| Oracle® Application Expressアドバンスト・チュートリアル リリース3.2 B53796-03 |
|
 前 |
 次 |
Oracle Application Expressアプリケーションのデータおよびフォーム要素は、リージョンと呼ばれるコンテナを使用してページに配置されます。ページには、リージョンの配置および位置指定を制御する属性があります。リージョン内部のフォーム要素(アイテム)の配置およびスタイルは、アイテム属性を使用して制御します。
このチュートリアルでは、スクリプトを実行してデータ入力フォームの基礎となるデータ・オブジェクトを作成します。その後、データ入力フォームを作成し、リージョン属性とアイテム属性を変更してフォーム・レイアウトを変更する方法を学習します。
この項には、次の項目が含まれます。
このトピックおよび関連トピックに関するその他の例は、次に示すOracle by Examples (OBE)を参照してください。
アプリケーションの作成および実行
http://www.oracle.com/technology/obe/hol08/apexintro/apex3.1.1_b/apex3.1.1_b_otn.htm
Oracle Application Express 3.1での追加の新機能の使用
http://www.oracle.com/technology/obe/apex/apex31nf/apex31misc.htm
既存のアプリケーションへのコンポーネントの追加
http://www.oracle.com/technology/obe/hol08/apexintro/apex3.1.1_c/apex3.1.1_c_otn.htm
データ入力フォーム作成の最初のステップは、基礎となるデータ・オブジェクトを作成することです。次の演習では、HT_EMPという表を作成した後、ウィザードを使用して新しいページを作成します。
この項の内容は次のとおりです。
まず、SQLスクリプトでスクリプトを実行して、新しい表を作成します。
HT_EMP表および適切な関連オブジェクトを作成するには、次のステップを実行します。
「ワークスペース」ホームページで「SQLワークショップ」をクリックして、「SQLスクリプト」をクリックします。
SQLスクリプトのホームページが表示されます。
「作成」をクリックします。
スクリプト・エディタが表示されます。
「スクリプト名」に、HT_EMPと入力します。
「スクリプト・エディタ」に、次のデータ定義言語(DDL)を入力します。
CREATE TABLE ht_emp (
emp_id NUMBER primary key,
emp_first_name VARCHAR2(30) not null,
emp_middle_initial VARCHAR2(1),
emp_last_name VARCHAR2(45) not null,
emp_part_or_full_time VARCHAR2(1) not null check (emp_part_or_full_time in ('P','F')),
emp_salary NUMBER,
emp_dept VARCHAR2(20) check (emp_dept in ('SALES','ACCOUNTING',
'MANUFACTURING','HR')),
emp_hiredate DATE,
emp_manager NUMBER references ht_emp,
emp_special_info VARCHAR2(2000),
emp_telecommute VARCHAR2(1) check (emp_telecommute in ('Y')),
rec_create_date DATE not null,
rec_update_date date)
/
INSERT INTO ht_emp
(emp_id, emp_first_name, emp_middle_initial, emp_last_name, emp_part_or_full_time, emp_salary, emp_dept, emp_hiredate, emp_manager, emp_special_info, emp_telecommute, rec_create_date)
VALUES
(1,'Scott','R','Tiger','F',
100000,'SALES',sysdate,null,'cell phone number is xxx.xxx.xxxx
home phone is yyy.yyy.yyyy','Y',
SYSDATE)
/
CREATE SEQUENCE ht_emp_seq
start with 2
/
CREATE OR REPLACE TRIGGER bi_ht_emp
BEFORE INSERT ON ht_emp
FOR EACH ROW
BEGIN
SELECT ht_emp_seq.nextval
INTO :new.emp_id
FROM DUAL;
:new.rec_create_date := SYSDATE;
END;
/
CREATE OR REPLACE TRIGGER bu_ht_emp
BEFORE UPDATE ON ht_emp
FOR EACH ROW
BEGIN
:new.rec_update_date := SYSDATE;
END;
/
「保存」をクリックします。
SQLの「スクリプト・リポジトリ」にスクリプトが表示されます。
HT_EMPスクリプトを実行します。
HT_EMPスクリプトをクリックします。
「実行」をクリックします。
「スクリプトの実行」で、再度「実行」をクリックします。
「ビュー」リストから「詳細」を選択し、「実行」をクリックします。
「結果」ページにアクセスするには、「結果の表示」アイコンをクリックします。
赤字は、ファイルの実行中にエラーが発生したことを示します。
|
関連項目: 『Oracle Database Application Expressユーザーズ・ガイド』の「SQLスクリプトの使用」 |
次に、新しいアプリケーションを作成します。
アプリケーションを作成するには、次のステップを実行します。
「ワークスペース」ホームページに戻ります。ページ上部の「ホーム」ブレッドクラム・リンクをクリックします。
「ワークスペース」ホームページで、「アプリケーション・ビルダー」アイコンをクリックします。
「アプリケーション・ビルダー」ホームページが表示されます。
「作成」をクリックします。
「アプリケーションの作成」を選択して「次へ」をクリックします。
「名前」で、次の各項目を指定します。
「名前」に、Form Layoutと入力します。
「アプリケーション」で、デフォルトを受け入れます。
「アプリケーションの作成」で、デフォルトの「最初から」を受け入れます。
「スキーマ」で、OEHR Sample Objectsをインストールしたスキーマを選択します。
「次へ」をクリックします。
次に、ページを追加する必要があります。ここでは、空白ページ、レポート、フォーム、表形式フォームまたはレポートおよびフォームを追加できます。この演習では、2枚の空白ページを追加します。
次のステップで空白ページを追加します。
「ページ・タイプの選択」で、デフォルトの「空白」を受け入れます。
「ページの追加」をクリックします。
ページ上部に空白ページが表示されます。
「次へ」をクリックします。
「タブ」で、デフォルトの「1レベルのタブ」を受け入れて「次へ」をクリックします。
「別のアプリケーションから共有コンポーネントのコピー」で、デフォルトの「いいえ」を受け入れて「次へ」をクリックします。
「属性」で、「認証スキーム」、「言語」、「ユーザー言語プリファレンスの派生元」にデフォルトを受け入れて、「次へ」をクリックします。
「ユーザー・インタフェース」で、「テーマ12」を選択して「次へ」をクリックします。
選択内容を確認して、「作成」をクリックします。
「アプリケーション」ホームページが表示されます。新しいアプリケーションには、2つのページが含まれています。
次に、「表またはビューのフォーム」ウィザードを使用して新しいフォームを作成します。
データ入力フォームを作成するには、次のステップを実行します。
「アプリケーション」ホームページで、「ページの作成」をクリックします。
「ページ」で、「フォーム」を選択して「次へ」をクリックします。
「ページの作成」で、「表またはビューのフォーム」を選択して「次へ」をクリックします。
「表/ビューの所有者」で、デフォルトを受け入れて「次へ」をクリックします。
「表/ビューの名前」で、HT_EMP表を選択して「次へ」をクリックします。
「ページおよびリージョン属性」で、次のステップを実行します。
「ページ番号」に、2と入力します。
「ページ名」に、Form Layoutと入力します。
「リージョン・タイトル」に、Form Layoutと入力します。
「リージョン・テンプレート」で、デフォルトを受け入れます。
「ブレッドクラム」で、デフォルトを受け入れます。
「次へ」をクリックします。
「タブ」で、デフォルトの「タブを使用しない」を受け入れて「次へ」をクリックします。
「主キー」で、デフォルトを受け入れて「次へ」をクリックします。
ウィザードでは、主キーはデータベース定義から読み取られることに注意してください。
「ソース・タイプ」で、デフォルトの「既存のトリガー」を受け入れて「次へ」をクリックします。
「列の選択」で、すべての列を選択します。[SHIFT]キーを押しながら、最初の列と最後の列を選択します。続いて、「次へ」をクリックします。
「プロセス・オプション」で、デフォルト値を受け入れて「次へ」をクリックします。
「ブランチ」で、両方のフィールドに2(作成対象のページ)と入力して「次へ」をクリックします。
このページはデモンストレーション専用のため、ブランチは使用しません。
「終了」をクリックします。
「ページの編集」アイコンをクリックします。
ページ2のページ定義が表示されます。
次の検証を削除します。
「ページ・プロセス」の「検証」で、「P2_REC_CREATE_DATEがNULLでない」を選択します。
「削除」をクリックします。
この列の値はトリガーを使用して設定するため、この検証は削除します。新規レコード場合、フォーム内のアイテムには値がありません。基礎となるデータベースの列がNOT NULLであるため、この検証は自動的に作成されます。
新しい入力フォームを作成した後、ページを実行します。
ページ定義からページを実行するには、次のステップを実行します。
図5-2に示すように、ページの右上にある「ページの実行」アイコンをクリックします。
ユーザー名およびパスワードを入力するように要求されたら、ワークスペースのユーザー名およびパスワードを入力して、「ログイン」をクリックします。詳細は、「アプリケーション認証の概要」を参照してください。
アプリケーションが表示されます。
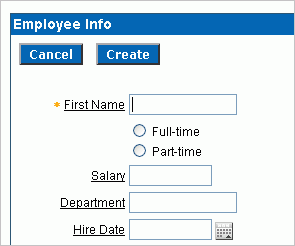
図5-3に示すとおり、新しいフォームが表示されます。フォームには、選択リスト、テキスト領域、表示専用アイテムなどで構成される従業員基本情報の詳細が表示されます。
主キー列はシステムで生成されることが前提であるため、デフォルトでは、主キーは表示されません。実際、主キーはページに含まれていますが、非表示アイテムとして処理されます。
ページには、行ごとに1つのアイテムがデフォルトで設定され、それらのアイテムの左にラベルが表示されます。アイテム・ラベルは、先頭が大文字で、アンダースコア(_)が空白に置き換えられた列名にデフォルトで設定されます。このデフォルトの動作は、表のユーザー・インタフェースのデフォルト値を構成して変更できます。
|
関連項目: 『Oracle Database Application Expressユーザーズ・ガイド』の「ユーザー・インタフェースのデフォルト値の管理」 |
また、日付列に基づくアイテムは、日付ピッカーが含まれるようにデフォルトで設定されます。さらに、「Emp Special Info」アイテムは、ベース列のサイズのため、テキスト領域として作成されます。このアイテム・タイプは、入力テキストの折返しを行うことができるため、大きいテキスト・アイテム用に選択することをお薦めします。
リージョンはページ上の領域で、コンテンツのコンテナとして機能します。リージョン属性を変更することで、ページの外観を変更できます。
この項の内容は次のとおりです。
リージョン・タイトルおよびその他のリージョン・レベル属性を編集するには、次のステップを実行します。
「開発者」ツールバーで「ページの編集2」をクリックします。
「リージョン」で、「Form Layout」をクリックします。
リージョン定義が表示されます。
タイトルをEmployee Infoに変更します。
ページの上部の「変更の適用」をクリックします。
ページ定義で、右上の「ページの実行」アイコンをクリックします。
新しいリージョン・タイトルを確認します。
他のリージョン属性を変更するには、次のステップを実行します。
ページ定義に戻ります。「開発者」ツールバーで「ページの編集2」をクリックします。
「リージョン」で、「Employee Info」を選択します。
リージョン定義が表示されます。
「ユーザー・インタフェース」までスクロールします。
ページ・テンプレート内のリージョンの位置は、ページ・テンプレートを変更して制御できます。
「表示ポイント」で、「ページ・テンプレートのリージョン位置3」を選択します。
ここでは、選択によって、リージョンがページの右側に移動します。リージョン表示ポイントは、ページ・レベル・テンプレートによって決定されます。ページ・レベル・テンプレートを選択しなかった場合、Oracle Application Expressでは、現行のテーマに定義されているデフォルトのページ・レベル・テンプレートが使用されます。「表示ポイント」リストの右にある懐中電灯アイコンを選択すると、特定の位置を表示できます。
次に、リージョン・テンプレートを一時的に変更します。
「テンプレート」で、「枠線なしリージョン」を選択します。
ページの上部の「変更の適用」をクリックします。
ページ定義で、右上の「ページの実行」アイコンをクリックします。
図5-4に示すとおり、フォームが表示されます。
フォームの外観が変わりました。フォーム・タイトルは白地に黒字で表示され、タイトルの下には罫線があります。また、フォームの周囲の境界線がなくなりました。
リージョン・テンプレートおよび表示ポイントを元の選択内容に戻すには、次のステップを実行します。
「開発者」ツールバーで「ページの編集2」をクリックします。
「リージョン」で、「Employee Info」を選択します。
「ユーザー・インタフェース」までスクロールします。
「テンプレート」リストから、「フォーム・リージョン」を選択します。
「表示ポイント」リストから、「ページ・テンプレート・ボディ (3.リージョン・コンテンツより上のアイテム)」を選択します。
ページの上部の「変更の適用」をクリックします。
アイテムは、HTMLフォームの一部です。アイテムは、テキスト・フィールド、テキスト領域、パスワード、選択リスト、チェック・ボックスなどを示します。ページ上のアイテムの表示は、アイテム属性で制御されます。アイテム属性によって、ラベルの表示位置、アイテムのサイズ、アイテムの表示位置(左右、上下)が決定されます。「ページ・アイテム」サマリー・ページでは、複数のアイテム・ラベルを一度に変更できます。
この項の内容は次のとおりです。
|
関連項目: 『Oracle Database Application Expressユーザーズ・ガイド』のアイテムの作成に関する説明 |
すべてのアイテム属性を編集するには、次のステップを実行します。
ページ2のページ定義の「アイテム」セクションに移動します。
「アイテム」で、「すべて編集」アイコンをクリックします。
図5-5に示すとおり、「すべて編集」アイコンは、鉛筆が付いた小さいグリッドに似ています。
「ページ・アイテム」サマリー・ページが表示されます。
アイテム属性を編集して、ページの外観を変更します。アイテム属性の一般的な変更は次のとおりです。
「プロンプト」フィールドを編集してアイテム・ラベルを変更します。
類似アイテムをグループ化するために特定の行に複数のアイテムを配置します。たとえば、従業員名を構成するすべてのアイテムをグループ化できます。
アイテムの幅を変更します。多くのアイテムは、最大値より小さい幅にすると外観が向上します。アイテムの幅を変更するには、「幅」フィールドに新しい値を入力します。
アイテムを並べ替えます。アイテムの最初の順序は、リージョンの基礎となる表内の列の順序に基づいています。アイテムを並べ替えるには、「順序」フィールドに新しい値を入力します。
アイテム属性がページ・レイアウトに与える影響を確認するには、次の変更を行います。
表5-1に従って、「プロンプト」、「新しい行」および「幅」フィールドの値を変更します。
表5-1 「プロンプト」、「新しい行」および「幅」フィールドの新しい値
| 「プロンプト」フィールド | 新しい行 | 幅 |
|---|---|---|
|
Emp ID |
はい |
30 |
|
First Name |
はい |
15 |
|
Middle Initial |
いいえ |
2 |
|
Last Name |
いいえ |
15 |
|
Part or Full Time |
はい |
2 |
|
Salary |
はい |
10 |
|
Department |
はい |
15 |
|
Hire Date |
はい |
10 |
|
Manager |
いいえ |
15 |
|
Special Information |
はい |
60 |
|
Telecommute |
はい |
2 |
|
Record Create Date |
はい |
10 |
|
Record Update Date |
はい |
10 |
「変更の適用」をクリックします。
ページの右上にある「ページの実行」アイコンをクリックします。
図5-6に示すとおり、「Special Information」アイテムの幅のために、一部のアイテムが右側に移動していることに注意してください。Oracle Application Expressでは、リージョンが表としてレイアウトされ、各列の幅はその列のアイテムの最大表示幅によって決定されます。
アイテムの位置を修正するには、いくつかの方法があります。
「Middle Initial」、「Last Name」および「Manager」アイテムでは、「新規フィールド」フィールドを「いいえ」に設定します。
これによって、これらのアイテムは前のアイテムのすぐ後に同じ列で配置されます。この方法は、アイテムの横に埋込みボタンを配置する場合に便利です。この設定によって、テキスト・アイテムがつぶれたように見える可能性があることに注意してください。
「Special Information」アイテムの「列スパン」フィールドを変更します。
たとえば、「Special Information」アイテムの「列スパン」を5に設定すると、このアイテムの上下に複数のアイテムを表示できます。この変更によって、「Special Information」の上に5つのアイテム(「First Name」、「Middle Initial」および「Last Name」)が表示されます。
ただし、「列スパン」を使用して名前の表示を修正すると、一貫性のあるレイアウトにならないことに注意してください。「Manager」アイテムは、「Middle Initial」と同じ列に位置したままです。「Manager」アイテムが「Middle Initial」より大きいため、「Last Name」は右端に位置したままです。これを修正するには、「Manager」アイテムの「列スパン」を3に変更して、このアイテムが「Special Information」の上に表示されるように変更します。
HTML表の停止および開始タイプのアイテムを追加して、リージョンの中央部分の列幅を再設定します。これによって、</table>タグを使用してHTML表が閉じられ、新しいHTML表が開始されます。「Last Name」アイテムの直後にHTML表の停止および開始アイテムを挿入すると、均等なレイアウトになります。HTML表の停止および開始アイテムには、ラベルのみが表示されることに注意してください。このラベルを非表示にするには、NULLに設定します。これを行うには、デフォルト設定されているラベルを削除します。
「ドラッグ・アンド・ドロップ・レイアウト」ページを使用して、対話形式で、特定の領域内でのアイテムの順序変更、選択するアイテム属性の変更、新しいアイテムの作成または既存のアイテムの削除を実行できます。この演習では、2つのアイテムを並べ替えます。
「HTML表の停止および開始」アイテムを追加するには、次のステップを実行します。
「開発者」ツールバーで「ページの編集2」をクリックします。
「アイテム」で、図5-7に示すとおり、「ドラッグ・アンド・ドロップ」アイコンをクリックします。
「ドラッグ・アンド・ドロップ・レイアウト」ページが表示されます。このページは、左側の「アイテム」パレットおよび右側の「レイアウト」リージョンに分かれています。
「アイテム」パレットで、「表の停止および開始」アイコンを選択して、P2_EMP_IDアイテムを含む行の後ろにドロップします。
「アイテム」パレットのアイコンにマウスを移動し、「表の停止および開始」を検索します。アイテム・タイプにカーソルを移動すると、ツールチップが表示されます。
「表の停止および開始」アイコンをクリックして、P2_EMP_IDの下にドラッグします。
「次へ」をクリックします。
レポートが表示されます。P2_EMP_IDの下に新しい「HTML表の停止および開始」が表示されることに注意してください。
「変更の適用」をクリックします。
アイテムがHTML表に配置されます。次に、「Special Information」アイテムの「列スパン」属性を編集する必要があります。「列スパン」属性は、表のセルのCOLSPAN属性に使用する値を定義します。
「Special Information」アイテムを編集するには、次のステップを実行します。
「アイテム」で、「リージョン・アイテムの順序変更」アイコンをクリックします。
図5-11に示すとおり、「リージョン・アイテムの順序変更」アイコンは、薄緑色の下/上矢印に似ています。
「リージョン・アイテムの順序変更」ページは、別のウィンドウに表示されます。
ページ上のアイテムは表の中に配置されます。アイテムの位置は、「新しい行」、「新規フィールド」、「列スパン」および「ラベルの位置合せ」の各属性の値を選択することにより編集できます。アイテムを表示する順序を変更するには、右端の列にある上/下矢印をクリックします。また、各アイテムがグラフィカルにどのように表示されるのかは、ページ下部に表示されます。
「Special Information」で、「列スパン」を3に変更して「変更の適用」をクリックします。
右上にある「ページの実行」アイコンをクリックします。図5-12に示すとおり、フォームが表示されます。
HT_EMP表には、監査用に「Record Create Date」および「Record Update Date」の2つの列があります。これらの列の値はトリガーによって設定されるため、ユーザーからは更新できないようにする必要があります。次の演習では、アイテムを表示専用にする方法およびそれらに専用のリージョンを追加する方法について説明します。
この項の内容は次のとおりです。
アイテムP2_REC_CREATE_DATEを表示専用にするには、次のステップを実行します。
ページ2のページ定義に移動します。「開発者」ツールバーで「ページの編集2」をクリックします。
「アイテム」で、アイテム「P2_REC_CREATE_DATE」を選択します。
「名前」セクションの「表示形式」リストから、「テキスト・フィールド(無効、状態を保存する)」を選択します。
「変更の適用」をクリックします。
アイテムP2_REC_UPDATE_DATEを表示専用にするには、次のステップを実行します。
ページ2のページ定義に移動します。
「アイテム」で、アイテム「P2_REC_UPDATE_DATE」を選択します。
「名前」セクションの「表示形式」リストから、「テキスト・フィールド(無効、状態を保存する)」を選択します。
「変更の適用」をクリックします。
次に、新しいリージョンを作成し、表示専用アイテムを新しいリージョンに移動します。
新しいリージョンを作成するには、次のステップを実行します。
ページ2のページ定義に移動します。
「リージョン」で、「作成」アイコンをクリックします。
「リージョン」で、次のステップを実行します。
「このページに追加するリージョン・タイプを指定」で、デフォルトの「HTML」を受け入れ、「次へ」をクリックします。
「作成するHTMLリージョン・コンテナのタイプの選択」で、デフォルトの「HTML」を受け入れ、「次へ」をクリックします。
「表示属性」で、「タイトル」フィールドに監査情報と入力して、残りのデフォルト値を受け入れて「次へ」をクリックします。
「リージョンの作成」をクリックします。
アイテムを新しいリージョンに移動するには、次のステップを実行します。
ページ2のページ定義に移動します。
「アイテム」で、「すべて編集」アイコンをクリックします。「すべて編集」アイコンは、鉛筆が付いた小さいグリッドに似ています。
「ページ・アイテム」サマリー・ページが表示されます。
P2_REC_CREATE_DATEおよびP2_REC_UPDATE_DATEに対して、次のステップを実行します。
「プロンプト」列で、ラベル名の末尾にコロンを追加します。
「リージョン」列で、「監査情報」を選択します。
「変更の適用」をクリックします。
右上にある「ページの実行」アイコンをクリックします。
図5-13に、実行中のページでこれらのアイテムがどのように表示されるかを示します。
「リージョンを表示/非表示」テンプレートによって、ユーザーは、プラス記号(+)をクリックしてリージョンのコンテンツを表示したり、マイナス記号(-)をクリックしてコンテンツを非表示にすることができます。ユーザーは、リージョン・テンプレートを「リージョンを表示/非表示」に変更して、「監査情報」リージョンを表示するかどうかを決定できます。
リージョン・テンプレートを「リージョンを表示/非表示」に変更するには、次のステップを実行します。
ページ2のページ定義に移動します。
「リージョン」で、「監査情報」をクリックします。
「ユーザー・インタフェース」で、「テンプレート」リストから「リージョンを非表示と表示」を選択します。
「変更の適用」をクリックします。
右上にある「ページの実行」アイコンをクリックします。
図5-14に、表示/非表示リージョンとしての「監査情報」の表示方法を示します。リージョン・タイトルの右にあるアイコンをクリックすると、リージョンを非表示にできます。
リージョンには、ヘッダーおよびフッターを含めることができます。通常、ヘッダーおよびフッターには、リージョンの上部または下部のいずれかに表示されるテキストまたはHTMLが含まれます。
リージョン・フッターを追加するには、次のステップを実行します。
ページ2のページ定義に移動します。「開発者」ツールバーで「ページの編集2」をクリックします。
「リージョン」で、「監査情報」を選択します。
「ヘッダーおよびフッター」までスクロールします。
「リージョン・フッター」に、次のように入力します。
<i>The Record Create Date is the date that the record was initially entered in to the system. <br/>The Record Update Date is the date that the record was last updated.</i>
「変更の適用」をクリックします。
右上にある「ページの実行」アイコンをクリックします。
図5-15に示すように、2つの日付フィールドと新しいフッター・テキストを表示するには、「監査情報」の横にある矢印をクリックします。
図5-15に示すとおり、フッターのテキストはイタリック体のHTMLタグで囲まれ、埋込み改行を1つ含んでいます。手動で改行を行わない場合、(リージョン・テンプレートの定義に従って)リージョンの幅全体がテキストによって使用されます。
リージョンの条件付けを行うには、「Employee ID」がNULLでない場合にのみ表示されるように「監査情報」リージョンの表示条件を作成します。「Employee ID」は、トリガーによって設定されるため、データベースから取得されたレコードにのみ存在します。「監査情報」リージョンの表示は、「Employee ID」を含むアイテムの値(P2_EMP_ID)が存在するかどうかを確認する組込み条件を使用して制御できます。
「監査情報」リージョンを条件付きで表示するには、次のステップを実行します。
ページ2のページ定義に移動します。
「リージョン」で、「監査情報」を選択します。
リージョン定義が表示されます。
「条件付き表示」までスクロールします。
「条件付き表示」で、次のステップを実行します。
「条件タイプ」で、「式1のアイテムの値がNULL」を選択します。
「式1」に、次のように入力します。
P2_EMP_ID
「変更の適用」をクリックします。
列および行にリージョンを表示するオプションがあります。次の演習では、別のリージョンを作成して、ユーザーに説明テキスト(ヒント)を表示する方法について説明します。
ヒント・テキストを表示するリージョンを作成するには、次のステップを実行します。
ページ2のページ定義に移動します。
「リージョン」で、「作成」アイコンをクリックします。
「リージョン」で、次のステップを実行します。
「このページに追加するリージョン・タイプを指定」で、デフォルトの「HTML」を受け入れ、「次へ」をクリックします。
「作成するHTMLリージョン・コンテナのタイプの選択」で、デフォルトの「HTML」を受け入れ、「次へ」をクリックします。
「表示属性」で、次のステップを実行します。
「タイトル」に、Hintと入力します。
「リージョン・テンプレート」で、「サイドバー・リージョン」を選択します。
「表示ポイント」で、「ページ・テンプレートのリージョン位置3」を選択します。
「順序」で、デフォルトを受け入れます。
「列」で、「3」を選択します。
「次へ」をクリックします。
「HTMLテキスト・リージョン・ソースを入力」で、次のように入力します。
Use this page to enter and<br/> maintain employee information.
「リージョンの作成」をクリックします。
「ページの実行」アイコンをクリックします。図5-16は、新しくページに作成した「Hint」リージョンを示します。
次の演習では、ユーザーがデータ・エントリを簡単に行うことができるようにアイテム・タイプを変更する方法について説明します。アイテム・タイプを変更するには、「アイテム属性」ページに移動して、別の「表示形式」オプションを選択します。
この項の内容は次のとおりです。
|
ヒント: 簡単にするため、このチュートリアルではアイテム属性を編集してアイテムを変更します。ただし、名前付きLOVを作成して参照させることをお薦めします。 |
|
関連項目: 『Oracle Database Application Expressユーザーズ・ガイド』の「LOVの作成」 |
「Full-time」および「Part-time」アイテムの有効な選択肢は2つのみのため、このアイテムは、チェック・ボックスまたはラジオ・グループのいずれかに変更することをお薦めします。
「Full-time」および「Part-time」アイテムをラジオ・グループに変更するには、次のステップを実行します。
ページ2のページ定義に移動します。「開発者」ツールバーで「ページの編集2」をクリックします。
「アイテム」で、「P2_EMP_PART_OR_FULL_TIME」を選択します。
「ページ・アイテムの編集」ページが表示されます。
「名前」セクションに移動します。「表示形式」リストから、「ラジオ・グループ」を選択します。
「ラベル」セクションに移動します。次のように指定します。
「ラベル」で、「ラベル」フィールドのテキストを削除します。
「テンプレート」で、「ラベルなし」を選択します。
「LOV」で、静的LOVを作成します。次のように指定します。
「名前付きLOV」で、「名前付きLOVの選択」を選択します。
「LOV定義」に、次のように入力します。
STATIC:Full-time;F,Part-time;P
この定義は「Full-time」および「Part-time」というラベル付きの2つのラジオ・ボタンとして表示されますが、データベースに挿入される値はFまたはPのいずれかです。
ページ上部の「変更の適用」をクリックします。
右上にある「ページの実行」アイコンをクリックします。図5-17に示すとおり、変更されたフォームが表示されます。
図5-17 ラジオ・グループに変更された「Full-time」および「Part-time」アイテム

「Full-time」および「Part-time」が、1つの列に縦に並ぶラジオ・グループとして表示されていることに注意してください。これらのボタンは、横に並べて表示することができます。
「Full-time」および「Part-time」ラジオ・ボタンを横に並べて表示するには、次のステップを実行します。
ページ2のページ定義に移動します。
「アイテム」で、「P2_EMP_PART_OR_FULL_TIME」を選択します。
「LOV」までスクロールします。
「列の数」に、2と入力します。
ページ上部の「変更の適用」をクリックします。
「ページの実行」アイコンをクリックします。
有効な値(「Full-time」および「Part-time」)の数と一致するようにこの設定を変更すると、図5-18に示すように、これらの値が横に並んで表示されます。
HT_EMP表の作成に使用したDDLでは、「Department」がチェック制約で検証されます。「Department」は、ラジオ・グループ、選択リストまたはポップアップLOVとして実装できます。
「Department」を選択リストに変更するには、次のステップを実行します。
ページ2のページ定義に移動します。「開発者」ツールバーで「ページの編集2」をクリックします。
「アイテム」で、「P2_EMP_DEPT」を選択します。
「名前」セクションの「表示形式」リストから、「選択リスト」を選択します。
選択リストの他の選択肢は、ユーザーを別のページまたは選択した内容に基づくURLにリダイレクトするため、あるいは選択リストで選択した内容に基づいて他の情報を取得する必要がある場合に使用するカレント・ページを送信するためのいずれかの目的で使用されます。
「LOV」までスクロールします。
「LOV」で、静的LOVを作成します。次のように指定します。
「名前付きLOV」で、「名前付きLOVの選択」を選択します。
「LOV定義」に、次のように入力します。
STATIC:SALES,ACCOUNTING,MANUFACTURING,HR
「NULLを表示」で、「はい」を選択します。
「NULL表示値」に、次のように入力します。
- No Assignment -
最後の2つのステップによって、EMP_DEPT列にNULLを含めることができるようになります。選択リストを実装し、NULLを指定できる列を含める場合は、常に、「NULLを表示」を「はい」に設定することをお薦めします。これを行わなかった場合、アイテムは、選択リストの最初のアイテムにデフォルトで設定されます。
ページ上部の「変更の適用」をクリックします。
「ページの実行」アイコンをクリックします。
図5-19に示すとおり、更新されたフォームが表示されます。
「Telecommute」アイテムには、チェック・ボックスを使用することをお薦めします。「表示タイプ」を変更する場合に、ページ上部の「Full-time」および「Part-time」ラジオ・グループの横に移動することもできます。
「Telecommute」をチェック・ボックスに変更するには、次のステップを実行します。
ページ2のページ定義に移動します。「開発者」ツールバーで「ページの編集2」をクリックします。
「アイテム」で、「P2_EMP_TELECOMMUTE」を選択します。
「名前」セクションの「表示形式」リストから、「チェックボックス」を選択します。
「表示」で、次のように入力します。
「順序」に、136と入力します。
「新しい行で開始」で、「はい」を選択します。
「LOV」までスクロールします。
ラベルの位置をチェック・ボックスの前にするには、次のように指定します。
「名前付きLOV」で、「名前付きLOVの選択」を選択します。
「LOV定義」に、次のように入力します。
STATIC:;Y
このLOV定義では、チェック・ボックスはラベルの後に表示されますが、チェック・ボックスに関連付けられている値は表示されなくなります。チェック・ボックスを選択すると、データベースに渡される値はYになります。
ページ上部の「変更の適用」をクリックします。
「ページの実行」アイコンをクリックします。
図5-20に示すとおり、「Telecommute」のチェック・ボックスが表示されます。
ラベル・テンプレートを使用して、アイテム・ラベルの外観を制御できます。現行のテーマと関連付けられているテンプレートをページ定義に表示できます。
現行のテーマと関連付けられているテンプレートを表示するには、次のステップを実行します。
ページ2のページ定義に移動します。「開発者」ツールバーで「ページの編集2」をクリックします。
「共有コンポーネント」領域に移動すると、図5-21に示すように「テーマ」セクションが表示されます。
現行のテーマは「ブルー」です。「テンプレート」セクションで、このテーマには「ヘルプ付きのオプションのラベル」と「ヘルプ付きの必須ラベル」の2つのラベル・テンプレートが含まれています。
ヘルプ付きの必須ラベル・テンプレートでは、アイテム・ラベルの左側に黄色いアスタリスクが追加されます。別のテンプレートを選択すると、アイテムの外観を変更できます。
別のラベル・テンプレートを作成するには、次のステップを実行します。
ページ2のページ定義に移動します。
「アイテム」で、アイテムを選択します。
「ラベル」までスクロールして、「テンプレート」リストからテンプレートを選択します。
「変更の適用」をクリックします。
ページを実行します。
このチュートリアルでフォームを作成したウィザードによって、ボタンも作成されました。これらのボタンは、ページが新しいレコードの作成に使用されている(P2_EMP_IDがNULL)か、既存のレコードの更新に使用されているかに基づいて条件付きで表示されます。これらのボタンは、HTMLボタンとして作成され、リージョンの上部に配置されます。
これらのボタンは、リージョンの下部、ページ・タイトルの左または右、リージョンの上、リージョンの下またはリージョン・テンプレートに定義されている任意のボタン位置に配置することもできます。
ボタンの位置を変更するには、次のステップを実行します。
ページ2のページ定義に移動します。
「ボタン」で、「ボタン」セクションの「すべて編集」アイコンをクリックします。「すべて編集」アイコンは、鉛筆が付いた小さいグリッドに似ています。
「位置」列から新しい位置を選択します。
「変更の適用」をクリックします。
ページを実行します。
ボタンには、外観を調整するためにテンプレートを関連付けることもできます。
ページを実行して、取得する従業員IDを指定することができます。通常、これは、レポート・ページからのリンクを使用して実行しますが、この例では、ページを実行し、次の例に示すように、URLの末尾にP2_EMP_ID:1を追加します。
http://apex.oracle.com/pls/otn/f?p=9659:2:1284393467360777225::::P2_EMP_ID:1
これによって、アイテムP2_EMP_IDに値1が渡されます。ページを実行すると、図5-22に示すように、「削除」および「変更の適用」ボタンが表示されます。以前は、このページで新しいページを作成することが想定されていたため、「作成」ボタンが表示されていました。現在は、「Record Create Date」フィールドに値も表示されます。
|
関連項目: 『Oracle Database Application Expressユーザーズ・ガイド』の「URL構文の理解」 |
リージョン内の情報を読みやすくする方法の1つとして、ラベル(またはデータ)を強調する方法があります。これは、色の変更、別のフォントの使用または太字の使用によって行うことができます。ラベルを太字にするには、データを手動で太字にするか、または新しいラベル・テンプレートを作成することができます。後者の方法では、ラベルの前後を太字用のHTMLタグで囲む新しいラベル・テンプレートを作成し、そのテンプレートを「監査情報」リージョン内のアイテムに関連付けます。
データを手動で太字にするには、次のステップを実行します。
ページ2のページ定義に移動します。
「アイテム」で、アイテム名を選択します。
「要素」までスクロールします。
「HTMLフォームの要素属性」で、次のように入力します。
class="fielddatabold"
この例では、このアプリケーションに関連付けられたカスケード・スタイル・シート内のクラスを参照します。
「変更の適用」をクリックします。
ページを実行します。