal";
var source =
bea.wlp.disc.publishing.PortletSource.get(publishingContext);
source.render({ portlet: "myPortlet_1", to: "myPortlet" });
}
</script>
</head>
<body onload="handleOnLoad();">
<p>Basic tests for rendering portlets on a host page.</p>
<div style="border: 1px solid black;">
<div id="myPortlet">Loading...</div>
</div>
</body>
</html>
This section explains how to find the value of the context parameter for library and desktop instance portlets.
To find the publishing context for library instance portlet, in WorkSpace Studio, right-click the .portal file and select Run As > Run On Server. The path shows up in the browser. For example, if the full URL to the portal is:
http://foo.com/myWeb/portal-1.portal then the publishing context is:
/myWeb/portal-1.portal
The easiest way to obtain the context path for a desktop instance portlet, is to look it up in the WLP Administration Console. In the Portal Resources tree, navigate to the desktop and select it. The path shows up on the Details tab in the URL to Access Desktop field. A complete path looks like this, where the context part is everything from <webapp_name> on.
http://<domain_name>/<webapp_name>/appmanager/<portal_name>/<desktop_name>
Here is an example desktop URL with the publishing context highlighted:

This section discusses several advanced topics of interest to developers.
The desktop instance URL form, discussed in Desktop Instance URL Form, includes an optional decoration parameter. The decoration parameter lets you specify how the look and feel of the portlet will be rendered. The possible values for the decoration portlet are:
light – (default) Only the content of the portlet is rendered. Light decoration does not include a border or titlebar if they were part of the original desktop portlet instance. This style portlet tends to blend in more with the surrounding web page elements. full – This option renders the portlet almost exactly it appears in its original desktop context. If defined in the original portlet, the border and title bar (with mode and state buttons) will be rendered. Essentially, the portlet is rendered with the same look and feel as the original portlet appeared in its host desktop.
http://foo.com/myWebApp/bea/wlp/api/portlet/publish/?
context=myWebApp/appmanager/myPortal/myDesktop&
portlet=myPortletInstanceLabel&decoration=full
For more information, see Desktop Instance URL Form.
DOM Integration discussed how to use the Disc API to integrate a single portlet into the DOM. If you want to integrate multiple portlets onto a page, you can pass the render() function an array of {portlet: , to: } objects. In this case, Disc only makes one request to the server to retrieve all of the portlets.
For example, Listing 5-4 illustrates how to integrate multiple desktop instances of portlets into the DOM by passing an array of objects to the Disc render() function.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Portlet Publishing Example</title>
<script type="text/javascript" src="/publishingPortal/framework/scripts/bundles/disc-publishing.js">
</script>
<script type="text/javascript">
function handleOnLoad() {
var publishingContext = "/publishingPortal/appmanager/mainPortal/mainDesktop";
var source = bea.wlp.disc.publishing.PortletSource.get(publishingContext);
source.render([{ portlet: "myPortlet_1", to: "portlet1Div" },
{ portlet: "myPortlet_2", to: "portlet2Div" },
{ portlet: "myPortlet_3", to: "portlet3Div" },
{ portlet: "myPortlet_4", to: "portlet4Div" }]);
}
</script>
</head>
<body onload="handleOnLoad();">
<div style="border: 1px solid black;" id="portlet1Div">Loading...</div>
</br>
<div style="border: 1px solid black;" id="portlet2Div">Loading...</div>
</br>
<div style="border: 1px solid black;" id="portlet3Div">Loading...</div>
</br>
<div style="border: 1px solid black;" id="portlet4Div">Loading...</div>
</body>
</html>
You can integrate portlets from more than one Portlet Publishing context into page. If you are doing DOM integration, you must construct a separate PortletSource API call for each publishing context. If you are using inline frame integration, just use the appropriate Portlet Publishing URL form as the value of the <iframe> src tag.
Note that each PortletSource.render() call produces one interaction with the server. If you group several portlets into one render() call, the function will not return until all of the portlets are processed on the server. If one of the portlets requires excessive processing time on the server, users might experience a delay in the rendering of the entire group of portlets. In this case, consider placing the slower portlet in a separate render() call. This causes the portlet to be rendered in a separate, asynchronous call to the server.
You can think of Portlet Publishing and WSRP (Web Services for Remote Portlets) as complementary technologies. Both technologies allow you to consume portlets deployed in remote portals.
In the case of WSRP, portlets from one or more portals, called producers, are aggregated into a common, unified portal, called the consumer. The consumer communicates with producers over a SOAP-based protocol. Because WSRP is an OASIS standard, the producers can use entirely different vendor technologies. Also, because the consumer and producer communicate through standard web services, UDDI registries and service busses can be used to locate portlets and route traffic. Traditional WSRP portlets are closely tied to the producer portals in which they are deployed.
Portlet Publishing, on the other hand, aggregates content (typically portlets) on the browser. Client-side developers make inline frame (iframe) or XMLHttpRequest calls to the server to retrieve content. Portlet Publishing is typically used to expose portlets in a non-portal applications, although you can also use Portlet Publishing techniques in a portal.
| Tip: | The WSRP approach to creating federated portals is described in the Federated Portals Guide. |
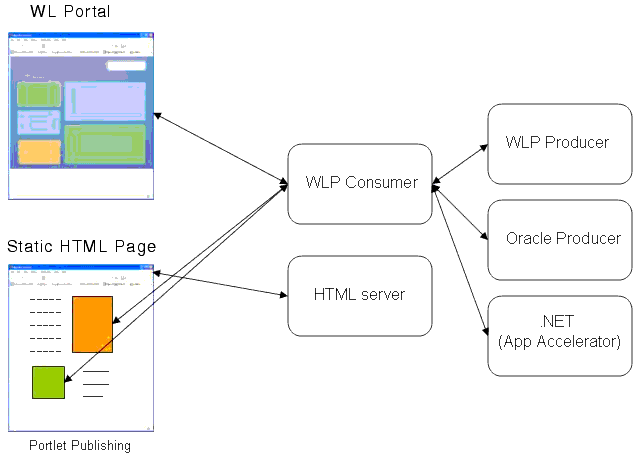
Figure 5-3 illustrates the fundamental differences between Portlet Publishing and WSRP. Portlet Publishing obtains content directly from a WLP application. WSRP aggregates content in a consumer portal from one or more producers. Because WSRP is a standard, producers can be from different vendors.



|