Chapter 3 Laying Out a User Interface
The basic App Builder process for laying out an interface is to drag objects from the App Builder primary window and drop them on the workspace or on other App Builder objects.
See Appendix A, App Builder Windows and Dialog Boxes for a full description of the primary window and its elements, and for a description of the Module Browser.
Dragging and Dropping Palette Objects
The rules for dropping palette objects are simple; they are enforced by error messages when they are violated.
-
Windows (main window, custom dialog, file selection dialog) are dropped on the workspace.
-
Panes (control, draw area, text, and term) are dropped on windows or on other panes.
-
Controls (buttons, boxes, choice objects, and others) are dropped on a control pane. The menu bar, which is on the Controls palette, is not strictly a control; it is dropped on a main window only.
To Create a Main Window, Custom Dialog, or File Selection Dialog
-
Drag a main window, custom dialog, or a file selection dialog box from the Windows palette and drop it on the workspace.
If you haven't previously named the module, the Module Name dialog box will be displayed. Move the cursor to the Module Name dialog box, type a name, and click Apply.
The module name will be displayed in the status area at the bottom of the window.
-
Edit the properties of the window object, if necessary.
This can be done now or later. See "To Edit Properties of an Object" for general instructions. See "Example: Editing Main Window Properties" for specific instructions for a main window or a primary main window.
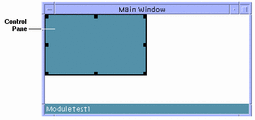
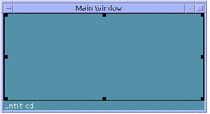
To Create a Window With a Spanning Control Pane
Often you will want a control pane to fill the entire blank pane area of a main window or custom dialog. You can then drop controls or other panes on the control pane to create a complex window such as the App Builder primary window. Do the following once you have dropped a main window or custom dialog on the workspace.
-
Drag a control pane from the Panes palette and drop it on the top-left corner of the main window or custom dialog.

-
Drag the bottom-right corner of the control pane (an arrow pointing towards a corner will be displayed) beyond the bottom-right corner of the window and release mouse button 1.

The control pane will be attached to the four sides of the window. If you resize the window, the control pane will be resized with it.
See "To Attach Objects in an Interface" for details about attachments.
Selecting Interface Objects
For many actions, including editing, moving, aligning, and grouping, you need to select one or more objects in an interface. You can only multiply-select siblings--objects that are children of the same parent. (All windows in a project are siblings, for instance, as are panes in a window and control objects in a single control pane. Panes that are dropped on a control pane and created as children of the control pane function like control objects in the control pane.)
You can select objects in the interface or in the Module Browser. See "Module Browser" for a description of the Browser. See "Editing Objects in the Interface or in the Browser" for information about cutting, copying, and pasting interface objects.
Only control objects can be grouped or aligned (using the Align and Distribute functions).
To Select Window or Pane Objects in the Interface or the Browser
Selecting an object in the Module Browser also selects it in the interface, and vice versa.
-
Select a single window (main window, custom dialog, or file selection dialog box) by clicking mouse button 1 on the object in the Browser or in the interface (click in the status area at the bottom of the window object).
-
Select an additional window by clicking mouse button 2 on the window in the browser or in the interface.
-
Select a single pane by clicking mouse button 1 on the pane in the Browser or in the interface.
-
Select additional panes in the same window by clicking mouse button 2 on the pane in the Browser or in the interface.
To Select Control Objects in the Interface or the Browser
Selecting an object in the Module Browser also selects it in the interface, and vice versa.
-
Select one object by clicking it in the interface or in the Module Browser.
-
Select a number of adjacent objects by positioning the mouse cursor above and to the left of the objects, pressing mouse button 1, and dragging the mouse to encompass other objects down and to the right of the first object.
-
Add or subtract an object to the current selection by clicking mouse button 2 on the object.
If an object is selected, clicking mouse button 2 on it deselects it.
-
To add a number of adjacent objects to those that are selected, position the mouse cursor above and to the left of the objects to be added, press mouse button 2, and drag the mouse to encompass other objects down and to the right of the first object.
-
To deselect all but one object, click mouse button 1 on an object.
Only that object will be selected.
Note -
When you have selected a number of objects in the interface, all the objects will move if you press mouse button 1 on one of the objects and move the mouse. A rectangular border will be drawn around the objects as you move the mouse.
Editing Objects in the Interface or in the Browser
Once you have created an interface by dragging and dropping objects on the workspace or on other App Builder objects, you may want to edit the interface in various ways. You can cut, copy, paste, and delete objects, and you can undo the last editing function performed--and you can perform these functions in the interface or in the Module Browser, or between the interface and the Browser. See "Module Browser" for a description of the Browser.
You can copy or cut any object you can select--from a single control to a complex window with multiple panes and many controls--and you can paste that object in any open module.
Note -
Objects selected in the interface are also selected in the Browser, and vice versa. See "To Select Control Objects in the Interface or the Browser" for instructions for selecting objects. When you edit objects in the Module Browser, be sure to check to see what is happening in the interface--especially if you are cutting and pasting.
To Cut or Copy Objects
-
Select the objects you want to edit in the interface or the Browser.
-
Choose Cut or Copy from an Edit or pop-up menu.
Choose Cut or Copy from the Edit menu in the App Builder primary window, from the Edit menu in the Module Browser, or from the pop-up menu in either the primary window or the Browser (displayed by pressing mouse button 3 in the interface or the Browser).
The chosen function (cut or copy) will be performed. If you choose Cut, the selected objects will be deleted from the interface and placed in the App Builder edit buffer. If you choose Copy, the selected objects will be placed in the edit buffer.
Choose Undo before performing any other function to cancel the cut or copy operation.
To Paste Objects
Once you have placed objects in the edit buffer by cutting or copying, you can paste the objects in the interface with the Paste function.
-
Select the paste location.
Window: Windows can be pasted if any App Builder object is selected. Pane: Panes can be pasted if an App Builder window or control pane is selected. Control: Controls can be pasted if an App Builder control pane or control object is selected. If a control object is selected, the controls will be pasted in the parent control pane.
-
Choose Paste from the Edit menu in the App Builder primary window, from the Edit menu in the Module Browser, or from the pop-up menu in either the primary window or the Browser (displayed by pressing mouse button 3 in the interface or the Browser).
The objects will be added to the current module and will be displayed appropriately in the interface.
Note -
Pasted objects may obscure other objects; you may have to do some moving and aligning after the paste. See "Aligning and Distributing Objects in an Interface" for instructions.
Choose Undo before performing any other function to cancel the paste operation.
To Delete Objects
-
Select the objects you want to delete in the interface or the Browser.
-
Choose Delete from the Edit menu in the App Builder primary window, from the Edit menu in the Module Browser, or from the pop-up menu in either the primary window or the Browser (displayed by pressing mouse button 3 in the interface or the Browser).
The objects will be deleted from the interface.
Choose Undo before performing any other function to cancel the delete operation.
Aligning and Distributing Objects in an Interface
This section describes "static" alignment and distribution of objects: the objects are aligned or distributed one time only. See Chapter 7, Grouping and Attaching Objects, for instructions to find out how to group and attach objects for "dynamic" alignment.
To Align Control Objects in an Interface
-
Select two or more objects.
See "To Select Control Objects in the Interface or the Browser" for instructions.
-
Choose Align from the Layout menu of the primary window or the interface pop-up menu (displayed by pressing mouse button 3) and select one of the alignment icons from the submenu.
The selected objects will be aligned according to the alignment choice. Choices are described below. Vertical alignment icons are on the left and are described first.
-
Left-edge: Aligns selected objects vertically along their left edges.
-
Vertical-center: Aligns selected objects vertically on their horizontal centers.
-
Right-edge: Aligns selected objects vertically along their right edges.
-
Colon: Aligns selected objects vertically along their colons or labels.
-
Top-edge: Aligns selected objects horizontally along their top edges.
-
Horizontal-center: Aligns selected objects horizontally on their vertical centers.
-
Bottom-edge: Aligns selected objects horizontally along their bottom edges.
-
Grid: Does no alignment at this time.
Note -If you select objects that are arranged horizontally and choose a vertical alignment (or vice versa), the objects will end up on top of one another. You can unstack the objects by choosing Distribute from the pop-up menu immediately after the align function (the objects will still be selected). See "To Distribute Control Objects Evenly" for instructions.
-
To Distribute Control Objects Evenly
-
Select one or more objects.
See "To Select Control Objects in the Interface or the Browser" for instructions. Select one object to center it between the edges of its parent.
-
Choose Distribute from the Layout menu of the primary window or the interface pop-up menu (displayed by pressing mouse button 3) and select one of the distribute icons from the submenu.
The selected objects will be distributed or centered according to your choice.
Objects will be spaced 10 pixels apart horizontally or vertically if you choose one of the distribute choices. If you choose one of the centering choices, the object or objects will be centered within the boundaries of the parent control pane.
-
Horizontal-space: Distributes selected objects horizontally 10 pixels apart. The left-most object is the anchored object, which does not move.
-
Vertical-space: Distributes selected objects vertically 10 pixels apart. The top-most object is the anchored object, which does not move.
-
Horizontal-center: Centers selected objects horizontally between the left and right edges of the parent object, maintaining the distance between selected objects.
-
Vertical-center: Centers selected objects vertically between the top and bottom edges of the parent object, maintaining the distance between selected objects.
-
- © 2010, Oracle Corporation and/or its affiliates
