







|
This chapter provides conceptual and reference information that you might find useful as you begin to develop portlets with WebLogic Portal. For a detailed description of the components that are involved in portlet design, refer to the Portal Development Guide. For instructions on how to create each type of portlet, refer to Building Portlets.
This chapter contains the following sections:
Portlets are modular panes within a web browser that surface applications, information, and business processes. Portlets can contain anything from static HTML content to Java controls to complex web services and process-heavy applications. Within a portal application, a portlet is represented as an XML file with a .portlet file extension. As you build portlets using Workshop for WebLogic, the XML elements and attributes are automatically built.
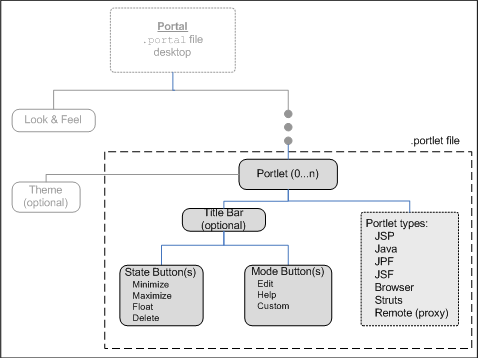
Figure 4-1 shows the components that make up a portlet, which are located in the .portlet file. Objects shown in gray text are described in more detail within the Portal Development Guide.

This section includes the following topics:
For details about Look & Feel components, refer to the Portal Development Guide.
Portlet properties are named attributes of the portlet that uniquely identify it and define its characteristics. Some properties—such as title, definition label, and Content URI—are required; many other optional properties allow you to enable specific functions for that portlet such as scrolling, presentation properties, pre-processing (such as for authorization) and multi-threaded rendering. The specific properties that you use for a portlet vary depending on your expected use for that portlet.
For detailed information on portlet properties and how to set them, refer to Portlet Properties.
When you create a portlet, you can choose whether or not it should have a title bar. Also, all portlets created with WebLogic Portal support modes and states. Modes affect the portlet’s content; edit, help, float, and custom modes are available. States affect the rendering of the portlet; minimize, maximize, normal, float, and delete states are available.
You must enable the title bar on a portlet if you want to set modes and states for that portlet.
In certain situations your selection of a mode and state for a portlet might affect your ability to set up other portlet features, such as interportlet communication. For example, if you are setting up an event handler that listens to a portlet, you can select to execute the event handler only if the portlet to which it is listening is in a window that is not minimized, and is in view mode.
For detailed instructions on setting portlet modes and states, refer to Portlet Appearance and Features.
Portlets are distinct applications that you can reuse in a given portal. Once you create a portlet, you can instantiate it several times.
Along with the ability to create multiple instances of portlets, WebLogic Portal allows you to specify preferences for portlets. You use preferences to cause each portlet instance to behave differently yet use the same code and user interface. Portlet preferences provide the primary means of associating application data with portlets; this feature is key to personalizing portlets based on their usage.
Plan a portlet implementation that allows portlets to be as reusable as possible; planning for reuse simplifies your development and testing efforts because you can differentiate generic portlets by setting unique preferences.
For detailed instructions on setting portlet preferences, refer to Portlet Preferences.
Although the Portlet Wizard provides an easy way to create portlets, you might find that it is not your primary means of creating them. You can create a portlet in many ways, such as duplicating existing portlets or generating a portlet based on an existing JSP or struts module. Many resources can provide the raw material for a portlet, including the following:
wlp-collab-portlets-web-lib in the path WebLogic_HOME/portal/lib/modules/. For step-by-step instructions on adding the Collaboration portlets, refer to the Communities Guide. For a complete list of library modules and their locations, refer to the Portal Development Guide. | Caution: | Portlets that are part of the GroupSpace sample application cannot be used outside of the GroupSpace application. |
You can find detailed instructions on how to use these resources as the basis for a portlet in Building Portlets.
Portlet rendering consists of two processes:
General rendering topics are covered in the Portal Development Guide. This section contains the following portlet-specific rendering topics:
By default, pre-rendering and rendering for each portlet on a page is performed in sequence, and the portal page is not displayed until processing is complete for every portlet. This sequence can cause a noticeable delay in displaying the web page and might cause a user to think there is a problem with the web site. To prevent this situation, you can set up your portlets so that they perform pre-rendering and rendering tasks in parallel using multi-threaded forked processing.
Forking portlets at the rendering stage is supported for all portlet types. Pre-render forking is supported for the following portlet types:
For detailed instructions on implementing forked portlets, refer to Portlet Forking.
Asynchronous portlet rendering allows the content of a portlet to be rendered independently of the surrounding portal page. When using asynchronous portlet rendering, a portlet is rendered in two phases. The first phase is the normal portal page request during which the portlet's non-content areas, such as the title bar, are rendered; a second request causes the portlet's content to render in place.
For detailed instructions on implementing asynchronous content rendering, refer to Asynchronous Portlet Content Rendering.
WebLogic Portal supports the use of detached portlets. Detached portlets provide popup-style behavior. You can see examples of detached portlets within WebLogic Portal in the GroupSpace Message Center and in the Administration Console wizards.
For detailed instructions on using detached portlets, refer to Detached Portlets.
WebLogic Portal provides JSP tags that you can use within JSPs. Portlets can use JSPs as their content nodes, enabling reuse and facilitating personalization and other programmatic functionality. When you use the JSP Design Palette view in Workshop for WebLogic, you can view available JSP tags and then drag them into the Source View of your JSP, and use the Properties view to edit elements of the code.
To view the JSP tags available as you develop a portal, select Window > Show View > JSP Design Palette.
WebLogic Portal also provides custom Java controls that make it easy for you to quickly add pre-built modules to your portal; custom Java controls exist for event management, Visitor Tools, Community management, and so on. For example, most user management functionality can be easily exposed with a User Manager Control on a page flow.
| Note: | The term control is also used to refer to the portal (netuix) framework controls, such as desktop, book, page, and so on. These controls are referred to in the text as portal framework controls. |
For information about the classes associated with WebLogic Portal’s JSP tags, refer to the Javadoc.
For more information about using controls within portlets, see JSP Tags and Controls in Portlets.
The most common means of influencing portlet behavior within the control life cycle is to use a portlet backing file. A portlet backing file is a Java class that can contain methods corresponding to Portal control life cycle stages, such as init() and preRender(). You can use a portlet’s backing context, an abstraction of the portlet control itself, to query and alter the portlet’s characteristics. For example, in the init() life cycle method, a request parameter might be evaluated, and depending on the parameter’s value, the portlet backing context can be used to specify whether the portlet is visible or hidden.
Backing files can be attached to portals either by using Workshop for WebLogic or coding them directly into a .portlet file.
For detailed instructions on implementing backing files, refer to Backing Files.


|