Using the Login Component to Develop Mobile Apps
Overview
Oracle E-Business Suite Mobile Foundation Login Component (the Login component), available from Oracle E-Business Suite Mobile Foundation Release 4.1, is a library to help you easily develop and test mobile apps developed for Oracle E-Business Suite using Oracle Mobile Application Framework (MAF).
Note: Starting from Oracle E-Business Suite Mobile Foundation Release 7.0, custom apps developed using the Login component can optionally be enabled with push notifications. Oracle E-Business Suite Mobile Foundation uses Oracle Mobile Hub, from Release 9.0 and onwards when an appropriate patch is applied, or Oracle Mobile Cloud Service to provide support for push notifications.
For more details about implementing this feature for the mobile app, see Implementing Push Notifications.
The component implements the following features that are common to all Oracle E-Business Suite mobile apps developed based on Oracle E-Business Suite Mobile Foundation so that you can focus on implementing application functionality.
-
Application Configuration
-
Enter server URL
-
Change server URL
-
Check for updates
-
-
Sign In screen
-
Security context
-
Diagnostics
-
About screen
To better understand how to create custom apps using the Login component or APIs, this chapter includes the following topics:
Understanding the Login Component Features
Oracle E-Business Suite mobile apps, like the self-service web applications, can be accessed only by authorized users of Oracle E-Business Suite. This requires a mobile app user to enter a user name and corresponding password, select an appropriate application responsibility as well as an organization if required before the app can successfully retrieve data from Oracle E-Business Suite. Unlike self-service web applications where the users are taken to a single Oracle E-Business Suite home page from where the users can access an application through its responsibility, mobile apps are designed and implemented for specific application functionalities. Hence, there is no Oracle E-Business Suite home page experience when implementing smartphone apps.
Before using the Login component to develop mobile apps against Oracle E-Business Suite, it is important to understand the following concepts:
Supported User Flows
The Login component provides the following user flows.
Initial Configuration and Context Initialization
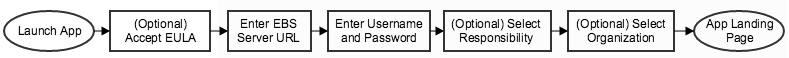
The following diagram illustrates the process flow that a mobile app user goes through while attempting to use the app for the first time:
Mobile Apps Initial Launch Process Flow

During the initial launch of the app, the user is required to perform the following tasks:
-
Accept End User License Agreement if the app requires one (optional).
-
Enter the Server URL to connect to an Oracle E-Business Suite instance.
-
Enter Oracle E-Business Suite user name and password in the Sign In screen.
-
Select a responsibility if the app requires one (optional).
-
Select an organization if the app requires one (optional).
For the tasks that are marked optional, the Login component allows you to remove the tasks in the flow using simple configuration. There are one-time activities in the diagram that are required to be done only when the app is launched for the first time.
Once the app is set up and used successfully for the first time, the user goes through the following flow for all subsequent uses of the app:
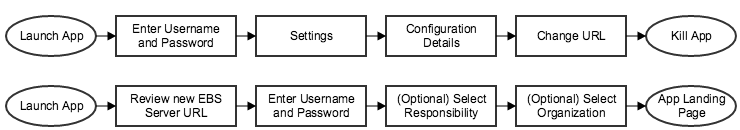
Mobile Apps Subsequent Launch Process Flow

There may be times when a user wants to use the app against a different Oracle E-Business Suite instance. This is the flow that the user goes through to change the Server URL to point to a different Oracle E-Business Suite instance.
Mobile Apps Launch Process Flow After Reconfiguration

The user is required to perform the following tasks:
-
Log in to the app. Go to the Settings screen and then the Connection Details screen.
-
Tap Change URL to replace the current server URL with a new server URL.
-
Force the app to close and then launch the app again.
-
Review the new server URL.
In this step, you can decide to proceed with the new server URL or cancel the reconfiguration to use the previous server URL if desired.
-
Enter Oracle E-Business Suite user name and password in the Sign In screen.
-
Select a responsibility if the app requires one (optional).
-
Select an organization if the app requires one (optional).
Please note that steps that are marked optional are listed here only if the user originally went through them in the Initial Configuration and Context Initialization.
Mobile App Security
Oracle E-Business Suite mobile apps are secured against Oracle E-Business Suite security model for both Authentication and Authorization. Following are the security features implemented by the Login component to secure your mobile apps against Oracle E-Business Suite.
-
Authentication
-
Authenticate users using existing Oracle E-Business Suite user credentials
-
Support the following authentication types:
-
Apps Local Login (previously known as "HTTP Basic") - for local authentication
This authentication type corresponds to the "HTTP Basic" authentication server type used in Oracle Mobile Application Framework.
-
Apps SSO Login (previously known as "Web SSO") - for remote authentication
This authentication type corresponds to the "Web SSO" authentication server type used in Oracle Mobile Application Framework.
-
-
-
Authorization
-
Secure app access through mobile app access roles
-
Secure app data access through Oracle E-Business Suite's security context using responsibility and organization
-
Authentication
To access Oracle E-Business Suite mobile apps, mobile app users use the same user name and password information that they use to log in to Oracle E-Business Suite self-service applications. Administrators can still choose a specific authentication type for each app based on how the authentication is set up in Oracle E-Business Suite.
-
Apps Local Login (previously known as "HTTP Basic") - for local authentication
The "Apps Local Login" authentication is the default type for a mobile app to authenticate mobile users locally. When this type is selected for a mobile app, the users are authenticated locally against the Oracle E-Business Suite server.
-
Apps SSO Login (previously known as "Web SSO") - for remote authentication
When the "Apps SSO Login" type is selected for a mobile app, the mobile users are not authenticated against Oracle E-Business Suite, but against an external Oracle Access Manager (OAM) server.
Use this authentication type if you want to delegate authentication to Oracle Access Manager based on a protected Login URL.
The authentication type for each mobile app is configured on the Oracle E-Business Suite server using the Mobile Applications Manager responsibility at the time the app is deployed for users. The authentication type value determines the configuration parameters required to set when configuring your mobile app.
Authorization
If an Oracle E-Business Suite mobile app requires responsibility context to access Oracle E-Business Suite data, then two levels of authorization setup are required:
-
Mobile App Access Role - The mobile app itself is associated with a mobile app access role. The role is then granted to responsibilities that can access the mobile app.
-
Responsibility Context - After signing in to the mobile app for the first time, a mobile user is given a list of responsibilities to which the app's access role is granted. The user can select a responsibility and optionally also select an organization.
Configuration File
In order for the Login component to connect to an Oracle E-Business Suite instance and provide secure access to the data for the mobile apps, it requires a set of configuration parameters. The configuration parameters for a given mobile app are set up by the administrators on the Oracle E-Business Suite Server using the Mobile Applications Manager responsibility. The configuration parameters are then downloaded from the Oracle E-Business Suite server by the Login component based on the server URL provided by the user. The most important configuration parameter for a given mobile app is the Authentication Type. Based on the authentication type, the corresponding configuration parameters determine how the authentication works for the mobile app.
-
Apps Local Login (previously known as "HTTP Basic") (local authentication)
If "Apps Local Login" is selected as the authentication type to authenticate users locally against the Oracle E-Business Suite server, the associated configuration parameters are listed in the following table:
Apps Local Login Configuration Parameters Parameter Name Parameter Internal Name Description Default Value Service Endpoint APPS_MOBILE_AGENT Oracle E-Business Suite server host URL to use for all web service invocations from a mobile app. Value of the APPS_FRAMEWORK_AGENT profile option Idle Timeout APPS_MOBILE_IDLE_TIMEOUT Time period after which the user is required to log in again to access the app feature. Unsaved data is not lost. 7200 Session Timeout APPS_MOBILE_SESSION_TIMEOUT Time period after which the user's session is cleared and required to log in again to create a new session. Unsaved data is lost. 28800 -
Apps SSO Login (previously known as "Web SSO") (remote authentication)
If "Apps SSO Login" is selected as the authentication type to authenticate users remotely against an external Oracle Access Manager (OAM) server, the associated configuration parameters are listed in the following table:
Apps SSO Login Configuration Parameters Parameter Name Parameter Internal Name Description Default Value SSO Login URL LoginURL This is the login server URL that challenges the user to authenticate with Oracle Access Manager (OAM).
If the URL is valid, a mobile app displays the login screen where a user enters the credentials for user validation through Oracle Access Manager (OAM).Value of the APPS_AUTH_AGENT profile option is suffixed with /login/sso SSO Logout URL LogoutURL This is the server-side URL that logs out a mobile user by terminating the server session from Oracle Access Manager. Value of the APPS_AUTH_AGENT profile option is suffixed with /logout/sso SSO Login Success URL LoginSuccessURL This is the URL that indicates the user has logged in successfully.
To determine the correct value for this parameter, navigate to the configured SSO Login URL in a web browser session and then submit valid login credentials. The URL that you are re-directed to after successful login is your SSO Login Success URL.
Please note that this URL can be the same as the SSO Login URL. In this release, the same URL is used for this SSO Login Success parameter and the SSO Login URL parameter, and it is the current value of Value of the APPS_AUTH_AGENT profile option suffixed with /logout/sso.Value of the APPS_AUTH_AGENT profile option is suffixed with /logout/sso SSO Login Failure URL LoginFailureURL This is the URL to redirect a user to a login failure page after the authentication fails from the login page.
This parameter is reserved for future use.Value of the APPS_FRAMEWORK_AGENT profile option SSO Session Timeout SessionTimeOutValue The number of seconds that a user can remain logged in to an app.
This parameter is specified in seconds, and the minimum value is 300 seconds. The default value is 28800 seconds. After the SSO session expires, the user will be prompted with the SSO login page.
It is recommended that you set this parameter to a value that is less than the Oracle E-Business Suite session timeout value set in the ICX_SESSION_TIMEOUT profile option. This setting helps avoid issues with REST call failures after the ICX session timeout.
For example, if the ICX_SESSION_TIMEOUT value is set to 30 minutes, you can set the SSO Session Timeout value to 1740 seconds (29 minutes). After the SSO session expires, the user will be prompted with the SSO login page.28800 EBS Session Service APPS_SESSION_SERVICE Oracle E-Business Suite service endpoint used to create the Oracle E-Business Suite server session based on OAM token. Value of the APPS_AUTH_AGENT profile option is suffixed with /logout/apps Service Endpoint APPS_MOBILE_AGENT Oracle E-Business Suite server host URL to use for all web service invocations from a mobile app. Value of the APPS_FRAMEWORK_AGENT profile option
Developing Your Mobile Apps Using the Login Component
This section provides the step-by-step instructions on using the Login component to develop custom apps. Specifically, it includes the following topics:
Starting from Oracle E-Business Suite Mobile Foundation Release 7.0 and onwards, you can optionally enable push notifications for your custom apps developed using the Login component. For information on implementing this feature for these custom apps, see Implementing Push Notifications.
Downloading and Using the Login Component
After applying the required patches for developing custom apps, as described in Applying Prerequisite Patches on the Oracle E-Business Suite Server, Oracle E-Business Suite Mobile Apps Administrator's Guide, Release 12.1 and 12.2, and performing needed setup tasks on the server side, you can download and use the Login component for your custom app development.
The Oracle E-Business Suite Mobile Foundation Login component developed for Oracle E-Business Suite Mobile Foundation Release 9.1 is available for download from My Oracle Support through Patch 32284288. This patch applies to Oracle E-Business Suite Release 12.1.3 and Release 12.2.
Note: For Oracle E-Business Suite Mobile Foundation (Login component) Release 9.0, you can download it through Patch 30914694. It is also included in the "Oracle E-Business Suite Mobile Application Archive 9.0" software distribution from the Oracle Software Delivery Cloud. For download instructions, see Downloading Mobile Application Archives Files. For Oracle E-Business Suite Mobile Foundation (Login component) Release 8.0, download it through Patch 27958894; for Oracle E-Business Suite Mobile Foundation (Login component) Release 7.0, download it through Patch 26023015.
You can use the downloaded Login component to develop custom apps for Oracle E-Business Suite. This component enables the Oracle E-Business Suite Mobile Foundation client libraries, application template, and sample app.
The following table lists the files contained in the Login component for you to use for custom app development:
| Folder Name | Subfolder and File Name |
|---|---|
| maf/project This folder includes the Login component libraries and other Oracle Mobile Application Framework (Oracle MAF) project files. Files contained in this folder should be included into your Oracle MAF JDeveloper project. |
lib
|
adf/META-INF
|
|
adf/META-INF/ebs
|
|
src/META-INF
|
|
| src/Cordova-Plugin-InAppBrowser This folder contains Cordova plug-in implementation for InAppBrowser. |
|
ApplicationController/src/META-INF
|
|
ApplicationController/public_html/resources
ViewController/public_html/resources
|
|
| maf/template This folder contains an Oracle JDeveloper project, built with Oracle Mobile Application Framework (MAF) 2.6.3 (or Oracle MAF 2.6.2 for Oracle E-Business Suite Mobile Foundation Release 9.0, Oracle MAF 2.5.0 for Oracle E-Business Suite Mobile Foundation Release 8.0, Oracle MAF 2.4.0 for Oracle E-Business Suite Mobile Foundation Release 7.0) and preconfigured with the Oracle E-Business Suite Login component. This project can be used as a template to quickly start developing custom mobile apps against Oracle E-Business Suite. |
|
| maf/sample This folder contains an Oracle JDeveloper project, built with Oracle Mobile Application Framework 2.6.3 (or Oracle MAF 2.6.2 for Oracle E-Business Suite Mobile Foundation Release 9.0, Oracle MAF 2.5.0 for Oracle E-Business Suite Mobile Foundation Release 8.0, Oracle MAF 2.4.0 for Oracle E-Business Suite Mobile Foundation Release 7.0) which is a sample mobile app that is implemented using the Login component that can connect to Oracle E-Business Suite. Please note that the sample app acts as a reference implementation for:
You can use the sample app in Oracle JDeveloper to review, deploy, and test against Oracle E-Business Suite. Important: To use the sample app, ensure that you apply required sample app patches as described in Applying Prerequisite Patches on the Oracle E-Business Suite Server, Oracle E-Business Suite Mobile Apps Administrator's Guide, Release 12.1 and 12.2 for your Oracle E-Business Suite instance. Additionally, the REST services used by the sample app must be deployed. For more information, see: |
|
Getting Started with Mobile Application Project
Oracle Mobile Application Framework development knowledge is required for developing custom mobile apps for Oracle E-Business Suite. Refer to the Oracle Mobile Application Framework 2.6.3 Migration Notes (https://www.oracle.com/application-development/technologies/maf/maf263migration.html).
Note: For mobile apps built with Oracle E-Business Suite Mobile Foundation Release 9.0, refer to Oracle Mobile Application Framework 2.6.2 Migration Notes (https://www.oracle.com/application-development/technologies/maf/maf262migration.html). For mobile apps built with Oracle E-Business Suite Mobile Foundation Release 8.0, refer to the Oracle Mobile Application Framework 2.5.0 documentation (https://docs.oracle.com/middleware/maf250/mobile/index.html). For mobile apps built with Oracle E-Business Suite Mobile Foundation 7.0, see Oracle Mobile Application Framework 2.4.0 documentation (https://docs.oracle.com/middleware/maf240/mobile/index.html).
Additional Information: If you are upgrading your mobile apps to Oracle E-Business Suite Mobile Foundation Release 9.1 from Release 4.1 or later, perform the needed tasks as described in Migrating Your Mobile Apps.
You can start your mobile application project in either of the following ways:
Option 1: Using Mobile Application Template (Recommended)
This option uses the mobile application template (EBSMobileAppTemplate.zip) in which the Login component is already set up.
To use the template, unzip the EBSMobileAppTemplate.zip file and open the project file in Oracle JDeveloper. Since the template is already preconfigured with the Login component, in this situation, proceed to Step 3: Setting Up the Sign In Screen directly (skip the first two steps) and then perform the rest of setup tasks described in this chapter.
Option 2: Creating a New MAF Application
Without using the mobile application template, you need to create a new MAF application from scratch in Oracle JDeveloper and then set up the Login component yourself.
Once the MAF application is created, Oracle JDeveloper creates required folders and other artifacts under the workspace folder. You need to perform the following tasks to set up the Login component for your project first and then complete the rest of the tasks described in this chapter:
Step 1: Copying the Login Component Files (Conditional)
When creating a mobile app from scratch without using the mobile application template, you need to create a new MAF application in Oracle JDeveloper and then set up the Login component by copying the Login component files and then including them in your project.
Important: If the mobile application template is used while creating mobile apps, since the template is already preconfigured with the Login component, skip this step and directly proceed to the Step 3: Setting Up the Sign In Screen.
Perform the following steps to copy the Login component files to your newly created MAF application project:
-
Copy MAF artifacts.
After the MAF application project is created, the MAF artifacts are automatically generated. Copy these files from the Login component package that contains Oracle E-Business Suite specific content and them replace existing files in your Oracle JDeveloper project.
Package Directory Filename Destination Directory 1 maf/project/adf/META-INF wsm-assembly.xml <ApplicationRootFolder>/.adf/META-INF 2 maf/project/adf/META-INF connections.xml <ApplicationRootFolder>/.adf/META-INF 3 maf/project/adf/META-INF maf-config.xml <ApplicationRootFolder>/.adf/META-INF 4 maf/project/src/META-INF logging.properties <ApplicationRootFolder>/src/META-INF 5 maf/project/src/META-INF maf.properties <ApplicationRootFolder>/src/META-INF 6 maf/project/ApplicationController/src/META-INF maf-skins.xml <ApplicationRootFolder>/ApplicationController/src/META-INF -
Copy the Login component libraries.
The Login component contains the following two libraries:
-
EBSLoginCC.jar- a MAF feature archive that contains MAF artifacts, such as pages, task flows, and other MAF specific content required for the Login component flows. -
EBSLoginLib.jar- a Java archive file that contains all Java classes implemented in the Login component.
Copy the Login component libraries listed in the table to a given destination folder. If the destination folder is not present, you need to create one.
Package Directory Filename Destination Directory 1 maf/project/lib EBSLoginCC.jar <ApplicationRootFolder>/lib 2 maf/project/lib EBSLoginLib.jar <ApplicationRootFolder>/lib -
-
Copy Oracle E-Business Suite artifacts.
Following files are Oracle E-Business Suite specific implementations required by the Login component. Copy these files to your Oracle JDeveloper project. If the destination folders listed here are not present, you need to create them.
Package Directory Filename Destination Directory 1 maf/project/adf/META-INF/ebs ebs.properties <ApplicationRootFolder>/.adf/META-INF/ebs 2 maf/project/adf/META-INF/ebs Custom-EULA-Generic.html <ApplicationRootFolder>/.adf/META-INF/ebs 3 maf/project/adf/META-INF/ebs CorporateLogo.png <ApplicationRootFolder>/.adf/META-INF/ebs 4 maf/project/ApplicationController/public_html/resources/html ebs-Login.html <ApplicationRootFolder>/ApplicationController/public_html/resources/html 5 maf/project/ApplicationController/public_html/resources/images CorporateLogo.png <ApplicationRootFolder>/ApplicationController/public_html/resources/images 6 maf/project/ApplicationController/public_html/resources/css ebs-Login.css <ApplicationRootFolder>/ApplicationController/public_html/resources/css 7 maf/project/ApplicationController/public_html/resources/css EBSMobile-1.1.css
EBSMobile-1.0.css<ApplicationRootFolder>/ApplicationController/public_html/resources/css 8 maf/project/ApplicationController/public_html/resources/css EBSMobile-1.1.Android.css
EBSMobile-1.0.Android.css<ApplicationRootFolder>/ApplicationController/public_html/resources/css 9 maf/project/ApplicationController/public_html/resources/css EBSMobile-1.1.iOS.css
EBSMobile-1.0.iOS.css<ApplicationRootFolder>/ApplicationController/public_html/resources/css 10 maf/project/ApplicationController/public_html/resources/js ebs-Login.js <ApplicationRootFolder>/ApplicationController/public_html/resources/js 11 maf/project/ApplicationController/public_html/resources/js ebs-LoginBundle.*
(All files)<ApplicationRootFolder>/ApplicationController/public_html/resources/js 12 maf/project/ViewController/public_html/resources/js ebs-ControlActions.js <ApplicationRootFolder>/ViewController/public_html/resources/js 13 maf/project/ViewController/public_html/resources/images springboard_list.png <ApplicationRootFolder>/ViewController/public_html/resources/images 14 This copy step is completed after the app image is prepared, as described in Step 6: Integrating with the Springboard. android_app_header_icon.png <ApplicationRootFolder>/ViewController/public_html/resources/images -
Copy Cordova plug-ins.
Copy the
maf/project/src/Cordova-Plugin-InAppBrowserfolder to<ApplicationRootFolder>/src/.
Step 2: Setting Up the Login Component Libraries (Conditional)
Similar to copying the component files, this step is required only if you do not use the mobile application template to create your mobile apps. If the template is used, skip this step and proceed to Step 3: Setting Up the Sign In Screen.
After copying the Login component files to your project, perform the following tasks to include them in your MAF project:
Important: The Login component is configurable by using the ebs.properties file to utilize its features. Refer to Supported Properties for the Login Component.
-
Create the file system connection.
-
In Oracle JDeveloper, select Window and click Resources to open the Resources window.
-
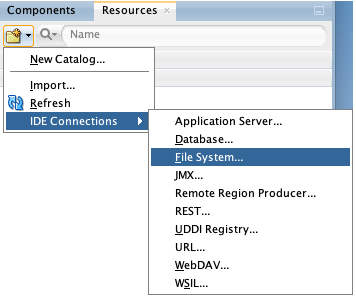
Click the folder icon with the + sign, then IDE Connections, and then click File System.
Oracle JDeveloper Navigation Menu with File System Selected

-
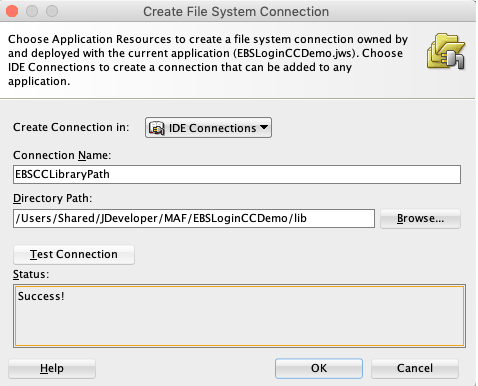
In the Create File System Connection window, enter the following information:
Create File System Connection Window

-
Connection Name: Enter the connection name, such as "EBSCCLibraryPath".
-
Directory Path: Enter the directory path information that points to the
libfolder under the application's root where you have copied theEBSLoginCC.jarfile.The directory path should point only up to the
libfolder.
-
-
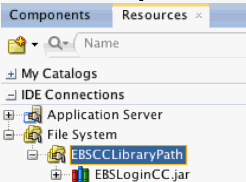
In the Resources window, select the IDE Connections panel. Expand File System and then EBSCCLibraryPath to locate the
EBSLoginCC.jarfile.Resources Window with the EBSLoginCC.jar File Selected

-
Save your work.
-
-
Include the Login component archive as an application library.
-
In Oracle JDeveloper, select your MAF application under the Applications window.
-
Right click the
EBSLoginCC.jarfile in the Resources window. -
Add it to Application and select Application Library.
-
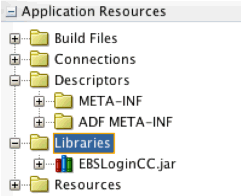
Confirm that
EBSLoginCC.jaris added as an application library by checking the Application Resources panel and then expanding the Libraries folder.Application Resources Window with EBSLoginCC.jar in the Libraries Folder

-
Save your work.
-
-
Include the Login component library in the ApplicationController project's Classpath.
-
In Oracle JDeveloper, right click the "ApplicationController" project.
-
Select Project Properties from the menu. The Project Properties dialog box appears.
Select Libraries and Classpath and then click Add JAR/Directory.
The Add Archive or Directory dialog box appears.
-
Locate the
EBSLoginLib.jarfolder from the application's lib folder and click Select to add the selectedEBSLoginLib.jarfolder. -
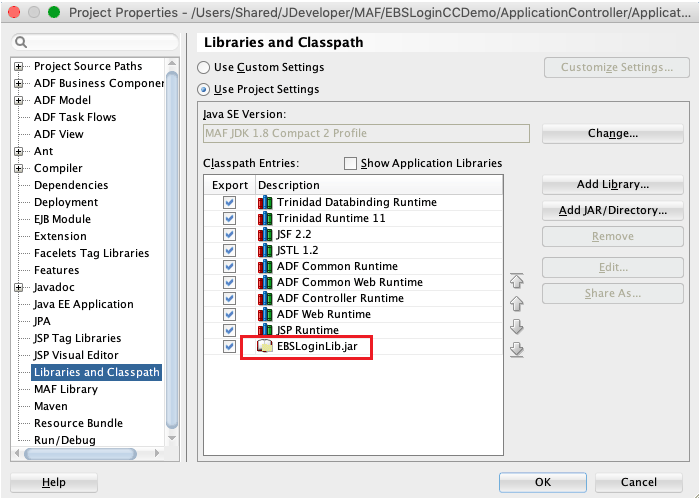
Confirm that the
EBSLoginLib.jarfolder is included and click OK.Libraries and Classpath Window with EBSLoginLib.jar Highlighted in the ApplicationController Project's Classpath

-
Save your work.
-
-
Include the Login component library in the ViewController project's Classpath.
-
In Oracle JDeveloper, right click the "ViewController" project.
-
Select Project Properties from the menu. The Project Properties dialog box appears.
Select Libraries and Classpath and then click Add JAR/Directory.
The Add Archive or Directory dialog box appears.
-
Locate the
EBSLoginLib.jarfolder from the application's lib folder and click Select to add the selectedEBSLoginLib.jarfolder. -
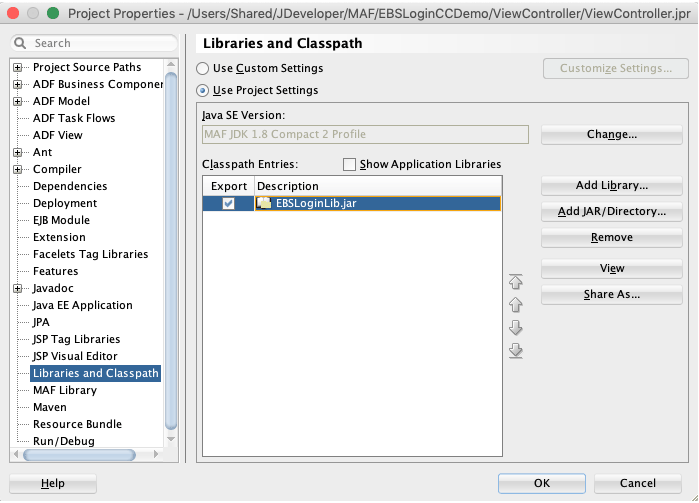
Confirm that the
EBSLoginLib.jarfolder is included and click OK.Libraries and Classpath Window with EBSLoginLib.jar in the ViewController Project's Classpath

-
Save your work.
-
-
Include the Login component feature archive into your app's
maf-application.xml. All these features are required in order for the Login component to work correctly.-
In Oracle JDeveloper, select your mobile application project.
-
In the Applications Navigator, expand the Application Resources panel, then the Descriptors folder, and then the ADF META-INF folder.
Double click to open the
maf-application.xmlfile. -
In the overview editor of the
maf-application.xmlfile, select Feature References from the left panel. -
Add the following features in the order of sequence listed here:
-
oracle.apps.fnd.mobile.login.EULA -
oracle.apps.fnd.mobile.login.Config -
oracle.apps.fnd.mobile.login.ConfigSecured -
oracle.apps.fnd.mobile.login.ResponsibilityPicker -
oracle.apps.fnd.mobile.login.Springboard -
oracle.apps.fnd.mobile.login.About -
oracle.apps.fnd.mobile.login.Signout -
oracle.apps.fnd.mobile.login.ConnectionDetails -
oracle.apps.fnd.mobile.login.Diagnostics
Important: For the application features you will be creating later for your app, include those features after the Login component's default features.
-
-
Make sure "Show on Springboard" is set to "true" and "Show on Navigation Bar" is set to "false" only for
oracle.apps.fnd.mobile.login.About.For all other features, ensure that "Show on Navigation Bar" and "Show on Springboard" are both set to "false".
-
Save your work.
-
-
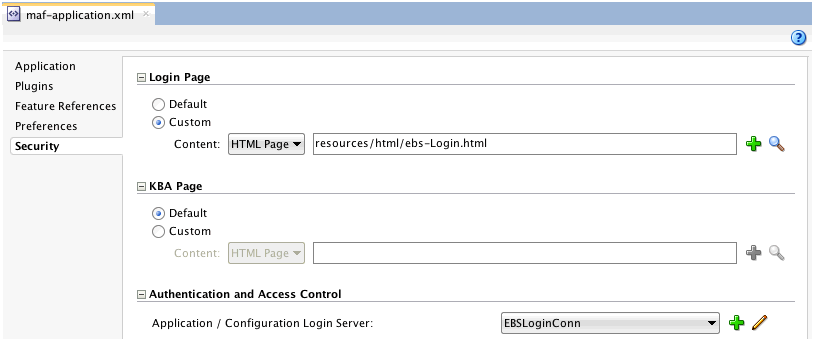
Configure your application with Oracle E-Business Suite login page and server.
-
In Oracle JDeveloper, select your mobile application project.
-
In the Applications Navigator, expand the Application Resources panel, then the Descriptors folder, and then the ADF META-INF folder.
-
Double click to open the
maf-application.xmlfile. -
In the overview editor of the
maf-application.xmlfile, select Security from the left panel. -
In the Login Page region, enter the following information:
-
Select the "Custom" button.
-
In the Content field, select "HTML Page" from the drop-down list and the
ebs-Login.htmlfile for the HTML Page.The
ebs-Login.htmlfile should be located under your application'sApplicationController/public_html/resources/htmlfolder.
-
-
In the Application and Access Control region, select "EBSLoginConn" from the drop-down list for the Application / Configuration Login Server field.
Security Tab: Login Page Region, KBA Page Region, Application and Access Control Region

-
Save your work.
-
-
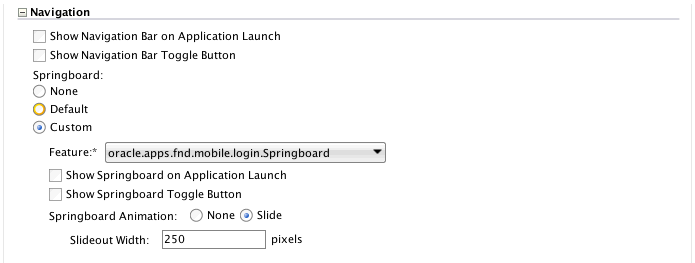
Perform the following tasks to configure your app with Springboard:
-
In Oracle JDeveloper, select your mobile application project.
-
In the Application Navigator, expand the Application Resources panel, then the Descriptors folder, and then the ADF META-INF folder.
-
Double click to open the
maf-application.xmlfile. -
In the overview editor of the
maf-application.xmlfile, select Application from the left panel. -
In the Navigation section, enter the following information:
-
Leave the following check boxes unchecked:
-
Show Navigation Bar on Application Launch
-
Show Navigation Bar Toggle Button
-
-
Springboard: Select the "Custom" button as the value.
-
Feature: Select
oracle.apps.fnd.mobile.login.Springboardfrom the drop-down list as the value. -
Leave the following check boxes unchecked:
-
Show Springboard on Application Launch
-
Show Springboard Toggle Button
-
-
Springboard Animation: Select the "Slide" button.
-
Slideout Width: Set it to "250" pixels.
Application Tab: Navigation Region

-
-
Save your work.
-
-
Perform the following tasks to ensure the Back navigation for Android apps works correctly:
-
Use
ebs-ControlAction.jsto set all the features.-
In Oracle JDeveloper, select your mobile application project.
-
In the Applications Navigator, expand the ViewController folder, then the Application Sources folder, and then the META-INF folder.
-
Double click
maf-feature.xml. -
Select each feature and click the Content tab.
-
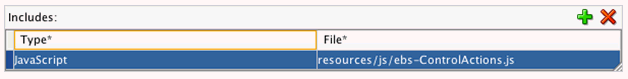
Click the
+icon for the Includes region and enter the following values:Content Tab: Includes Region

-
Type: JavaScript
-
File:
resources/js/ebs-ControlActions.js
-
-
Repeat this procedure for all the features you include from the Login component as well as the new features you create for your app.
-
Save your work.
-
-
-
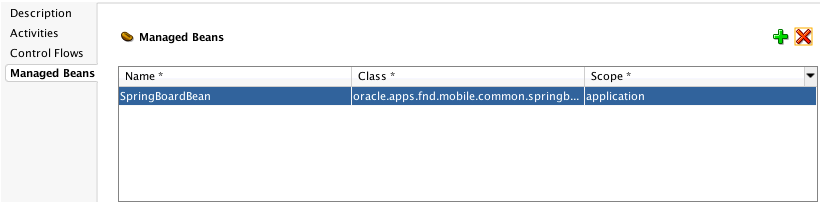
Add managed beans by performing the following tasks:
-
In Oracle JDeveloper, select your mobile application project.
-
In the Applications Navigator, expand the ViewController panel, and then the Web Content folder.
Note: The Web Content folder will not be created until a feature is added in the
maf-feature.xmlfile. If you do not see the Web Content folder under your View Controller project, make sure that you have at least one feature with valid Content added in themaf-feature.xmlfile.Double click to open the
adfc-mobile-config.xmlfile. -
Select Overview and then click "Managed Beans" from the left panel.
-
Add the "SpringBoardBean" managed bean with the following information:
Name Class Scope SpringBoardBean oracle.apps.fnd.mobile.common.springboard.SpringBoardBean application Please note that the managed bean classes come from
EBSLoginCC.jar.Managed Beans Tab: Managed Beans Region

-
Save your work.
-
Step 3: Setting Up the Sign In Screen
The ebs-LoginBundle.js file that you copied to your MAF project earlier contains translated Application Names for some of the common Oracle E-Business Suite mobile apps.
In order to show your app name in the Sign In screen, perform the following tasks:
-
In Oracle JDeveloper, select your mobile application project.
-
In the Applications Navigator, expand the ApplicationController folder, then the Web Content folder, then the resources folder, and then the js folder.
-
Double click the
ebs-LoginBundle.jsfile. -
Add an entry for your app name. For example,
'APP_TITLE_XXAPPNAME' : 'My App',.Ensure that there is a comma at the end of the entry if it is not the last entry.
-
If your mobile app is translated to different languages, you may add the same entry in all other
ebs-LoginBundle_<langcode>.jsfiles as well. -
Double click the
ebs-Login.jsfile.This JavaScript loads translatable app names on the Sign In screen from
ebs-LoginBundle.js. You need to change thisebs-Login.jsfile to reference the translation key fromebs-LoginBundle.jsthat corresponds to your app, such asAPP_TITLE_XXAPPNAME.For example, for the Approvals app, string
APP_TITLE_APPROVALSis referenced in the following line of code:document.getElementById('message').innerHTML = getLocaleMessage('APP_TITLE_XXAPPNAME');
Step 4: Implementing Cordova InAppBrowser Plug-in
The Login component internally uses the Cordova InAppBrowser plug-in to open external URLs within an app. Specifically, implementing this plug-in allows an app to:
-
Display Oracle's privacy policy link in the About screen or other links in the End User License Agreement (EULA) screen
-
Display external URLs within an app
Register the plug-in by performing the following steps:
-
Copy the folder from
maf/project/src/Cordova-Plugin-InAppBrowserto<ApplicationFolder>/src.Note: If you use the Cordova barcode scanner plug-in for your app, move the barcode scanner plug-in as well to the
srcfolder and re-register it. This helps you organize all the Cordova plug-ins into the same directory. -
In Oracle JDeveloper. In the Applications Navigator, expand the Application Resources panel, then the Descriptors folder, and then the ADF META-INF folder.
Double-click the
maf-application.xmlfile. -
In the overview editor that appears, click the Plugins navigation tab.
-
Go to the Additional Plugins section.
-
Click the + icon. Navigate to the
srcfolder and then select folder "Cordova-Plugin-InAppBrowser".This automatically adds an entry for InAppBrowser.
Additionally, after the registration, perform the following tasks if any of your app pages shows URLs to external websites (open outside MAF's default WebView):
-
Go to
maf-feature.xmland includeebs-ControlActions.jsto the feature that you want to open an external URL within an app. -
Invoke the Oracle E-Business Suite Mobile Foundation API
openURLInAppBrowserin classoracle.apps.fnd.mobile.common.utils.AppsUtilfrom your managed bean or data control method as follows:-
Use
amx:commandLinkto display external URLs to open outside MAF's WebView, such as:amx:commandLink text="#{row.fileUrl}" shortDesc="#{common.CC_ATCH_URLATTACHMENT}" actionListener="#{bindings.openURL.execute}"/> -
In the managed bean or data control method invoke the following Java API with Feature Id and the target URL as input arguments to open the URL outside WebView:
AppsUtil.openURLInAppBrowser(featureId, url);
-
Step 5: Setting Up Context Initialization
Responsibility picker and organization picker are part of the context initialization flow for those mobile apps that require the security context to fetch data from Oracle E-Business Suite. While some mobile apps may only require responsibility picker, some mobile apps may require a responsibility followed by an organization before the security context can be initialized.
The Login component provides the context initialization flow only up to the responsibility picker. You can insert any number of steps, after the responsibility picker, into the context initialization flow, such as organization picker followed by department picker and so on before the user is directed to the app's landing page.
You can turn on the responsibility picker for the mobile app using the property oracle.ebs.login.useresppicker=Y in the ebs.properties file. Once the responsibility picker is turned on, based on your app's requirement, you have the following choices:
Important: Oracle E-Business Suite mobile sample app implements organization picker that follows responsibility picker. Developers can use the sample app as a reference.
Context initialization flow is invoked only once when an app is launched for the first time. The selected context parameters, such as responsibility and organization, are saved locally and used to initialize context for every subsequent visit. If a user wants to change the settings, go to the app's Settings screen from Springboard.
-
Use Only the Responsibility Picker in the Context Initialization Flow
In this option, the context initialization flow completes after a user selects a responsibility. The required setup tasks are as follows:
-
Set the property
oracle.ebs.login.responsibilitypicker.usedonebutton=Yto show Done on the Responsibility Picker screen. -
After a user selects a responsibility, the user taps Done to initialize the selected context and then move to the app's default landing page.
-
Since context initialization stops at the responsibility picker, set the following properties as suggested here:
-
oracle.ebs.login.init.defaultfeature=This indicates that there are no other steps in the context initialization flow.
-
oracle.ebs.login.initializeresp=YThis indicates the responsibility context is initialized by the Login component after the user taps Done on the Responsibility Picker screen.
-
oracle.ebs.login.app.defaultfeature=<App's Default Feature>This indicates the user should be taken to the specified landing page after tapping Done on the Responsibility Picker screen.
-
-
-
Use Additional Steps in the Context Initialization Flow
In this option, the context initialization flow continues after a user selects a responsibility. The required setup tasks are as follows:
-
Set the property
oracle.ebs.login.responsibilitypicker.usedonebutton=Nto show Next on the Responsibility Picker screen. -
Since context initialization continues after the responsibility picker, set the following properties as suggested here:
-
oracle.ebs.login.init.defaultfeature=<App's Org Picker Feature>This indicates the user should be taken to another feature, such as organization picker to continue with the context initialization.
-
oracle.ebs.login.initializeresp=NThis indicates the Login component will not initialize the context, but the app will initialize the context after the context initialization flow completes. The selected responsibility is passed to the app through the application scope variables that can be read using the API given in the next step 3.
-
oracle.ebs.login.app.defaultfeature=<App's Default Feature>This indicates the user should be taken to the specified landing page after tapping Done on the Responsibility Picker screen.
-
-
App-specific organization picker feature can read the selected responsibility using the API,
In class oracle.apps.fnd.mobile.common.beans.ResponsibilityAppScopeBean:ResponsibilityBean respBean = ResponsibilityAppScopeBean.getCurrentResponsibilityBean(); String respId = respBean.getResponsibilityId(); String appId = respBean.getApplicationId(); String respDName = respBean.getDisplayName();
-
The selected responsibility information could be used by the subsequent steps in the context initialization flow to retrieve further information from the Oracle E-Business Suite server.
-
After the app-specific steps in the context initialization flow is completed and the application code is ready to initialize the context, use the following API in
oracle.apps.fnd.mobile.common.RespUtilsclass to initialize context and also store the context values in the local database.public static void initializeContext(String username, String respId, String applId, String orgId, String securityGroupId, String respDisplayName)
-
username- Current user name obtained usingEL expression #{securityContext.userName}. -
respId- Selected responsibility Id as obtained earlier fromResponsibilityBean. -
appId- Selected responsibility's application Id as obtained fromResponsibilityBean. -
orgId- If you use your own organization picker, pass the organization Id as selected by a user. -
securityGroupId- Security group Id if applicable. -
respDisplayName- Display name of the responsibility as obtained fromResponsibilityBean. This value is stored in the local database to show in the Settings screen later. This value is not sent to the Oracle E-Business Suite server.
-
-
If you do not want to store the context values in the local database again (assuming it is already stored using above API
initializeContext), but just reinitialize the context alone with the same values, use the following API inoracle.apps.fnd.mobile.common.RespUtilsclass.public static void reInitializeContext()
This is typically the case when you want to reinitialize the application's context in each of your app's feature lifecycle listener class to make sure that before you app feature is loaded, the context is guaranteed to be initialized on the server.
-
For developing custom apps built with Oracle E-Business Suite Mobile Foundation Release 5.0 and onwards
If you are reinitializing the context in every feature's lifecycle listener class, you can avoid duplicate calls using the following check:
if (!AppStateTracker.isContextIntialized()) { try { RespUtils.reInitializeContext(); } catch (Exception e) {} }
-
Step 6: Integrating with the Springboard
This section describes the instructions on how to show the Springboard toggle icon in the landing pages of all the features accessed from Springboard.
Starting from Oracle E-Business Suite Mobile Foundation 5.0, both iOS and Android apps display the same Springboard toggle icon on the left side of the page header. Therefore, use the following steps to modify the landing pages to show the Springboard toggle icon consistently for both iOS and Android platforms:
-
No need to add additional styling to
<amx:panelPage>. The<amx:panelPage>should be like<amx:panelPage id="pp1">, where theidattribute could have any value. -
Add the following information under
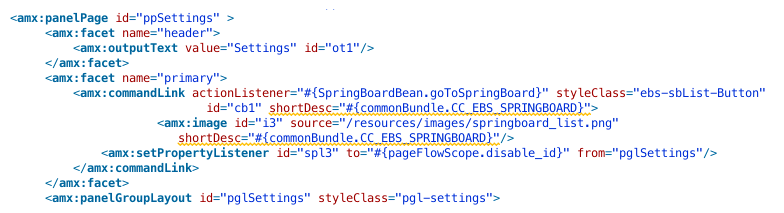
<amx:panelPage>from where Springboard should be accessed.<amx:facet name="primary"> <amx:commandLink actionListener="#{applicationScope.SpringBoardBean.goToSpringBoard}" styleClass="ebs-sbList-Button" id="cb2" shortDesc="#{EBSCommonBundle.CC_EBS_SPRINGBOARD}"> <amx:image id="i3" source="/resources/images/springboard_list.png" shortDesc="#{EBSCommonBundle.CC_EBS_SPRINGBOARD}"/> <amx:setPropertyListener id="spl3" to="#{pageFlowScope.disable_id}" from="pglListView"/> </amx:commandLink> </amx:facet>Please note that
<amx:setPropertyListener>to#{pageFlowScope.disable_id)is to disable the base page controls when Springboard is displayed. The “from” should be theidof the PGL that contains the controls to disable.Following is an example from the Settings screen.
An Example of the Settings Screen

Step 7: Setting Up Mobile App Access Roles
Oracle E-Business Suite mobile apps use role-based access control to allow users who are assigned the appropriate access roles to access Oracle E-Business Suite. To secure your custom apps, you need to set up required app-specific mobile app access roles first. Mobile applications administrators can then assign these roles to responsibilities that will have access to the custom apps.
For information on creating app-specific access roles in Oracle E-Business Suite, see Creating and Using Mobile App Access Roles.
Update the following properties in the ebs.properties file with the role:
-
oracle.ebs.login.rolecode=UMX|<role code>
-
oracle.ebs.login.roleappname=<app short name>
-
oracle.ebs.login.rolemode=parent
For a list of properties supported by ebs.properties, see Supported Properties in the Login Component.
Step 8: Integrating with the Settings Screen
You can create a MAF feature for the Settings screen that a mobile user can access from Springboard. This may include any app-specific settings that can be captured from the user and used by the app.
App-Specific Preferences
In order for mobile apps to maintain app-specific preferences, the Login component provides PreferenceStore APIs in class oracle.apps.fnd.mobile.common.utils.PreferenceStore to store and retrieve preference values in the local database. Some of the use cases of the app-specific settings are:
-
Store simple
Name=Valuepairs for a given user. For example, following preferences are specific to the Approvals app:-
APPROVALS_SORT_ORDER=SENT_DATE
-
APPROVALS_QUICK_APPROVE=Y
-
-
Store
Name=Value[]for a given user where, for a given user and preference key, you could store an array of values. For example, multiple favorite items can be stored against a single key.-
APPROVALS_FAVORITE_ITEMS
-
EXPENSES
-
REQUISITIONS
-
PURCHASE_ORDERS
-
-
PreferenceStore APIs
The following are common input parameters for the oracle.apps.fnd.mobile.common.utils.PreferenceStore APIs.
-
User Name: User name for whom you want to store the preference value. If the value is null, the current logged-in user's name is used.
-
Module Name: Use a consistent module name for your app, such as your app internal name. The Login component already uses CCLOGIN as the module name to store its preferences.
-
Preference Name: Name of the preference you would like to store.
-
Preference Value(s): Preference value(s) to store. You can either pass a single preference value for a preference name or an array of values.
-
Language: Use this field to store the language of the preference. It is recommended that you leave this parameter null so that the PreferenceStore APIs will store and retrieve the values based on the device locale. If required, you can pass value to the language parameter for the PreferenceStore APIs in the format "language-territory", such as
en-US,ko-KR,es-ES.-
Language should be a 2-character value based on ISO 639-1 format, such as
en,ko,esin lower case. -
Territory should be a 2-character value based on ISO 3166-1 format, such as
US,KR,ESin upper case. -
If you leave the language parameter null, the PreferenceStore APIs will default the language value to the current device locale.
-
Feature ID: A valid feature ID as configured in the
maf-feature.xmlfile.
-
The following table lists the PreferenceStore APIs:
| API | Description |
|---|---|
PreferenceStore.getPreference (String userName, String moduleName, String preferenceName, String preferenceValue, String language); |
This API inserts the preference value if not already present. If it is already present, it updates the value. |
PreferenceStore.getPreference(String userName, String moduleName, String preferenceName, String language); |
This API returns the preference value as a string. |
PreferenceStore.setPreferences(String userName, String moduleName, String preferenceName, String preferenceValues[], String language); |
This API inserts an array of preference values if not already present. If the given preference name is already present, it erases existing values and stores the new array of values. |
PreferenceStore.getPreferences(String userName, String moduleName, String preferenceName, String language); |
This API returns an array of preference values as a string. |
PreferenceStore.deleteUserPreference(String userName, String module, String preferenceName); |
This API deletes the preference record from the preference store. |
PreferenceStore.setDefaultFeature(String userName, String featureId); |
This API sets the default feature for the user. This value overrides the default feature configured in the ebs.properties file. When the user signs in to the app in subsequent times, the user is navigated to this feature. |
PreferenceStore.getDefaultFeature(String username); |
This AP returns the default feature for the user. This is used internally by the Login component to take the user to the default feature after user signs in to the app. |
PreferenceStore APIs Usage
The following are some usage examples of the PreferenceStore APIs:
-
Storing language independent values, such as key values
If you store a preference value that is just a key or a number, such as Sort Order = ASC or DESC, Quick Approvals = YES or NO, Page Size = 20, ensure that these values are stored and retrieved using a constant language.
For example, use language=”
en-US”, or use constant value fromoracle.apps.fnd.mobile.common.db.DAOConstants.ENGLISH_LANGUAGE_CODE.This will guarantee that the same preference value is available across the device locales.
-
Storing language dependent values
If you store a preference value that is translated, it is important to note that if the value is stored in the current device locale. If you try to retrieve it from a different device locale, it will return an empty string.
If the translated value returns an empty string from the PreferenceStore APIs, it indicates that you should retrieve the value again from the server for the current device locale and persist in the preference store.
If the app is accessed in multiple locales, each locale will have the language-dependent value in the preference store. In this situation, you could either leave the values for each locale or clean up the existing value using the
PreferenceStore.deleteUserPreferenceAPI before a new locale value is persisted so that the value is always retrieved fresh from the server.
Default Settings Screen from the Login Component
Apart from any app-specific settings that you can implement, the Login component provides the following features that can also be integrated with app's Settings screen:
-
After a user goes through the context initialization flow during the initial launch of the app, the user may have to change the responsibility and organization. In order to do that, the user should go to the Settings screen and change the responsibility and other context parameters. The Login component provides ability to launch the context initialization flow from the Settings screen. This initialization flow is the same flow that the user experienced during the initial launch of the app.
-
A mobile user may want to change the server URL for the Oracle E-Business Suite instance to which the app is connected. Additionally, the user or an administrator may want to review the app's configuration parameters that are downloaded from the server. The Login component provides the connection details for this purpose.
-
In order to troubleshoot mobile app related issues, an administrator can work with a mobile app user to enable logging in the Diagnostics screen.
Responsibility Picker (Feature Id - oracle.apps.fnd.mobile.login.ResponsibilityPicker)
When displaying a link for the user to change the current responsibility by relaunching the context initialization flow, it is important to show the current selected responsibility name in the Settings screen.
Perform the following tasks to integrate the Settings screen with the context initialization flow:
-
Show display name of the current selected responsibility in the Settings screen. The following options are available to get the display name of the current responsibility. The current responsibility name is stored in
#{applicationScope.ResponsibilityAppScopeBean.respDisplayName}.-
Use a backing bean attribute for the outputText field, which will fetch the responsibility display name from the EL.
-
If the EL is not set, then read the responsibility from the local SQLite database using the following API:
PreferenceStore.getPreference(null, DAOConstants.APP_USER_PREFERENCES_CCLOGIN_MODULE, ResponsibilityConstants.RESPONSIBILITY_DISPLAY_NAME, null);
-
-
When the user taps the Responsibility link on the Settings screen, perform the following steps:
-
Reset the feature
oracle.apps.fnd.mobile.login.ResponsibilityPicker. -
Set
#{applicationScope.pageFrom}to the Settings feature's Id. -
Go to feature
oracle.apps.fnd.mobile.login.ResponsibilityPicker.
-
-
If you implement a step after the responsibility picker in the context initialization flow, when the user taps Back in that step (for example, the Organization Picker screen or any other screen which is present after the Responsibility Picker screen) in the Settings flow, perform the same steps as listed in the previous step 2.
-
Use the following code to navigate to the Responsibility Picker screen:
AdfmfContainerUtilities.resetFeature("oracle.apps.fnd.mobile.login.ResponsibilityPicker"); AppsUtil.setELString("#{applicationScope.pageFrom}", "Settings"); AdfmfContainerUtilities.gotoFeature("oracle.apps.fnd.mobile.login.ResponsibilityPicker ");
Connection Details (Feature Id - oracle.apps.fnd.mobile.login.ConnectionDetails)
Perform the following steps to integrate the Settings screen with the Connection Details screen provided from the Login component:
-
Reset the Connection Details feature.
-
Set the application scope variable
#{applicationScope.pageFrom}to the feature Id from which you are navigating away. For example, if you are navigating from the Settings screen to the Connection Details screen, set this variable to the feature Id of the Settings feature. -
Invoke
AdfmfContainerUtilities.gotoFeatureto go to the intended feature. -
Use the following code to navigate to the Diagnostics screen:
AdfmfContainerUtilities.resetFeature("oracle.apps.fnd.mobile.login.ConnectionDetails"); AppsUtil.setELString("#{applicationScope.pageFrom}", "Settings"); AdfmfContainerUtilities.gotoFeature("oracle.apps.fnd.mobile.login.ConnectionDetails ");
Diagnostics (Feature Id - oracle.apps.fnd.mobile.login.Diagnostics)
Perform the following steps to integrate the Settings screen with the Diagnostics screen provided from the Login component:
-
Reset the Diagnostics feature.
-
Set the application scope variable
#{applicationScope.pageFrom}to the feature Id from which you are navigating away. For example, if you are navigating from the Settings screen to the Diagnostics screen, set this variable to the feature Id of your Settings feature. -
Invoke
AdfmfContainerUtilities.gotoFeatureto go to the intended feature. -
Use the following code to navigate to the Diagnostics screen:
AdfmfContainerUtilities.resetFeature("oracle.apps.fnd.mobile.login.Diagnostics"); AppsUtil.setELString("#{applicationScope.pageFrom}", "Settings"); AdfmfContainerUtilities.gotoFeature("oracle.apps.fnd.mobile.login.Diagnostics ");
Local Database Storage
In certain scenarios, you might have to store complex data structures which are not covered by the usage examples for the PreferenceStore APIs discussed earlier. You can create your own tables by leveraging the property oracle.ebs.login.sql and pointing to a SQL file that contains the required DDL statements. The Login component during startup will run this SQL script to create required tables for your app requirements.
Step 9: Setting Up Default Server URL (Optional)
Starting from Oracle E-Business Suite Mobile Foundation Release 8.0 and onwards, you can preconfigure the Oracle E-Business Suite server URL for your custom apps built with the Login component. Once this task is complete, the custom app users no longer need to enter this URL manually after launching the app.
Depending on whether you use Enterprise Mobility Management (EMM) solutions, you can configure the default server URL in the following ways:
-
If you plan to use Enterprise Mobility Management (EMM) solutions, perform the following tasks:
-
Configure the following two properties (Server_URL and Server_URL_Allow_Change) in the
maf-application.xmlfile in Oracle JDeveloper:<adfmf:emmAppConfig> <adfmf:property name="Server_URL" type="String" description="EBS server URL"/> <adfmf:property name="Server_URL_Allow_Change" type="String" description="Ability for end user to change the Server URL"/> </adfmf:emmAppConfig>The Login component already supports the ability to read and use these two configuration properties from EMM. Ensure that you use the same property names when configuring them in
maf-application.xmlbecause the Login component expects to read their values when the app is deployed through an EMM console.If these properties are not configured in
maf-application.xml, Oracle E-Business Suite mobile apps installed from an EMM's app catalog will not be able to read and use the values. -
Once the apps are deployed to the iOS or Android platform, administrators will host these apps to be installed from EMM and configure the values of these two properties in an EMM console.
For information about configuring these two properties, see Setup Tasks for Deploying Mobile Apps with Enterprise Mobility Management (EMM) Solutions, Oracle E-Business Suite Mobile Apps Administrator's Guide, Release 12.1 and 12.2.
For more information on configuring properties for use by EMM solutions, see the "Configuring Properties in MAF Applications for Use by EMM Solutions" section from the "Integrating MAF Applications with EMM Solutions" chapter in Developing Mobile Applications with Oracle Mobile Application Framework.
-
-
If you do NOT use Enterprise Mobility Management (EMM) solutions, similar to the apps provided to users through enterprise distribution, you can preconfigure the server URL through the following properties in the
ebs.propertiesfile:-
oracle.ebs.login.server.url -
oracle.ebs.login.server.url.allow_change
For more information on setting up these two properties, see Configuring Default Server URL (Optional).
-
Step 10: Implementing Java Classes
Application Lifecycle Listener
The Login component provides default implementation of Application Lifecycle Listener. If you would like to implement your own Application Lifecycle Listener, perform the following tasks to extend the default Lifecycle Listener implementation to make sure the Login component works correctly.
-
Extend your Application Lifecycle Listener class from the Login component's
oracle.apps.fnd.mobile.common.login.CCLoginLifeCycleListenerImpl. -
The first statement in the
start()method of your Application LifeCycle Listener should besuper.start();. -
This statement is extremely important to initialize the SQLite database for your app. If you do not include it, your app will not work as expected.
Step 11: Using Application Logging
If the diagnostics feature is integrated with the app's Settings screen, it can be used to turn on the app logging. The Diagnostics screen allows users to enable or disable the logging feature. The logs written by the app can then be uploaded to the Oracle E-Business Suite server for administrators or developers to review. Log file corresponding to a mobile app is uploaded to the server with the following parameters:
-
Module: Application's Bundle Id as configured in the
maf-application.xmlfile. -
User Name: Current signed-in user.
Administrators can retrieve the uploaded log file from the System Administration responsibility using the module name and the user name who uploaded the log file.
Developers can use the AppLogger APIs (oracle.apps.fnd.mobile.common.utils.AppLogger) shipped with the Login component to write log statements from app code to client log file when logging is enabled.
Only two log levels are supported:
-
On: FINE
-
Off: SEVERE
Please note that developers are required to use only the AppLogger APIs to write client logs. Using MAF's logging interface directly is not allowed.
The following table describes the AppLogger APIs:
| API | Description |
|---|---|
logInfo(Class, methodName, message); |
Write informational messages |
logError(Class, methodName, message); |
Write error messages |
logWarning(Class, methodName, message); |
Write warning messages |
logException(Class, methodName, Exception); |
Write exception messages |
Step 12: Implementing Corporate Branding
In order for the mobile app to match with your corporate branding, modify the following items that are controlled by the Login component:
-
App logo
-
App Name
-
Splash screen
-
End User License Agreement
-
Company logo
-
Copyright
For step-by-step instructions on modifying the app for corporate branding, see Implementing Corporate Branding.
Step 13: Using the Developer Mode
When deploying and testing the mobile apps that use the Login component, you are required to accept the End User License Agreement (EULA) and then enter the Server URL every time. While testing against a development environment, you should be able to easily bypass these steps and go directly to the Sign In screen.
Use the following properties in ebs.properties to enable the developer mode.
-
oracle.ebs.login.development.mode=Y -
oracle.ebs.login.development.server.url=<Valid EBS server URL> -
oracle.ebs.login.development.logging.finest=Y
Remember to turn off the developer mode when shipping the app for testing. This way the app can connect to any Oracle E-Business Suite environment during the testing.
Migrating Your Custom Mobile Apps
This section describes information on upgrading your mobile app to Oracle E-Business Suite Mobile Foundation Release 9.1 from Release 4.1 or later. It includes the following tasks:
Step 1: Opening a MAF Application Project
Before you begin, ensure that you read and truly understand the knowledge of migrating a MAF application, refer to the Oracle Mobile Application Framework 2.6.3 Migration Notes (https://www.oracle.com/application-development/technologies/maf/maf263migration.html).
If you have created a custom app with Oracle E-Business Suite Mobile Foundation Release 9.0, you have used Oracle Mobile Application Framework 2.6.2. In order to migrate your Oracle MAF application from Oracle E-Business Suite Mobile Foundation Release 9.0 to Release 9.1, you need to open your MAF application in Oracle JDeveloper with Oracle Mobile Application Framework 2.6.3. This migrates your application from Oracle Mobile Application Framework 2.6.2 to Oracle Mobile Application Framework 2.6.3.
Note: To migrate your Oracle MAF application from Oracle E-Business Suite Mobile Foundation Release 8.0 to Release 9.0, open your MAF application in Oracle JDeveloper with Oracle Mobile Application Framework 2.6.2 instead. This migrates your application from Oracle Mobile Application Framework 2.5.0 to Oracle Mobile Application Framework 2.6.2. To migrate your Oracle MAF application from Oracle E-Business Suite Mobile Foundation Release 7.0 to Release 8.0, open your MAF application in Oracle JDeveloper with Oracle Mobile Application Framework 2.5.0 instead. This migrates your application from Oracle Mobile Application Framework 2.4.0 to Oracle Mobile Application Framework 2.5.0.
Step 2: Copying Files Without Customization
Once you have migrated the application to Oracle MAF 2.6.3, copy the following files from the Login component package to your newly upgraded MAF application.
-
Copy folder from
maf/project/src/Cordova-Plugin-InAppBrowserto the<ApplicationFolder>/srcdirectory.Register the plug-in from the
maf-application.xmlfile. See: Step 4: Implementing Cordova InAppBrowser Plug-in. -
Copy the following MAF artifacts.
-
maf-config.xml
-
wsm-assembly.xml
-
maf.properties
-
maf-skins.xml
-
-
Copy the following the Login component libraries.
-
EBSLoginCC.jar
-
EBSLoginLib.jar
-
-
Copy the following Oracle E-Business Suite artifacts.
-
EBSMobile-1.1.css
-
EBSMobile-1.1.Android.css
-
EBSMobile-1.1.iOS.css
-
ebs-ControlActions.js
-
For detailed instructions, see Step 1: Copying the Login Component Files (Conditional).
Step 3: Copying Files with Customization
Before you start copying the customized files, Oracle recommends that you back up existing files as the references of previous customization for your app.
Copy the following files that you could have customized as part of your implementation for your app:
-
ebs-Login.js
-
ebs-LoginBundle.js
-
ebs-LoginBundle_de.js
-
ebs-LoginBundle_es_ES.js
-
ebs-LoginBundle_es.js
-
ebs-LoginBundle_fr_CA.js
-
ebs-LoginBundle_fr.js
-
ebs-LoginBundle_it.js
-
ebs-LoginBundle_ja.js
-
ebs-LoginBundle_nl.js
-
ebs-LoginBundle_pt_BR.js
-
ebs-LoginBundle_zh_CN.js
After copying these files, you need to set up the Login screen, as described in Step 3: Setting Up the Login Screen.
Ensure to redo the customization that you have performed earlier. You can reference the backup files you just created for your previous customization.
Step 4: (Optional) Enabling Push Notifications (Upgrading to Oracle E-Business Suite Mobile Foundation Release 7.0 or Later Only)
After the upgrade and before the deployment, you can optionally enable push notifications, available from Oracle E-Business Suite Mobile Foundation Release 7.0 and onwards, for your upgraded custom apps developed using the Login component.
For information on implementing this feature for your custom apps, see Implementing Push Notifications.
Step 5: Deploying Your Apps
After upgrading your app, you need to redeploy and test the app.
See: Deploying and Testing Mobile Apps.
Deploying and Testing Mobile Apps
After completing the required steps for developing a custom app with the Login component, you can deploy the app for the iOS, Android, or both platforms.
For information on deploying your apps, see Deploying Your Mobile Apps.
You can also use the Login component's developer mode option to quickly deploy and test the app against the development environment.