Web Content portlets
The Web Content application is composed of four portlets:
- Web Content
-
Is an administration portlet that allows the creating, updating searching and managing contents.
- Web Content Display
-
Allows displaying of a set of contents that satisfy a set of conditions configured through the portlet preferences such as content type and community.
- Web Content List
-
Allows displaying one or more contents manually selected from the list of available portlets. If more than one content is selected only one at a time will be shown and links will be added to allow the user to navigate to the rest of the contents.
- Web Content Search
-
Allows users to search for web content.
the Web Content portlet is used to create all the CMS content and the Web Content Display and Web Content List portlets are used to display those contents. This portlet allows writers to easily edit content displayed on web pages without having to sort through complex code.
Definitions
Before getting into the details of how to use the Web Content portlet, it is useful to understand structures, templates, and articles; they are the backbone of the Web Content portlet's functionality.
-
Structures define the type and number of content pieces (e.g. text, text area, images, selection lists, etc.)
-
Templates determine how content pieces will be arranged or laid out
-
Articles are where each content piece is populated with actual text and images
The point of a structure is to unify journal articles with the same numbers and types of items. For example, a Management Bio section of a website might have ten biographies, each requiring an image for the executive headshot, a text for the headline, and a text area for the main biography. A structure would be created with one image, one text, and one text area, each named accordingly. This allows writers to create the individual biographies and other texts without needing to recreate the page structure for each biography.
Designers can create several templates for one structure to allow for a variety of presentations or they can give writers discretion in deciding the best layout.
All specific text and images are entered when a user adds or edits an article. This is also where a user chooses the layout based on the templates affiliated with a structure. Since multiple templates can be associated to a structure, the user can select the template that formats their article the way they want.
 To add a Web Content portlet to the Page
To add a Web Content portlet to the Page
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the Web Content portlet.
The Web Content portlet is added to your page.
The user interface of the portlet contains Articles, Structures, Templates, Feeds and Recent tabs. You can search documents using the Search Articles button in the Articles tab. You can add an article using the Add Article button.
-
Click the Articles tab to view all currently available Journal Articles.
Structures
 To create a Structure
To create a Structure
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the Web Content portlet.
-
To create a structure, first click the Structures tab in the Web Content portlet, and then click on the Add Structure button. The structure creation page is displayed.
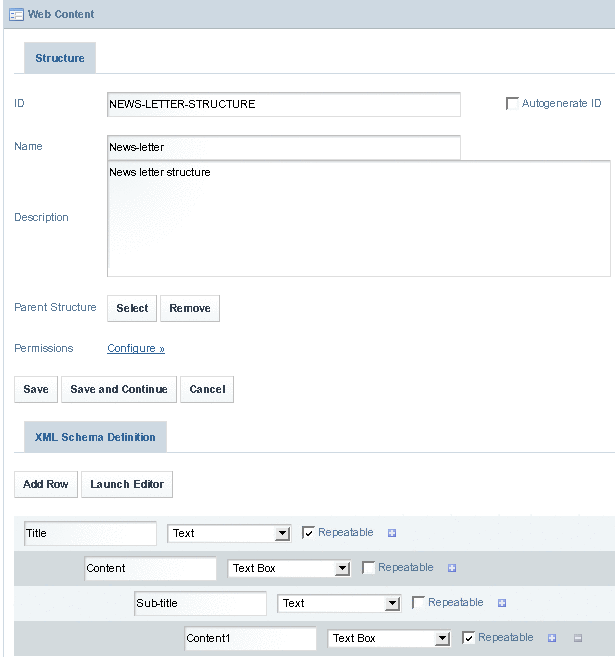
Figure 6–3 To create a Structure

-
Specify an ID, or Select the Autogenerate ID checkbox for the system to generate an ID.
It is recommended that you choose your own ID so that the structure will be easier to identify when associating it with templates and articles. The convention is to separate words in the ID with a hyphen as in “NEWS-LETTER-STRUCTURE”. The structure ID can not be changed once your structure has been saved, so be sure that the ID is exactly how you would want it to appear.
-
Enter a name and a description for the structure.
-
Design your XML Schema Definition.
You need to define an XML schema for the structure. The Add Row button is used to add the XML scheme from the user interface. On clicking the Add Row button, a new field where you can enter a name and a content type for the field (image, text, boolean flag, etc.) is displayed. Those comfortable with XML or HTML can edit the XSL directly by clicking Launch Editor. Both methods of adding/editing elements will work, and both can be used in the same session. One simple approach is to add a few elements using the GUI and then to edit the XML directly (which will contain the syntax for the already added elements and can be copy-pasted).
Empty spaces are not allowed within a field name. Rows can be moved up or down by clicking on Arrow buttons. You can use the Plus button to add multiple levels of rows nested inside one another. A field can be repeatable or non-repeatable. Selecting the Repeatable option makes a field repeatable. If a field is repeatable, you can repeat the field in an article using the structure. You will be able to add the field as many times as it is desired, by clicking a plus sign.
-
-
Click Save.
The Structure is created successfully. When you create a structure, the system generates a WebDAV URL for the structure. WebDAV (Web-based Distributed Authoring and Versioning) makes it possible to remotely access the structure using the WebDAV URL. To determine the WebDAV URL for the structure, open the structure in edit mode after creating it.
For details on WebDAV visit:
 To Edit a Structure
To Edit a Structure
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the Web Content portlet.
-
Click the Structures tab.
-
Click the Actions button corresponding to a structure, and select Edit from the menu.
The Structure opens in Edit mode.
In the edit screen, you can edit anything in the structure except for the structure ID, which can not be changed once the structure has been created.
Editing the name and description will not affect other features of the Web Content portlet, but adding, deleting, and modifying fields will affect the templates and articles that are associated with the structure. It is advisable to backup the current XML file first by clicking the Download button so that it will be easy to revert to your old structure if necessary.
If you add fields, the articles associated will have extra fields for additional content. If you delete fields, associated content in associated articles will be deleted.
-
Make desired changes to the Structure, and click Save to save changes.
 To Delete a Structure
To Delete a Structure
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add against the Web Content portlet.
-
Click the Structures tab.
-
To delete a structure, you must first delete all the articles and disassociate or delete all the templates associated with that structure.
To delete all articles, click on the Actions button and select View Articles from the menu.
All the articles associated with the Structure are listed.
-
Select all articles, and click on the Delete button.
-
Click the Structure tab again. Click the Actions button corresponding to a Structure, and select View Templates from the menu.
All the templates associated with the structure are listed.
You can delete all the Templates associated with the Structure. To do this, select all Templates and then click the Delete button.
-
Select the Structure and click on the Delete button to delete the structure.
Alternatively, click Delete from the menu appearing on clicking the Actions button.
Templates
 To Create a Template
To Create a Template
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add corresponding with Web Content portlet.
The Web Content portlet is added to your page.
-
Click the Templates tab.
Click the Add Template button to create a template. The Template page appears.
-
Specify an ID, Name and Description for the template. Click the Select button to select a Structure for the template.
The Select and Remove buttons corresponding to the Structure field can be used to associate or to disassociate a structure from the Template.
A window for selecting Structures is launched.
-
Click the name of the Structure to select it.
For example, click News-letter. The structure News-letter is selected.
-
To edit the template layout content, you can use one of two methods:
-
To create a completely new template:
-
To make use of an existing template:
-
Select a language from the Language Type list.
VM, SXL, and CSS are the available language options.
-
Click the Browse button to upload the script for an existing template.
-
Select the Format Script checkbox.
-
Click Launch Editor to open the browsed script.
-
Click Update after making changes to the script.
-
-
-
If you find it to be necessary, Add a small image to represent the template in the description field,
You can , enter the URL path for an image in the Small Image URL field, or you can browse an image using the Browse button. To use the image in the template, select the Use Small Image checkbox.
-
Click Save.
The template is created successfully. When you create a template, the system generates a WebDAV URL for the template. WebDAV (Web-based Distributed Authoring and Versioning) makes it possible to remotely access the template using the WebDAV URL. To determine the WebDAV URL for the template, open the template in edit mode after creating it.
For details on WebDAV visit:
 To Edit a Template
To Edit a Template
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add corresponding with Web Content portlet.
-
Click the Templates tab.
-
Click the Actions button corresponding to a template, and select Edit from the menu.
Before editing the actual template, it is advisable to view the associated articles because their layout will be affected by any changes made to your template. After editing the template, you can view these articles with the new template layout. You can click View Articles from the Action menu to view associated articles.
-
Edit the template as desired.
In the edit screen, you can edit anything in the template except for the template ID, which can not be changed once the template has been created.
-
Click Save.
 To Delete a Template
To Delete a Template
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Click Add corresponding with Web Content portlet.
-
Click the Templates tab.
-
To delete a template, you must first delete all the articles associated with that template.
To delete all articles, click the Actions button and select View Articles from the menu.
All the articles associated with the Template are listed.
-
Select all articles, and click Delete.
A dialog-box with the message “Are you sure you want to delete the selected articles?” appears. Click OK to delete all articles.
-
Click the Templates tab once again.
-
Select the template and click Delete.
Click OK on the dialog-box for confirming deleting the template.
Articles
 To Create an Article
To Create an Article
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Add the Web Content portlet to the page.
-
Click the Articles tab.
All articles are listed.
-
To create a new article, click the Add Article button.
You can create a basic or an advanced article.
-
To create a basic article:
A basic article do not make use of a template, workflow, and other sophisticated articles.
-
To create an advanced article:
An advanced article too can be created the same way as you create a basic article, but you can apply Form and Presentation, Workflow, Categorization, and Schedule options for the article.
-
Click “<< Advanced” in the top-right corner of the portlet window.
Skip this step if you are already on this page.
-
To select a Structure and a Template for the article, click the Select button besides the Template field.
The option to select a structure and a template is found under Farm and Presentation.
A dialog box appears with the message “Selecting a new template will change the structure, available input fields, and available templates? Do you want to proceed?” appears. Click OK. The “Templates” pop-up appears. You can select a template by clicking on the name of the template. In our example, click “NEWS-LETTER-TEMPLATE” to select it as the template for the article.
The structure used by the template is added to the article. You can note that the structure of the article has changed.
Note –If you want to remove the template or the structure applied to an article, click Remove corresponding to the structure.
-
Specify a name for the article.
-
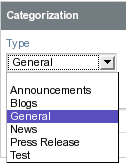
Choose the Type for Categorization that the article will reside in.
Figure 6–4 To create an Article

This makes it easier for users in searching for an article and to organize articles.
-
Set the Schedule details.
Set values for Display Date, Expiration Date, and Review Date fields. The default setting does not set an expiration date and review date.
-
Create the article, and click Save.
-
-
 To Edit an Article
To Edit an Article
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Add the Web Content portlet to the page.
-
Click the Articles tab.
All articles are listed.
-
Click on the Actions button for an article and select Edit from the menu.
The article appears in edit mode. In this screen you can edit anything in the article except for the article ID, which can not be changed once the article has been created. You can choose to increment the version every time you edit the article to help all users see how often the article has been changed. If you feel that the changes you are making are very minor, you can choose not to increment it. Note that if you set the expiration date to a date earlier to the current date, you will no longer be able to select that article for use in the Web Content Display portlet.
-
Make necessary changes and click Save.
 To Delete an Article
To Delete an Article
-
Login to WebSynergy.
-
Click Add Applications from the welcome menu.
-
Expand the Content Management folder.
-
Add the Web Content portlet to the page.
-
Click the Articles tab.
All articles are listed.
-
Click on the Actions button for an article and select Delete from the menu.
Alternatively, select the checkbox preceding the article ID and click the Delete button.
- © 2010, Oracle Corporation and/or its affiliates
