In this section, you will insert a method in the web service to call a method on the custom control.
Select MailingListControl - controls,
and click OK.

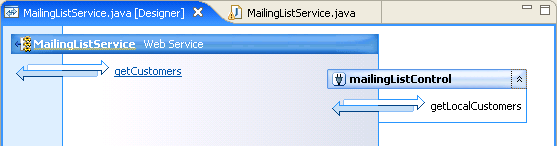
In Design View, the web service should look like this:

In Source View, the web service should now look like this:
package services; import javax.jws.*; import org.apache.beehive.controls.api.bean.Control; import controls.MailingListControl; @WebService public class MailingListService { @Control private MailingListControl mailingListControl; @WebMethod
public String getCustomers() {
return "John Smith";
} }
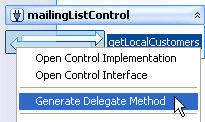
You will now add a method to the service that will call a method on mailingListControl, the instance of MailingListControl you just created.

A corresponding method is added to the web service client interface.
The web service class should now look like this:
package services;import javax.jws.*; import org.apache.beehive.controls.api.bean.Control; import controls.MailingListControl; import model.Customer; @WebService public class MailingListService { @Control private MailingListControl mailingListControl; @WebMethod() public String getCustomers() {
return "John Smith"; } @WebMethod() public Customer[] getLocalList() {
return mailingListControl.getLocalCustomers(); } }
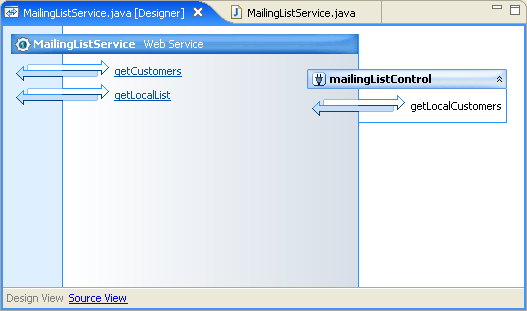
In Design View the web service looks like this:

The new method calls the control method getLocalCustomers, which will return an array of Customer objects for all customers in California in the sample database.
In the next step, we will test the new method.
Click one of the following arrows to navigate through the tutorial: