

BEA_HOME/workshop_10.3/workshop4WP/eclipse/plugins/com.bea.workshop.product.wl.samples_<version_number>/
tutorials/resources/AdvancedWSTutorial/AdvancedWSTutorial.zip

In this step, you will import an existing set of projects that contains the initial components of your application.
The tasks in this step are:
If you haven't started Workshop yet, follow these steps: Start Workshop.
If you would like to execute the tutorial in a separate workspace follow these steps: Create a New Workspace.
Note: If you already have a workspace open, this will restart Workshop. Before beginning, you might want to launch help in standalone mode to avoid an interruption the restart could cause, then locate this topic in the new browser. See Using Help in a Standalone Mode for more information.
In this step you will add a WebLogic Server domain for use with Workshop. This server domain contains runtime libraries required by the application and the application will be deployed to this server.
Workshop keeps track internally of the project structure within a workspace. Simply copying folders into the workspace directory does not cause them to appear as projects inside Workshop. The tutorial projects are stored in a ZIP archive file. There is no need to unzip the files, the IDE will import the ZIP file directly.
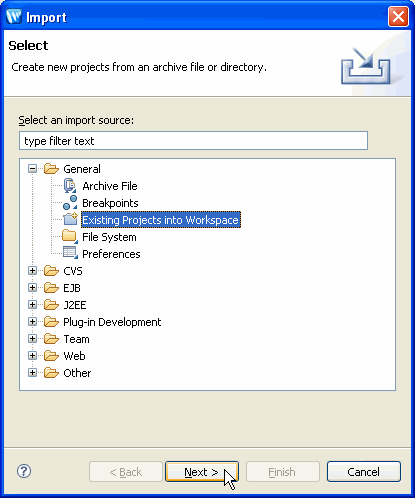
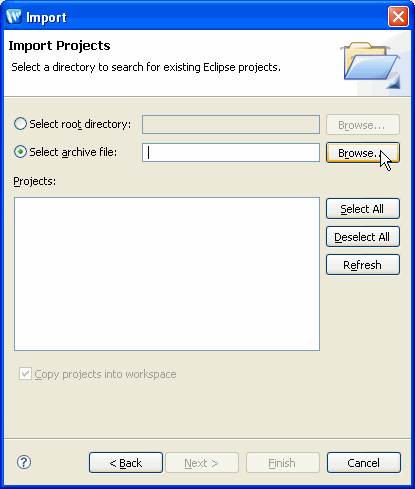
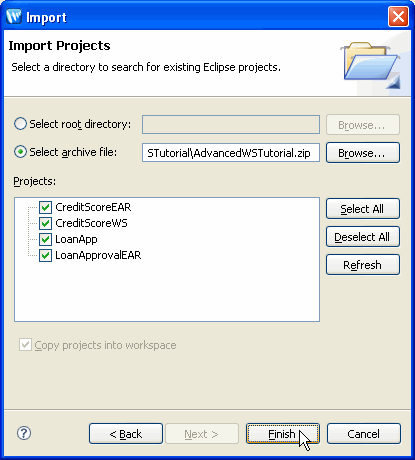
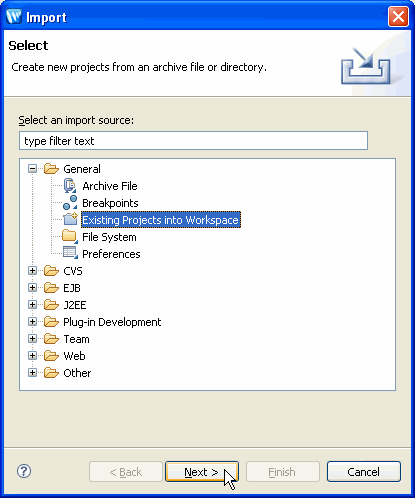
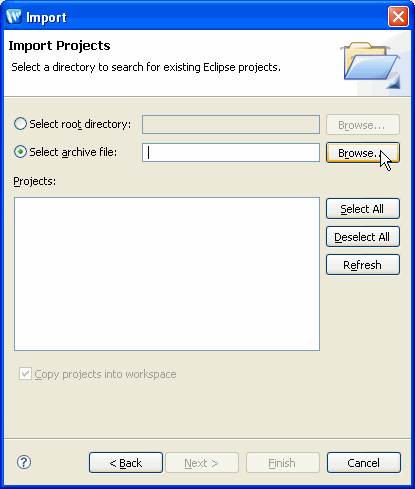
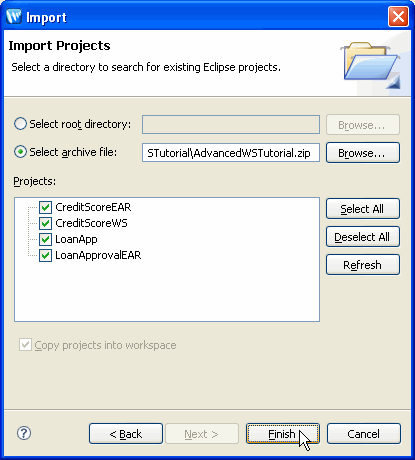
To import these projects and their files:


BEA_HOME/workshop_10.3/workshop4WP/eclipse/plugins/com.bea.workshop.product.wl.samples_<version_number>/
tutorials/resources/AdvancedWSTutorial/AdvancedWSTutorial.zip

The import process brought two applications into your workspace:
The LoanApprovalEAR application contains the project LoanApp. That project contains controls to provide loan approvals. Inside of the LoanApp project, there are two controls (inside LoanApp/Java Resources/src/controls/):boolean
getLoanApproval(int ssn, float amount) which returns true if the
loan is approved. Note that LoanApprovalControl has two files:
an interface file that defines the class methods and an implementation file
for the actual code. Inspect the code for these controls by double clicking on their names in the src folder of the LoanApp project. The source will appear in the editor window.
Note the simple logic used for loan approval: if the person (identified by SSN) does not have a loan in the database, return true (approval) and store the SSN and loan amount. If the person already has a loan, return false (decline).
You cannot test the code for the control yet because there is no web service or page flow that instantiates and invokes it.
The CreditScoreEAR application contains the single project CreditScoreWS.
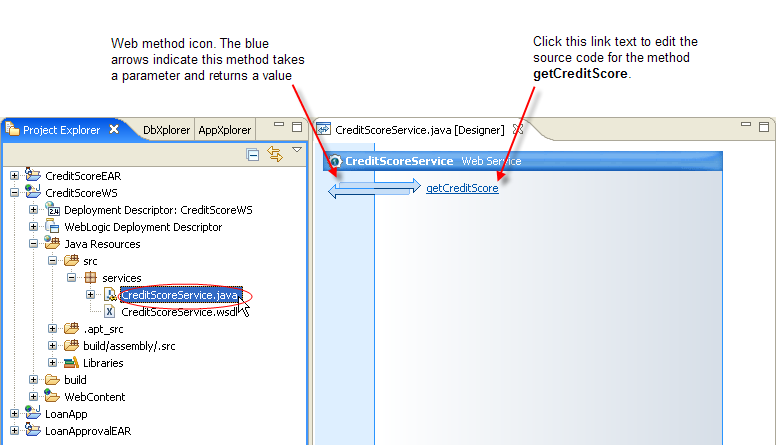
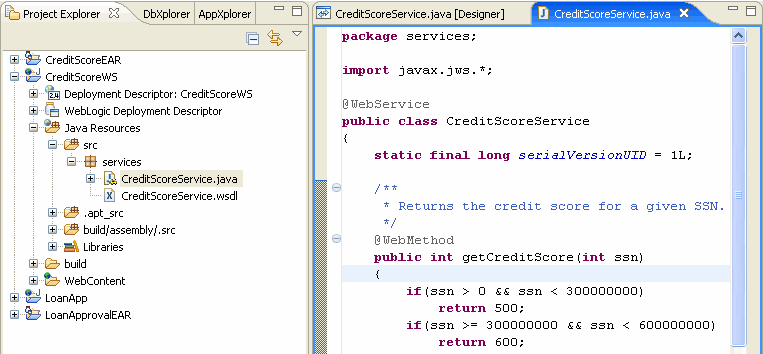
When you open a web service in Workshop, it is displayed in Design View by default. Design View gives a graphical view of a web service. The Design View for the web service CreditScoreService.java shows that it has a single method called getCreditScore. See Using Design View to Create Web Services for a visual glossary of the web service Design View.


The getCreditScore method checks credit ratings for the individual, based on their Social Security Number (SSN), the most common identification number used in the United States. The SSN is a 9-digit number. The credit scoring system used in this example assigns a 3-digit valuation to individuals where higher values are better (for example, 700 is a good credit rating and 500 is not as good).

You can enter values into the ssn parameter field and click on the getCreditScore button to send a value to the web service and get a response. For example, entering the value 123456789 returns a credit score of 500 as shown below.

Click one of the following arrows to navigate through the tutorial: