必要なアイコンの実装
この節では、デスクトップ環境で正確に表示されるアイコンを作成するために知っておかなくてはならない、フォーマット、解像度、サイズ、名前の付け方などについて説明します。
フォーマット
デスクトップはカラー・モードとモノクロ・モードの両方で動作するので、アイコンはカラーの XPM とモノクロの XBM の 2 つのフォーマットで作成しなければなりません。アイコン・エディタはアイコン・ファイルを両方のフォーマットで保存します。
注 -
アイコン・エディタが作成するモノクロ・アイコンは、通常はさらに手を加える必要があります。たとえば、カラーとグレーを黒と白に変換する際に、アイコンの一部が消えてしまったり、黒く見えるようになったりすることがあります。
デスクトップでは、ボタンとパレットは XBM フォーマットと XPM フォーマットのどちらも使用できます。ボタン、パレット、およびツール・バー・グラフィックでは、可能な限り XPM フォーマットを使用することをお勧めします。
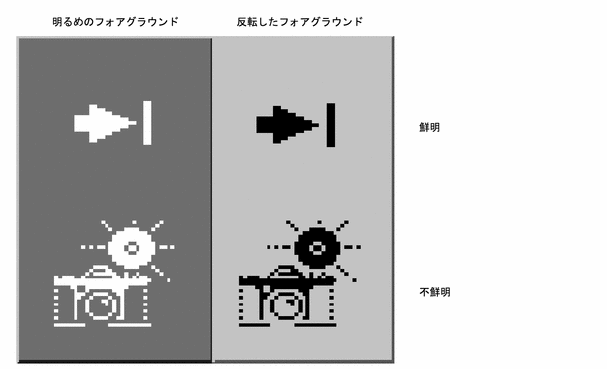
XBM ファイル・フォーマットは、フォアグラウンドとバックグラウンドの 2 つのカラーしか持ちません。デスクトップでは、フォアグラウンド・カラーは固定されておらず、バックグラウンド・カラーに応じて変化します。あるカラー・スキームでは、バックグラウンド・カラーは暗いグレーで、すべてのテキストとグラフィックは白で表示されます。しかし、明るいグレーのバックグラウンドを持つカラー・スキームでは、テキストとグラフィックは黒で表示されます。
このようなフォアグラウンド・カラーの反転は、一部のアイコンでは奇妙な効果を生み出します。矢印のような単純な形状では、悪影響はありません。しかし、他のイメージでは、フォアグラウンド・カラーの反転によって作成された「ネガ」が判別不可能になるため、使用不可能になることがあります。
たとえば、フォアグラウンドが白のアイスクリーム・コーンのグラフィックで、アウトラインで描かれたコーンの上に白いアイスクリームの固まりが盛られているものは、アイスクリーム・コーンが黒のアウトラインになり、アイスクリームも黒になると、かなり違った風に見えます。ユーザがアイスクリームの味を選択できるというようなアプリケーションでは、カラーが変化すると、ユーザに奇妙なメッセージが伝わってしまいます。
図 4-15 フォアグラウンドが反転されたモノクロ (XBM) ビットマップ

解像度
デスクトップのディスプレイ解像度は、低解像度 (640*480)、中解像度 (800*600)、および高解像度 (メガピクセル) の 3 つです。フロントパネルや一部のアイコンのサイズは、ディスプレイの解像度に応じて自動的に変化します。このため、アプリケーションは複数のサイズのアイコンを用意しなければなりません。
|
推奨 |
ew: |
アプリケーションが表示するすべてのアイコンやグラフィックは、低 (640*480)、中 (800*600)、および高 (メガピクセル) 解像度で判別できなければならない。言い換えれば、低、中、および高解像度のディスプレイのために、複数のサイズの視覚的要素を用意する。 |
サイズ
デスクトップ・アイコンには、16*16、32*32、および 48*48 の 3 つのサイズがあります。これらは、それぞれ 16、32、48 と呼ばれます (拡張子はそれぞれ .t、.m、.l です)。PC ドメインに由来するアプリケーションの場合、デスクトップで使用されるサイズ 16 と 32 のアイコンはよく知っているサイズです。表 4-2 に、各サイズの使用場所の定義を示します。
表 4-2 アイコンのサイズと使用方法|
コンポーネント |
低解像度 |
中解像度 |
高解像度 |
|---|---|---|---|
|
ファイル・マネージャ |
32, 16 |
32, 16 |
32, 16 |
|
アプリケーション・マネージャ |
32, 16 |
32, 16 |
32, 16 |
|
フロントパネル |
32 |
48 |
48 |
|
サブパネル |
16 |
32 |
32 |
|
フロントパネル・コントロール |
16 |
16 |
16 |
|
アイコン化されたウィンドウ |
32 |
48 |
48 |
注 -
24*24 のアイコン (拡張子は .s) は、ツールバー・グラフィックなどの内部アプリケーション・グラフィックに使用され、デスクトップ・アイコンの標準セットには含まれていません。
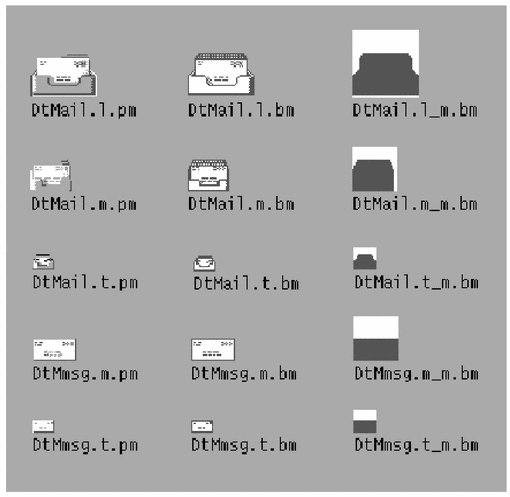
表 4-3 に、アプリケーションの作成に必要なアイコンのリストを示します。各タイプとサイズについて、1 つずつと仮定すると、合計で 16 個のアイコン・ファイルが必要となります。図 4-16 に、アイコン・セットの例があります。
表 4-3 最小限必要なアイコン・セット|
アイコンのタイプ |
カラー |
カラー |
カラー |
モノクロ |
モノクロ |
モノクロ |
|---|---|---|---|---|---|---|
|
|
16 |
32 |
48 |
16 |
32 |
48 |
|
アプリケーション・アイコン |
v |
v |
v |
v |
v |
v |
|
ドキュメントまたはファイル・アイコン |
v |
v |
|
v |
v |
|
|
アプリケーション・コンテナ・アイコン |
v |
v |
|
v |
v |
|
|
アイコン化されたウィンドウ |
|
|
v |
|
|
v |
|
推奨 |
ex: |
アプリケーションが表示するアイコンやグラフィックは、白黒のモニタとグレースケール・モニタできれいに表示されるように設計されていなければならない。これらの視覚的要素は、色数の少ない (16 色) システムでもきれいに表示されなければならない。 |
アイコンの命名規則
アイコンのベース名は 7 文字以下でなければなりません。表 4-4 に示すように、サイズおよびカラーの拡張子が名前に追加されます。
表 4-4 アイコン名の規則|
サイズ |
カラー |
白黒 |
白黒マスク |
|---|---|---|---|
|
48 |
Iconame.l.pm |
Iconame.l.bm |
Iconame.l_m.bm |
|
32 |
Iconame.m.pm |
Iconame.m.bm |
Iconame.m_m.bm |
|
24 |
Iconame.s.pm |
Iconame.s.bm |
Iconame.s_m.bm |
|
16 |
Iconame.t.pm |
Iconame.t.bm |
Iconame.t_m.bm |
拡張子.pm はカラー XPM フォーマットを表します。拡張子 .bm は XBM フォーマットを表します。拡張子 _m は、白黒アイコンのマスクを表します。
これらすべての構成のアイコンを用意する必要はないということに注意してください。表 4-3 に必要なアイコンのリストを示します。たとえば、.s アイコンは主にツールバーのようなオブジェクトに使用されますが、アプリケーションによってはツールバーがないこともあります。
図 4-16 メール・プログラムのために最小限必要なアイコン・セットの例

揃え方
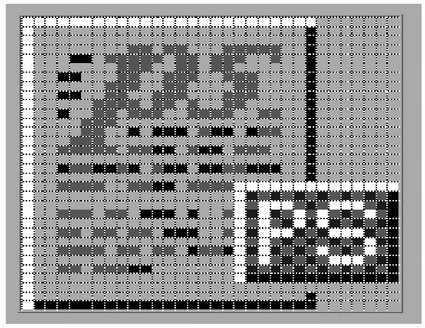
アイコンに使用するグラフィックによっては、ビットがアイコンに割り当てられたスペース全体を占有しないこともあります。空のスペースをデスクトップ・アイコンのどこに置くかを決めるための推奨規則を、図 4-17 に示します。これらの規則に従うことで、ファイル・マネージャやフロントパネルにアイコンを表示したときに、他のアイコンと視覚的に揃って表示されることが保証されます。
|
推奨 |
fb: |
16*16 アイコンと 32*32 は左揃えである。空のビットは、アイコン領域の右側に置かれる。 |
|
推奨 |
fc: |
48*48 アイコンはアイコン領域内で中央に揃えられる。 |
図 4-17 右側にタグを付けた、左揃えされた 32*32 アイコンの例

アイコン・サイズのオプション
ドキュメント・アイコンやアプリケーション・グループ・アイコンは、アイコン化されたウィンドウ・アイコンに使用されることがなく (代わりにツールのアイコンが使用されます)、フロントパネルでも使用されないので、サイズ 48 のアイコンを作成する必要はありません。しかし、ユーザがこれらのアイコンをフロントパネルに配置する可能性はあります。
サイズ 48 のアイコンが使用できない場合には、フロントパネルは代わりにサイズ 32 のアイコンを使用します。アイコンがフロントパネルで使用される可能性がある場合は、サイズ 48 のアイコンを用意することもできます。
フロントパネルのアイコン・スタイルのオプション
フロントパネルにデフォルトで表示されるアイコンは、ファイル・マネージャのアイコンとは若干異なる外観をしています。これらのアイコンは表面にエッチングが施されたように見えます。これらのアイコンはドラッグ&ドロップできないため、このように安定した外観になっています。
デスクトップのデフォルト・アイコンのようにエッチングが施された外観を持つ、サイズ 48 のアイコンを用意する必要はありません。アイコンがフロントパネルで使われるか、使われるとしたらどういうときなのかを判定するのは簡単なことではありません。このため、この使用法のために設計を行うのではなく、より一般的なファイル・マネージャでの使用のために設計を行うことを推奨します。
フロントパネルのアイコンを設計することを決めた場合は、次に示すエッチングが施された外観を作成するための指示を参考にしてください。このスタイルを実装する際には、視覚上の設計者の協力を得ることを強く推奨します。
エッチングの施された外観の実現
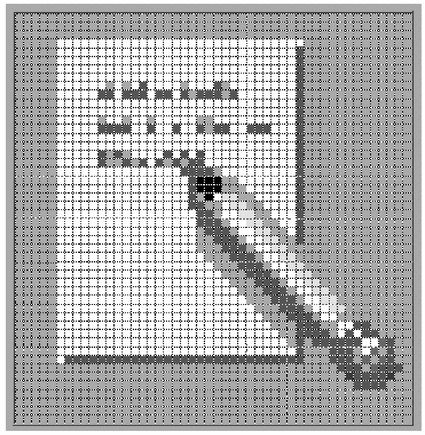
エッチングを適用するためには、ダイナミック・カラーのことを理解しておく必要があります。まず、48*48 のスペースを完全には使用していないサイズ 48 のアイコンから作業を始めます。アートワークは、エッチング用に、すべての辺に 2、3 ピクセルの余裕を持たせておく必要があります。
図 4-18 左上から照らされたアイコンの例

アイコンは明るいカラーと暗いカラーの両方で、できればグレーで描かれなければなりません。アイコンは左上から照らされていなければなりません。上と左の辺には明るいカラーを、下と右の辺には暗いカラーを使用します。図 4-18 に、エッチングを適用する前のデスクトップのテキスト・エディタ・アイコンを示します。
図 4-19 ボトムシャドウ・カラーおよびトップシャドウ・カラーの適用

エッチング効果は、アイコンのアートワークの上と左の辺のすぐ外に 1 ピクセルのボトムシャドウ・カラーの行を描き、アイコンのアートワークの下と右の辺のすぐ外に 1 ピクセルのトップシャドウ・カラーの行を描くことによって実現されます。
アイコンとエッチングの影の照明モデルに一貫性がないと効果が出ません。アイコンが黒い線で描かれている場合、上と左の辺に黒い線を重ねるとエッチングの外観はおかしくなります。
外観に適切なエッチング効果を与えて、アイコンをフロントパネルの他のアイコンと調和させるには、アイコンのスタイルが非常に重要です。デスクトップに付属するフロントパネルのアイコンを参考にして研究してください。遠近感のあるアイコン、黒いアウトラインを持つアイコン、および「板」が浮き出たようなアイコンは使用できません。
エッチングの外観の発展
エッチングは、アイコンをエッチングが施されている表面の一部に見せかける 1 つの手段です。アイコンのすべての部分が表面にエッチングされている必要はありません。選択的なエッチングを施して、オブジェクトのアンカーの一部をパネルの中に固定し、別の一部をパネルの上に置いたり、少しだけ飛び出しているように見せかけることもできます。
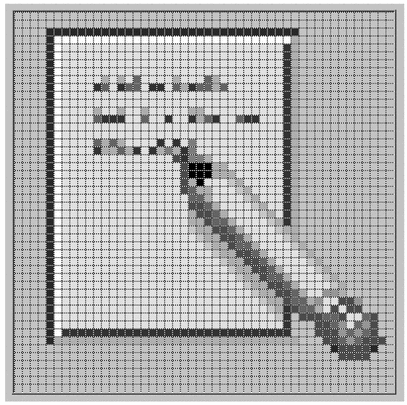
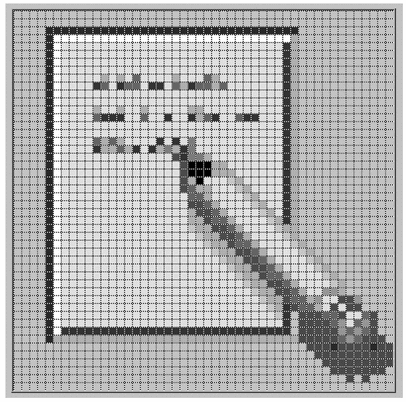
図 4-20 鉛筆を表面から突き出して、ページのアンカー処理を行う例

たとえば、[ヘルプ] アイコンは、右側の本の下と横のトップシャドウ・カラーで作られたエッチングを取り除き、これを選択カラーのシャドウに置き換えています。これにより、1 冊の本が本棚から若干飛び出しているように見えます。プリンタ・アイコンでは用紙トレーが突き出しています。[スタイルマネージャ] アイコンでは、パレット、文字、およびマウスが、エッチングされたウィンドウ枠の上方にあります。[ファイルマネージャ] アイコンはさらに先に進んで、オープニングの端だけがエッチングされており、引き出しの前面と、そこから出ているフォルダは飛び出して、影さえも付いています。
原理としては、アートワークの中の何かをアンカー処理し、オブジェクトの 3 次元的な性質も強調することが重要です。アイコンの中の可変的な内容、たとえばプリンタ・ページや [メール・プログラム] アイコンのメール封筒などは、アンカー処理するべきではありません。
- © 2010, Oracle Corporation and/or its affiliates
