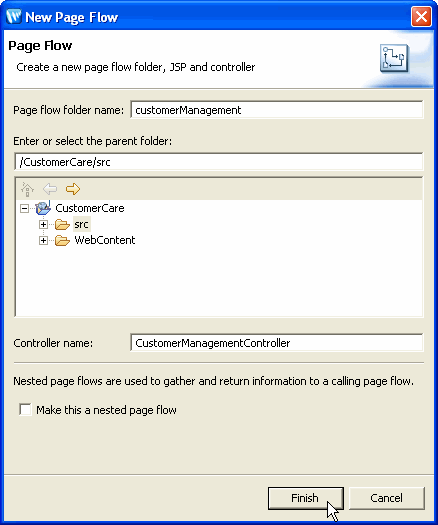
The tasks in this step are:


When you add a new Page Flow, it is displayed in the Page Flow Perspective by default. The Page Flow Perspective gives you three different views on a particular Page Flow:
 Page
Flow Explorer
Page
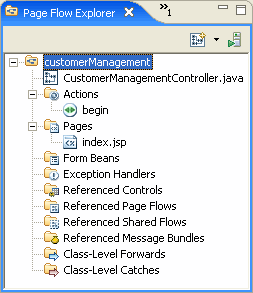
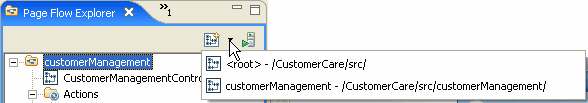
Flow ExplorerThe Page Flow Explorer shows a logical view of the current Page Flow, listing all of the Actions, JSP Pages, Form Beans, etc. contained in the Page Flow. The Page Flow Explorer depicts the properties in a way similar to a file tree. But it is important to note that this tree is not the way that the Page Flow is written to disk. (To see the actual file tree of a Page Flow as it is written to disk, switch to the Navigator view.)
The top-level node gives the package of the current Page Flow. In this case the package is customerManagement.
The first child node gives the Page Flow Controller class being viewed, in
this case, CustomerManagementController.java.
The next node lists the Actions. In this case there is only one action: begin.
This action is created by default with each new Page Flow.
Next the JSP pages are listed. There is only one JSP page at this time: index.jsp.
At this time, all of the other nodes are empty, because our Page Flow is relatively undeveloped. As we proceed we'll add items to the nodes.
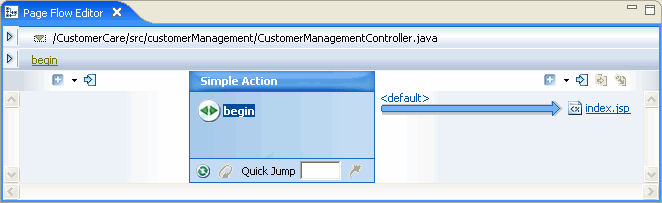
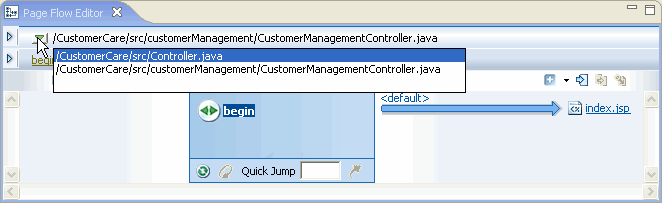
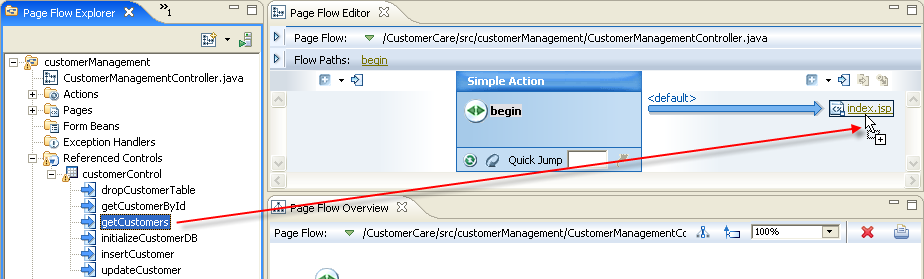
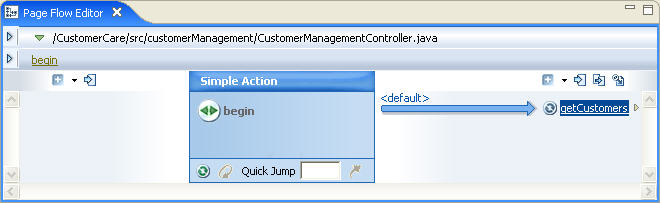
The Page Flow Editor gives a graphical view of the current Page Flow.
The graphical view depicts the Page Flow's actions, JSP pages, and the connections between the actions and pages. In the picture below, the begin action is shown in the center pane. An arrow extending from the begin action to the index.jsp page depicts the Forward that navigates users to index.jsp, whenever the begin action is called.

The left side of the pane is called the upstream pane and the right side is called the downstream pane. Note that the Page Flow Editor always depicts the direction of flow as starting from the left and progressing to the right.
To change the current Page Flow depicted, click the dropdown list marked by the green triangle, as shown below.
As you can see from the dropdown list shown below, there are two Page Flows in the web application: (1) Controller (a default Page Flow created with each web application) and (2) CustomerManagementController (which you will be developing for the remainder of this tutorial).

You can also access a list of available Page Flows by clicking the icon on the Page Flow Explorer tab. In the image below the icon is circled in red. (The icon directly to the right will pop up the new Page Flow wizard.)

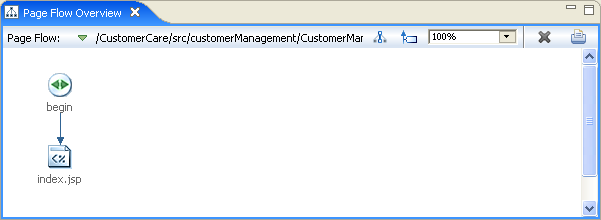
The Page Flow Overview gives a graphical summary of a page flow. In shows all of the actions, pages, and the relationships between them.
Double-clicking on an icon in the Page Flow Overview shows the associated source code in Source View.

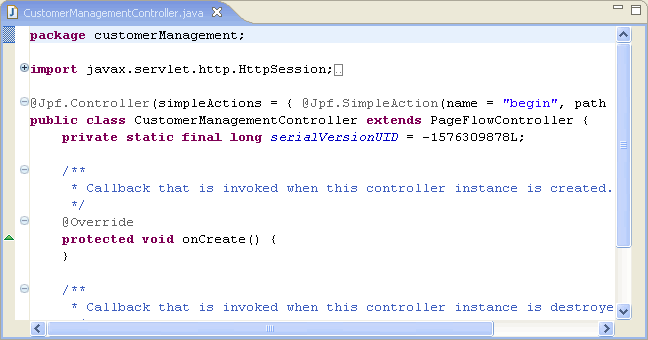
The source editor, appearing directly underneath the Page Flow Editor view, shows the Java source for the Page Flow Controller class.

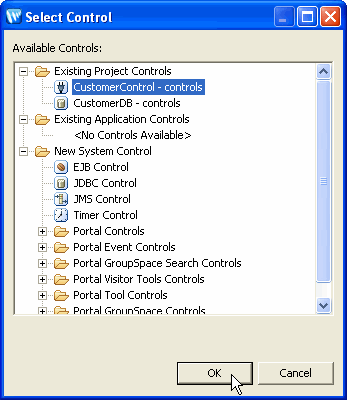
In this step, you will add a control, CustomerControl.java, to the Page Flow. The methods of this control (addCustomer, editCustomer, etc.) allow the Page Flow client to interact with customer data in a database. The interaction between the Page Flow client and the database consists of three classes:
The control CustomerControl.java acts as a wrapper intermediary class between the client, CustomerManagementController.java, and the Database Control CustomerDB.java. This wrapper intermediary increases the modularity of the application, allowing the user (1) to switch to a different Database Control if necessary in the future and (2) to execute any data type recasting within the wrapper class.
In this tutorial no actual recasting occurs, but it is easy imagine a case where recasting is necessary. For example, suppose your Page Flow expects a Customer[] object but your Database Control returns an ArrayList of Customer objects. In such a situation you could use the intermediary wrapper class to load the ArrayList into a Customer[] before passing the data to the Page Flow.


You have just added four lines of code to the Page Flow Controller class CustomerManagementController.java:
import org.apache.beehive.controls.api.bean.Control;
import controls.CustomerControl;
...
@Control
private CustomerControl customerControl;
These lines declare the Customer control on the Page Flow, allowing you to call control methods.
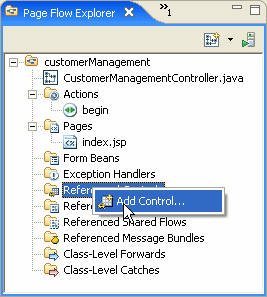
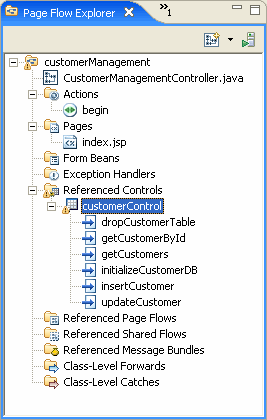
When you declare a control on a Page Flow class, it appears in the Referenced Controls node, along with a list of its available methods:

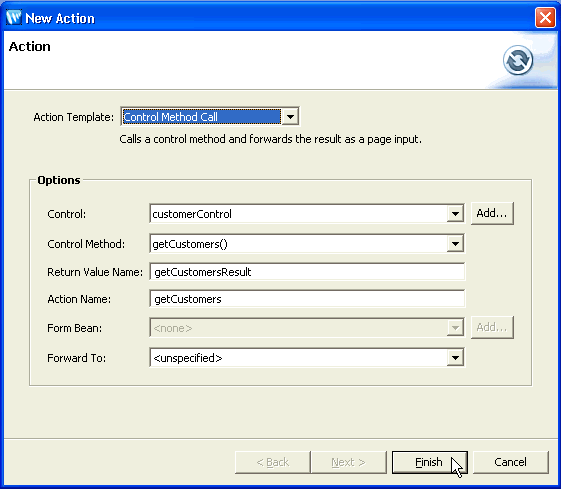
In this task you will edit the Page Flow class so that it retrieves customer data from the CustomerControl. In particular, you will add an Action ( i.e., an annotated method called getCustomers() ) to the the Page Flow class that calls the CustomerControl method getCustomers(), a method which returns an array of Customer objects. (In the next step you will create a JSP page that displays this array of Customer objects, rendering it as an HTML table.)



@Jpf.Action(forwards = { @Jpf.Forward(name = "success", path = "", actionOutputs = { @Jpf.ActionOutput(name = "getCustomersResult", type = model.Customer[].class) }) })
public Forward getCustomers() {
Forward forward = new Forward("success");
model.Customer[] getCustomersResult = customerControl.getCustomers();
forward.addActionOutput("getCustomersResult", getCustomersResult);
return forward;
}
None.
Click one of the following arrows to navigate through the tutorial: