 Read more...
Read more...
The most common way of using web services in an application developed using Oracle ADF is to create a data control for an external web service. A typical reason for doing this is to add functionality that is readily available as a web service, but which would be time consuming to develop with the application, or to access an application that runs on a different architecture.
Additionally, you can reuse components created by Oracle ADF to make them available as web services for other applications to access.
In this section you use the WSDL deployed to the integrated server and create a data control from it. Your application will not contain the original Java code as in the previous scenarios; it creates the data control from the deployed WSDL. Once you create the data control, any ADF client application can use it.
-
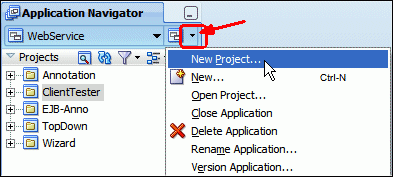
In the Application Navigator, click the down-arrow to the far right of the Application name and select New Project from the menu.

-
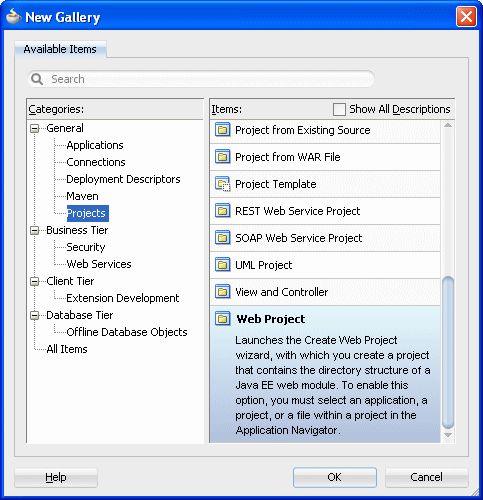
In the new Gallery, select Web Project and click OK.

-
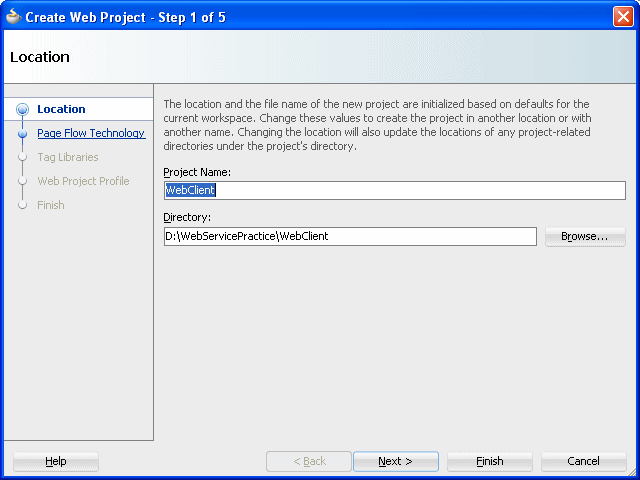
In the Create Web Project wizard, name the project WebClient. Click Next and Next again.

-
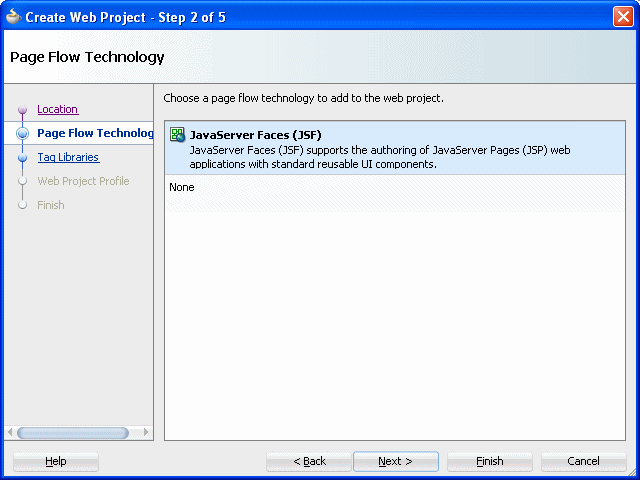
In the Page Flow Technology step of the wizard, select JavaServer Faces (JSF), and click Next.

-
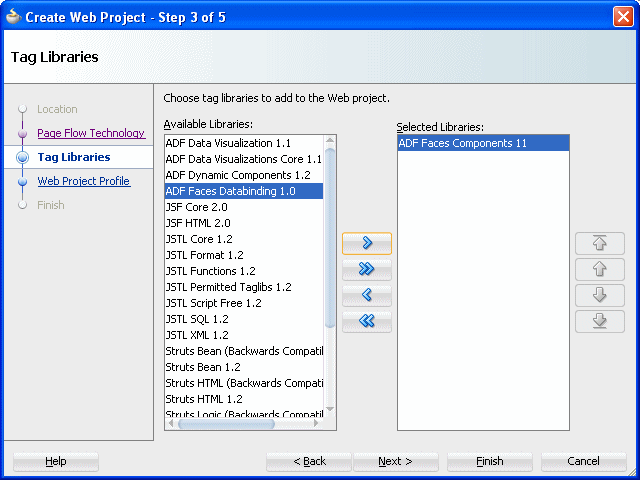
In the tag libraries, shuttle the ADF Faces Components 11 from Available Libraries to Selected Libraries

-
Click Next.

-
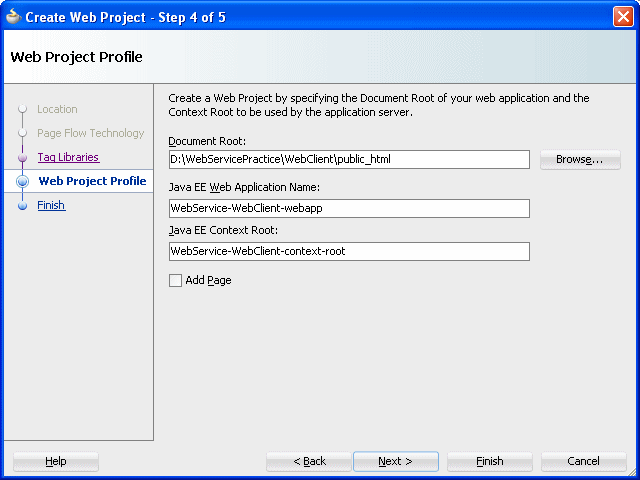
Click Next and Finish.
-
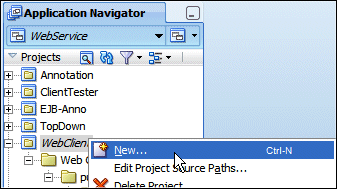
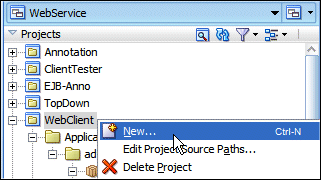
In the Application Navigator, right-click the WebClient node and select New from the context menu.

-
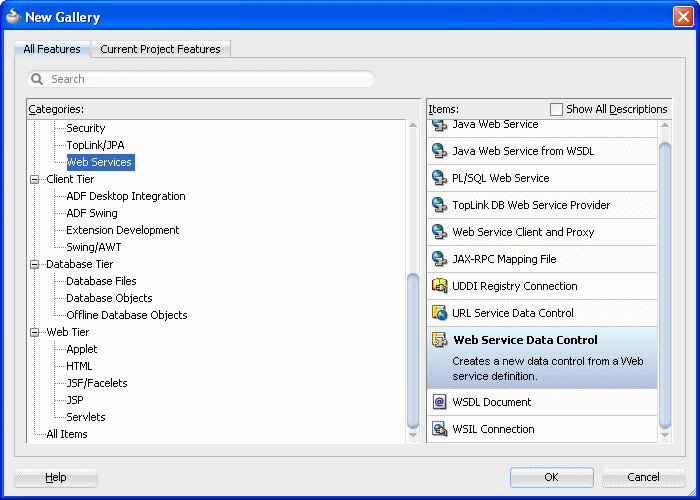
In the New Gallery, in the Business Tier select the Web Services node and choose the Web Service Data Control in the Items list and click OK.

-
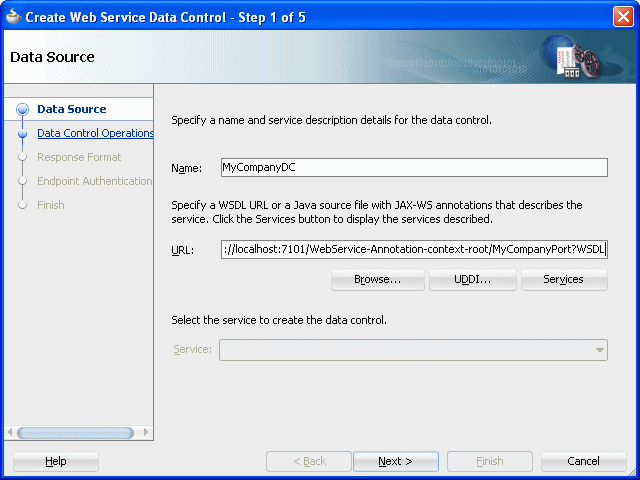
In the first step of the Create Web Service Data Control wizard, name the data control MyCompanyDC, and then paste the WSDL URL that you copied earlier:
http://localhost:7101/WebService-Annotation-context-root/MyCompanyPort
As before, append ?WSDL to the URL. When you press [Tab], the web service for the data control is populated.

-
Click Next.
-
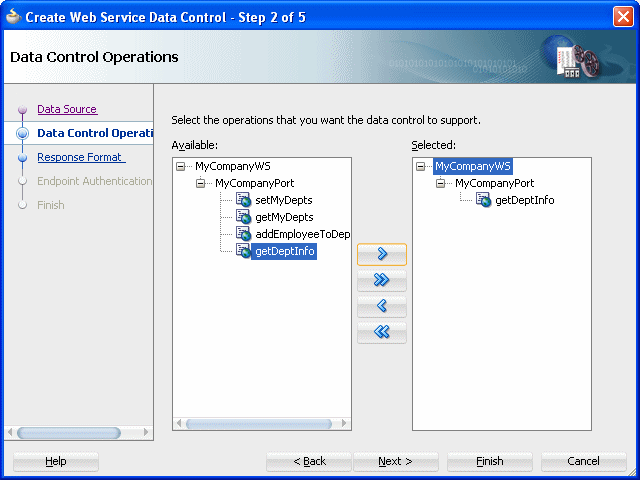
In the Data Control Operations page, shuttle the getDeptInfo method to the Selected side.

-
Click Next, then Finish.
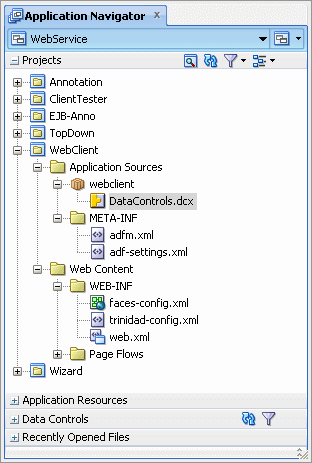
The Application Navigator should look something like:

-
Click Save All
 to save your work.
to save your work. -
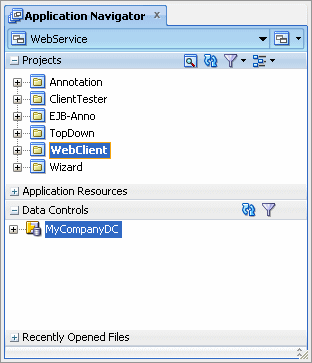
Expand the Data Controls accordion in the Application Navigator to expose the MyCompanyDC data control that has just been created.

At this point you are ready to create the JSF page and use the data controls.
In this section you update the client class to invoke the web service proxy and return the result to the message window.
-
Invoke the New Gallery from the WebClient project.

-
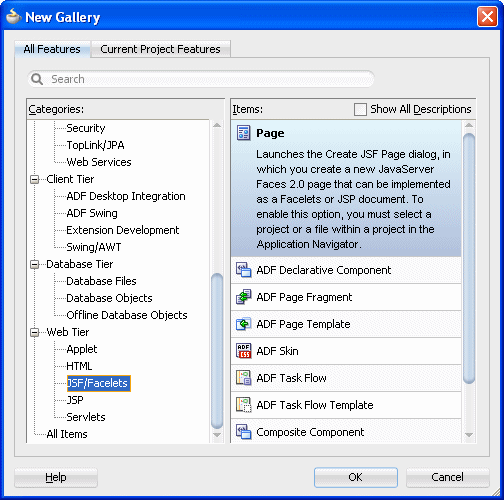
Expand the Web Tier node and select the JSF / Facelets sub node. In the Items column, select Page and click OK.

-
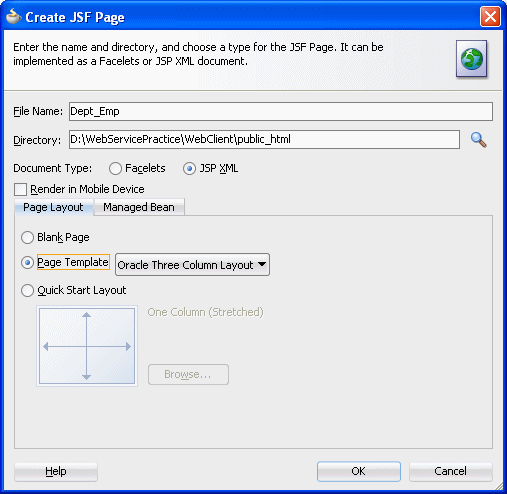
Name the page Dept_Emp, select the Create as JSP XML radio button, and checking the Page Template, select the Oracle Three Column Layout and click OK.

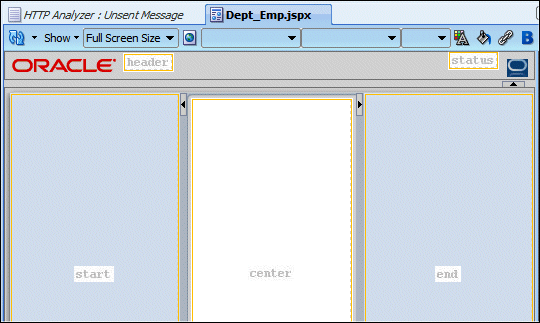
The page will open in the page editor

You now add the data controls for the method. The page should accept a parameter, execute the call to the web service, and return the results in a Master Detail layout. -
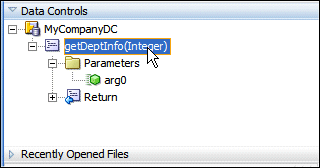
In the Data Control panel, expand the MyCompanyDC data control and select the getDeptInfo(Integer) method.

-
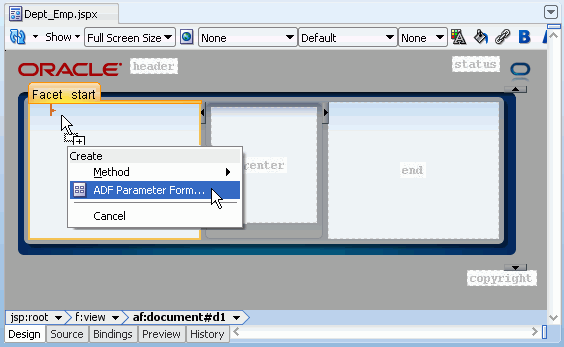
Drag the getDeptInfo(Integer) method onto the start facet of the page. When you drop it, a menu is displayed. Select ADF Parameter Form.

-
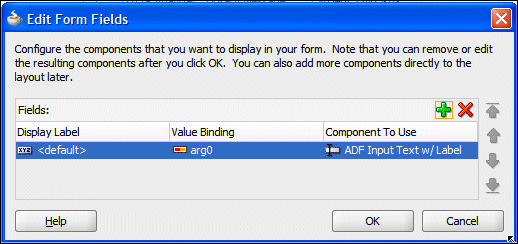
In the Edit Form Fields window click OK to accept the default values.

-
Click OK.
-
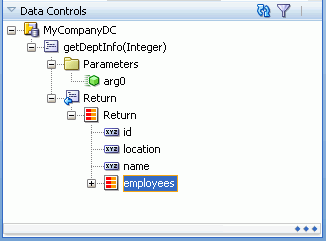
In the Data Controls panel, expand MyCompanyDC | getDeptInfo(Integer) | Return | Return and select employees.

-
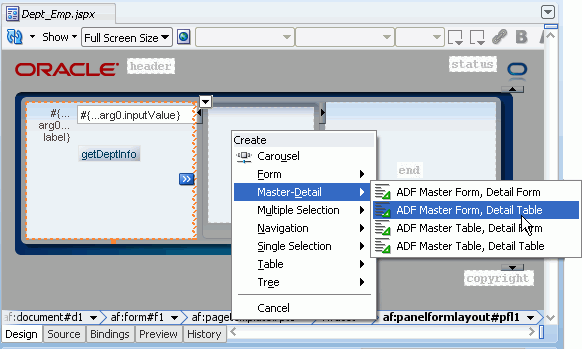
Drag employees onto the center facet. In the dynamic menu select Master-Detail | ADF Master Form - Detail Table.

-
Click Save All
 to save your work.
to save your work. -
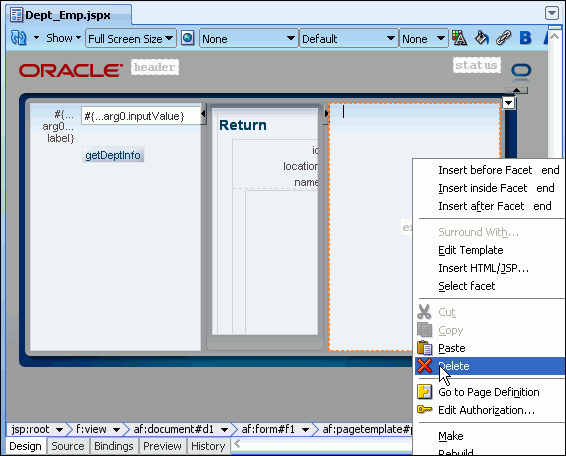
Right-click within the end facet and select Delete from the context menu.

-
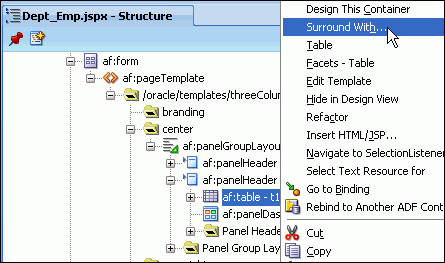
In the Structure window for the page, expand the center facet. Under the center facet, expand the af:panelGroupLayout - vertical and the af:panelHeader - employees nodes.
Right-click the af:table - t1 component and select Surround With from the context menu.

-
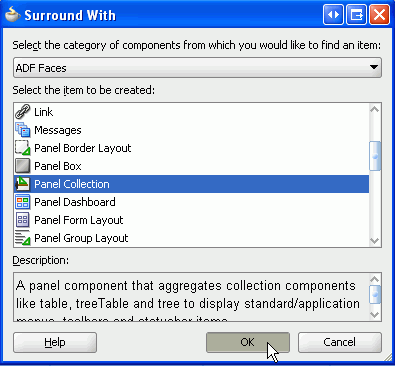
In the Surround With window select the Panel Collection and click OK.

-
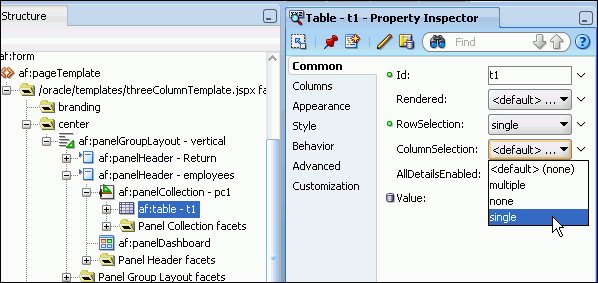
Expand the panelCollection and select the af:table - t1 component. In the Property Inspector, set the Column Selection property to single.

-
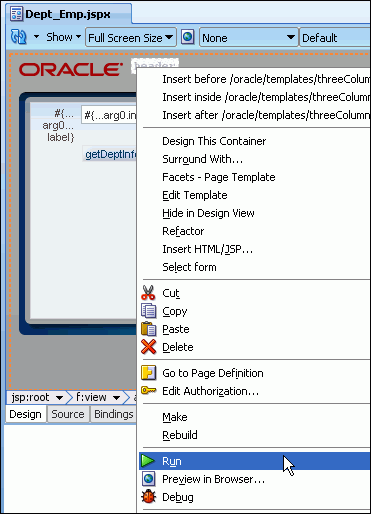
Right-click within the page and select Run from the context menu.

-
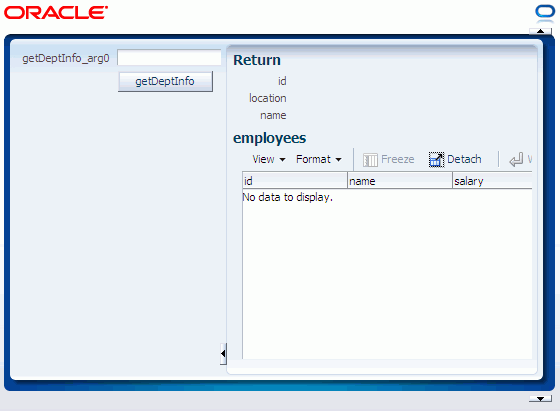
The page loads into your default browser.

-
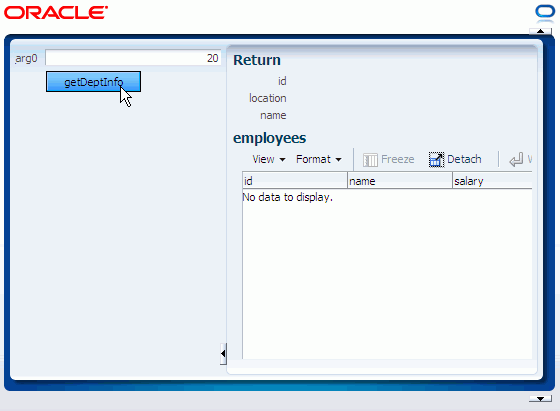
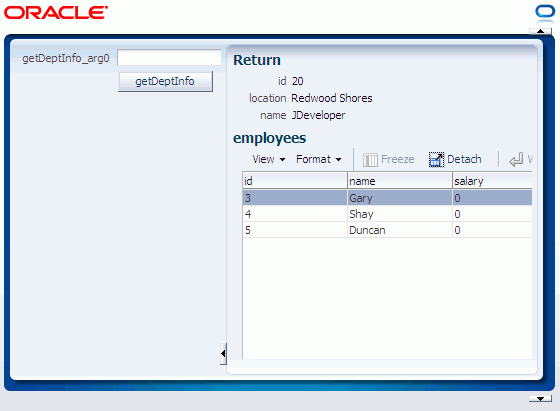
In the parameter field enter a department value and click the getDeptInfo button.

-
The related employees are retrieved and displayed

Summary:
- Create an annotated POJO Web Service
- Create a POJO and use JDeveloper to declaratively annotate the Web Service
- Build a Web Service using an existing WSDL document
- Build a annotated Web Service based an Enterprise Java Bean
- Create a proxy class for an existing Web Service so you can consume it for a Java program
- Create an ADF Data Control based on an existing Web Service
- Fusion Developer's Guide for Oracle ADF
- Web User Interface Developer's Guide for Oracle ADF
- User's Guide for Oracle JDeveloper

 Part 1: Building a POJO Annotation-Driven Service
Part 1: Building a POJO Annotation-Driven Service
