1 Introduction to Building Fusion Web Applications with Oracle ADF
This chapter describes the architecture and key functionality of the Oracle Application Development Framework (Oracle ADF) when used to build a Fusion web application that uses Oracle ADF Business Components, Oracle ADF Model, Oracle ADF Controller, and Oracle ADF Faces rich client, along with high-level development practices.
This chapter includes the following sections:
1.1 Introduction to Oracle ADF
The Oracle Application Development Framework (Oracle ADF) is an end-to-end application framework that builds on Java Platform, Enterprise Edition (Java EE) standards and open-source technologies to simplify and accelerate implementing service-oriented applications. If you develop enterprise solutions that search, display, create, modify, and validate data using web, wireless, desktop, or web services interfaces, Oracle ADF can simplify your job. Used in tandem, Oracle JDeveloper 11g and Oracle ADF give you an environment that covers the full development lifecycle from design to deployment, with drag-and-drop data binding, visual UI design, and team development features built in.
You can download and view the Fusion Order demo application, which helps to illustrate the concepts and procedures in this guide (and other Fusion Middleware developer guides). The StoreFront module of this application is built using the Fusion web application technology stack, which includes ADF Business Components, ADF Model, ADF Controller, and JavaServer Faces pages with ADF Faces rich client components. Screenshots and code samples from this module are used throughout this guide to provide you with real-world examples of using the Oracle ADF technologies in an application that uses the Fusion web technology stack. For more information about downloading and using the StoreFront module of the Fusion Order Demo application, see Chapter 2, "Introduction to the ADF Sample Application."
1.2 Oracle ADF Architecture
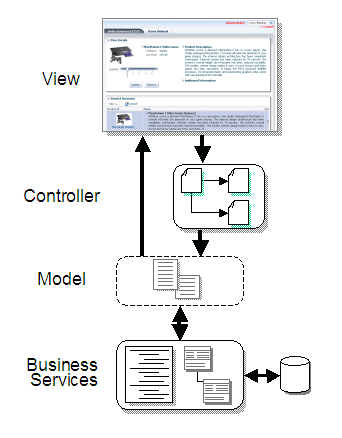
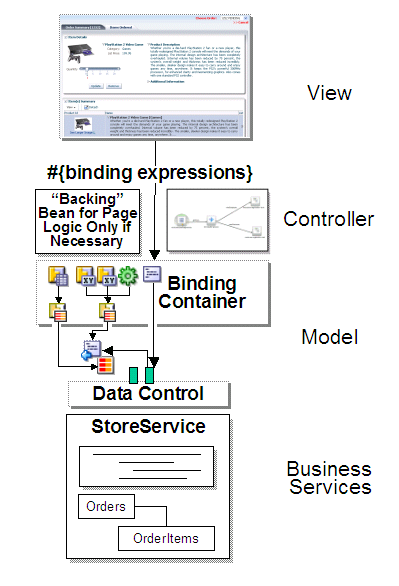
In line with community best practices, applications you build using the Fusion web technology stack achieve a clean separation of business logic, page navigation, and user interface by adhering to a model-view-controller architecture. As shown in Figure 1-1, in an MVC architecture:
-
The model layer represents the data values related to the current page
-
The view layer contains the UI pages used to view or modify that data
-
The controller layer processes user input and determines page navigation
-
The business service layer handles data access and encapsulates business logic
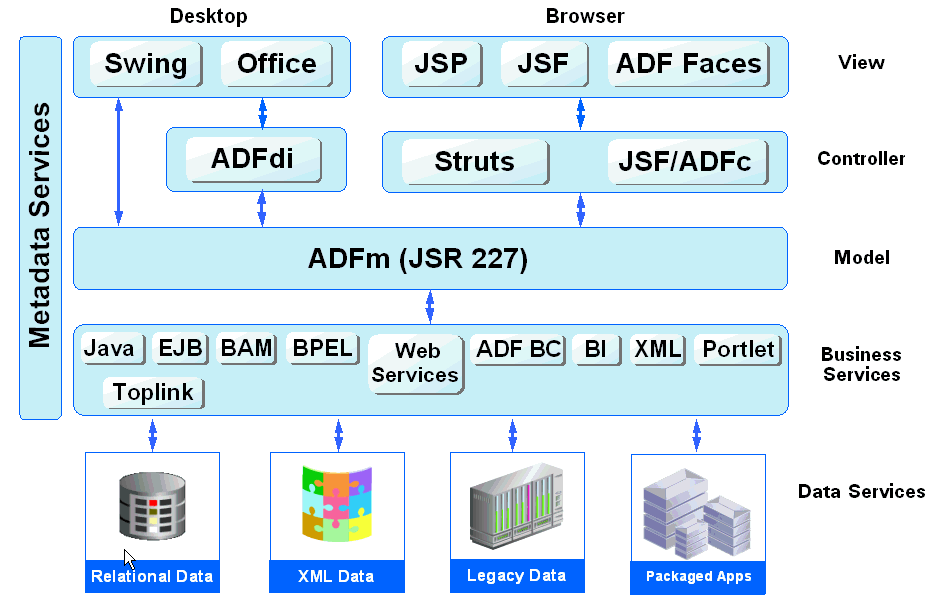
Figure 1-2 illustrates where each ADF module fits in the Fusion web application architecture. The core module in the framework is Oracle ADF Model, a declarative data binding facility that implements the JSR-227 specification. This specification provides an API for accessing declarative data binding metadata (for more information, see http://jcp.org/en/jsr/detail?id=227). The Oracle ADF Model layer enables a unified approach to bind any user interface to any business service, without the need to write code. The other modules that make up a Fusion web application technology stack are:
-
Oracle ADF Business Components, which simplifies building business services.
-
Oracle ADF Faces rich client, which offers a rich library of AJAX-enabled UI components for web applications built with JavaServer Faces (JSF).
-
Oracle ADF Controller, which integrates JSF with Oracle ADF Model. The ADF Controller extends the standard JSF controller by providing additional functionality, such as reusable task flows that pass control not only between JSF pages, but also between other activities, for instance method calls or other task flows.
Note:
In addition to ADF Faces, Oracle ADF also supports using the Swing, JSP, and standard JSF view technologies. For more information about these technologies, refer to the JDeveloper online help. Oracle ADF also provides support for using Microsoft Excel as a view layer for your application. For more information, see the Oracle Fusion Middleware Desktop Integration Developer's Guide for Oracle Application Development Framework1.2.1 ADF Business Components
When building service-oriented Java EE applications, you implement your core business logic as one or more business services. These backend services provide clients with a way to query, insert, update, and delete business data as required while enforcing appropriate business rules. ADF Business Components are prebuilt application objects that accelerate the job of delivering and maintaining high-performance, richly functional, database-centric services. They provide you with a ready-to-use implementation of Java EE design patterns and best practices.
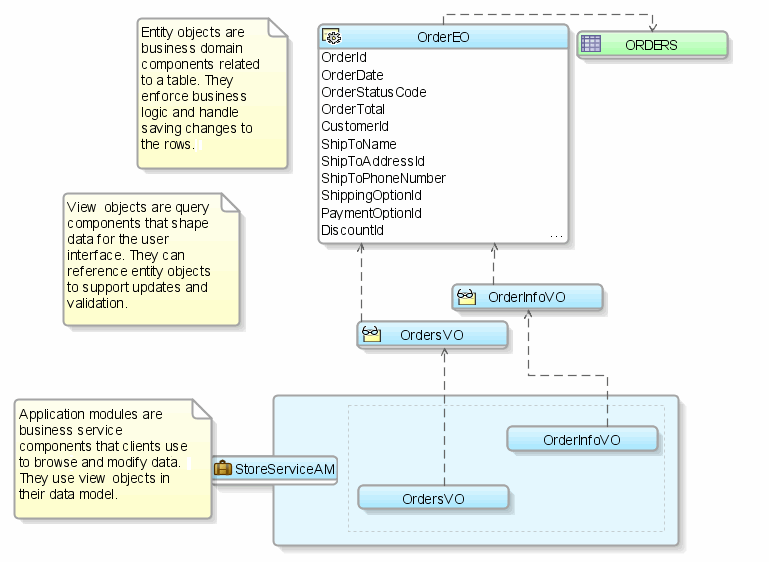
As illustrated in Figure 1-3, Oracle ADF provides the following key components to simplify building database-centric business services:
-
An entity object represents a row in a database table and simplifies modifying its data by handling all data manipulation language (DML) operations for you. It can encapsulate business logic to ensure that your business rules are consistently enforced. You associate an entity object with others to reflect relationships in the underlying database schema to create a layer of business domain objects to reuse in multiple applications.
-
A view object represents a SQL query and simplifies working with its results. You use the SQL language to join, filter, sort, and aggregate data into the shape required by the end-user task being represented in the user interface. This includes the ability to link a view object with other entity objects to create master-detail hierarchies of any complexity. When end users modify data in the user interface, your view objects collaborate with entity objects to consistently validate and save the changes.
-
An application module is the transactional component that UI clients use to work with application data. It defines an updateable data model along with top-level procedures and functions (called service methods) related to a logical unit of work related to an end-user task.
Tip:
If you have previously worked with Oracle Forms, note that this combined functionality is the same set of data-centric features provided by the form, data blocks, record manager, and form-level procedures or functions. The key difference in Oracle ADF is that the user interface is cleanly separated from data access and validation functionality. For more information, see Appendix G, "Performing Common Oracle Forms Tasks in Oracle ADF."1.2.2 ADF Model Layer
In the model layer, Oracle ADF Model implements the JSR-227 service abstraction called the data control. Data controls abstract the implementation technology of a business service by using standard metadata interfaces to describe the service's operations and data collections, including information about the properties, methods, and types involved. Using JDeveloper, you can view that information as icons that you can then drag and drop onto a page. At that point, JDeveloper automatically creates the bindings from the page to the services. At runtime, the ADF Model layer reads the information describing your data controls and data bindings from appropriate XML files and implements the two-way connection between your user interface and your business service.
Oracle ADF provides out-of-the-box data control implementations for the most common business service technologies. Using JDeveloper and Oracle ADF together provides you with a drag-and-drop data binding experience as you build your user interfaces. Along with support for ADF application modules, ADF Model also provides support for the following service technologies:
-
Enterprise JavaBeans (EJB) session beans and JPA entities
-
JavaBeans
-
Web services
-
XML
-
CSV files
1.2.3 ADF Controller
In the controller layer, where handling page flow of your web applications is a key concern, ADF Controller provides an enhanced navigation and state management model on top of JSF. JDeveloper allows you to declaratively create task flows where you can pass application control between different types of activities, such as pages, methods on managed beans, case statements, or calls to other task flows.
1.2.4 ADF Faces Rich Client
ADF Faces rich client (ADF Faces for short), is a set of standard JSF components that include built-in AJAX functionality. AJAX is a combination of asynchronous JavaScript, dynamic HTML (DHTML), XML, and XmlHttpRequest communication channels. This combination allows requests to be made to the server without fully rerendering the page. While AJAX allows rich client-like applications to use standard internet technologies, JSF provides server-side control, which reduces the dependency on an abundance of JavaScript often found in typical AJAX applications.
ADF Faces provides over 100 rich components, including hierarchical data tables, tree menus, in-page dialogs, accordions, dividers, and sortable tables. ADF Faces also provides ADF Data Visualization components, which are Flash- and SVG-enabled components capable of rendering dynamic charts, graphs, gauges, and other graphics that can provide a real-time view of underlying data. Each component also supports customization and skinning, along with internationalization and accessibility.
To achieve these front-end capabilities, ADF Faces components use a rendering kit that handles displaying the component and also provides the JavaScript objects needed for the rich functionality. This built-in support enables you to build rich applications without needing extensive knowledge of the individual technologies on the front or back end.
ADF Faces can also be used in an application that uses the Facelets library. Facelets is a JSF-centric declarative XML view definition technology that provides an alternative to using the JSP engine. For more information about ADF Faces, including the architecture and detailed information about each of the components, see the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
Along with ADF Faces, Oracle ADF also supports the following view technologies:
-
Apache MyFaces Trinidad: This is the open source code donation from Oracle to the Apache Software Foundation. ADF Faces components are based on these Trinidad components.
-
Java Swing and ADF Swing: ADF Swing is the development environment for building Java Swing applications that use the ADF Model layer.
-
ADF Mobile: This is a standards-based framework for building mobile applications built on the component model of JSF.
-
Microsoft Excel: You can create spreadsheets that are bound to data using the same binding principals as do other view technologies. For more information, see the Oracle Fusion Middleware Desktop Integration Developer's Guide for Oracle Application Development Framework.
1.3 Developing with Oracle ADF
Oracle ADF emphasizes the use of the declarative programming paradigm throughout the development process to allow users to focus on the logic of application creation without having to get into implementation details. Using JDeveloper 11g with Oracle ADF, you benefit from a high-productivity environment that automatically manages your application's declarative metadata for data access, validation, page control and navigation, user interface design, and data binding.
At a high level, the declarative development process for a Fusion web application usually involves the following:
-
Creating an application workspace: Using a wizard, JDeveloper automatically adds the libraries and configuration needed for the technologies you select, and structures your application into projects with packages and directories.
-
Modeling the database objects: You can create an offline replica of any database, and use JDeveloper editors and diagrammers to edit definitions and update schemas.
-
Creating use cases: Using the UML modeler, you can create use cases for your application.
-
Designing application control and navigation: You use diagrammers to visually determine the flow of application control and navigation. JDeveloper creates the underlying XML for you.
-
Identifying shared resources: You use a resource library that allows you to view and use imported libraries by simply dragging and dropping them into your application.
-
Creating business components to access data: From your database tables, you create entity objects using wizards or dialogs. From those entity objects, you create the view objects used by the pages in your application. You can implement validation rules and other types of business logic using editors.
-
Implementing the user interface with JSF: JDeveloper's Data Controls panel contains a representation of the view objects for your application. Creating a user interface is as simple as dragging an object onto a page and selecting the UI component you want to display the underlying data. For UI components that are not databound, you use the Component Palette to drag and drop components. JDeveloper creates all the page code for you.
-
Binding UI components to data using the ADF Model layer: When you drag an object from the Data Controls panel, JDeveloper automatically creates the bindings between the page and the data model.
-
Incorporating validation and error handling: Once your application is created you use editors to add additional validation and to define error handling.
-
Securing the application: You use editors to create roles and populate these with test users. You then use a flat file editor to define security policies for these roles and assign them to specific resources in your application.
-
Testing and debugging: JDeveloper includes an integrated application server that allows you to fully test your application without needing to package it up and deploy it. JDeveloper also includes the ADF Declarative Debugger, a tool that allows you to set breakpoints and examine the data.
-
Deploying the application: You use wizards and editors to create and edit deployment descriptors, JAR files, and application server connections.
1.3.1 Creating an Application Workspace
The first step in building a new application is to assign it a name and to specify the directory where its source files will be saved. When you create an application using the application templates provided by JDeveloper, it organizes your workspace into projects and creates and organizes many of the configuration files required by the type of application you are creating.
One of these templates is the Fusion Web Application (ADF) template, which provides the correctly configured set of projects you need to create a web application that uses ADF Faces for the view, ADF Page Flow for the controller, and ADF Business Components for business services. When you create an application workspace using this template, JDeveloper automatically creates the JSF and ADF configuration files needed for the application.
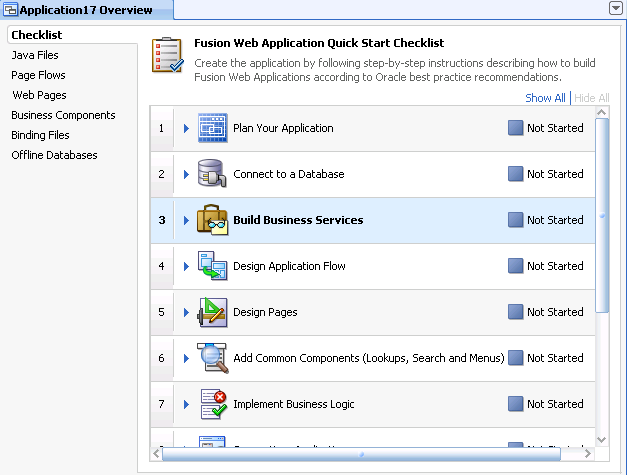
One part of the application overview is the Fusion Web Application Quick Start Checklist. This checklist provides you with the basic steps for creating a Fusion web application. Included are links to pertinent documentation, prerequisites, and the ability to keep track of status for each step in the checklist, as shown in Figure 1-4.
JDeveloper also creates a project named Model that will contain all the source files related to the business services in your application, and a project named ViewController that will contain all the source files for your ADF Faces view layer, including files for the controller.
JDeveloper adds the following libraries to the data model project:
-
ADF Model Runtime
-
BC4J Oracle Domains
-
BC4J Runtime
-
BC4J Security
-
BC4J Tester
-
MDS Runtime
-
MDS Runtime Dependencies
-
Oracle JDBC
JDeveloper also adds the following libraries to the view project:
-
JSP Runtime
-
JSF 1.2
-
JSTL 1.2
-
ADF Page Flow Runtime
-
ADF Controller Runtime
-
ADF Controller Schema
-
ADF Faces Runtime 11
-
ADF Common Runtime
-
ADF Web Runtime
-
MDS Runtime
-
MDS Runtime Dependencies
-
Commons Beautils 1.6
-
Commons Logging 1.0.4
-
Commons Collections 3.1
-
ADF DVT Faces Runtime
-
ADF DVT Faces Databinding Runtime
Once you add a JSF page, JDeveloper adds the Oracle JEWT library.
Once the projects are created for you, you can rename them as you need. You can then use JDeveloper to create additional projects, and add the packages and files needed for your application.
Note:
If you plan to reuse artifacts in your application (for example, task flows), then you should follow the naming guidelines presented in Chapter 33, "Reusing Application Components" in order to prevent naming conflicts.Tip:
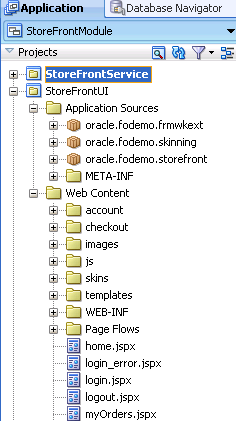
You can edit the default values used in application templates, as well as create your own templates. To do so, choose Application > Manage Templates.Figure 1-5 shows the different projects, packages, directories, and files for the StoreFrontModule application, as displayed in the Application Navigator.
For more information, see "Managing Applications and Projects" in the "JDeveloper Basics" section of the JDeveloper online help.
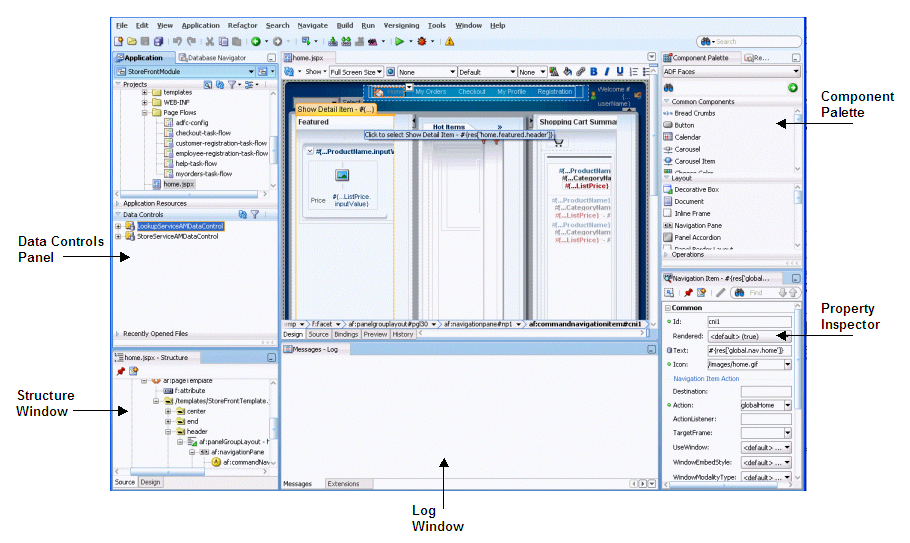
When you work with your files, you use mostly the editor window, the Structure window, and the Property Inspector, as shown in Figure 1-6. The editor window allows you to view many of your files in a WYSIWYG environment, or you can view a file in an overview editor where you can declaratively make changes, or you can view the source code for the file. The Structure window shows the structure of the currently selected file. You can select objects in this window and then edit the properties for the selection in the Property Inspector.
1.3.2 Modeling with Database Object Definitions
In JDeveloper, after you create your application workspace, you can copy database objects from a database schema to an offline database or project where they become available as offline database objects, saved as .xml files. You can then create and edit database object definitions within a project using the same editors that you use to create and edit database objects on live database connections. You can also compare your offline database objects with other offline or live database schemas and generate SQL statements (including CREATE, REPLACE, and ALTER).
For example, you can drag a table from a database connection that your application defines onto a database diagram and JDeveloper will give you the choice to model the database object live or offline (to create the .xml file representation of the object). Modeling database definitions, such as tables and foreign keys, visually captures the essential information about a schema. You can use the diagram to drag and drop columns and keys to duplicate, move, and create foreign key relationships. Working in offline mode, whenever you model a node on a diagram, JDeveloper creates the underlying offline object and lists it in the Application Navigator. Working with a live schema, JDeveloper updates the live database object as you amend the diagram. You can create multiple diagrams from the same offline database objects and spread your offline database across multiple projects.
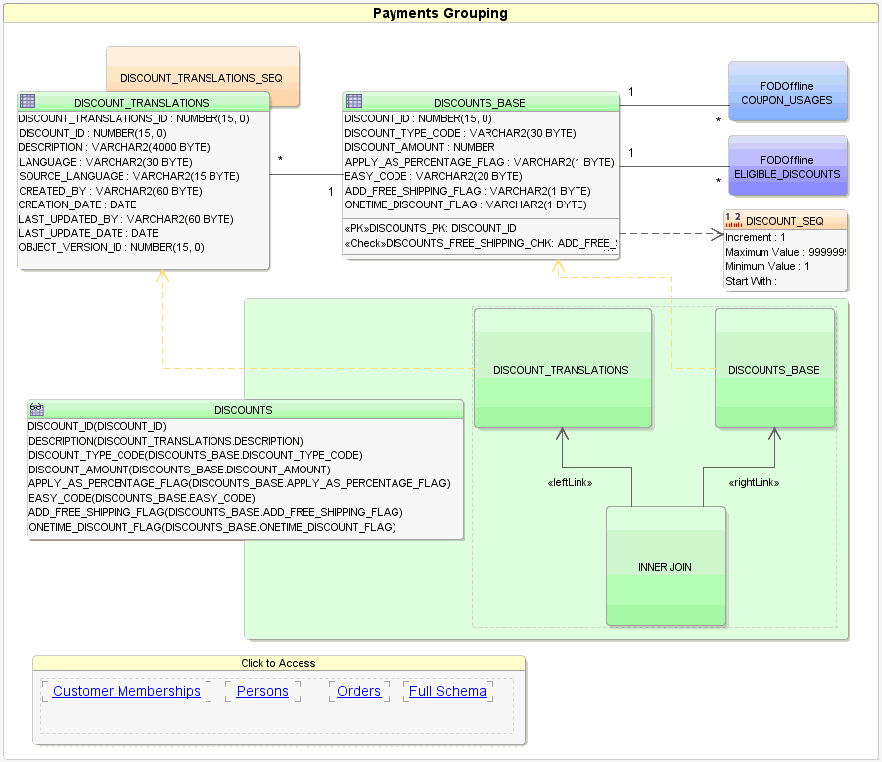
Using a database diagram like the one shown in Figure 1-7 you can visualize the following:
-
Tables and their columns
-
Foreign key relationships between tables
-
Views
-
Offline sequences and synonyms
In addition to using the diagram directly to create and edit database objects, you can work with specific database object editors. After you have finished working with the offline database objects, you can generate new and updated database definitions to online database schemas.
When you work with the database diagram you can customize the diagram to change the layout, change how objects are represented and grouped, add diagram annotations to specify dependencies or links (such as URLs), and change visual properties, such as color and font of diagram elements.
Specifically, the following customizations were made to the database diagram shown in Figure 1-7:
-
DISCOUNT_TRANSLATIONSelement show the table with constraints not displayed. -
DISCOUNTS_BASEelement shows the table with some column definitions hidden (such asCREATED_BY,CREATION_DATE, andLASTUPDATED_BY) plus the diagram element has been sized to fit within the overall diagram (thus truncating some of the detail). -
DISCOUNT_TRANSLATIONS_SEQelement shows a sequence displayed in compact view in contrast toDISCOUNTS_SEQwhich shows the sequence properties. -
COUPON_USAGESandELIGIBLE_DISCOUNTSelements use different colors both in compact view and each identifies their database schema (FODOffline). -
DISCOUNTSelement is a view displayed. The element identifies the tables that comprise the view in compact mode and the JOIN type (INNER JOIN). It also identifies the usage relationships on tables with a dotted line. -
DISCOUNTS_BASEandDISCOUNT_TRANSLATIONSelements show a foreign key relationship. -
DISCOUNT_SEQelement uses an annotation (dashed arrow) to represent the dependency withDISCOUNTS_BASEtable. -
Payments Groupingelement uses HTML link annotations (for example,Customer Memberships) to display other diagrams from the project. -
Payments Groupingelement nests elements with group shapes (Click to Access).
For more information about modeling database definitions with database diagrams, see "Creating, Editing, and Dropping Database Objects" in the "Designing Databases" section of the JDeveloper online help.
1.3.3 Creating Use Cases
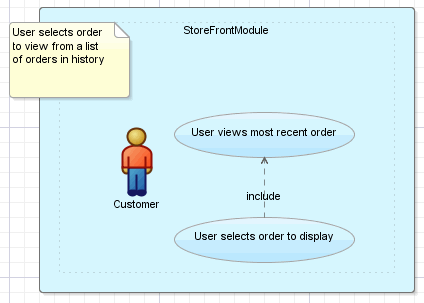
After creating an application workspace, you may decide to begin the development process by doing use case modeling to capture and communicate end-user requirements for the application to be built. Figure 1-8 shows a simple diagram created using the UML modeler in JDeveloper. The diagram represents an end user viewing a list of his orders and then drilling down to view the details of an order. Using diagram annotations, you can capture particular requirements about what end users might need to see on the screens that will implement the use case. For example, in this use case, it is noted that the user will select order details for each order listed.
For more information about creating use case diagrams, see "Modeling With Diagrams" in the "Designing and Developing Applications" section of the JDeveloper online help.
1.3.4 Designing Application Control and Navigation Using ADF Task Flows
By modeling the use cases, you begin to understand the kinds of user interface pages that will be required to implement end-user requirements. At this point, you can begin to design the flow of your application. In a Fusion web application, you use ADF task flows instead of standard JSF navigation flows. Task flows provide a more modular and transaction-aware approach to navigation and application control. Like standard JSF navigation flows, task flows contain mostly viewable pages. However, instead of describing navigation between pages, task flows facilitate transitions between activities. Aside from navigation, task flows can also have nonvisual activities that can be chained together to affect the page flow and application behavior. For example, these nonvisual activities can call methods on managed beans, evaluate an EL expression, or call another task flow. This facilitates reuse, as business logic can be invoked independently of the page being displayed.
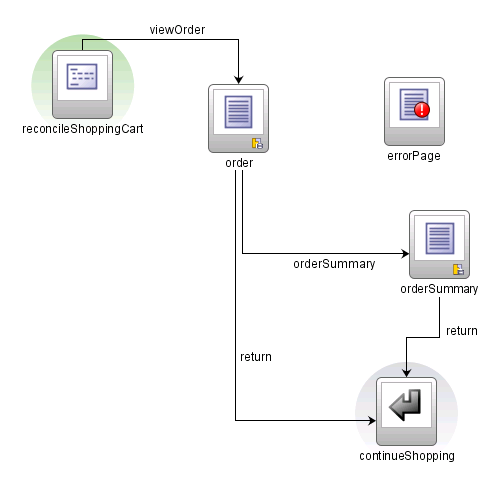
Figure 1-9 shows the checkout-task-flow task flow from the StoreFront module of the Fusion Order Demo application. In this task flow, order and orderSummary are view activities that represent pages, while syncShoppingCartForAuthenticatedUser is a method call activity. When the user enters this flow, the syncShoppingCartForAuthenticatedUser activity is invoked (because it is the entry point for the flow, as denoted by the green circle) and the corresponding method is called. From there, the flow continues to the order page. From the order page, control can be passed to the orderSummary page, or to the continueShopping return activity that is the exit point of the flow and passes control back to the home page.
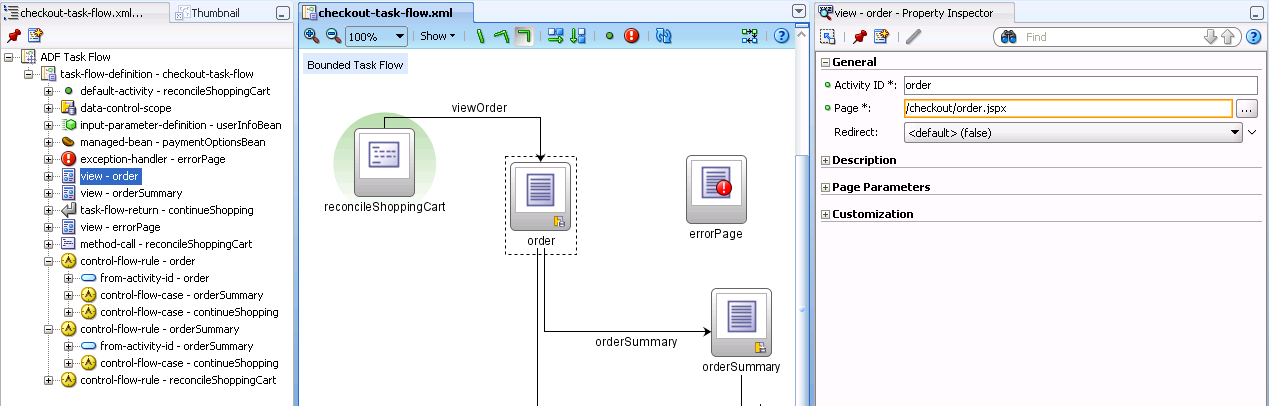
The ADF Controller provides a mechanism to declaratively define navigation using control flow rules. The control flow rule information, along with other information regarding the flow, is saved in a configuration file. Figure 1-10 shows the Structure window for the checkout-task-flow task flow. This window shows each of the items configured in the flow, such as the control flow rules. The Property Inspector (by default, located at the bottom right) allows you to set values for the different elements in the flow.
Aside from pages, task flows can also coordinate page fragments. Page fragments are JSF JSP documents that are rendered as content in other JSF pages. You can create page fragments and the control between them in a bounded task flow as you would create pages, and then insert the entire task flow into another page as a region. Because it is simply another task flow, the region can independently execute methods, evaluate expressions, and display content, while the remaining content on the containing page remains the same. For example, before registering a new user, the application needs to determine what kind of user needs to be created. All the logic to do this is handled in the user-registration-task-flow task flow, which is used as a region in the registerUser page.
Regions also facilitate reuse. You can create a task flow as a region, determine the pieces of information required by a task and the pieces of information it might return, define those as parameters and return values of the region, then drop the region on any page in an application. Depending on the value of the parameter, a different view can display.
The chapters contained in Part III, "Creating ADF Task Flows" contain information about using task flows. For general information about task flows and creating them, see Chapter 14, "Getting Started with ADF Task Flows." For information about task flow activities, see Chapter 15, "Working with Task Flow Activities." If you need to pass parameters into or out of task flows, see Chapter 16, "Using Parameters in Task Flows." For more information about regions, see Chapter 17, "Using Task Flows as Regions." For information about advanced functionality that task flows can provide, such as transactional capabilities and creating mandatory sequences of pages (known as trains), see Chapter 18, "Creating Complex Task Flows." For information about using task flows to create dialogs, see Chapter 19, "Using Dialogs in Your Application."
1.3.5 Identifying Shared Resources
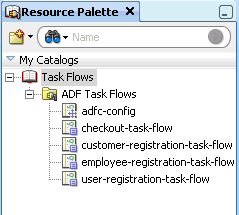
You may find that some aspects of your application can be reused throughout the application. For example, you may need the functionality of creating an address to appear both when a user registers and when a user creates an order. Or you may find throughout the development process that certain components of your application should be shared throughout the application. You can declaratively create ADF libraries that allow you to package artifacts and reuse them throughout the application. For example, you might create a task flow for the process of creating an address. You can then save this task flow and package it as a library. The library can be sent to other developers who can add it to their a resource catalog, from which they can drag and drop it onto any page where it's needed. Figure 1-11 shows the Resource Palette in JDeveloper.
When designing the application, be sure to note all the tasks that can possibly become candidates for reuse. Chapter 33, "Reusing Application Components"provides more information about the ADF artifacts that can be packaged and reused as an ADF library, along with procedures both for creating and using the libraries.
1.3.6 Creating a Data Model to Access Data with ADF Business Components
Typically, when you implement business logic as ADF Business Components, you do the following:
-
Create entity objects to represent tables that you expect your application to perform a transaction against (if no transaction is to be performed, an entity object is not needed). Add validation and business rules as needed.
-
Create view objects that work with the entity objects to query and update the database. These view objects will be used to make the data available for display at your view layer.
-
Create the application module that the UI layer of your application will use. This application module contains view object instances in its data model along with any custom methods that users will interact with through the application's web pages.
-
If needed, publish your services as web services for remote invocation.
The chapters contained in Part II, "Building Your Business Services" provide information on creating each of these artifacts. The chapters in Part VI, "Advanced Topics" provide additional information, such as extending business objects, tuning, and state management.
1.3.6.1 Creating a Layer of Business Domain Objects for Tables
Once you have an understanding of the data that will be presented and manipulated in your application, if you haven't already done so, you can build your database (for more information, see the "Designing Databases" topic in the "Designing and Developing Applications" section of the JDeveloper online help). Once the database tables are in place, you can create a set of entity objects that represents them and simplifies modifying the data they contain. When you use entity objects to encapsulate data access and validation related to the tables, any pages you build today or in the future that work with these tables are consistently validated. As you work, JDeveloper automatically configures your project to reference any necessary Oracle ADF runtime libraries your application will need at runtime.
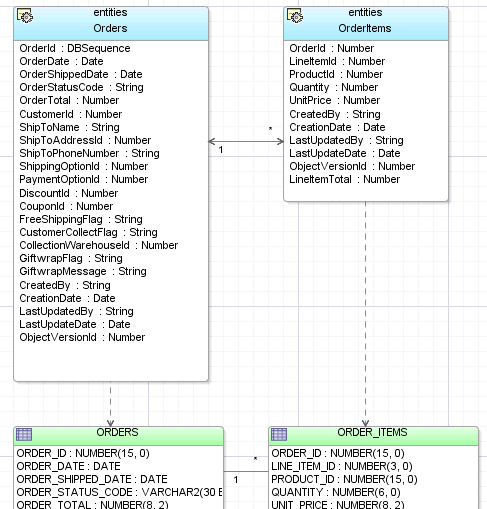
For example, the StoreFrontService project of the StoreFrontModule application contains the business services needed by the application. Figure 1-12 shows two of the entity objects that represent the database tables in that application.
To create the business layer, you first create the entity objects based on your database tables. Any relationships between the tables will be reflected as associations between the corresponding entity objects. Alternatively, you can first create the entity objects, and the associations, and then create database tables from those objects.
Once the entity objects are created, you can define control and attribute hints that simplify the display of the entities in the UI, and you can also add behaviors to the objects. For more information, see Chapter 4, "Creating a Business Domain Layer Using Entity Objects."
1.3.6.2 Building the Business Services
Once the reusable layer of business objects is created, you can implement the application module. An application module provides a data-model and service methods with which a UI client can work.
The application module's data model is composed of instances of the view object components you create that encapsulate the necessary queries. View objects can join, project, filter, sort, and aggregate data into the shape required by the end-user task being represented in the user interface. When the end user needs to update the data, your view objects reference entity objects in your reusable business domain layer. View objects are reusable and can be used in multiple application modules.
When you want the data to display in a consistent manner across all view pages that access that data, you can configure metadata on the view object to determine display properties. The metadata allows you to set display properties in one place and then change them as needed, so that you make the change only in one place instead of on all pages that display the data. Conversely, you can also have the query controlled by the data the page requires. All display functionality is handled by the page. For more information, see Chapter 5, "Defining SQL Queries Using View Objects."
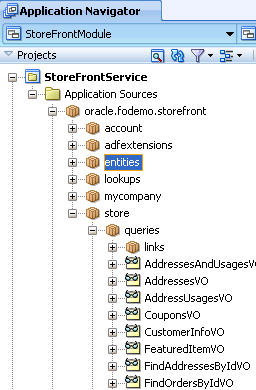
For example, the StoreFrontService project contains the oracle.fodemo.storefront.store.queries package, which contains many of the queries needed by the StoreFrontModule application, as shown in Figure 1-13.
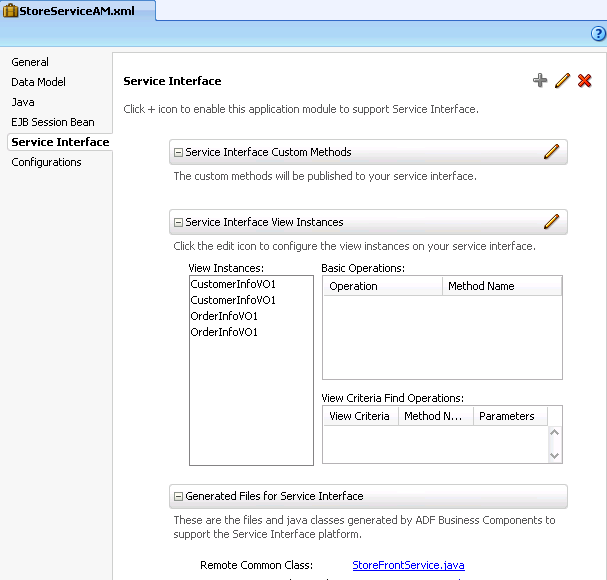
Additionally, you may find that you need to expose functionality to external applications. You can do this by exposing this functionality through a service interface. For example, the StoreServiceAM application module is exposed as a web service. This web service exposes the CustomerInfo and OrderInfo view instances, as shown in Figure 1-14. For more information, see Chapter 11, "Integrating Service-Enabled Application Modules."
1.3.6.3 Testing and Debugging Business Services with the Business Component Browser
While you develop your application, you can iteratively test your business services using the Business Component Browser. The browser allows you to test the queries, business logic, and validation of your business services without having to use or create a user interface or other client to test your services. Using the browser allows you to test out the latest queries or business rules you've added, and can save you time when you're trying to diagnose problems. For more information about developing and testing application modules, see Chapter 9, "Implementing Business Services with Application Modules."
The browser also interacts with the ADF Declarative Debugger to allow debug your business services. You can set breakpoints on any custom methods you create. For more information, see Section 31.6, "Using the Business Component Browser for Testing and Debugging."
1.3.7 Implementing the User Interface with JSF
From the page flows you created during the planning stages, you can double-click the page icons to create the actual JSP files. When you create a JSP for an ADF Faces application, you can choose to create an XML-based JSP document (which uses the extension *.jspx) rather than a *.jsp file.
Best Practice:
Using an XML-based document has the following advantages:-
Simplifies treating your page as a well-formed tree of UI component tags.
-
Discourages you from mixing Java code and component tags.
-
Allows you to easily parse the page to create documentation or audit reports.
If you want to use Facelets instead of JSP in your application, you can instead create XHTML files. Facelets is a JSF-centric declarative XML view definition technology that provides an alternative to using the JSP engine.
Tip:
While Facelet pages can use any well formed XML file, including.jspx, when you create a Facelet page in JDeveloper, it is created as an XHTML file.Best Practice:
Use Facelets to take advantage of the following:-
The Facelets layer was created specifically for JSF, which results in reduced overhead and improved performance during tag compilation and execution.
-
Facelets is considered the primary view definition technology in JSF 2.0.
-
Some future performance enhancements will only be available with Facelets
ADF Faces provides a number of components that you can use to define the overall layout of the page. JDeveloper contains predefined quick start layouts that use these components to provide you with an efficient way to correctly determine the layout of your pages. You can choose from one-, two-, or three-column layouts, and then determine how you want the columns to behave. You can also choose to apply themes to the layouts, which adds color to some of the components for you. For more information see the "Using Quick Layouts" section of the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
Oracle ADF also allows you to create and use your own page templates. When creating templates, a developer can determine the layout of the page (either using one of the quick layout templates or creating the layout manually), provide static content that must appear on all pages, and create placeholder attributes that can be replaced with valid values for each page. Each time the template is changed, for example if the layout changes, any page that uses the template will reflect the update.
Most pages in the StoreFrontModule application use the StoreFrontTemplate template, which provides an area for branding and navigation, a main content area divided into three panes, and a footer area. If the template designer decides to switch the location of the branding and the navigation, all pages that use the template will automatically reflect that change at runtime.
The chapters in Part IV, "Creating a Databound Web User Interface" provide information on creating different types of UI functionality, from basic forms to more complex search capabilities.
1.3.8 Data Binding with Oracle ADF Model Layer
In JSF, you use a simple expression language (called EL) to bind to the information you want to present and/or modify (for more information, see http://java.sun.com/products/jsp/reference/techart/unifiedEL.html). Example expressions look like #{userInfoBean.principalName} to reference a particular user's name, or #{userInfoBean.principalName eq 'SKING'} to evaluate whether a user's name is SKING or not. At runtime, a generic expression evaluator returns the String and boolean value of these respective expressions, automating access to the individual objects and their properties without requiring code.
At runtime, the value of certain JSF UI components is determined by the value attribute. While a component can have static text as its value, typically the value attribute will contain a binding that is an EL expression that the runtime infrastructure evaluates to determine what data to display. For example, an outputText component that displays the name of the currently logged-in user might have its value attribute set to the expression #{userInfoBean.principalName}. Since any attribute of a component can be assigned a value using an EL expression, it's easy to build dynamic, data-driven user interfaces. For example, you could hide a component when a user is not logged in by using a boolean-valued expression like #{userInfoBean.prinicpalName !=null} in the UI component's rendered attribute. If there is no principal name in the current instantiation of the userInfoBean, the rendered attribute evaluates to false and the component disappears from the page.
In a typical JSF application, you would create objects like the userInfoBean object as a managed bean. The JSF runtime manages instantiating these beans on demand when any EL expression references them for the first time. However, in an application that uses the ADF Model layer, instead of binding the UI component attributes to properties or methods on managed beans, JDeveloper automatically binds the UI component attributes to the ADF Model layer, which uses XML configuration files that drive generic data binding features. It implements the two concepts in JSR-227 that enable decoupling the user interface technology from the business service implementation: data controls and declarative bindings.
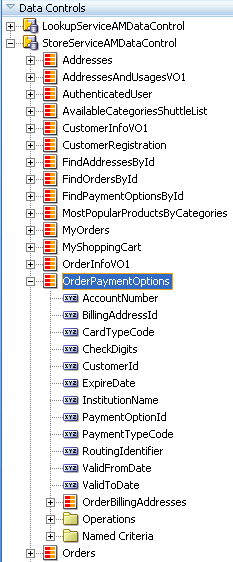
Data controls use XML configuration files to describe a service. At design time, visual tools like JDeveloper can leverage that metadata to allow you to declaratively bind UI components to any data control operation or data collection, creating bindings. For example, Figure 1-15 shows the StoreServiceAMDataControl data control as it appears in the Data Controls panel of JDeveloper.
Note that the collections that display in the panel represent the set of rows returned by the query in each view object instance contained in the StoreServiceAM application module. For example, the OrderPaymentOptions data collection in the Data Controls panel represents the OrderPaymentOptions view object instance in the StoreServiceAM's data model. The OrderBillingAddress data collection appears as a child, reflecting the master-detail relationship set up while building the business service. The attributes available in each row of the respective data collections appear as child nodes. The data collection level Operations node contains the built-in operations that the ADF Model layer supports on data collections, such as previous, next, first, last, and so on.
Note:
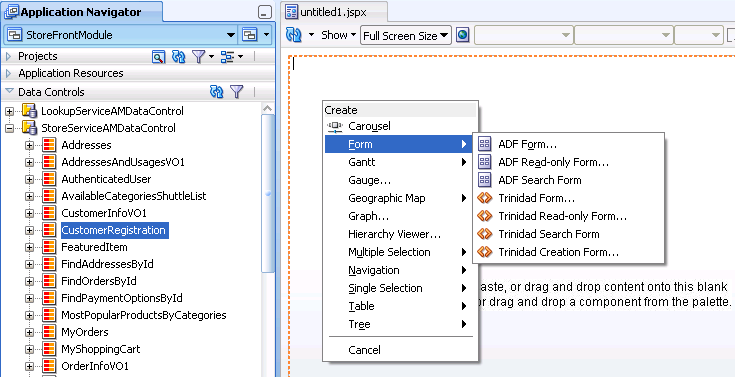
If you create other kinds of data controls for working with web services, XML data retrieved from a URL, JavaBeans, or EJBs, these would also appear in the Data Controls panel with an appropriate display. When you create one of these data controls in a project, JDeveloper creates metadata files that contain configuration information. These additional files do not need to be explicitly created when you are working with Oracle ADF application modules, because application modules are already metadata-driven components, and so contain all the information necessary to be exposed automatically as JSR 227 data controls.Using the Data Controls panel, you can drag and drop a data collection onto a page in the visual editor, and JDeveloper creates the necessary bindings for you. Figure 1-16 shows the CustomerRegistration collection from the StoreServiceAMDataControl data control being dragged from the Data Controls panel, and dropped as a form onto a JSF page.
The first time you drop a databound component from the Data Controls panel on a page, JDeveloper creates an associated page definition file. This XML file describes the group of bindings supporting the UI components on a page. The ADF Model uses this file at runtime to instantiate the page's bindings. These bindings are held in a request-scoped map called the binding container. Each time you add components to the page using the Data Controls panel, JDeveloper adds appropriate binding entries into this page definition file. Additionally, as you perform drag-and-drop data binding operations, JDeveloper creates the required tags representing the JSF UI components on the JSF page. For more information about using the Data Controls panel, see Chapter 12, "Using Oracle ADF Model in a Fusion Web Application."
Note:
You can use dynamic UI components that create the bindings at runtime instead of design time. To use dynamic components, you set control hints on your view objects that determine how the data is to be displayed each time the view object is accessed by a page. This ensures that data is displayed consistently across pages, and also allows you to change in a single location, how the data is displayed instead of having to update each individual page. For more information, see Section 22.7, "Using a Dynamic Form to Determine Data to Display at Runtime."Figure 1-17 illustrates the architecture of a JSF application when you leverage ADF Model for declarative data binding. By combining ADF Model with JSF, you avoid having to write a lot of the typical managed bean code that would be required for real-world applications.
Aside from forms and tables that display or update data, you can also create search forms, and databound charts and graphs. For more information about using data controls to create different types of pages, see the chapters contained in Part IV, "Creating a Databound Web User Interface". For more information about the Data Controls panel and how to use it to create any UI data bound component, see Chapter 12, "Using Oracle ADF Model in a Fusion Web Application."
1.3.9 Validation and Error Handling
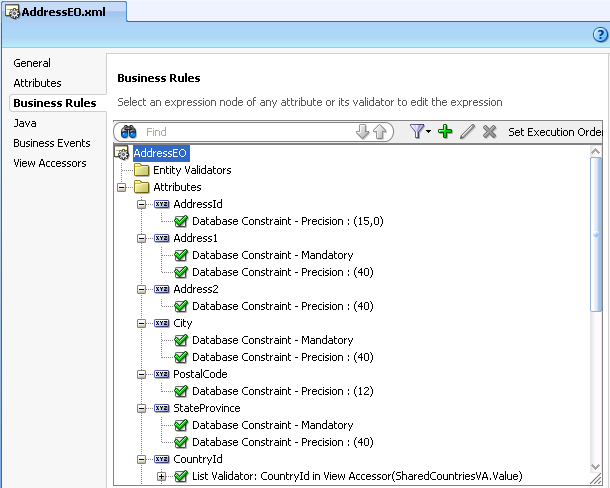
You can add validation to your business objects declaratively using the overview editors for entity and view objects. Figure 1-18 shows the Business Rules tab of the overview editor for the AddressEO entity object.
Along with providing the validation rules, you also set the error messages to display when validation fails. To supplement this declarative validation, you can also use Groovy-scripted expressions. For more information about creating validation at the service level, see Chapter 7, "Defining Validation and Business Rules Declaratively."
Additionally, ADF Faces input components have built-in validation capabilities. You set one or more validators on a component either by setting the required attribute or by using the prebuilt ADF Faces validators. You can also create your own custom validators to suit your business needs. For more information, see the "Validating and Converting Input" chapter of the Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
You can create a custom error handler to report errors that occur during execution of an ADF application. Once you create the error handler, you only need to register the handler in one of the application's configuration files. For more information, see Section 28.10, "Customizing Error Handling."
1.3.10 Adding Security
Oracle ADF provides a security implementation that is based on Java Authentication and Authorization Service (JAAS). JAAS is a standard security Application Programming Interface (API) that is added to the Java language through the Java Community Process. It enables applications to authenticate users and enforce authorization. The Oracle ADF implementation of JAAS is permission-based. You define these permissions and then grant them on application roles that you associate with users of the application. For more information about securing your application, see Chapter 30, "Enabling ADF Security in a Fusion Web Application."
1.3.11 Testing and Debugging the Web Client Application
Testing an Oracle ADF web application is similar to testing and debugging any other Java EE application. Most errors result from simple and easy-to-fix problems in the declarative information that the application defines or in the EL expressions that access the runtime objects of the page's Oracle ADF binding container. In many cases, examination of the declarative files and EL expressions resolve most problems.
For errors not caused by the declarative files or EL expressions, JDeveloper includes the ADF Logger, which captures runtime trace messages from the ADF Model layer API. The trace includes runtime messages that may help you to quickly identify the origin of an application error. You can also search the log output for specific errors. JDeveloper also includes the ADF Declarative Debugger, a tool that allows you to set breakpoints. When a breakpoint is reached, the execution of the application is paused and you can examine the data that the Oracle ADF binding container has to work with, and compare it to what you expect the data to be. Chapter 31, "Testing and Debugging ADF Components" contains useful information and tips on how to successfully debug a Fusion web application.
For testing purposes, JDeveloper provides integration with JUnit. You use a wizard to generate regression test cases. For more information, see Section 31.10, "Regression Testing with JUnit."
1.3.12 Refactoring Application Artifacts
Using JDeveloper, you can easily rename or move the different components in your application. For example, you may find that you need to change the name of your view objects after you have already created them. JDeveloper allows you to easily do this and then propagates the change to all affected metadata XML files. For more information, see Chapter 32, "Refactoring a Fusion Web Application."
1.3.13 Deploying a Fusion Web Application
You can deploy a Fusion web application to either the integrated WebLogic server within JDeveloper or to a standalone instance. For more information about deployment, see Chapter 36, "Deploying Fusion Web Applications."
1.3.14 Integrating a Fusion Web Application
You can integrate your Fusion web application with any existing or new applications using service-oriented architecture (SOA) principals provided by Oracle SOA Suite. Oracle SOA Suite includes declarative development tools that allow you to easily integrate multiple applications using services, events, business rules, business process flows, and other SOA technologies.
You can build your Fusion web application so that it can easily integrate with other applications. You can publish your application modules as services.You can also create events that can be used for example, to initiate business processes. For more information, see Chapter 11, "Integrating Service-Enabled Application Modules." Your application modules can also call other web services directly. For more information, see Section 13.2, "Calling a Web Service from an Application Module." You can also integrate your application using task flows. For example, a task flow can be used to initiate a business process flow. For more information, see Section 18.12, "Using BPEL with Task Flows."
For more information about Oracle SOA Suite, see Oracle Fusion Middleware Getting Started with Oracle SOA Suite and Oracle Fusion Middleware Developer's Guide for Oracle SOA Suite.
1.4 Working Productively in Teams
Often, applications are built in a team development environment. While a team-based development process follows the development cycle outlined in Section 1.3, "Developing with Oracle ADF,"many times developers are creating the different parts of the application simultaneously. Working productively means team members divide the work, understand how to enforce standards, and manage source files with a source control system, in order to ensure efficient application development.
Before beginning development on any large application, a design phase is typically required to assess use cases, plan task flows and screens, and identify resources that can be shared.
The following list shows how the work for a typical Fusion web application might be broken up once an initial design is in place:
-
Infrastructure
A DBA creates Ant scripts (or other script files) for building and deploying the finished application. SQL scripts are developed to create the database schema used by the application.
-
Entity objects
In a large development environment, a separate development group builds all entity objects for the application. Because the rest of the application depends on these objects, entity objects should be one of the first steps completed in development of the application.
Once the entity objects are finished, they can be shared with other teams using Oracle ADF libraries (see Section 33.2, "Packaging a Reusable ADF Component into an ADF Library" for more information). The other teams then access the objects by adding to them to a catalog in the Resource Palette. In your own application development process, you may choose not to divide the work this way. In many applications, entity objects and view objects might be developed by the same team (or even one person) and would be stored within one project.
-
View objects
After the entity objects are created and provided either in a library or within the project itself, view objects can be created as needed to display data (in the case of building the UI) or supply service data objects (when data is needed by other applications in a SOA infrastructure).
When building the Fusion Order Demo application, each developer of a particular page or service was in charge of creating the view objects for that page or service. This was needed because of the tight integration between the view object and its use by a page in the Fusion Order demo; the team who built the UI also built the corresponding view objects.
During development, you may find that two or more view objects are providing the same functionality. In some cases, these view objects can be easily combined by altering the query in one of the objects so that it meets the needs of each developer's page or service.
Once the view objects are in place, you can create the application module, data controls, and add any needed custom methods. The process of creating view objects, reviewing for redundancy, and then adding them to the application module can be an iterative one.
-
User interface (UI) creation
With a UI design in place, the view objects in place and the data controls created, the UI can be built either by the team that created the view objects (as described in the previous bullet point) or by a separate team. You can also develop using a UI-first strategy, which would allow UI designers to create pages before the data controls are in place. Oracle ADF provides placeholder data controls that UI designers can use early in the development cycle. For more information, see Chapter 29, "Designing a Page Using Placeholder Data Controls."
1.4.1 Enforcing Standards
Because numerous individuals divided into separate teams will be developing the application, you should enforce a number of standards before development begins to ensure that all components of the application will work together efficiently. The following are areas within an application where it is important to have standardization in place when working in a team environment:
-
Code layout style
So that more than one person can work efficiently in the code, it helps to follow specific code styles. JDeveloper allows you to choose how the built-in code editor behaves. While many of the settings affect how the user interacts with the code editor (such as display settings), others affect how the code is formatted. For example, you can select a code style that determines things like the placement of opening brackets and the size of indents. You can also import any existing code styles you may have, or you can create your own and export them for use by the team. For more information, see "Setting Preferences for the Source Editor" in the "JDeveloper Basics" section of the JDeveloper online help.
-
Package naming conventions
You should determine not only how packages should be named, but also the granularity of how many and what kinds of objects will go into each package. For example, all managed beans in the StoreFront module are in the
view.managedpackage. All beans that contain helper-type methods accessed by other beans are inutilpackages (one for Oracle ADF and one for JSF). All property files are in thecommonpackage. -
Pages
You can create templates to be used by all developers working on the UI, as described in Section 1.3.7, "Implementing the User Interface with JSF." This not only ensures that all pages will have the same look and feel, but also allows you to make a change in the template and have the change appear on all pages that use it. For more information, see Section 20.2, "Using Page Templates."
Aside from using templates, you should also devise a naming standard for pages. For example, you may want to have names reflect where the page is used in the application. To achieve this goal, you can create subdirectories to provide a further layer of organization.
-
Connection names: Unlike most JDeveloper and Oracle ADF objects that are created only once per project and by definition have the same name regardless of who sees or uses them, database connection names might be created by individual team members, even though they map to the same connection details. Naming discrepancies may cause unnecessary conflicts. Team members should agree in advance on common, case-sensitive connection names that should be used by every member of the team.
1.4.2 Using a Source Control System
When working in a team environment, you will need to use a source control system. By default, Oracle JDeveloper provides integrated support for both the CVS and Subversion source control systems, though others may be available through extensions. You can also create an extension that allows you to work with another system in JDeveloper. For information about using these systems within JDeveloper, see the "Using Versioning" topic in the "Designing and Developing Applications" section of the JDeveloper online help.
Following are suggestions for using source control with a Fusion web application:
-
Checking out files
Using JDeveloper, you can create a connection to the source control server and use the source control window to check out the source. When you work locally in the files, the pending changes window notifies you of any changed files. You can create a script using Apache Ant (which is integrated into JDeveloper). You can then use the script to build all application workspaces locally. This can ensure that the source files compile before you check the changed files into the source control repository. To find out how to use Apache Ant to create scripts, see "Building With Apache Ant" in the "Designing and Developing Applications" section of the JDeveloper online help.
-
Automating builds
Consider running a continuous integration tool. Once files are checked into the source server, the tool can be used to recognize either that files have changed or to check for changed files at determined intervals. At that point, the tool can run an Ant script on the server that copies the full source (note that this should be a copy, and not a checkout), compiles those files, and if the compilation is successful, creates a zip file for consumers (not developers) of the application to use. The script should then clean up the source directory. Running a continuous integration tool will improve confidence in the quality of the code in the repository, encourage developers to update more often, and lead to smaller updates and fewer conflicts. Examples of continuous integration tools include Apache Gump and Cruise Control.
-
Updating and committing files
When working with Subversion, updates and commits should be done at the Working Copy level, not on individual files. If you attempt to commit and update an individual file, there is a chance you will miss a supporting metadata file and thereby corrupt the committed copy of the application.
-
Resolving merge conflicts
When you add or remove business components in a JDeveloper ADF Business Components project, JDeveloper reflects it in the project file (
.jpr). When you create (or refactor) a component into a new package, JDeveloper reflects that in the project file and in the ADF Business Components project file (.jpx). Although the XML format of these project control files has been optimized to reduce occurrences of merge conflicts, merge conflicts may still arise and you will need to resolve them using JDeveloper's Resolve Conflicts option on the context menu of each affected file.After resolving merge conflicts in any ADF Business Components XML component descriptor files, the project file (
.jpr) for an ADF Business Components project, or the corresponding business components project file (.jpx), close and reopen the project to ensure that you're working with latest version of the component definitions. To do this, select the project in the Application Navigator, choose File > Close from the JDeveloper main menu, and then expand the project again in the Application Navigator.
1.5 Learning Oracle ADF
In addition to this developers guide, Oracle also offers the following resources to help you learn how you can best use Oracle ADF in your applications:
-
Cue Cards in JDeveloper: JDeveloper cue cards provide step-by-step support for the application development process using Oracle ADF. They are designed to be used either with the included examples and a sample schema, or with your own data. Cue cards also include topics that provide more detailed background information, viewlets that demonstrate how to complete the steps in the card, and code samples. Cue cards provide a fast, easy way to become familiar with the basic features of Oracle ADF, and to work through a simple end-to-end task.
-
Tutorials on Oracle Technology Network: These short tutorials allow you to gain valuable hands-on experience, and then use the lessons as the foundation for your own implementation.
-
Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework: Provides detailed information, procedures, and practices for using the ADF Faces components and architecture.
1.6 Generation of Complete Web Tier Using Oracle JHeadstart
As you'll learn throughout the rest of this guide, Oracle JDeveloper 11g and Oracle ADF give you a productive, visual environment for building richly functional, database-centric Java EE applications with a maximally declarative development experience. However, if you are used to working with tools like Oracle Designer that offer complete user interface generation based on a higher-level application structure definition, you may be looking for a similar facility for your Java EE development. If so, then the Oracle JHeadstart 11g application generator may be of interest to you. It is an additional extension for JDeveloper that uses Oracle ADF's built-in features to offer complete web-tier generation for your application modules. Starting with the data model you've designed for your ADF business service, you use the integrated editors that JHeadstart adds to the JDeveloper environment to iteratively refine a higher-level application structure definition. These editors controls the functionality and organization of the view objects' information in your generated web user interface. By checking boxes and choosing various options from dropdown lists, you describe a logical hierarchy of pages that can include multiple styles of search regions, list of values (LOVs) with validation, shuttle controls, nested tables, and other features. These declarative choices use terminology familiar to Oracle Forms and Designer users, further simplifying web development. Based on the application structure definition, you generate a complete web application that automatically implements the best practices described in this guide, easily leveraging the most sophisticated features that Oracle ADF and JSF have to offer.
Whenever you run the JHeadstart application generator, rather than generating code, it creates (or regenerates) all of the declarative view and controller layer artifacts of your Oracle ADF-based web application. These artifacts use the ADF Model layer and work with your ADF application module as their business service. The generated files are the same kinds you produce when using JDeveloper's built-in visual editors. The key difference is that JHeadstart creates them in bulk, based on a higher-level definition that you can iteratively refine until the generated pages match your end users' requirements as closely as possible. The generated files include:
-
JSF Pages with databound ADF Faces UI components
-
ADF Model page definition XML files describing each page's data bindings
-
JSF navigation rules to handle page flow
-
Resource files containing localizable UI strings
Once you've generated a maximal amount of your application's web user interface, you can spend your time using JDeveloper's productive environment to tailor the results or to concentrate your effort on additional showcase pages that need special attention. Once you've modified a generated page, you can adjust a setting to avoid regenerating that page on subsequent runs of the application generator. Of course, since both the generated pages and your custom designed ones leverage the same ADF Faces UI components, all of your pages automatically inherit a consistent look and feel. For more information on how to get a fully functional trial of JHeadstart for evaluation, including details on pricing, support, and additional services, see the JHeadstart page on the Oracle Technology Network at http://www.oracle.com/technology/products/jheadstart/index.html.