Web Application Lifecycle
A web application consists of web components; static resource files, such as images; and helper classes and libraries. The web container provides many supporting services that enhance the capabilities of web components and make them easier to develop. However, because a web application must take these services into account, the process for creating and running a web application is different from that of traditional stand-alone Java classes.
-
Develop the web component code.
-
Develop the web application deployment descriptor, if necessary.
-
Compile the web application components and helper classes referenced by the components.
-
Optionally, package the application into a deployable unit.
-
Deploy the application into a web container.
-
Access a URL that references the web application.
The process for creating, deploying, and executing a web application can be summarized as follows:
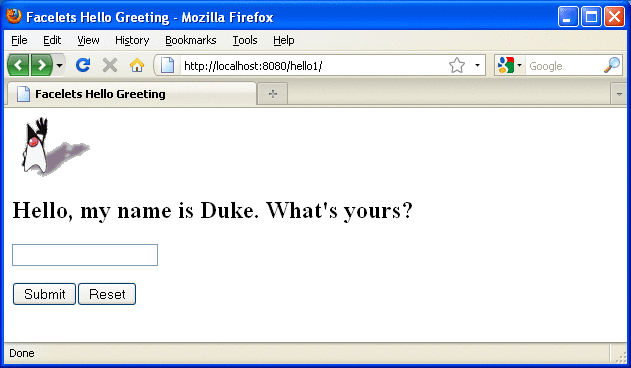
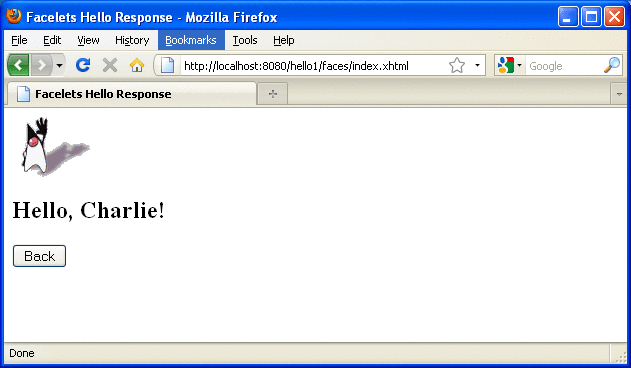
Developing web component code is covered in the later chapters. Steps 2 through 4 are expanded on in the following sections and illustrated with a Hello, World-style presentation-oriented application. This application allows a user to enter a name into an HTML form (Figure 3–2) and then displays a greeting after the name is submitted (Figure 3–3).
Figure 3–2 Greeting Form for hello1 Web Application

Figure 3–3 Response Page for hello1 Web Application

The Hello application contains two web components that generate the greeting and the response. This chapter discusses the following simple applications:
-
hello1, a JavaServer Faces technology-based application that uses two XHTML pages and a backing bean
-
hello2, a servlet-based web application in which the components are implemented by two servlet classes
The applications are used to illustrate tasks involved in packaging, deploying, configuring, and running an application that contains web components. The source code for the examples is in the tut-install/examples/web/hello1/ and tut-install/examples/web/hello2/ directories.
- © 2010, Oracle Corporation and/or its affiliates
