Radio
An individual radio button in a set of radio buttons on an HTML form. The user can use a set of radio buttons to choose one item from a list.
JavaScript 1.1: added |
Created by
The HTMLINPUT tag, with "radio" as the value of the TYPE attribute. All the radio buttons in a single group must have the same value for the NAME attribute. This allows them to be accessed as a single group.
For a given form, the JavaScript runtime engine creates an individual Radio object for each radio button in that form. It puts in a single array all the Radio objects that have the same value for the NAME attribute. It puts that array in the elements array of the corresponding Form object. If a single form has multiple sets of radio buttons, the elements array has multiple Radio objects.
You access a set of buttons by accessing the Form.elements array (either by number or by using the value of the NAME attribute). To access the individual radio buttons in that set, you use the returned object array. For example, if your document has a form called emp with a set of radio buttons whose NAME attribute is "dept", you would access the individual buttons as document.emp.dept[0], document.emp.dept[1], and so on.
Event handlers
Description
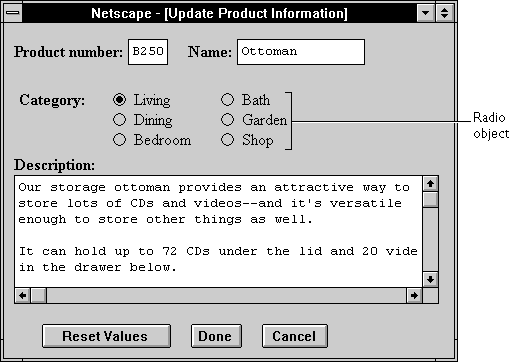
ARadio object on a form looks as follows:

Radio object is a form element and must be defined within a FORM tag.
Property Summary
Method Summary
| Method |
Description
|
|
|
| |
|---|
watch and unwatch methods from Object.
Examples
Example 1. The following example defines a radio button group to choose among three music catalogs. Each radio button is given the same name,NAME="musicChoice", forming a group of buttons for which only one choice can be selected. The example also defines a text field that defaults to what was chosen via the radio buttons but that allows the user to type a nonstandard catalog name as well. The onClick event handler sets the catalog name input field when the user clicks a radio button.
<INPUT TYPE="text" NAME="catalog" SIZE="20">Example 2. The following example contains a form with three text boxes and three radio buttons. The radio buttons let the user choose whether the text fields are converted to uppercase or lowercase, or not converted at all. Each text field has an
<INPUT TYPE="radio" NAME="musicChoice" VALUE="soul-and-r&b"
onClick="musicForm.catalog.value = 'soul-and-r&b'"> Soul and R&B
<INPUT TYPE="radio" NAME="musicChoice" VALUE="jazz"
onClick="musicForm.catalog.value = 'jazz'"> Jazz
<INPUT TYPE="radio" NAME="musicChoice" VALUE="classical"
onClick="musicForm.catalog.value = 'classical'"> Classical
onChange event handler that converts the field value depending on which radio button is checked. The radio buttons for uppercase and lowercase have onClick event handlers that convert all fields when the user clicks the radio button.
<HTML>See also the example for
<HEAD>
<TITLE>Radio object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.conversion[0].checked) {
field.value = field.value.toUpperCase()}
else {
if (document.form1.conversion[1].checked) {
field.value = field.value.toLowerCase()}
}
}
function convertAllFields(caseChange) {
if (caseChange=="upper") {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()}
else {
document.form1.lastName.value = document.form1.lastName.value.toLowerCase()
document.form1.firstName.value = document.form1.firstName.value.toLowerCase()
document.form1.cityName.value = document.form1.cityName.value.toLowerCase()
}
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><B>Convert values to:</B>
<BR><INPUT TYPE="radio" NAME="conversion" VALUE="upper"
onClick="if (this.checked) {convertAllFields('upper')}"> Upper case
<BR><INPUT TYPE="radio" NAME="conversion" VALUE="lower"
onClick="if (this.checked) {convertAllFields('lower')}"> Lower case
<BR><INPUT TYPE="radio" NAME="conversion" VALUE="noChange"> No conversion
</FORM>
</BODY>
</HTML>
Link.
See also
Checkbox, Form, Select
blur
Removes focus from the radio button.Syntax
blur()
Parameters
NoneSee also
Radio.focus
checked
A Boolean value specifying the selection state of a radio button.Security
JavaScript 1.1. This property is tainted by default. For information on data tainting, see the Client-Side JavaScript Guide.Description
If a radio button is selected, the value of itschecked property is true; otherwise, it is false. You can set the checked property at any time. The display of the radio button updates immediately when you set the checked property.
At any given time, only one button in a set of radio buttons can be checked. When you set the checked property for one radio button in a group to true, that property for all other buttons in the group becomes false.
Examples
The following example examines an array of radio buttons calledmusicType on the musicForm form to determine which button is selected. The VALUE attribute of the selected button is assigned to the checkedButton variable.
function stateChecker() {
var checkedButton = ""
for (var i in document.musicForm.musicType) {
if (document.musicForm.musicType[i].checked=="1") {
checkedButton=document.musicForm.musicType[i].value
}
}
}
See also
Radio.defaultChecked
click
Simulates a mouse-click on the radio button, but does not trigger the button'sonClick event handler.Syntax
click()
Parameters
NoneExamples
The following example toggles the selection status of the first radio button in themusicType Radio object on the musicForm form:
document.musicForm.musicType[0].click()The following example toggles the selection status of the
newAge checkbox on the musicForm form:
document.musicForm.newAge.click()
defaultChecked
A Boolean value indicating the default selection state of a radio button.Security
JavaScript 1.1. This property is tainted by default. For information on data tainting, see the Client-Side JavaScript Guide.Description
If a radio button is selected by default, the value of thedefaultChecked property is true; otherwise, it is false. defaultChecked initially reflects whether the CHECKED attribute is used within an INPUT tag; however, setting defaultChecked overrides the CHECKED attribute.
Unlike for the checked property, changing the value of defaultChecked for one button in a radio group does not change its value for the other buttons in the group.
You can set the defaultChecked property at any time. The display of the radio button does not update when you set the defaultChecked property, only when you set the checked property.
Examples
The following example resets an array of radio buttons calledmusicType on the musicForm form to the default selection state:
function radioResetter() {
var i=""
for (i in document.musicForm.musicType) {
if (document.musicForm.musicType[i].defaultChecked==true) {
document.musicForm.musicType[i].checked=true
}
}
}
See also
Radio.checked
focus
Gives focus to the radio button.Syntax
focus()
Parameters
NoneDescription
Use thefocus method to navigate to the radio button and give it focus. The user can then easily toggle that button.
See also
Radio.blur
form
An object reference specifying the form containing the radio button.Description
Each form element has aform property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
handleEvent
Invokes the handler for the specified event.Syntax
handleEvent(event)
Parameters
event | The name of an event for which the specified object has an event handler. |
name
A string specifying the name of the set of radio buttons with which this button is associated.Security
JavaScript 1.1. This property is tainted by default. For information on data tainting, see the Client-Side JavaScript Guide.Description
Thename property initially reflects the value of the NAME attribute. Changing the name property overrides this setting.
All radio buttons that have the same value for their name property are in the same group and are treated together. If you change the name of a single radio button, you change which group of buttons it belongs to.
Do not confuse the name property with the label displayed on a Button. The value property specifies the label for the button. The name property is not displayed onscreen; it is used to refer programmatically to the button.
Examples
In the following example, thevalueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
type
For allRadio objects, the value of the type property is "radio". This property specifies the form element's type. Examples
The following example writes the value of thetype property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
A string that reflects theVALUE attribute of the radio button.Security
JavaScript 1.1. This property is tainted by default. For information on data tainting, see the Client-Side JavaScript Guide.Description
When aVALUE attribute is specified in HTML, the value property is a string that reflects it. When a VALUE attribute is not specified in HTML, the value property is a string that evaluates to "on". The value property is not displayed on the screen but is returned to the server if the radio button or checkbox is selected.
Do not confuse the property with the selection state of the radio button or the text that is displayed next to the button. The checked property determines the selection state of the object, and the defaultChecked property determines the default selection state. The text that is displayed is specified following the INPUT tag.
Examples
The following function evaluates thevalue property of a group of radio buttons and displays it in the msgWindow window:
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < document.valueTest.radioObj.length; i++) {
msgWindow.document.write
("The value of radioObj[" + i + "] is " +
document.valueTest.radioObj[i].value +"<BR>")
}
msgWindow.document.close()
}
This example displays the following values:
onThe previous example assumes the buttons have been defined as follows:
on
on
on
<BR><INPUT TYPE="radio" NAME="radioObj">R&B
<BR><INPUT TYPE="radio" NAME="radioObj" CHECKED>Soul
<BR><INPUT TYPE="radio" NAME="radioObj">Rock and Roll
<BR><INPUT TYPE="radio" NAME="radioObj">Blues
See also
Radio.checked, Radio.defaultChecked
Table of Contents | Previous | Next | Index
Last Updated: 05/28/99 12:00:13
Any sample code included above is provided for your use on an "AS IS" basis, under the Netscape License Agreement - Terms of Use