| C H A P T E R 13 |
|
Design Tools |
X-Designer includes a number of tools which assist you in your task of building a user interface and linking it to your application. This chapter describes AppGuru and X-Designer. These tools are powerful stand-alone utilities which work in conjunction with X-Designer. They provide a way of starting a design--AppGuru gives you the basis of a new design while X-Designer gives you the design of an existing application.
If you wish to find out more information on other tools in X-Designer, see the following chapters and sections:
AppGuru provides a fast way to create a standard interface by giving you access to reusable designs, called templates. You can create your own templates and make them available to other users. Templates are created and stored in the AppGuru Designer dialog. When a template is selected from this dialog, the design it describes is automatically added to your session of X-Designer.
Display the AppGuru Designer dialog by selecting "AppGuru Designer" from the Tools menu or by pressing the AppGuru button on the toolbar. This button is shown in FIGURE 13-1.

Using AppGuru templates has the following benefits:
With AppGuru Designer you can:
An optional description field in the template definition allows you to provide some information to help you and other users understand what the selected template provides, before adding it to a design.
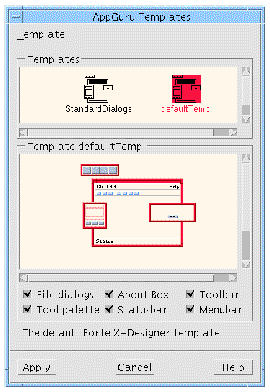
Selecting "AppGuru Designer" from the Tools menu displays the AppGuru Templates dialog, shown in FIGURE 13-2. This shows all currently available templates. You can load single templates (or all templates in the specified directory) into the AppGuru Templates dialog by selecting the appropriate command from the Template menu. You may also "Unload" a template. This simply removes the template from the AppGuru Templates dialog, any files associated with it remain in place.
Select a template and press "Apply" to add the design described by a template to your existing design.
A template is made up of "components", each of which may consist of any number of widgets. A component in AppGuru refers to the elements of the template which may be selected and deselected from the AppGuru Template dialog. The widgets of a component define the appearance and behavior of the component.
The templates are shown in the top portion of this dialog as "thumbnail" sketches. As you select each of these, a list of the components defined for that template is shown in the lower portion of the dialog, allowing you to "switch off" any components you do not wish to be added to your design. A single component can represent several widgets in your design.

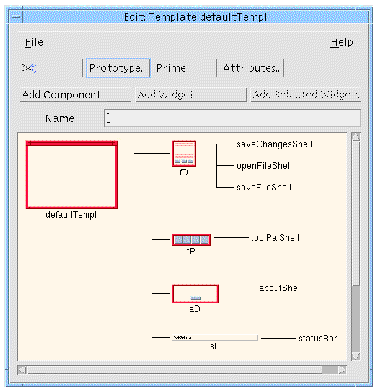
Templates are edited by selecting "Edit Template" and created by selecting "New Template" from the Template menu of this dialog. Selecting either of these menu items displays the AppGuru Edit Template dialog, shown in FIGURE 13-3.

Each of these is described below.
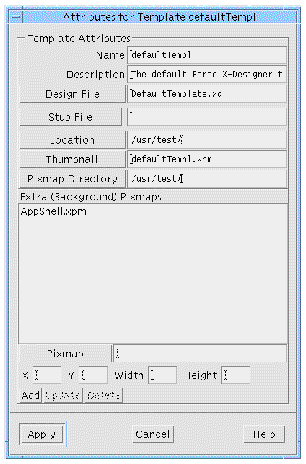
Pressing the "Attributes" button when a template is selected, or double-clicking over a template, displays the Template Attributes dialog. This is shown in FIGURE 13-4.

This dialog allows you to edit the following information:
While you are editing or creating a template, press the "Prototype" button to see how your template will appear when selected in the AppGuru Templates dialog.
You may add components to a template by:
"Prime" adds all the shells in your current design to the selected template. Each shell is one component of the template. Pressing the "Add Component" button adds one component. To remove components, simply select them and press the Cut button. There is no paste or undo facility.
To add a widget to a component:
2. Select one or more widgets in your X-Designer hierarchy.
3. Press the "Add Selected Widgets" button.
If the widget you wish to add is in another X-Designer save file or it is difficult to select in the current design, press "Add widget", select the widget and then type the name of the widget in the "Name" text field.
To remove widgets, select them and press the Cut button on the toolbar. Remember that there is no paste or undo facility.
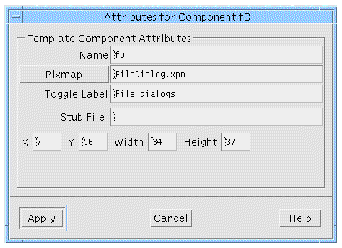
You can edit various attributes of a component by clicking over the component and entering information into the Component Attributes dialog, which is shown in FIGURE 13-5.

In the Component Attributes dialog you can change the name of the component as it is displayed in the AppGuru Editing dialog. The rest of the fields apply to the component as it appears in the AppGuru Templates dialog. The pixmap named in this Attributes dialog is drawn over the template background pixmap at the x and y position given here and with the specified width and height. The toggle label refers to the label of the toggle for "switching off" the component in the AppGuru Templates dialog.
|
Note - The enhancements to AppGuru are backwards compatible: the former resource-based templates are fully selectable under the new system. |
The File menu in the AppGuru Edit Template dialog contains items to:
The saved file is an X resource file. It is this file which is opened by AppGuru. The resource file, in turn, references the X-Designer design file containing the description of the template. Change the name of the design file in the Template Attributes dialog.
XD/Capture allows you to capture dialogs from a running Motif application and drag them into X-Designer. Whether the application has been "hand-crafted" or designed using a GUI builder, XD/Capture can create an "xd" file of the application's design.
XD/Capture is available from the "Tools" menu. You can also use this tool from the command line as described in Using XD/Capture From the Command Line.
For successful operation of XD/Capture, the Motif application you wish to record must have been dynamically linked with the Xt library (libXt). On many UNIX implementations, you can find out whether the application has been dynamically or statically linked with libXt by typing:
ldd AnApplication
If the output mentions libXt, the application has been dynamically linked with the Xt library and can be used with XD/Capture. If this library is not present, the application has probably been statically linked with the Xt library. You will have to re-link your application with the Xt shared library if you want to use XD/Capture.
XD/Capture is completely non-intrusive and will not affect either the performance or the behavior of an application.
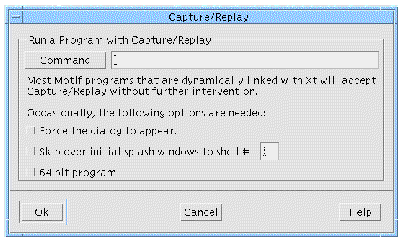
When you select "XD/Capture" from the "Tools" menu, a dialog is displayed allowing you to type the name of a Motif application to be captured into the text box next to the button labelled "Command". You can also type any arguments you wish to be passed to the application. This dialog is shown in FIGURE 13-6.

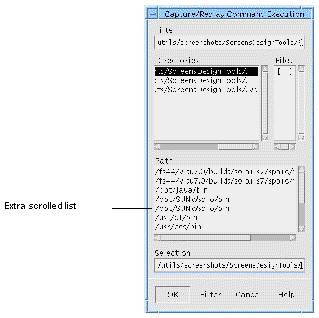
When you press "OK", your PATH is searched for the named executable. If it is not in your PATH or you are not sure where to find the application, press the button labelled "Command". This produces a file selection box containing an extra scrolled list, as shown in FIGURE 13-7. Each item in this list is a directory from your PATH. This path list, however, is the path set up for you when you run XD/Capture and may contain some extra directories required by XD/Capture. When you exit XD/Capture your PATH is the same as it was before running the application. When you select a directory from this list, any files in the directory are shown in the scrolled list labelled "Files".

You can also run the dialog from the command line. This is explained in XD/Capture.
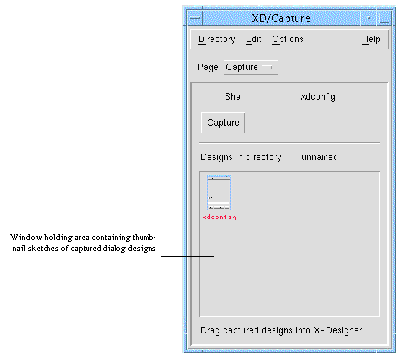
The XD/Capture dialog is shown in FIGURE 13-8. It has two pages--one for XD/Capture and one for XD/Replay. You can change between pages by selecting from the option menu labelled "Page". For details on the dialog when you are using XD/Replay see Chapter 14.

The text to the right of "Shell" displays the name of the currently active Shell of the associated application. This is the Shell which will be captured when you press the "Capture" button. Beneath the "Capture" button is an area containing the captured Shells in the current directory.
By default, when applications are captured, files containing the captured design are created in a temporary unnamed directory.
|
Note - The temporary directory (and its contents) is removed automatically when you exit the application. If you want to preserve your work, you should be working in a named directory (see below). |
Use the "Directory" menu to create a new directory, open an existing one or save the current directory under a different name.
When you open a directory, the dialog displays any captured designs that are contained there. Captured designs are displayed as "thumbnail" sketches of the Shell which was captured.
Using the operations in the "Edit" menu, designs can be cut or copied from one directory and pasted into another. The "Clear" command deletes the selected design.
By convention, captured designs are given the filename suffix ".xd", although this suffix is not displayed in the XD/Capture dialog.
|
Note - A corresponding ".xpm" file is created with each captured dialog design. This is to enable XD/Capture to display the "thumbnail" sketch of the dialog in the window holding area. |
This section is a set of step-by-step instructions showing you how to use XD/Capture to capture the design of the user-widget configuration utility supplied with X-Designer, xdconfig.
1. Select "XD/Capture" from the "Tools" menu.
2. Type xdconfig into the Command field of the Capture dialog and press "Ok".
The XD/Capture tool searches your path (the list of directories set by the PATH environment variable) for the named application, and invokes the first one it finds. Both the xdconfig and Capture dialogs are displayed.
Note that the Capture dialog is effectively attached to the xdconfig program, so when you exit the xdconfig application, XD/Capture also exits.
3. Press "Capture" in the Capture dialog.
A thumbnail sketch of the active Shell of xdconfig appears in the Capture dialog. To capture other dialogs, simply display them in xdconfig and then press "Capture" again. Each dialog is added to the window holding area in the XD/Capture dialog.
4. To see the design in X-Designer, drag (using mouse button 2) the thumbnail from the window holding area of the Capture dialog into X-Designer's construction area.
As you do this, the Shell and its hierarchy appear in X-Designer.
Your X-Designer widget hierarchy now contains the widget structure of the initial xdconfig dialog along with all associated resources. The dynamic display looks like xdconfig. If you captured any sub-dialogs, they can also be dragged into the X-Designer construction area. They are added as separate dialogs.
If your application runs an Application Modal dialog, you will not have access to the XD/Capture interface and therefore cannot use the Capture button. Instead, you must press the "hot key". By default, this is set to the F5 function key in the XD/Capture resource file. The hot key is translated to the function which effects the capture. The resource file entry is shown below:
*xdsTranslations:"<Key>F5: vcrInteractiveCaptureShell()"
You can change this to another key by editing the XD/Capture resource file (which changes it for every user) or by editing the .Xdefaults file in your home directory (which changes it just for you). We have created a second "hot key" to ensure there are no clashes with your application, this can be accessed by the F12 key.
You can see straight away that XD/Capture has captured the appearance of xdconfig. In fact, more than that has been captured. Here is a list of what you have:
XD/Capture gives you everything you need for the design of a Motif application. Callbacks, links and other dynamic actions associated with the application are not captured.
If you wish to use XD/Capture on a design which contains the new Java layout emulation widgets, you must check that the resource xdsCaptureUserWidgets is set to "true". This resource ensures that non-Motif widgets are captured fully. If this resource is not set, the widgets appear as drawing areas in the capture script. For more information on the Java emulation widgets see New Widgets for Java Classes in Chapter 10.
You can capture designs containing third party widgets if you first set the resource xdsCaptureUserWidgets to "true", as described above in Capturing the Java Emulation Widgets. You will be able to view these widgets in X-Designer only if they have already been integrated. For more information on integrating third party widgets see Chapter 23.
XD/Capture is supplied as a stand-alone application called xdcapture. Type: xdcapture -x to display basic information about the tool.
The following line gives an example of how XD/Capture can be used:
xdcapture -f MyCaptureDesign.xd AnApplication
MyCaptureDesign.xd is the name of the file which will contain the captured application. This file will use X-Designer's save file format. AnApplication is the name of the application you wish to capture. Pressing the "hot key" (F5 by default) performs the capture.
See XD/Replay and XD/Capture for tips and hints about using XD/Capture.
Copyright © 2003, Sun Microsystems, Inc. All rights reserved.