Image Gallery Portlet
Like the Document Library, the Image Gallery provides a centralized repository for images used throughout the Project WebSynergyPortal and assigns a unique URL to each image.
 To add an Image
To add an Image
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the Image Gallery Portlet.
The portlet is added to your page.
-
Click the Add Folder button.
Specify a name and description and click Save. The folder is added to the portlet.
-
Click the folder name.
You can add a subfolder or an Image within the folder. In our example we are adding an image for the folder we have already created.
-
Click the Add Image button.
-
Use the classic uploader to upload the image.
There is a cap of 3000k on uploaded documents. After uploading the image, enter a title and description for the image.
 To create Reference to an Image
To create Reference to an Image
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the Image Gallery Portlet.
The portlet is added to your page.
-
Locate an image in the Image Gallery.
-
Right click on the image, then select Properties to view its Address (URL).
You can then either highlight the entire URL or click anywhere over the URL area and press Ctrl+A to select the entire link. Keep in mind that the URL is long. If you use the highlight method, you must highlight the entire URL. You can then copy this link and reference it anywhere within the portal. You can even reference this document outside of the portal as long as your portal is running and the document is still in the repository.
 To View Image Slide Show
To View Image Slide Show
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the image gallery portlet.
The portlet is added to your page.
-
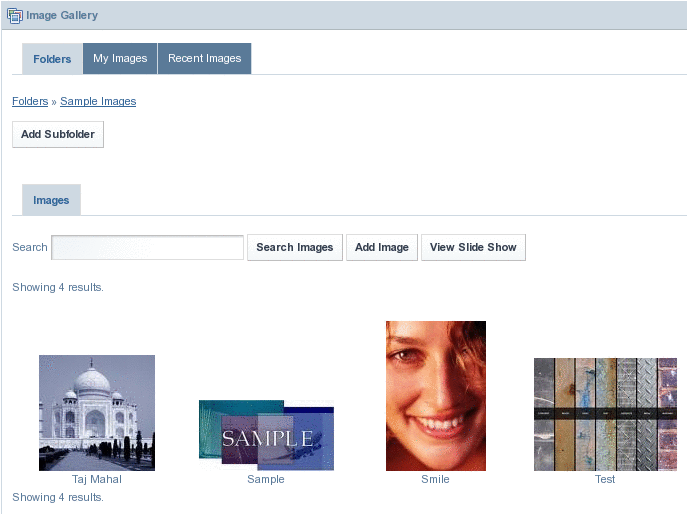
Click on a folder containing images.
Figure 6–2 To view Image Slide Show

-
Click on the View Slide Show button to have a slide show of the images contained in the folder.
A new window appears. In the new window, images are displayed in a sequence, one after the other. The slide show window has buttons for Pause, Play, Next, and Previous, which allow you to play and pause the slide show, and to view next and previous image for an image. You can set a time interval for displaying images, by using the Speed list. You can set a time interval between 1 to 10 seconds, with 3 seconds being the default time interval for the slide show.
- © 2010, Oracle Corporation and/or its affiliates
